
卖家朋友在使用Shopify建设独立站店铺的时候,往往会遇到Shopify官方提供的店铺主题不满足自己的要求,这个时候一些卖家朋友通常会选择对选择的店铺主题进行二次开发。
本系列指南将为您演示Shopify店铺主题二次开发的流程,本篇为第(一)篇,配置待开发的店铺。
在开始开发Shopify店铺之前,我们一般是创建一个Shopify开发店铺,然后在此开发店铺的基础上进行主题的调整,待主题调整完毕后再切换正式店铺上线。
首先,我们登录到Shopify合作伙伴后台,网址是https://www.shopify.com/partners, 如果您打不开,那么需要自己想想办法哦。
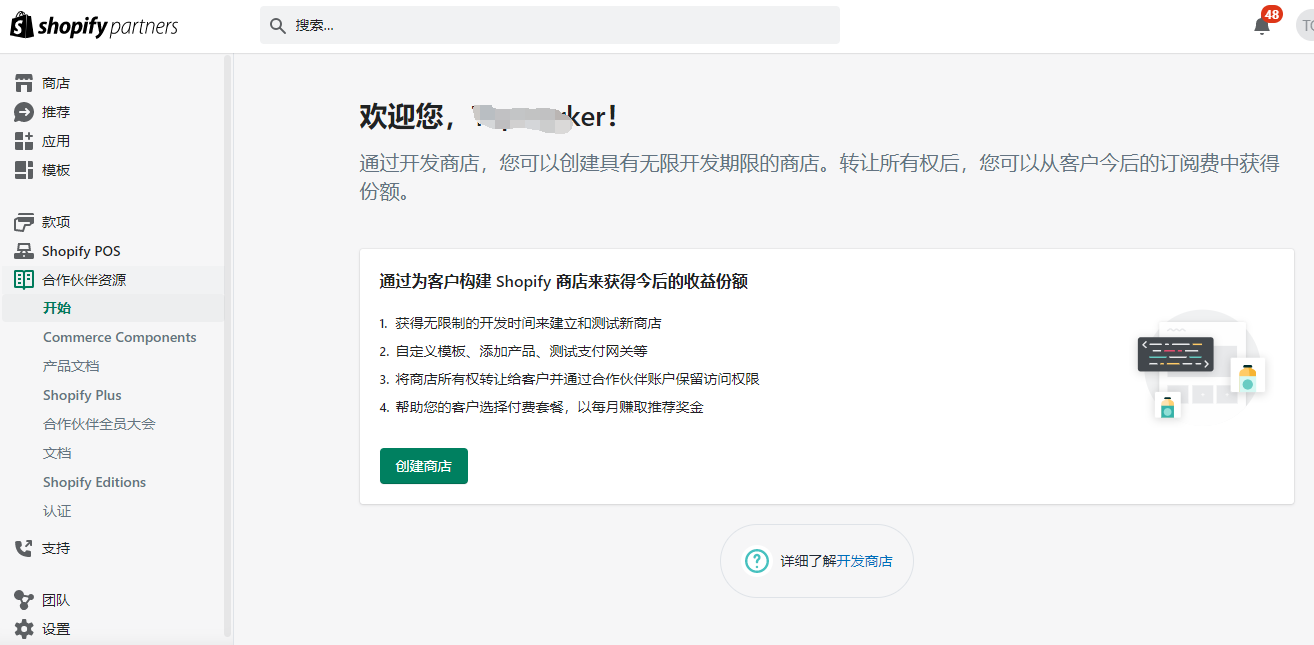
1.注册并登录Shopify合作伙伴后台后,进入到后台主页。
 图片来源:Shopify官方网站
图片来源:Shopify官方网站
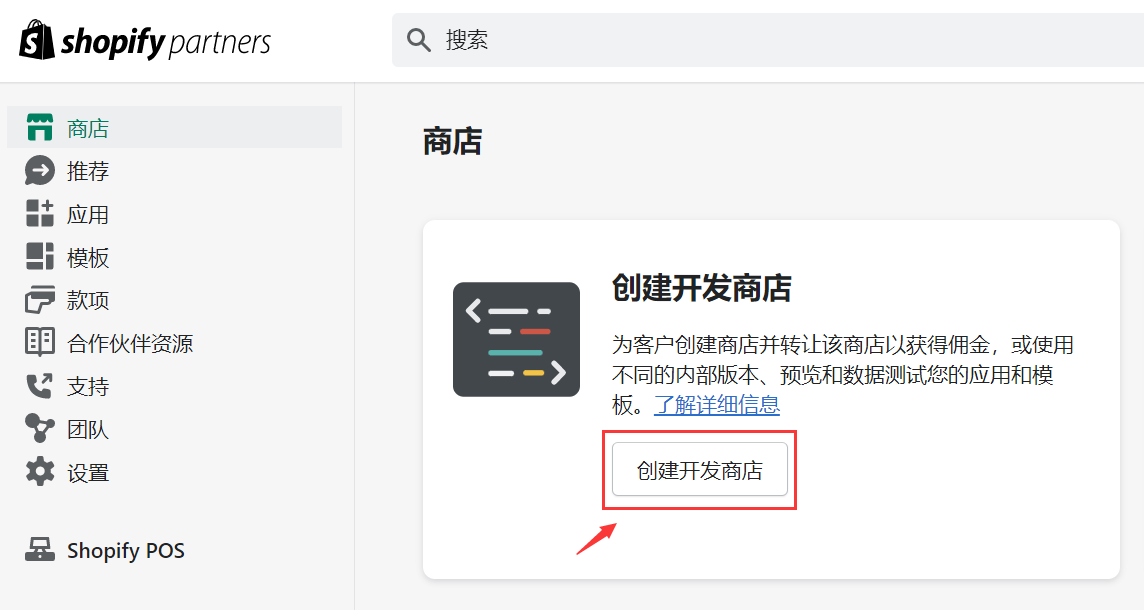
2.点击左侧导航栏第一个选项 - 商店
 图片来源:Shopify官方网站
图片来源:Shopify官方网站
