

自定义Shopify模版时,最好选择有助于保持在线商店可访问性的设计和内容。设计易于访问的网站,以便每个人都可以使用该网站,包括残疾人。您的在线商店的可访问性对于为您的客户提供包容性体验至关重要。
创建以下指南时充分考虑了 Web 内容可访问性指南 (WCAG)。由于创建易于访问的网站时需要考虑许多因素,因此仅遵循以下指导原则并不能保证您的在线商店完全可访问。您可以访问 WCAG 网站或查看下面列出的资源,以便了解有关 Web 可访问性的详细信息。
文本可访问性
在线商店上的文本必须便于视觉障碍人士或难以阅读密集段落的人士阅读。
颜色对比
编辑在线商店的颜色时,请确保所有文本都可供色盲或有其他视觉障碍的客户查看。这些客户依靠鲜明的颜色对比来在视觉上区分不同内容。您可以使用在线对比率工具来检查商店不同部分的对比度。
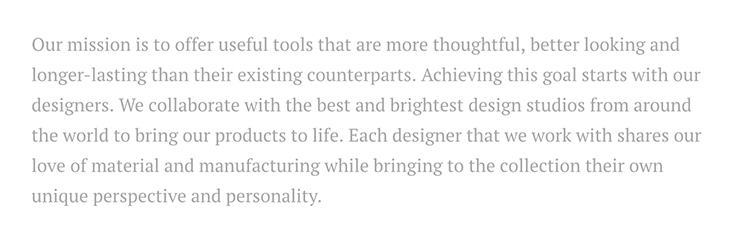
在以下示例中,文本与背景的对比度为 2.4:1,对于某些客户来说难以阅读。

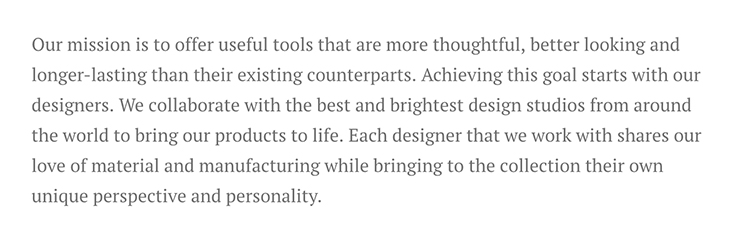
在下一个示例中,文本与背景的对比度为 4.8:1,对于许多客户来说易于阅读。

测试所有文本的对比度,包括正文、标题、链接和表单字段。请按照以下准则进行:
正文文本和按钮文本的颜色与背景的对比度至少为 4.5:1。
标题和其他大文本(字体大小为 24 px 及以上)的颜色与背景的对比度至少为 3:1。
图片上(包括幻灯片、横幅和视频)所有文本的颜色都与背景有足够的对比度。对于大文本(字体大小为 24 px 及以上),对比度至少应为 3:1。对于更小的文本,对比度至少应为 4.5:1。
非文本元素(包括输入边框和图标)的颜色与背景的对比度至少应为 3:1。
提示: 在某些模版中,您可以在文本和图片之间放置一个颜色叠加层,从而提高对比度和文本的可读性。
文本标题
如果使用格式文本编辑器向页面添加标题,则务必使其按顺序排列 (1 -6)。辅助技术使用标题来传达页面的布局方式。跳过级别(例如后跟标题级别 4 的标题级别 2)可能会使用户感到困惑。请遵循以下准则:
按顺序使用标题,请勿跳过级别。
文本大小和对齐方式
在编辑您模版的版式设置时,请确保您的文本足够大,使客户能够轻松阅读。
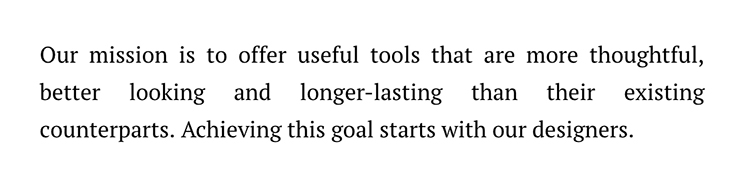
文本中的字词和字母之间的间隔还应保持一致,便于阅读。在下面的示例中,文本是两端对齐的,这使得字词之间的间隔不一致。

