
哈喽,大家好我是Russell。今天给大家分享一下关于网站菜单的应用,一般来说我们的网站都会有一个页眉,页眉中的导航菜单是非常重要的。当客户浏览网站,在网站上面寻找他想要的产品大多数都会到导航栏中的菜单中点击寻找,所以一个结构清晰的菜单对于用户的页面体验是非常重要的。大多数的网站菜单都是像以下这种条状的形式:
 图片来源:google
图片来源:google
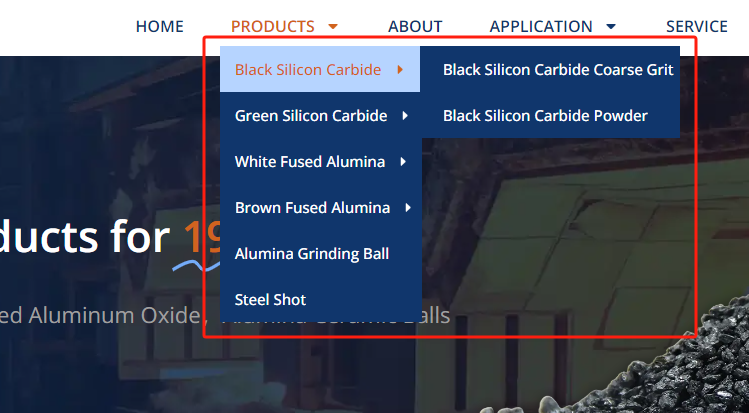
这种形式的是比较中规中矩的,大多数网站都在用的。当然还有另外一种菜单的表现形式,我们通常叫做“超级菜单”简称Mega Menu。网站的超级菜单(Mega Menu)是一种扩展的菜单,它提供了更丰富的用户界面和更好的导航体验。超级菜单通常在用户将鼠标悬停或点击网站的一个菜单项时展开,显示出比传统下拉菜单更多的内容和选项。如下:

图片来源:Wordpress
改善用户体验:超级菜单通过提供清晰的布局和分类,帮助用户更快地找到他们需要的信息或网站部分。
提供更多信息:与标准下拉菜单相比,超级菜单可以显示更多的选项和信息,例如图片、文字描述、链接等。
提高导航效率:用户可以在一个菜单中看到多个级别的网站结构,这样可以减少点击次数,快速跳转到目标页面。
适用于内容丰富的网站:对于内容丰富、分类多的网站,超级菜单可以帮助组织和展示大量的内容和链接。
增强视觉吸引力:设计得当的超级菜单不仅功能强大,还可以提高网站的整体视觉吸引力。
促进销售和促销活动:对于电商网站,超级菜单可以用来突出显示促销商品、特别优惠等,从而促进销售。
如何制作Mega Menu:
利用Wordpress中制作Mega Menu并不难,我们需要借助某些插件。这里给大家推荐两个可以制作Mega Menu的插件:Ultimate Addons for Elementor、ElementsKit Elementor当然还有很多插件可以实现,综合用下来觉得这两款是比较推荐的。接下来我会分别演示利用这两种插件来演示如何制作Mega Menu
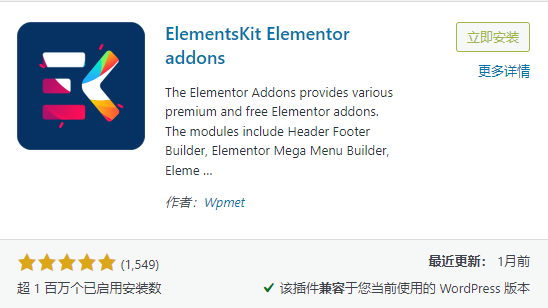
1.安装ElementsKit Elementor
在Wordpress后台找到插件,安装插件,直接搜索ElementsKit Elementor,点击安装并启用。
 图片来源:Wordpress
图片来源:Wordpress
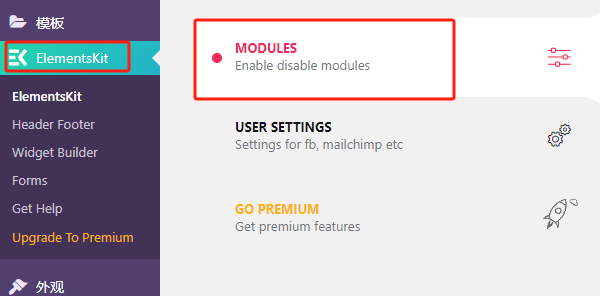
2.确认打开Mega Menu
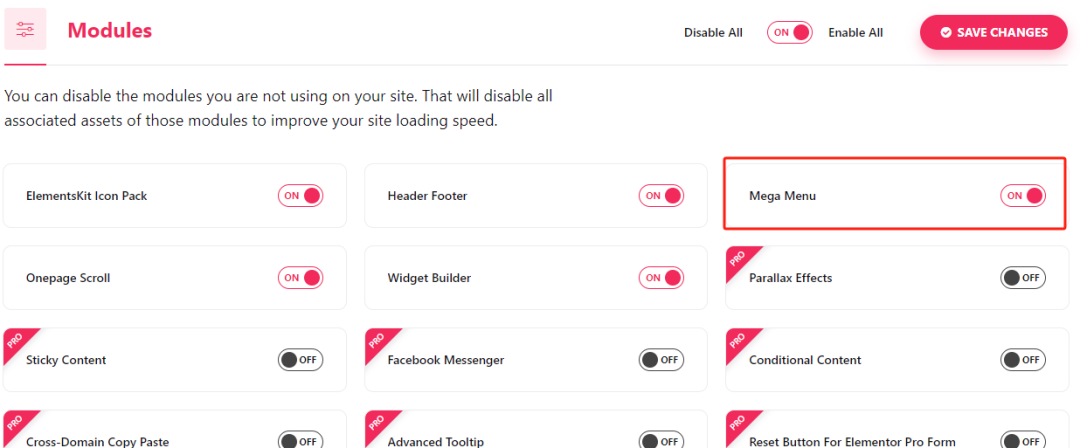
安装完成后点击ElementsKit Elementor,里面有个MODULES,点击找到Mega Menu开启,这里一定要开启后才可以使用。