3.在页面正中间的位置点击 创建开发商店 按钮,开始创建第一个供开发的Shopify商店。
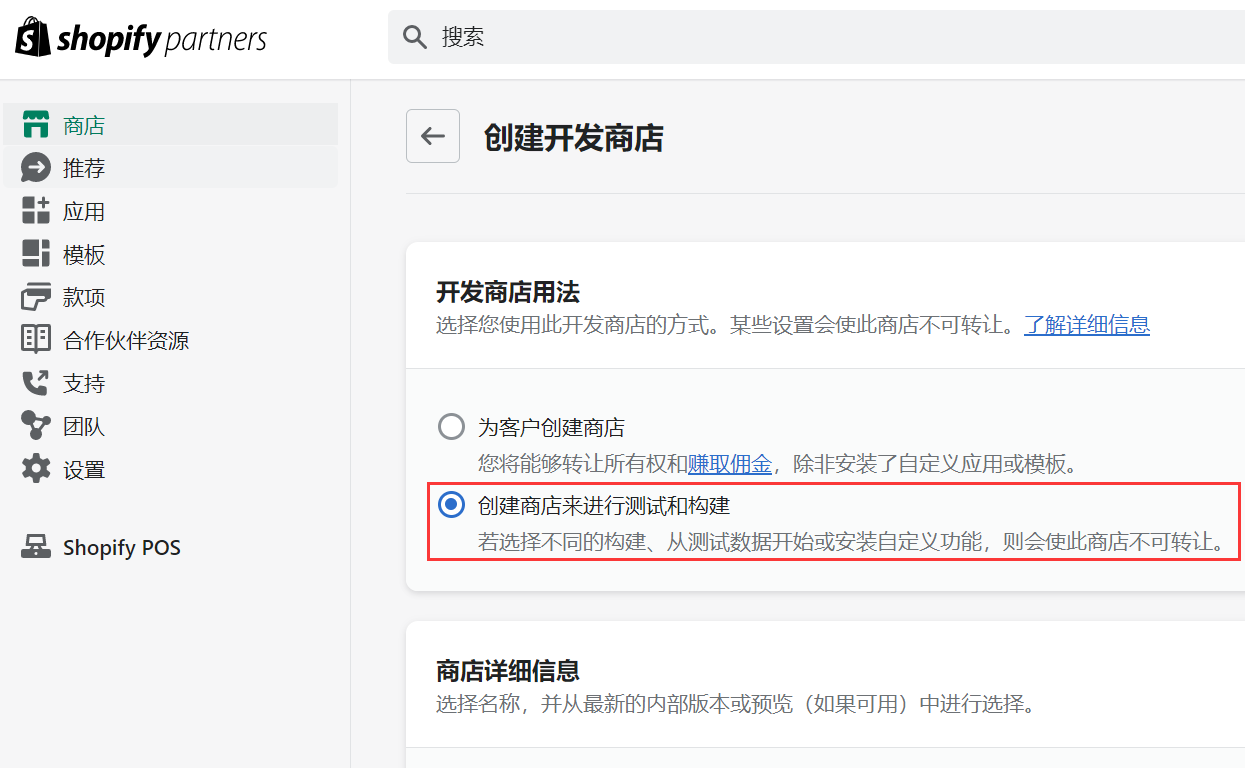
在打开的创建开发商店页面,开发商店用法 选择第二个:创建商店来进行测试和构建。
 图片来源:Shopify官方网站
图片来源:Shopify官方网站
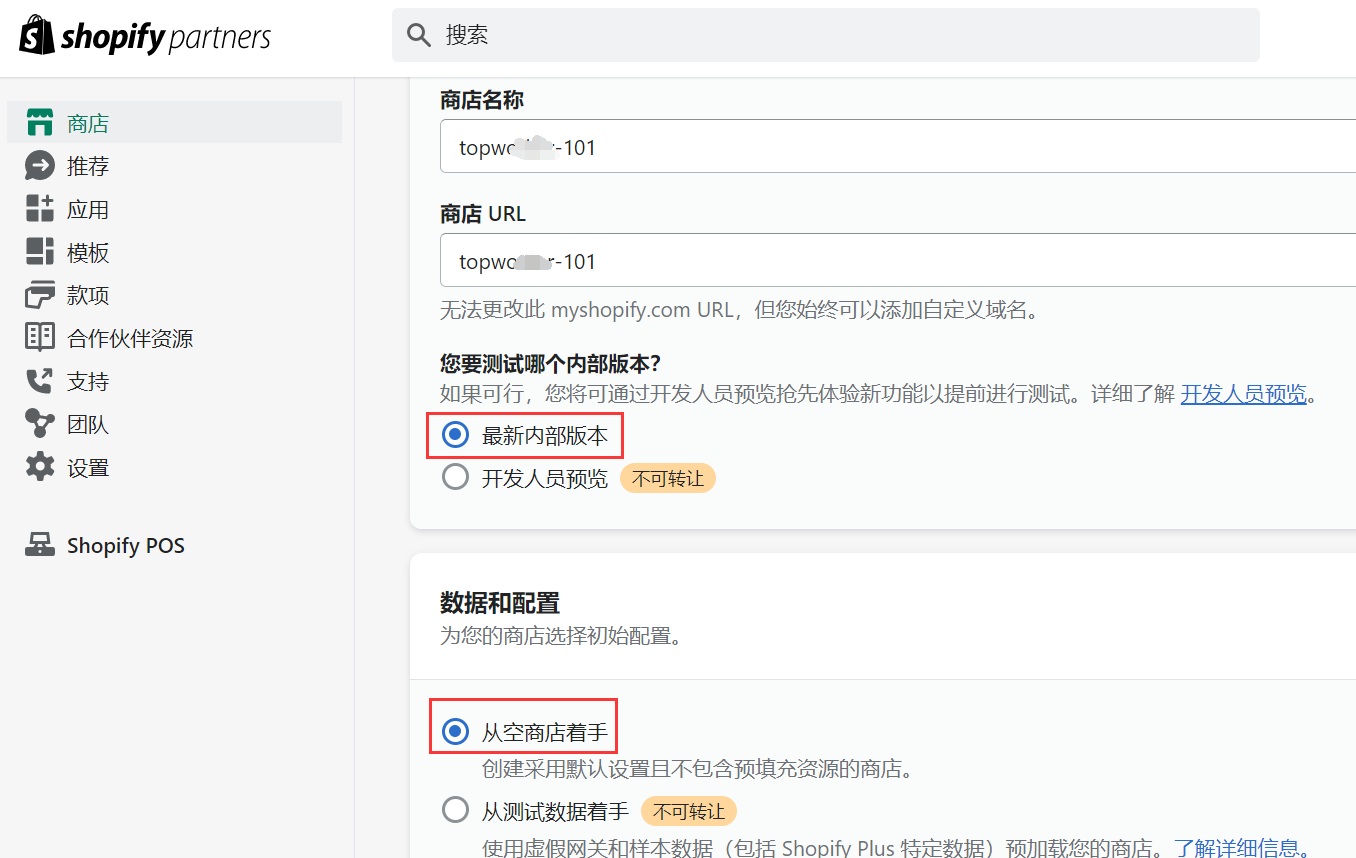
4.页面往下拉, 在商店详细信息栏目,依次填写商店名称、商店URL等信息,商店URL就是您预览店铺地址的网站。
