
Google Analytics定义:谷歌分析是一款功能强大的网络分析工具,它能够帮助您深入了解您的网站访问者、优化您的网站数据以及提升用户体验;今年谷歌大力推广GA4,已经全量面向大众,小编今天会把如何安装,应用GA4的全链路分享给大家,相信使用新工具后,我们对于网站的了解会更深入。
大家都了解到现在的GA4其实就是等于App加Web Properties两个平台的相结合,可以说是把两者合二为一;
接下来我们正式进入正题,今天主要内容一共由四个环节,我们会详细的把步骤分享给大家,保证让大家Get到新技能。
 图片来源:李羽昕自制
图片来源:李羽昕自制
第一步GA&GA4代码配置Differences
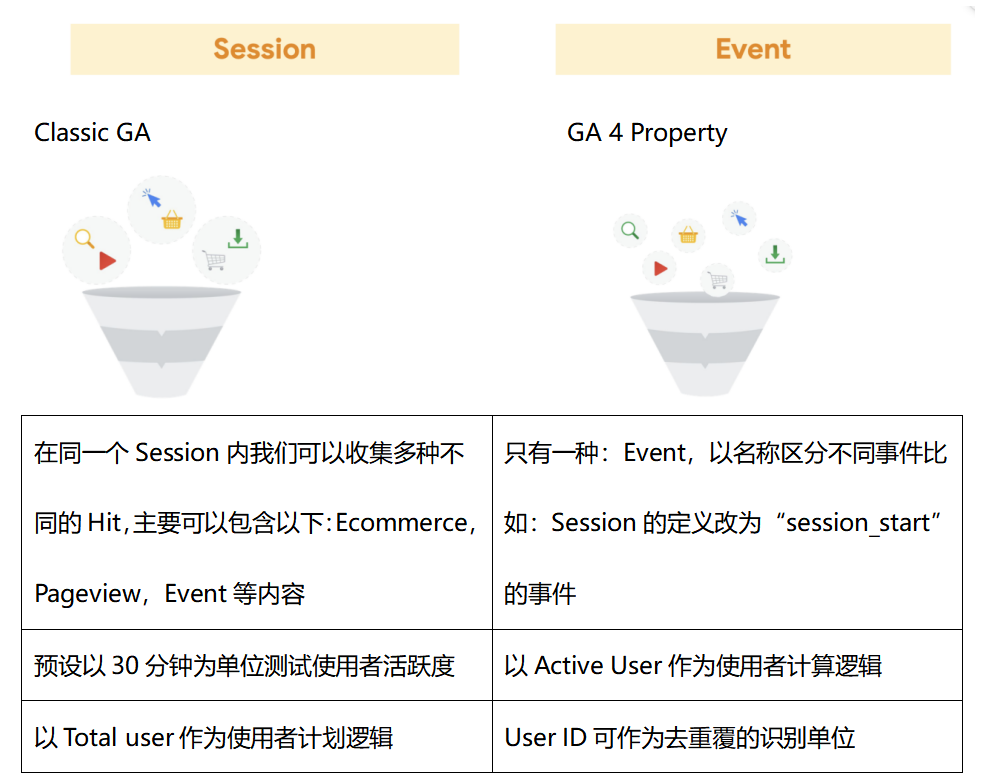
所谓的差异可以从两方面概括:Session和Event
 图片来源:李羽昕自制
图片来源:李羽昕自制
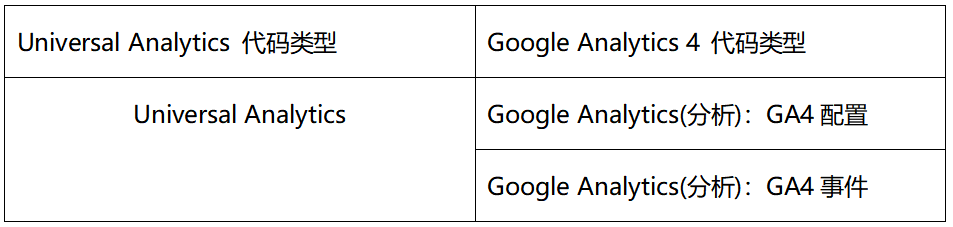
GA & GA4代码类型配置的不同之处:
 图片来源:李羽昕自制
图片来源:李羽昕自制
举例:针对跨设备的UserID进行设置,步骤如下:
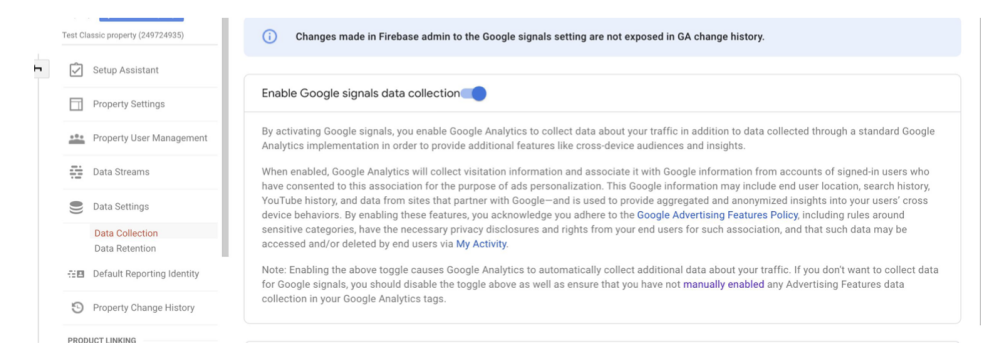
第1步:打开Google Signal 资料收集功能
 图片来源:Google官网截图
图片来源:Google官网截图
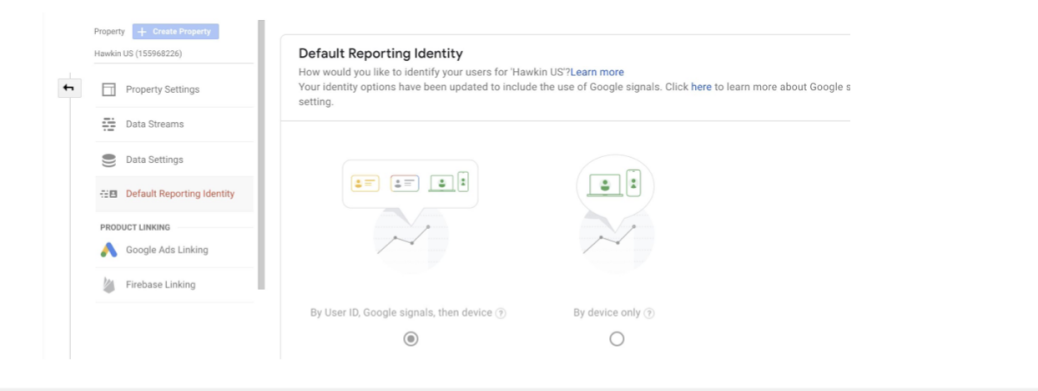
第2步:更新报表的使用者计算顺序
 图片来源:Google官网截图
图片来源:Google官网截图
资料附有User ID;
资料没有User ID但我们可透过Google Signal判断用户;
完全没有ID可供判断;
这三种资料会依以上顺序处理,最终呈现于报表上,因此我们会尽可能地呈现跨设备的使用者判断。
