
【Shopify】Shopify页脚信息设置步骤
设置Shopify页脚信息可以先查找同行网站或优质网站,研究他们的页脚内容,然后根据自己店铺、公司、服务等信息进行整理或撰写成适合自己网站的内容。必备的页脚信息包含:About Us、Contact Us、Shipping Policy、Return & Exchange Policy、Privacy Policy、Payment Method、Terms of service,其他页脚信息根据需求添加。以下是Shopify页脚信息设置步骤。
1.打开并登录Shopify商家后台

2.点击Settings

3.点击Policies

4.可设置Refund Policy、Privacy Policy、Terms of service、Shipping Policy、Contact information。内容可以自己撰写或借鉴同行网站

5.也可以使用模板,当然一定要注意修改里面的内容。英语不太好的,可以翻译后了解需要修改哪里。

6.设置好Refund Policy、Privacy Policy、Terms of service、Shipping Policy、Contact information之后,点击Save进行保存

7.关闭

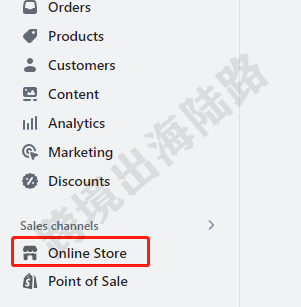
8.比如说About Us、Payment Methods、FAQS等在Policies里没有的内容如何添加呢?点击Online Store

