

想必大家对[ https://www.17track.net/en ]这个网址不陌生吧,它主要是供用户查询物流信息的网址。 目前大多数shopify商家会在后台创建一个page,然后文案介绍让用户跳转到[ https://www.17track.net/en ]进行物流查询或是使用插件来实现。 本文将给大家介绍,如何在shopify中直接将[ https://www.17track.net/en ]的查询子功能直接“搬”到你的网站上(也就是说,用户可以直接在你的网站上进行物流查询,无需让用户跳转或者安装插件)
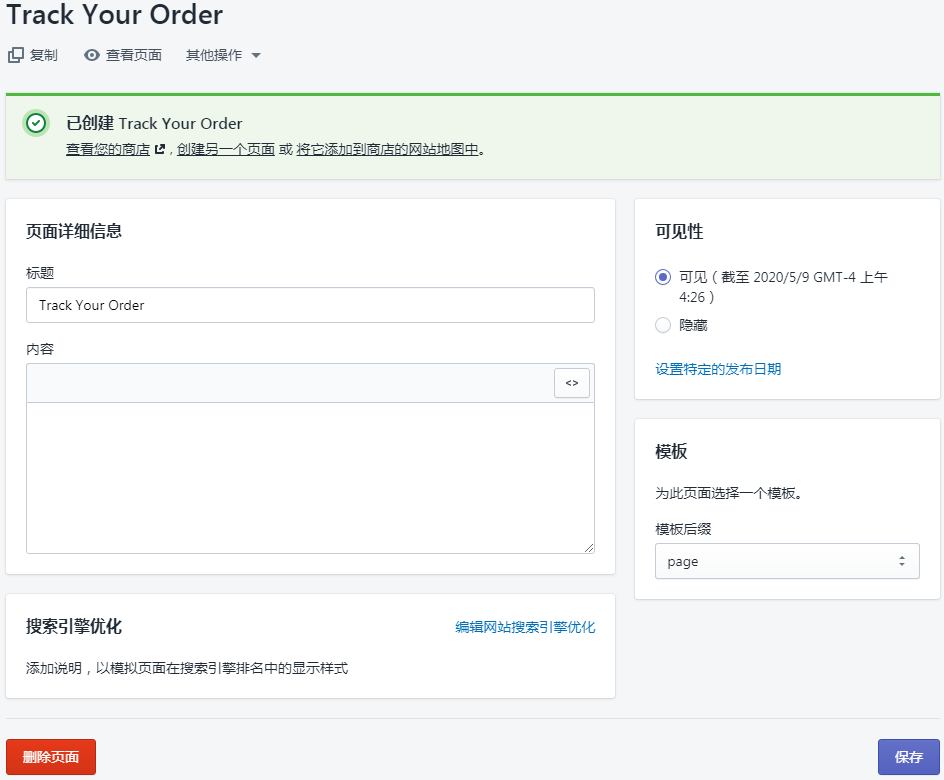
1.在shopify后台创建一个page: Track your order