第二步:Implement GA4— gTag.js(事件追踪)
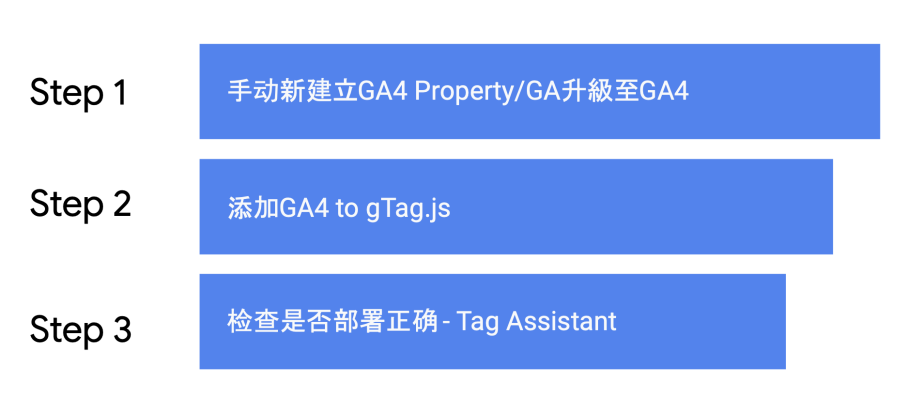
想要完成此环节一共分为3步:
 图片来源:李羽昕自制
图片来源:李羽昕自制
下面就会针对每一步来进行详细说明:
Step1:手动新建立GA4 Property/GA升级至GA4
1) 手动新建立GA4 Property
1.在资源管理点选上方“建立资源”按钮
 图片来源:Google官网截图
图片来源:Google官网截图
2.预设只会新增一个GA4资源,透过开启进阶选项,在新增GA4资源同进会建立一个通用版GA资源;
 图片来源:Google官网截图
图片来源:Google官网截图
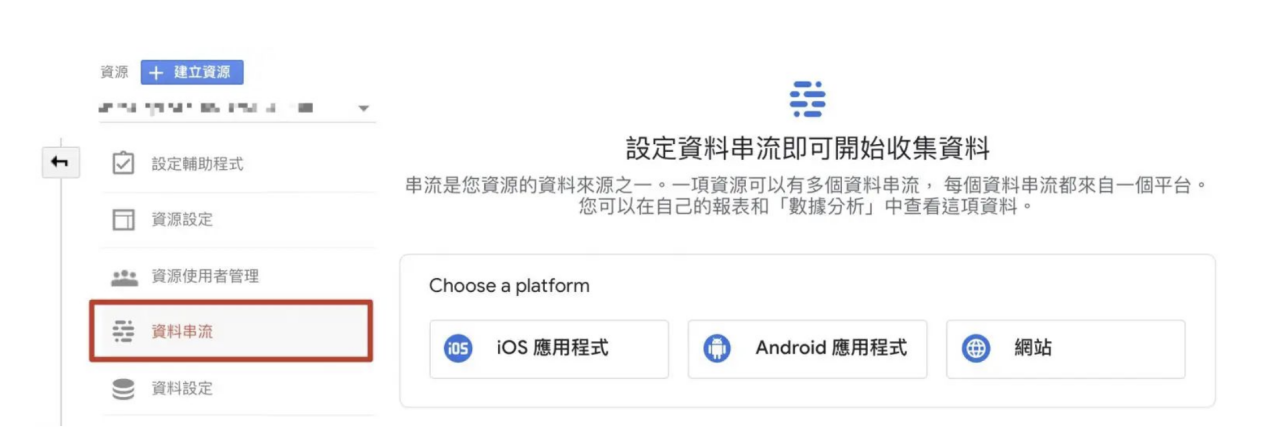
3.点击资料串流GA4并进行平台选择:提供了IOS应用程式,Android应用程式和网站三种资料串流,每一个资料串流只能有一个资料来源;
 图片来源:Google官网截图
图片来源:Google官网截图
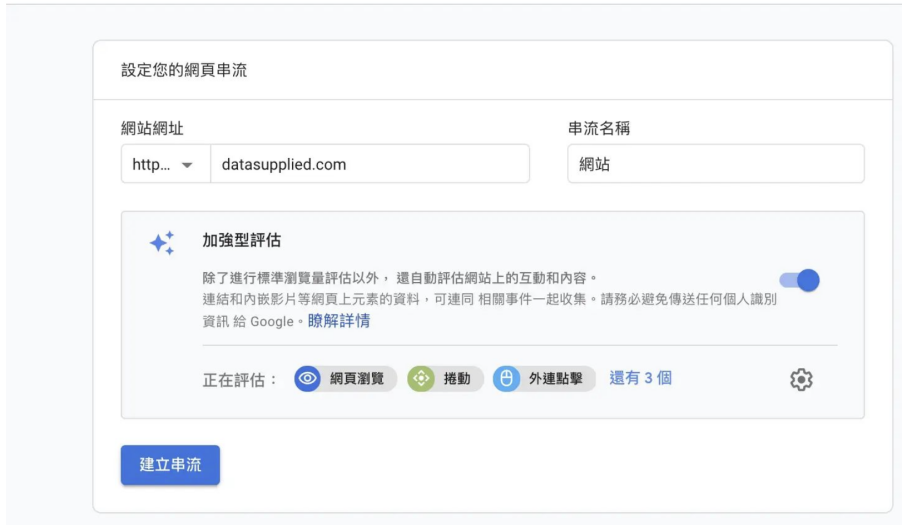
4.设定资料串流,填上Website URL并开启enhanced measurement
 图片来源:Google官网截图
图片来源:Google官网截图
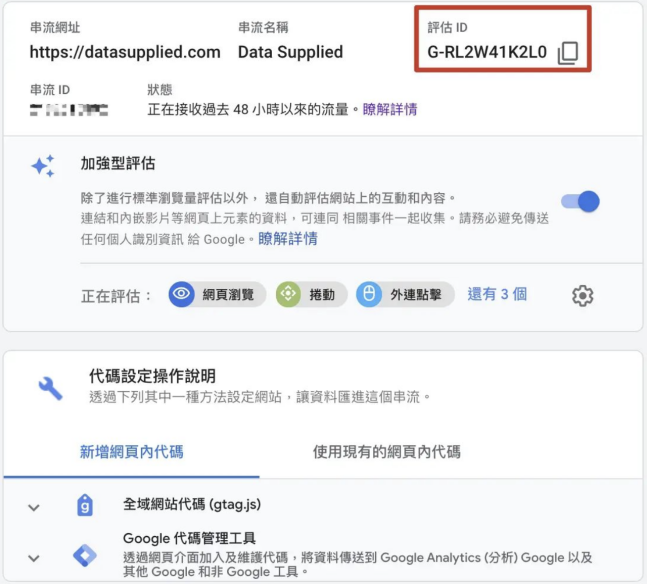
5.取得该domain的GA4 Measurment ID,后续可使用gtag设置,或是透过GTM设置GA4。
 图片来源:Google官网截图
图片来源:Google官网截图
Step 2 添加GA4 to gTag.js
GA媒体资源和GA4媒体资源的gtag.js代码均基于OGT全局代码添加
 图片来源:Google官网截图
