
 图片来源:图虫创意
图片来源:图虫创意
如果团队要对独立站进行优化改进的时候,我们怎么判断这个站点是更好了还是没变化?团队如何通过通过更客观的数据指标来检测站点不断得到优化?你是不是也会遇到这样的困惑?
目前绝大多数跨境电商团队在做独立站页面改版或者一次促销活动时,我们都要配套对页面进行迭代优化,但是包括大熊团队在内的早期阶段,业务团队和PM及研发团队,大家都不知道哪一个版本会对用户来说更喜爱,更多的时候这个角色会交给团队的产品经理根据自身的偏好来拍板决策,因为我们最终的改版出发点是基于客户更好的‘购物体验’,从这个角度出发,一个好的独立站改版也应该由用户的行为出发来评估改版的好与坏。
有没有什么工具可以很好的监测改版的数据指标,并且还可以简单的由业务或者运营人员就可以做数据跟踪和采集?
今天给大家分享一个常见的电商站点优化方法:A/B测试。
(大家也不用担心实施的问题,如果你团队有基础的研发人员(前后端均可)当然会更好,但是如果没有的话也完全不用担心,因为文章最后会给大家分享大熊最常用的几个ab工具。)
A/B 测试,也称为拆分测试,是一种比较不同版本以查看哪个性能更好的方法。我们可以通过用户访问不同界面产生的用户行为差异来评估包括转化率、加购率、跳转率等核心独立站指标。
A/Btest主要的流程步骤可以分为:
1、观察情况,定义问题,提出问题
2、提出假设(提出的解决方案或解释)
3、用实验检验假设
4、收集和分析结果
5、解析统计数据,观察数据变化,持续跌打优化
举个例子,加购按钮点击率是我们做独立站最常关注的数据指标,一个简单的按钮功能颜色变化,都可以体现完全不同的数据加购效果。

图片来源:Google图文
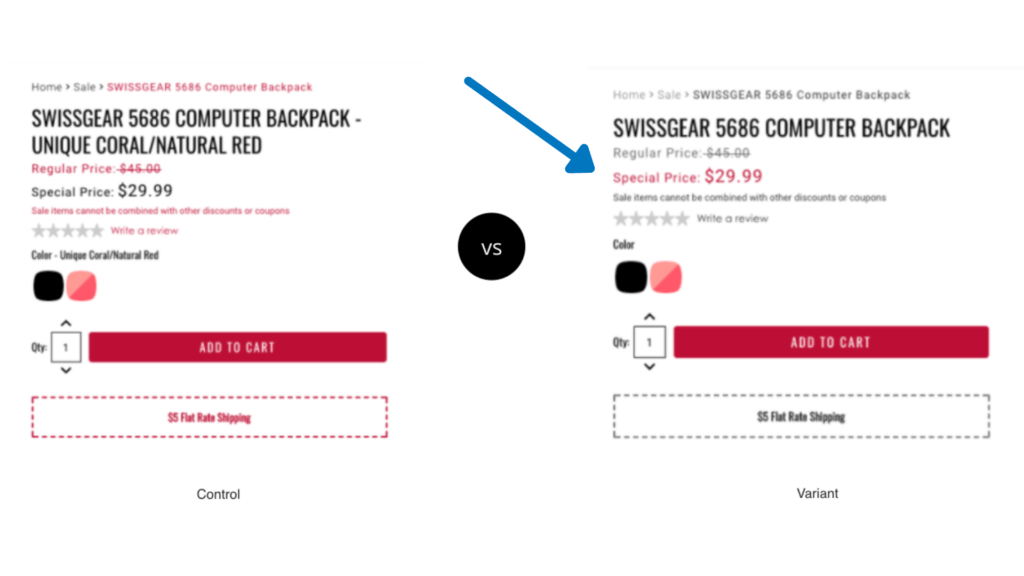
大家可以看到上图改进之后,将用户更感兴趣或者关注的商品信息进行了颜色变化。产品名称的显示方式、红色文本和黑色文本的变化。在变体中,重要信息清晰且易于查找。这里大熊要提醒大家,做A/B测试一定要做控制变量法来进行,什么意思呢?就是一次性不要想着能测试出所有元素变动对用户的影响,哪怕是一次小的branding story标题和副标题的变动也可能让用户有完全不同的体验。
A/B测试中比较关键的4项指标:
点击次数:用户在关键按钮点击次数上是否有利于用户购买行为的最终完成,点击次数绝对数的提升是转化率提升的前提。
页面停留时间:购物者停留在页面上的时间越长,他们就越喜欢他们所看到的内容。
点击转换:点击进入另一个页面或继续浏览您的网站的人数将决定用户是否采取了您希望他们采取的下一步措施?他们是否在其他地方导航以了解更多信息?这意味着用户是否精准垂直找到对应页面。
热图数据:使用热图数据进行眼动追踪可以揭示客户花费最多时间的页面部分。这将帮助确定他们认为最有趣或最有用的内容。如果他们花大量时间阅读产品描述或深入研究常见问题解答,或者用户大量时间都停留在首页后就停止行为,意味着用户没有兴趣进行进一步的了解。
一些比较实用的A/B测试工具:
Visual Web Optimizer (VWO):VWO允许在没有一行代码的情况下创建和运行测试。使用可视化编辑器,可以更改标题、CTA 或图像、修改现有页面或更改布局。您还可以使用 VWO 的企业级服务器端测试产品在商店的工作流程中和跨设备进行更复杂的测试。
Crazy Egg:使用 Crazy Egg 测试的网站、登录页面、产品页面等。只需将独特的 Crazy Egg 片段添加到页面,选择要测试的元素,并实时监控结果。Crazy Egg 还提供热图和个人会话记录等补充功能,以便您更好地了解访问者的行为。
Optimizely:使用 Optimizely 行业领先的可视化编辑器在同一页面上运行多个测试,根据广告活动、地理位置、cookie 或其他因素向访问者提供不同的变体,并按设备或浏览器细分实验。还可以使用 Optimizely Full Stack(一组面向产品团队的开源 SDK)在您的所有渠道(包括移动应用程序和消息传递平台)上运行 A/B 测试。
Google Optimize: Google Optimize 将Google Analytics的强大功能与 A/B 测试相结合,帮助您免费运行个性化网站测试。使用 Google Optimize 的 WYSIWYG 编辑器,您可以在同一页面上测试多个元素,尝试拆分 URL 测试,通过服务器端实验部署您自己的测试,并立即启动您网站的获胜版本。
Omniconvert:为了运行更高级的 A/B 测试,Omniconvert 提供了一个以开发人员为中心的工具来运行 HTML、CSS 或 Javascript 的测试。试验实时动态变量,如购物车总价值、访客姓名、客户生命周期价值、客户位置等。可以通过调用一行代码在一个页面上跟踪任意数量的目标。
UsabilityHub:虽然 UsabilityHub 是一个远程用户研究平台,它不提供传统的 A/B 测试功能,但它确实包含各种独特的方法来测试您网站上的不同设计元素。您可以通过测量完成某些任务的人数、要求用户比较不同的设计变体、测量用户的第一印象以及进行设计调查来测试链接和内容层次结构的有效性。您可以邀请您自己的客户参与测试或从 UsabilityHub 的 170,000 多名用户的参与者面板中招募。
大熊总结:
数据驱动的网站重新设计原则消除了优化过程中的猜测。数据驱动的策略不是依赖于团队领导或项目经理认为最好的,而是依赖于对站点上实际发生的事情的仔细得出的测量来告知流程。
大熊认为接下来独立站之争,区别于平台型,对流量从获取到转化,从留存到激活都要求越来越高,对流量团队而言工作内容提出来全新的要求,因此数据驱动理念应该贯彻于我们日常工作中,并且养成“数据说话”的团队氛围。
送个福利:大熊根据日常实践,自己整理汇总了独立站核心优化数据指南,覆盖面广,适用多部门不同阶段的跨境独立站小伙伴们。如有需要的伙伴,欢迎关注并雨果后台私信我哟~
 图片来源:大熊整理
图片来源:大熊整理
(来源:大熊有只猫)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
