

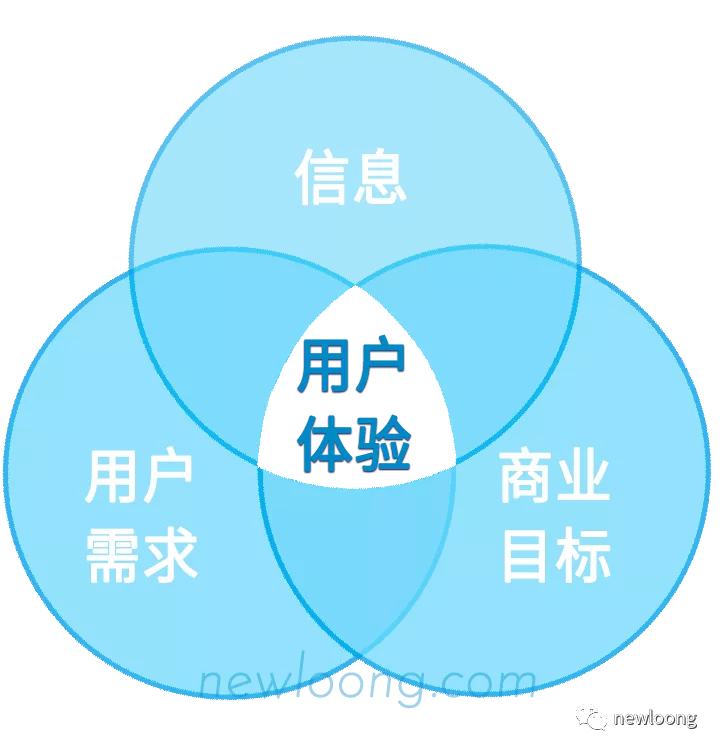
面向您的客户进行网页设计能够更直接达到您的商业目标。以往的网页设计是以雇主(甲方)的喜好作为审核设计是否成功标准,然而这一现象正在发生改变。因为网页是给到您的用户使用的,只有深入了解您的客户需求,结合您的商业目标,提供恰当的信息和洞悉访客的设计美学,才能够提升将访客转化为客户的能力。
以用户为中心的设计,简称UCD。是以一种积极的态度来解决网页设计中与用户如何进行交互的方法。UCD要求设计师去了解网页用户,然后从他们的角度进行设计。“以用户为中心的设计”既是我们的思维方式,也是工作方式。这一工作过程需要设计师与用户建立深刻的共鸣。
以用户为中心的设计原则:
清楚地了解用户,任务和环境;
评估用户需求驱动的设计;
考虑常规的消费者体验;
让客户参与到设计过程。

以用户为中心的网页设计带来巨大收益
通过站在用户角度真正理解他们为什么进行设计,达到网站建设项目团队团结一致,实现共同的目标目的;通过在整个项目中与用户一起验证概念和想法,减少了项目失败的风险;项目团队将精力集中在针对用户需求的少量关键功能上。
网页设计中以用户为中心的设计案例