图片来源:Google官网截图
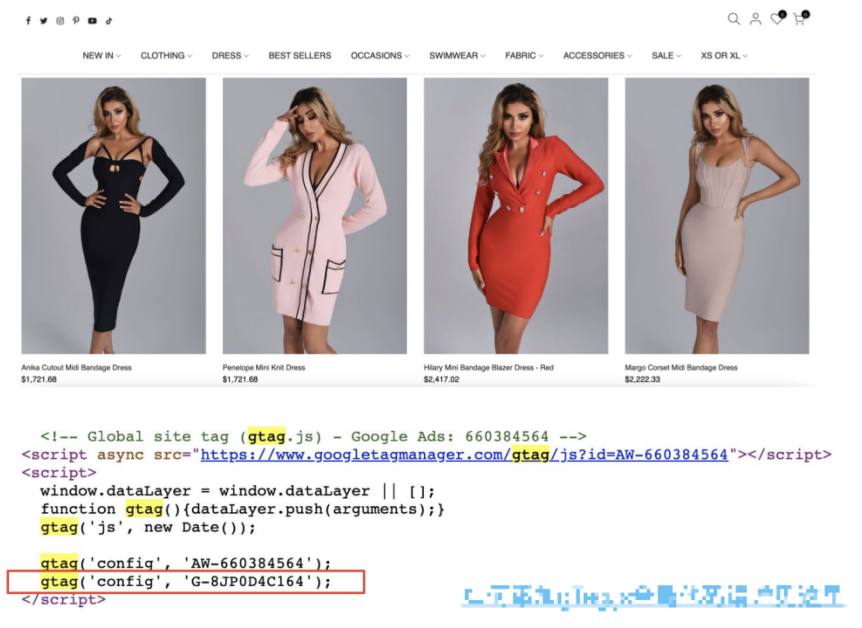
Example
 图片来源:Google官网截图
图片来源:Google官网截图
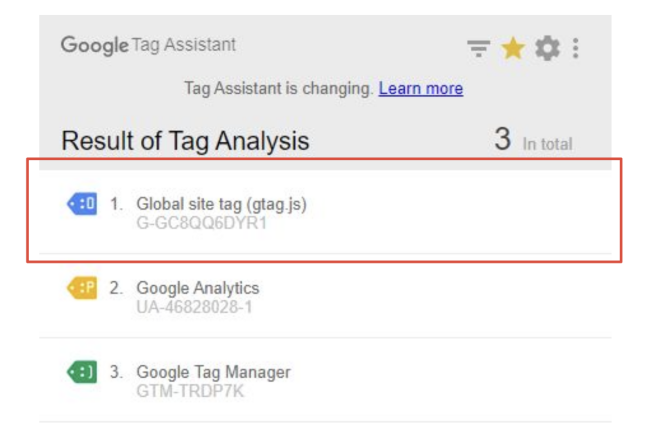
Step 3:检查是否部署正确— Tag Assistant
 图片来源:Google官网截图
图片来源:Google官网截图
注:利用Assistant插件检查是否正确部署GA4
第二步:Implement GA4 — GTM
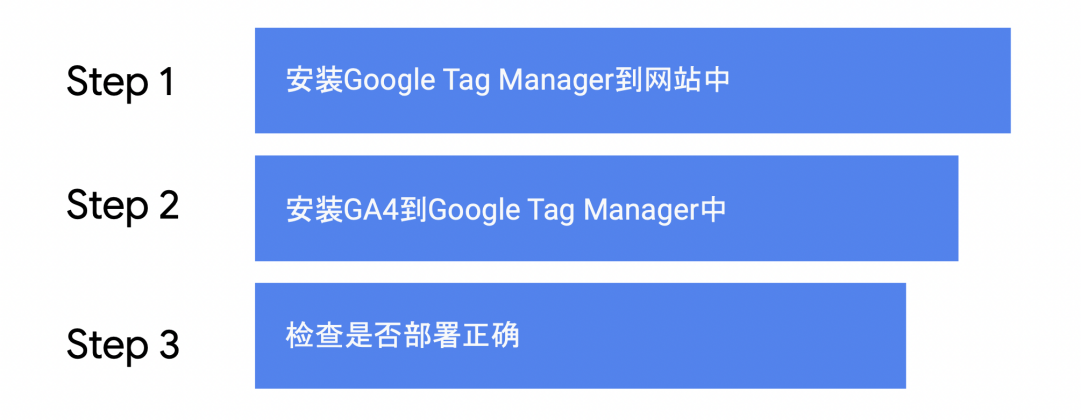
此步骤一共分为三个环节就可以完成,让我们详细来看一下:
 图片来源:李羽昕自制
图片来源:李羽昕自制
Step 1: 安装Google Tag Manager到网站中
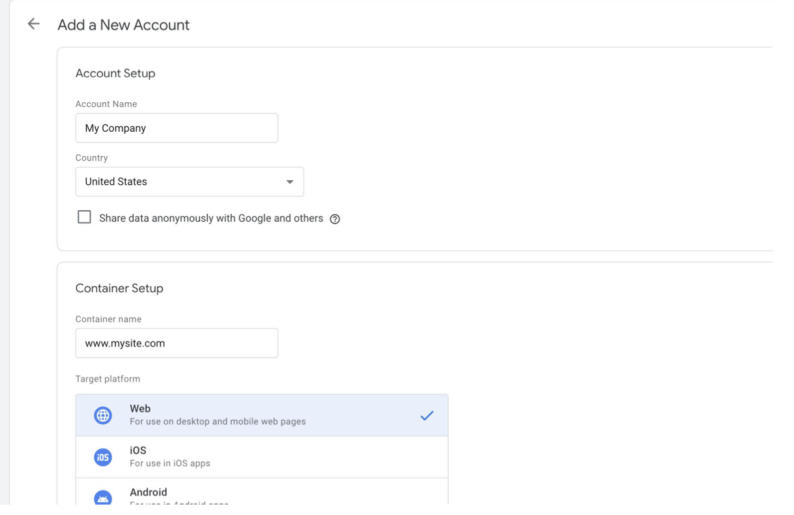
1.创建新账号 Help Center
 图片来源:Google官网截图
图片来源:Google官网截图
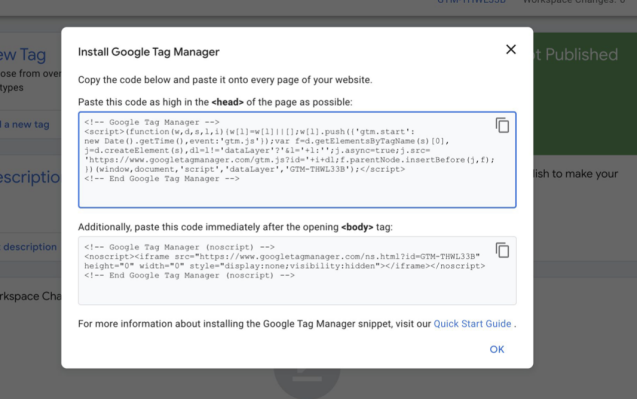
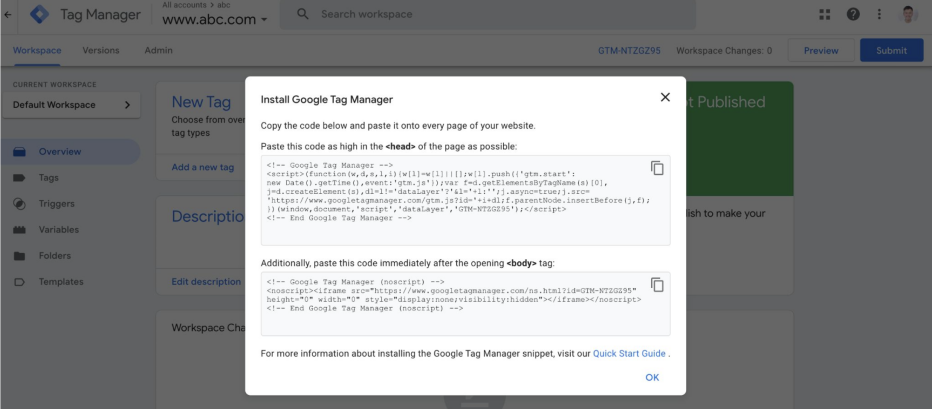
2.同意服务条款后,将弹出代码段在网页上设置
将<scrip>代码段放在网页的HTML输出的>元素中,最好尽量靠近<head>起始标记,但应在dataLayer声明的下方;将代码放在紧跟HTML输出的中<body>标记之后的位置;
 图片来源:Google官网截图
图片来源:Google官网截图
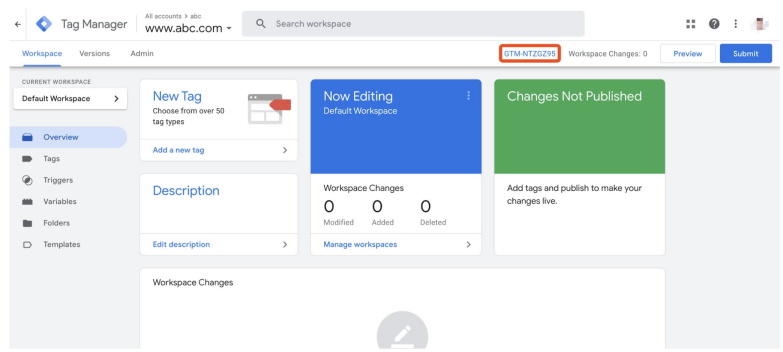
如果代码找不到,可至GTM右上角点击数字取得
 图片来源:Google官网截图