9.点击Pages

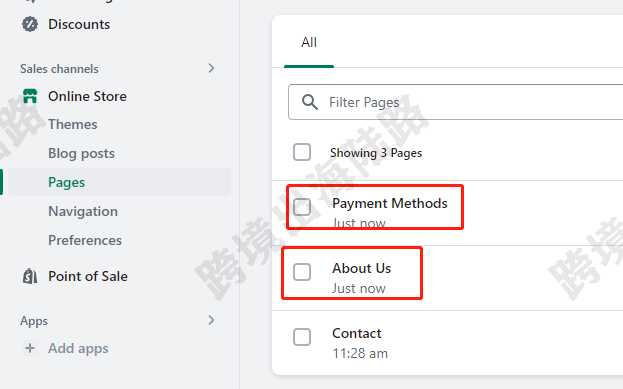
10.点击Add Page,添加在Policies里不能添加的页面

11.我们这里以About Us、Payment Methods为例

12.然后我们把设置的信息页面添加到页脚菜单栏里,点击Navigation

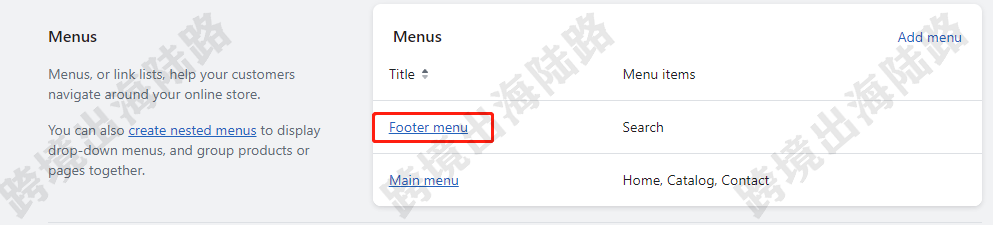
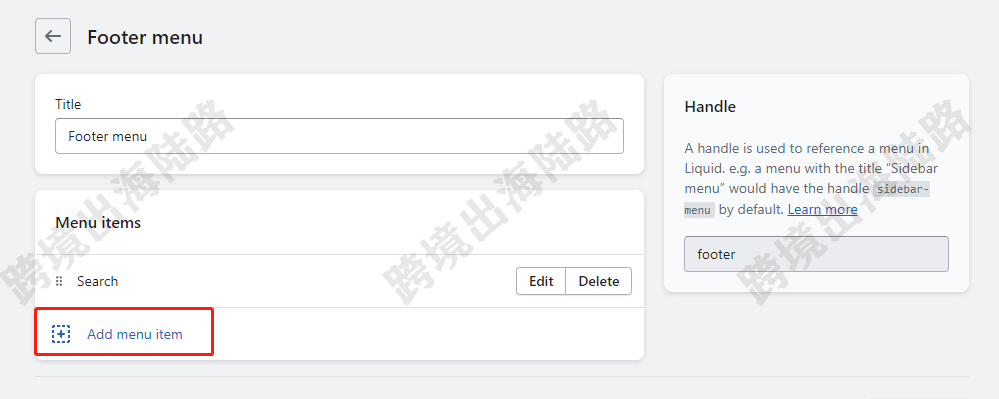
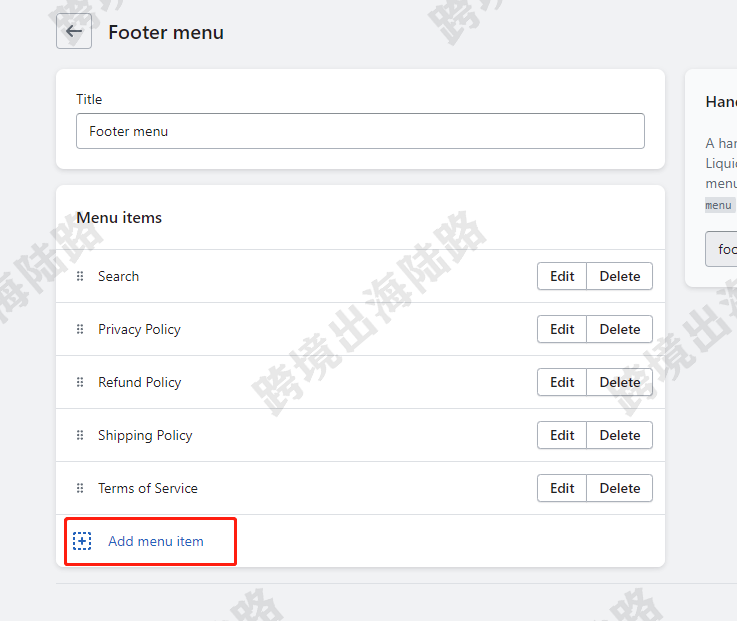
13.点击Footer menu,也可以点击Add menu重新添加菜单栏

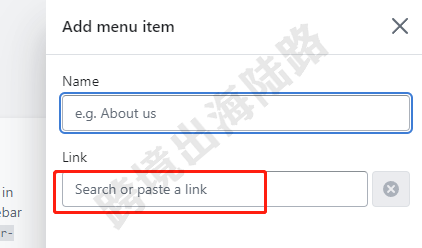
14.点击Add menu item

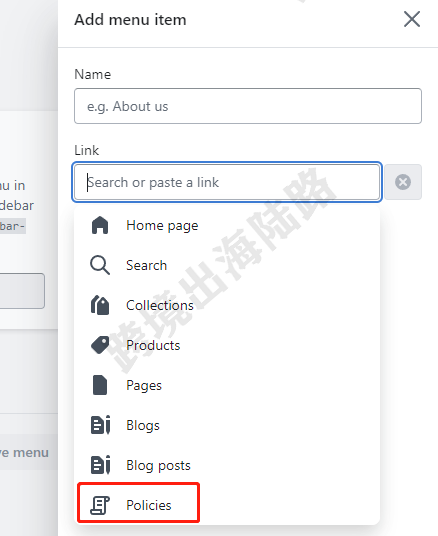
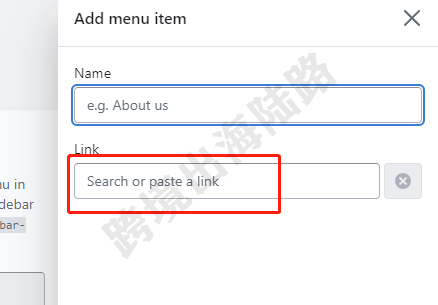
15.在Link下方点击

