

如果你的Shopify网站流量数据中有很多被遗弃的订单,就是客户已经到达付款页面,但是没有完成付款,那么这个时候你就要认真其中的原因了,是不是因为没有免邮,并且邮费比较高?如果不是的话,你可以考虑优化下你的付款页面。Shopify的29美金79美金每月月租的账户修改付款页面的权限是有限的,仅限于字体的修改,背景颜色,背景图片的修改等等。不过好在ConversionPirate的Karlo Bradica通过另外一种方法实现了对Checkout页面的修改,并且收到了广泛的好评。(Karlo Bradica就是Shopify网站里面很流行的大转盘Wheelio的开发者)
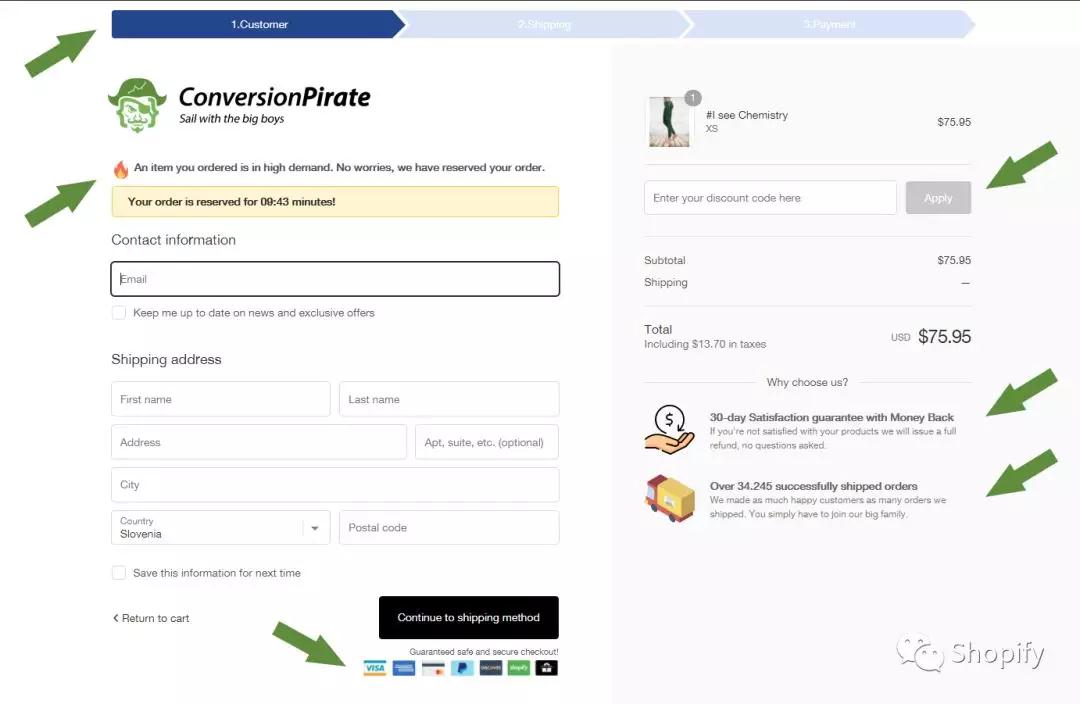
下图就是使用Karlo的方法修改掉Checkout页面之后的显示效果:

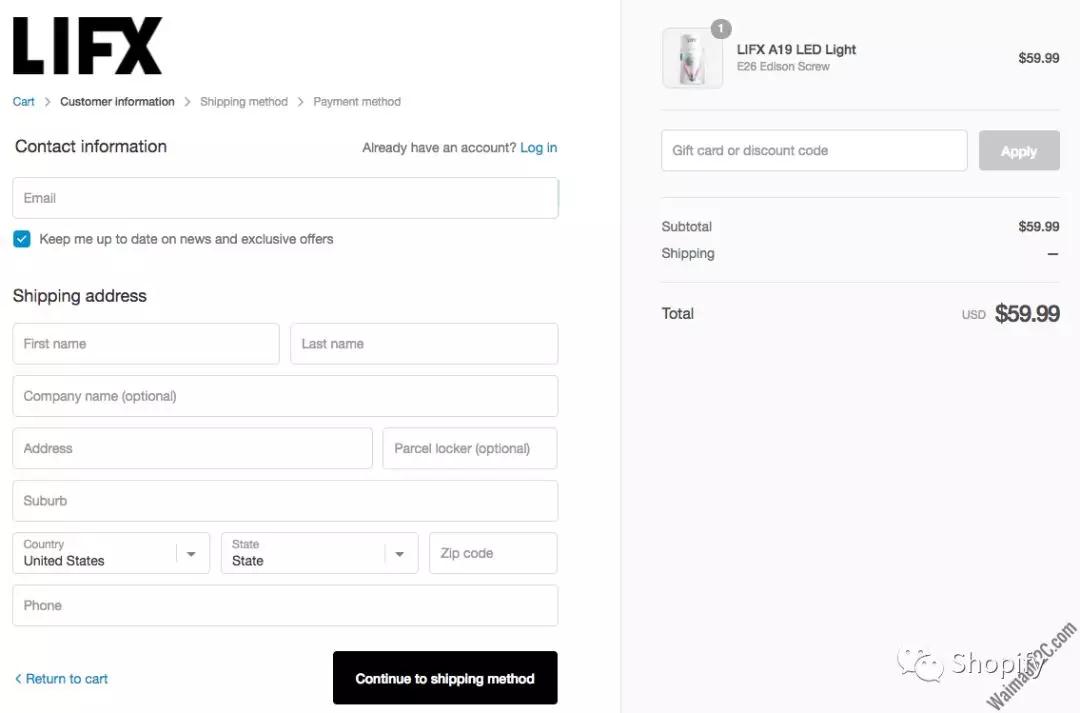
下图是未经过修改的大部分Shopify卖家的付款页面的样子:

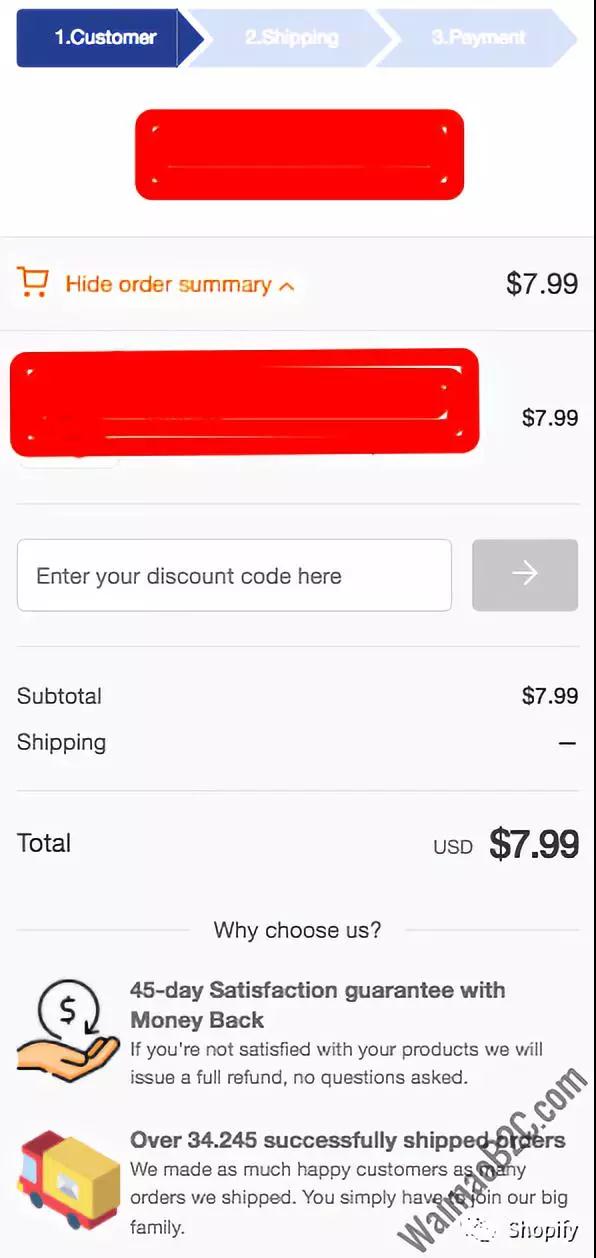
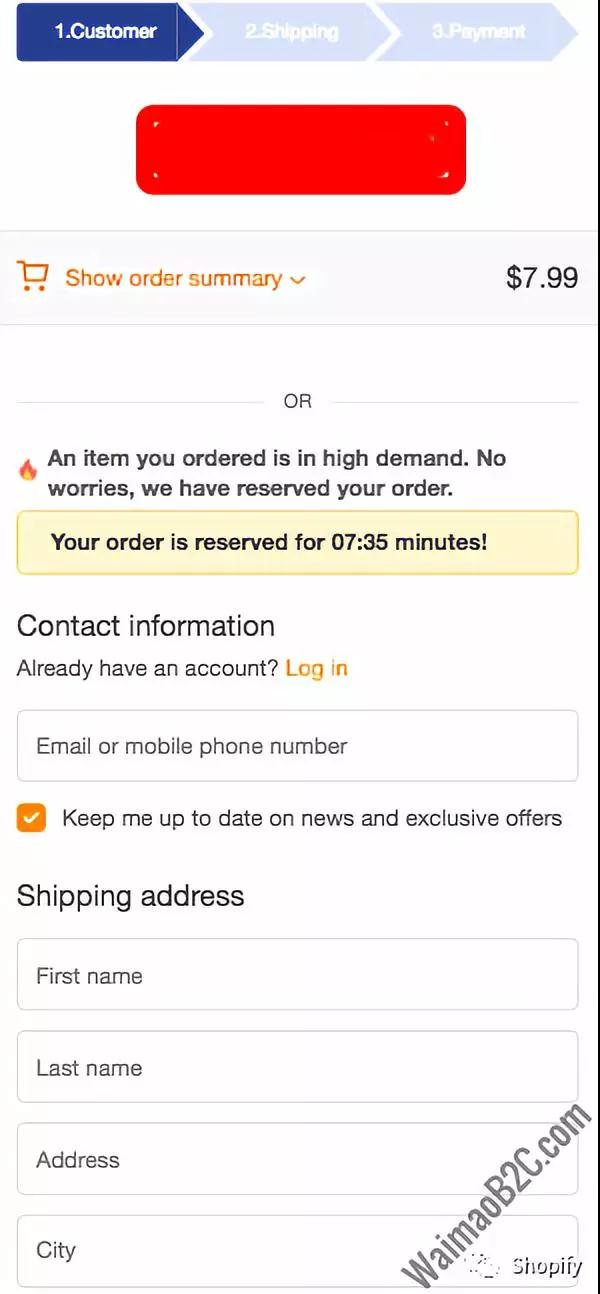
经过修改之后的Checkout页面,在手机上查看的时候显示效果如下图:

点击Show Order Summary之后的样子,会显示出Enter Discount Code的内容

不显示Enter Discount Code输入框时候的显示效果
Shopify付款页面修改前后的对比
修改之后的Checkout页面
将下单进度条移动到了页面的顶部,直观感受更好一些。客户能够更清晰的了解到自己操作到了哪一步。在结款页面新增加了倒计时功能,倒计时功能对订单的转化还是有积极的刺激影响的。在Continue to Shipping Method按钮下方添加了Trust Badge图标,增加客户的信任感修改优惠码输入框里面的默认文字,更加的口语化,清楚明了在价格下方添加了Why US信息,通过提供更多的服务介绍在客户心中建立更多的信任
如何修改Shopify Checkout Page呢?
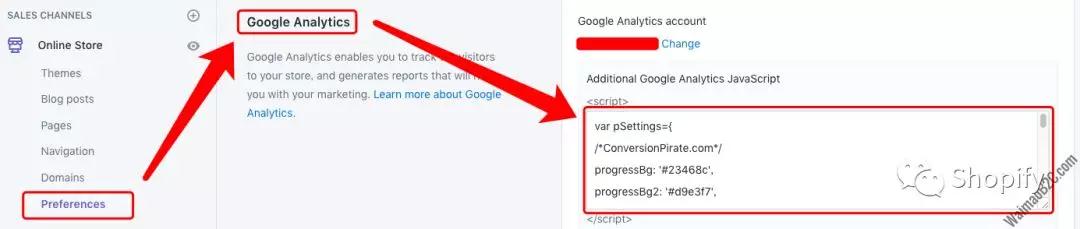
依次打开Shopify网站的后台 > Online Store > Preferences > Google Analytics 找到 Additional Google Analytics JavaScript 输入框

