
11月Shopify网页设计赏析来喽!
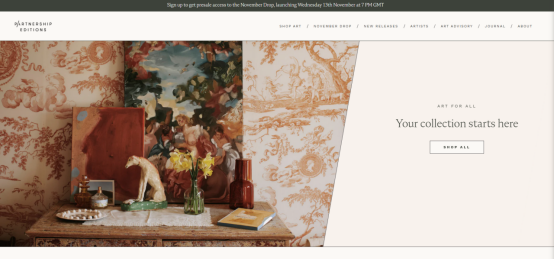
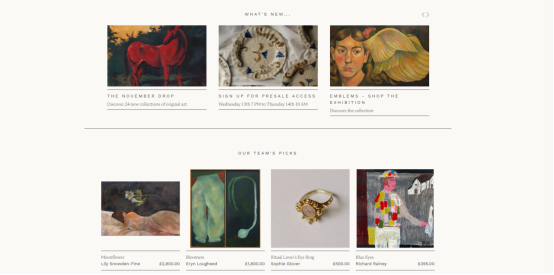
Partnership Editions
Partnership Editions网站的设计整体非常简约,以清晰、干净的线条作为布局基础。无论是标题、内容都用细线将各个模块划分开来,创造了一种视觉上清晰但不突兀的分隔感。

这种细线分隔的设计不仅没有打扰视觉焦点的呈现,还通过细微的变化在页面上建立了空间感,使得用户能够流畅地从一个部分过渡到另一个部分 。

这种简洁的线条设计增强了网站的现代感和艺术感,令页面内容显得更加精致且不会过度复杂,突出展示艺术品本身。
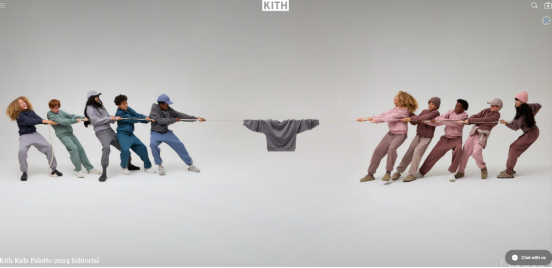
Kith
映入眼帘的随时众人拔河的banner,但是拔河的绳子就在首页形成了一条线,将首页分割成两个空间,从增大了视觉空间。

同时banner与banner之间,也是有明确是线条感,一是增加的层次感,二是告诉消费者“这是下一个板块了”。

Kith的线条主要是起到了视觉引导的作用,帮助用户按照特定的顺序浏览网页内容,避免混乱。
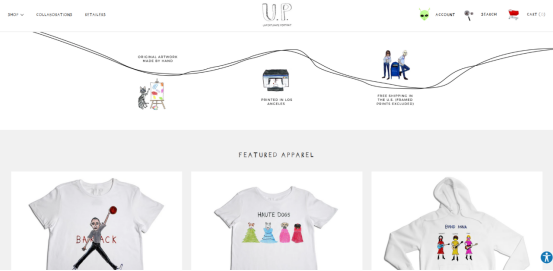
Unfortunate Portrait
Unfortunate Portrait可谓是对线条情有独钟,无论是产品的内容设计,还是logo设计,都采用简笔画的线条勾勒出来。

Unfortunate Portrait的设计中,线条有时较为细致,而有时则采用较为粗犷的线条,这种粗细对比的设计手法,带来了视觉上的层次感。

网站的插画风格本身充满了自由感,尤其是在角色画的设计上,线条通常没有明确的起止点,形成一种流动感。例如,人物轮廓的线条可能并不完全封闭,而是呈现出一种“草图”风格,增强了艺术气息和创意感。
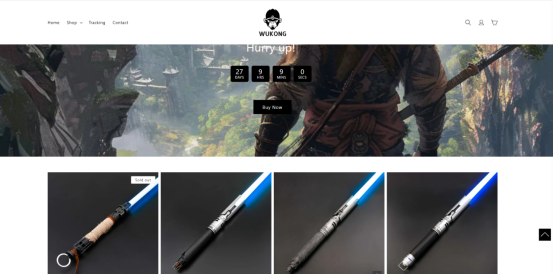
Tayest-Wukong
Tayest-Wukong以黑话悟空周边为主要产品,其banner图则将放大的黑话悟空放在中心,极具视觉冲击力。

独立站整体以黑白撞色为主色调,背景以白色为主,但每一个板块的产品展示则以深色为主,这种及其明显的颜色对比,让消费者能够将注意力集中到产品上。

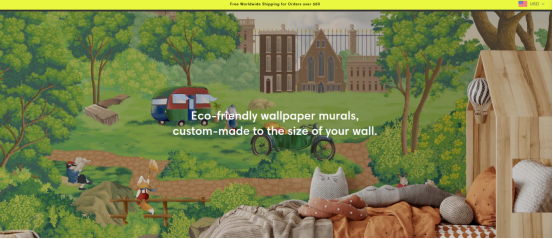
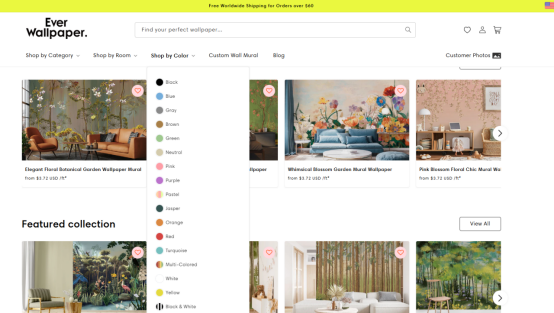
EverWallpaper
EverWallpaper 独立站的色彩很是鲜艳,一眼就能抓住消费者的眼球,给消费者留下充满活力的艺术感。

EverWallpaper的导航栏也是经过精心设计的,整体是一个水平布局,其中“Shop By Color”一栏将品牌所以的颜色都列举出来,一目了然,受众完全可以通过颜色去检索自己想要的产品,非常便捷。

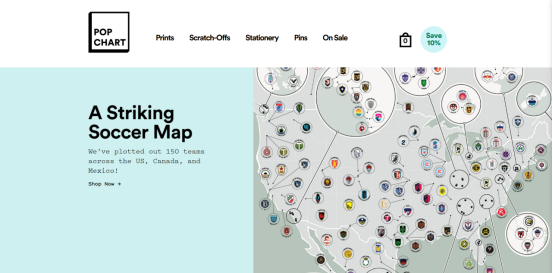
PopChart
PopChart的独立站在色彩运用上具有独特的设计感,并且以单独的色块来区分栏目,每一种颜色与板块内容有着较高的契合度。

同时模拟键盘按键的块状来增加网页的立体感,让网页变得灵动附有交互性。

无论是线条还是色彩,都是网站设计必不可少的元素,这些独立站案例都是将这些元素融入到自己的产品展示中,从而将这些元素的特色发挥的淋漓尽致!
记得点赞收藏哦!
(来源:品牌出海生意经)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。