

布局150多个国家、全球下载量突破30亿、月活用户超过12亿、平均每天近45分钟的在线时间、网红粉丝量突破1.2亿。显而易见,TikTok正在快速成长为流量渠道的下一个庞然大物!
为了帮助更多跨境电商独立站卖家抓住这次流量红利,11月11日,SHOPLINE全新功能正式上线,支持通过GTM工具一键安装Pixel到SHOPLINE店铺,实现店铺数据效果上报至TikTok,精确构建用户画像,为更有效的营销策略提供依据。

(SHOPLINE一键安装Pixel)
值得称道的是,相较于需要一条条去手动配置对应设置规则才能拿到事件数据的传统模式,SHOPLINE新上线插件已经通过开发者模式配置好事件,卖家直接输出代码即可实现TikTok Pixel的一键安装。据了解,在后续的产品升级中,SHOPLINE还将实现CAPI服务端上报,同时支持绑定多个Pixel ID。
那么,现阶段如何操作才能实现该插件的一键安装?操作流程来咯!
安装插件
TikTok Pixel
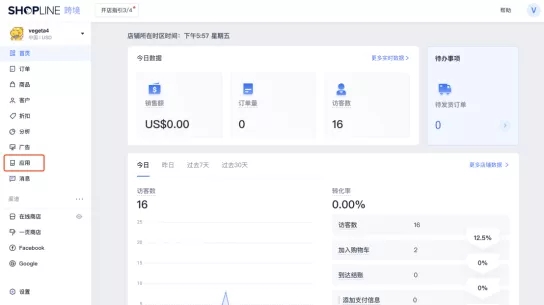
步骤一 进入店铺后台,点击左侧导航处的「应用」。

