

大家好,我是外贸老司机Allan。shopify入门小白或者对独立站和跨境电商感兴趣的朋友们,欢迎关注我,这里将持续分享更多运营干货哦~
创建直观的导航结构对于提供良好的用户体验至关重要。这对 SEO 也很重要。
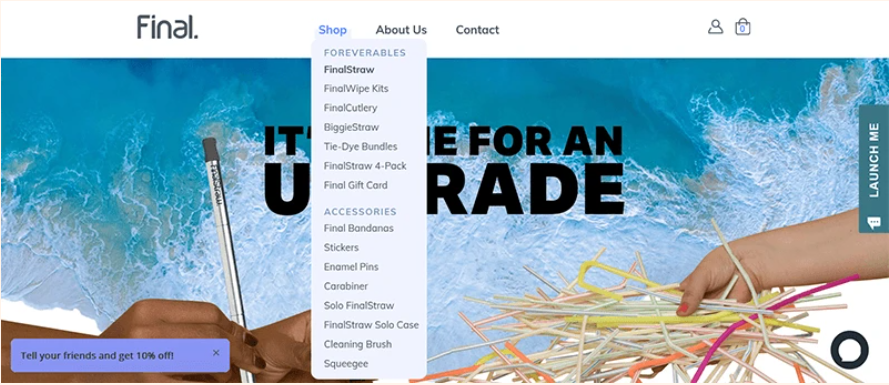
有两种类型的网站导航:主菜单(例如,标题菜单、下拉菜单、汉堡包菜单、页脚菜单等)和辅助导航(例如,面包屑路径)。
在本节中,你将学习:
设置 Shopify 商店时,直观的导航应该是首要考虑因素 - 你必须以一种有助于客户和搜索引擎找到它们的方式来组织你的产品、系列、博客文章等。这也是技术seo优化的关键组成部分。
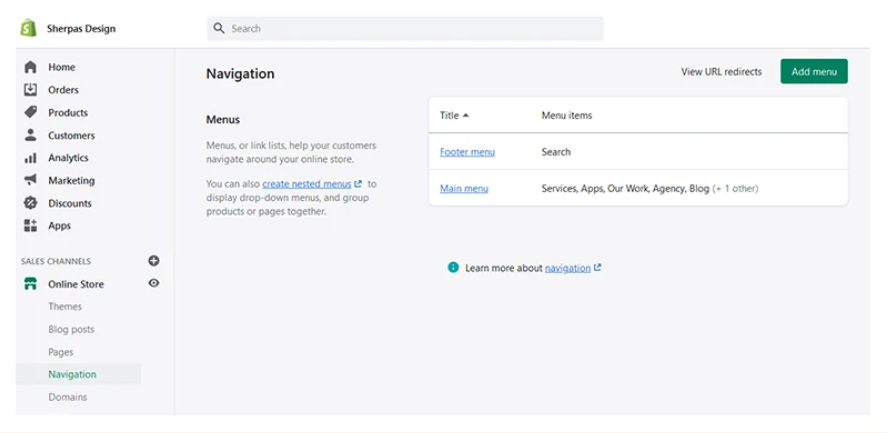
你可以从 Shopify 后台的导航页面编辑你的在线商店导航。要访问导航页面,请打开你的 Shopify 后台 > 销售渠道 > 导航:

注意:请记住,菜单的外观和位置取决于你的 Shopify 商店的主题。
Shopify 中的默认菜单
你的 Shopify 商店有两个在站点范围内显示的默认菜单:


你可以随时编辑、添加和删除默认菜单中的菜单项。
根据你的主题,你还可以添加新菜单(例如,“关于”、“联系方式”等)。有多种方法可以实现这一点:你可以在主题的标题部分编辑设置、自定义你的主题代码或与经过认证的 Shopify 专家合作。

面包屑路径是一种辅助导航形式,可帮助你的客户浏览你的网站并轻松访问更高级别的页面。此外,它们还可以提高网页的可发现性,并帮助 Googlebot(或其他搜索引擎抓取工具)定义网页的层次顺序和重要性。通过这种方式,搜索引擎可以轻松确定它们应该抓取你的网页的顺序的优先级。作为奖励,你最重要的页面将被更频繁地抓取。
简而言之,使用面包屑将使你的网站更易于访问、更全面,并且对用户和搜索引擎都具有吸引力。
面包屑路径看起来如何?
以下是面包屑路径的示例:

如你所见,面包屑路径准确地显示了产品页面在网站层次结构中的位置 。此外,它还显示了我当前所在页面的所有父页面 - “Shoes”(过滤器)、“Balenciaga”(子类别)、“Women”(类别)和“Home”(主页)。
面包屑路径中的每个更高级别的页面都是可点击的。这样,客户可以一键返回首页或分类页面。这样很方便对吧?
创建面包屑路径的最佳实践


要在 Shopify 主题中创建可访问的面包屑菜单,你需要知道如何编辑 theme.liquid 文件。此外,你需要熟悉 WIA-ARIA 规范和 CSS。
要在 Shopify 中实现面包屑路径,你需要:
如果你不精通技术,我们强烈建议你联系Shopify 专家,他们可以为你的 Shopify 商店添加面包屑导航。
今天,我们向你展示了如何通过 3 个步骤创建技术优化的网站架构:
创建低深度页面层次结构创建遵循页面层次结构的逻辑 URL 结构创建直观的网站导航。即:(1) 在 Shopify 中添加、编辑和删除菜单项并创建新菜单(如果你的主题允许),以及 (2) 实现面包屑
我们希望本指南能给你信心和专业知识,让你在技术 SEO 道路上顺顺利利。如果你还有其他问题,请在下方留言!
如果你想学习更多独立站实战干货,请关注“Allan说跨境电商独立站”。
(来源:公众号Allan教你做跨境电商独立站)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
