

【Shopify外贸建站】Shopify如何隐藏Add to cart加入购物车按键?(经典Shopify模板)
本文将介绍Shopify如何隐藏Add to cart加入购物车按键?(经典Shopify模板)。适用情况:您的Shopify网站想改成外贸型网站,进行产品展示、引导客户询盘表单咨询报价、获得顾客联系方式、或订阅等目标。
是的,Shopify网站是可以改成B2B外贸型网站的,把价格、数量选择器、加车、购买等按键或网页隐藏便可以。使用Shopify建外贸网站有这些优点:1.价格便宜。2.模块化建站,操作简单。3.商家可随意控制、更改。
注意:此自定义用于经典 Shopify 模板,不适用于“Online Store 2.0”模板。“Online Store 2.0”模板请点击头像查找或咨询博主。
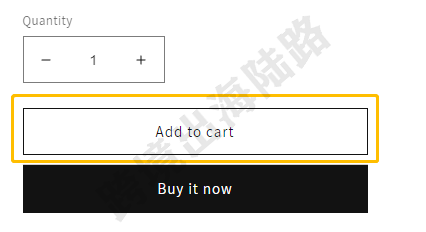
可以看到下图,现在这个产品是有Add to cart按键

我们接下来会把这个Add to cart按键隐藏。
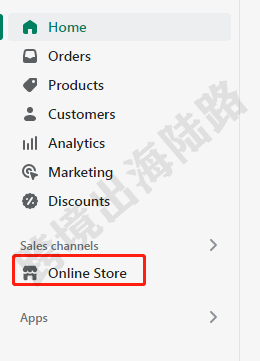
1.进入到Shopify商家后台,点击Online Store

