

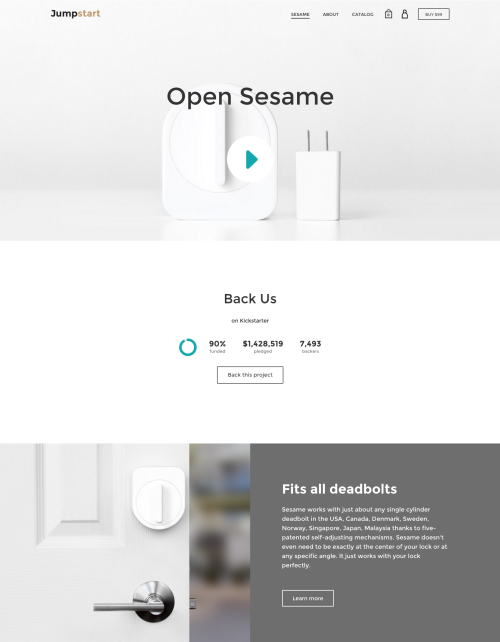
Shopify Jumpstart 专为众筹的毕业生而设计,但它也非常适合销售一至十种产品。它的主页展示了一个视频和一个功能分区。

模版编辑器
使用模版编辑器以自定义模版。模版编辑器工具栏分为分区和模版设置。

您可以使用分区修改商店上不同页面的内容和布局。您可以使用模版设置对商店的字体和颜色进行自定义,并且对社交媒体链接和结账设置进行更改。
分区是可以在您的在线商店上确定不同页面布局的可自定义内容块。
主页分区包括多种功能(例如幻灯片或新闻资讯注册),您可以添加、重新排列或删除这些功能。主页上最多可以有 25 个分区。
每种类型的页面都有自己的分区。例如,产品页面的分区决定了在线商店上每个产品页面的布局。
页面上的各分区始终位于在线商店的特定位置。您可以对它们进行自定义,但不能重新排列或删除它们。
每个模版包括固定的分区(例如页眉和页脚),在线商店的每个页面上都会显示这些分区。
您可以了解 的独特分区选择以及如何对它们进行自定义以适用于您的业务。
Jumpstart 包括以下静态分区:
标头
页脚
产品页面
产品系列页面
产品系列列表页面
文章页面
购物车页面
动态分区
您可以添加、重新排列和删除动态分区来自定义主页的布局。每个模版都有唯一一组可供选择的动态分区。
Jumpstart 包括以下动态分区:
博客文章
特色产品系列
带文本的图片
带文本叠加的图片
logo 列表
幻灯片
特色产品
新闻通讯
活动跟踪器
地图
常见问题解答
格式文本
带图标的文本列
视频
标头
使用 Jumpstart,您可以上传反相 logo,在黑暗背景下显示在标题中。Jumpstart 还提供产品立即购买按钮,鼓励客户购买您选择的特色产品。
标头分区的 logo 图片的宽度应为 200px。
若要自定义标头分区,请执行以下操作:
单击分区。
单击标头。
将 logo 和反转的(浅色) logo 添加到标头:
在 logo 部分中,单击选择图片,然后执行以下操作之一: - 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。
若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
若要添加反相 logo,请选中反相 logo。
在反相 logo 区域中,单击选择图片,然后执行以下操作之一: - 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。
若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
在自定义 logo 宽度 (以像素为单位) 字段中输入 logo 的宽度。
备注:请确保输入 logo 图片的准确宽度。如果输入的宽度不准确,图片可能会模糊或出现分辨率问题。
