

您的Shopify商店有很多通知模板。通知是由事件触发的,例如下新的订单或发货订单。系统向您、您的员工或您的客户发送通知,具体取决于事件以及您的订单通知设置。
您可以通过一次性为所有模板添加 logo 或更改其配色方案来自定义电子邮件通知。您还可以逐一编辑电子邮件或短信通知的内容。
将 logo 添加到电子邮件模板
您可一次为所有电子邮件模板添加 logo:
在 Shopify 后台中,转到设置 > 通知。
单击自定义:

若要添加 logo,请单击选择文件,然后找到该文件并上传文件:

选择电子邮件模板的颜色
您可以更改电子邮件模板的颜色方案:
在 Shopify 后台中,转到设置 > 通知。
单击自定义:

通过输入颜色代码或单击颜色选择器来更改主颜色:

更改电子邮件模板的语言
电子邮件模板显示的语言取决于模版的语言以及您对模板进行的任何编辑。
如果您没有更改电子邮件模板,则当您更改模版的语言时,电子邮件模板的语言也会更改。
如果您对电子邮件模板的正文和标题均进行了更改,则更改模版的语言不会更改电子邮件模板的语言。
如果您仅对电子邮件模板标题进行了更改,则更改模版的语言不会更改电子邮件模板的语言。
如果您仅对电子邮件模板的正文进行了更改,则更改模版的语言会将标题更改为新语言,但不会更改电子邮件模板正文的语言。
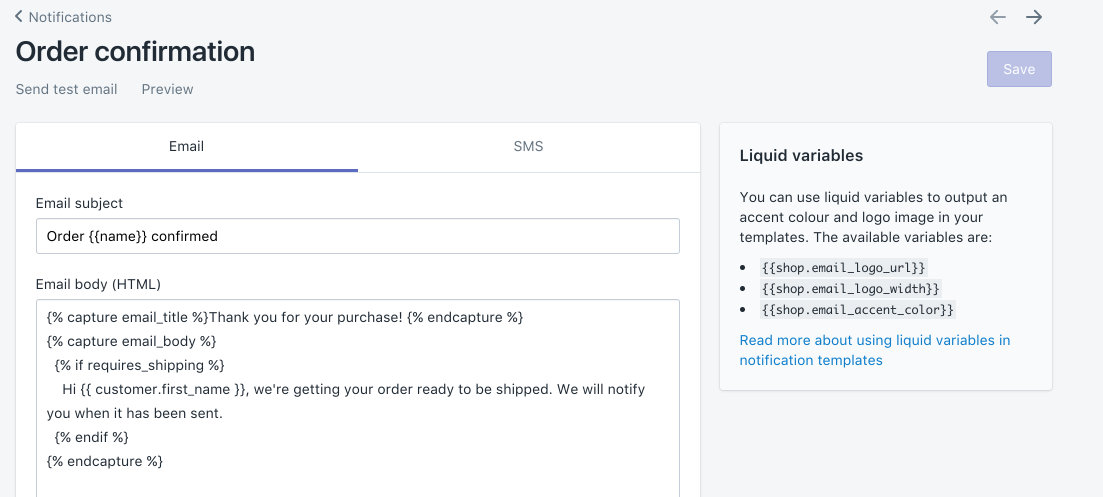
自定义特定电子邮件模板
步骤:
在 Shopify 后台中,转到设置 > 通知。
单击想要更改的通知的名称。
您可以编辑电子邮件主题字段和电子邮件正文:

单击保存。
备注:如果您需要将模板重置为默认模板,请单击模板编辑器下方的恢复为默认。
示例:在发票中添加税务登记号
在某些国家/地区,您可能需要在客户发票或其他通知上展示您的税务登记号。
例如,在澳大利亚、加拿大和印度,征收商品和服务税 (GST) 的企业可能需要展示其注册号。同样,在欧洲,您可能需要展示您的增值税 (VAT) 标识号。
请咨询您的税务会计师或政府机构,了解是否需要显示该号码。
要在电子邮件通知中显示您的号码,您可以执行以下步骤:
打开电子邮件模板,如自定义特定电子邮件模板中所示。
在电子邮件正文 (HTML) 区域中,在适当的位置输入您的登记号或标识号。将 HTML 包括在内,以确保输出格式正确。
提示: 使用预览功能,确保您所做的所有更改都正常显示。
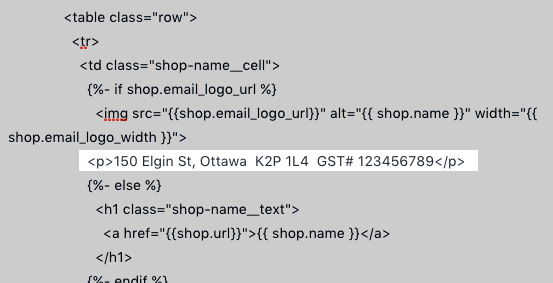
在下面的示例中,商店所有者在订单确认通知中将地址和税号添加在其商店 logo 后面:

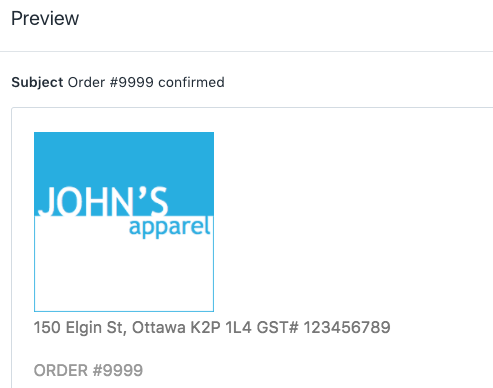
预览显示以下内容:

单击保存。
提供此信息的另一种方法是使用发票应用。您可以从 Shopify 应用商店购买和下载各种应用,它们可以在发票上包含税号。
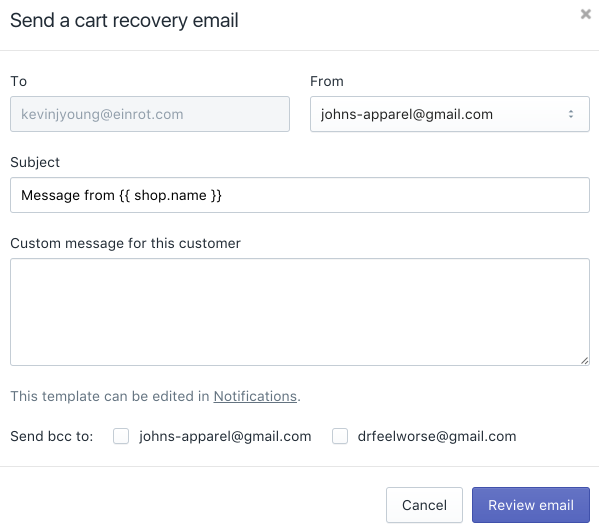
向通知中添加自定义消息
您可以将自定义消息添加到多种通知中,包括:
弃单
联系客户
客户激活
草稿订单发票
备注:自定义消息是可选的。如果您添加自定义消息,则您的通知必须在代码中包含 {{ custom_message }} 标签。如果您发送通知时未添加自定义消息,则单击预览邮件时,您的电子邮件中不会包括自定义消息。
步骤:
在文本字段中输入自定义消息(此消息用于弃单通知):

单击预览邮件。
验证消息是否已正确显示,然后单击返回以进行更改。
准备好后单击发送通知。
使用内联 CSS 设置电子邮件模板样式
提示:
使用 CSS 设置模板样式需要具备 HTML 和 CSS 的高级知识。
您可以通过覆盖默认样式表 <link rel="stylesheet" type="text/css" href="/assets/notifications/styles.css"> 来使用内联 CSS 设置电子邮件模板的样式。模板编辑器会自动在模板中内联任何样式标签。它保留了媒体查询,以帮助轻松创建回复电子邮件。不会内联外部样式表和使用模版资源上传的样式表,因此建议将 CSS 样式包含在模板的 <head> 中的 <style> 标签中。
纯文本电子邮件的自动转化
对于要求显示纯文本电子邮件模板的电子邮件客户端(例如适用于 Apple Watch 的邮件应用),您的 HTML 电子邮件模板会转化为纯文本版本。
自定义特定的短信模板
您可以对每个短信模板的副本和格式进行自定义。
步骤:
在 Shopify 后台中,转到设置 > 通知。
在模板部分,单击要更改的模板。
单击短信。
对短信内容进行任何更改。
单击保存。
备注:如果您需要将模板重置为默认模板,请单击模板编辑器下方的恢复为默认。(来源:Shopify)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。
相关推荐:Shopify后台订单通知功能介绍




