
主页是网站最重要的页面,对网站整体SEO效果有着重要的作用。对跨境电商网站而言,即使你的网站不是用首页去获得排名和流量的,也要做好首页的SEO优化。George想在这篇文章中讲讲跨境电商网站的主页应该怎么优化。
对电商网站而言,即使你的首页不是广告的着陆页(Landing Page),首页也是用户最常访问的页面,往往会获得最多的外链和权重。
显然,首页是一个电商网站的门面,在建站初期,咱们就要做好首页的SEO优化,为网站流量和转换打下良好的基础。
如果是对SEO有所了解的小伙伴应该都知道,做好谷歌SEO需要两个条件:1、让用户满意;2、让搜索引擎满意。
一般来说让用户满意就能让谷歌满意,毕竟谷歌的目标就是通过良好的体验增加用户粘性;但是我们还是要注意一些站内优化(On-page SEO)的点,好让谷歌爬虫更好地明白我们为用户体验做了哪些努力。
当一个用户来到我们的首页,我们应该用最快的速度提供用户关于公司信息、产品、服务等重要信息,第一时间让用户了解网站的主题,以及你希望用户接下来做什么(Call to Action)。
只有这样才能给用户留下良好的第一印象,增加用户的停留时长(Dwell Time),降低跳出率(Bounce Rate)。而这两个指标也是重要的用户体验指标(User-Experience Metrics)。要知道,较长时间内的用户体验指标是可以影响页面排名的。
为了让主页给用户留下良好的第一印象,我们需要注意以下几个点:
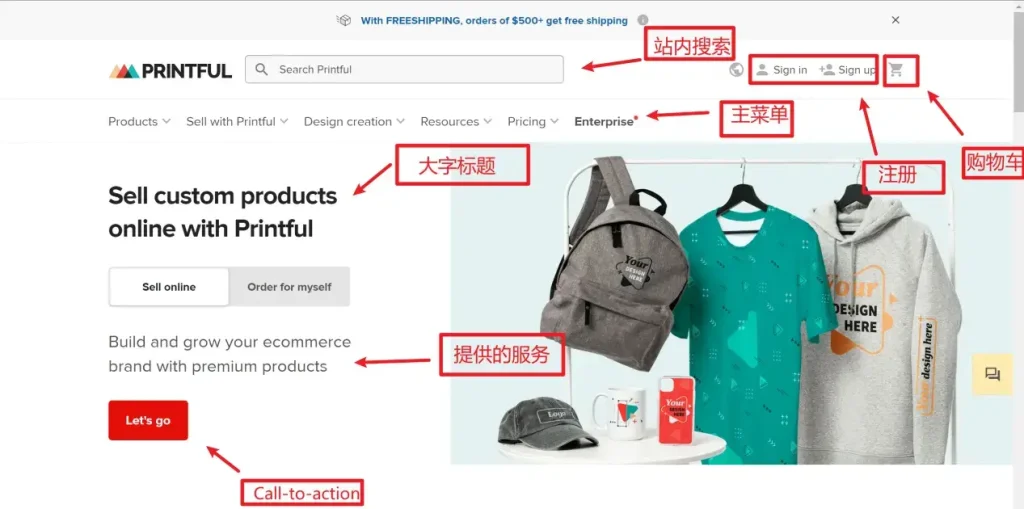
用户体验良好的电商网站首屏需要有以下元素:
拿国外著名的按需打印服务公司Printful举例:

移动端适配
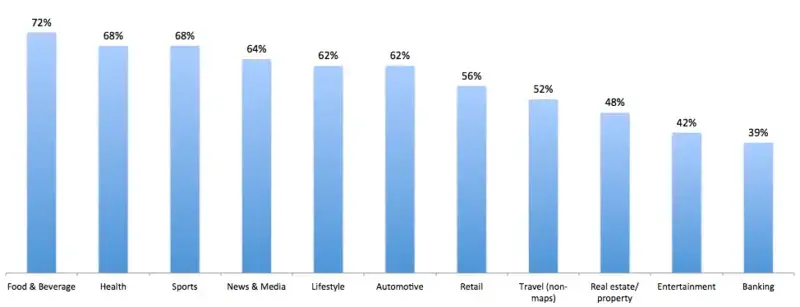
根据研究统计,进入移动时代以后,如今超过50%的谷歌搜索都来自于移动端。

图片来源:Hitwise
鉴于移动搜索的大趋势,谷歌引进了移动端优先索引(Mobile-first Index)的算法。所以我们在进行主页SEO优化时,应当多关注移动端适配,从而带给用户更好的购物体验。
主页移动端SEO优化难点
总之,在PC端,我们的主页总有充足的空间展示公司信息、提供的服务和产品,获取用户信任后再引导他们到产品页进行转化。