- 在测试版本选择栏目中,选择 最新内部版本;
- 数据和配置栏目,选择 从空商店着手。
 图片来源:Shopify官方网站
图片来源:Shopify官方网站
5.选择完毕后,点击页面最下方的 创建 按钮即可创建成功。
 图片来源:Shopify官方网站
图片来源:Shopify官方网站
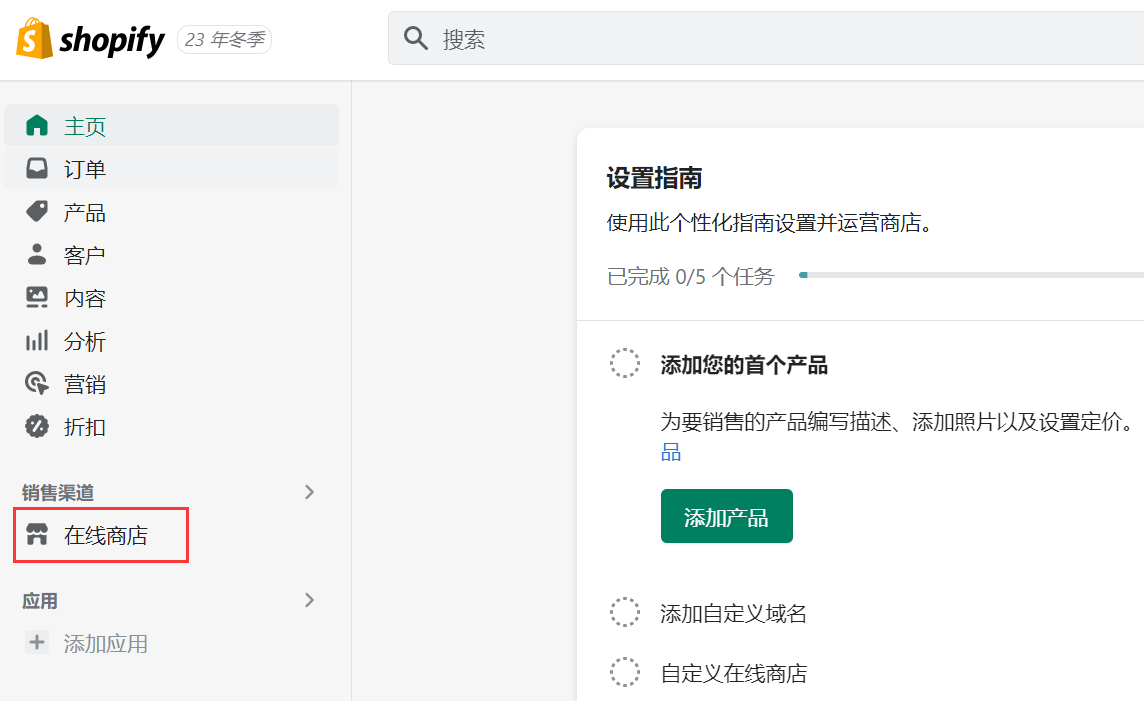
6.这个时候,待开发的店铺就创建完成了,我们再点击左侧导航栏 - 销售渠道 - 在线商店,即可查看已经创建好的店铺。
