
2022-04-01 09:10
 图片来源:图虫创意
图片来源:图虫创意
Tag Assistant 是一款免费的 Chrome 扩展程序,可自动实时检查任何页面上的 Google 代码段。它会向您显示代码以及发现的错误,帮助您解决问题,并提供改进建议,包括对旧代码的更新。
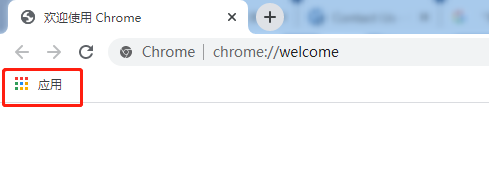
1、点击应用

图片来源:Google 搜索
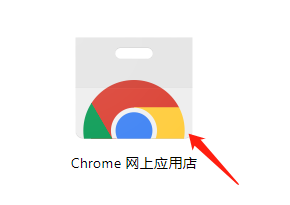
2、点击Chrome网上应用店

图片来源:Chrome网上应用店
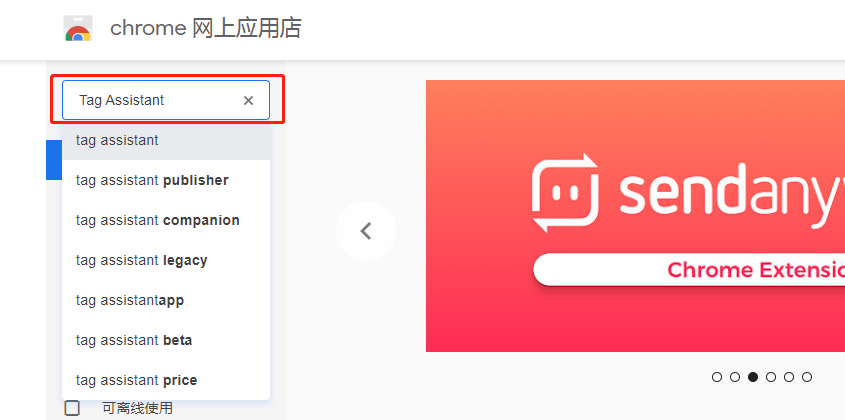
3、点击搜索框

图片来源:Chrome网上应用店
4、在搜索框内输入Tag Assistant,并点击第一个tag assistant。

图片来源:Chrome网上应用店
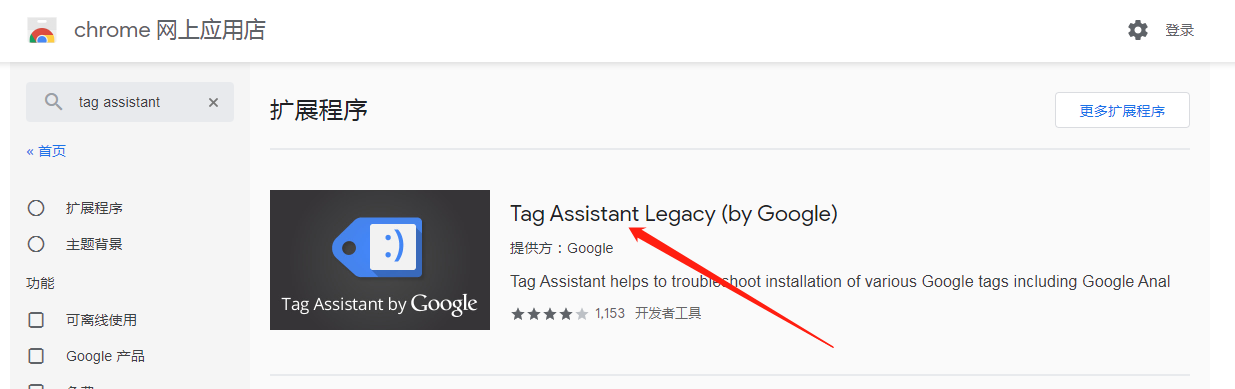
5、点击Tag Assistant Legacy

图片来源:Chrome网上应用店
6、点击添加至Chrome

图片来源:Chrome网上应用店
7、点击添加扩展程序

图片来源:Chrome网上应用店
8、点击标签图标

图片来源:Chrome网上应用店
9、打开您的网站

图片来源:网站Free Standard Shipping
10、点击扩展程序图标,点击Tag Assistant Legacy

图片来源:Tag Assistant
11、点击Done

图片来源:Tag Assistant
12、点击Enable

图片来源:Tag Assistant
13、刷新网页、刷新网页、刷新网页,重要的事情说三遍,刷新网页

图片来源:Google搜索
14、便可以在网站右上角看到代码安装详情,如果没出现,可以再点击一次Tag Assistant Legacy图标。

图片来源:Tag Assistant
(来源:孙谦)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