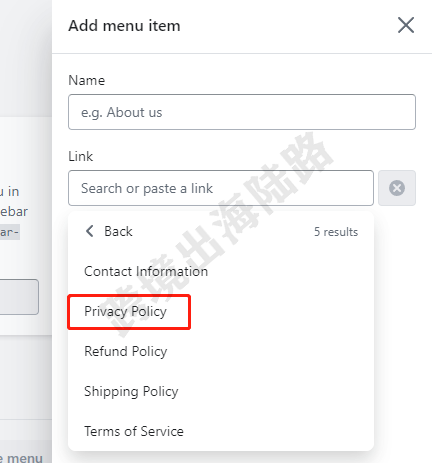
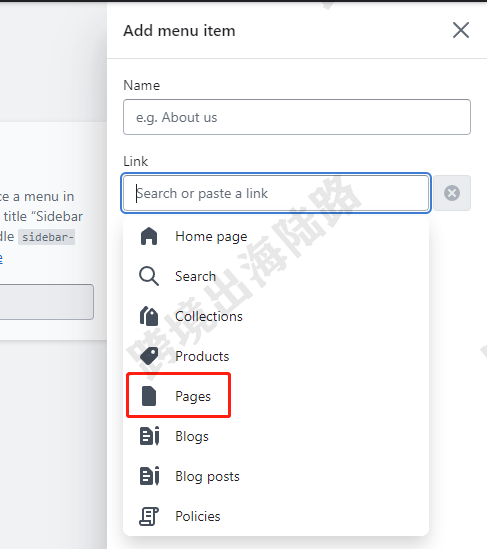
16.点击Policies

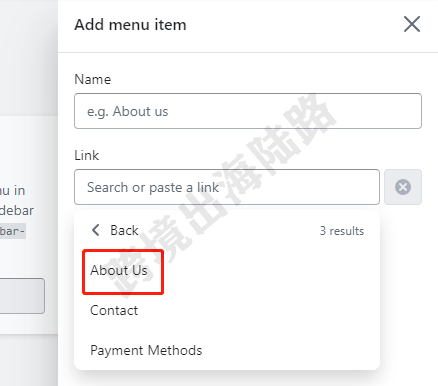
17.我们这里以Privacy Policy举例,点击Privacy Policy

