

您可以在您的Shopify在线商店中使用许多不同类型的图片,包括您的公司logo、产品图片、幻灯片、横幅和博客文章图片。根据您想使用图片的方式和位置,最好以特定大小或格式上传这些图片。
上传图片
您可以在两个不同的位置为您的在线商店上传图片:
在文件页面中上传文件
您可以在 Shopify 后台的文件页面中上传图片。这很有用,因为这使您能够在编辑任何模版时访问这些图片。有关详细信息,请参阅将文件上传到您的网站。
在模版编辑器中上传图片
您可以在模版编辑器中为模版添加图片。
步骤:
在 Shopify 后台中,转到在线商店 > 模版。
找到您要编辑的模版,然后点击自定义。
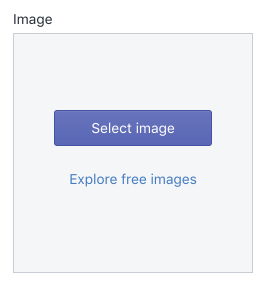
在模版编辑器工具栏中,单击要向其添加图片的分区。选择包含图片选择器的分区:

通过单击选择图片来添加图片。若要从计算机上传图片,请单击上传。若要使用 Burst 中的免费库存图片,请单击免费图片。
单击保存。
图片格式
Shopify 支持以下图片格式:
JPEG 或 JPG
渐进式 JPEG 格式
PNG
GIF
Shopify 在支持的浏览器上以 WebP 格式显示图片。
备注:除了将不受支持的格式转换为受支持的格式外,Shopify 不会在上传时修改您的图片。如果您上传的图片的格式不受支持,则 Shopify 会将其转换为 JPEG 或 PNG 格式。大多数图片格式都会转换为 JPEG 格式。
何时使用 JPEG 图片
JPEG 图片非常适合摄影作品和其他色彩复杂的静止图片。JPEG 格式具有包含数百万种颜色的调色板。JPEG 还具有有损压缩功能,这有助于加快页面加载速度,而不会使图片质量明显降低。
将 JPEG 格式用于以下类型的图片:
产品
横幅或幻灯片
页面和博客文章。
何时使用 PNG 图片
PNG 图片非常适合用于单色且没有渐变的图形和图标。PNG 格式也能够支持透明度。
将 PNG 格式用于以下类型的图片:
logo
图标
边框和装饰。
压缩率
为了加快加载速度,当图片显示在您的在线商店上时,Shopify 会对这些图片进行压缩。压缩图片意味着减小文件大小,从而可以更快地加载页面。通过压缩,更多图片可以存储在给定数量的磁盘或内存空间中。此外,还大幅减少了访问图片所需的时间。压缩可能会导致图片的质量发生变化,具体取决于图片的格式、大小和原始质量。
压缩后的 Shopify 图片质量等级如下所示:
JPEG:65 到 90 之间
PNG:90
GIF:质量没有变化
对于 JPEG 图片,压缩图片的质量级别取决于原始 JPEG 图片的质量以及输出大小:

上传限制
上传到 Shopify 的图片在百万像素和文件大小(以百万字节为单位)方面都有限制。百万像素用于表示图片由几百万像素构成。百万字节用于表示图片占用了几百万字节的内存或磁盘空间。
上传到 Shopify 的图片不能超过以下任一限制:
2000 万像素
20 MB
备注:上传产品图片的图片和文件大小限制各不相同。
颜色配置文件
当您查看在线商店中的图片时,图片中的颜色可能与您上传到 Shopify 的原始图片中的颜色不同。如果图片具有颜色配置文件(即存储在扩展名为 .ICC 或 .ICM 的文件中的一组数据),则可能会出现此情况。颜色配置文件通常嵌入在图片内,有助于对颜色在不同设备上的显示方式进行标准化统一。当图片显示在您的在线商店上时,它们的颜色配置文件将被删除。
删除颜色配置文件的原因包括:
并非所有设备都能读取 .ICC 或 .ICM 颜色配置文件,因此,使它们保持不变可能会导致设备间的图片颜色不一致。
上传的图片不包含颜色配置文件时,Web 浏览器会采用 sRGB(最常用于在 Web 上显示图片的颜色配置文件)。这可以确保您的图片在所有主要的 Web 浏览器和设备上看起来都是相同的。
颜色配置文件可能占用大量的磁盘空间,从而导致加载时间过长。
删除图片的颜色配置文件
在将图片上传到 Shopify 之前,您可以通过在没有颜色配置文件的情况下保存图片,从而将颜色配置文件从图片中删除。此过程因您的图片编辑程序而异。
使用 Adobe Illustrator 或 Adobe Photoshop 删除颜色配置文件
使用 Adobe Illustrator 或 Adobe Photoshop 删除颜色配置文件:
单击编辑 > Assign Profile(分配配置文件)。
选择 Don’t Color Manage This Document(不对此文档进行颜色管理)。
单击确定。
使用 Adobe InDesign 删除颜色配置文件
若要使用 Adobe InDesign 删除颜色配置文件,请执行以下操作:
单击编辑 > Assign Profile(分配配置文件)。
对于 RGB 配置文件和 CMYK 配置文件,请选择 Discard (Use Current Working Space)(放弃(使用当前工作空间))。
单击确定。
有关详细信息,可以查看关于颜色配置文件的 Adobe 文档。
适用于幻灯片和全宽图片的最佳做法
许多 Shopify 模版都包含大型图片或幻灯片,可以扩展到浏览器的高度(Boundless 和 Brooklyn)或适应您的屏幕尺寸 (Venture)。
如果您使用其中一个模版或拥有尺寸较大的幻灯片或背景图片,那么了解哪种类型的图片看上去效果最佳是非常重要的。
由于大图无法适应所有设备,因此 Shopify 有时仅显示部分图片,具体取决于您使用的设备。如果您的图片幻灯片包含大量大图,那么您可能会发现图片的某些部分不可见。
建议
为了确保图片能够很好地适应您的模版,请注意以下事项:
一些模版拥有一个图片位置设置,您可以用于指定图片的哪部分是焦点。如果您的模版没有此类设置,请确保每张图片的焦点都位于中心。当您的图片在某些屏幕上经过裁剪后,焦点是可见的,而它周围的区域可能会被隐藏。
用于幻灯片或背景的图片中不应包含文本。如果文本是图片本身的一部分,则可能会根据您的模版对它进行移动、裁剪或调整。使用模版编辑器添加文本和转至幻灯片的链接。
对于在幻灯片中使用的或作为背景使用的图片,请选择简单图片,从而使任何叠加的文本易于阅读。
高屏幕上的宽图片
当用于查看宽图片的设备是高屏幕(例如手机或平板电脑)时,这些宽图片可能会在左右两侧进行裁剪:

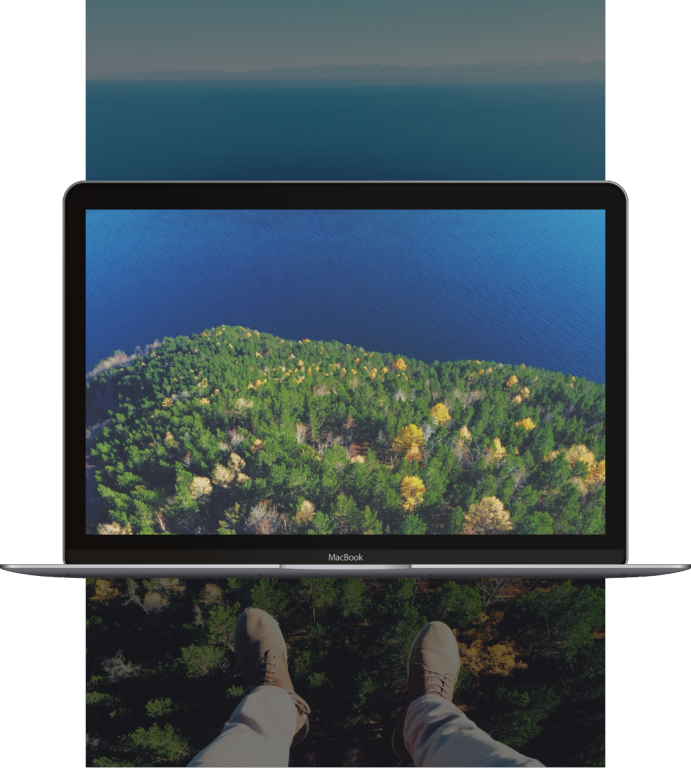
宽屏幕上的高图片
当用于查看高图片的设备屏幕较宽(如笔记本电脑或台式机)时,则可能会裁剪该图片的顶部和底部:

(来源:Shopify)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。