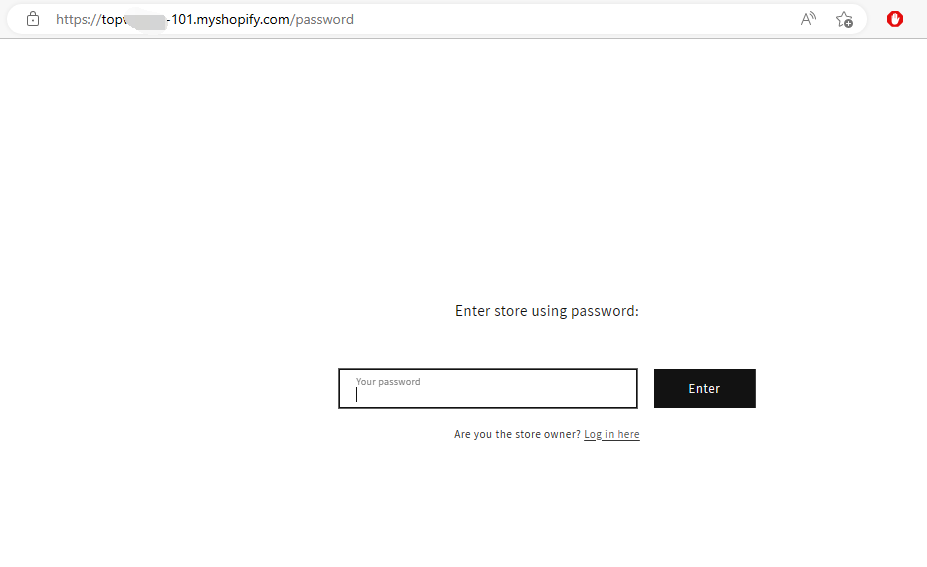
不过,第一次查看的时候,为了保护店铺数据,默认是要输入密码才能查看。
 图片来源:Shopify官方网站
图片来源:Shopify官方网站
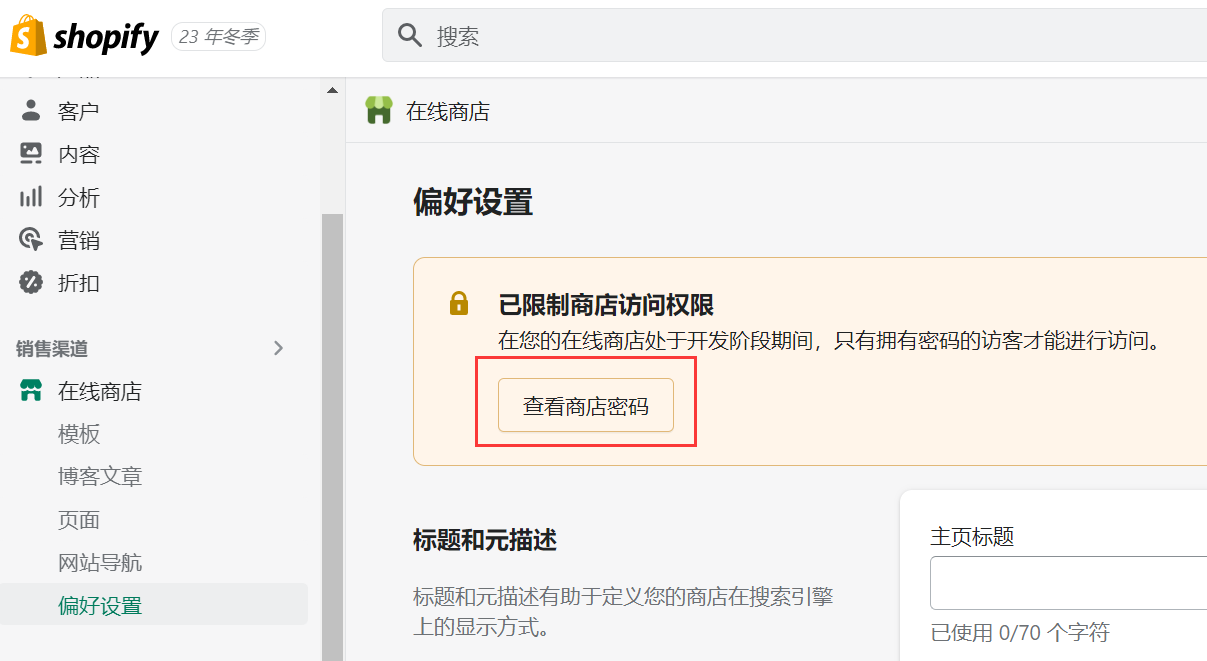
7.这个时候,再回到Shopify合作伙伴后台,在左侧导航栏 - 销售渠道 - 在线商店 - 偏好设置 - 查看商店密码 按钮 查看开发店铺的密码。
 图片来源:Shopify官方网站
图片来源:Shopify官方网站
