
购买单件产品时,动态结账按钮是添加到购物车按钮的替代按钮。通过动态结账按钮,客户可以跳过购物车直接转到结账页面。客户可以选择使用 Shopify 或其他熟悉的快捷结账方式进行结账。这有助于加快付款流程,并让客户使用他们熟悉的方式结账。

备注:动态结账按钮适用于 Shopify 模板商店中所有最新版本的模板。如果您使用的是旧版模板,则可以更新您的模板以使用动态结账按钮。如果您不想更新模板,则可以编辑您的模板代码。
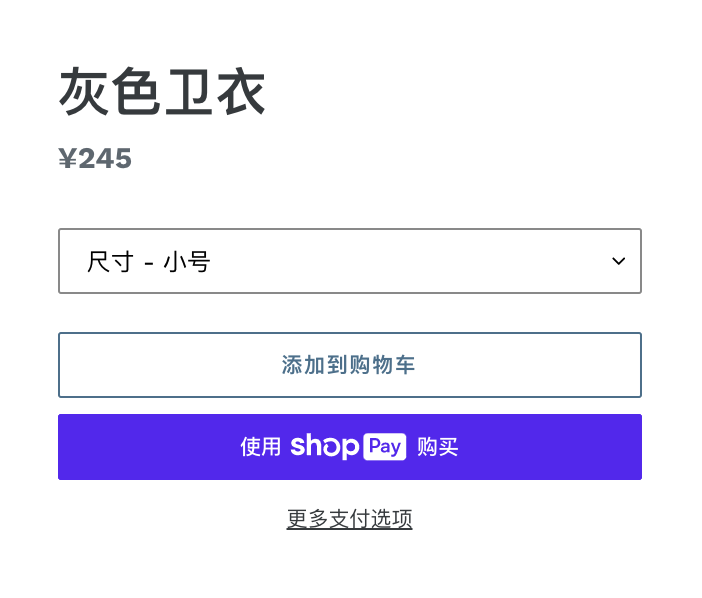
动态结账按钮显示在添加到购物车按钮旁边或下方,具体取决于您的模板和客户的设备。有两种不同的动态结账按钮:
无品牌按钮显示立即购买文本。如果客户点击无品牌立即购买按钮,则他们会跳过购物车并转到结账页面。

有品牌按钮显示第三方快捷结账方式的 logo。如果客户点击第三方快捷结账方式(例如 Apple Pay)的有品牌按钮,那么他们会转到该方式的结账页面并使用他们预先填充的信息。详细了解快捷结账。可以使用以下第三方快捷结账方式:
Amazon Pay
Apple Pay
Google Pay
PayPal
Shop Pay
Venmo
每种付款方式在显示为品牌按钮之前都有特定要求。
显示的按钮类型取决于以下因素:
您的付款设置 客户的浏览器 客户的设备。如果您在商店中使用礼品卡或折扣码,客户仍可在结账时输入代码。
在某些情况下,动态结账按钮可能不适合您的在线商店。在您的在线商店中显示动态结账按钮之前,请考虑它们与以下功能的兼容性:
应用 购物车属性 产品、付款设置和按钮文字 应用
动态结账按钮可能与某些应用冲突。
如果您使用以下任意一种应用,那么动态结账按钮可能与您的在线商店不兼容:
Currency converter 与购物车互相影响的应用 将客户转至外部结账的应用 购物车属性动态结账按钮不支持购物车属性。购物车属性是自定义表单字段,可用于在购物车页面上收集客户的其他信息。
购物车属性的示例包括购物车页面的以下添加项:
服务条款复选框 礼品包装选项 配送日期选择器如果您依赖于购物车属性,动态结账按钮则不适合您的在线商店。
在您的在线商店中显示动态结账按钮之前,请考虑以下细节:
动态结账按钮只能用于购买某种产品的单个多属性。但是,如果您在产品页面上显示数量选择器,则客户可以购买多个该产品。例如,顾客可以使用动态结账按钮购买三个浅绿色烘焙杯,但不能购买一个浅绿色烘焙杯和一个紫色烘焙杯。除非您的在线商店收到一种产品的多个订单,否则动态结账按钮并不能为您的销量带来好处。
如果您的收款设置中未启用第三方快捷结账方式,则动态结账按钮的无品牌版本将是唯一显示的版本。
动态结账按钮的无品牌版本显示立即购买文本。如果您的 Add to cart(添加到购物车)按钮显示立即购买或其他自定义文本,那么这可能会使客户感到困惑。
动态结账按钮适用于 Shopify 模板商店中所有最新版本的模板。如果您使用的是旧版模板,则可以更新您的模板以使用动态结账按钮。如果您不想更新模板,则可以编辑您的模板代码。
在产品页面上显示动态结账按钮
步骤:
桌面
iPhone/Android
在 Shopify 应用中,点击 … 按钮。
在销售渠道部分,轻触在线商店。
轻触管理模板。
找到您要编辑的模板,然后轻触自定义。
轻触模板。
选择产品页面。
点击 产品页面 或 产品 部分。
选中 Show dynamic checkout button(显示动态结账按钮)。
点击保存。
在特色产品分区显示动态结账按钮
