

商店购物车和结帐页面上的用户体验对于客户的最终购买决策有很大的影响,因此,这也是你提升转化率和降低购物车放弃率的重要一环。
Shopify的动态结帐按钮的结账体验是针对大部分客户首选的付款方式(Apple Pay、PayPal等)而量身定制的,这些按钮能够大大简化客户的付款步骤。
本文将向你展示如何在自定义主题的产品页面和购物车页面上安装动态结帐按钮。
为多样的付款喜好和无缝的使用感而设计
Apple Pay是用户群体增长较快的数字钱包之一,它允许买家使用其银行帐户通过iPhone和Apple Watch快速支付。全球许多大牌都采用Apple Pay作为付款选项,其中包括美国100强零售商中的74家。
随着这些付款方式的流行,买家对电子钱包使用感的要求也越来越高。通过Shopify的动态付款按钮,卖家现在可以轻松地为客户提供流畅的支付体验。
目前,与PayPal、Google Pay和Amazon Pay关联的动态付款按钮可以被添加到自定义主题中的购物车页面或产品页面上。
将动态结帐按钮添加到产品页面后,客户单击购物车页面时会跳过该页面,并自动进入“快速结帐”流程。将动态结帐按钮添加到购物车页面后,客户可以仅通过此结帐流程进行购买,而无需继续进行常规的Shopify结帐。
通过使用Liquid生成动态结帐按钮,你还可以确保客户在每个主题页面上都能获得一致的用户体验,无论客户进入购物车页面还是结账页面,按钮的外观都是相同的,不会让他们产生疑虑。
使用Liquid生成动态结帐按钮
首先,你需要在你的主题内,通过搜索找到产品表单<form action="/cart/add",并将其替换为以下内容:
{% form 'product', product, id: "oldID", class: "old-class" %}`
由于不再需要使用HTML表单标签,因此你还需要将</form>标签替换为Liquid等效标签:{% endform %}。
接下来,你需要通过搜索具有type="submit"属性的输入标签或按钮标签来找出动态结账按钮将要生成的位置。如果你希望动态结帐按钮显示在常规结帐按钮下方,则应找到<button>标签,并添加以下代码:
{{ form | payment_button }}
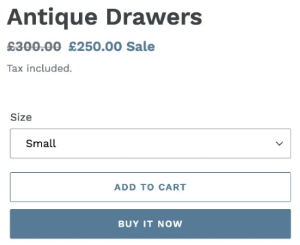
将其添加到主题后,你应该会看到一个动态的结帐按钮,该按钮在产品页面上显示为“立即购买(Buy it Now)”:

将动态结帐按钮添加到购物车页面是一个相对更简单的过程。对于购物车页面而言,动态结帐按钮可以使用{{ content_for_additional_checkout_buttons }}Liquid对象自动生成。
但是,此对象需要被一个“additional-checkout-buttons”包含在container中。你可以将其添加到购物车模板文件<button>标签下,以进行结帐,并且可以使用一条if语句,以便仅在有其他付款方式时才加载container。
在购物车页面上进行设置时,它应如下所示:
{% if additional_checkout_buttons %}
<div class="additional-checkout-buttons">
{{ content_for_additional_checkout_buttons }}
</div>
{% endif %}
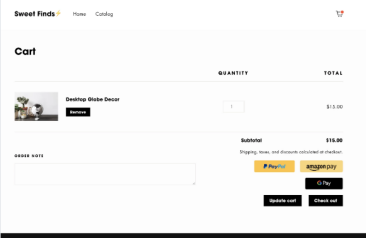
现在,当你导航到购物车页面时,就可以看到出现了可用的动态结帐按钮:

如果你的自定义主题使用Ajax来更新购物车商品数量而不刷新页面,则每次渲染购物车时都需要重新初始化按钮。在这种情况下,你需要向Ajax购物车脚本中添加几行JavaScript,以确保每次购物车出现时都会初始化其他结账按钮。
以下脚本将重新初始化其他结账按钮,并且应包含在你的JavaScript函数正在使用的回叫信号中:
if (window.Shopify && Shopify.StorefrontExpressButtons) {
Shopify.StorefrontExpressButtons.initialize();
正确添加后,每次Ajax购物车打开时,你的其他购物车按钮都将进行初始化。
(编译/雨果网 谢欣欣)
【特别声明】未经许可同意,任何个人或组织不得复制、转载、或以其他方式使用本网站内容。转载请联系:editor@cifnews.com




