

网页加载速度在Shopify独立站中扮演着相当重要的角色。
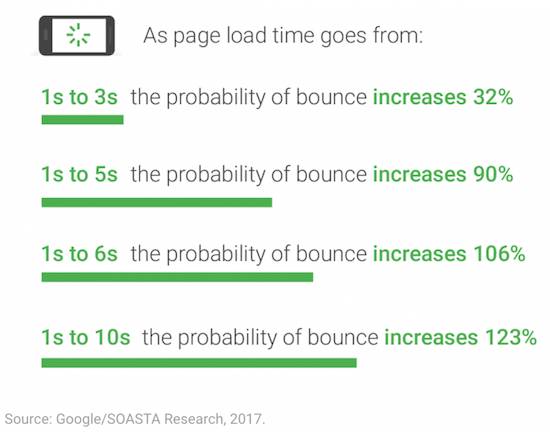
你的网站加载速度越快,跳出率就会越低,转化率也会更高。相应的SEO的排名也会比速度慢的站点靠前。

Page speed is a critical factor when it comes to ranking your website higher on Google’s search engine results. Neil Patel Seo Expert Blog
那么今天我将介绍优化shopify加载速度的所有方式。
速度测试工具
以下几个工具可以免费测试网页速度。 不要只测试首页,别忘了产品页(product page)和类目页(collection page)
1. Google Speed Insight
2. Gtmetrix
3. Pindom
4. Test My Site
注意:以下步骤需要了解HTML,CSS和Javascript等知识
在开始优化之前,请备份主题!!!
在开始优化之前,请备份主题!!!
在开始优化之前,请备份主题!!!
1. 压缩图片
Shopify允许使用以下图片格式
1. JPEG或JPG
2. Progressive JPEG
3. PNG
4. GIF
5. webp
图片压缩非常重要,可以说是影响网页速度最重要的因素之一。在进行图像优化时,请确保图片尺寸正确。不要在单个页面添加太多图片
在压缩图片时,尽量保证图片质量。

要压缩图片,有以下两种选择
1. 使用Shopiy图片压缩插件压缩图片
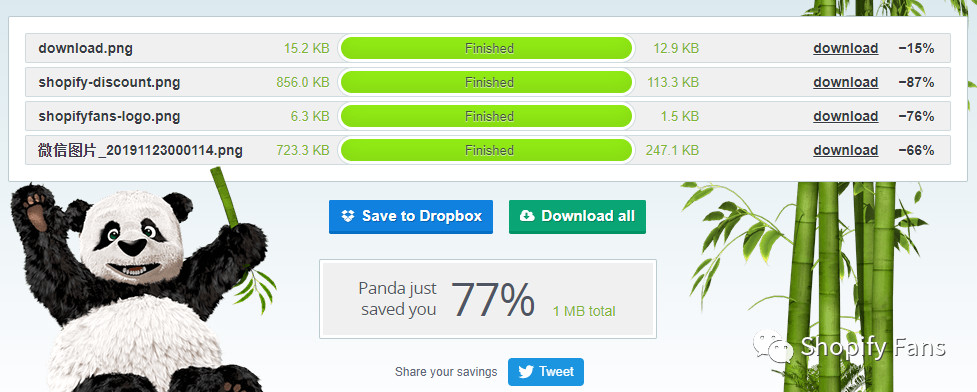
2.使用在线图片压缩网站压缩图片,然后下载压缩之后的图片并上传。推荐大家使用TinyPng。
2. 减少请求
使用GiftOfSpeed的HTTP请求检查器工具可以找出您的页面HTTPS请求总数。可以通过执行以下操作减少HTTP请求
1. 合并内联CSS
2. 合并所有JavaScript
3. 减少页面图片的数量
4. 雪碧图
5. 将图像转换为Base64代码
6. 限制社交按钮的数量
3. 分析shopify插件
shopify插件可以帮助我们提升我们的销售额。但是需要注意的是,大多数插件都会拖慢网页加载速度。
但是我不建议冒然卸载,而是应该通过以下步骤来优化:
1. 卸载效果不佳或者完全不需要的插件
你可能安装过一些看起来很炫酷,或者别人说很好用的插件。但是你一定得进行A/B test来检查它是否真的有用。 可以通过GA,插件自带的分析工具,客户的反馈,热图等工具来进行分析
2. 检查模板代码中是否有旧的插件代码
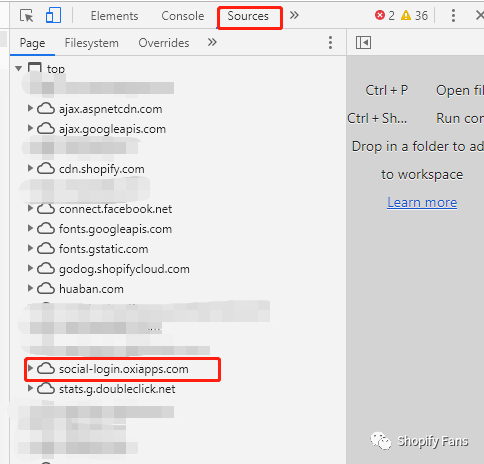
如果你已经卸载了插件。那么你的模板代码中很大概率存在没有删除干净的插件代码(很多插件单纯卸载是删不干净的) 你可以通过Chrome开发者工具打开Sources来查看
你可能无法识别每个域名,但是如果你发现了某个域名属于你卸载的插件,那么这个插件就没有删除干净,它依然在加载文件。例如,如果你卸载社交媒体登陆插件social-login.但是查看的时候依然发现了它的域名,那么就可以判断并没有删除干净

