
哈喽大家好,我是Russell。这篇文章给大家分享一个优化网站落地页的小技巧,对于落地页的优化不管是在广告投放还是SEO中都是非常重要的,因为当流量来了之后,我们需要将这些流量进行转化,这就非常考验网站的落地页的设计和优化。看完下面的内容,Russell相信会给大家带来一些思路,帮助你提升落地页的转化率。
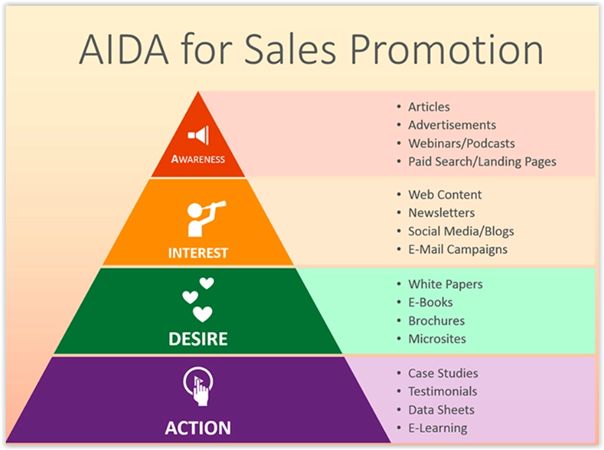
在开始之前,先给大家讲一下在网站设计当中,我们应该按照一个怎么样的思路来进行设计,AIDA模型就是一个很好的参考标准。AIDA模型是一个经典的营销和广告沟通模型,广泛用于网站设计和内容策略中,以提高用户参与度和转化率。AIDA是四个字母的缩写,代表:
Attention(注意力):首先,你需要吸引用户的注意力。在网站设计中,这可以通过引人注目的视觉元素、有吸引力的图像、引人入胜的头条新闻或动画等方式实现。
Interest(兴趣):一旦吸引了用户的注意力,下一步是激发他们的兴趣。这可以通过提供与用户需求和欲望相关的信息来实现,例如详细说明产品或服务的好处和特点。
Desire(欲望):增加用户的购买欲望或转化意愿。这通常通过更进一步强调产品的独特卖点、用户评价、成功案例或限时优惠等方式来增加情感投入。
Action(行动):最后,促使用户采取具体行动。这可以是购买产品、注册服务、下载资料、填写联系表单等。在网站设计中,清晰的呼吁行动(CTA)按钮和简化的用户界面设计至关重要,以减少用户转化的障碍。

图片来源:Google
