

Shopify作为建站工具,它确实能够让我们非常便捷的建立网站并实现网站的各种功能。但是这样的便捷也牺牲了一定的可自定义的空间。通俗的说,Shopify把各个功能都模块化了,对于一些高级用户来说,如果它需要一些特殊的功能,想修改代码的话,就比较麻烦了。
在本小节中,我们以“去除详情页面上的社会化媒体分享按钮”为例。学习在Shopify的框架内的一些基本常用的前台的HTML代码和CSS代码的修改。
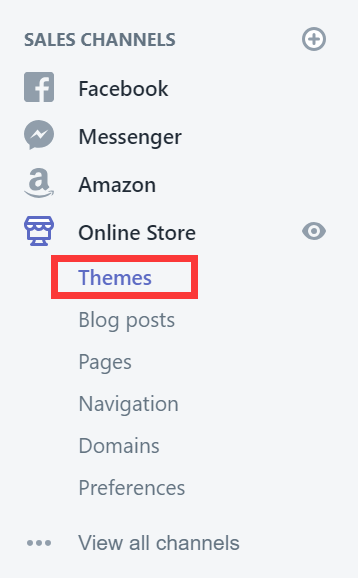
第一步:在左侧工具栏的“Online Store”中选择“Themes”

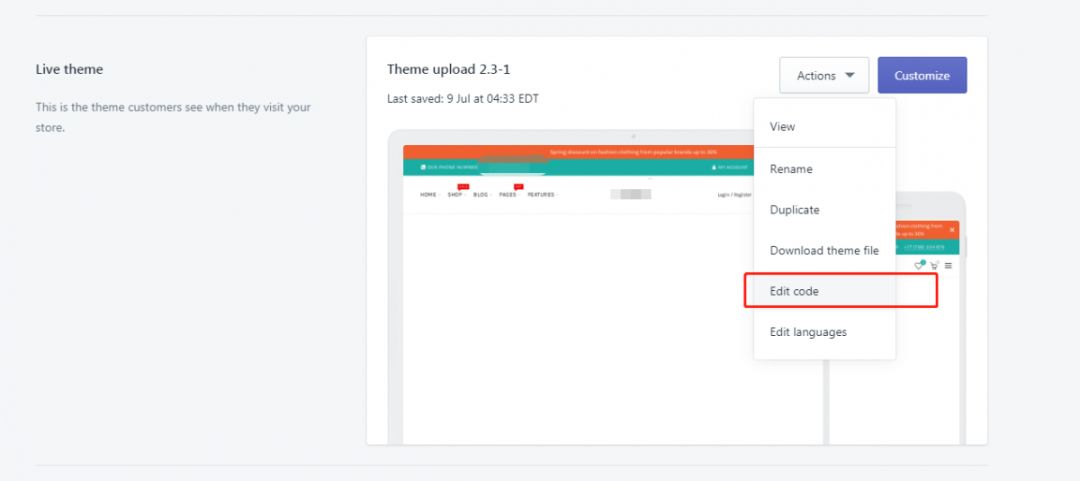
第二步:在action里面找到“Edit code”,点击进入。

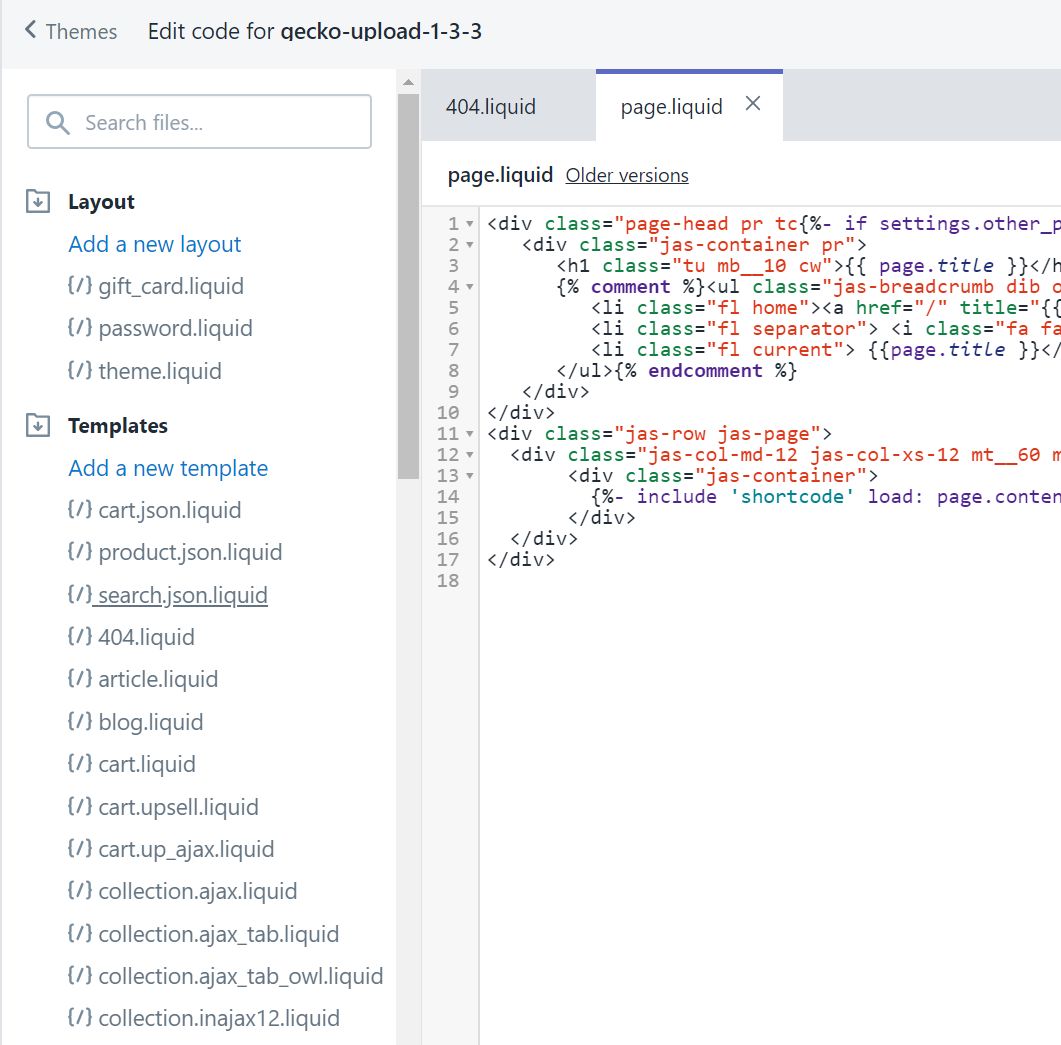
在这里我们能够看到各种页面的前台的HTML代码

第三步:假如我们要看一种页面类型的HTML代码,我们只需要点击这个页面模板的名称即可。
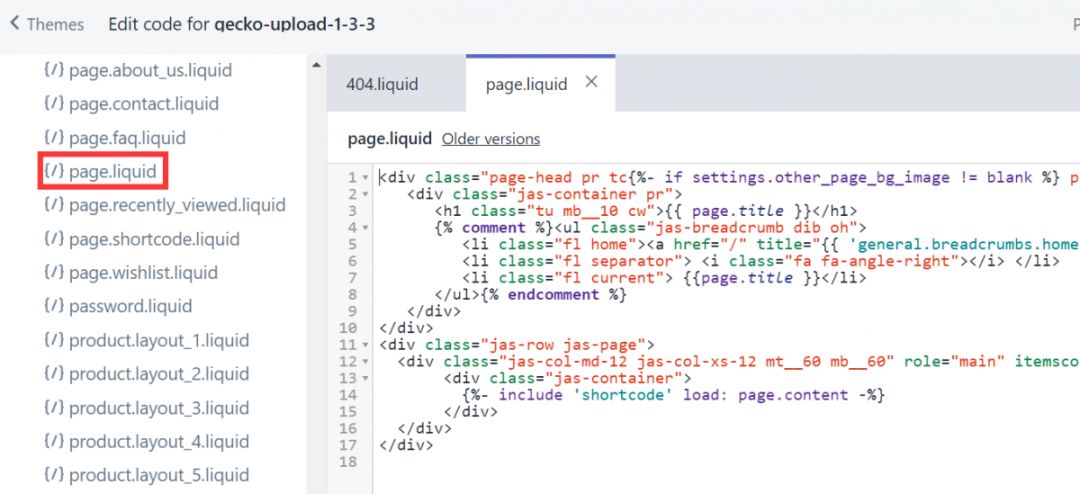
这里我们以page(也就是Shopify里面的静态页面模板)为例,我们点击page.liquid进入。

接下来我们大致了解下这些HTML代码,
{{ page.title }}
这段代码的意思是静态页面所有的title都被设置为了H1标签。
{{ 'general.breadcrumbs.home' | t }}
这段代码的意思是页面上显示面包屑导航。
这里不详细说,我们只是对Shopify的页面模板,也就是liquid以及HTML代码有个初步了解。有进一步想了解代码的朋友们可以咨询网站小哥(QQ:3298600936)。
第四步:我们进入product.liquid,也就是产品页面模板,去除产品页面上的社会化媒体分享按钮。
为了快速定位社会化分享媒体按钮的位置,我们查找下“share”这个字,能够发现如下代码:
{%- if settings.show_share_btn and settings.share_type == '1' -%}
{%- assign gl_follow_social = false -%}
{%- elsif settings.show_share_btn and settings.share_type == '2' -%}
{%- assign gl_follow_social = true -%}
这段代码就是关于社会化媒体分享按钮的,如果你实在不想要这些按钮,就删除这段代码就好了。
如果你安装了不同的Theme的话,会对你的代码产生不同程度的改动。你在修改代码的时候就更应该小心谨慎。本节只是为了让有一定HTML和CSS基础的同学指导应该在哪里如何自定义一些HTML和CSS,千万不要自己不懂的情况下乱改,以免网站出问题。
(来源:K哥聊出海)