图片来源:Google官网截图
Step 2 安装GA4到Google Tag Manager中
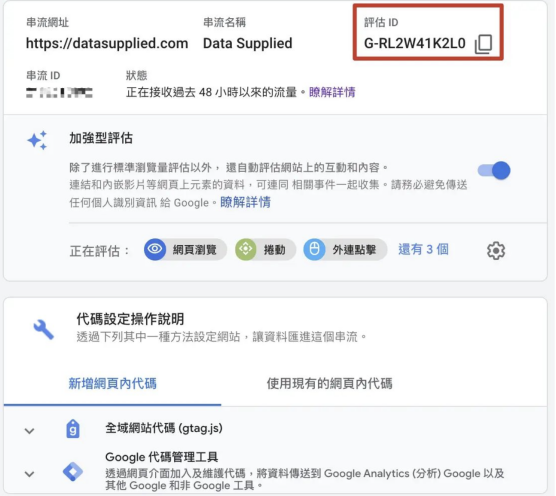
1.到GA4中找到measurement ID
 图片来源:Google官网截图
图片来源:Google官网截图
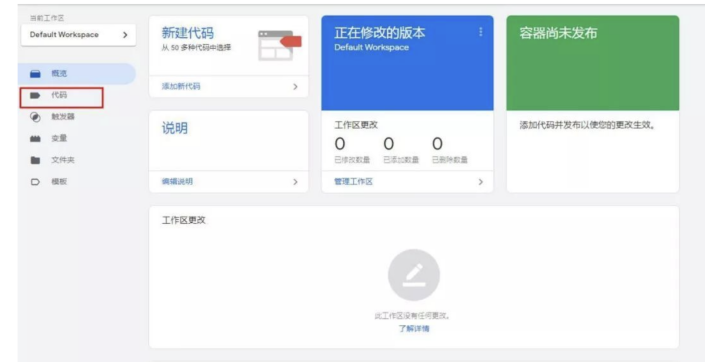
2.回到GTM点击代码—>新建
 图片来源:Google官网截图
图片来源:Google官网截图
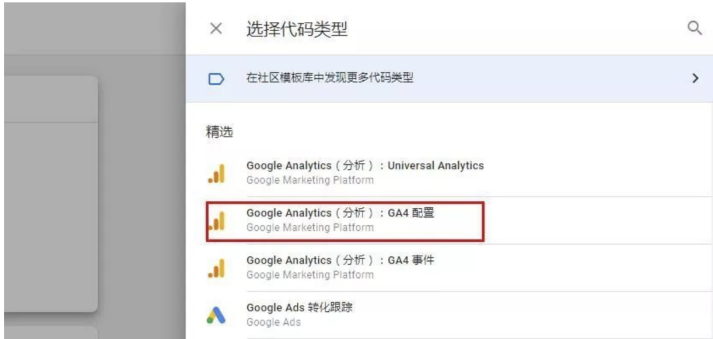
3.点击GA4配置
 图片来源:Google官网截图
图片来源:Google官网截图
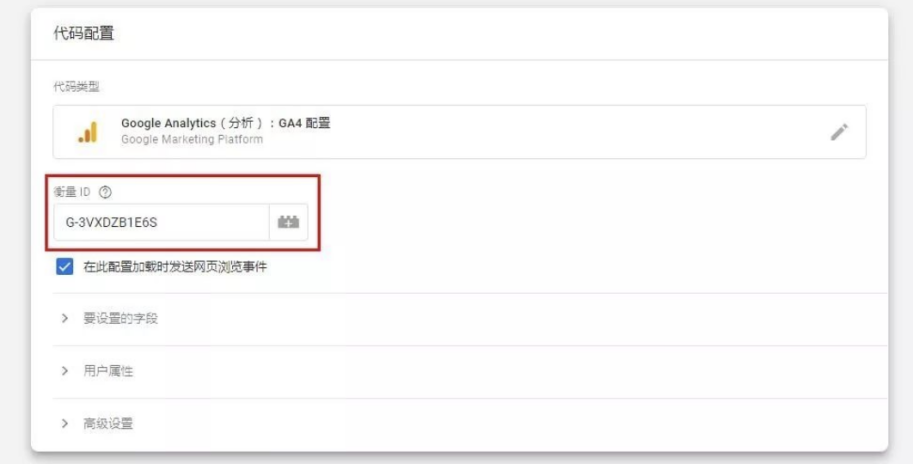
4.输入的GA4衡量ID
 图片来源:Google官网截图
图片来源:Google官网截图
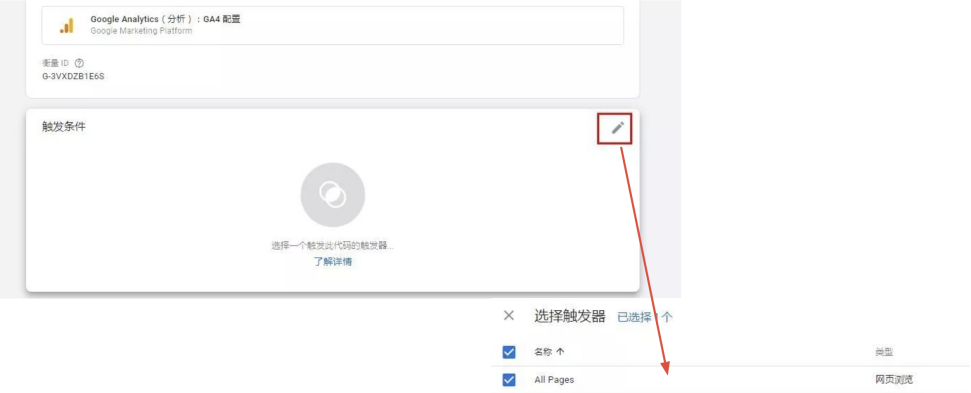
5.在触发条件中选取All pages — 网页浏览—> Save—>取名
 图片来源:Google官网截图
图片来源:Google官网截图
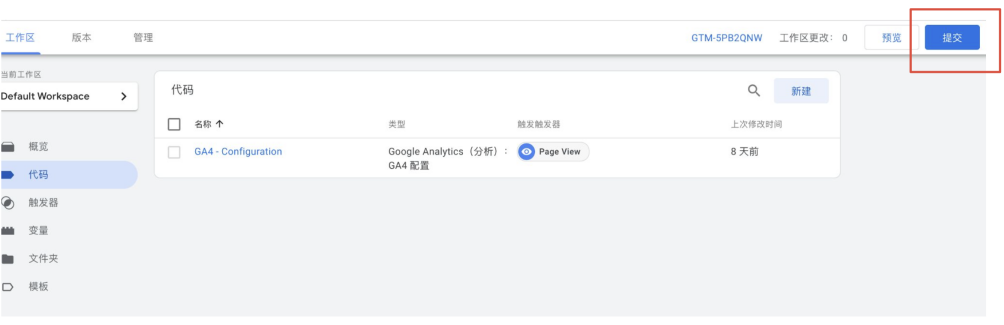
6.回到GTM首页->点击提交->发布
 图片来源:Google官网截图
图片来源:Google官网截图
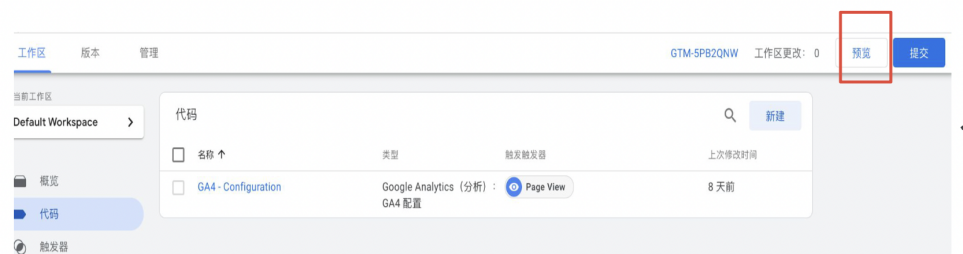
Step 3:检查是否部署正确
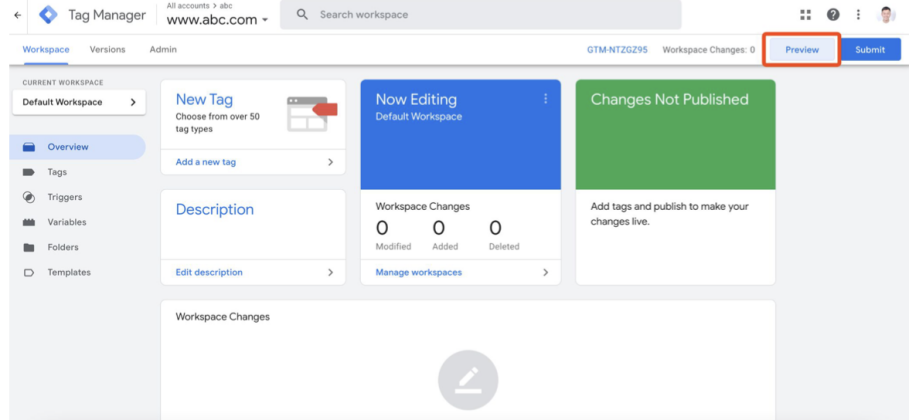
1.点击预览模式
 图片来源:Google官网截图
图片来源:Google官网截图
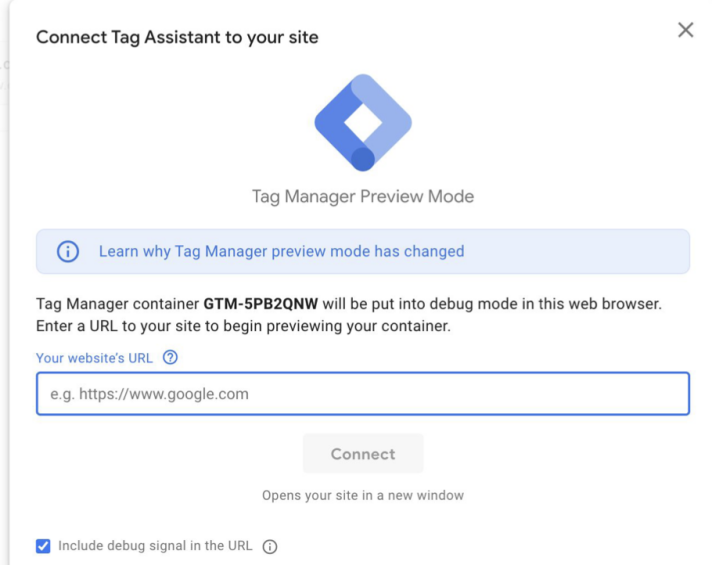