我们在去制作一个网站的落地页,要有一个这样的广告营销的思路,按照用户的浏览习惯,在不同的模块当中体现相应的内容,增强用户的体验,让客户有欲望在你的网站上下单或者发送询盘。
Call To Action简称CTA,从上面的AIDA模型漏斗当中,最后一步ACTION。CTA是一种指令或提示,旨在促使阅读者、听众或观众采取某种具体行动。它通常是用一句简短、明确的指示性语言表达的,例如按钮、链接或清晰的文本指示。
但Call To Action往往是很多站长都容易忽视的一点,很多都只是在页面的末尾或者旁边加一个表单,潜意识认为客户看完我的内容就会自己给我发送询盘。除非你的内容特别的吸引人,所以我们还是要去主动营销客户,引导客户给我们发送询盘。
CTA的目的是转化浏览者的兴趣为实际行动,这些行动可以包括:
购买产品
订阅服务或通讯
下载资料或软件
填写表单
获取更多信息
 图片来源:Wordpress
图片来源:Wordpress

图片来源:Wordpress
有时候我们在去设计CTA位置的时候一般都会放到页面的最后,但是这不是绝对的,我们还是要根据我们页面内容的结构去确定CTA的位置。而且是需要去根据数据测试,来调整CTA的位置。
接下来我给大家分享一个技巧,利用GTM追踪页面的深度,看一下用户在页面的哪个深度停留的最多,我们可以尝试在这个深度做一个CTA看一下它的转化。接下来给大家实操演示一下
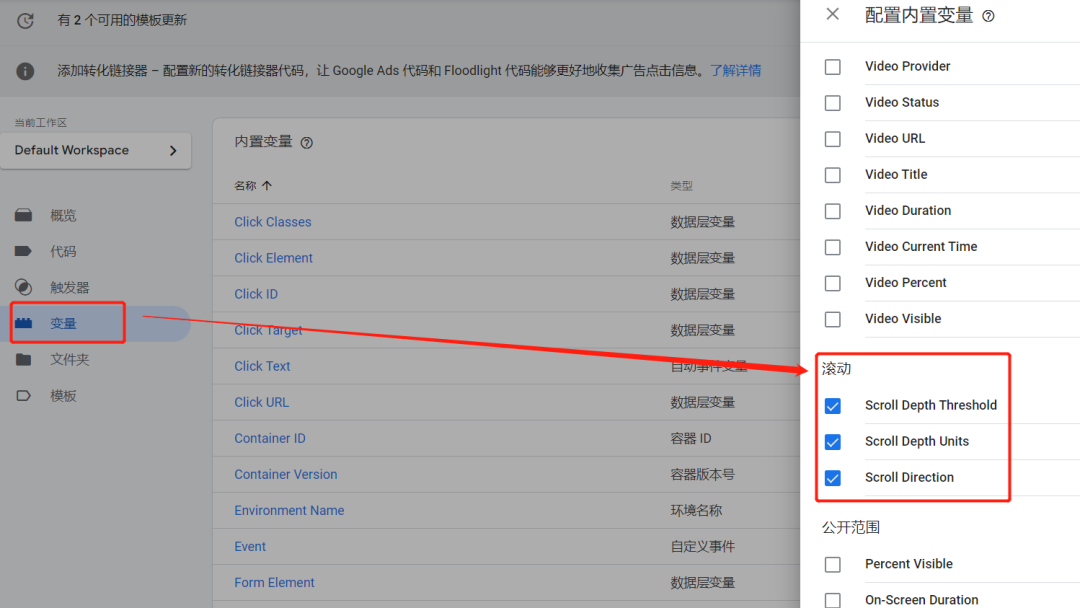
在GTM后台,左侧边栏找到变量,在滚动选项里面把所有项目全部勾选。
 图片来源:Google tag Manager