但是在移动端,我们往往没有那么多空间和时间吸引用户。因为手机的屏幕小,同样的内容,在手机上我们可能需要更多屏数才能完整展示出来;比起拿着笔记本办公的用户,手机用户可能没有太多耐心,更容易跳出。
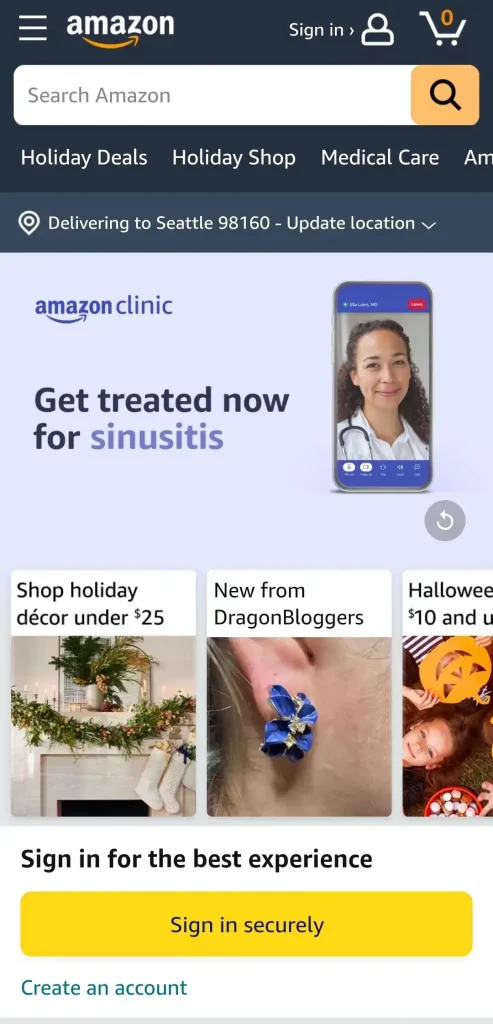
一般而言,电商网站主页的移动端优化需要注意:
 图片来源:Amazon官网
图片来源:Amazon官网
做好移动端适配,我们可以参考谷歌官方的移动页面设计指南。
针对搜索引擎,主页应该如何优化?
之前已经说了,SEO的工作其实就是为了同时让用户和搜索引擎都满意。在上述内容中,George已经写明了如何提升主页的用户体验,降低跳出率,提升停留时长。
但是除了良好的浏览和购物体验,搜索引擎还在意以下几个方面:
安全套接子层(SSL)也就是我们常说的网站安全证书,已经成为所有电商网站的标配了。
有了SSL,用户名、订单信息等隐私信息在客户端和服务器之间的传输会被加密,黑客只能看到一串乱码。这样才能最大程度保证用户信息安全。
除了保护客户信息,有https标志的网站还有以下好处:
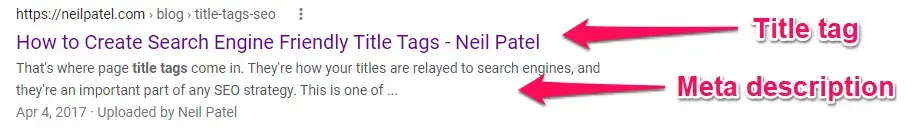
传统的TDK优化也许已经过时了,但是标题标签至今都是重要的排名因素。谷歌很大程度上会通过你的标题标签来理解页面的主题。此外,标题标签也会在SERP结果页上展示出来,是我们网站门面。
 图片来源:谷歌搜索结果
图片来源:谷歌搜索结果
标题标签优化要点:
 图片来源:谷歌搜索结果
图片来源:谷歌搜索结果
以著名的SEO工具Ahrefs为例,它的首页标题包括了品牌名Ahrefs,关键词SEO tools,以及吸引人的描述”to grow your search traffic”。
当然针对电商网站,我们首页的标题标签完全可以加一些网站的亮点。比如包邮啊,免费退换啊,打多少多少折啊,全额退款保证之类客户在意的点。
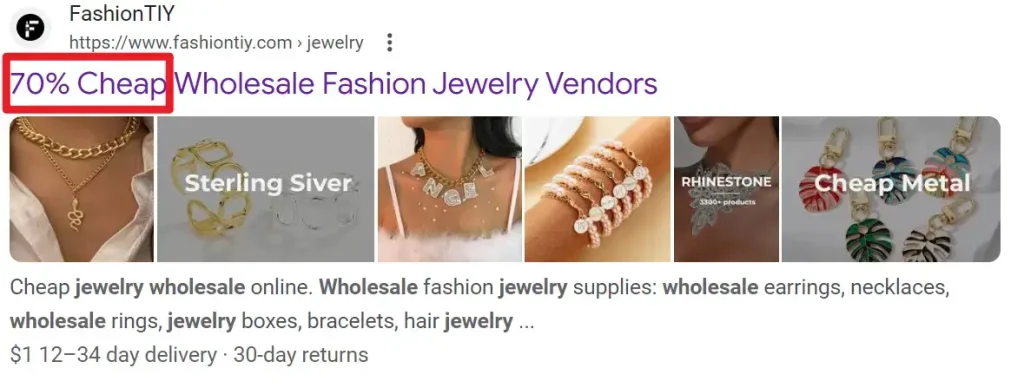
比如下面的FashionTIY网站70%和Cheap都是很有吸引力的标题描述:
 图片来源:谷歌搜索结果
图片来源:谷歌搜索结果
首页的元描述 (Meta Description)
