
 图片来源:图虫创意
图片来源:图虫创意
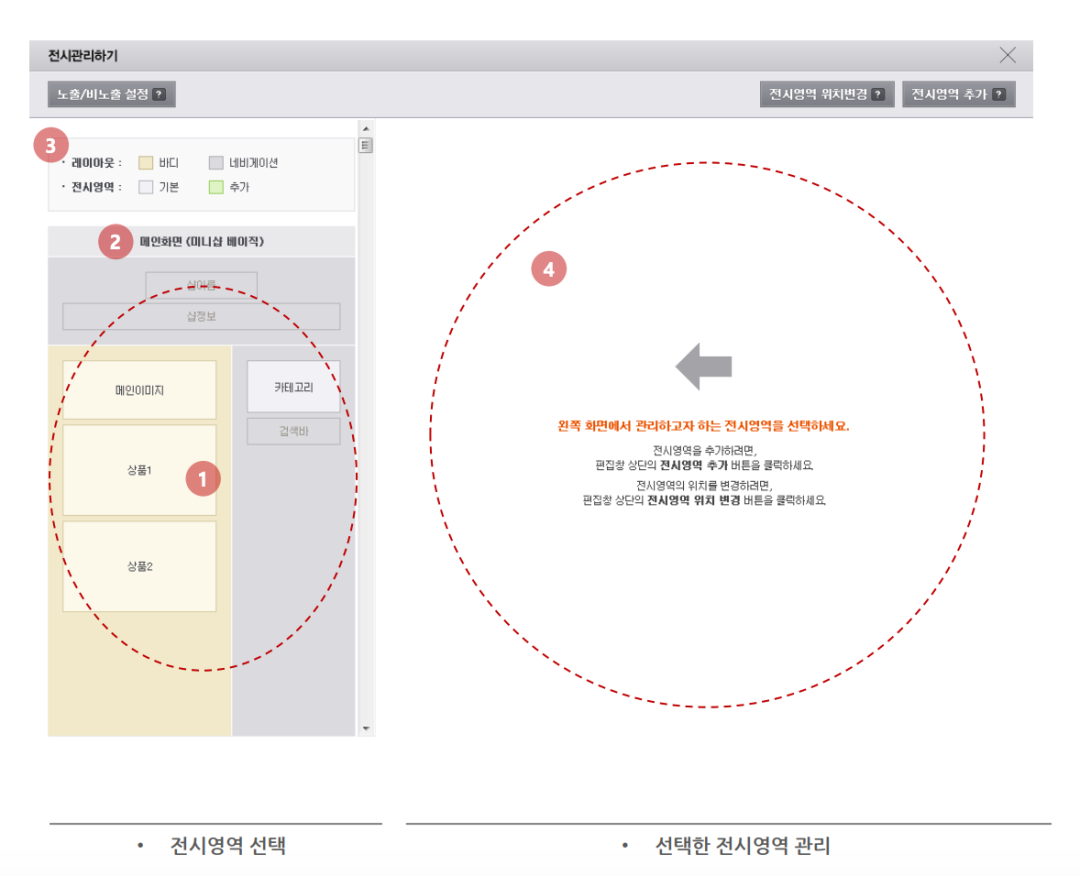
展览管理编辑窗

1. 展示领域选择画面
在展示管理菜单中选择"主画面"后打开编辑窗口,则显示与主画面相对应的布局结构和展示区域。 点击选择画面中想要变更的展示领域,右侧管理画面就会显示展示管理内容。
2. 选择画面标题
按选择的展示管理菜单名、迷你店/商店分类、店级分类顺序标记
3. 展示领域选择画面详细介绍
将选择画面的布局形态和布局内的展示领域的类型按颜色分类介绍。
• 布局
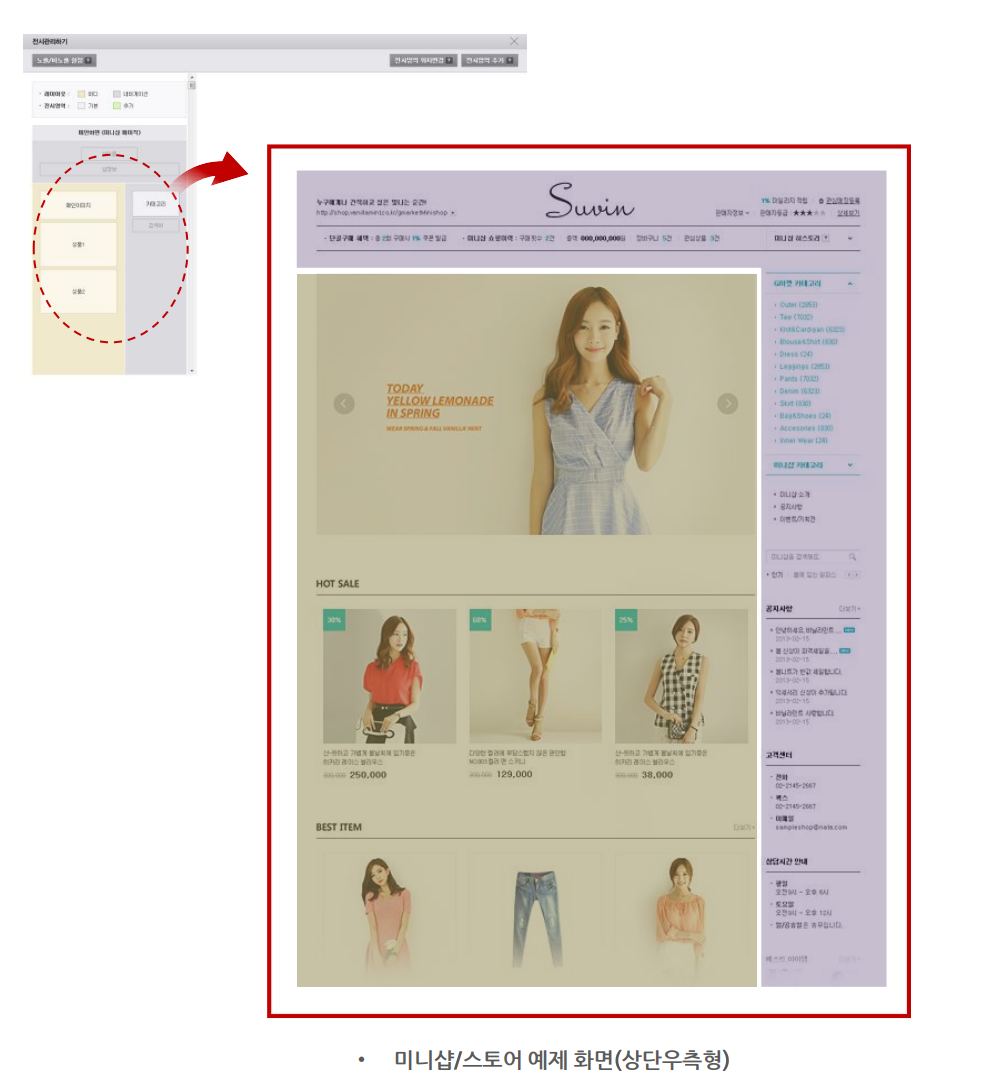
大致分为身体领域和导航领域。 示例画面是"上端右侧型"布局类型,店面等级是基本店(免费)时的画面。
例如,"上端左侧型"的情况是身体和导航领域相反改变后显示出来。
* 布局类型可以从"디자인관리"菜单中更改。
• 展区
基本:不是新添加的展示领域,而是在初期状态下显示的,无法删除基本展示领域,不是删除,只能进行非曝光(隐藏)处理。
* 商店信息及搜索栏等部分展示领域是必须暴露的领域,不能进行非曝光处理。
PLUS :除基本展示领域外,作为新追加的展示领域,可进行"删除/非曝光(隐藏)处理"。
4. 展示领域管理画面
• 直接选择展示区域后进入编辑窗口时 :
立即公开相关展示领域的展示管理内容
• 无需选择展示领域,在预览画面上方右侧点击"展示管理"按钮进入编辑窗口时:
如当前显示的画面所示,显示提示语为初始状态
展示管理编辑窗中的展示领域选择画面要区分