大多数模板都包含在特色产品分区显示动态结账按钮的设置。
步骤:
桌面
在 Shopify 后台中,转至在线商店 > 模板。
找到您要编辑的模板,然后点击自定义。
点击现有的特色产品分区,或点击添加分区以添加新的特色产品分区。
输入您的产品详细信息,然后选中 Show dynamic checkout button(显示动态结账按钮)。
点击保存。
iPhone/Android
在 Shopify 应用中,点击 … 按钮。 在销售渠道部分,轻触在线商店。 点击管理所有模板。 找到您要编辑的模板,然后轻触自定义。 轻触编辑。 点击现有的特色产品分区,或点击添加分区以添加新的特色产品分区。 输入您的产品详细信息,然后选中 Show dynamic checkout button(显示动态结账按钮)。 点击保存。
在产品页面上隐藏动态结账按钮
步骤:
桌面
在 Shopify 后台中,转至在线商店 > 模板。 找到您要编辑的模板,然后点击自定义。 选择产品页面。 点击 产品页面 或 产品 部分。 取消选中 Show dynamic checkout button(显示动态结账按钮)。 点击保存。
iPhone/Android
在 Shopify 应用中,点击 … 按钮。 在销售渠道部分,轻触在线商店。 轻触管理模板。 找到您要编辑的模板,然后轻触自定义。 轻触模板。 选择产品页面。 点击 产品页面 或 产品 部分。 取消选中 Show dynamic checkout button(显示动态结账按钮)。 点击保存。
在特色产品分区隐藏动态结账按钮
步骤:
桌面
在 Shopify 后台中,转至在线商店 > 模板。 找到您要编辑的模板,然后点击自定义。 点击特色产品分区。 取消选中 Show dynamic checkout button(显示动态结账按钮)。 点击保存。
iPhone/Android
在 Shopify 应用中,点击 … 按钮。 在销售渠道部分,轻触在线商店。 点击管理所有模板。 找到您要编辑的模板,然后轻触自定义。 轻触编辑。 点击特色产品分区。 取消选中 Show dynamic checkout button(显示动态结账按钮)。 点击保存。
测试模板上的动态结账按钮
由于模板上显示的动态结账按钮类型取决于多种因素,因此您可以运行测试以便查看所有组合。在测试模板上的动态结账按钮之前,请确保已显示按钮。
步骤:
桌面
在 Shopify 后台中,转至在线商店 > 模板。 点击查看您的商店。 若要测试产品页面上的按钮,请转至产品页面。若要测试特色产品部分中的按钮,请停留在主页。在浏览器的地址栏中,将下列字符串之一添加到当前 URL 的末尾:
若要显示 Shop Pay 的品牌按钮,请添加 ?shopify-debug=true&show=Shop。 要显示 Amazon 的品牌按钮,请添加 ?shopify-debug=true&show=Amazon。 若要显示 Apple Pay 的有品牌按钮,请添加 ?shopify-debug=true&show=ApplePay(Apple Pay 仅适用于 Safari)。 要显示 Google Pay 的品牌按钮,请添加 add ?shopify-debug=true&show=Google。 要显示 PayPal 的品牌按钮,请添加 ?shopify-debug=true&show=PayPal。 要显示 Venmo 的品牌按钮,请添加 ?shopify-debug=true&show=Venmo。 要显示无品牌按钮,请添加 ?shopify-debug=true&show=checkout。按 Enter 重新加载页面。根据您添加到 URL 的字符串,您可以看到有品牌或无品牌动态结账按钮。
