

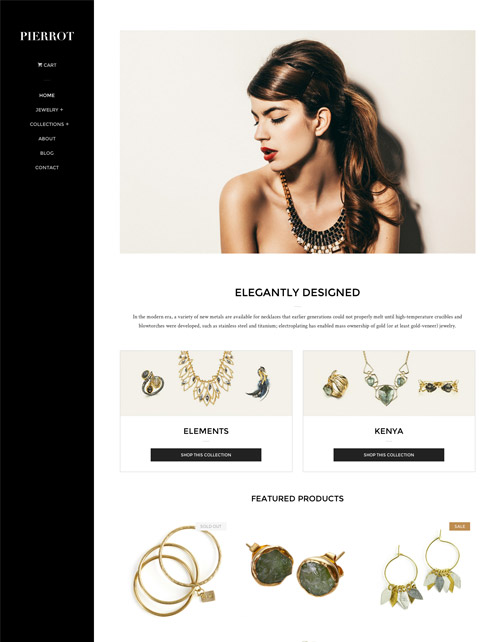
经过精心设计的极简主义模版,让您的内容易于访问。Shopify Pop 是中小型库存商店的理想选择,Pop 采用大型侧边栏网站地图设计,可让您的内容易于访问。

模版编辑器
使用模版编辑器以自定义模版。模版编辑器工具栏分为分区和模版设置。

您可以使用分区修改商店上不同页面的内容和布局。您可以使用模版设置对商店的字体和颜色进行自定义,并且对社交媒体链接和结账设置进行更改。
分区是可以在您的在线商店上确定不同页面布局的可自定义内容块。
主页分区包括多种功能(例如幻灯片或新闻资讯注册),您可以添加、重新排列或删除这些功能。主页上最多可以有 25 个分区。
每种类型的页面都有自己的分区。例如,产品页面的分区决定了在线商店上每个产品页面的布局。
页面上的各分区始终位于在线商店的特定位置。您可以对它们进行自定义,但不能重新排列或删除它们。
每个模版包括固定的分区(例如页眉和页脚),在线商店的每个页面上都会显示这些分区。
Pop 包括以下静态分区:
logo 和菜单
公告栏
页脚
产品页面
产品系列页面
产品系列列表页面
文章
动态分区
您可以添加、重新排列和删除动态分区来自定义主页的布局。每个模版都有唯一一组可供选择的动态分区。
Pop 包括以下动态分区:
博客文章
产品系列列表
特色产品系列
带文本的图片
幻灯片
特色产品
新闻通讯
地图
格式文本
视频
自定义 HTML
产品页面
在产品页面分区中,您可以添加或删除以下元素:
产品品牌或供应商
图片缩放
相关产品
数量选择器
动态结账按钮
社交分享图标
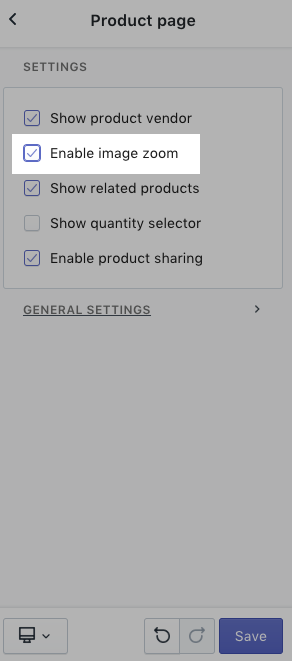
要编辑产品页面的设置,请执行以下操作:
从顶栏下拉菜单中选择产品页面。
单击分区。
单击产品页面。
选中 Show product vendor(显示产品供应商),以显示产品品牌或供应商。要显示品牌或供应商,您需要向产品添加供应商。
若要让客户通过将鼠标悬停在产品图片上方来放大图片,请选中 Enable image zoom(启用图片缩放)。
若要在页面底部显示所选的相关产品,请选中显示相关产品。产品所属的产品系列决定了显示的相关产品。要显示相关产品,您需要为产品创建产品系列,或将其添加到现有产品系列中。如果产品不是产品系列中的一部分,则不会显示相关产品。
要显示数量选择器,请选中显示数量选择器。
若要显示动态结账按钮,请选中 Show dynamic checkout button(显示动态结账按钮)。
若要显示社交共享图标,请选中 Enable product sharing(启用产品共享)。
单击保存。
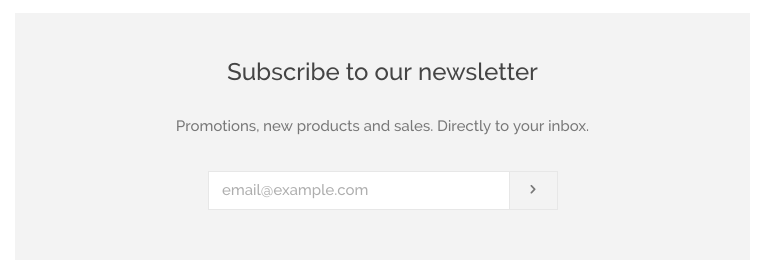
新闻通讯
您可以在主页上添加新闻通讯注册。这使您可以为电子邮件营销活动收集客户电子邮件地址。您可在 Shopify 博客上了解有关电子邮件营销的详细信息。

