

Hi,小鲁班又及时赶来啦!之前和大家介绍了几款常用的Shopify插件,不知道大家有没有去尝试使用呢。
其实,Shopify的插件可以分为很多类,有的是引流,有的是增强用户体验。不少Shopify插件还能帮你完成物流或者税务等事情。那么在这么多花里胡哨的提高转化率插件当中,较受欢迎的就是FSB,Free Shipping Bar。

88%的顾客认为,如果有免邮优惠,他们会更加愿意在网上购物。
这个插件能将免邮信息展示在网站顶部栏,可以自定义出现在哪些页面和不出现在哪些页面,比如出现在所有页面和主页、不出现在产品页等。顾客添加产品到购物车时,可以直接看到还缺少多少或已达到包邮的金额,样式背景也可以自己设定,能让不少顾客对你的网站好感度加倍以及提升订单转化提。
1、提升购物车价值和销售:出现在网站顶部,提醒顾客包邮条件,通过渐进式消息推广你的免费送货优惠,激励你的客户提高购物车价值并促进销售。
2、高级定位:根据内容,页面,显示不同的免费送货优惠或折扣活动,从而优化你的收入增长。
3、策划假日主题:精选背景图片向你的客户表达假期和促销情绪,以增加转化次数并产生更多销售。
1.首先,我们进入Shopify app商店,将此插件安装到您的网站中(Free Shipping Bar)

2.安装完毕后,我们会直接进入到Free Shipping Bar的首页
在主页面,给我们进行了温馨提示,包含如果顶部横幅栏用于提醒包邮信息的话,如何去设置邮费,以及点击哪里创建顶部横幅。
我们可直接点击Create New Bar,之后就可按照自己的规则,创建新的顶部横幅栏。

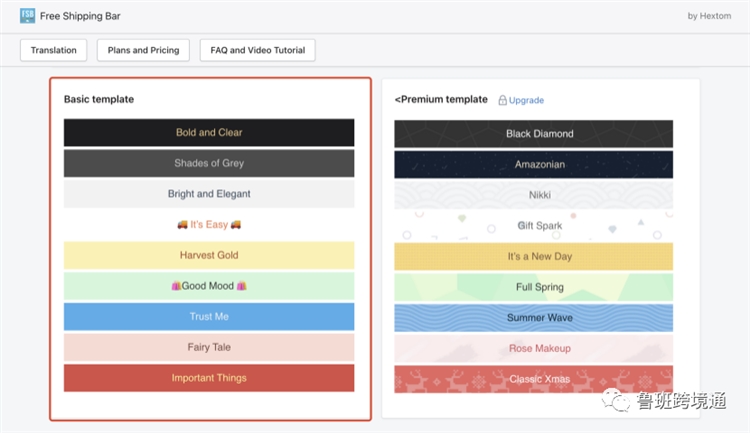
3.点击之后,我们会看见下面出现自定义选项
其中Basic template 是自定义横幅栏免费样式(一般情况下,我们选择基础版就可以),右侧是付费样式。
我们可以在左侧,选择一个和自己网站风格类似的顶部横幅模板。