设置您的网站地图菜单选项:
在网站地图分区中,从菜单下拉列表中选择要在您的商店标头中显示的网站地图菜单。
从 Menu style(菜单样式)下拉列表中,选择经典菜单或抽屉式菜单。
从经典菜单颜色列表中,选择菜单文本为浅色还是深色。
备注:如果经典菜单中包含太多要显示在页面上的网站地图菜单项,它则将更改为抽屉式菜单。
为立即购买按钮选择一个产品:
单击产品的“立即购买按钮”字段。
开始键入产品名称,或从下拉列表中选择一个名称。
单击保存。
页脚
在页脚分区中,您可以编辑商店中每个页面底部显示的内容。您可以将以下功能添加到页脚:
您的 logo
新闻通讯注册
菜单
付款图标
若要自定义页脚分区,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Jumpstart,然后单击自定义。
单击分区。
单击页脚。
通过单击选择图片将您的 logo 添加到页脚。若要从计算机上传图片,请单击上传。要使用 Burst 中的免费图库图片,请单击免费图片。如果您不使用 logo 图片,则会显示您的商店名称。
使用自定义 logo 宽度滑块调整 logo 的宽度。调整 logo 宽度不会使图片失真。
若要将新闻通讯注册添加到页脚,请执行以下步骤:
选中显示新闻通讯。
在新闻通讯子标题字段中输入新闻通讯注册的子标题。默认子标题为“促销、新产品和销售。直接发送到您的收件箱”。
在菜单区域中自定义页脚菜单。若要编辑默认菜单,请单击编辑菜单。若要更改为其他菜单,请单击更改,然后选择一个现有菜单或单击 Create menu(创建菜单)。
通过选中 Show payment icons(显示付款图标)将付款图标(如 Mastercard 或 PayPal)添加到页脚。
单击保存。
产品页面
在产品页面分区中,您可以添加或删除动态结账按钮和社交共享图标。
编辑产品页面的设置:
从顶栏下拉菜单中选择产品页面。
单击分区。
单击产品页面。
若要显示动态结账按钮,请选中 Show dynamic checkout button(显示动态结账按钮)。
若要显示社交共享图标,请选中 Enable product sharing(启用产品共享)。
单击保存。
产品系列页面
您可以选择显示在产品系列页面上的产品图片的列数和行数。产品图片的大小将经过调整以适应页面大小。
在模版编辑器预览中,打开产品系列页面。
单击分区选项卡。
单击产品系列页面。
选择想要显示的行数和列数。
单击保存。
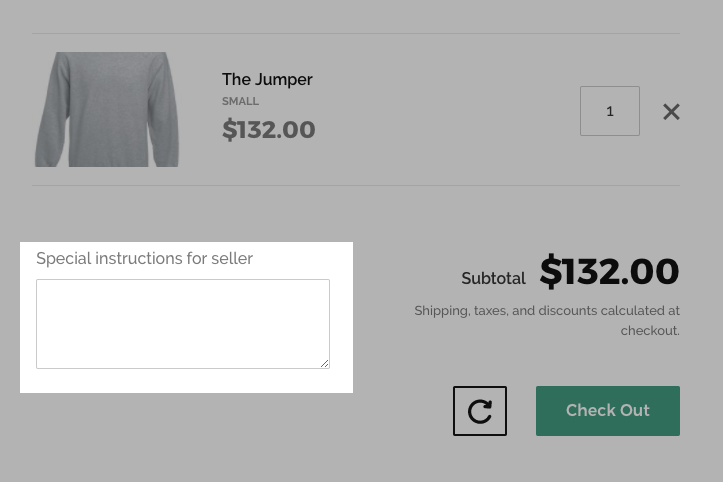
购物车页面
当客户将商品添加到他们的购物车时,系统会立即将他们转到购物车页面。在 Jumpstart 中,没有“继续购物”按钮或购物车抽屉。Jumpstart 用于销售单个产品,因此当客户做出决定后,应该不再需要继续购物。
通过 Jumpstart,您可以启用购物车备注,使客户能够发送关于他们订单的说明:

在模版编辑器预览中,将产品添加到购物车页面。
单击分区选项卡。
单击购物车页面。
选中 Enable order notes(启用订单备注)。
单击保存。
带文本的图片
Jumpstart 包括带文本的图片分区,使您能够向客户显示带自定义消息的图片。
提示: 正方形图片最适合用于带文本的图片分区。
单击分区选项卡。
单击 Image with text(带文本的图片)。
从对齐方式列表中,选择是要将图片放在文本的左侧还是右侧。
若要添加图片,请在图片区域中单击选择图片,然后执行以下任一操作:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
添加与图片相搭配的文本:
在标题字段中,键入要显示的标题文本。
在文本字段,键入要显示在标题下方的文本。
在 Button label(按钮标签)字段中,输入想要显示在按钮上的文本。
在 Button link(按钮链接)字段中,粘贴指向一个 URL 的链接,或单击此字段以从您的商店中选择一个选择商店中的页面。
单击保存。
幻灯片
Jumpstart 幻灯片图片的宽度最大可以为 1200px,因此,最好使用宽度至少为 1200px 的图片,或达到 Shopify 的上传限制。
备注:由于幻灯片图片会调整尺寸以适应屏幕大小,因此,在不同大小的屏幕上查看时,这些图片几乎总是会被裁剪。请参阅适用于图片的最佳做法,了解如何确保图片的重要部分不会被裁剪掉。
单击分区选项卡。
单击幻灯片。
单击幻灯片。
在图片分区中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
在 Link URL(链接 URL)字段中,执行以下操作之一:
- 要将幻灯片图片链接到商店中的页面,请单击链接 URL 字段,然后从选项列表中选择一个页面。 - 若要将幻灯片图片链接到外部 URL,请在 Link URL(链接 URL)字段中输入 URL 地址。
重复步骤 3-5,直到完成向幻灯片放映添加幻灯片。
单击保存。
特色产品
Jumpstart 的特色产品分区未显示产品描述。产品描述仅显示在产品页面上。这是因为主页的许多其他分区分也用于解释和描述您的产品。将特色产品分区视为“号召性”文本,吸引客户点击和购买产品。
单击分区选项卡。
单击特色产品。
单击产品字段,从按字母顺序排列的商店产品列表中进行选择,或者输入产品名称。
单击保存。
新闻通讯
您可以向您的主页添加新闻通讯注册。这使您能够收集客户电子邮件地址以用于电子邮件营销活动。您可以在 Shopify 博客上了解有关电子邮件营销的详细信息。

向主页添加新闻通讯注册:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Jumpstart,然后单击自定义。
单击分区。
单击添加分区 > 新闻通讯。
在标题字段中输入新闻通讯注册的标题。默认标题为“保持最新”。
在子标题字段中输入新闻通讯注册的子标题。默认文本为“促销、新产品和销售。直接发送到您的收件箱”。
单击保存。
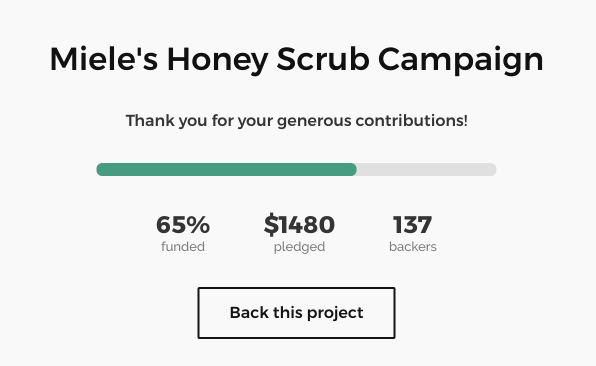
活动跟踪器
Jumpstart 包含一个独特的活动跟踪器分区,此分区可以链接到您的筹款网站,并显示您与筹款目标之间的差距:

单击分区选项卡。
点击活动跟踪器。
在标题字段中,输入活动的标题。
在副标题字段中,输入副标题。如果您不想显示副标题,请将此字段留空。
从统计信息样式列表中,选择是要显示包含较小文本的饼图还是显示包含较大文本的条形图。
在背景图片分区中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
在活动细节部分中,为您的活动输入以下统计信息:
在 Funded percent(筹集百分比)字段中输入您已筹集的资金占总筹款目标的百分比。
在 Funded amount(筹集金额)字段中,输入您已筹集的美元金额。
在 Number of backers(支持者数量)字段中,输入为您的活动做出了贡献的支持者人数。
在 Project URL(项目 URL)字段中,输入转至您筹款网站的 URL。
单击保存。
常见问题解答
您可以向主页添加常见问题解答 (FAQ) 列表。您可以使用此分区提供有关筹款活动(如果有)的详细信息,或回答有关您的产品或发货和退货政策的问题。
单击分区选项卡。
单击常见问题解答。
在标头字段中,输入常见问题解答分区的标题。默认情况下,标题为“常见问题解答”。
若要添加问题,请执行以下步骤:
在内容分区中,单击常见问题解答分区以展开它。
在标题字段中键入问题。
在文本字段中键入答案。
重复步骤 4,直到您为常见问题解答分区添加了所有的问题为止。
单击保存。
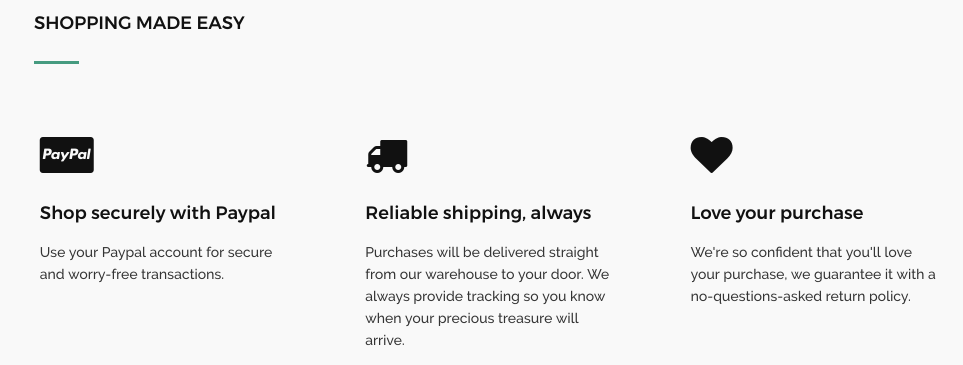
带图标的文本列
带图标的文本列分区使您能够对带有相关图标的信息性文本进行分组。例如,您可以描述您品牌的与众不同之处,提供客户感言或者突显出在您的商店进行购物的便利性:

您可以从数百个 Font Awesome 4.7.0 图标中进行选择。若要显示图标,请在图标名称字段中输入图标名称。该图标随即自动显示。
若要添加带图标的文本列分区,请执行以下操作:
单击分区选项卡。
单击 Text columns with icons(带图标的文本列)。
在标题字段中,输入将显示在文本列上方的标题。
若要添加带图标的文本列,请执行以下操作:
单击 Describe a feature(描述功能)。
在图标名称字段中,输入要显示的图标的名称。例如,“餐具”或“购物车”。
在标题字段中,输入文本列的标题。
在文本字段中,输入文本正文。
从容器宽度下拉列表中,选择文本列的宽度。
重复步骤 4,直到完成添加文本列。
单击保存。
视频
您可以将托管在 YouTube 或 Vimeo 上的视频添加到您的主页。视频可以吸引客户并让他们对您的业务产生兴趣。
在主页中添加视频:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Jumpstart,然后单击自定义。
单击分区。
单击添加分区 > 视频。
在标题字段中输入视频的标题。
在 Video link(视频链接)字段中输入视频的共享链接。
YouTube 共享链接如下所示:https://youtu.be/OTJXAUZY9t0。您可以在此 YouTube 帮助文章中了解如何复制 YouTube 视频的共享链接。
Vimeo 共享链接如下所示:https://vimeo.com/281332510。您可以在此 Vimeo 帮助中心文章中了解如何复制 Vimeo 视频的共享链接。
通过从文本颜色下拉菜单中选择暗或亮来为标题文本和播放按钮设置颜色。
通过单击选择图片,向视频添加封面图片。若要从计算机上传图片,请单击上传。要使用 Burst 中的免费图库图片,请单击免费图片。
封面图片的建议尺寸为 1920 x 840 px。
单击保存。
模版设置:您可以使用模版设置来自定在线商店的颜色和字体。您还可以设置指向社交媒体帐号的链接、编辑购物车设置以及添加网站图标。
Jumpstart 包括以下模版设置:
颜色
版式
社交媒体
网站图标
结账
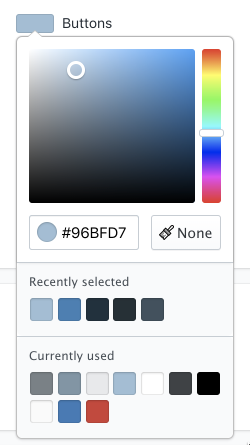
颜色
您可以为在线商店的不同部分选择颜色。
自定义颜色设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击颜色。
对于每种类型的内容,单击颜色 swatch 以使用颜色选择器:

- 最近所选区域显示您最近为您的模版选择过的颜色。 - 当前使用区域显示您当前正在模版的其他部分中使用的颜色。
若要将颜色设置为透明,请单击无。
单击保存。
版式
您可设置在线商店上的文本的字体样式和大小。
自定义字体设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击 Typography(字体)。
对于每种类型的文本,单击更改以使用字体选择器:

通过使用搜索字段或通过单击加载更多来浏览字体。
若要查看所有可用的字体,请参阅 Shopify 的字体库。
单击要使用的字体名称。
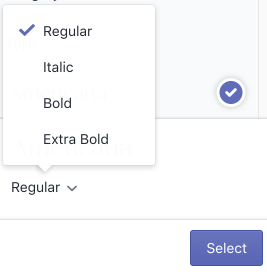
若要将字体更改为其他样式,例如粗体或斜体,请单击 Regular(常规)。下一步,单击您要使用的样式,然后单击选择。

单击保存。
网站图标
您可以上传网站图标 (Favicon),该图标可通过在以下位置显示 logo 来帮助您推广在线商店品牌:
您的 Web 浏览器标签
您的 Web 浏览器历史记录
桌面上的图标
在线商店名称(将其加入书签后)旁边。
Jumpstart 的最佳网站图标图片尺寸为 32 x 32px。
单击模版设置选项卡。
单击网站图标。
在 Favicon image(网站图标图片)区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
单击保存。
社交媒体
您可以为产品和博客文章添加社交共享按钮以及指向您社交媒体帐户的链接。
若要自定义社交媒体设置,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Jumpstart,然后单击自定义。
单击模版设置。
单击社交媒体。
若要上传社交共享图片,请在社交共享图片区域中,单击选择图片或浏览免费图片。
若要将链接添加到社交媒体帐户,请在社交帐户区域中,在提供的字段中输入帐户链接。请输入完整链接,例如 https://instagram.com/shopify 或 https://twitter.com/shopify。
转至您社交媒体帐户的链接显示在您的在线商店的页脚中。
单击保存。
结账
在本部分中,您可以自定义商店的结账页面。单击此处了解有关商店结账页面的详细信息。
链接到主页分区
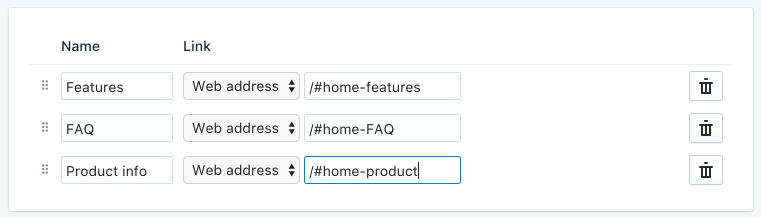
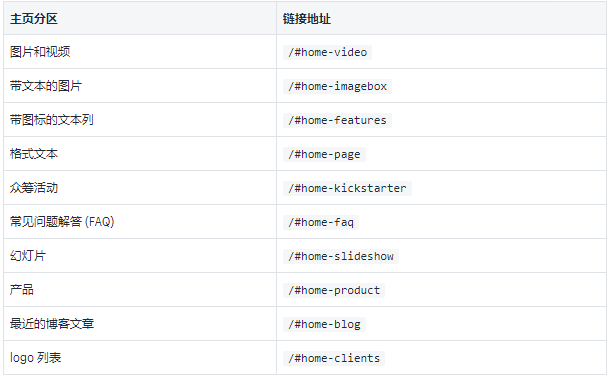
为了使客户能更轻松地浏览您商店的主页,您可以添加转至主页中不同部分的内部链接。若要将内部主页链接添加到菜单中,请将链接类型设置为网址,然后使用以下任一链接地址作为目的地:


(来源:Shopify)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。
相关推荐:Shopify店铺中的默认模板详细介绍



