
2023-03-31 20:00

Shoptimized 主题的产品页面中内置了一个倒数计时器功能,利用了紧迫性的心理说服原则,显示优惠结束的倒计时,以激励客户马上采取行动购买。
要启用这个功能,首先到 Shopify 后台,找到 Theme settings - PRODUCT PAGE - COUNTDOWN TIMER,然后勾选 Enable 启用,

图源:Shopify 后台
倒数计时器共有 3 种显示样式,默认显示的是样式 3。

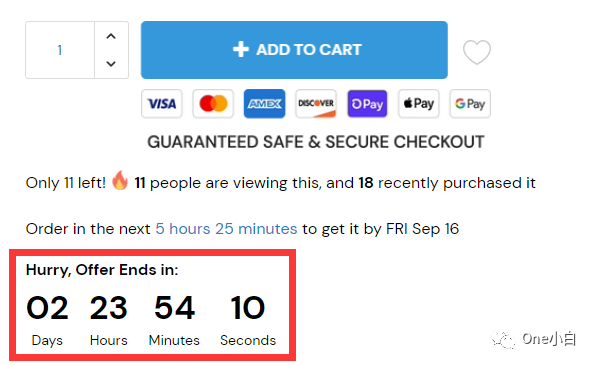
样式1
图源:Shoptimized Demo

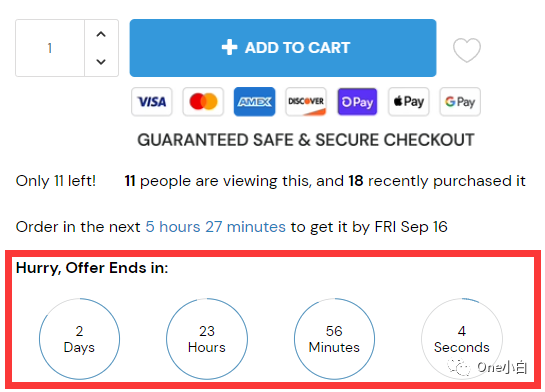
样式2
图源:Shoptimized Demo

样式3
图源:Shoptimized Demo
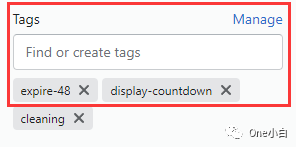
然后需要在想要显示倒数计时器功能的产品的页面 Tag 模块添加 2 个功能标签,分别是:
display-countdown:倒数计时器触发功能标签;
expire-x:自定义倒计时时间,x=时间。例如:expire-24,则意味着倒计时将每 24 小时重置一次。

图源:Shopify 后台
标签添加后,保存即可启用此功能。
最后需注意,Tag 区分大小写,输入时必须跟上述的一模一样才能生效。
(来源:One小白)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