元描述(Meta Description)就是我们常说的页面描述(Page Description)了。
在主页内我们是看不到它的,但是在谷歌SERP结果页上,我们可以读到这段简短的描述。并且谷歌往往会把用户搜索的关键词加粗展示在里面:
 图片来源:谷歌搜索结果
图片来源:谷歌搜索结果
值得注意的是,我们自己撰写的元描述,谷歌不一定会采纳。根据用户不同的搜索词,谷歌会自己抓取页面中与搜索意图更为相关的文字内容。
如果你的元描述过短(少于130英文字符)或者过长(大于155字符),谷歌也可能会自己抓取页面内容,提供用户更好的搜索体验。
另外,和标题标签不一样,页面描述不是直接的排名因素。但是吸引人的电商网站描述更容易抓住用户的眼球,增加点击率(CTR),不是吗?
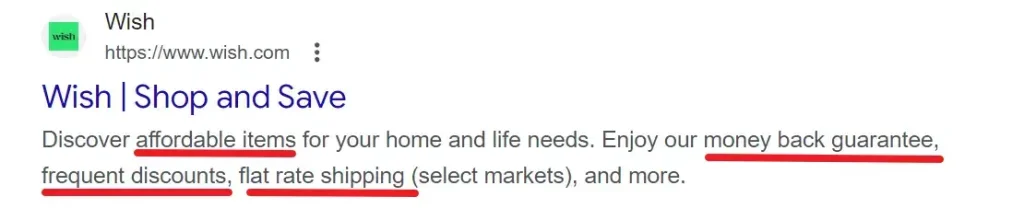
Wish首页元描述用了很多吸引客户的字眼  图片来源:谷歌搜索结果
图片来源:谷歌搜索结果
首页的H1标题 (H1 Title)
和标题标题一样(Title Tag),首页的H1标题也是一个重要的排名因素,因此也应当针对关键词进行SEO优化。
首页的H1一般展示在页面顶部。很多主题默认会将标题标签当作H1。当然,如果你能自定义首页的H1,那么我们也可以在H1里布局与Title Tag主关键词相关的关键词。
比如胶囊灌注机公司LFA,页面标题标签用了关键词capsule filling machine, 在h1里就使用了capsule filler,而这两个词都是胶囊灌注机的英文变体:
 图片来源:LFA Machine 官网
图片来源:LFA Machine 官网
另外,主页H标题的布局应当有层级结构,不能乱套,一个页面有且只有一个h1, h1底下是h2,h2底下是h3,h3下是h4。不能h1下面是h4。否则不利于搜索引擎理解页面的逻辑结构。
主页的页面优化,除去基础的三件套:页面标题、h1标题、页面描述,接下来便是页面内容了。
页面内容因为不同行业、不同网站情况不同,George就不在这里对所有情况一概而论了。
针对电商网站主页的内容优化,George想指出一个常见的误区: 很多电商网站主页会使用大量图片,几乎没有HTML文字描述;或者重要文字信息,比如call-to-action,包含在图片中,没有用HTML和图片分离。