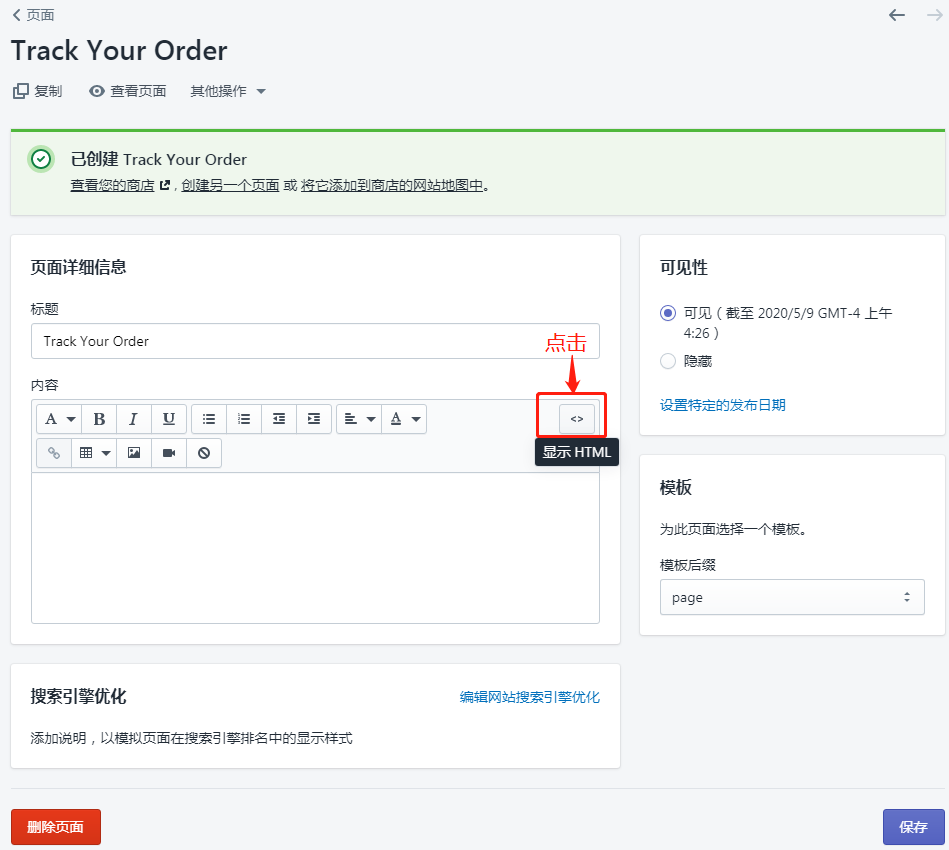
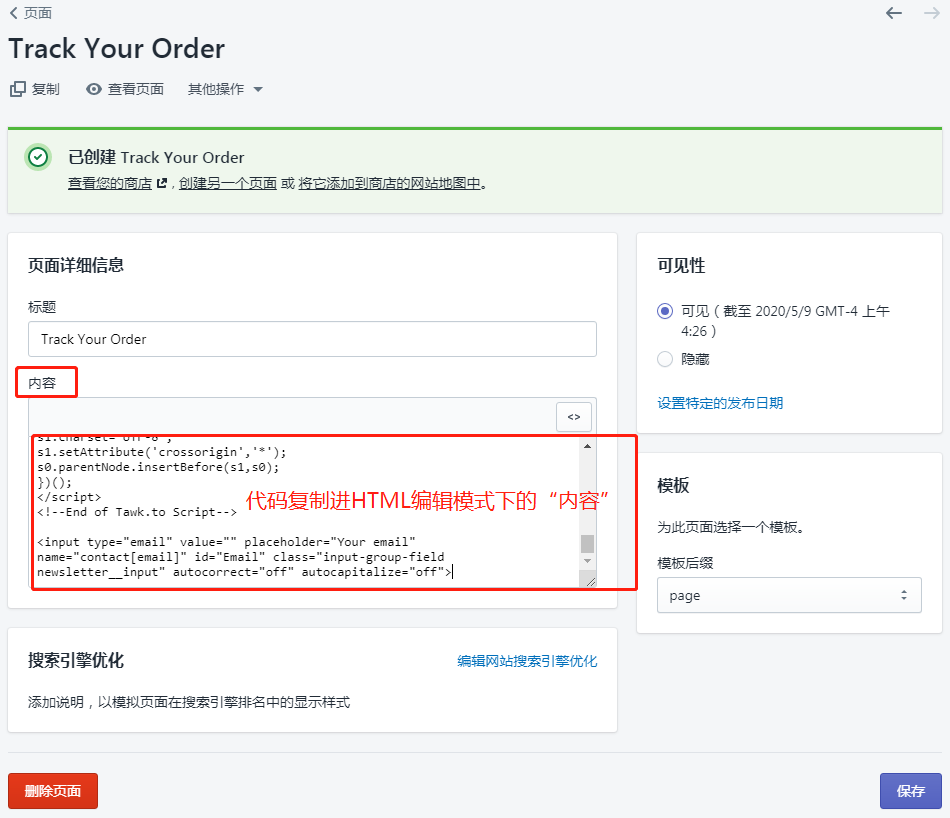
2.将编辑区转成HTML编辑格式,如下图所示:



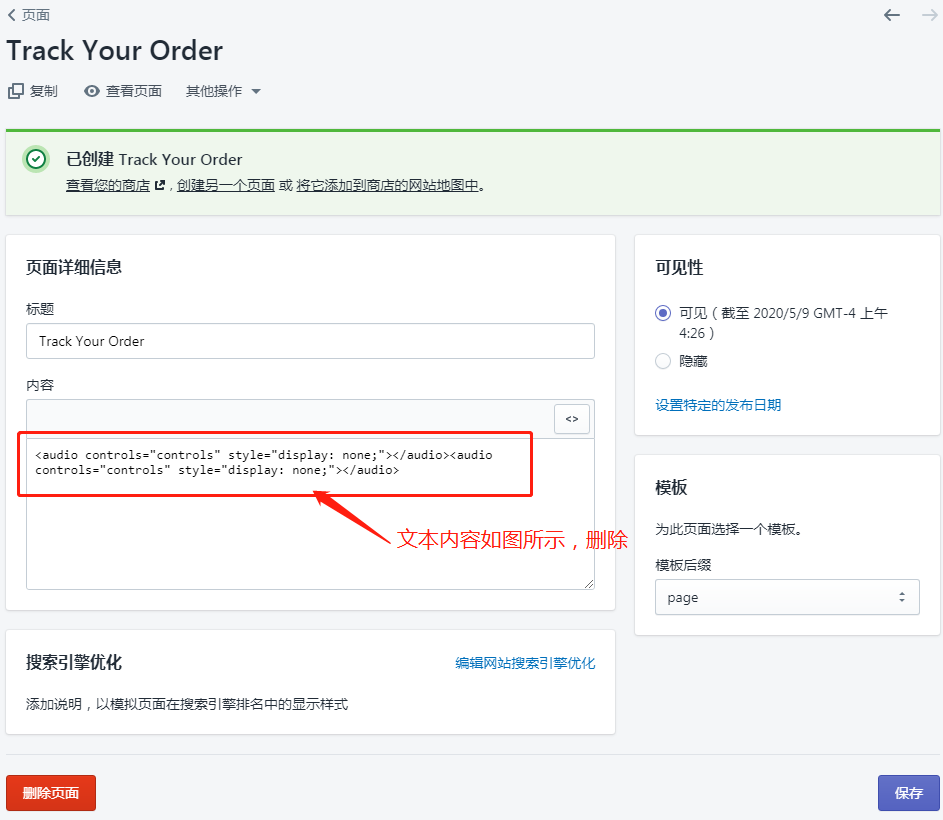
3.将以下代码复制进“内容”中
function doTrack() {
var num = document.getElementById("YQNum").value;
if(num===""){
alert("Enter your number.");
return;
}
YQV5.trackSingle({
//必须,指定承载内容的容器ID。
YQ_ContainerId:"YQContainer",
//可选,指定查询结果高度,最大为800px,默认为560px。
YQ_Height:560,
//可选,指定运输商,默认为自动识别。
YQ_Fc:"0",
//可选,指定UI语言,默认根据浏览器自动识别。
YQ_Lang:"en",
//必须,指定要查询的单号。
YQ_Num:num
});
}
// ]]>
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();
(function(){
var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0];
s1.async=true;
s1.src='https://embed.tawk.to/5c452f1e51410568a1078550/default';
s1.charset='UTF-8';
s1.setAttribute('crossorigin','*');
s0.parentNode.insertBefore(s1,s0);
})();

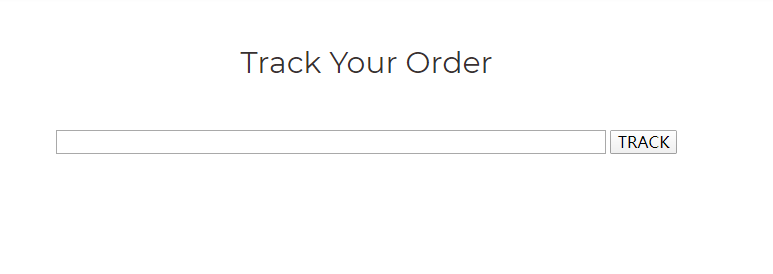
4.最后保存,同时点击“查看页面”,就可以预览到该页面在前端展示情况啦

如下图所示:
你shopify网站访客点击"track your order"来查询物流时可以看到以下内容▼

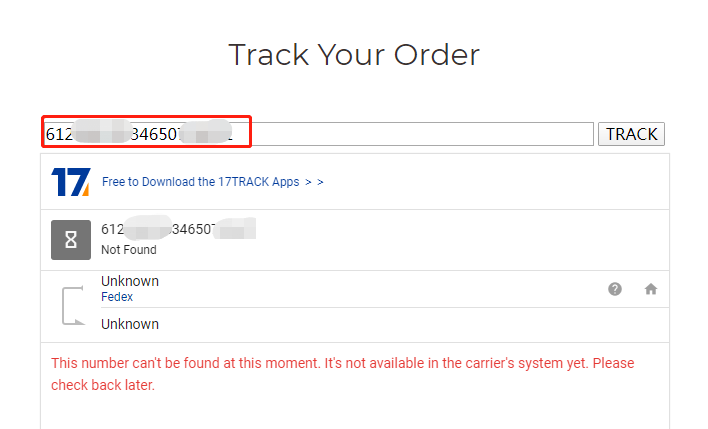
用户输入他们的物流号码就可以直接追踪到物流信息▼

这样可以 加快用户查询速度 , 无需再跳转 到第三方网站进行查询,同时又避免安装追踪插件影响网站速度。
赶快动手用起来吧!(来源:公众号深圳艾维)
