
2021-10-10 20:06
 图片来源:跨境出海陆路
图片来源:跨境出海陆路
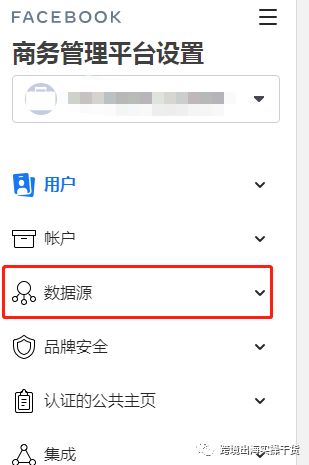
1.打开Facebook商务管理平台(BM),BM访问网址:https://business.facebook.com/settings/点击数据源

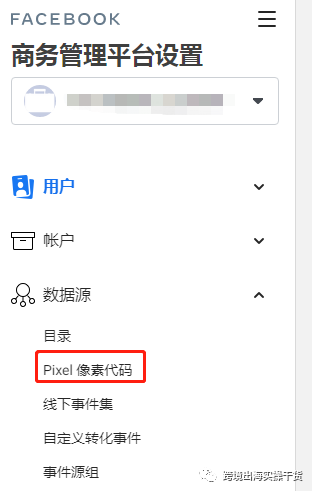
2.点击Pixel像素代码

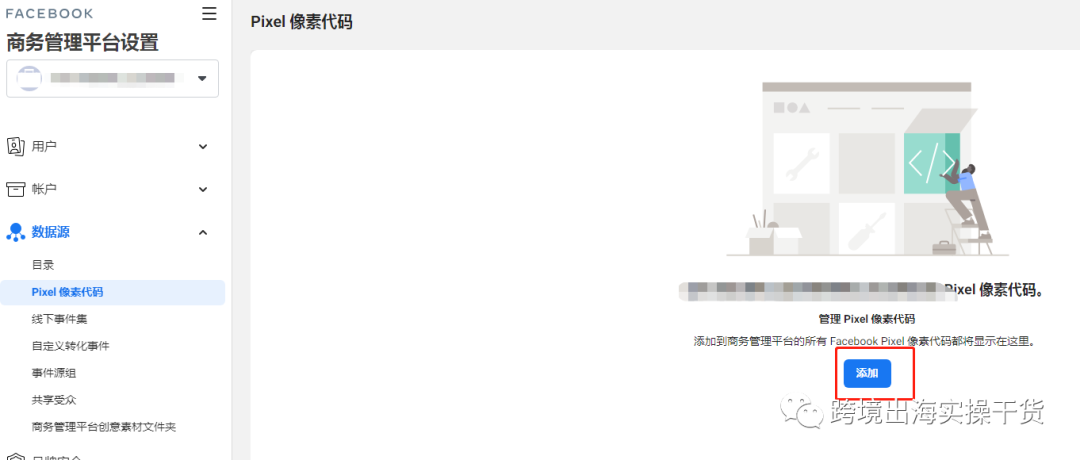