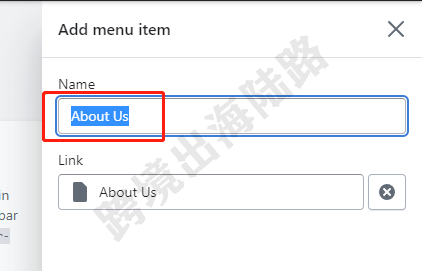
18.如果需要改名字,可在Name处改名字

19.点击Add

20.相同的步骤,把Policies其他信息设置

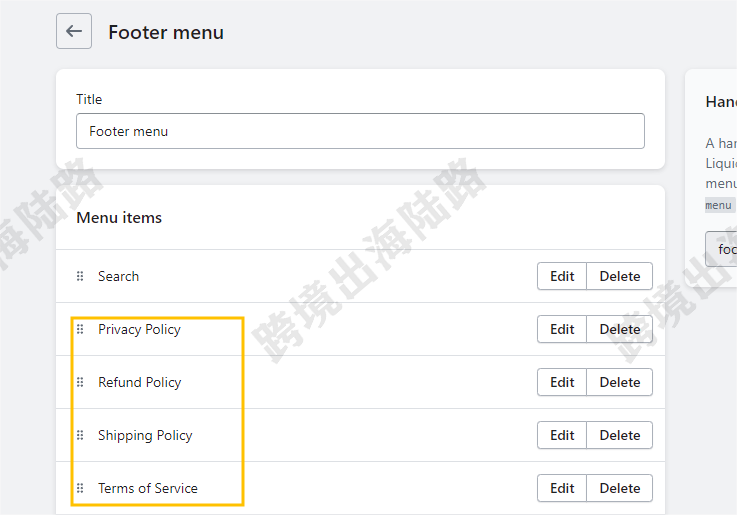
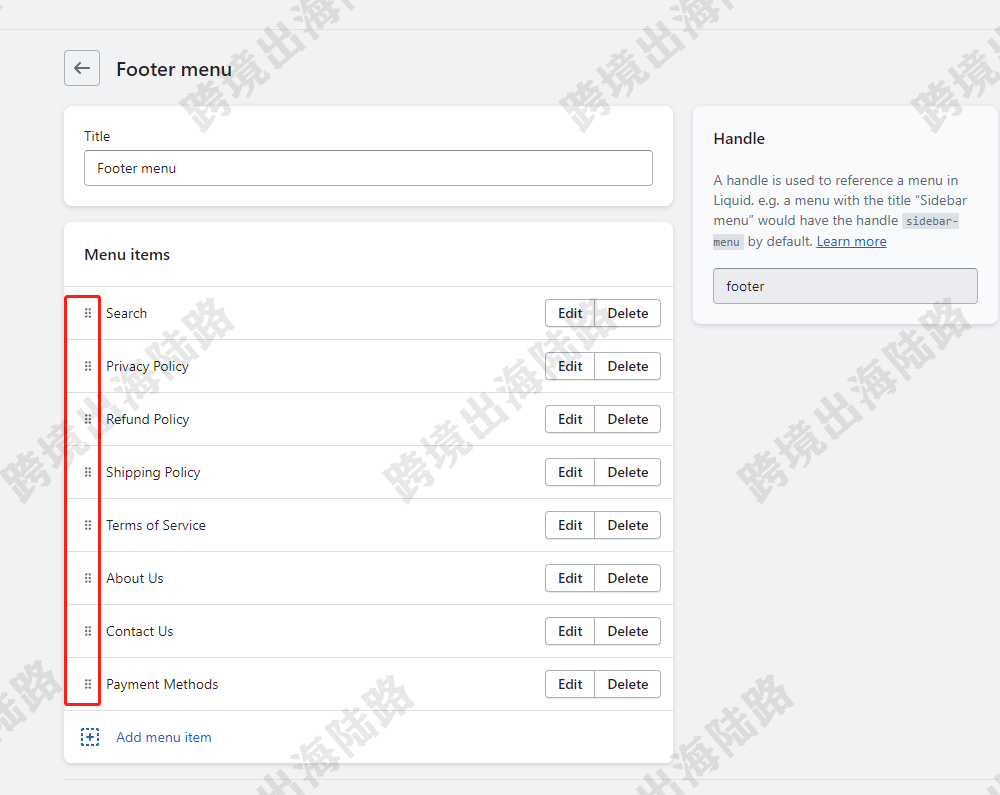
21.设置添加Policies后如下图