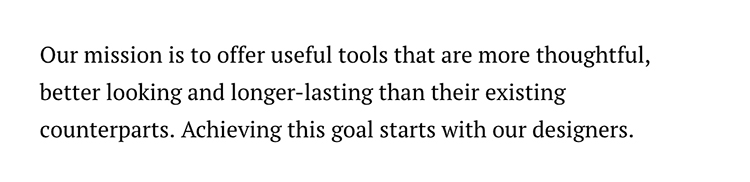
在下一个示例中,文本左对齐,这使字词之间的间距一致。

在对文本的大小和对齐方式进行自定义时,请遵循以下准则:
正文文本的最小字号相当于 16 px。
文本对齐方式不得为“两端对齐”。“两端对齐”的文本会导致字词之间的间距不一致。
备注:即使选择相同的字号,不同的字体系列也可能呈现不同大小。字号相当于 16 px 时,如果您使用的字体看起来比其他字体小,则请使用更大的字号。
文本链接
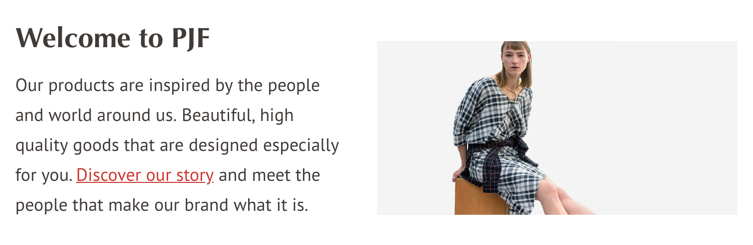
当您添加指向文本的链接时,请确保所有客户都可识别这些链接。由于某些客户难以识别色彩,因此您无法仅依靠更改颜色来区分链接与常规文本。在下面的示例中,文本发现我们的故事带有下划线,所以它不依赖于更改颜色来传达文本是一个链接:

如果您要编辑模版的样式表,请确保没有删除文本链接样式。请遵循以下准则:
文本链接要么带有下划线,要么具有不同于常规文本的其他视觉效果。
图片的替代文本
当您向您的在线商店添加图片时,请务必使盲人或视力不佳的客户也能访问这些图片。您可以通过添加精确描述每张图片内容的替代文字来实现此目的。使用屏幕阅读器的客户依靠替代文字来获取您在线商店上的图片内容。
您可以从 Shopify 后台将替代文本添加到产品图片。您可以通过模版管理器将替代文本添加到模版中的其他图片。
在将替代文本添加到图片时,假设您要向闭着眼睛的人描述图片是一个好的做法。帮助他们在脑海中形成一张图片。您描述图片的方式也取决于网页的内容。例如,如果您的企业是一家旅行社,那么您描述图片的方式可能与当您的企业是一家户外装备店时有所不同。请思考以下图片:

两个背着背包的朋友搂着彼此,望向大海
对于旅行社而言,您可以参考这两位朋友正在旅行的国家和地区,以及他们正望向的海洋的名称。另一方面,对于户外装备店而言,您可能会关注这两位朋友背包的品牌和特色。
如果您的企业是一家旅行社,那么效果较差的替代文本示例可能是“两个人面朝大海”。对于相同的旅行社而言,效果较好的替代文本示例可能是“在一个阳光明媚的日子里,两位好友正在葡萄牙的拉古什旅行,他们一起眺望着卡米洛海滩的沙滩”。
幻灯片和视频可访问性
当您向您的在线商店添加视频时,请确保要考虑到以下客户群体的需求:视力不佳的客户、存在听力障碍或听力不佳的客户,或可能易患前庭功能紊乱的客户。
其中部分客户依赖屏幕阅读器的文本到语音转换功能,该功能可大声朗读网页的内容。来自视频和音乐的附加音频可能会使此体验难以实现,特别是在其意外出现时。最好为您的视频添加隐藏式字幕,以便耳聋或有听力障碍的客户可以访问这些内容。
前庭功能紊乱的客户可能会因为观看移动的内容而出现眩晕的症状。因此,使幻灯片和视频不会自动播放是非常重要的。
幻灯片
当您向您的在线商店添加幻灯片时,请遵循以下准则:
不自动播放幻灯片。
如果幻灯片自动播放,它们应包括客户可以用于暂停或停止幻灯片播放的设置。
视频
当您向您的在线商店添加视频时,请遵循以下准则:
视频不会自动播放。
如果视频自动播放,则其音频静音。
对于包含音频的视频,此视频完全可见,不受其他页面元素的阻碍。这能够使隐藏式字幕保持可见。
对于包含对话的视频,可以使用文本听录稿。这些听录稿可包含在页面上,或包含在可通过链接访问的单独页面中。
这些准则也适用于幻灯片中的视频。
键盘支持
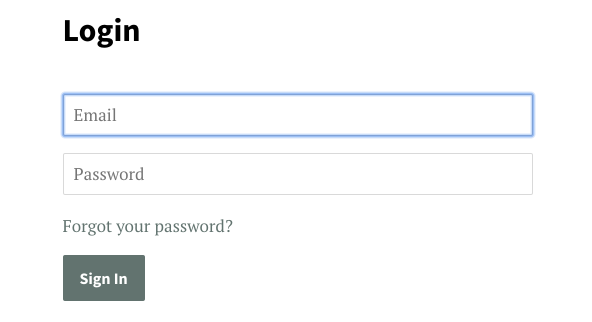
视力或运动存在障碍的客户可能会使用键盘进行在线导航和完成任务。这些客户依靠可视的指示器来传达他们的键盘焦点在网页上的位置。在以下示例中,电子邮件字段具有一个可视的焦点指示器:

如果您要编辑模版的样式表,请确保没有从任何页面元素中删除键盘焦点样式。请遵循以下准则:
当所有交互式页面元素都有键盘焦点时,它们都有一个清晰的可视指示器。这些元素包括链接、按钮和表单字段。
资源
若要详细了解本文中讨论的主题的 Web 可访问性,请参阅以下资源。
颜色对比度资源
Colors with Good Contrast(对比度良好的颜色),来自 Web Accessibility Initiative 的一篇文章
Contrast Ratio,一种在线工具,可以用于查找两种颜色之间的对比度
Color Contrast Analyzer,一个可供下载的对比率应用程序,由 Paciello Group 开发
文本资源
16 Pixels Font Size: For Body Copy. Anything Less Is A Costly Mistake(16 像素字体大小:适用于正文。任何一个细节的缺失都是一个代价昂贵的错误),来自 Smashing Magazine 的一篇文章
来自 Web AIM 的文章:Text alignment(Text alignment)
Link Appearance(链接外观),来自 Web AIM 的一篇文章
来自 Web AIM 的文章:Using Headings for Content Structure(对内容结构使用标题)
替代文本资源
Text to Speech(文本到语音转换),来自 Web Accessibility Initiative 的一篇文章
Alternative Text(替代文本),来自 Web AIM 的一篇文章
来自 Medium 的文章:Considerations when writing alt text(编写替代文本时的注意事项)
幻灯片和视频资源
来自 A11Y 项目的文章:A Primer to Vestibular Disorders(前庭疾病入门)
Text to Speech(文本到语音转换),来自 Web Accessibility Initiative 的一篇文章
Video Captions(视频字幕),来自 Web Accessibility Initiative 的一篇文章
来自 YouTube 帮助的文章:Use automatic captioning(使用自动字幕)
Captions and subtitles(字幕和副标题),来自 Vimeo 帮助中心的一篇文章
键盘支持资源
Keyboard Compatibility(键盘兼容性),来自 Web Accessibility Initiative 的一篇文章
Introduction to Focus(焦点简介),来自 Google 开发人员的一篇文章(来源:Shopify)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。
相关推荐:Shopify模板中如何使用多货币脚本?Shopify店铺货币转换步骤




