

如何向访客“广而告之”Shopify商店的重大促销活动和消息通知?这点在即将到来的“黑五”“网一”大促面前显得尤为重要。
Shopify公告栏就是一种简单而有效的方法,确保客户在进店时能够及时看到商店的促销活动和折扣代码。
此外,公告栏在其他情况下也很实用,例如显示重要的发货信息、展示新的会员计划以及卖家想要呈现给客户的任何内容。
本文将以图文的形式向你演示如何使用Liquid来构建公告栏,从而扩展自定义主题的功能或提供客户服务。
在开始创建公告栏之前,你需要确定公告栏中需要包含的元素类型(如文本、标题等)。以下是你可以在其中添加的一些元素:
•文本
•超链接
•颜色
•字体大小
•复选框
此教程展示的公告栏涉及选择背景、文本颜色、添加文本以及嵌入超链接的设置。通过使用Liquid(一门开源的模板语言,由 Shopify创造并用 Ruby 实现。它被称为“Shopify主题的骨骼”,并且被用于加载店铺系统的动态内容)的会话对象,你可以进入主题编辑器进行设置,包括标题文本、链接URL并选择你要显示的图像。
首先,你需要在主题的/sections目录中创建一个名为“announcement-bar.liquid”的新文件,从而得到一个位于标题上方的新的会话。
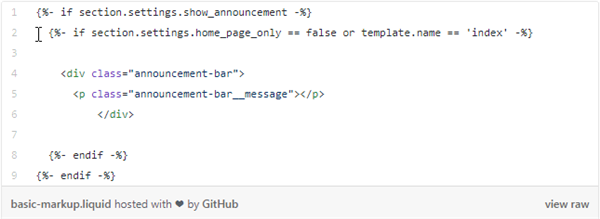
创建此会话文件后,你可以添加包含公告消息以及与会话设置相对应的if语句的基本标记:

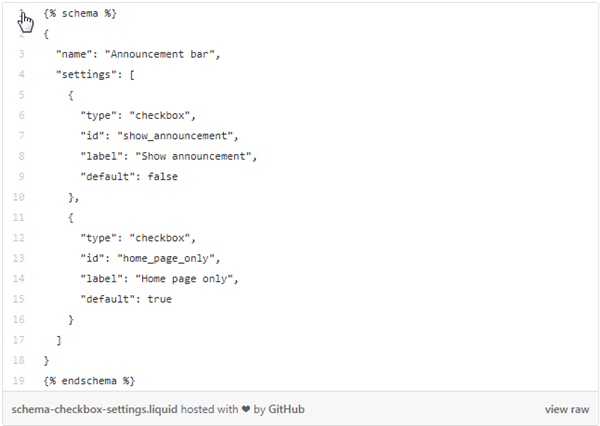
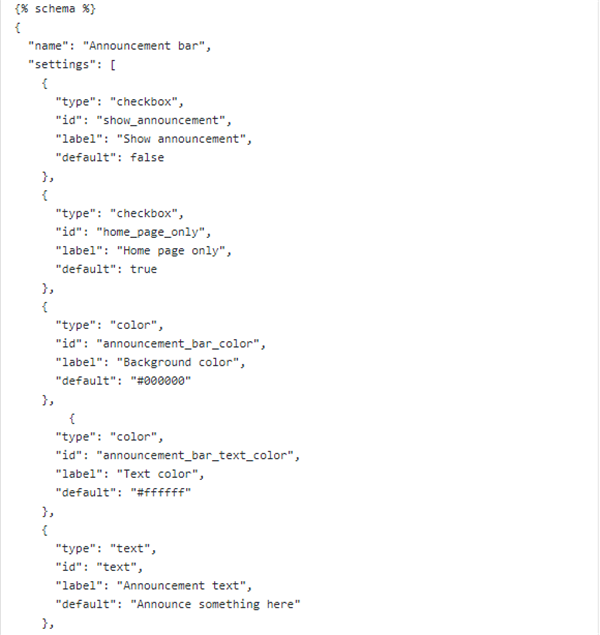
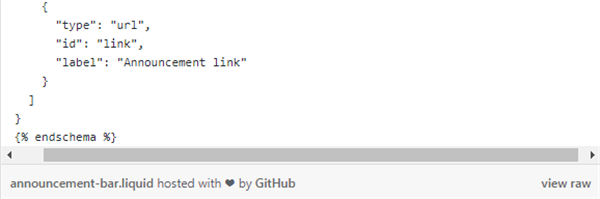
以下操作实现的是一个“当访客执行特定操作时才会展示的公告栏”。如果你希望你的公告栏仅在网站主页出现,那么你还可以添加一个复选框,因为客户可能并不希望此消息出现在商店的每个页面上。在你已经添加HTML的下方,添加以下模式标记和JSON:

如图所示,JSON数组中的ID
在这种情况下,主题编辑器上将出现一个复选框,如果选中该复选框,将显示公告内的元素和消息。此外,还将出现第二个复选框,使你可以在非主页页面上隐藏公告栏。
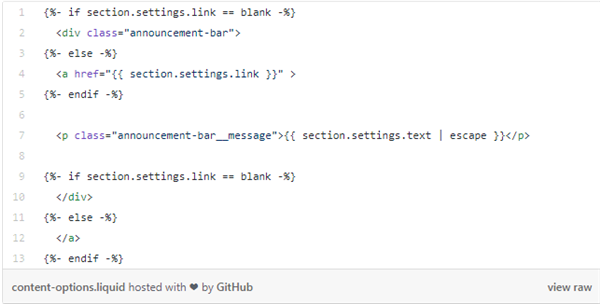
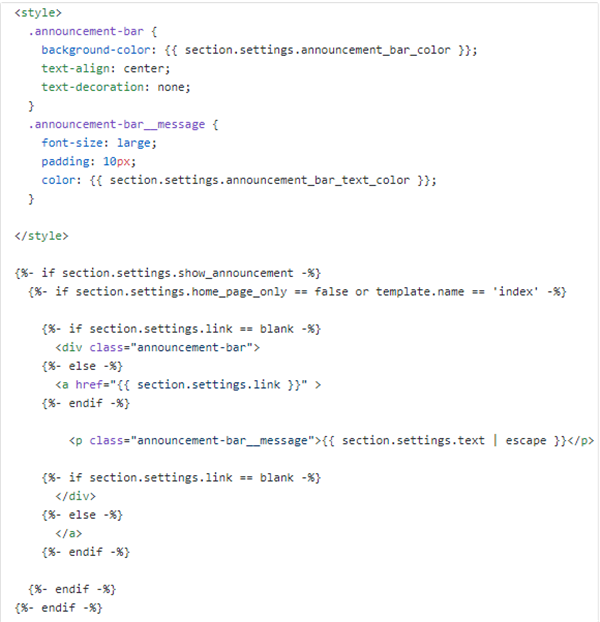
如果你希望在公告栏中出现文本和超链接,你可以添加支持访问文本字段和URL值的对象。同样,如果你不需要它们,你可以使用if语句来隐藏这些内容:

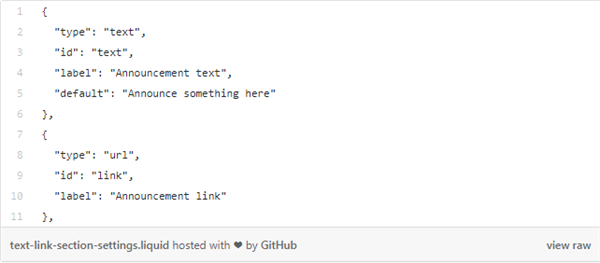
一旦你在schema标签中创建了相应的值,这两个新的section.settings对象将使你能够创建用于添加文本和URL的选项。两者都有特定的输入类型,分别是text和url,它们将在主题编辑器中生成对应选项:

你在本会话中要添加的最后一项是为公告栏添加用于选择背景和文本颜色的选项。而且,你可以根据架构标记中的值来调整主题的CSS。例如,你可以创建“color(颜色)”设置,该设置会将选定的颜色值发送到CSS属性。
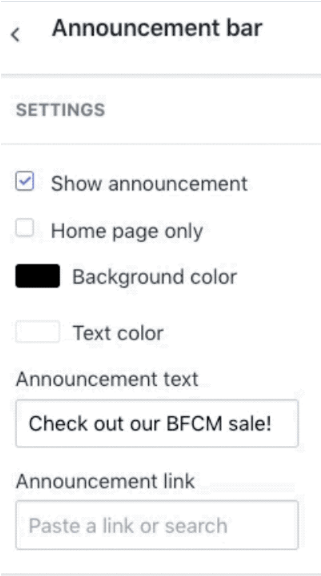
以本文为例,将出现如下所示的会话设置:

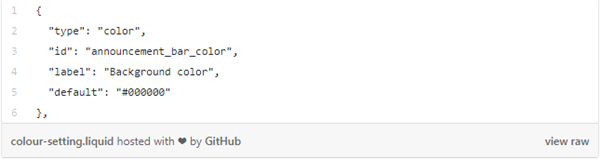
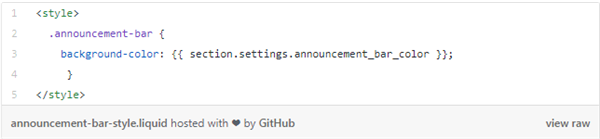
你可以将公告栏选定默认的黑色,当你在主题编辑器上查看时,你将看到一个颜色选择器工具。announcement_bar_color ID将被会话中的<style>标记所引用:

现在,由主题编辑器上的颜色选择器选择的十六进制代码是通过section.settings.announcement_bar_color属性值表示的,因此你能够轻松调整颜色。设置公告栏文本的颜色也可以采用相同的方法。
然后,你还可以在你的<style>标签中添加一些CSS,以确保文本能够正确放置。创建完整个会话后,你将看到以下内容:



最后一步是将以上会话添加到主题布局中。如果你希望此会话在网站的每个页面上都可用,你需要将其添加到主题布局文件夹内的theme.liquid文件中。
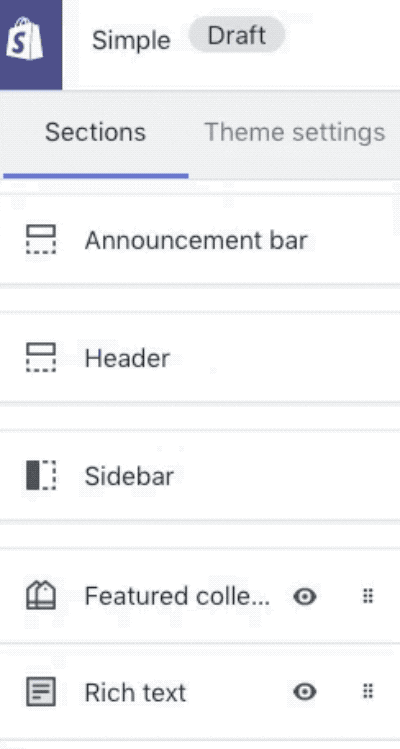
要将会话文件导入布局文件,你需要使用会话主题标签(section theme tag),并引用Liquid文件名。如果你希望此会话出现在标题上方,那么请你查找{% section "header" %}并将其放在{% section "announcement-bar" %}上方的行中。
此时,当你进入主题编辑器时,你将看到用于对公告栏进行自定义的选项:


点击【Shopify】获取更多Shopify高级自定义工具及主题功能开发教程。
【特别声明】未经许可同意,任何个人或组织不得复制、转载、或以其他方式使用本网站内容。转载请联系:editor@cifnews.com