通常,你可以在theme.liquid文件中找到这些JS和CSS文件。
3. 根据条件加载插件
根据条件加载 = 仅仅在需要的页面加载资源
这个操作需要编辑html或者其他代码并且测试没有错误,请谨慎操作。
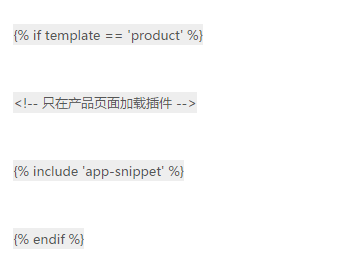
例如:大多数插件会将JS/CSS放在theme.liquid文件中。但是如果只是在产品页需要这个插件的效果。那么脚本文件就不需要加载到所有页面。
为了解决这个问题,可以限制脚本只加载到需要的地方:

4. 压缩CSS、JS文件
CSS和JavaScript用于控制网站的样式和行为。缩小这些文件可通过删除多余的字符(如空格和注释),缩短变量名以及组合常用样式来压缩它们。
使用该工具来缩小JavaScript:JSCompress。
如果您的模板代码Assets文件夹中的文件名以.liquid结尾,则可能将无法使用这些策略,因为其中混入了liquid代码。也可以通过多种方式进行操作,但很繁琐,也可能可能会导致错误,因此不太建议冒然修改。
5. 选择速度更快的主题模板
实际上,shopify网站的加载速度主要取决于网站模板,因此在选择模板时,一定要检查一下内容。
1. 通过速度测试工具测试模板预览页(首页、产品页、类目页)

在安装模板之后,不断检查或者联系主题作者是否有更新,请保持在模板的最新状态。
6. 删除Quick Shop功能
Quick Shop也就是产品预览/快速购买,可以很好的预览产品。不过随之而来的是更多图片,JS和DOM的加载,我认为这个功能会对转化率造成负面影响,也会拖慢加载速度不利于用户体验。所以这个功能建议关闭或删除。
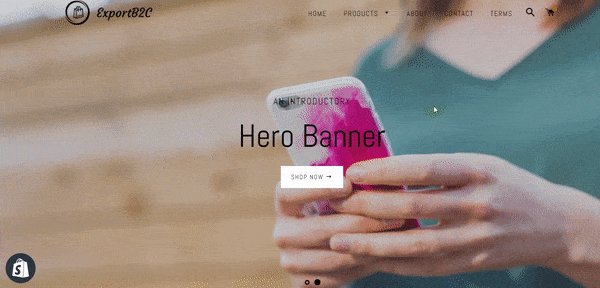
7. 首页Banner使用单图而不是轮播图
轮播图之前流行了一段时间,大家通常在轮播图中添加3-4张高质量的图片。但是这极大的增加了页面加载时间,其实可以完全使用Hero image代替轮播图。

下面是一些有意思的统计,表面为什么不该使用轮播图
1. 大多数用户不会点击轮播按钮,实际上只有1%的人会点击。资料
2. 轮播图会影响用户体验。资料
3. 轮播图不利于SEO.资料
4. 轮播图在移动端不太友好。资料
建议大家使用Hero image来代替轮播图。例如以下网站均是单个Banner
- Shein
- Fashionnova - Colourpop
Hero image具体定义
维基百科:主页横幅 (Hero Image) 是网页设计的一个专业术语,一种特殊的网页广告。主页横幅是一个较大的横幅图片,放置在首页面的醒目位置。
主页横幅往往是针对网站访问者遇到的第一视觉页面,其目的是要提出一个该网站最重要的内容进行概述。主页横幅往往由图像和文字构成,可以是静态或动态的内容。
参考文献:
How to Improve Page Load Speed on Shopify — Razorrank
Suggestions to optimize website loading speed — Google Web Performance
Improving Load Performance — Chrome DevTools 101
Shopify Speed Optimization — Step-by-Step Guide
How to Optimize a Shopify Site: Complete Guide to Faster Load Speed — SpeedBoostr
(来源:shopify fans)
以上内容属作者个人观点,不代表雨果网立场!本文经原作者授权转载,转载需经原作者授权同意。