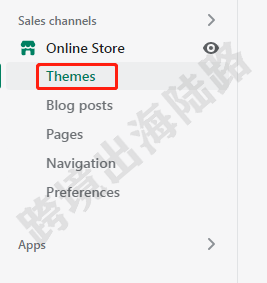
2.点击Themes

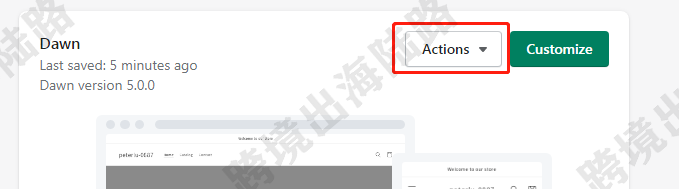
3.点击Actions

4.点击Edit code

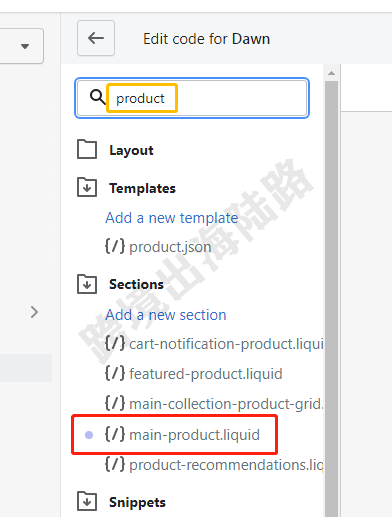
5.在Search files里输入product

6.点击main-product.liquid

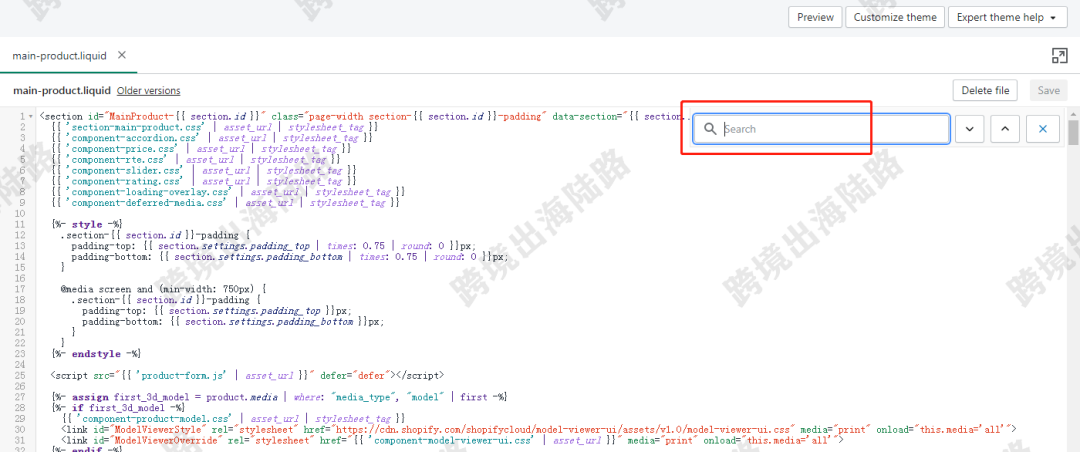
7.按键盘Ctrl+F

8.在搜索框里输入cart

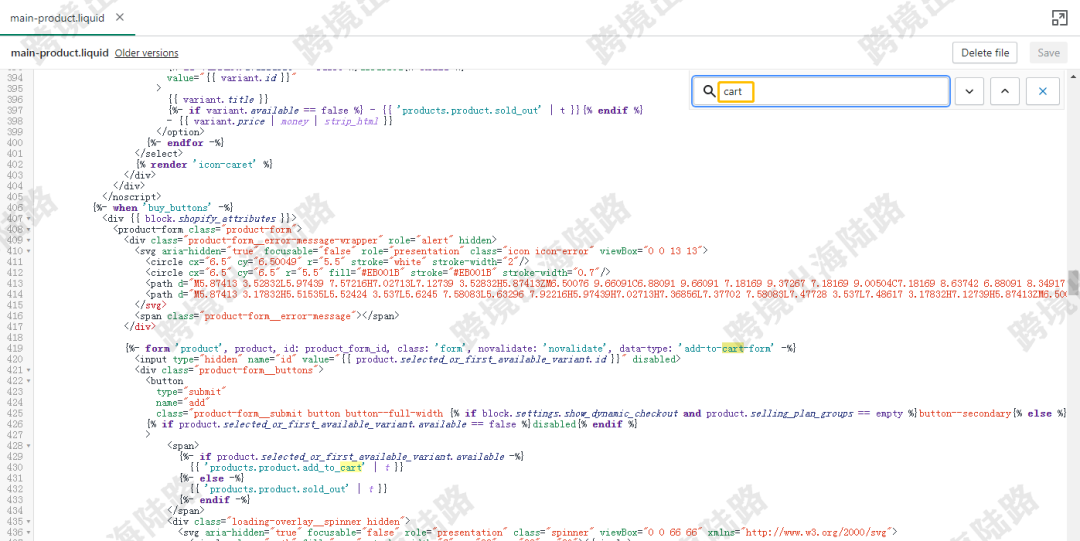
9.如图

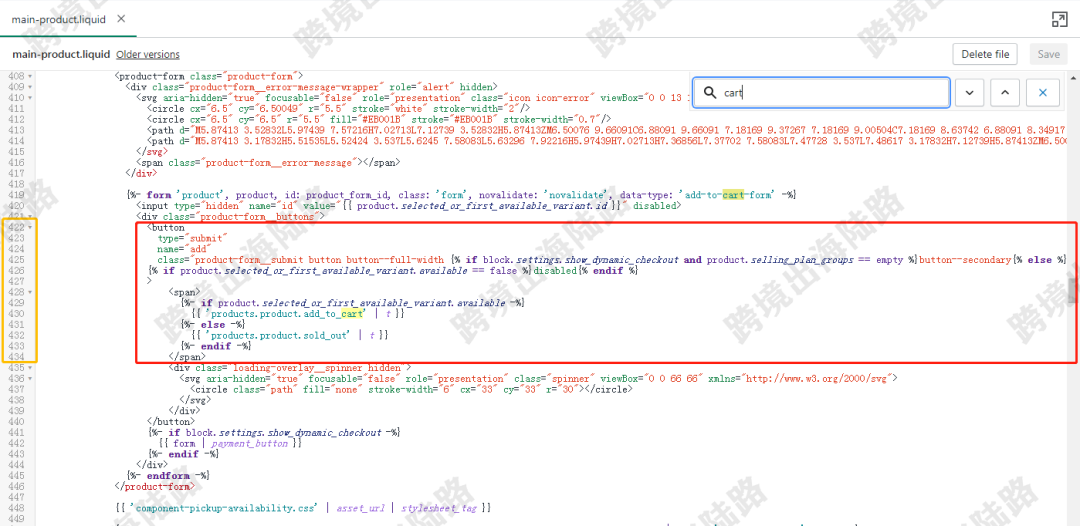
10.找到以下代码,可以注意代码前部的数字范围,可快速找到
type="submit"
name="add"
class="product-form__submit button button--full-width {% if block.settings.show_dynamic_checkout and product.selling_plan_groups == empty %}button--secondary{% else %}button--primary{% endif %}"
{% if product.selected_or_first_available_variant.available == false %}disabled{% endif %}
>
{%- if product.selected_or_first_available_variant.available -%}
{{ 'products.product.add_to_cart' | t }}
{%- else -%}
{{ 'products.product.sold_out' | t }}