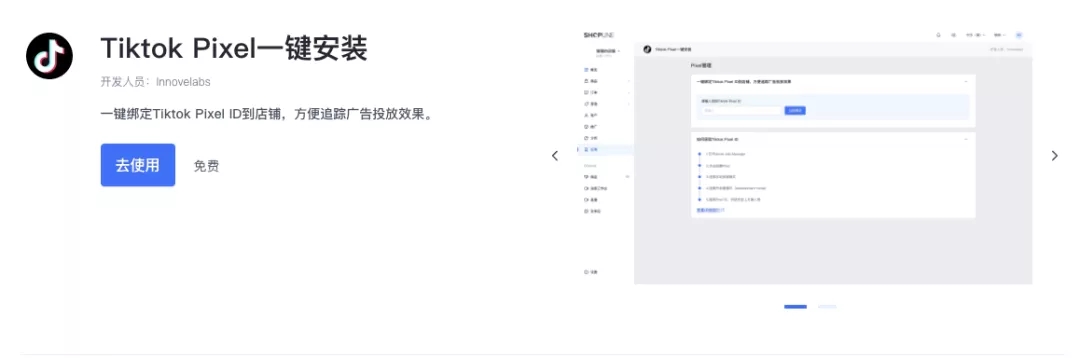
步骤二 在「应用商场」中选择“TikTok Pixel一键安装”。

步骤三 点击插件进入详情页,点击「去使用」按钮后按流程操作即可完成安装。

绑定TikTok Pixel ID
TikTok Pixel
在TikTok Pixel一键安装的过程中,卖家需要绑定一串Pixel ID。TikTok Pixel ID该如何获取?绑定动作又该如何操作?SHOPLINE也有贴心的教学步骤哦!
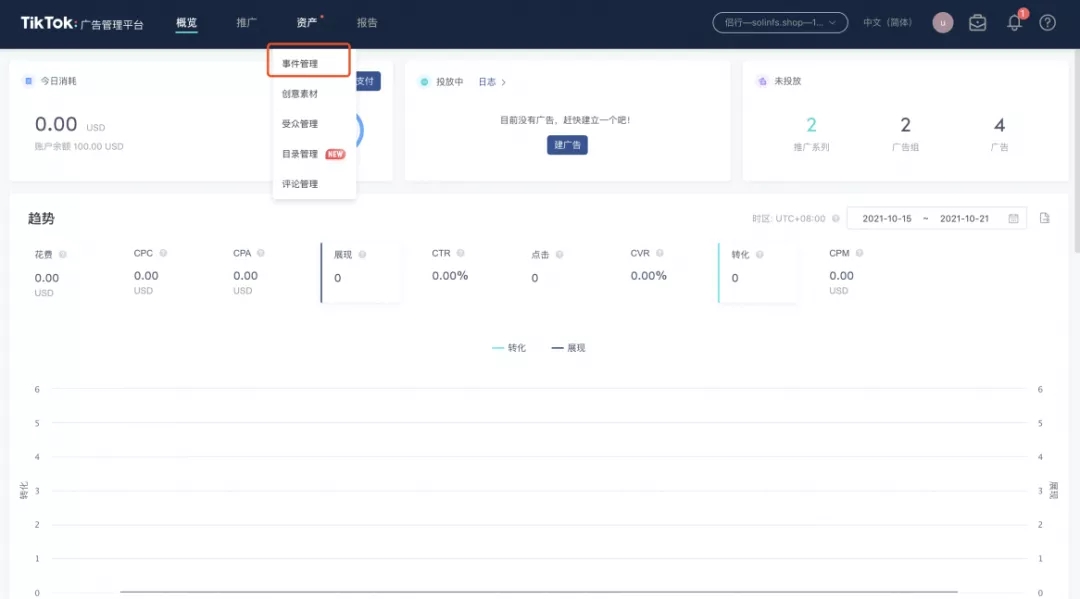
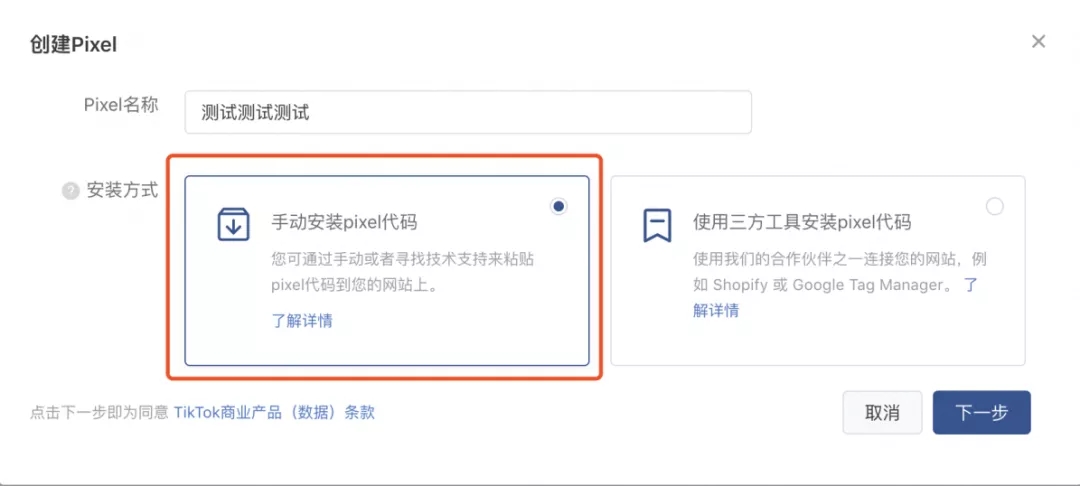
步骤一 在TikTok Ads Manager中,选择「资产」—「事件管理」,进入页面后,通过「网站Pixel」模块的「管理」,开始「创建新Pixel」

