

【Shopify外贸建站】Shopify如何隐藏页首购物车图标?
本文将介绍Shopify如何隐藏页首购物车图标。适用情况:您的Shopify网站想改成外贸型网站,进行产品展示、引导客户询盘表单咨询报价、获得顾客联系方式、或订阅等目标。
是的,Shopify网站是可以改成B2B外贸型网站的,把价格、数量选择器、加车、购买等按键或网页隐藏便可以。使用Shopify建外贸网站有这些优点:1.价格便宜。2.模块化建站,操作简单。3.商家可随意控制、更改。
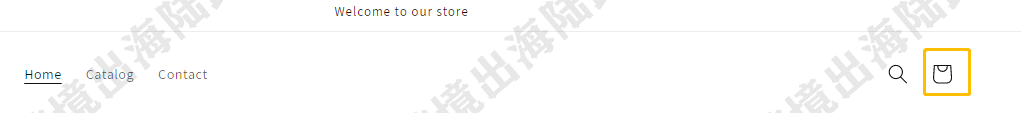
可以看到下图,现在这个网站是有页首部位是有购物车图标的。我们接下来把它隐藏掉。

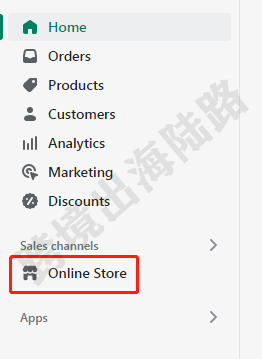
1.打开Shopify商家后台,点击Online Store

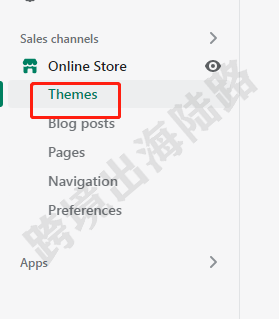
2.点击Themes

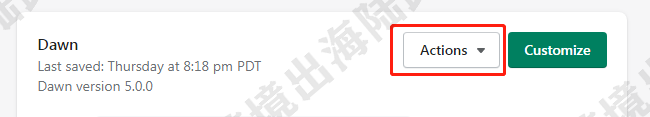
3.在主题模板部分点击Actions

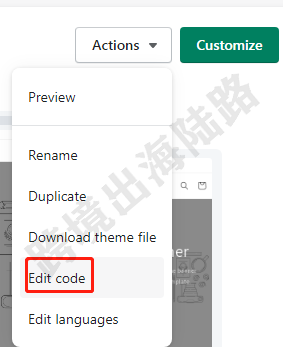
4.点击Edit code

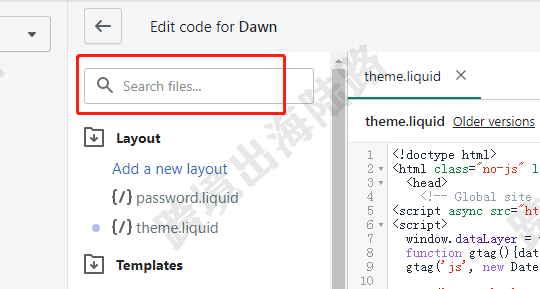
5.在Search files...搜索框,输入header

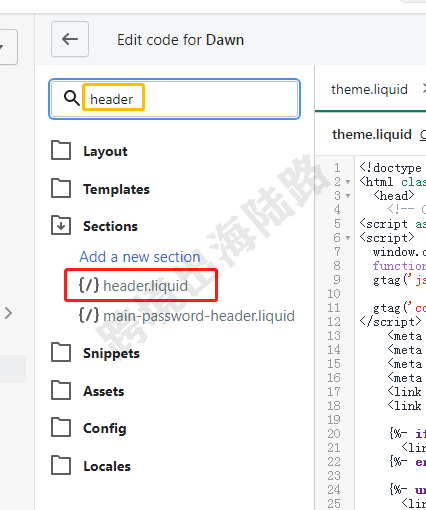
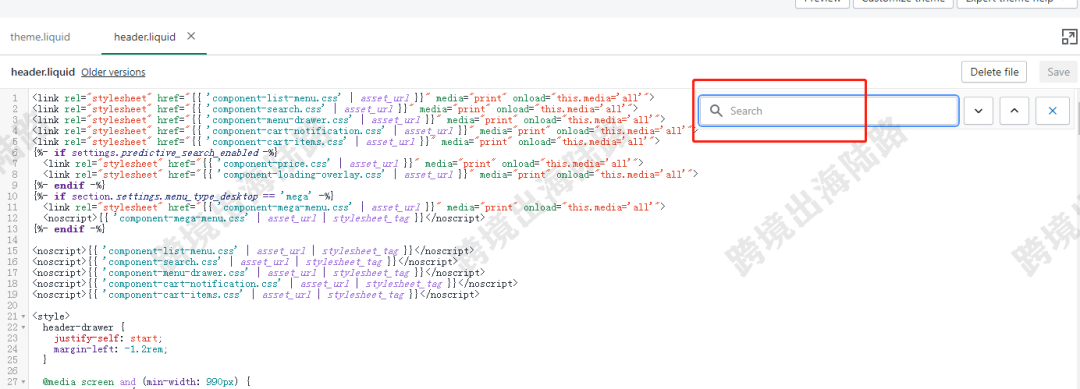
6.输入header后如下图,点击header.liquid