图片来源:Wordpress

图片来源:Wordpress
3.制作Mega Menu
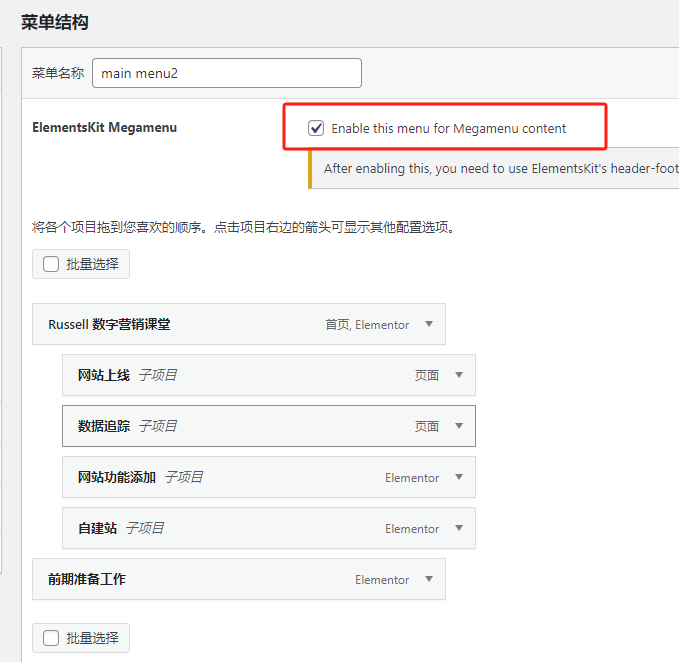
在Wordpress后台左侧边栏找到外观,点击菜单,在菜单结构里面找到Enable this menu for Megamenu content勾选。