{%- endif -%}

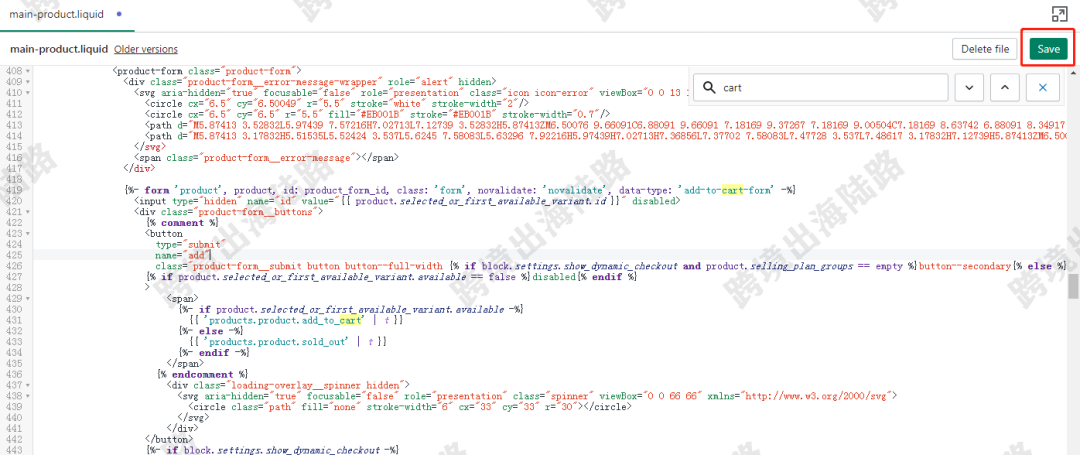
11.把这个代码{% comment %}放到上图代码前面。把这个代码{% endcomment %}放到上图代码后面
12.如以下代码
{% comment %}
type="submit"
name="add"
class="product-form__submit button button--full-width {% if block.settings.show_dynamic_checkout and product.selling_plan_groups == empty %}button--secondary{% else %}button--primary{% endif %}"
{% if product.selected_or_first_available_variant.available == false %}disabled{% endif %}
>
{%- if product.selected_or_first_available_variant.available -%}
{{ 'products.product.add_to_cart' | t }}
{%- else -%}
{{ 'products.product.sold_out' | t }}
{%- endif -%}
{% endcomment %}
13.添加后,如图

14.点击右上角Save

15.回到产品页,点击刷新。多刷新几次,可以等几分钟再刷新。

16.如图,Add to cart按键已被隐藏

如果您有对Shopify改成B2B外贸型网站有任何疑问,欢迎咨询博主。
(图片来源:Shopify后台截图)
(来源:跨境出海陆路)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