3.点击添加

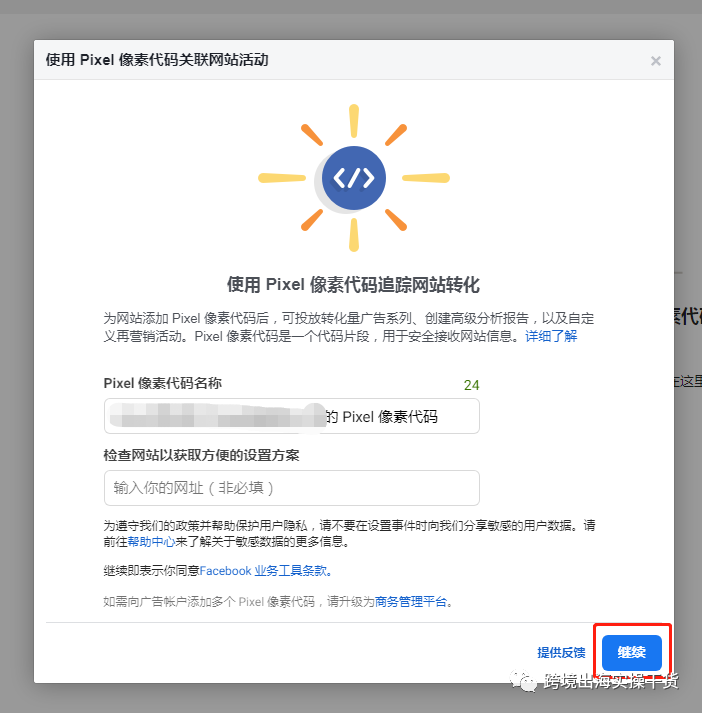
4.给像素名称命名,点击继续

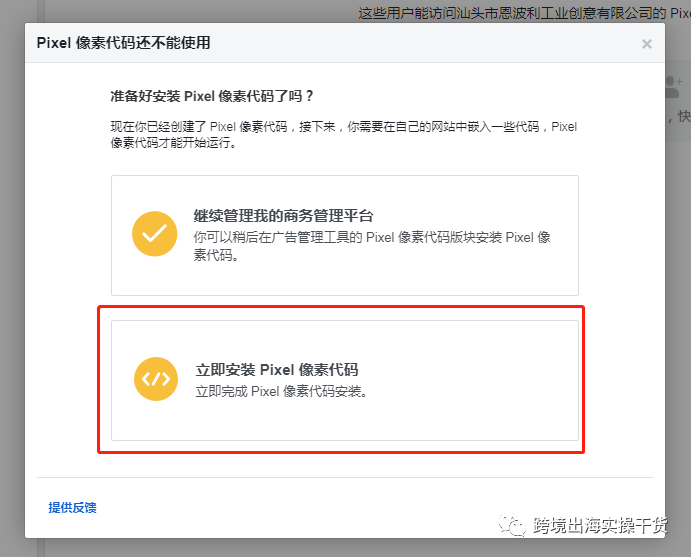
5.选择并点击立即安装Pixel像素代码

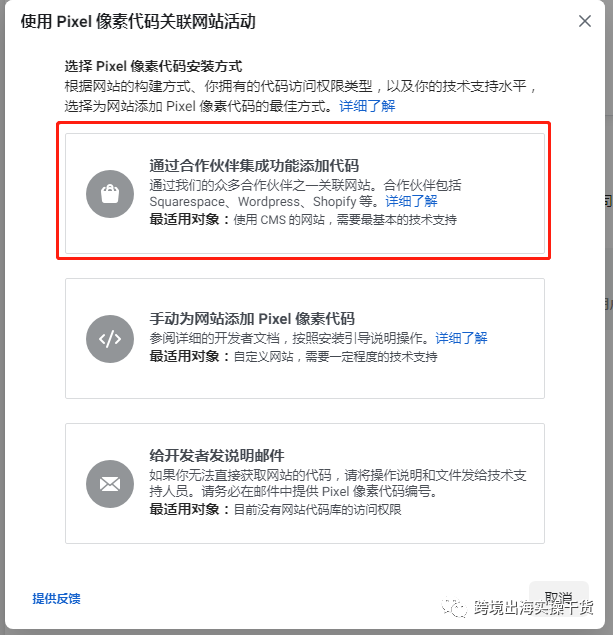
6.选择并点击通过合作伙伴集成功能添加代码

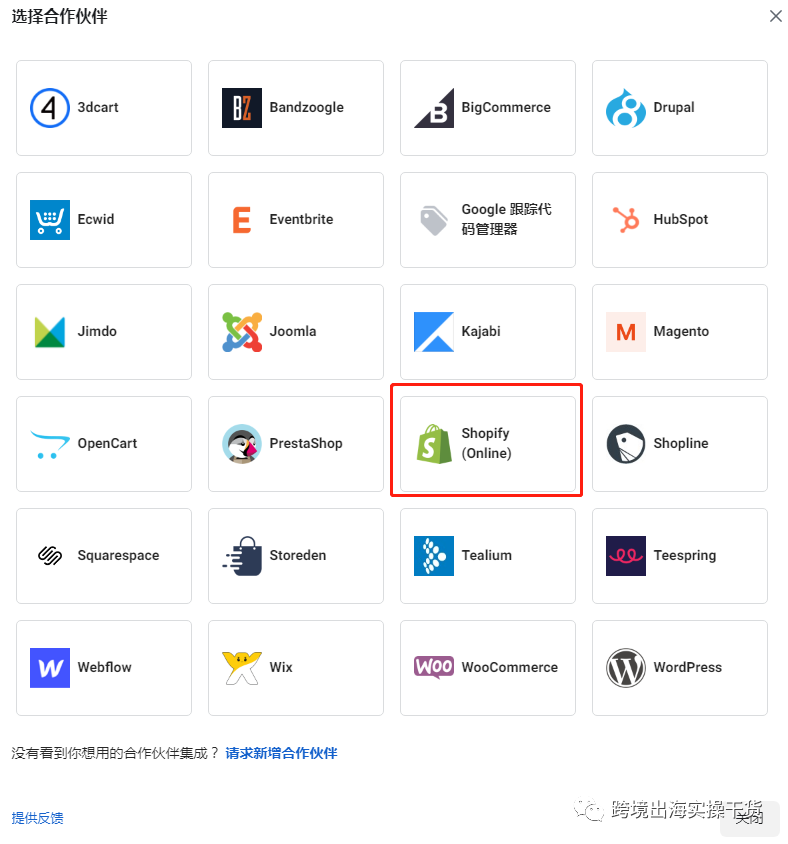
6.选择并点击Shopify(Online)