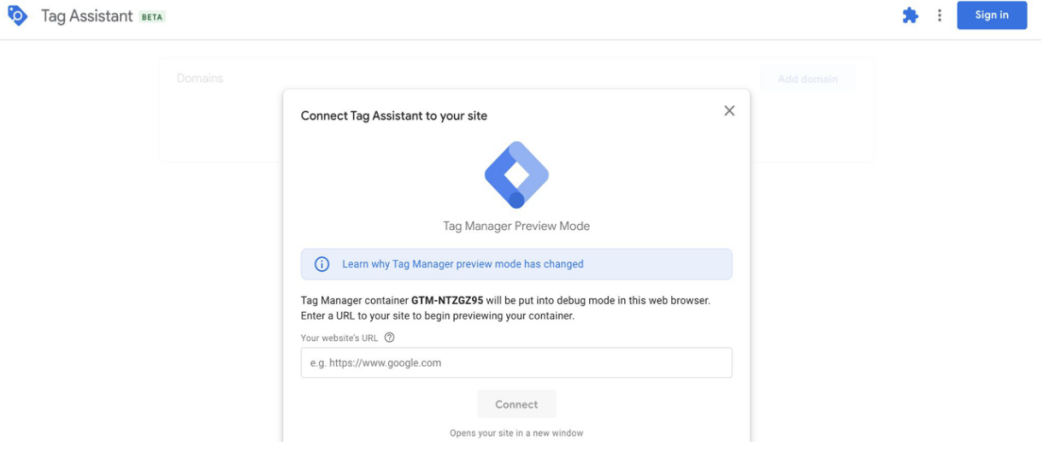
2.跳出弹窗输入网址域名
 图片来源:Google官网截图
图片来源:Google官网截图
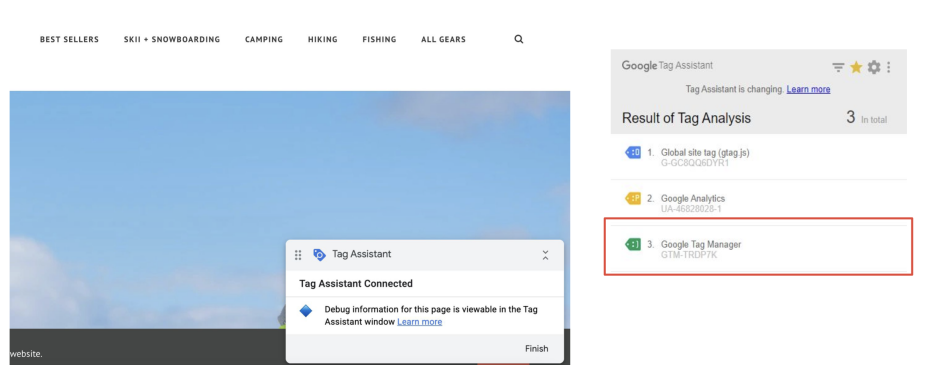
3.网站的右下角显示 connected即安装成功/TagAssistant显示GTM安装成功
 图片来源:Google官网截图
图片来源:Google官网截图
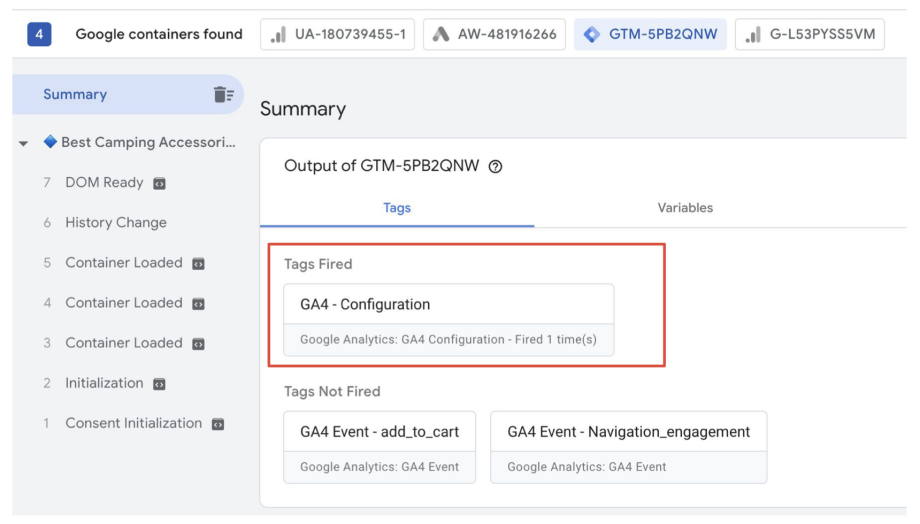
4.在跳出的summay当中看到GA4 Configuration被Fired,完成安装
 图片来源:Google官网截图
图片来源:Google官网截图
第三步:ImplementGA4 —B2CWebDemo Shopify
首先想看一下Shopify的Demo:
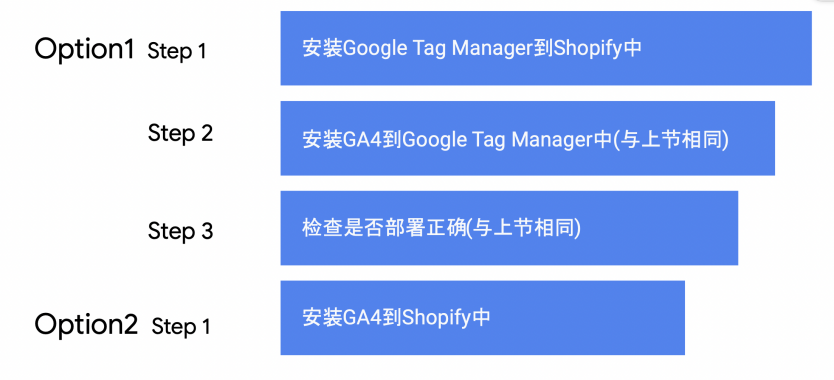
 图片来源:李羽昕自制
图片来源:李羽昕自制
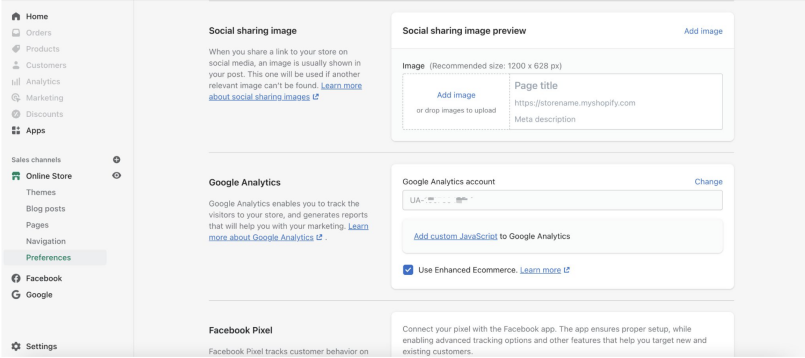
因为Shopify后台设置还没跟上GA4,所以强烈建议目前Shopify设置UA和GA4都同时装上
 图片来源:Google官网截图
图片来源:Google官网截图
Step 1:安装GoogleTag Manager到Shopify中
1.到GTM界面右上角点击数字
 图片来源:Google官网截图
图片来源:Google官网截图
2.然后会出现两段代码并复制
 图片来源:Google官网截图
图片来源:Google官网截图
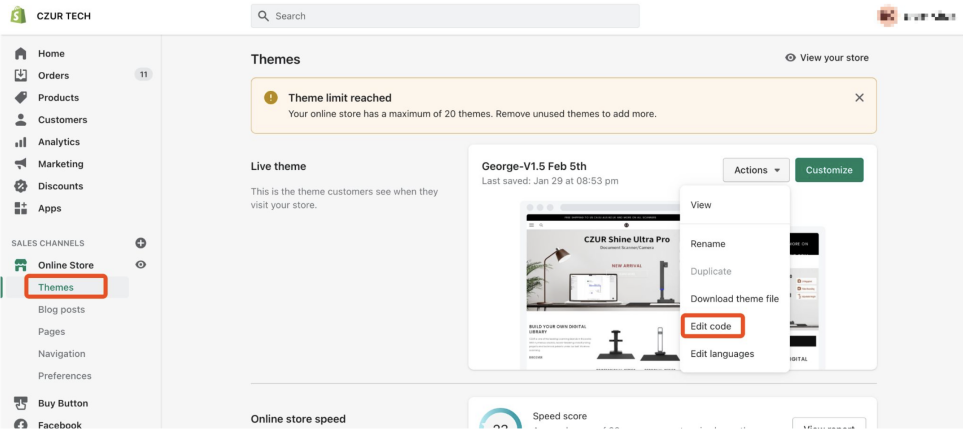
3.到Shopify后台点击Theme->Action->EditCode
 图片来源:Google官网截图