步骤二 输入Pixel名称,点击「手动安装Pixel」代码,选择「开发者模式」,完成创建后找到需要的Pixel ID。


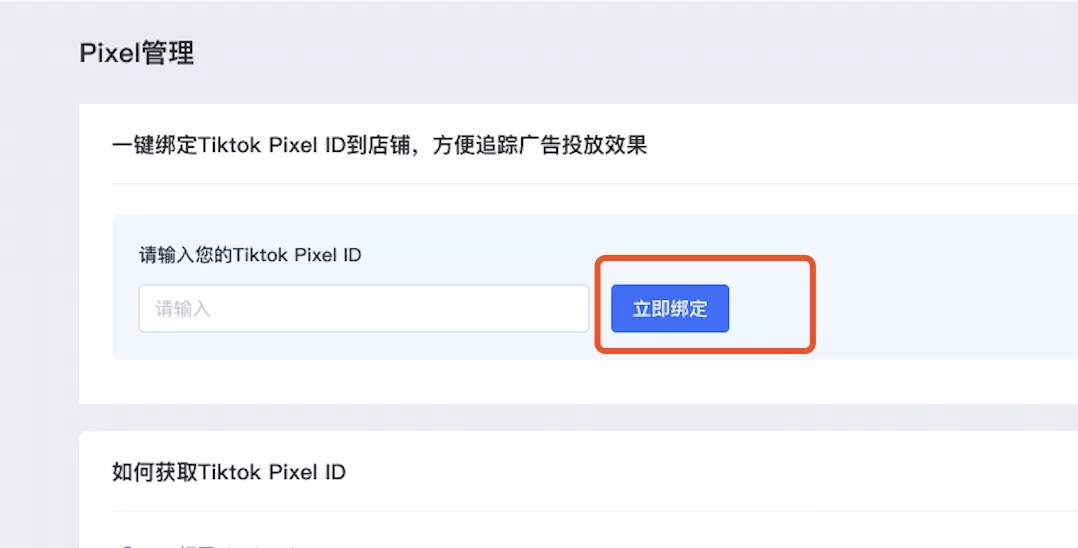
步骤三 返回店铺后台,将TikTok Pixel ID粘贴至至文本框处,「立即绑定」即可完成全部操作。

完成插件的安装后,严谨的卖家还可以选择Pixel Helper(Chrome插件)、预览广告或调试模式三种方法中的任意一种,来检测已绑定的Pixel能否正常工作。

方法一 TikTok Pixel Helper检测
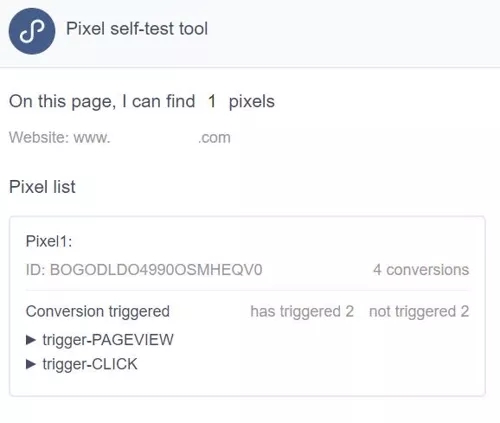
在Chrome浏览器中,安装扩展插件TikTok Pixel Helper。通过该浏览器打开店铺、点击插件后,若Tiktok Pixel已绑定成功,会显示自检器检测出的Pixels。
特别说明:若Pixel代码安装正确,会出现Pixel名称和其下定义事件的数量,如Pixel位置安装错误或者未安装则会提示“建议您修改Pixel安装方式”。当一个Pixel被重复安装出现“建议您只安装一次Pixel代码”的提示,Pixel代码加载时间超时也会提醒“Pixel代码加载超时,建议安在head处”。
方法二 预览广告检测
如果你觉得额外安装插件比较复杂,也可以在TikTok广告管理平台或移动设备上预览你的广告。放心,广告预览不会扣费。
方法三 调试模式下检测
如果你在调试Pixel时需要更多详细信息,调试模式也可以提供帮助。
成本渐高、流量走低,随着越来越多玩家的入局,跨境电商独立站卖家也开始陷入流量困局,他们不得不开拓新的流量来源,处于爆发式成长的TikTok显然是一个不错的目标。SHOPLINE新插件的问世,顺应了这样的趋势,一键绑定安装TikTok Pixel,也给独立站卖家们提供了一个更便捷的选择。
想体验“独立站+TikTok”模式的威力?点击此处,从SHOPLINE独立站开始吧!
(注:以上图片均由SHOPLINE提供,如有侵权请联系我们删除。)
(编辑:江同)
以上内容仅代表作者本人观点,不代表雨果跨境立场!如有关于作品内容、版权或其它问题请于作品发表后的30日内与雨果跨境取得联系。