一个全是图片,几乎没有文字内容,甚至连链接都是图片而不是锚文本的主页,是对SEO不友好的。
因为谷歌目前对文本的理解程度远超图片,它的爬虫主要是通过h标题以及HTML文字内容来理解页面主题的。即使是图片,一般也要加Alt属性来帮助爬虫理解图片。
根据George的经验,上述误区在快消品的服饰/配饰/首饰行业比较常见。因为这个行业日新月异,产品以及促销活动的更新非常频繁,客户挑选产品时很大程度上依赖图片的视觉效果。
但是为了让你的首页搜索引擎可见,还是要将关键信息以文本形式展现。图片的视觉效果带来转化,最好还是采用图片和文字结合的形式。一个完全是图片的主页,搜索引擎是无法理解主页内容的。
想了解原因和常见案例解析的小伙伴可以读一下George在雨果网上发布这篇文章:电商网站首页SEO误区:图片代替文字
如果在主页/产品分类页/产品详情页中插入一些有价值的信息,是有可能获得相关关键词排名的。这可以让一个页面排尽可能多的关键词,并获得更多流量。
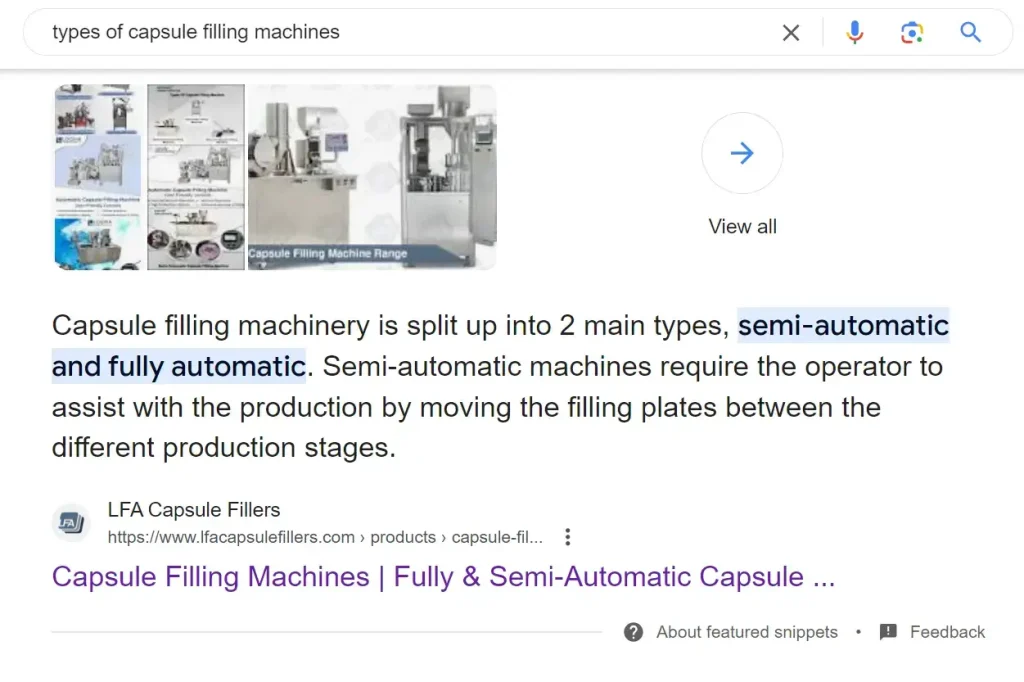
以IFA Capsule Filler为例,我们搜types of capsule filling machines这个信息词搜索胶囊机的种类时,谷歌直接以富文本摘要形式展示了其产品分类页的文本信息:
 图片来源:谷歌搜索结果
图片来源:谷歌搜索结果
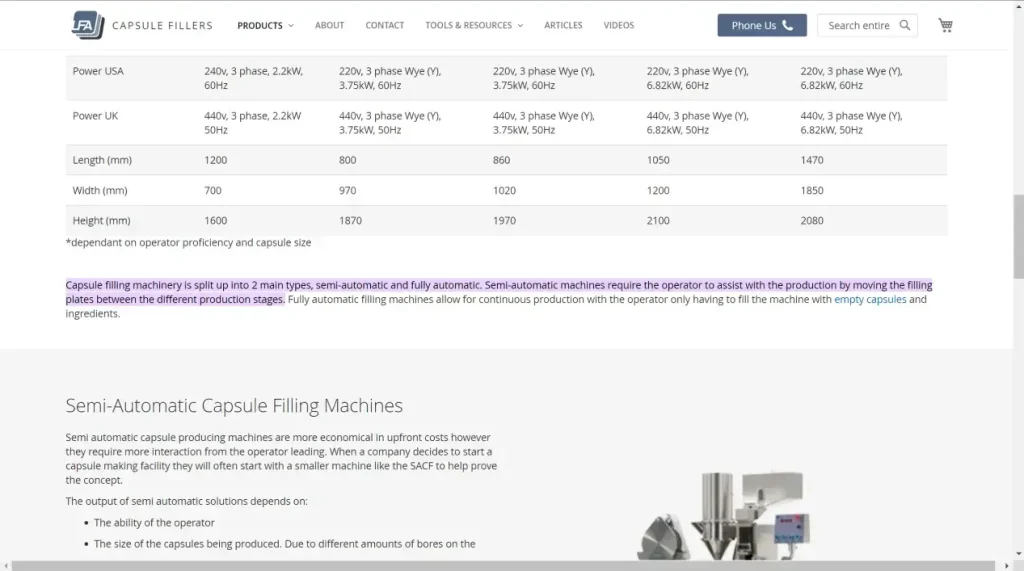
打开页面后发现这段内容巧妙地插在了页面内容中间,作为产品参数和产品介绍之间的过渡:
 图片来源:LFA Machine官网
图片来源:LFA Machine官网
避免内容重复(Duplicate Content)
内容重复肯定是SEO不友好的,无论是用户还是谷歌都不想看到太多的重复内容。站内重复在一定比例内是允许的(一般在30%以内),毕竟如果采用SKU铺货的形式,不同色号的同类产品描述是差不多的。。。
但是不同站之间的内容重复就有可能被谷歌认定为抄袭了。所以我们在优化页面时,对产品的描述还是得注意。即使你和别人卖一样的产品,提供差不多的服务,咱们的产品和服务描述还是要注意原创性。
查重工具推荐:
对电商网站来说,产品图片非常重要。好的图片可以吸引潜在用户点击和购买,也可以让你的网站看上去更有趣,内容更丰富。