1. 更改布局结构
如画面所示,如果编辑窗口右侧显示的展示领域选择画面的结构是上端右侧型,那么迷你店/商店的画面也将适用上端右侧型。
这不是展示管理,而是设计管理中可以选择,想要改变布局结构时,请先在设计管理菜单中应用后进行展示管理。
2. 了解布局结构
如前画面所述,布局结构大致分为导航区域/身体区域。 现在画面中的蓝色部分成为导航区域,浅绿色部分成为身体区域。 布局基本分为两个领域,根据布局类型不同,结构位置或形状也会发生变化。
3. 按店级更改布局结构
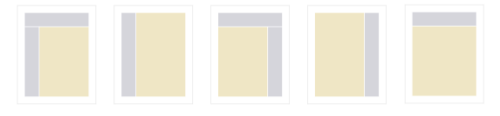
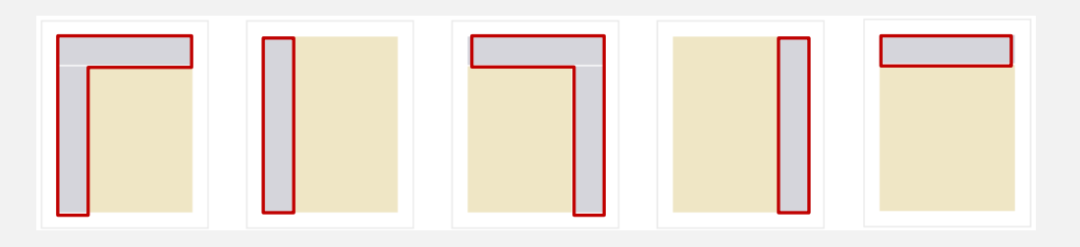
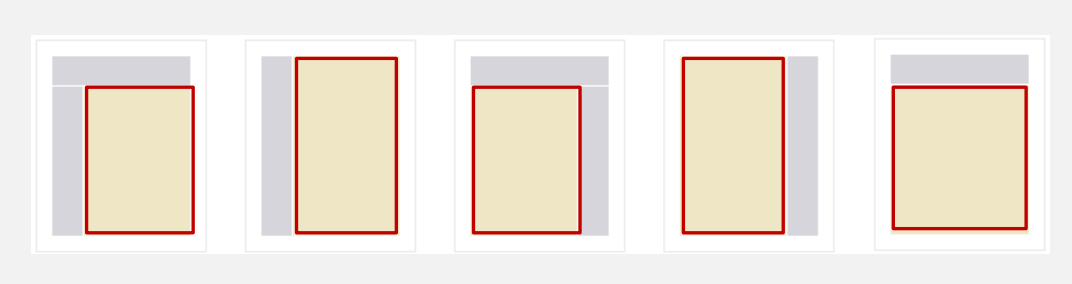
基本布局类型共分为四种。
上端左侧型/左侧型/上端右侧型/右侧型/上端型

这样分为5种,根据基本/+等级分类,适用类型也不同。
Basic:除右侧型以外的3个中可选
Plus:基本布局 4个+推荐套装类型 6个中可选
*Plus除了基本布局类型外,还追加提供6种推荐套装类型。 推荐套装是可根据销售商品种类选择卖家想要的推荐套装类型的布局形式,选择推荐套装时可采用与基本布局不同的动态布局结构。 但是,使用推荐套装时,展示管理条件会受到限制,敬请参考。
展示管理菜单和布局结构的关系如何构成
主画面/类别/搜索结果画面将根据导航区域/区域进行通用/个别应用
导航区域通用

导航领域在展示管理中适用的内容共同适用于主画面/类别/搜索结果三个画面。
即,如果在设计管理中选择了"上端左侧型",则主屏幕/类别/搜索结果这三个屏幕将采用通用导航系统,因此无论从哪个屏幕管理,都适用于通用导航系统。
但,品牌型专用"上端型"仅主画面适用上端型,类别/搜索结果在上端左侧/上端右侧中选择并使用
主体领域按各画面分别适用

主体领域根据主画面/类别/搜索结果画面,分别适用不同的展示管理内容。 因此,根据在哪个画面进行展示管理,展示管理编辑窗口的管理内容也会有所不同。
商品详细画面根据迷你店(G market)/商店(auction)以固定布局形式使用。
商品详细画面单独适用于迷你店/商店

商品详细与其它画面无关,是在现有商品详细画面中追加显示迷你店/商店领域的结构。
将现有商品详细视为"主体"领域,将迷你店/商店领域定为"导航领域",进行展示管理即可。
之前展示的"主体领域"原本是商品详细领域,因此不能在展示管理中进行管理。 在展示管理中只能管理迷你店/商店领域,如果是迷你店(Gmarket),Shop专用领域位于右侧,如果是商店(Auction),则始终固定在左侧。
因此,在设计管理中,即使变更布局类型,也不会对商品详细画面产生影响。
(图片来源:gmarket)
(来源:日韩跨境电商新一线)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
 收录于以下专栏
收录于以下专栏