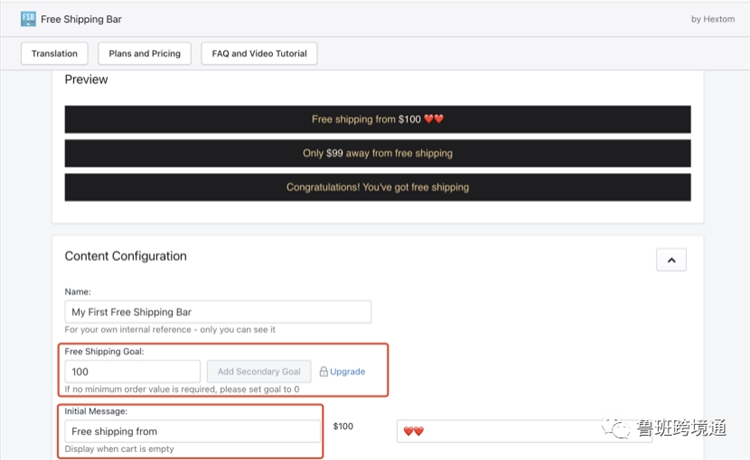
4. 我们以第一个横幅模板为例,选择完毕后,在下面的Preview可以看到整个模板的大致预览。再往下,我们可在Name栏给此顶部栏编辑名称(此名称仅自己可见),然后可以在Free Shipping Goal设置我们的包邮金额。
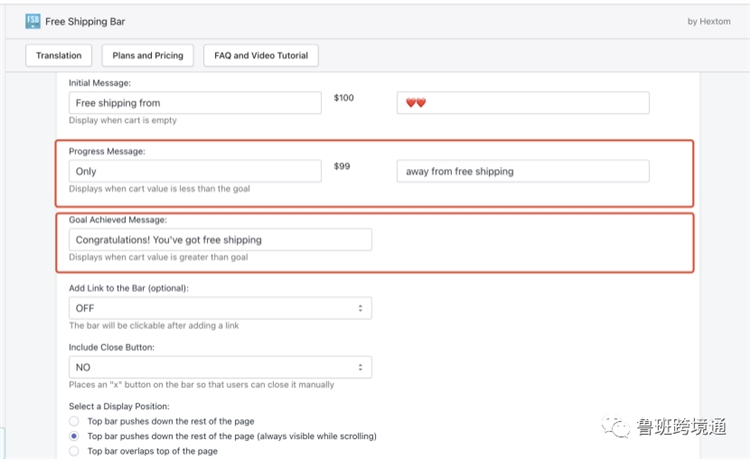
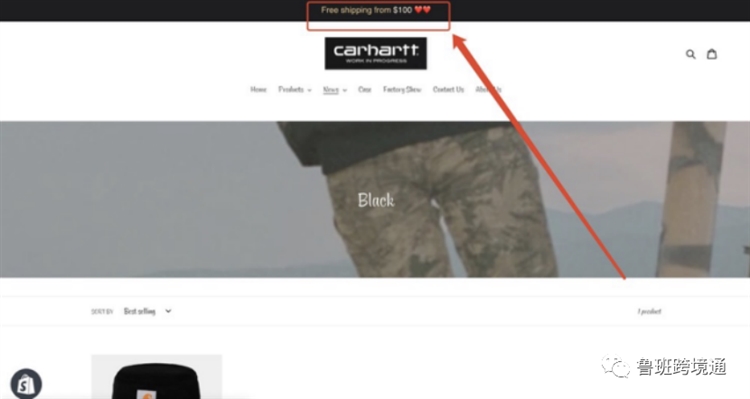
设置完毕后,在Initial Message结合包邮门槛编辑我们的宣传语,最终,所编辑的内容将直接展示在顶部横栏。
除此之外,我们如果将此插件不作为提醒包邮使用,而是用做折扣码提醒或者活动提醒,可不填Free Shipping Goal金额,直接在下方编辑宣传语即可。(详情见下图)