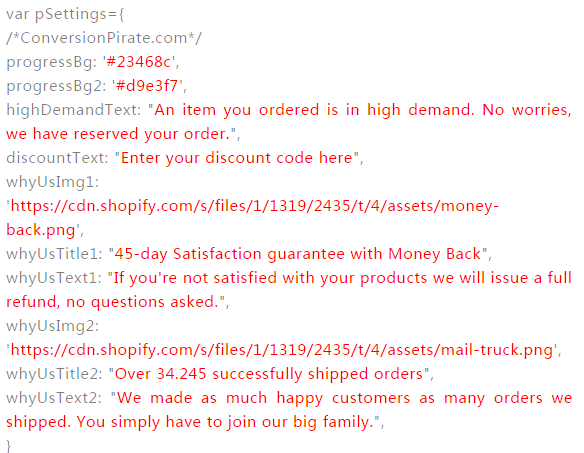
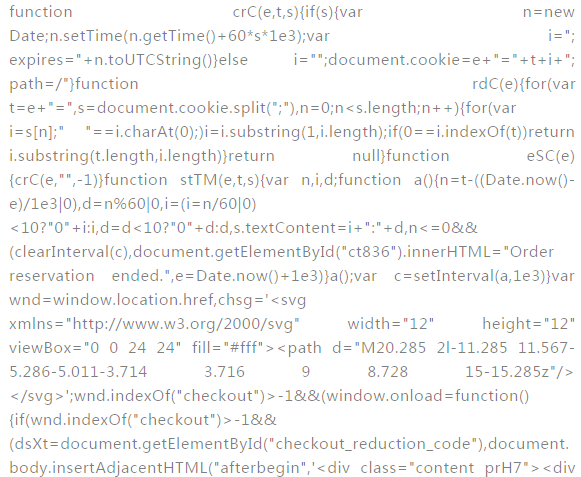
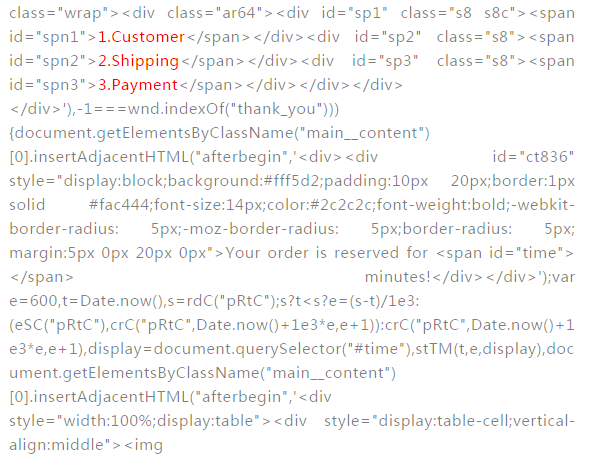
然后将以下代码复制粘贴到上面所说的Additional Google Analytics JavaScript输入框中 然后保存就可以了。



以上是部分代码
另外大家也可以对以上代码里面的标红的内容进行修改,以适应自己的实际需求,例如 progressBg: '#23468c', 表示的是顶端进度条的背景颜色是#23468c,你可以参考RGB颜色表进行颜色的调整,适合你网站的整体颜色风格。其中的文字内容和图片对上面的红色字体部分的内容进行相应的调整就可以了。
如果你的Shopify订单转化率现在不是特别的理想,不妨试试上面的方法,建议用A/B Test的方法去做测试,简单来书,就是说7月份用Shopify原生的Checkout页面,8月份用Karlo的方法改成“优化”后的Checkout页面,两个月过后,9月份对比7月份和8月份所有到达付款页面的流量转化率哪个更高一些,那就说明哪个的checkout页面更适合你。(来源:WaimaoB2C)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。




