
 图片来源:图虫创意
图片来源:图虫创意
Google Analytics 4是什么?
Google support中的解释是:
GA4 是专为未来的衡量方式而设计的全新媒体资源。
1.收集网站数据和应用数据,有助于更好地了解客户转化历程
2.使用基于事件而非基于会话的数据
3.提供如“无 Cookie 衡量”等隐私控制项,以及行为建模和根据模型估算转化
4.具备无需构建复杂模型即可预测的能力,可发挥指导作用
5.与媒体平台直接集成,有助于吸引用户采取行动
2023 年 7 月 1 日起,标准 Universal Analytics 媒体资源将不再处理数据。在 2023 年 7 月 1 日之后的一段时间内,你仍然可以查看 Universal Analytics 报告。但是,新数据只会传入 Google Analytics(分析)4 媒体资源。
Google Tag Manager是什么?
Google Tag Manager 是一个标签管理系统。
基于 Web 的用户界面在网站或移动应用程序上配置和即时部署标签。
Google Tag Manager支持标签组织和版本控制、第三方和社区开发的标签模板。
Google Tag Manager有助于优化代码部署,减少代码配置错误。
基于 Web 的界面立即修改和部署站点上的代码。

Google Tag Manager和Google Analytics 4的区别?
Google Tag Manager是一个标签管理系统,管理着包含GA4在内的其他标签代码。Google Analytics4是一个数据统计和储存系统。只展示从GA4代码统计过来的数据。
Google Tag Manager中不展示任何数据成效,在Google Tag Manager设置的标签和事件,GTM会将网站数据发送到其他营销/分析工具,如GA4,Google Ads。
你可以使用Google Tag Manager和GA4相结合,也可以单独使用UA或者GA4(缺点:管理复杂,无法跟踪更加细节的事件成效)


Google Tag Manager和Google Analytics 4 的结合
Google Tag Manager和Google Analytics 4是两个不同的功能的工具,但是他们是相互作用的。
Google Tag Manager是一个单独的平台,可作为 GA4(或其他分析平台)的工具,帮助我们收集更多自定义数据。
如果你安装了Google Tag Manager,你想要看具体数据,则必须要结合GA4,对于营销人员来说,GTM离不开GA4。
在网站中安装Google Tag Manager代码,再在GTM中创建GA4的标签,我们就能在GA4中观察到我们的数据报告。如果设置了事件代码,我们还可以观察到更加细致的事件报告。

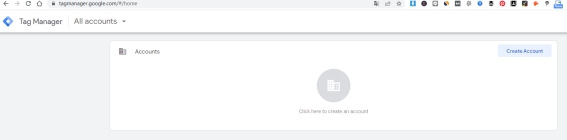
创建Google Tag Manager账号
1.需有一个gmail账号和GA4账号。
2.在https://tagmanager.google.com/#/home创建账号,填写账户名称,国家,网站等基本信息。
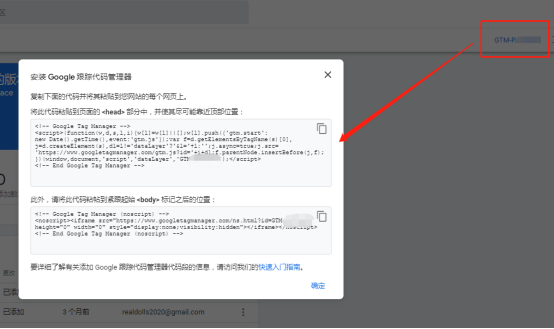
3.进入工作区,点击容器ID,把出现的代码复制到网站后台代码指定的位置。
4.测试跟踪代码是否安装正确。
5.完成Google Tag Manager的注册安装。

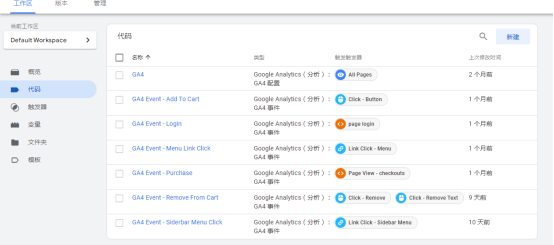
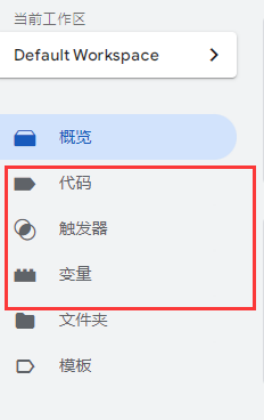
新建代码和触发器
先了解三个概念:标签代码,触发器,变量
标签代码:标签代码是数据分析、营销或支持提供商提供的代码段,可帮我们将其标签代码整合到我们的网站或移动应用中,例如GA4标签代码,Google ads, Facebook pixel等。
触发器:就是标签代码触发的条件,一旦用户行为触发这个条件,那么标签代码就会发出记录返回这个数据。例如 page view, Click link等。
变量:就是我们的触发条件中包含你想掌握的其他参数等信息,例如菜单点击事件中,我们想知道条件触发时,用户具体点击的是哪个菜单url,哪个菜单名称等。