但是主页大量使用图片也会有些SEO问题:
针对图片影响加载速度的问题,我们先应当选择合适的图片格式。
对于首屏的Banner,我们可以使用png格式保证图片的高品质。对于底下的产品图,可以在不影响图片质量的情况下使用jpeg(视情况而定)。因为同样的图片jpg格式体积会比png小。
其实除了jpeg和png,还有一种非常合适的格式webp。它不仅支持无损压缩,同等图片质量前提下,webp在体积上还比jpeg小25%-35%。
选择合适的图片格式后可以去在线图片压缩网站压缩。一般png和webp支持无损压缩,jpeg是有损压缩。
 图片来源:Tinypng 官网
图片来源:Tinypng 官网
另外如果在主页上图片只显示300×300 px,那我们上传的图片最好也调整到这个尺寸。如果显示的只有300×300 px,但是你上传的是1024x1024px,那就会增加加载时间了。
另外,如果网站是WordPress CMS系统,我们还可以使用Smush插件,那么在图片上传过程中还会有去除图片的不必要信息,进一步压缩体积。
前面也说了,比起文本,图片往往是难以被爬虫理解的,因此我们需要为图片添加文字属性:
在添加这些文字属性时,可以适当添加关键词,但是不要关键词堆砌。关于具体的图片SEO细节,George会在图片优化终极指南里详细解释。
为了让搜索引擎爬虫更好地理解主页,为主页添加结构化数据也是非常重要的。
当然了,即使没有结构化数据,搜索引擎爬虫也能够根据页面的标题,内容结构和其他的站内SEO元素了解你的内容。
但是结构化数据能让爬虫更好地理解内容的上下文,理解哪些是公司名、网站logo、网站url,哪些是公司地址和联系方式。
具体的主页结构化数据可以参考schema.org的organization schema,可以复制里面的JSON-LD代码。
咱们也可以用technicalseo.com的结构化数据生成工具生成。生成后可以用谷歌官方的富文本结果检测工具检测是否正确。
下面是一个Organization的结构化数据例子:
<script type=”application/ld+json”>
{ “@context”: “https://schema.org”,
“@type”: “Organization”,