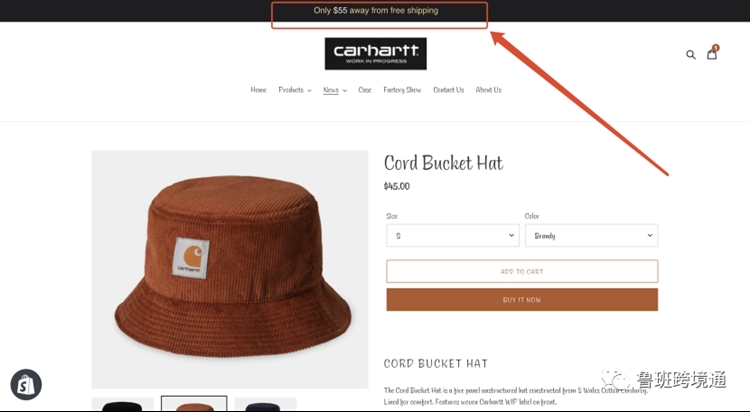
5. 填写完Initial Message后,我们可在Progress Message填写用户加购后提醒的内容。(此项内容,如果您的包邮门槛设置成了$100,如果将某件$50的商品进行了加购,那么就会提醒你还差$50包邮)
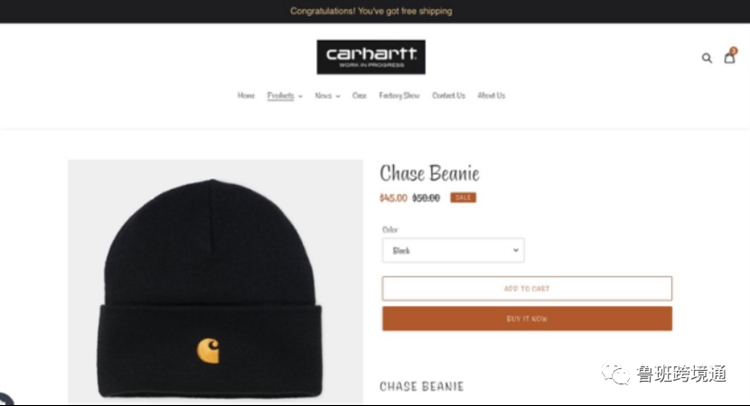
下面的Goal Achieved Message指的是,如果客户达到了包邮门槛,那么会以什么内容提醒(具体样式如下图)




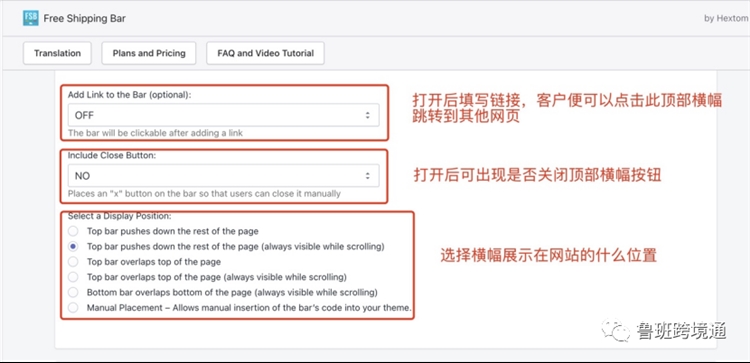
6. 接下来,可以看见Add Link to the Bar,如果将此按钮打开,则可填写顶部横幅的跳转链接。用户点击横幅后则会进行指定网页跳转。
将Include Close Button打开后,则会出现是否关闭顶部横幅的按钮可在Select Display Position选择横幅出现在什么位置,是否是粘性标题,可根据自己需求进行调整。

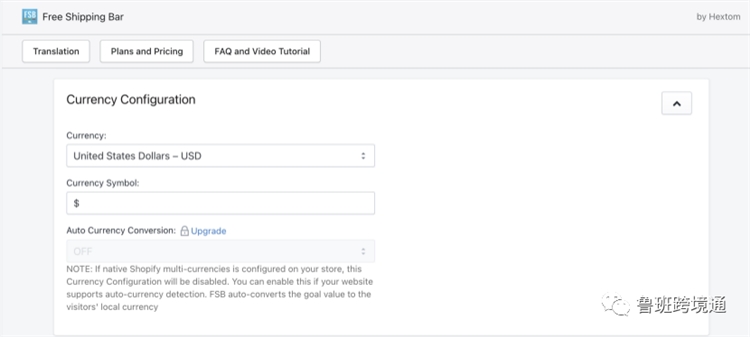
7.之后,可在Currency Configuration调整在顶部横幅展示的货币标识及币种。