7.点击叉号关闭

8.复制编号,位置如下图

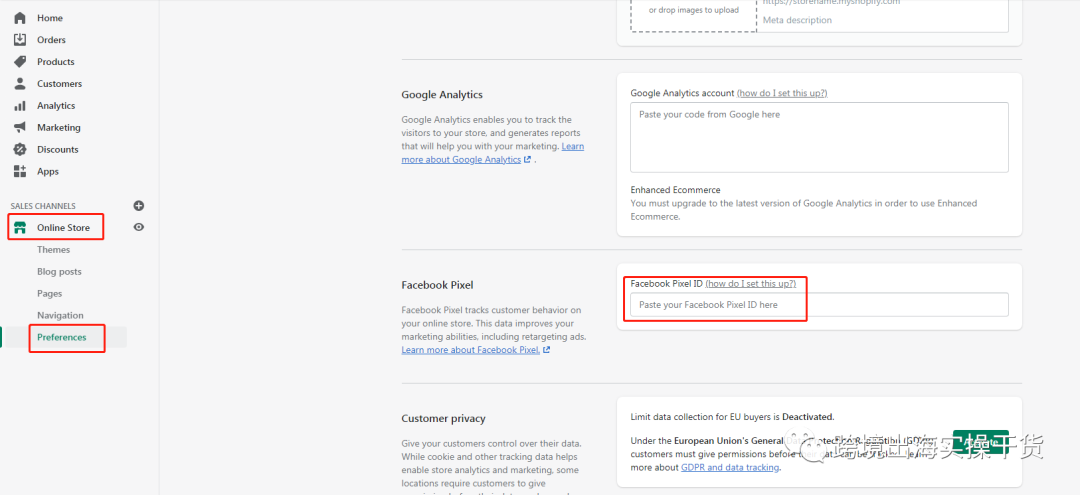
9.打开自己的Shopify后台,点击Online Store,点击Preferences,找到Facebook Pixel,把复制的编号粘贴空格处

10.点击Save保存

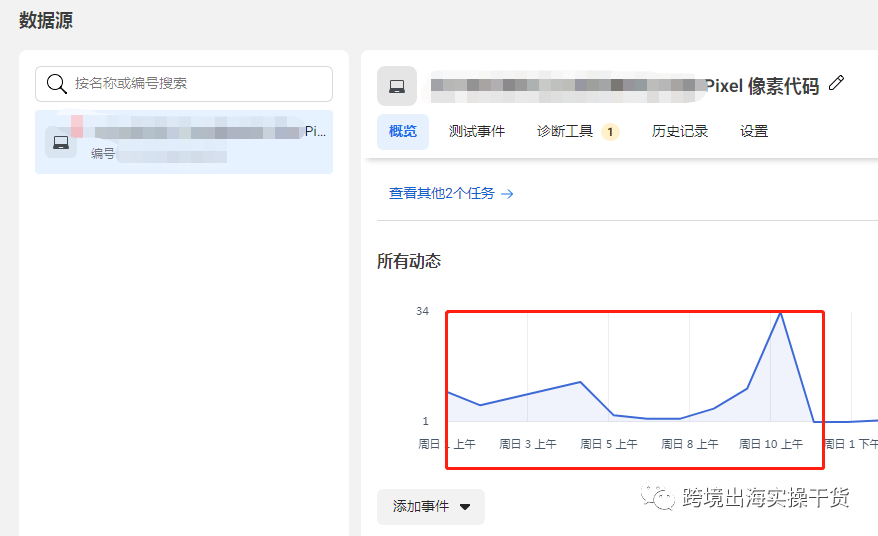
11.回到Facebook商务管理平台(BM),点击在事件管理工具打开

12.会出现网站动态数据

(图片来源:Facebook截图)
(来源:跨境出海陆路)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。