图片来源:Google tag Manager
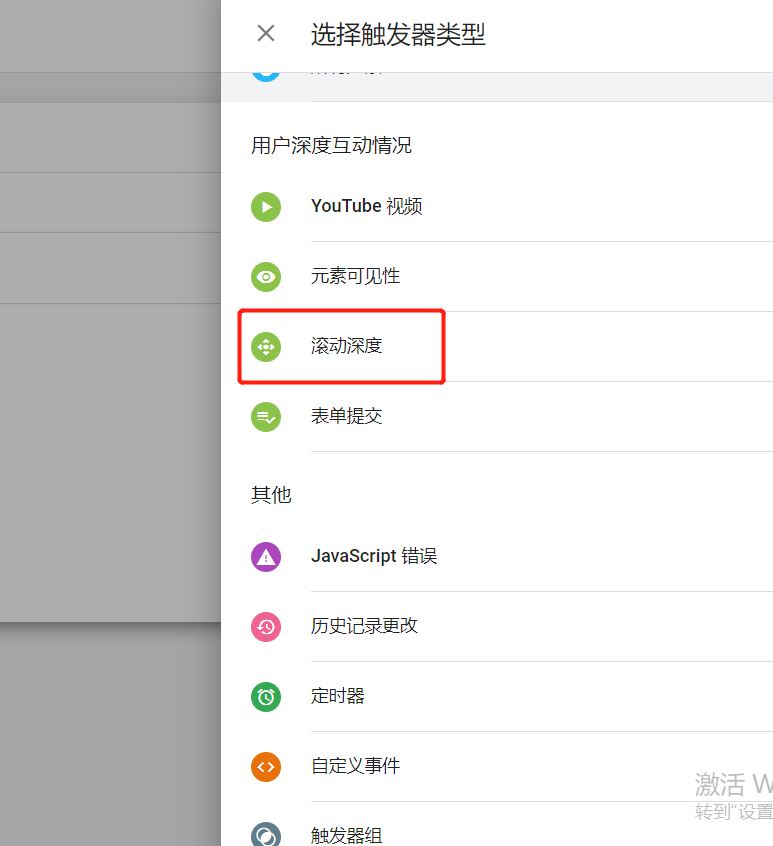
接下来在左侧边栏的找到触发器,触发器类型选择滚动深度。
 图片来源:Google tag Manager
图片来源:Google tag Manager
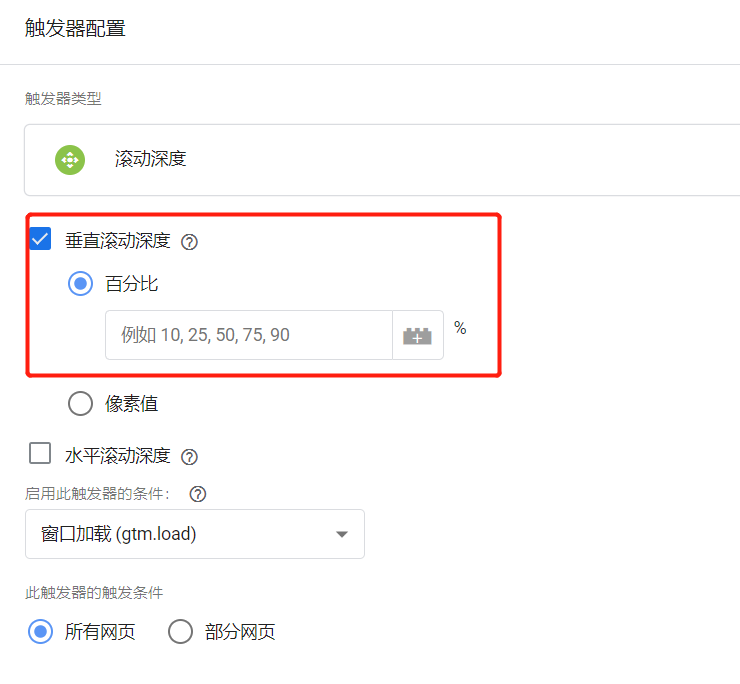
接下来我们需要设置滚动深度的这个触发器,选择垂直滚动深度,一般的网页都是垂直滚动。垂直滚动滚动深度这里选择“百分比”,这里的意思就是把页面按照百分比切割。我们可以把它设置成25%,50%,75%,100%。设定百分比的时候你还要看一下你的网站内容,每一个百分比下的内容是什么要清楚。
 图片来源:Google tag Manager
图片来源:Google tag Manager
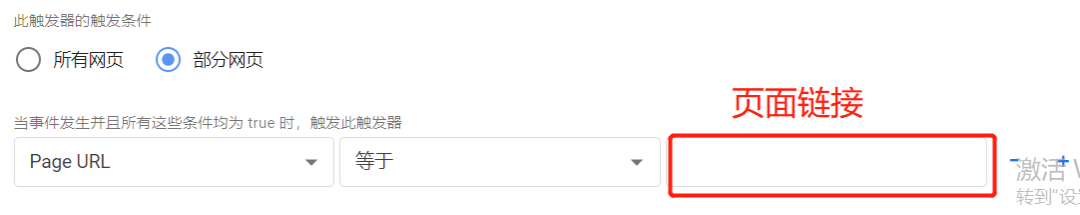
接下来去设置触发条件,我们这里选择部分网页,测试其中的一个页面,一般为广告的落地页。根据以下截图中把需要测试页面链接放到复制粘贴到后面就可以了。
 图片来源:Google tag Manager
图片来源:Google tag Manager
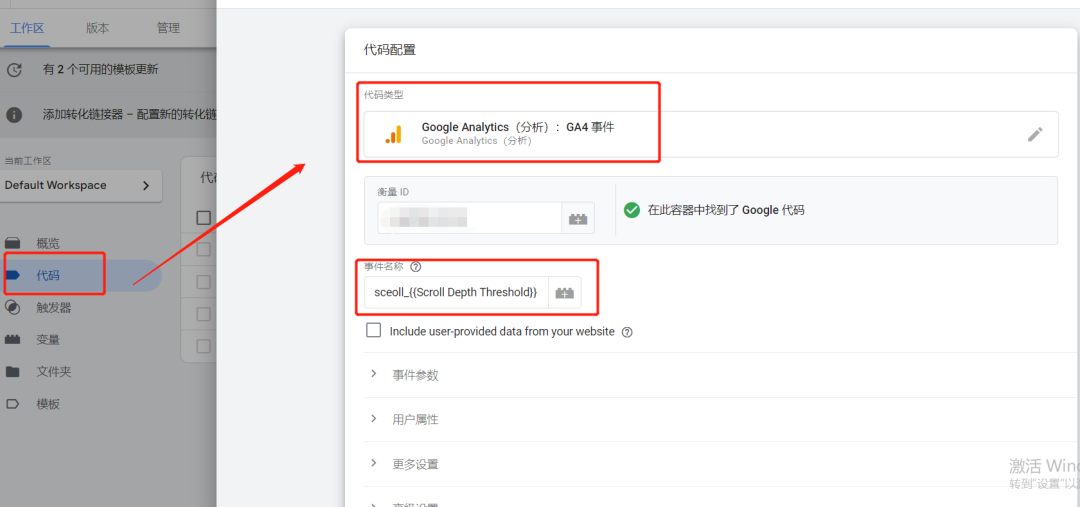
设置完触发条件之后,我们需要设置一个GA4的追踪代码。代码类型选择GA4,下面ID在之前文章有讲到过在哪里找。重点说一下下面的事件名称,这里的事件名称填写“sceoll_{{Scroll Depth Threshold}}”这样一段代码,因为这样可以实现动态的追踪,在下面我会演示到什么是动态追踪。