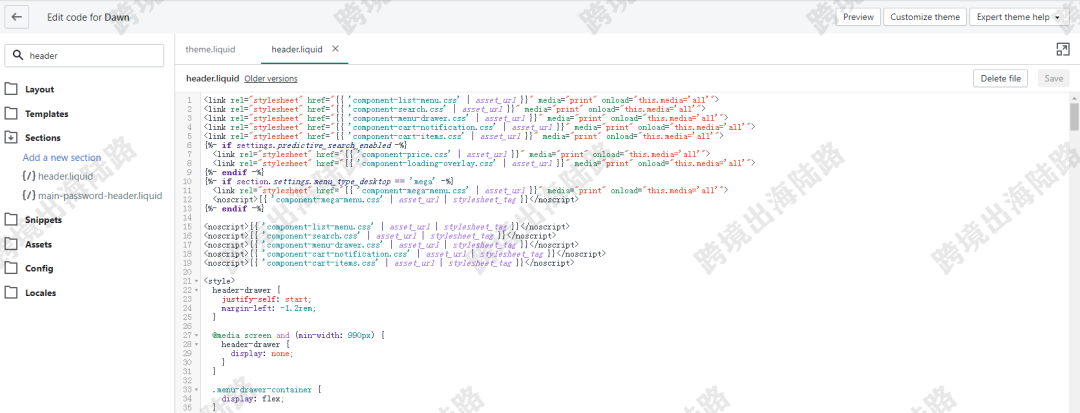
7.到达header.liquid代码部分,在键盘上同时按住Ctrl+F两个按键,调出搜索框

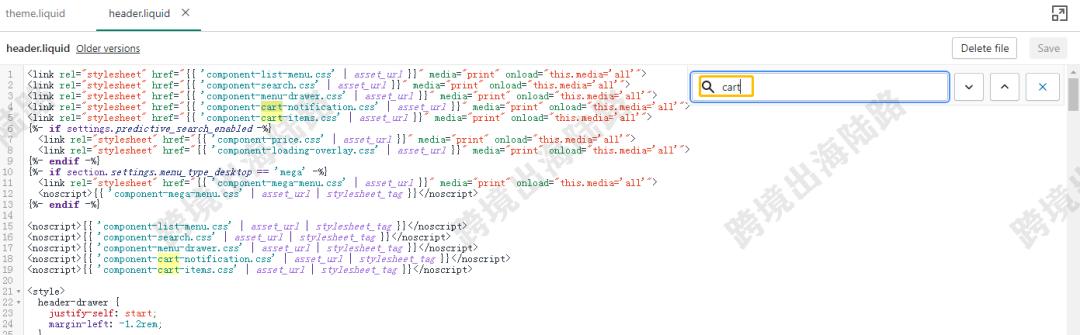
8.在搜索框输入cart

9.输入cart后如下图

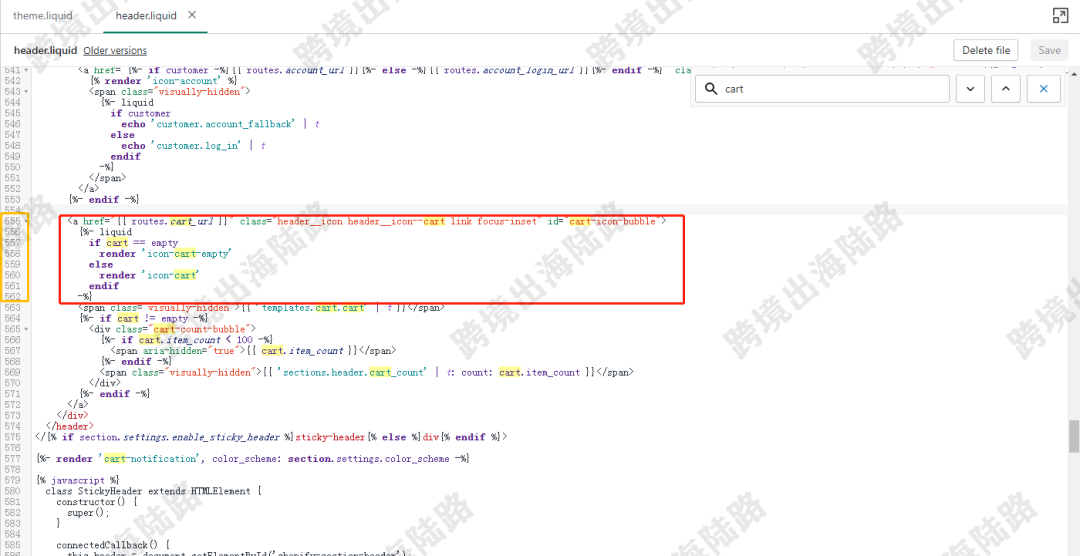
10.找到如下代码
"{{ routes.cart_url }}" class="header__icon header__icon--cart link focus-inset" id="cart-icon-bubble">
{%- liquid
if cart == empty
render 'icon-cart-empty'
else
render 'icon-cart'
endif
-%}
11.找到的代码如下图