图片来源:Wordpress
下面就是我们的菜单,需要编辑哪一个菜单直接将鼠标悬浮到对应的菜单上,点击小扳手的标志,就可以直接进行编辑了。

图片来源:Wordpress
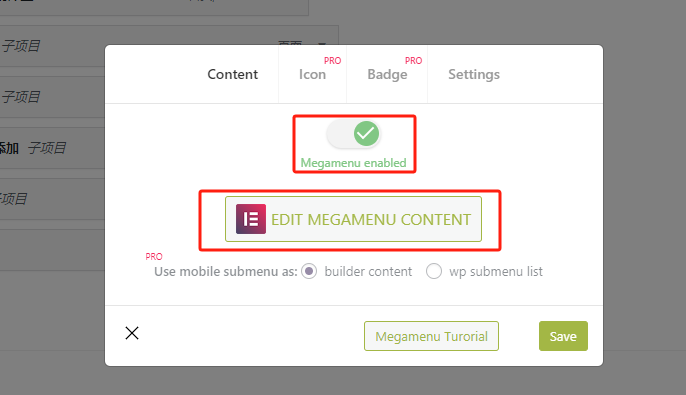
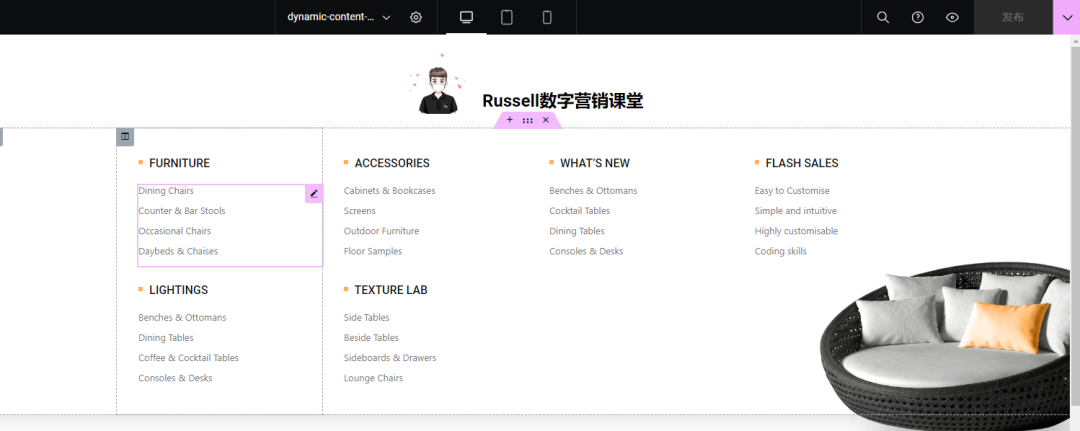
点击之后,打开Megamenu enabled,点击EDIT MEGAMENU CONTENT,这样就进入了elementor编辑的页面了,大家可以进行拖动滑块进行自定义,这里我就不再演示了,当然elementor kit里面也有很多Megamenu的模板,可以直接套用。

图片来源:Wordpress

图片来源:Wordpress
4.将页面的菜单替换成ElementorKit Nav Menu
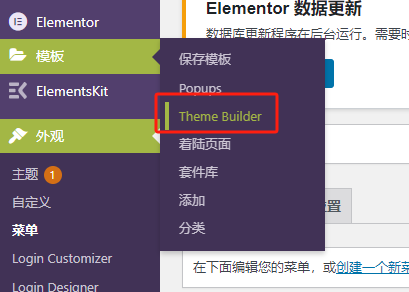
设计完Megamenu之后,我们需要进入页眉把默认的菜单进行替换。在模板中找到Theme Builder,找到header设置。

图片来源:Wordpress

图片来源:Wordpress
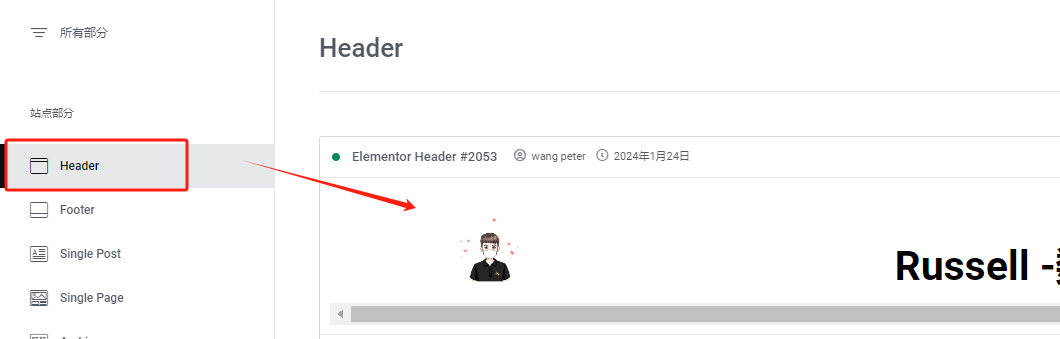
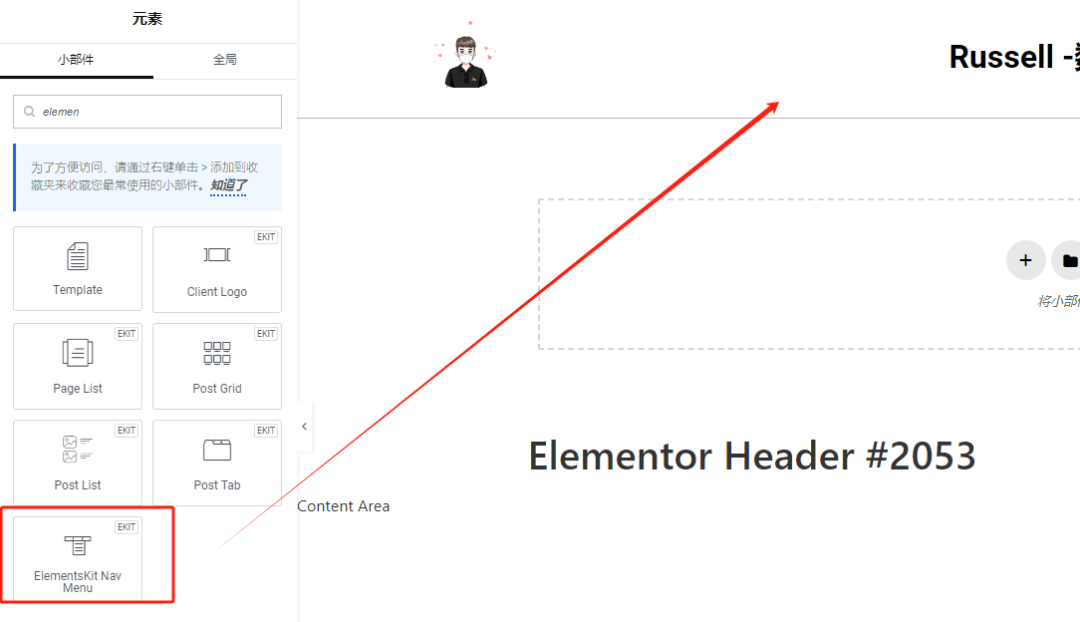
进入页眉设置之后,这里我们需要将之前的默认menu进行替换。在元素里面找到ElementorKit Nav Menu,直接拖拽到页眉上。