 图片来源:Google tag Manager
图片来源:Google tag Manager
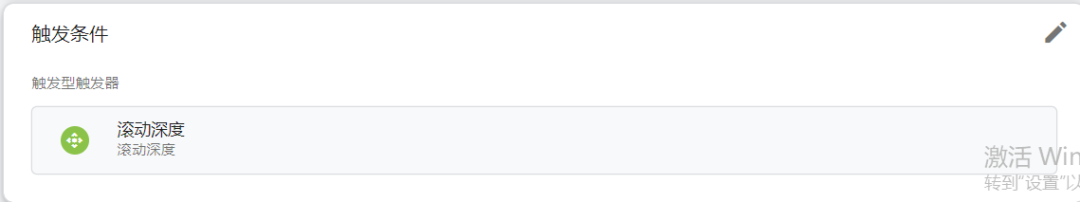
触发条件直接选择我们刚才设置好的滚动深度触发条件。
 图片来源:Google tag Manager
图片来源:Google tag Manager
根据以上步骤设置完成之后,记得在GTM后台提交代码。它会自动得同步到GA4数据报告中。
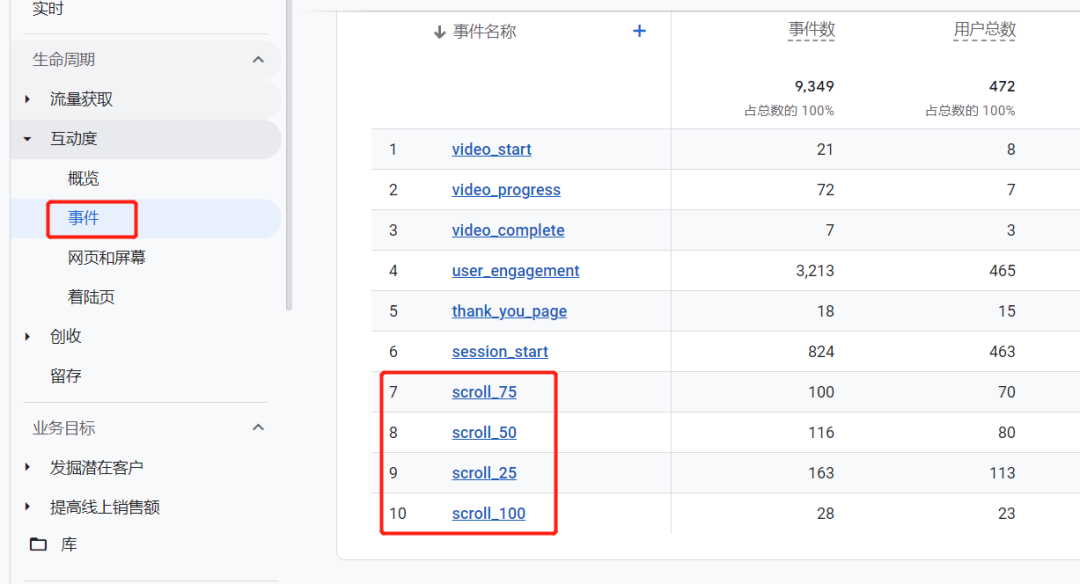
同步之后,在GA4后台中,找到事件报告,我们就可以看到设置好的滚动深度追踪。这里它会动态的记录已经预设好的每一个页面深度百分比。
 图片来源:Google tag Manager
图片来源:Google tag Manager
有了这个数据之后,我们就可以去分析客户大多都集中到了页面的哪一部分。那么我们在客户较为集中的相应的部分下面去放置我们的Call to Action会有事半功倍的效果。
当然通过这个数据我们也可以去分析我们的页面内容,客户只浏览了页面的20%以内,说明我们页面内容或者是网站的打开速度有问题,再去优化这个页面的时候,就有方向了。
以上就是今天分享给大家的内容,大家可以按照以上的方法去实践,灵活运用。
(来源:公众号 Russell数字营销课堂)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
