

Line的背景
前文所提到过的在线聊天工具tawkto属于比较广泛的独立站在线聊天工具,而今天介绍的是一个比较本土化的社交聊天工具——Line。 其实Line和一个产品很像,大家都知道的WeChat——微信,他跟Messenger、WhatsApp几个软件加一起基本覆盖了全球95%市场。 Line的公司在日本(母公司韩国),并且在中国台湾,日韩,中东,东南亚有一定的市场。
Line的配置模式
Line目前的按钮有做了一些改版,最开始的时候只能是设置扫码按钮,就像微信一样,扫码加好友,不过很多人找不到在哪里下载代码! 这个入口要找确实比较麻烦:Line三种按钮的代码安装 目前提供三种互动的方式分别是: 1、分享 2、加好友 3、点赞(并分享到主页)
「LINE分享」按鍵
「LINE分享」按键可以让用户轻松的通过分享键推荐给朋友,官网页面:Line结合独立站的配置教程

1. 输入独立站的网址
因为代码是要和自己的独立站相符合,所以我们按照图示的要求,正确输入独立站的网址,方便配置属于自己网站的line分享按键。
PS如果不是按照要求配,大概率不成功!
2. Line按键样式的配置
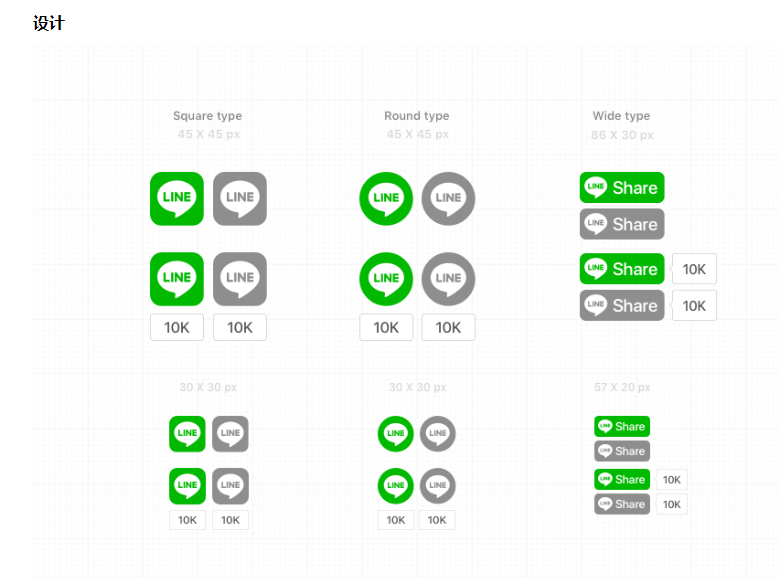
设计的样式分为这几种,可以选择大小、颜色、分享次数显示等,比较方便。大家会发现,根据自己配置的不一样,代码也是随时在改动的!
3. 确认预览的结果之后,复制代码
http://www.zcart.cn" data-color="default" data-size="large" data-count="true" style="display: none;">
请将程式码片段加进网页的DOM,当DOMContentLoaded事件触发时,将会执行程式码片段。
请复制程式码片段,然后贴到网页中要呈现按键的位置。
在同一个网页中设定数个「LINE分享」按键时,仅须写入一次指令码标记(script tag)
4.独立设计样式
其实官网原文还有独立的设计样式,这里不多描述,有需求有能力的自己去看一下即可!

「加入好友」按鍵
加好友的按键在操作步骤和分享按键基本一致,这里只做贴图说明! 唯一不同的是,加好友按键是需要输入的是ID而不是网址,所以前提我们是需要去下载并注册line,下载的网址在这里:line下载 还有一个可以给大家介绍的是:line开发者页面 
「讚」按鍵
重点的话,Derek比较推荐这个设置。因为可以在点赞的基础上多设置分享或者加好友! 
将Line代码配置到Shopyy网站

1、复制代码
2、打开shopyy后台——配置——开发者——代码嵌入——添加

(来源:莽夫出海)
以上内容属作者个人观点,不代表雨果网立场!本文经原作者授权转载。
