

什么是自适应网站?其实自适应更专业的说法是响应式网站。通俗的说,就是一个网站可以兼容不同的终端,不用为每个分辨率设备做一个特定的版本的网站。近年来,各种大屏幕移动设备的普及,响应式网站也受到了更多人的青睐。甚至大多数的人认为,响应式网站是实现友好移动目标,更好、更快、更省的方案。
但事实又是否这样呢?对热衷响应式或自适应的人,不难想象,网站适应了移动设备的显示,界面也非常美观,你可能觉得一切都很好,网站也实现了友好移动的目标。然而不要开心得太早,据数据表明:这种响应式设计,会令你的用户和经济效益流失30-50%。
试想,显示在电脑1440x900分辨率屏幕上的内容,要在手机的320x240分辨率屏幕上显示,你会发现:可视区域变小,内容都挤一起,页面拉长,排版顺序错乱,使用困难度增加等等。所以自适应和响应式设计,都是选择性把内容隐藏,为适应小页面,减少上述的问题出现。但这样一来,页面的表现效果就没那么理想了,交互体验也达不到移动端的水平。
响应式网站的几个致命缺点:
1:响应式设计仅是改善移动体验并没达到优化
天猫,速卖通,亚马逊等大型商城,PC端和移动端网站都是分开的。他们的移动网站都是通过单独设计的,就是为避免响应式网站遇到的问题。
2:响应式设计:不利于谷歌关键词优化和排名
因为用户在不同终端的搜索习惯不同,所以谷歌对PC端和移动端网站的关键词处理策略也不相同。而单独设计的移动端网站,可以增加谷歌搜索引擎对网站的收录效果,使得PC端和移动端网站分别独立收录。
3:响应式网站无法区分移动端,浪费带宽,加载耗时长
响应式(自适应)设计的实现方式,是通过缩小或者隐藏PC端网站的内容,使之适应移动端的窄屏,但隐藏的内容依然会加载,使得网站打开时间延长,会导致用户的流失
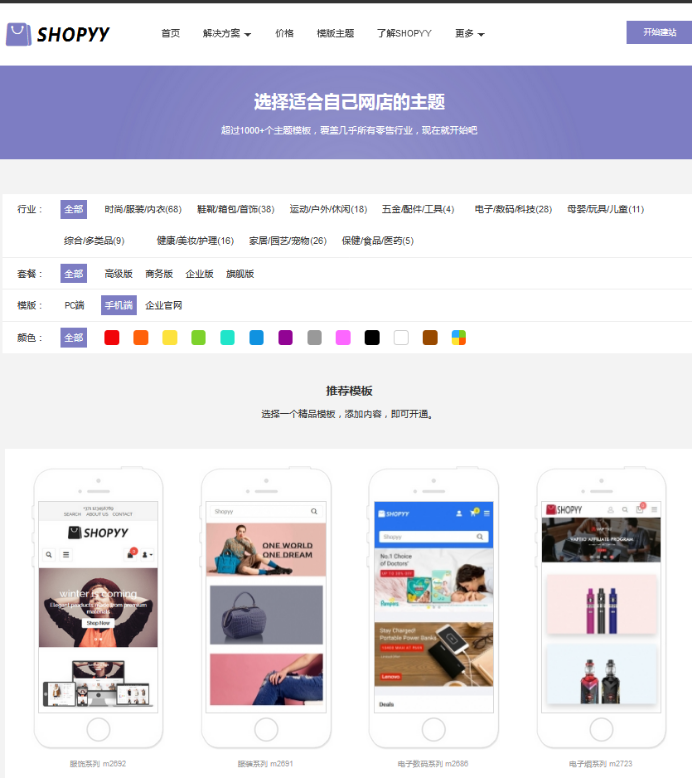
而Shopyy自建站平台,为解决这些用户可能遇到的问题,专门针对移动端网站,设计了几百套适应手机端屏幕尺寸的模板,为用户提供更专业、更优的移动端购物体验和个性化、多样化的设计风格。

另外对于响应式技术,Shopyy自建站平台也将其应用到免费赠送的B2B展示官网上,因为展示官网功能简单,并不会影响用户的体验。
所以,现在很多建站平台为了卖弄技术,而将网站设计成响应式,其实响应式的运用在很多情况下都是完全没必要的,大家无需追捧。在独立站运营的过程中,重点还是要放在推广引流、用户体验、网站性能、用户留存等关键因素上。
【SHOPYY全新SAAS模式,三秒自助建站】

订阅号:每日推送干货文章

公众号:注册和开通SHOPYY账号
选择SHOPYY,一键开启跨境电商独立站
抛开复杂建站,一键快速建立个人网上商店,数百种功能及应用满足日常需求,数千套网店模板几乎覆盖所有行业,对接营销,收款,物流,ERP等,简化技术工作,一站解决跨境电商所有需求!
点击链接免费试用:http://i.shopyy.com
免费注册开通:http://i.shopyy.com/h-user-register.html
以上内容属作者个人观点,不代表雨果网立场!