22.然后我们把Pages里设置的信息添加,点击Add menu item

23.在Link下方处点击

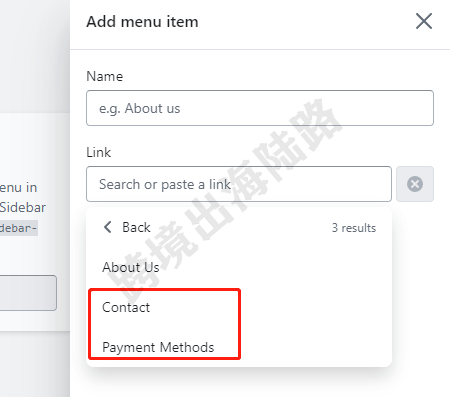
24.点击Pages

25.我们这里以About Us为例,点击About Us

26.如果需要更改名字,可以在Name处更改

27.点击Add

28.相同的步骤,把Pages其他信息页面设置

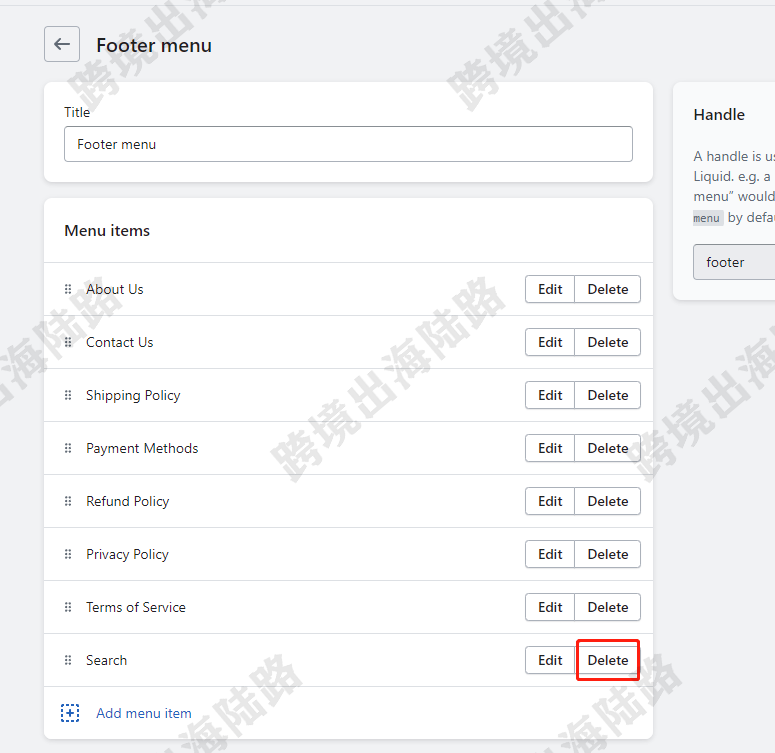
29.添加完,可以拖动6个点移动排列

30.如果不需要的,可以点击Delete

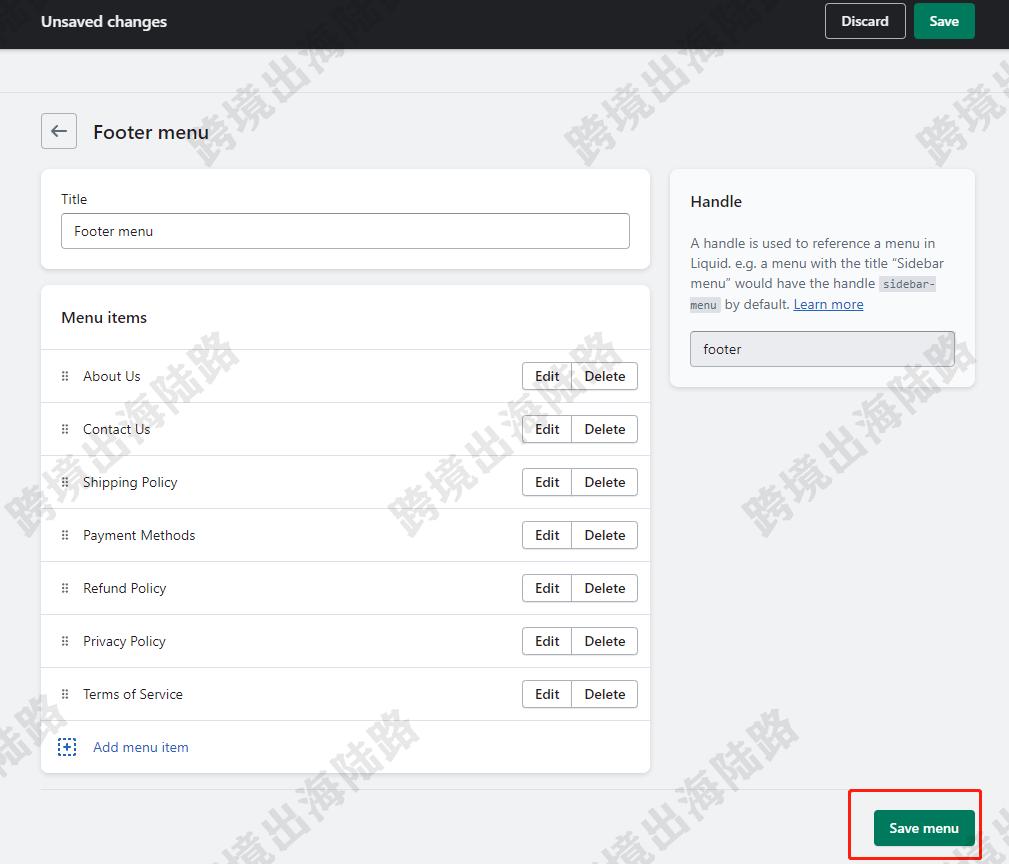
31.点击Save menu进行保存

32.点击Themes

33.点击Customize

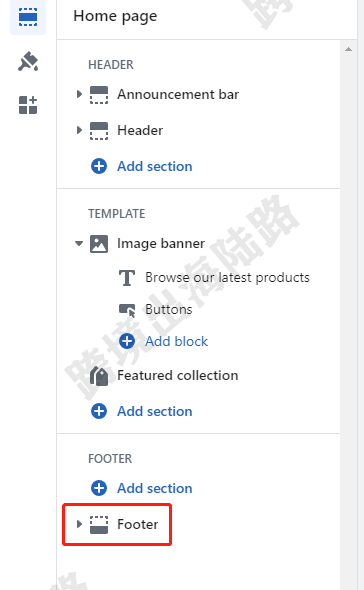