向主页添加新闻通讯注册:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Pop,然后单击自定义。
单击分区。
单击添加分区 > 新闻通讯。
在标题字段中输入新闻通讯注册的标题。默认标题是“订阅我们的新闻通讯”。
在子文本字段中输入新闻通讯注册的子标题。默认文本为“促销、新产品和销售。直接发送到您的收件箱”。
通过单击背景色样本并选择颜色,为新闻通讯注册分区设置背景颜色。
单击保存。
视频
您可以将托管在 YouTube 或 Vimeo 上的视频添加到您的主页。视频可以吸引客户并让他们对您的业务产生兴趣。
要将视频添加到您的主页,请执行以下步骤:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Pop,然后单击自定义。
单击分区。
单击添加分区 > 视频。
在标题字段中输入视频的标题。
在 Video link(视频链接)字段中输入视频的共享链接。
YouTube 共享链接如下所示:https://youtu.be/OTJXAUZY9t0。您可以在此 YouTube 帮助文章中了解如何复制 YouTube 视频的共享链接。
Vimeo 共享链接如下所示:https://vimeo.com/281332510。您可以在此 Vimeo 帮助中心文章中了解如何复制 Vimeo 视频的共享链接。
单击保存。
自定义 HTML
在自定义 HTML 部分中,可使用 HTML 代码创建主页的自定义内容。例如,可使用 HTML 设置文本块的格式、创建表或嵌入来自第三方网站的内容。
若要将自定义 HTML 添加到主页,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Pop,然后单击自定义。
单击分区。
单击添加分区。
在 Advanced layout(高级布局)区域中,单击 Custom HTML(自定义 HTML)> 添加。
单击 Custom HTML(自定义 HTML),然后输入想要添加到主页的 HTML 代码。
单击保存。
模版设置:您可以使用模版设置来自定在线商店的颜色和字体。您还可以设置指向社交媒体帐号的链接、编辑购物车设置以及添加网站图标。
Pop 包括以下模版设置:
颜色
字体
网站图标
购物车页面
社交媒体
结账
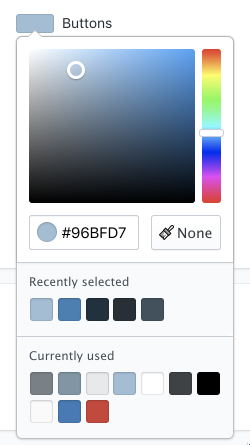
颜色
您可以为在线商店的不同部分选择颜色。
自定义颜色设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击颜色。
对于每种类型的内容,单击颜色 swatch 以使用颜色选择器:

- 最近所选区域显示您最近为您的模版选择过的颜色。 - 当前使用区域显示您当前正在模版的其他部分中使用的颜色。
若要将颜色设置为透明,请单击无。
单击保存。
字体
您可设置在线商店上的文本的字体样式和大小。
自定义字体设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击 Typography(字体)。
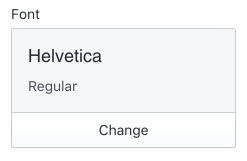
对于每种类型的文本,单击更改以使用字体选择器:

通过使用搜索字段或通过单击加载更多来浏览字体。
若要查看所有可用的字体,请参阅 Shopify 的字体库。
单击要使用的字体名称。
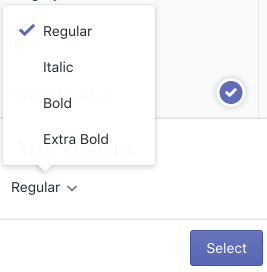
若要将字体更改为其他样式,例如粗体或斜体,请单击 Regular(常规)。下一步,单击您要使用的样式,然后单击选择。