图片来源:Wordpress
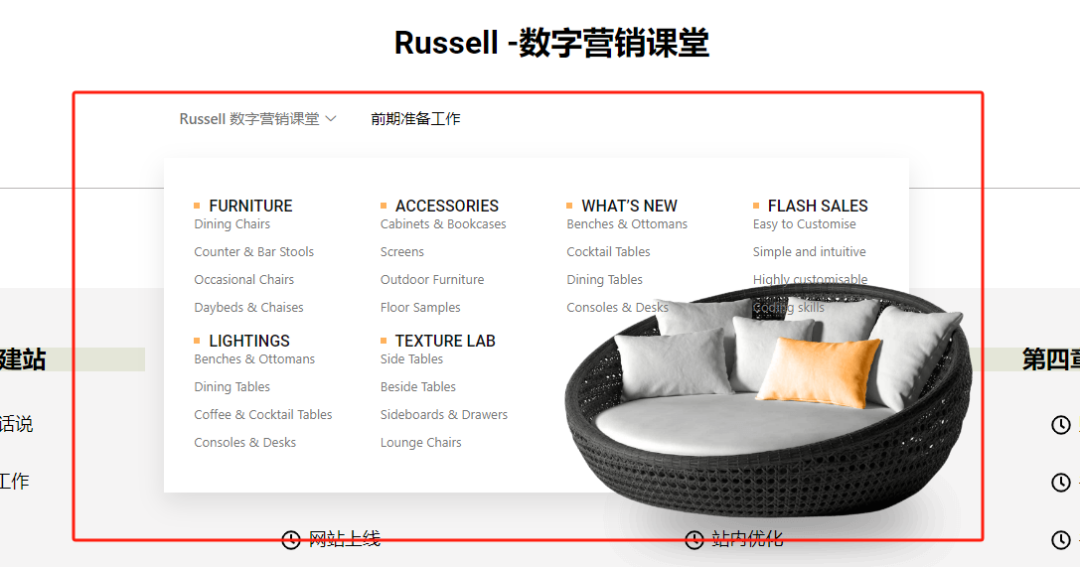
这样鼠标悬浮的对应菜单上面就可以显示刚才设置的Megamenu了。