图片来源:Google官网截图
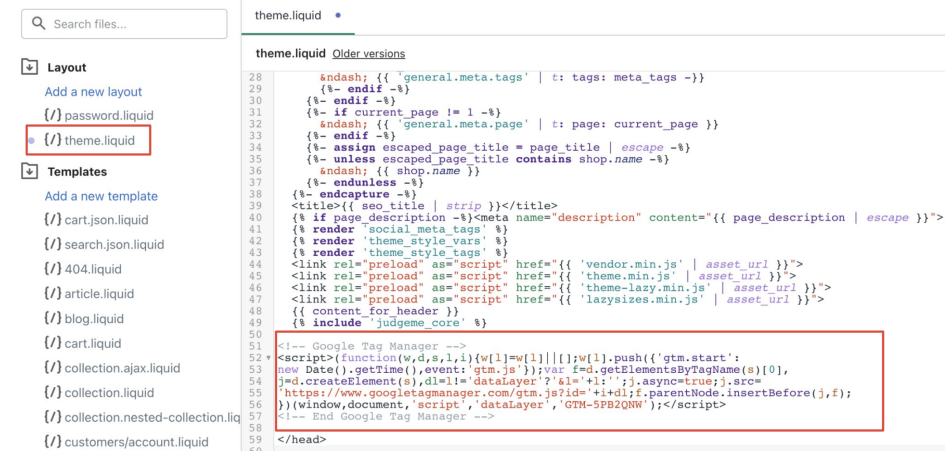
4.找到themeliquid并复制第一段代码至<head>中
 图片来源:Google官网截图
图片来源:Google官网截图
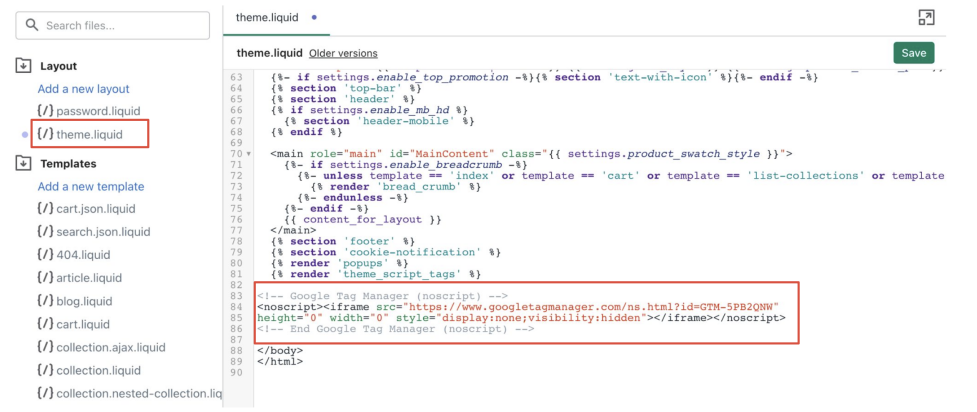
5.找到themeliquid并复制第一段代码至>中
 图片来源:Google官网截图
图片来源:Google官网截图
6.回到GTM点击Preview
 图片来源:Google官网截图
图片来源:Google官网截图
7.将domain url输进去点击connect,Tag assistant会去确认我们的Shopify有没有装正确
 图片来源:Google官网截图
图片来源:Google官网截图
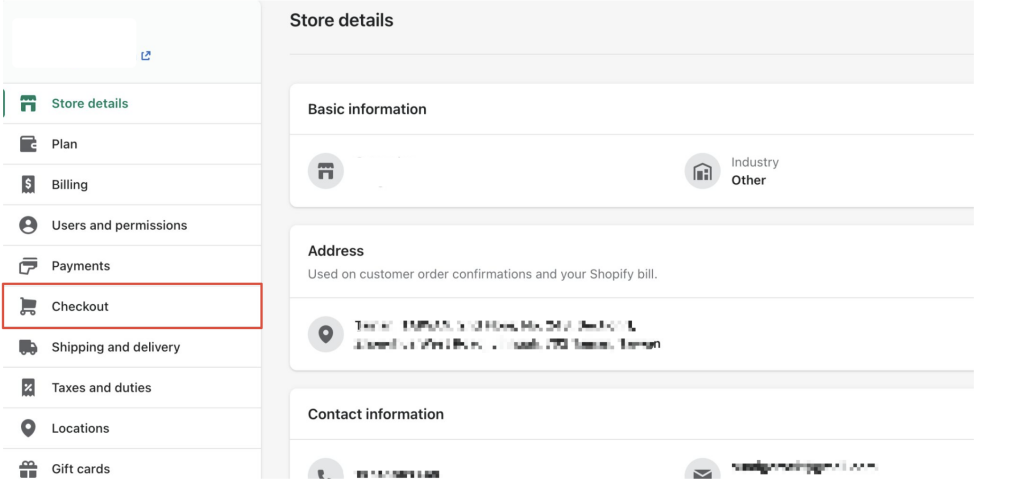
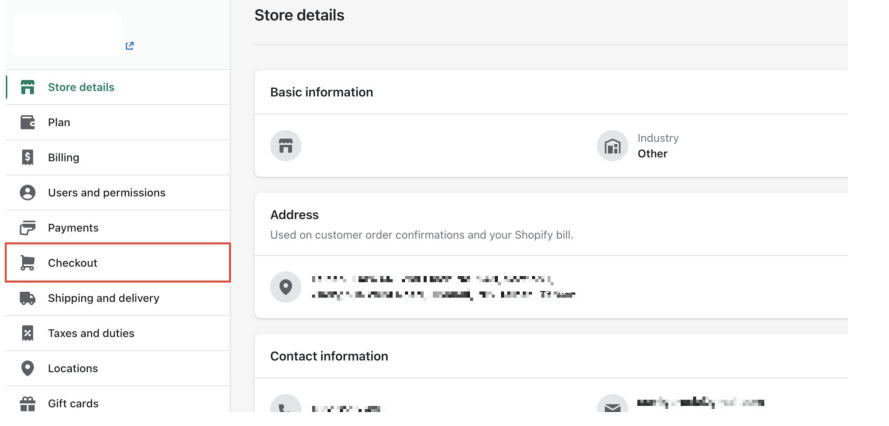
8.回到Shopify的setting中找到checkout
 图片来源:Google官网截图
图片来源:Google官网截图
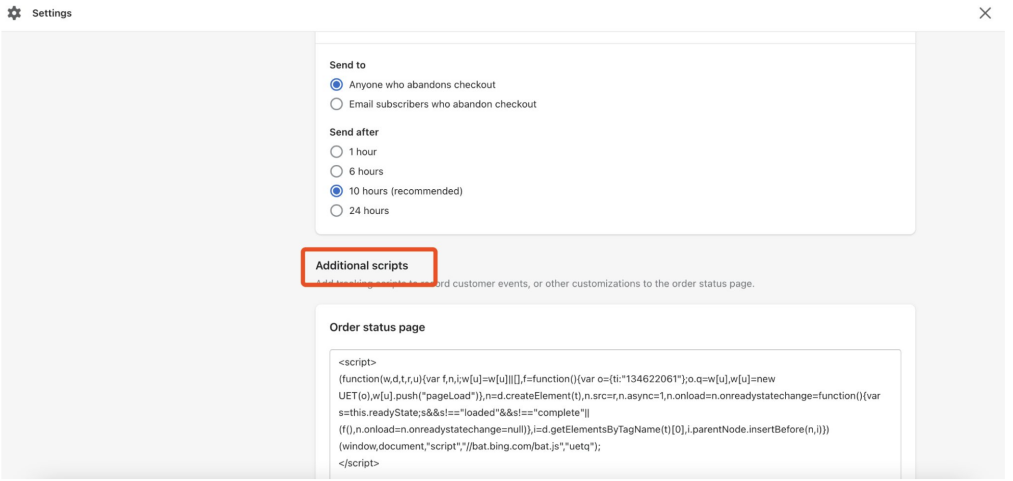
9.在Addtitonal script中贴上两段GTMcode
 图片来源:Google官网截图
图片来源:Google官网截图
Step 2 安装GA4到Google Tag Manager中(与上节相同)
Step 3 检查是否部署正确(与上节相同)
Option2 Step 安装GA4到Shopify中
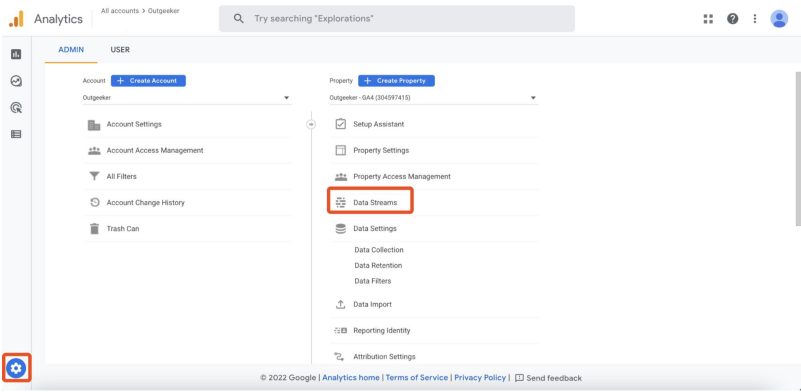
1.到GA4界面点击左下角的设置->点击data stream
 图片来源:Google官网截图
