

完成了Shopify域名的设置后,该如何向您的Shopify商店添加页面?
如果您有一个Shopify在线商店,则可以在Shopify后台中创建网页。网页包含很少更改或客户将经常引用的信息,例如“关于我们”页面或“联系我们”页面。
您还可以在在线商店中为定期更新的内容添加博客(或者如果您想要鼓励提供反馈)。本篇文章将为您介绍以下几个方面:
1.将新网页添加到Shopify在线商店
2.将内容添加到Shopify网页
3.编辑网页
4.编辑网页的搜索引擎列表
5.删除网页
6.批量发布或取消发布网页
一、将新网页添加到Shopify在线商店
1.在 Shopify 后台中,转到在线商店 > 页面。
2.单击添加页面。您将转到一个新的网页编辑器。
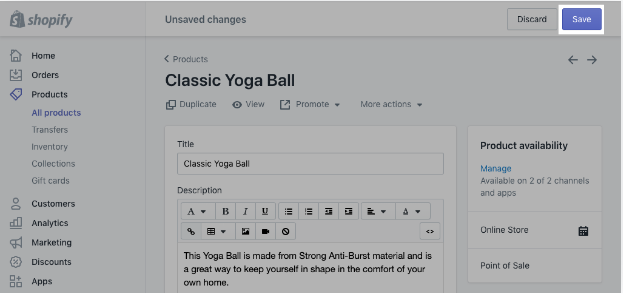
3.在网页编辑器中提供的文本框中输入标题和内容。
选择网页标题时要描述清楚。网页标题会显示在浏览器的选项卡或标题栏中。它也用作搜索引擎结果中的标题。
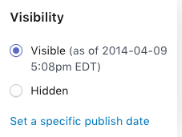
4.在可见性字段中,您可以选择是否发布网页。默认情况下,在单击保存时,您的新网页将处于可见状态。如果您希望从Shopify在线商店中隐藏新网页,请选择隐藏选项,或者单击设置特定的发布日期来控制网页的发布时间:

5.单击保存。
6.可选:如果想在您的Shopify在线商店网站地图中显示已发布的网页,请在菜单中添加指向它的链接。
二、将内容添加到网页
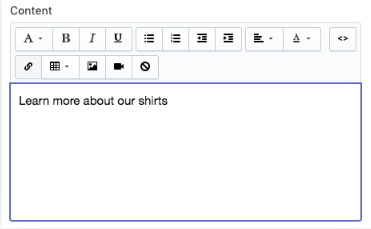
rich text editor 在内容字段中显示文本的样式与在线显示样式相同。您可以通过 rich text editor 中选择选项来设置文本的格式和更改文本颜色。
您还可以在网页中插入以下元素:
链接
表格
图片
视频
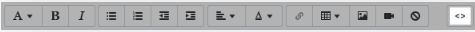
要编辑页面的 HTML 代码,请单击显示 HTML 按钮以查看 HTML 并进行更改:

每当对网页内容做出想要保存的更改时,请确保要单击保存。
注意:您可以将媒体嵌入Shopify在线商店中的网页上,包括视频、GIF 以及 WordPress、Tumblr 或 Blogger 博客中的文章。
将链接添加到网页
可以向Shopify网页添加链接,从而将客户重定向到在线商店中的其他网页或 Internet 上的其他位置。
步骤:
1.在内容字段中,输入要转换为链接的文本:

2.突出显示链接文本,然后单击插入链接按钮:

3.在 Link to(链接至)字段中输入网址。输入描述性链接标题以帮助实现搜索引擎优化和可访问性。
4.单击保存。
在网页中添加 Google 地图
您可以将某一地址的 Google 地图添加到Shopify在线商店中的网页。例如,您可以将地图添加到关于我们页面以显示零售店地点:
1.在 Google 地图中,输入想要映射的地址。
2.单击“共享”图标以打开共享选项。
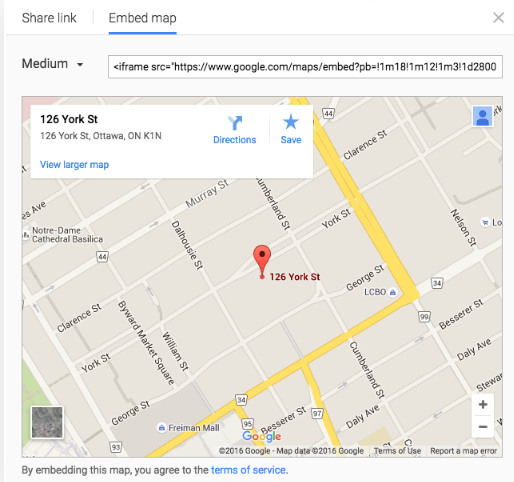
3.单击嵌入地图以创建您的嵌入代码:

4.选择所需的地图大小,然后复制文本框中的代码。代码以 <iframe src= 开头,并且是一种用 HTML 编写的嵌入地图的标记。
5.在 Shopify 后台中,转到在线商店 > 页面。
6.单击要在其中显示地图的网页的标题。
7.在内容工具栏中,单击显示 HTML 按钮以查看网页的 HTML 代码:

9.单击显示编辑器以从 HTML 查看器切换回网页编辑器并预览地图。
10.单击保存。
三、编辑网页
如果您想要更正错别字、添加新信息或更改内容,则可以在Shopify中编辑网页。步骤:
1.在 Shopify 后台中,转到在线商店 > 页面。2.单击想要编辑的网页的标题。
3.更改现有的网页内容或设置。
4.单击保存。访问Shopify在线商店中的网页以确保已显示更改。您可能需要重新加载浏览器才能查看已保存的更改。
四、编辑网页的搜索引擎列表
您可以更改Shopify网页在搜索引擎结果中的显示方式,以帮助客户找到网页并鼓励他们点击链接。步骤:
1.在 Shopify 后台中,转到在线商店 > 页面。
2.单击想要编辑的网页的标题。
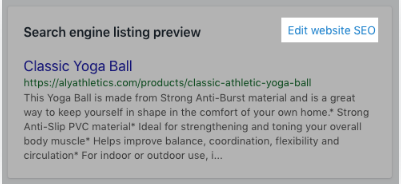
3.在搜索引擎优化部分中,单击编辑网站搜索引擎优化:

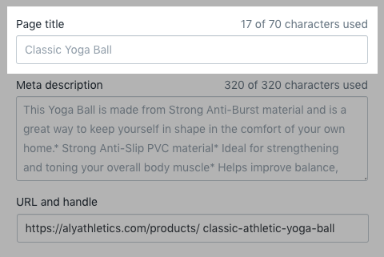
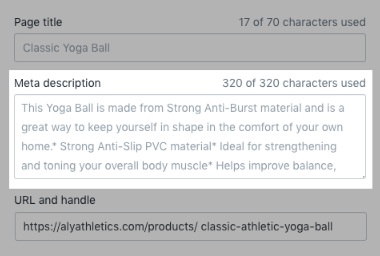
4.在页面标题字段中,输入描述性标题。此标题将在搜索引擎结果中显示为链接。您最多可以在标题中输入 55 个字符。

5.输入搜索引擎列表的描述。请确保包含相关关键字以帮助新客户找到您的链接,并确保包含您的业务名称。您最多可以在描述中输入 320 个字符。

注:页面标题和元描述都有字符数限制。如果输入的文本超过了字符数限制,那么会在搜索引擎结果中缩短页面标题和描述。
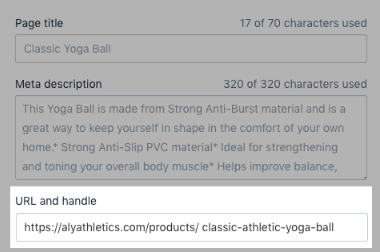
6.在内部链接优化部分中,您可以编辑网址。在大多数情况下,无需对网址进行更改。如果要进行更改,请确保从旧网址设置 URL 重定向。URL 不能包含任何空格。handle 用于模版设计。

7.单击保存。

五、删除Shopify网页
具体操作步骤:
1.在要删除的网页上单击删除页面按钮。
2.将出现一个确认框。单击删除。
3.如果您删除的网页已可通过商店网站地图中任意位置的链接访问,请删除该链接。
温馨提示:您还可以使用批量操作一次删除多个页面。
六、批量发布或取消发布网页
您可以使用Shopify中的操作下拉菜单轻松控制发布到在线商店的网页。此操作允许您一次发布或取消发布多个网页。如果您从其他电子商务平台或网站转为使用Shopify,或需要上传一系列预先写好的文档,这将非常有用。
1.批量发布网页步骤:
在 Shopify 后台中,转到在线商店 > 页面。
选中想要发布的每个网页旁边的框。
单击操作下拉菜单,然后选择发布选定的页面。您现在应该可以从在线商店中查看您的网页。
在菜单中添加指向新网页的链接,使客户能够找到它们。
2.批量取消发布网页,操作步骤:
在Shopify后台中,转到在线商店 > 页面。
选中要从在线商店取消发布的每个网页旁边的框。
单击操作下拉菜单,然后选择取消发布选定的页面。
从菜单中删除指向网页的链接。