34.点击Footer

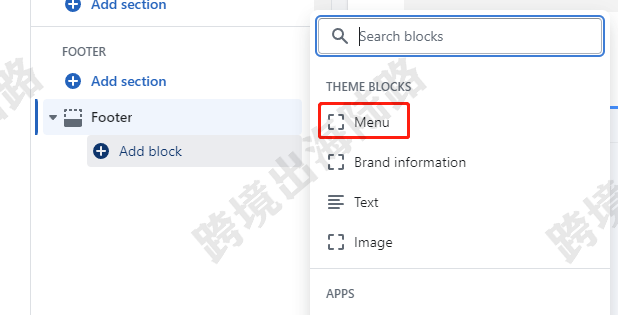
35.点击Add block

36.点击Menu

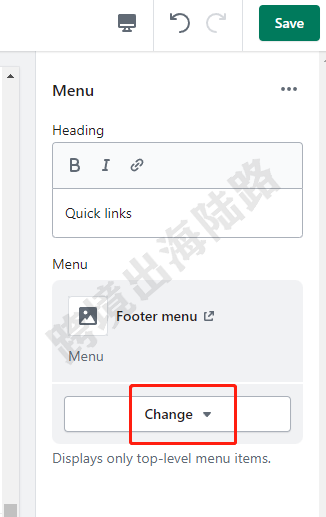
37.点击Change

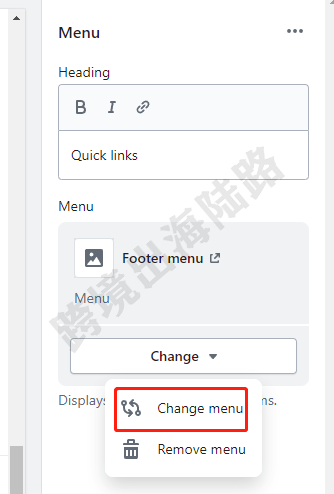
38.点击Change menu

39.选择Footer menu

40.关闭

41.页脚菜单栏名字可以根据需要更改

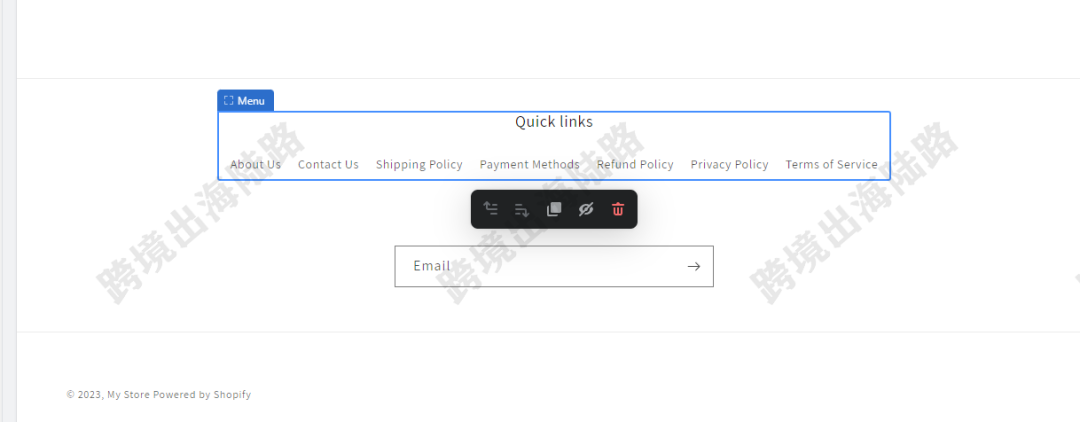
42.可以看到添加的页脚信息

43.点击Save保存

(图片来源:Shopify后台截图)
(来源:公众号跨境出海实操干货)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