图片来源:Google官网截图
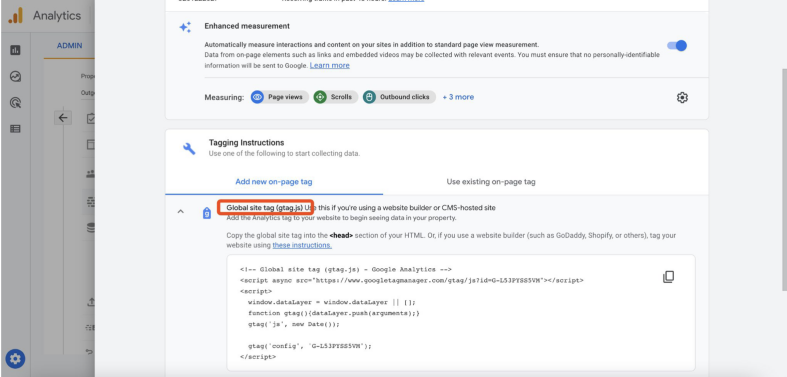
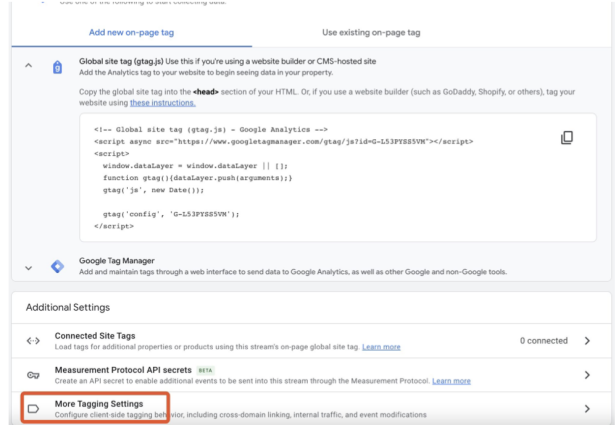
2.找到global site tag并复制
 图片来源:Google官网截图
图片来源:Google官网截图
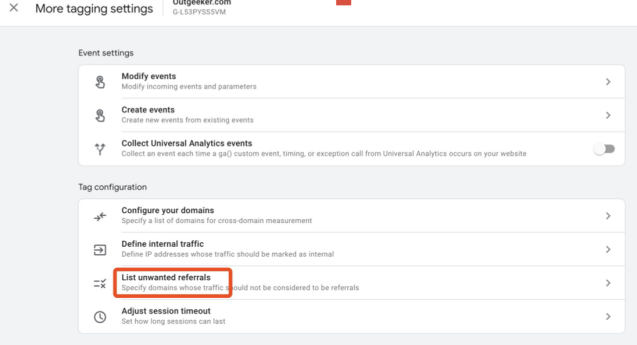
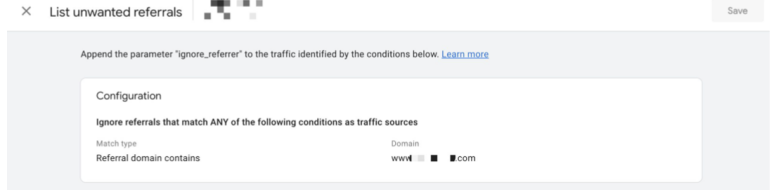
3.并找到more settings->list unwanted referrals->填上自己的域名
 图片来源:Google官网截图
图片来源:Google官网截图
 图片来源:Google官网截图
图片来源:Google官网截图
 图片来源:Google官网截图
图片来源:Google官网截图
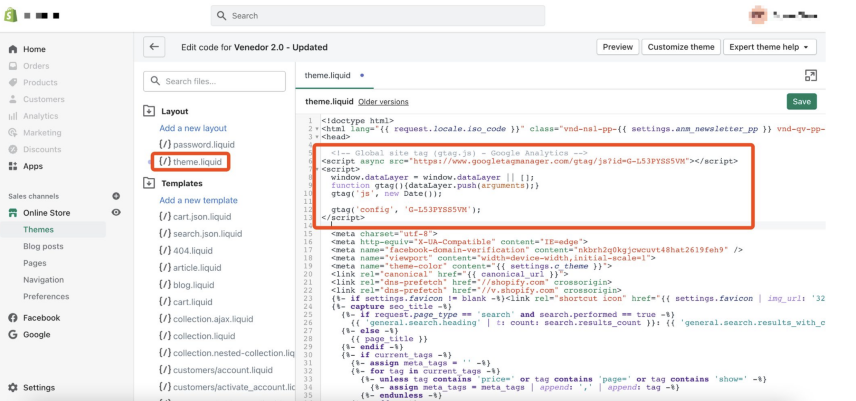
4.到shopify后台点击Theme->Action->Edit Code
 图片来源:Google官网截图
图片来源:Google官网截图
5.找到themeliquid并复制代码至<head>中
 图片来源:Google官网截图
图片来源:Google官网截图
6.回到shopify的setting中找到check out
 图片来源:Google官网截图
图片来源:Google官网截图
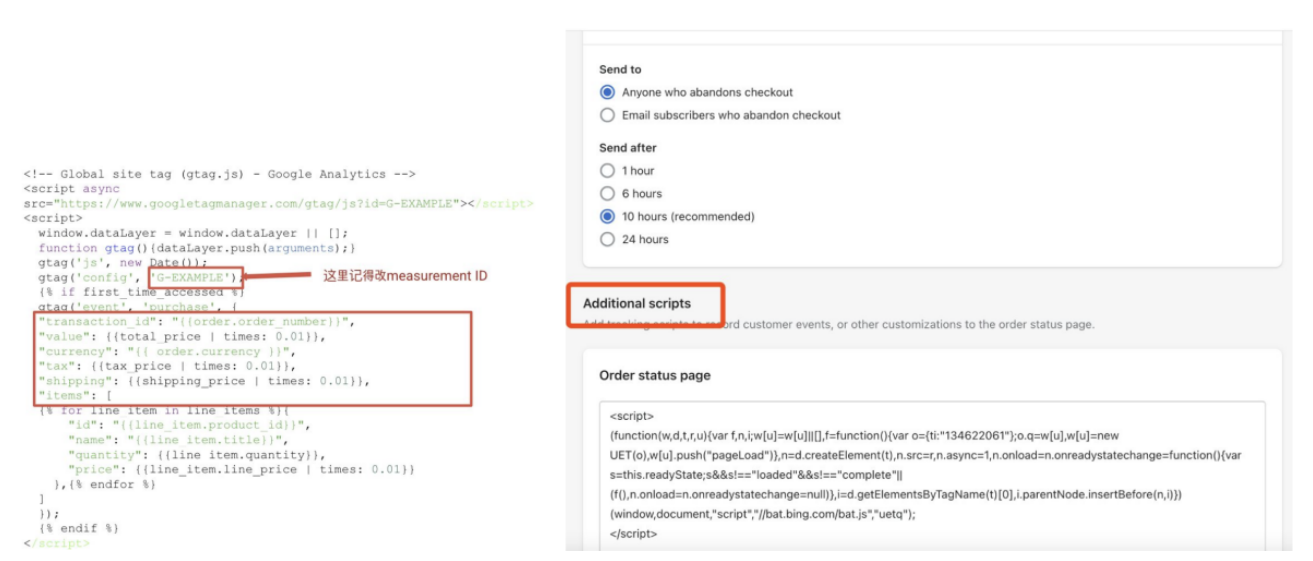
7.在 Addtitonal script中贴上代码,因为shopify目前的不支持GA4,所以我们要手动添加下面这串代码
 图片来源:Google官网截图
图片来源:Google官网截图
第四步:GA4 for App
GA4与Firebase的区别?