在GTM中配置GA4事件
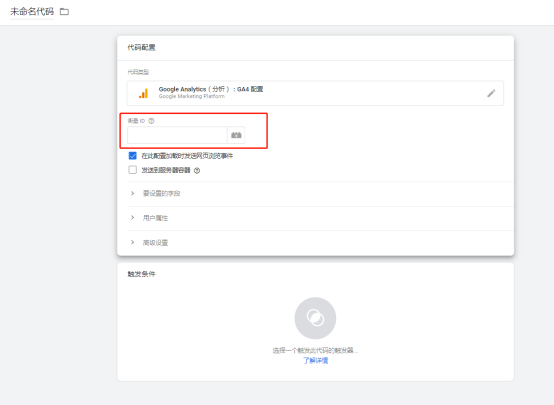
先在Google 跟踪代码管理器中创建GA4配置标签代码。
1.如果还没有GA4的账号,需要在GA4中创建账号,获取测量ID。
2.在GTM中创建一个GA4标签代码,在衡量ID栏中输入GA4的衡量ID,勾选发送浏览量事件
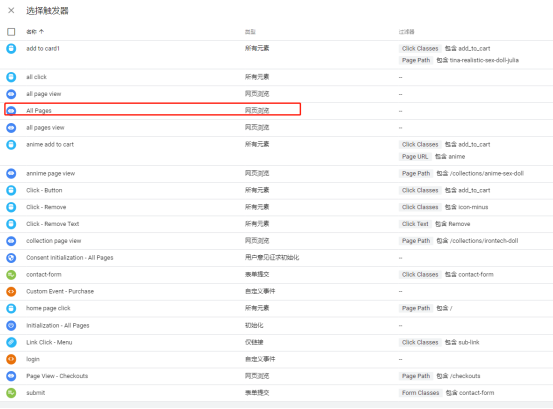
3.在 Triggering 部分,选择 All Pages


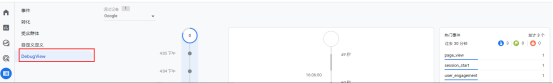
4.测试标签代码是否配置正确--GTM的预览功能+GA4的DebugView

5.发布GA4标签代码,代码正式生效
设置GA4事件触发器
Page view事件
GA4配置事件本身有all page view的数据自动跟踪,我们创建GA4配置代码的时候已经包含了all page view这个事件,也就是GTM会把网站所有的页面触发page view的行为发送到GA4。
如果我们需要对某一个特定页面的page view进行重点跟踪,以了解我们的营销成果,那么我们就可以创建一个page view事件。例如客户完成结账后的Thank you页面,监控这一页面的page view可以了解我们的转化情况。
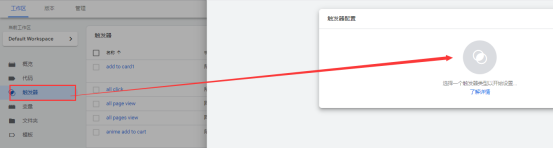
1.点击触发器-创建触发器

