

网站的加载速度是跳失率的关键因素,大多数买家对于网页加载速度缓慢的网站会感到不耐烦。要了解网站的速度并提高网页加载速度,你可以使用Google Page Speed Insights工具。
本文将为你介绍该工具,了解它如何能够帮助你优化网站。
Google Page Speed Insight(PSI)是一款旨在优化所有设备上的网页、提高网页加载速度的工具。
它可以为以下各项创建单独的诊断:
1、桌面设备
2、移动设备
该工具会对网页进行诊断,并提供页面总体速度的分数,然后该工具会告诉你哪些地方需要优化。
此外,该工具会对你的网页在0到100之间评定一个分数,使你确切地知道网页的运行状况。
以下是使用该工具提高网页加载速度的方法。
将网站的URL粘贴到Page Speed Insights并获得分析结果后,你需要查看红色和黄色警报,以及导致网站运行缓慢的原因。
下面是一些使你的网站运行缓慢的常见问题,以及如何修复这些问题的方法。

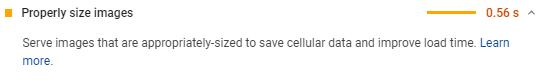
每个网站都含有一定数量的图像,以使网站更加人性化、更具吸引力或更加生动有趣。但是,图像通常可能是导致网站运行以及加载时间缓慢的原因。
如果Page Speed Insight提醒你有关图像尺寸的信息,你则需要执行以下操作:
· 查看上传到网站上的图像;
· 使用压缩工具或插件调整图像大小;
· 压缩要上传的图像,以避免再次获得低分。
图像经过压缩后,你会注意到得分和加载速度有了显着改善。
此外,考虑使用延迟加载图像,在实际需要显示图像的时候再进行加载,这也可以帮助你提高网页速度。

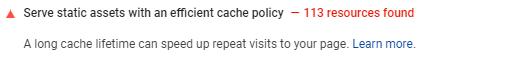
每次浏览器加载网页时,下载网页文件的过程都会在后台进行。浏览器需要下载正确显示网页所需的所有文件:
· HTML;
· 图片;
· CSS;
· JavaScript。
此过程会使整个过程变慢,并拉低分数。
但是,浏览器缓存可以帮助你减少或消除此问题:
· 它将文件存储在用户的浏览器中;
· 用户重新进入网站时就无需再次下载此类文件;
· 网站加载速度更快。
你可以使用缓存插件以优化网站、提高加载速度。

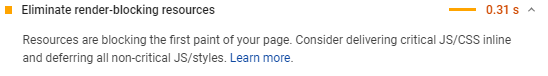
JavaScript文件也可能会拖慢网页加载速度,这是一个不容忽视的常见问题。
要阻止这种情况的发生,你需要先停止加载CSS和JavaScript资源。
方法如下:
· 内联脚本;
· 延迟加载不重要的脚本
这样,你可以确保提高加载速度,并显着降低跳失率。

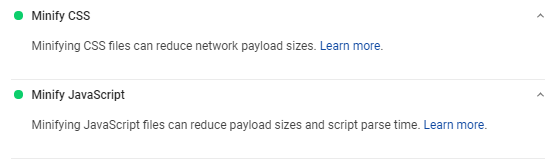
Page Speed Insight工具可能会警告你的另一个问题是源代码占用的空间。
编码会占用一定的空间,如果能对其进行精简,则可以加快网页加载时间。
你可以通过删除或修复重复数据来进行精简,例如:
· 空白空间;
· 未使用的代码;
· 重复格式化;
· 评论;
· 等等。
需要精简的三个资源是:
· JS;
· CSS;
· HTML。
每个资源都有一个工具或插件,可以帮助你进行精简。确保使用它们,并尽快解决此问题。

此外,重定向过程也会对加载速度造成影响。页面加载时间要是过长,很可能是重定向导致其无法正常运转的原因。
当页面重定向到针对某些设备优化过的不同页面时,就会发生这种情况。
那么,如何解决这个问题?
有一种方法:确保构建适合所有设备的响应式设计。这样,你就无需重定向,并且能够提高网页的加载速度。
【限时免费】如何使用谷歌官方工具,解决营销路上遇到的道道难关?
(来源:Google引流哥)
以上内容属作者个人观点,不代表雨果网立场!本文经原作者独家授权供稿,转载需经雨果网授权同意。