“name”: “Brand Name”,
“alternateName”: “Brand”,
“url”: “https://www.domain.com”,
“logo”: “https://www.domain.com/logo.png”,
“contactPoint”: {
“@type”: “ContactPoint”,
“telephone”: “+1-401-555-1212”,
“contactType”: “customer service”,
“contactOption”: “TollFree”,
“areaServed”: “US”,
“availableLanguage”: “en” },
“sameAs”: “https://www.domain.com”}
</script>
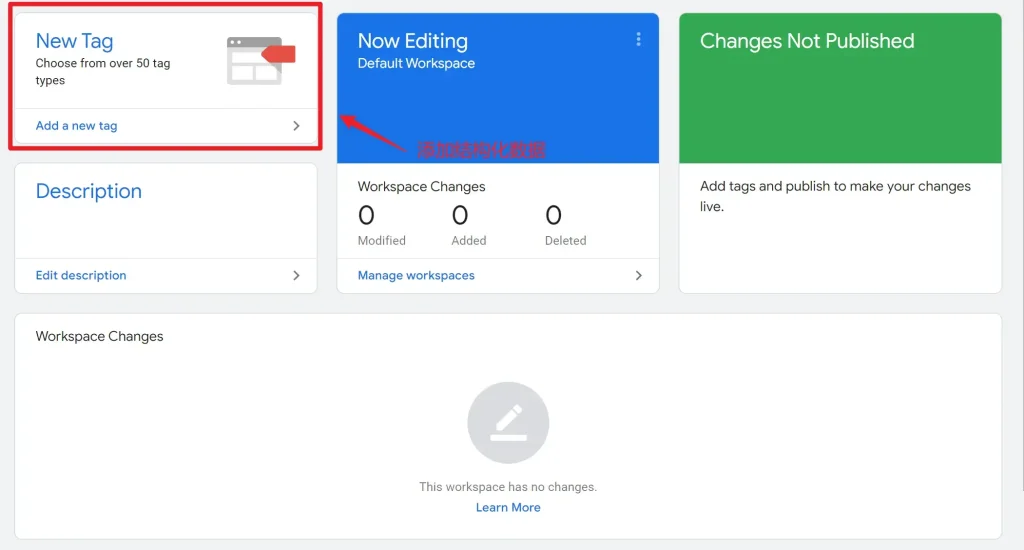
添加结构化数据的话,WordPress网站可以用Yoast插件自动生成;非WordPress网站需要用谷歌代码管理器(Google Tag Manager)添加。具体操作方法,George会在结构化数据终极指南里讲解。

图片来源:Google Tag Manager操作面板
页脚(Footer)
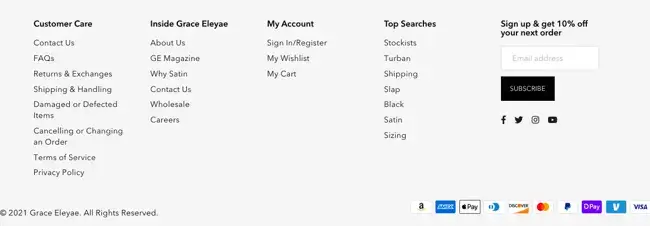
Ok,主页的最底部是页脚了,和顶部主菜单(Main Menu)一样,页脚不仅出现在首页,在网站的每一页都会出现。页脚的链接爬虫和用户都经常会使用,所以页脚的内容也是非常重要的。那么页脚可以添加哪些有用的元素呢:
Graceeleyea网站是一个比较好的页脚例子,它包含上述的所有元素:

图片来源:graceeleyae官网
总结
我们的独立站主页SEO终极指南终于讲完了。如果你从头至尾认真阅读了这些内容,应该会对主页的SEO优化有一个全面的了解。
总之主页优化和别的重要页面优化一样,需要让用户和搜索引擎都觉得你的主页好。把这些原理牢记于心,在建站早期就规划和布局好主页内容,会让后期SEO效果如虎添翼。Smiles.
(来源:George Han)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。