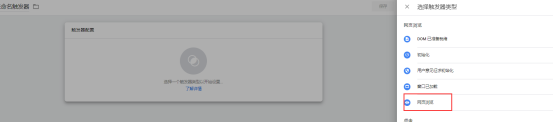
2.选择触发器类型(page view)-页面浏览

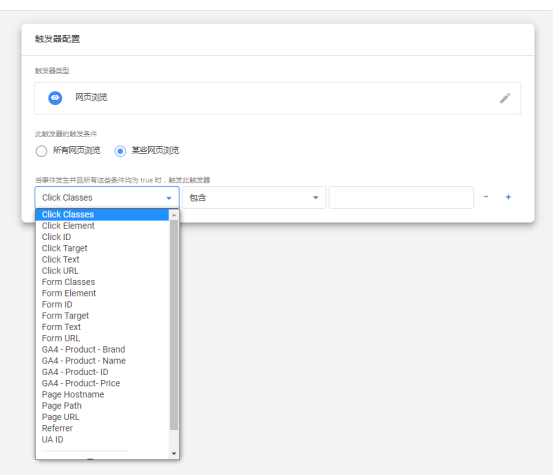
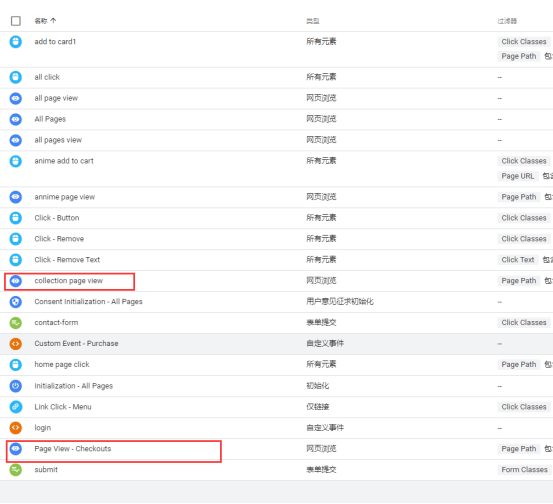
3.设置“某些网页的浏览”触发条件。

在预览环境下可以查找到相应的参数值


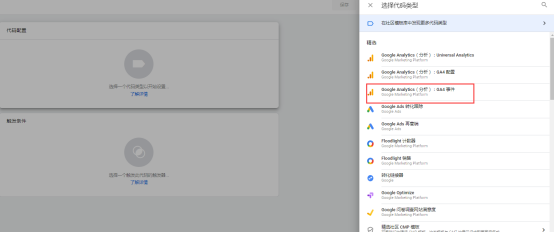
4.点击代码-新建-GA4事件

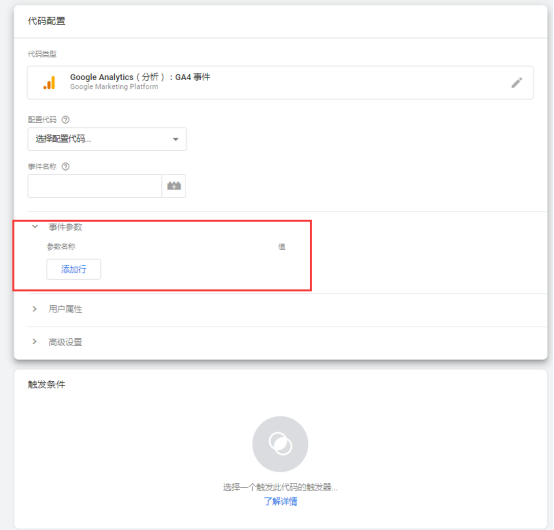
5.选择配置代码-创建事件名称-选择事件参数(也可以不选择)

6.选择之前创建的特定页面的page view触发条件.

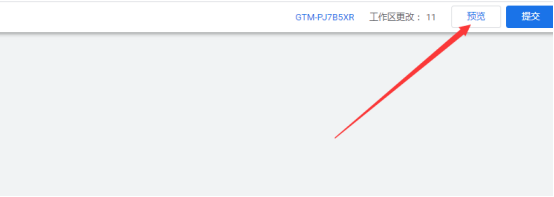
7.在预览模式下测试事件代码是否起作用/GA4 debugview也可以测试事件

