
 图片来源:图虫创意
图片来源:图虫创意
我以前文章里面一直呼吁英文站长开始重视移动端上面的优化。
因为过去几年Google一直致力于Mobile First Indexing算法,优先收录移动版的网站。
之前有篇文章《谷歌喜欢哪种移动端网站》我们讨论了到底是独立的m移动站点还是移动端自适应网站更受谷歌的喜欢,答案是后者。
原因是谷歌的爬虫有它自己的Crawl Budget,它更倾向于在PC和Mobile都是一套代码的网站上爬取,因为这会节省爬虫的时间。
谷歌最开始宣布在2020年9月份Mobile First Indexing全面覆盖所有网站的Mobile Version。
但是考虑到工作量,因此宣布到2020年3月完成所有网站的mobile first indexing。
所以在这大半年的时间里,我们站长还有充足的时间来调整我们的移动端网站。
具体移动端网站有哪些地方值得我们注意呢?
确保Google Bot能看到你网站的所有内容
Google Robots指令要一致
鉴于Google慢慢放弃PC端的优先收录,你的移动端内容一定要让Google bot第一时间全部看到,也就是说你的PC端的robots标签要跟移动版本的标签一致。
这对于wordpress的网站来说不是什么问题,因为我们生成robotx文件只有1个,对PC端和移动端都适用。
这里说的不一致是指
如果PC端的网站的robots指令,告诉Googlebot抓取收录页面,但是移动端的指令是这就是不一致的指令了。
当mobile first indexing生效以后,你移动端这个robots指令会限制googlebot的访问。
移动端图片的Lazy loading
有时候为了提高我们移动端的加载速度,我们会在很多网站优化插件上开启lazy loading功能。
比方我们网站的首页在PC端上有10张图片,用户通过桌面端访问我们网站10张图片都可以看到,但是到了移动端,用户只能看到2张,剩下的8张需要点击+标志,依次展开。
对于google smart bot来说,如果它看不到剩下的8张图片,那么它就不会索引收录,所以对于我们网站比较重要的页面例如首页,我们谨慎使用lazy loading。
注意你禁止爬虫爬取的内容
有些网站的资源的url移动端和PC端是不一致的,同一张图片,在PC上是存储在你购买的服务器上,在移动端上可能是别的服务器上(如果安装了CDN)
同上,Wordpress很少出现这种情况。
所以我们在编写robots文件的时候,如果你的资源地址会有移动端和PC端不在一个服务器上的现象,注意区别对待。
桌面端网站有的内容移动端也要有
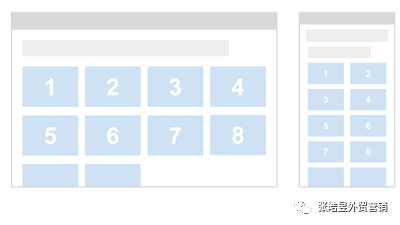
你桌面端上的内容必须跟移动端的内容一致,针对某些重要的页面,例如首页,你不能桌面版本的首页有10张图片,移动端上只有1张。
桌面端上有1000个字,移动端只有200字。
这些都不利于网站的排名,因为googlebot到了你的移动端发现少了很多内容,抓取内容就不全。
记得使用清晰且有意义的H标签,桌面端和移动端的H标签保持一致
例如下面这个是桌面端页面的一个H1标签
Photos of cute puppies on a blanket
错误的移动端的H1标签:
<h1>Photos</h1>,这个标签没有使用alt标签表明这个photo是什么内容
<div>Photos of cute puppies on a blanket</div> ,这个标签没有使用H1标签
检查你的网站图片和视频质量
图片质量
不要使用太小或者像素太低的图片,尤其是在移动端,因为像素太低不会被收录到google image
举个例子,你桌面端的页面上10张清晰的图片,但是到了移动端成了10张缩略图,这样谷歌就判定你的移动端图片质量太差。

图片来源:大卫搞跨境
图片的alt标签优化
这是站内SEO最基本的操作,我发现还是有很多同学不重视。
我们在上传图片到我们的网站后台之前,首先要给图片编好正确的名字,不要出现特殊字符,全部使用英文。
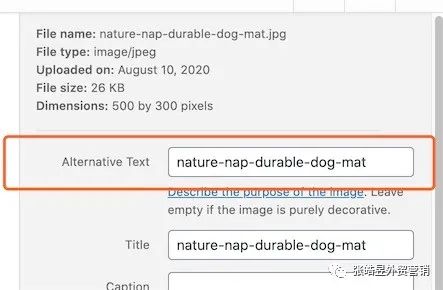
上传到网站后台以后,第一时间填写图片的alt部分内容。

图片来源:大卫搞跨境
一个正确的图片alt标签的格式如下:
<img src="dogs.jpg" alt="A photo of cute puppies on a blanket">
这个图片的alt标签的作用告诉搜索引擎这个图片是一只可爱的小狗在地毯上。
错误的alt标签格式
<img src="dogs.jpg" alt="">,缺失alt内容
<img src="dogs.jpg" alt="photo">,alt内容不够明确
图片和视频放置的位置很重要
假如你桌面端页面上把视频放置到了比较显眼的位置,但是在移动端上最上面被广告图覆盖,到了最下面才看到视频,这样子会影响用户体验。
谷歌也明确表示如果出现第二种情况,根据他们的算法,该内容不会被收录,也不会出现在搜索结果页面。
距离谷歌全面覆盖mobile first indexing还有一段时间,这段时间里各位站长要做好移动端的优化。
(来源:大卫搞跨境)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