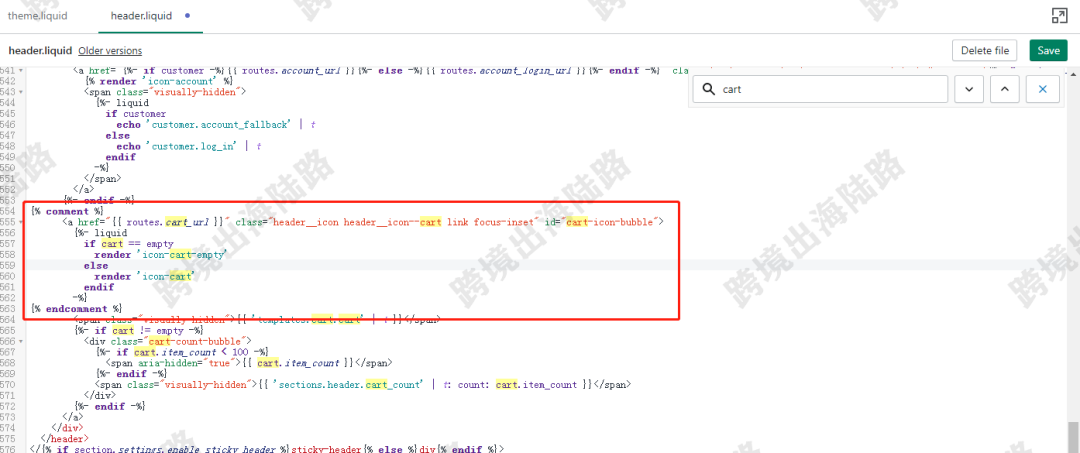
12.在上述代码的前部加入{% comment %},尾部加入{% endcomment %}
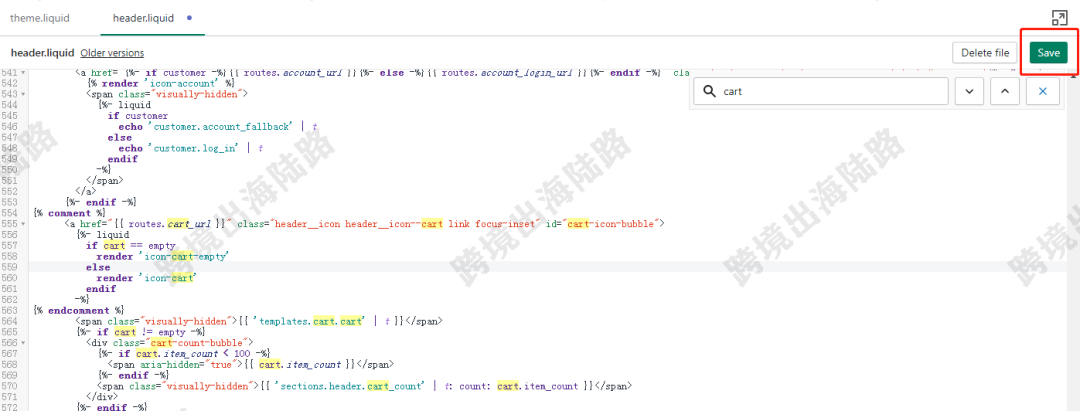
13.前部和尾部加入代码后,如下图代码
{% comment %}
"{{ routes.cart_url }}" class="header__icon header__icon--cart link focus-inset" id="cart-icon-bubble">
{%- liquid
if cart == empty
render 'icon-cart-empty'
else
render 'icon-cart'
endif
-%}
{% endcomment %}
14.在Shopify代码里如下图

15.点击Save进行保存

16.刷新网站

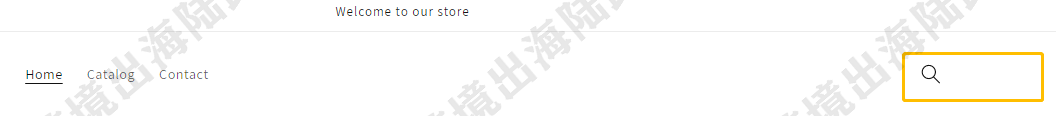
17.可以看到购物车图标已经被隐藏。

如果您有对Shopify改成B2B外贸型网站有任何疑问,欢迎咨询博主。
(图片来源:Shopify后台截图)
(文章来源公众号:跨境出海实操干货)
(来源:跨境出海陆路)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