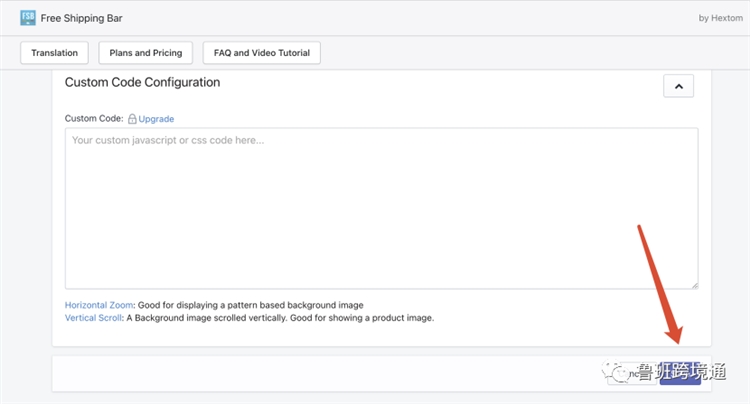
8.向下,可以根据网站主题,在Style Configuration调整顶部栏横幅颜色。

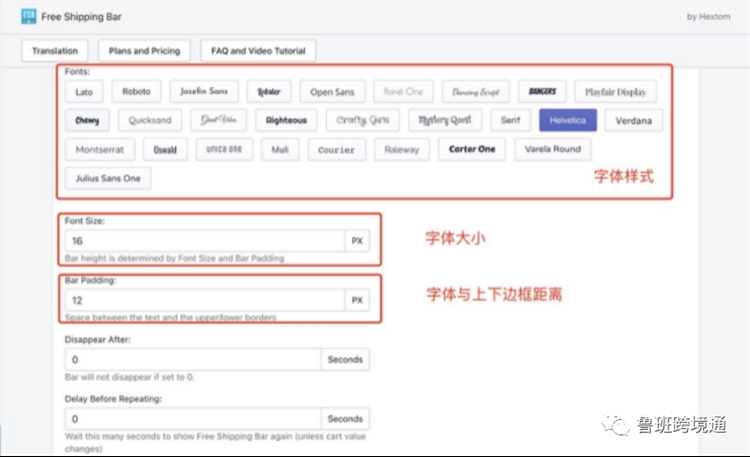
9. 下方,可根据网站字体样式调整横幅内字体大小及字体样式,以及距离上下边框距离。

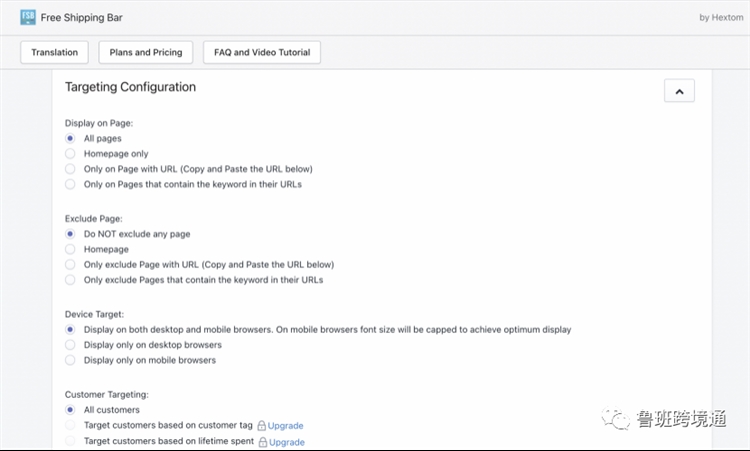
10.除此之外,也可以调整该顶部横幅栏出现在哪些页面。

11.将上述步骤完成后,点击下方保存就完成啦。我们可以回到自己网站检查我们的设置是否和整个网站主题相符,如需轻微调整,也可回到此app进行操作。

目前,鲁班一直在致力于给大家推送免费插件,除了Free Shipping Bar之外,后期也会推荐其他工具及使用教程。当然,如果您想实现某些功能,也可以在下方留言,我们也会尽全力为您找到并提供教程服务。
鲁班跨境通建站服务:Shopify建站服务,竞品网站侦测、数据分析,网站优化指导,点击咨询。
(编辑:江同)
以上内容属作者个人观点,不代表雨果跨境立场!