在GTM设置Click事件代码
如果我们需要对某一个特定页面,某一个元素,某一按钮进行点击跟踪,以了解我们的营销成果,那么我们就可以创建一个click事件。例如客户点击菜单,点击加购按钮等,监控这些元素的click可以了解我们的营销或者转化的情况。
1.点击触发器-选择新建
2.选择触发器类型(click),页面或者所有元素
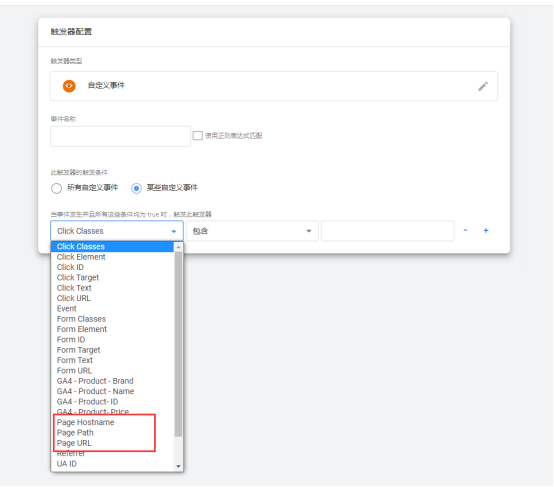
3.设置“某些点击”的触发条件,根据你的事件目标的类型,选择参数值(可以在预览模式下找到参数值)
4.点击代码-新建-GA4事件
5.选择配置代码-创建事件名称-选择事件参数
6.选择之前创建的点击触发器
7.在预览模式下测试事件代码/在debugview测试事件是否起作用
在GTM中设置Form Submission事件代码
如果我们需要对网站或者营销着陆页的表单提交情况进行跟踪,那么创建Form Submission这个事件,可以很好地跟踪我们的表单提交情况。
1.点击触发器-选择新建
2.选择触发器类型user engagement中的form submission
3.设置“某些表单”的触发条件,选择触发条件参数值(在预览情况下可以查看到相应的值)
4.点击代码-新建-GA4事件
5.选择配置代码-创建事件名称-选择事件参数
6.触发器选择刚刚创建的表单提交的触发器
7.在预览模式下测试事件代码/在debugview测试事件是否起作用
设置Custom event事件代码
如果现有的触发器无法满足我们想要跟踪的营销效果,我们可以自定义事件代码。
自定义事件的触发条件,可以选择内置变量,也可以选择自定义变量。
自定义事件,自定义变量,创建之后,需要在站内进行dateLayer.push相同的事件,这样这个事件代码运行的时候才能起作用。
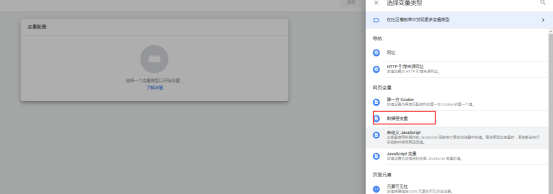
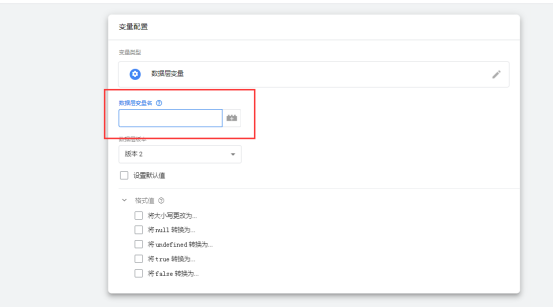
1.点击变量-点击配置-选择变量类型中“数据层变量”

2.创建自定义数据层变量

3.在网站内部dataLayer.push自定义事件
dataLayer.push后,我们到时候在预览模式的时候,可以看到响应变量的值
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'login'
});
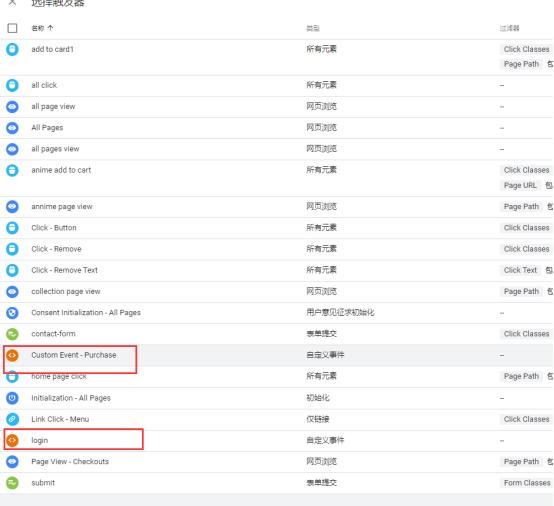
4.创建触发器(自定义事件),相应的自定义事件参数值可以预览模式下可以看到


5.创建配置代码(GA4事件),选择自定义触发器

6.在预览模式中测试自定义事件是否起效
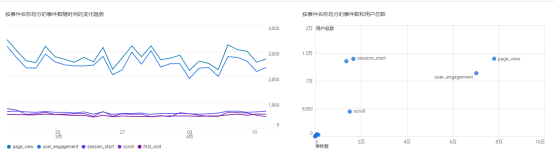
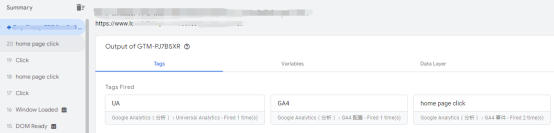
在GA4中查看事件成效
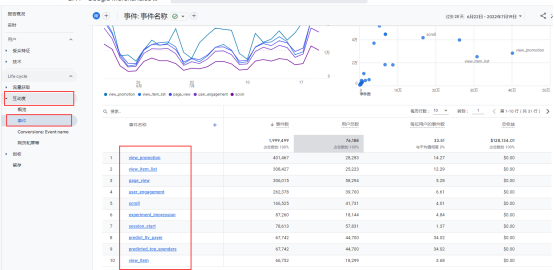
可以在GA4的互动度的事件模块中查看到我们设置的事情的数据情况。