Google曾经提供两个不同的平台追踪Web和App表现。
GoogleAnalytics
网站追踪—为网站而生。
免费版和360企业版—免费版数据收集有限制,数据采样,360企业版没有限制。
自定义报表—报表自由度高,可以定制。
Google Analytics ForFirebase
App追踪—为App而生。
免费—完全免费,默认报表数据不采样。
自定义报表—自由度低,报表不可定制。
接下来我们针对2个场景,来说明一下针对App/Hybrid客户如何开启GA4。
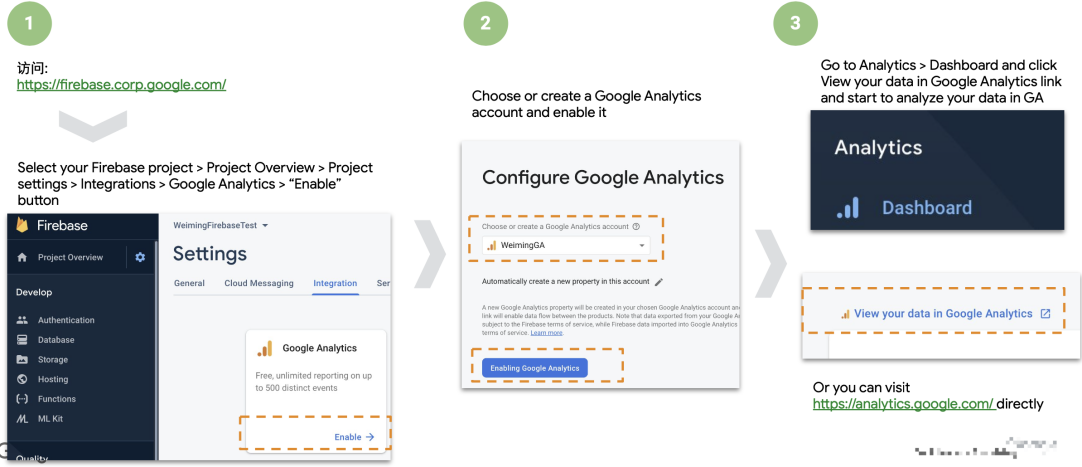
场景一:如果你的App已经使用了Firebase SDK追踪,但是还没有开启Google Analytics功能
 图片来源:Google官网截图
图片来源:Google官网截图
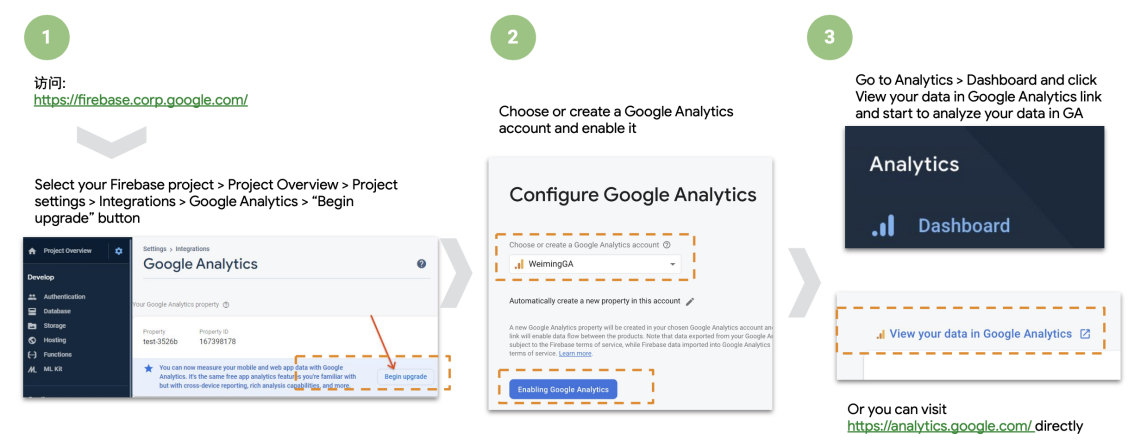
场景二:如果你的App已经使用了Firebase SDK追踪,但是还没有升级新版GA4
 图片来源:Google官网截图
图片来源:Google官网截图
针对常见问题进行小贴士:
1.对于App+Web客户,GA4是否会取代Firebase?
不会,Firebase是针对应用开发者的追踪工具,GA4是面向营销工作者的效果衡量工具,建议两者都安装
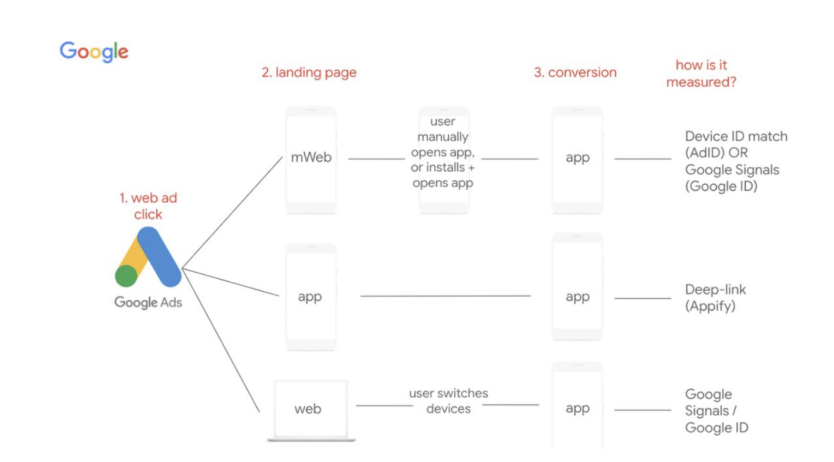
2.GA4的跨渠道转化追踪是如何实现的?
GA4支持三种追踪场景:
 图片来源:李羽昕自制
图片来源:李羽昕自制
3.GA4与三方追踪工具相比有哪些优势?
Google Signal,开启Google Signal,实现跨设备人群抓取与匹配,支持跨渠道广告优化。
(来源:李羽昕)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