单击保存。
社交媒体
您可以为产品和博客文章添加社交共享按钮,以及指向您的社交媒体帐户的链接。
自定义社交媒体设置:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Pop,然后单击自定义。
单击模版设置。
单击社交媒体。
若要上传社交共享图片,请在社交共享图片区域中,单击选择图片或浏览免费图片。
若要将链接添加到社交媒体帐户,请在社交帐户区域中,在提供的字段中输入帐户链接。请输入完整链接,例如 https://instagram.com/shopify 或 https://twitter.com/shopify。
指向您社交媒体帐户的链接显示在您的在线商店的页脚中。
要在产品和博客文章中添加社交共享按钮,请选中 Sharing options(社交共享选项)区域中的任意或所有复选框。
您可以添加以下共享按钮:
- 在 Facebook 上共享 - 在 Twitter 上发推文 - Pinterest 上的图钉(不可用于博客文章共享)
单击保存。
备注: 要在产品页面和博客文章上显示社交共享按钮,您还需要在这些页面的分区中启用这些按钮。
将子菜单添加到侧边栏
若要将下拉菜单添加到您的主菜单,需要在网站地图页面上创建菜单。本文将引导您完成此过程。
最佳商店 logo 大小
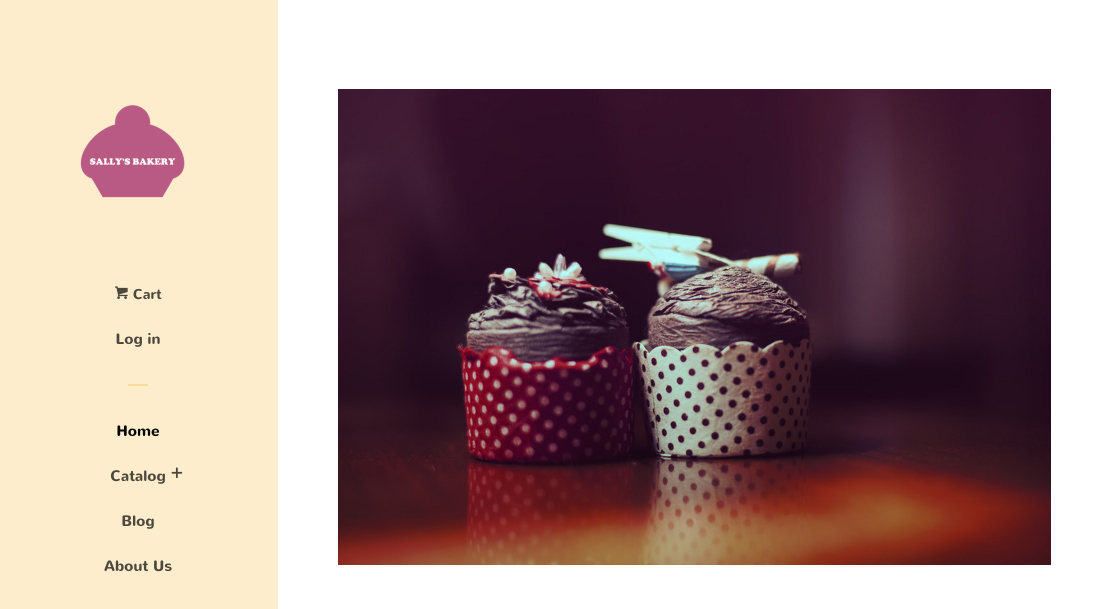
比例紧凑的 logo 最适合 Pop 模版,因为它在侧边栏中显示您的 logo。宽度大且高度相对较小的横幅式 logo 不太适合该模版。
logo 的最大宽度为 450 像素,最大高度为 200 像素。系统将调整您上传的 logo 文件大小以符合这些限制。
理想的格式是 PNG。
让 logo 以更大的尺寸显示在移动设备上
首先,为了增大 logo 在任何布局中的大小,在将 logo 图形文件上传到 Shopify 之前,必须先修剪 logo 图形周围的所有负空间或透明像素。
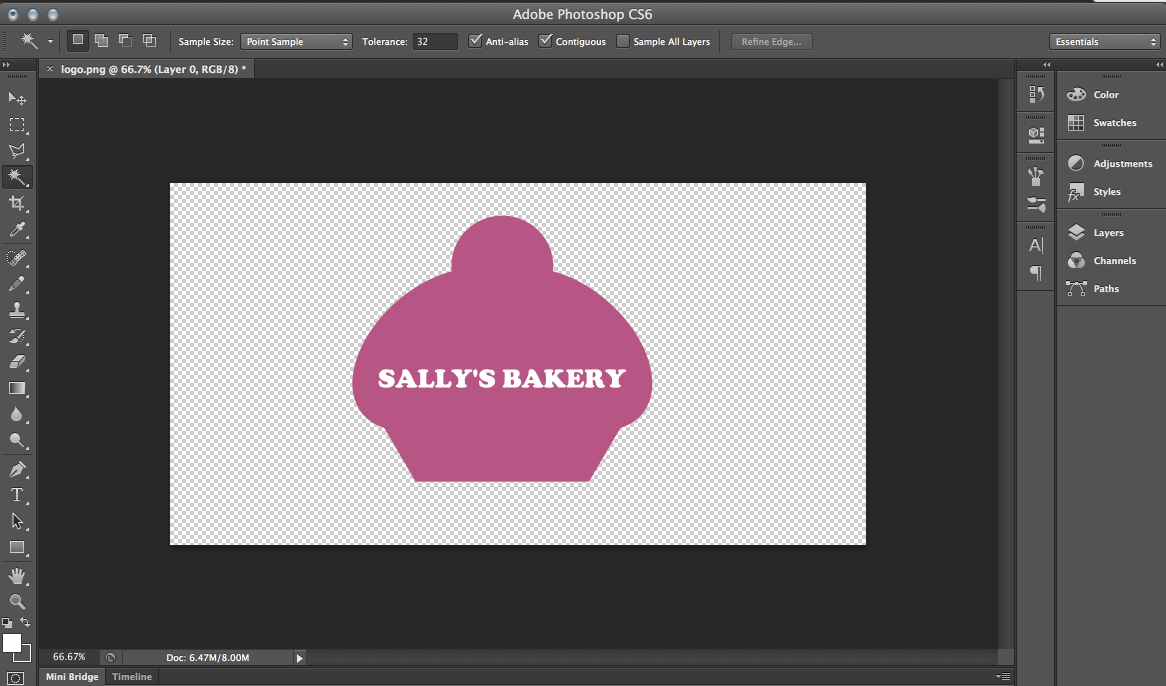
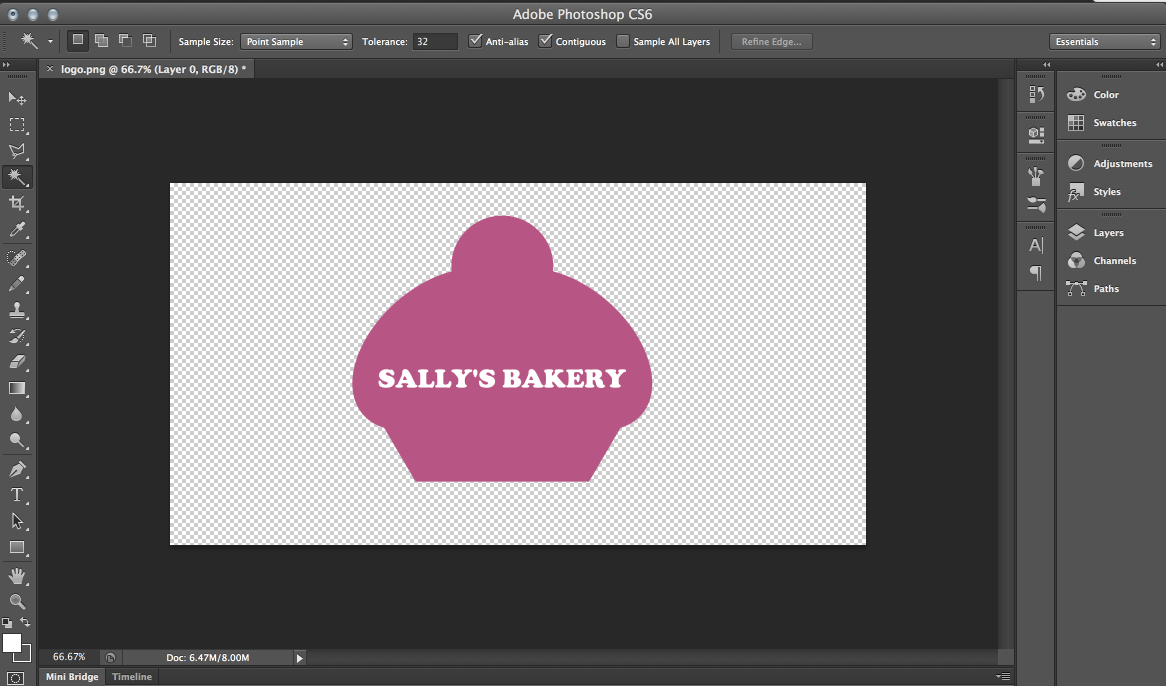
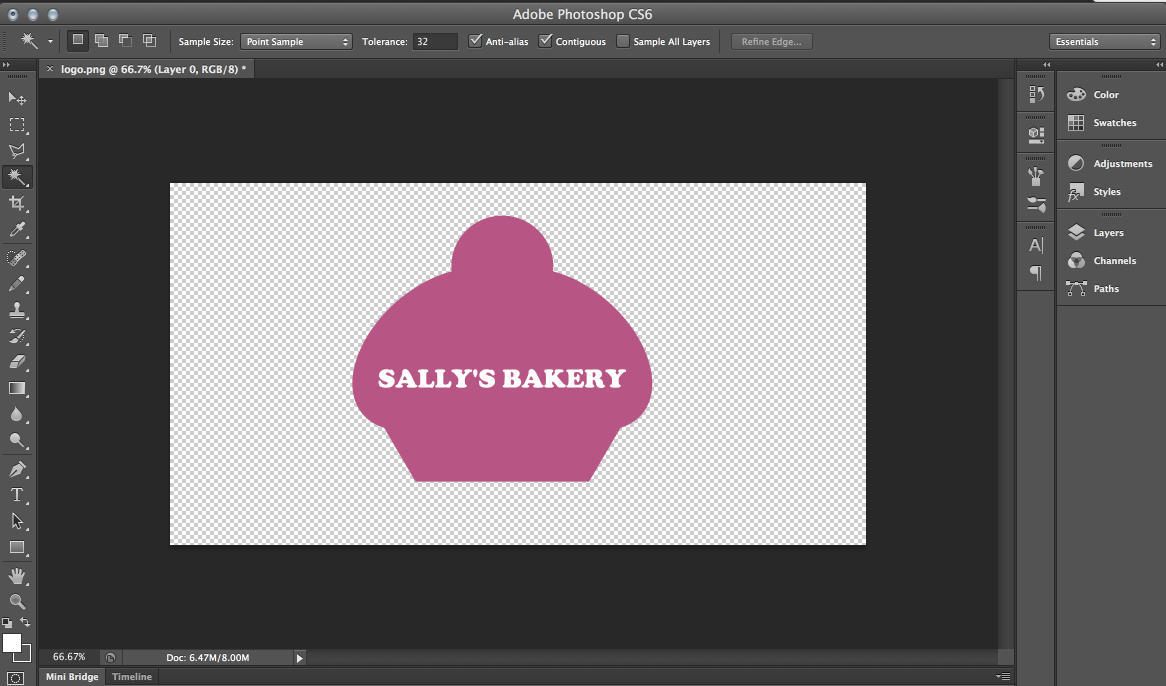
这个 logo 周围有很多负空间:

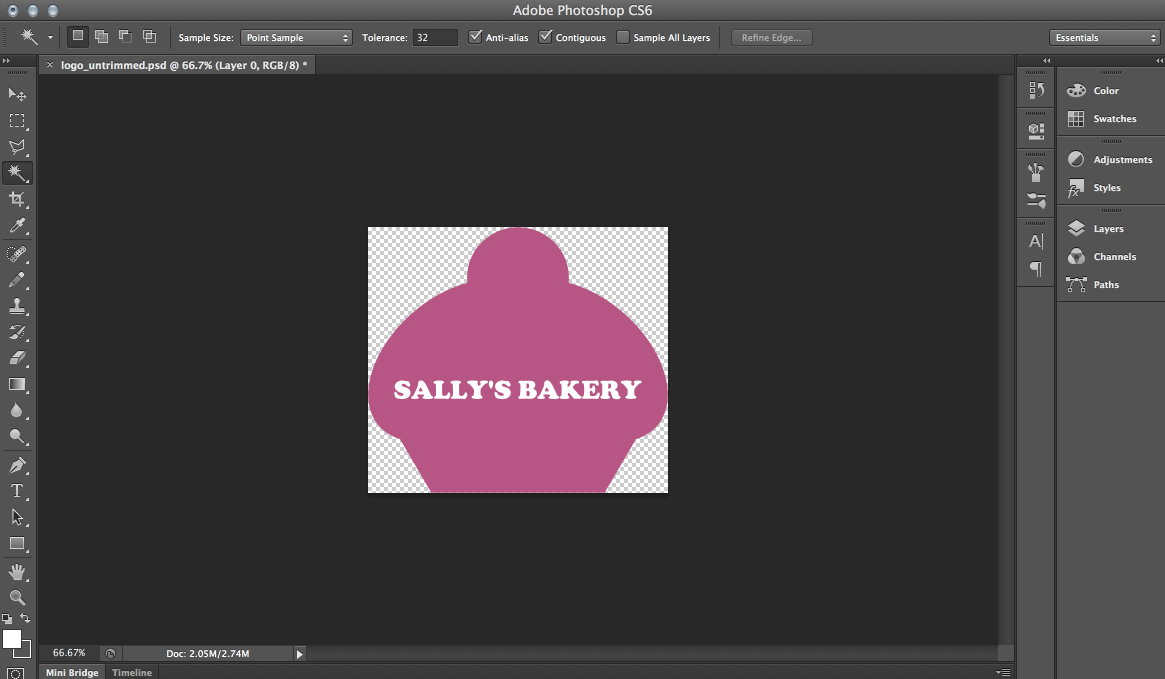
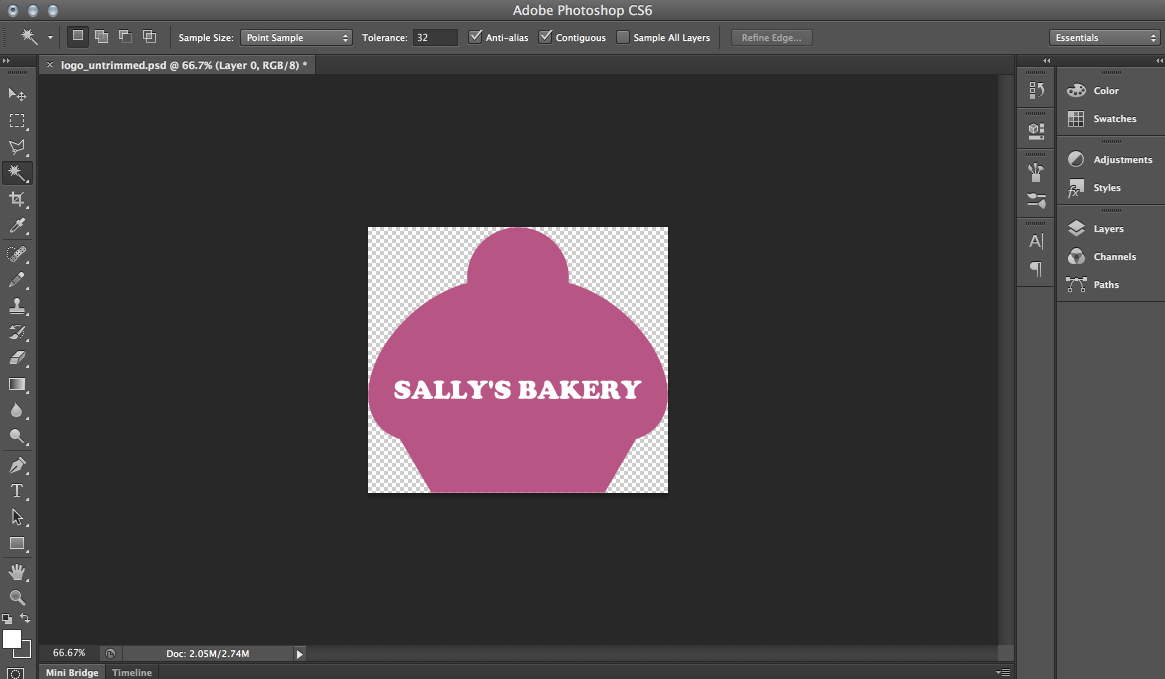
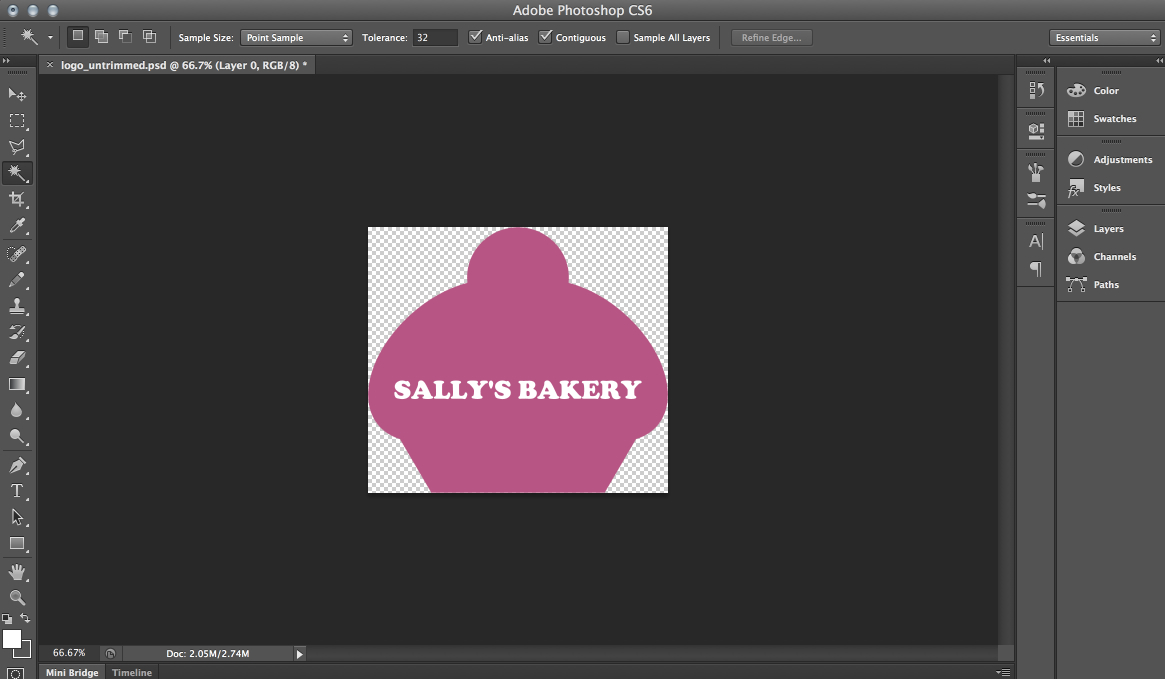
下面是修剪后的同一 logo — 所有负空间已被裁剪:

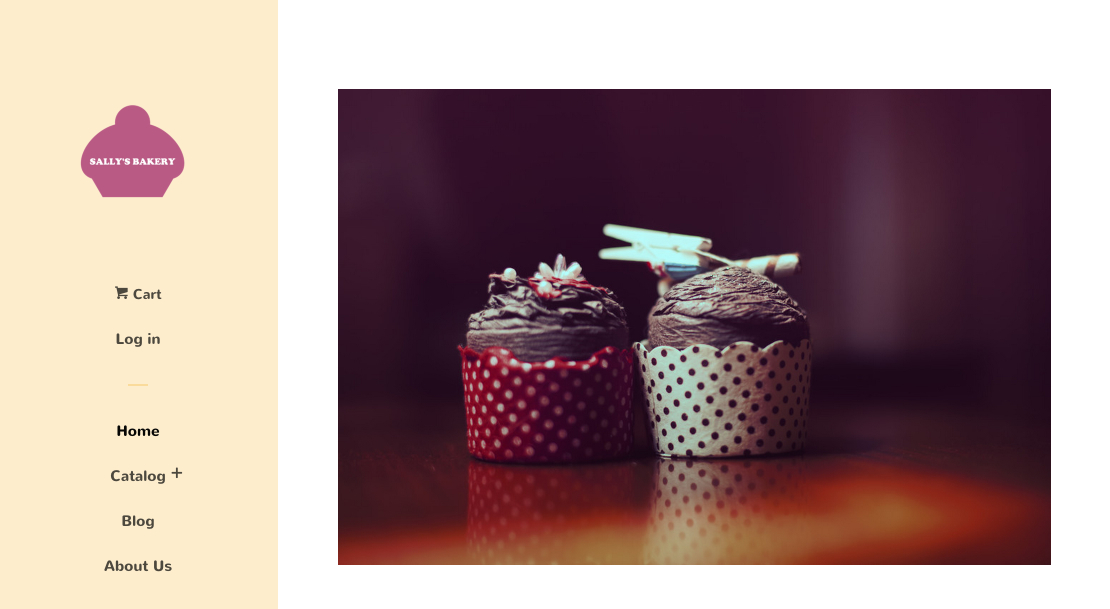
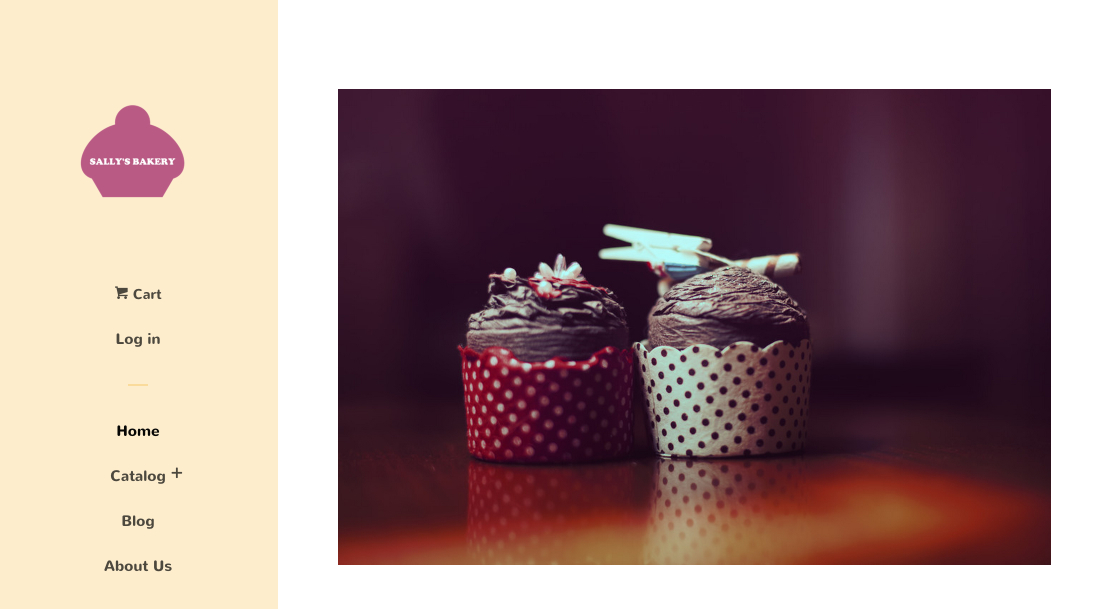
在 Pop 模版中使用时,未修剪的 logo 如下所示:

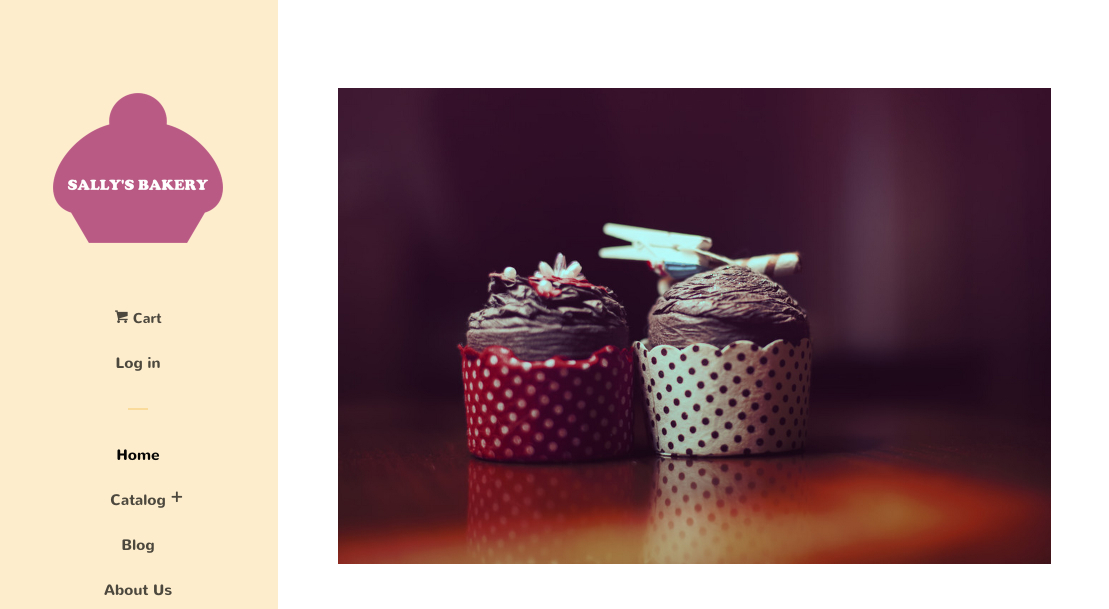
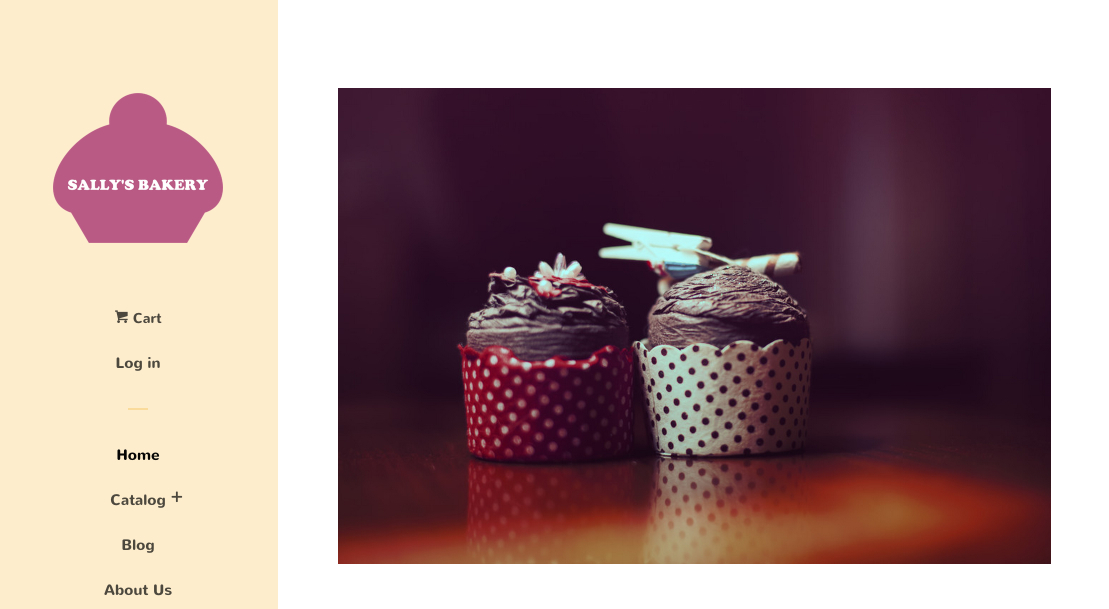
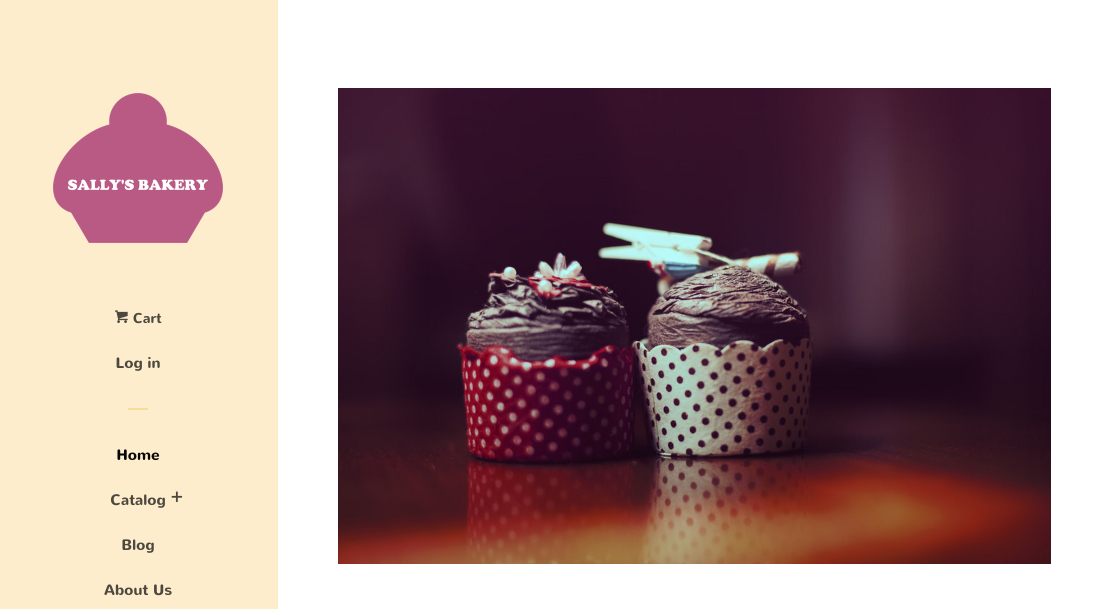
在 Pop 模版中使用时,修剪后的 logo 如下所示:

提示:
您始终可以通过编辑模版样式表来在 logo 周围添加填充,Shopify 模版客服团队能为您提供相关帮助。但消除来自 logo 文件本身的填充无法在模版中实现。
当您知道由于 logo 包含的负空间而未使 logo 变小之后,您可以调整移动标题的高度,以向 logo 提供扩展空间。由此,您的 logo 会变得更大。
转到模版编辑器,在 Header & Navigation(标头和网站地图)部分中,增加“调整尺寸 > 移动菜单高度”值。
在侧边栏中放大 logo
首先,为了增大 logo 在任何布局中的大小,在将 logo 图形文件上传到 Shopify 之前,必须先修剪 logo 图形周围的所有负空间或透明像素。
这个 logo 周围有很多负空间:

下面是修剪后的同一 logo — 所有负空间已被裁剪:

上传到 Pop 模版时,带有负空间的 logo 如下所示:

在 Pop 模版中使用时,修剪后的 logo 如下所示:

提示:
您始终可以通过编辑模版样式表来在 logo 周围添加填充,Shopify 模版客服团队能为您提供相关帮助。但消除来自 logo 文件本身的填充无法在模版中实现。
当您知道 logo 由于其所含的负空间而未变小之后,您可以调整侧边栏的宽度,为 logo 提供扩展空间。由此,您的 logo 会变得更大。
转到模版编辑器,在 Header & Navigation(标头和网站地图)部分中,增加“调整尺寸 > 桌面菜单宽度”值。
减少侧边栏 logo 周围的空白
在删除由 Pop 模版添加在 logo 上方和下方的任何填充之前,修剪可能来自图片本身的所有填充非常重要。将 logo 文件上传到 Shopify 之前,您需要先修剪 logo 图形周围的负空间或透明像素。
这个 logo 周围有很多负空间:

此处为修剪后的同一 logo — 负空间已被裁剪:

在 Pop 模版中使用时,未修剪的 logo 如下所示:

在 Pop 模版中使用时,修剪后的 logo 如下所示:

提示:
您始终可以通过编辑模版样式表来在 logo 周围添加填充,Shopify 模版客服团队能为您提供相关帮助。但消除来自 logo 文件本身的填充无法在模版中实现。
您已将修剪的 logo上传到模版资源后,您可以通过转到模版编辑器来调整侧边栏的宽度。在 Header & Navigation(标题和网站地图)部分,根据您的喜好编辑“调整尺寸 > 桌面菜单宽度”值。
作为最后一种不受支持的方法,如果您想减少 logo 上方和下方的填充,请按照下列步骤操作:
在 Shopify 后台中,转到在线商店 > 模版。
找到要编辑的模版,然后单击操作 > 编辑代码。
在“资产”下,单击 timber.scss.liquid 以在在线代码编辑器中打开模版样式表,或者转到此 URL。
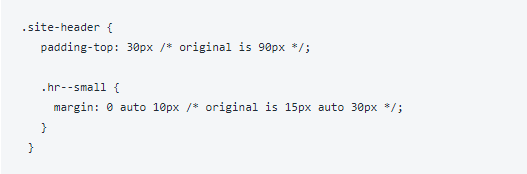
在文件底部,添加以下内容:
``` sass {% comment %} 以下媒体查询功能会产生以下内容:@仅在宽度 > 1025 像素时显示媒体屏幕和(最小宽度:1025 像素){ ... } 侧边栏。{% endcomment %}
@include at-query ($min, $large) { .header-logo { margin-bottom: 30px /* original is 60px */; }

} ```
保存文件。
编辑产品页面的设置
在产品页面分区中,您可以添加或删除以下元素:
产品品牌或供应商
图片缩放
相关产品
数量选择器
动态结账按钮
社交分享图标
要编辑产品页面的设置,请执行以下操作:
从顶栏下拉菜单中选择产品页面。
单击分区。
单击产品页面。
选中 Show product vendor(显示产品供应商),以显示产品品牌或供应商。要显示品牌或供应商,您需要向产品添加供应商。
若要让客户通过将鼠标悬停在产品图片上方来放大图片,请选中 Enable image zoom(启用图片缩放)。
若要在页面底部显示所选的相关产品,请选中显示相关产品。产品所属的产品系列决定了显示的相关产品。要显示相关产品,您需要为产品创建产品系列,或将其添加到现有产品系列中。如果产品不是产品系列中的一部分,则不会显示相关产品。
要显示数量选择器,请选中显示数量选择器。
若要显示动态结账按钮,请选中 Show dynamic checkout button(显示动态结账按钮)。
若要显示社交共享图标,请选中 Enable product sharing(启用产品共享)。
单击保存。
Pop 的最佳产品图片类型
更高分辨率的照片在 Pop 模版中看起来会更加精致和专业,因此您应选择分辨率至少为 1024 x 1024 像素的图片。图片在有必要时会自动缩小,因此品质越高越好。
如果要使用 Image Zoom(图片缩放)功能(可以在模版编辑器的产品页面分区中启用此功能),则使用较高分辨率的照片尤为重要。

产品的配图最好都使用相同的宽高比,以便在产品系列页面上呈现最佳效果。(来源:Shopify)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。
相关推荐:Shopify Narrative模板详细设置教程