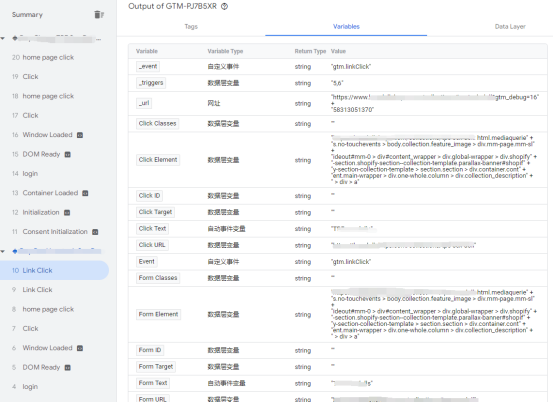
如果你在GTM的GA4事件中设置了事件参数,你想在GA4中查看到具体的事件参数报告,你需要在GA4中创建和GTM事件参数一模一样的自定义维度。这样你可以在特定的事件分析中查看到事件参数。
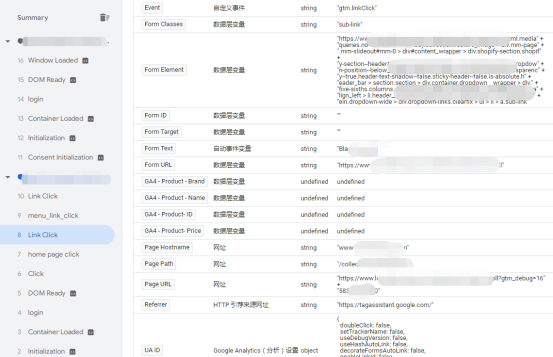
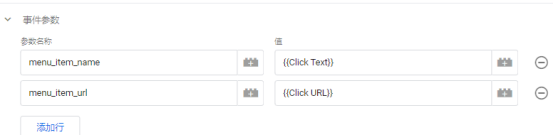
GTM中设置的GA4事件参数:

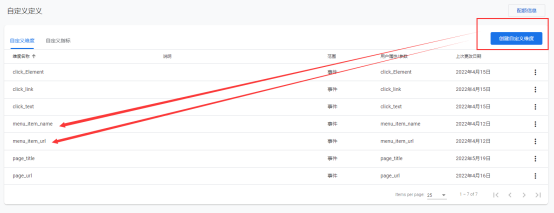
在GA4的配置-自定义-创建自定义维度:

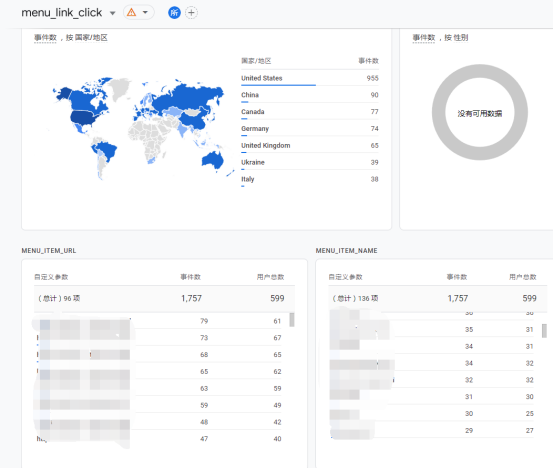
最后,我们可以在GA4的事件报告中就可以看到自定义维度的数据:

总结
GTM+GA4功能比较强大,刚刚转移GA4的人需要较长时间摸索,才能真正高效利用起GA4
在UA还没有停止之前,可以结合UA一起使用(UA关联GA4),在GTM中创建UA的配置。因为UA的界面和一些数据统计,事件目标,内容着陆页路径等报告还比较清晰。
在GTM中配置的GA4标签代码,基本事件和增强测量事件自动统计,我们在GA4报告里面或者“事件”就可以查看。
在GTM中单独创建的其他事件,在“事件”中查看成效,分析成效,调整营销策略
在GTM中创建的自定义事件,需要跟踪自定义参数的,需要在GA4里面创建自定维度或者指标,这样才能在报告中看到我们想要看到的数据。
GA4中的报告数据维度如果不满足你的要求,可以自己创建自定义报告。
码字不易,转载请标明出处!
(来源:Google SEO 喵喵)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