使用其他字符串重复此步骤,以查看不同类型的动态结账按钮。
iPhone/Android
在 Shopify 应用中,点击 … 按钮。 在销售渠道部分,轻触在线商店。 轻触管理模板。 点击查看您的商店。 若要测试产品页面上的按钮,请转至产品页面。若要测试特色产品部分中的按钮,请停留在主页。在浏览器的地址栏中,将下列字符串之一添加到当前 URL 的末尾:
若要显示 Shop Pay 的品牌按钮,请添加 ?shopify-debug=true&show=Shop。 要显示 Amazon 的品牌按钮,请添加 ?shopify-debug=true&show=Amazon。 若要显示 Apple Pay 的有品牌按钮,请添加 ?shopify-debug=true&show=ApplePay(Apple Pay 仅适用于 Safari)。 要显示 Google Pay 的品牌按钮,请添加 add ?shopify-debug=true&show=Google。 要显示 PayPal 的品牌按钮,请添加 ?shopify-debug=true&show=PayPal。 要显示 Venmo 的品牌按钮,请添加 ?shopify-debug=true&show=Venmo。 要显示无品牌按钮,请添加 ?shopify-debug=true&show=checkout。按 Enter 重新加载页面。根据您添加到 URL 的字符串,您可以看到有品牌或无品牌动态结账按钮。
使用其他字符串重复此步骤,以查看不同类型的动态结账按钮。
如果您想要显示某些产品的动态结账按钮,但不显示其他产品的动态结账按钮,则可以创建替代模板。替代模板是复制的模板代码模板,您可以对其进行编辑,而不会影响原始模板。通过使用替代产品模板,您可以显示使用某一模板的产品的动态结账按钮,并隐藏使用其他模板的产品的动态结账按钮。
若要创建替代产品模板,请参阅创建新模板。
在创建替代产品模板并将替代产品模板分配给产品之后,您可显示或隐藏该产品的动态结账按钮。
步骤:
桌面
在 Shopify 后台中,转至在线商店 > 模板。 找到已为其创建替代模板的模板,然后点击自定义。 在模板编辑器中,转至已为其分配替代模板的产品的产品页面。 点击 产品页面 或 产品 部分。 要显示使用替代模板的产品的动态结账按钮,请选中 Show dynamic checkout button(显示动态结账按钮)。要隐藏使用替代模板的产品的动态结账按钮,请取消选中 Show dynamic checkout button(显示动态结账按钮)。 点击保存。这些更改将应用于使用替代模板的任何产品。
iPhone/Android
在 Shopify 应用中,点击 … 按钮。 在销售渠道部分,轻触在线商店。 轻触管理模板。 找到已为其创建替代模板的模板,然后点击自定义。 在模板编辑器中,转至已为其分配替代模板的产品的产品页面。 点击 产品页面 或 产品 部分。 要显示使用替代模板的产品的动态结账按钮,请选中 Show dynamic checkout button(显示动态结账按钮)。要隐藏使用替代模板的产品的动态结账按钮,请取消选中 Show dynamic checkout button(显示动态结账按钮)。 点击保存。这些更改将应用于使用替代模板的任何产品。