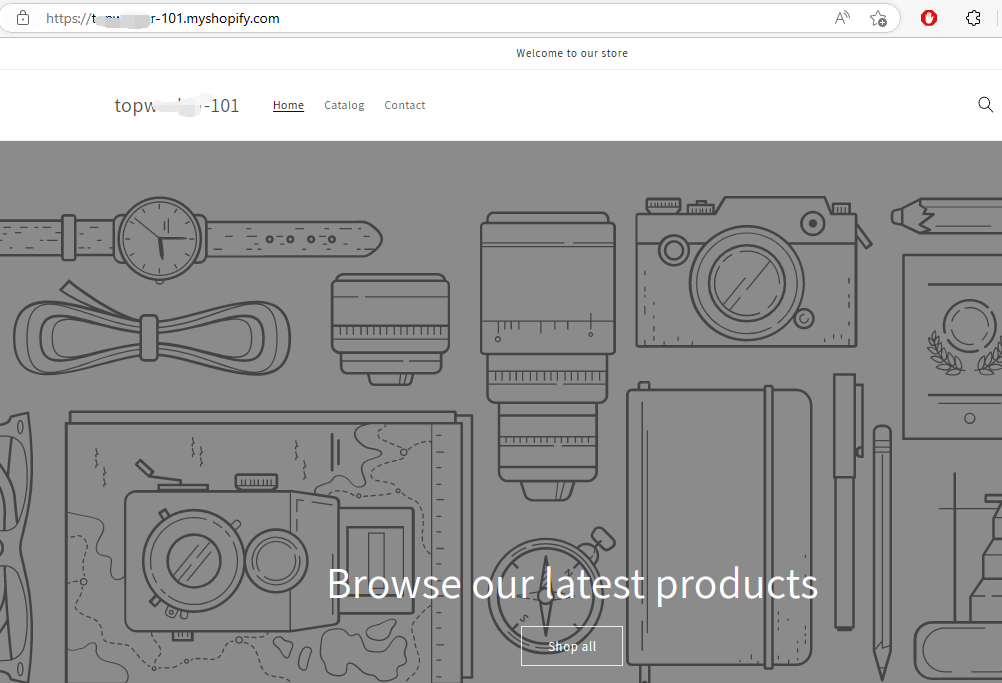
8.输入密码后,即可浏览刚才创建的Shopify开发店铺,加载了Shopify默认的主题。
 图片来源:Shopify官方网站
图片来源:Shopify官方网站
接下来的教程,将详细介绍如何对该店铺的主题进行二次定制开发,下一节要将的内容是介绍Shopify主题二次开发的套件 - Shopify theme kit。
(来源:跨境客Jim)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