图片来源:Wordpress
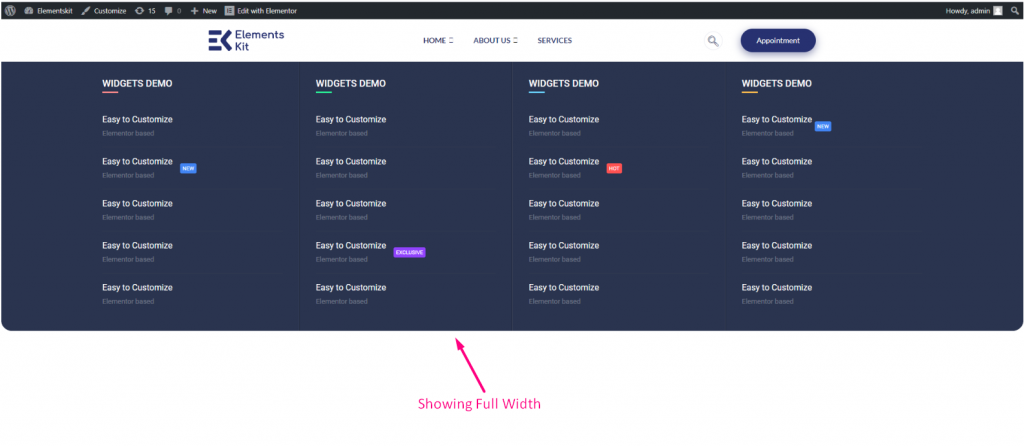
5.调整Megamenu宽度
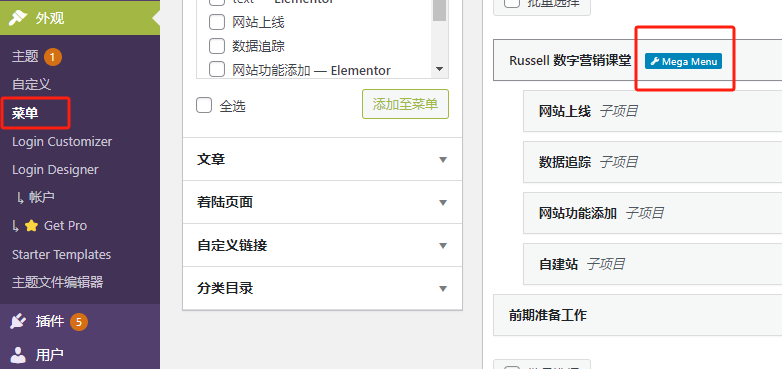
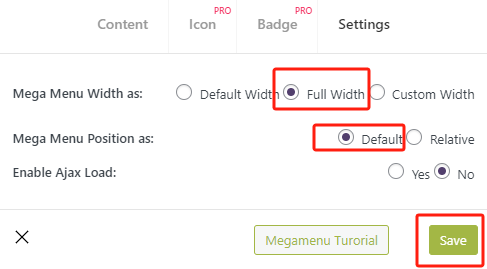
设置完Megamenu之后我们会发现会有点不舒服,是半屏的一个状态,没有覆盖全屏。接下来我们需要对它进行样式的调整。返回到WP后台,在外观中找到菜单,找到对应的菜单点击小扳手的标志。

图片来源:Wordpress

图片来源:Wordpress
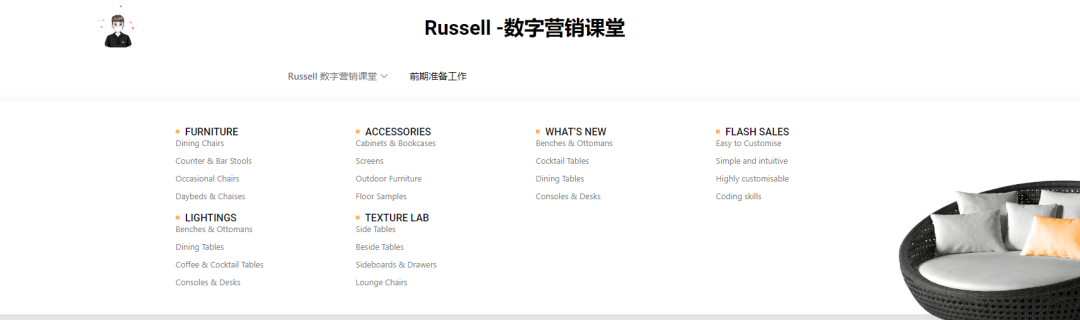
返回到首页看一下现在的样式,已经变成了全宽的形式.

图片来源:Wordpress
以上就是关于利用ElementorKit制作超级菜单的详细步骤,当然Wordpress中还有很多主题是内置此功能的,比如像AVADA。我们做Megamenu的目的还是为了客户在我们网站上面的浏览体验,如果你的网站产品品类比较多的话可以考虑这种方式,如果你的网站结构比较简单,产品也没有那么复杂,就不需要Megamenu这种形式,还是要根据自己网站的情况而定。
(来源:Russell)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