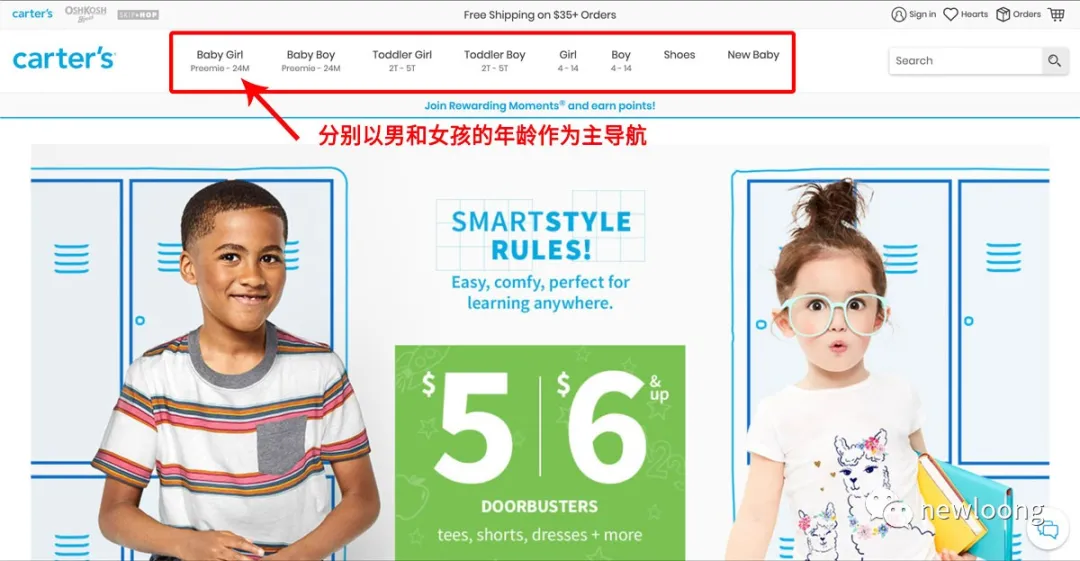
上图是Carters.com,一个购买童装的网站。在网站导航位置上可通过孩子的年龄来快速直达所需的区域。

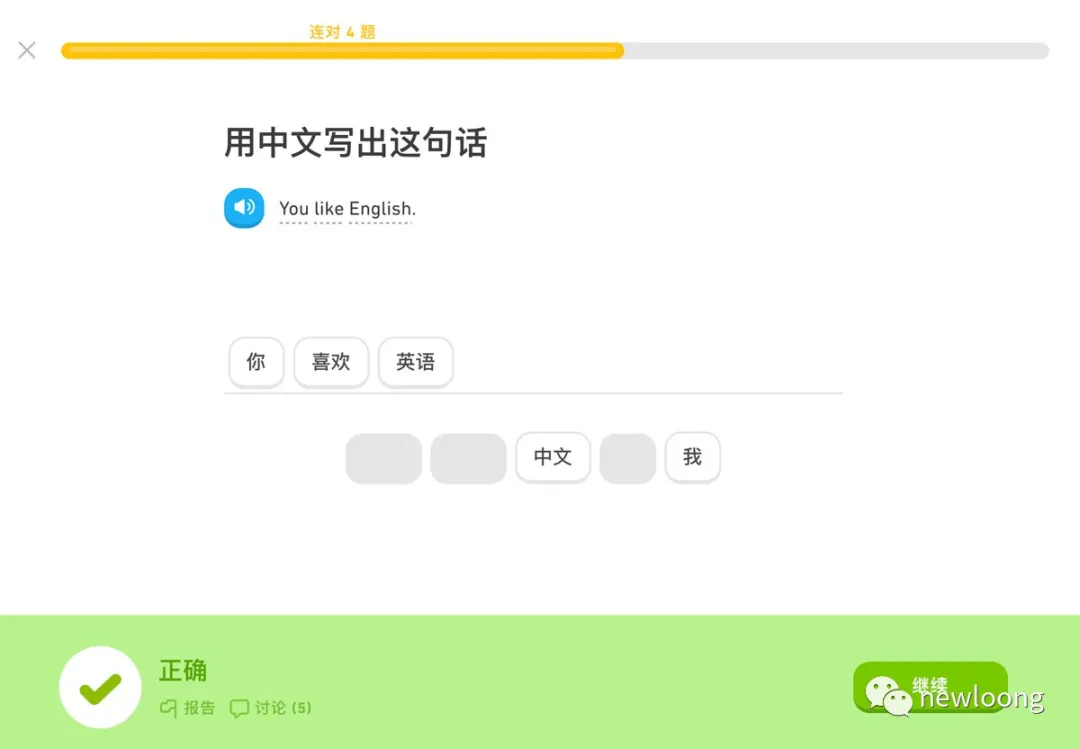
上图是一个操作非常简单的语言学习网站duolingo.com,简单到你记住了他,并且会再次返回。

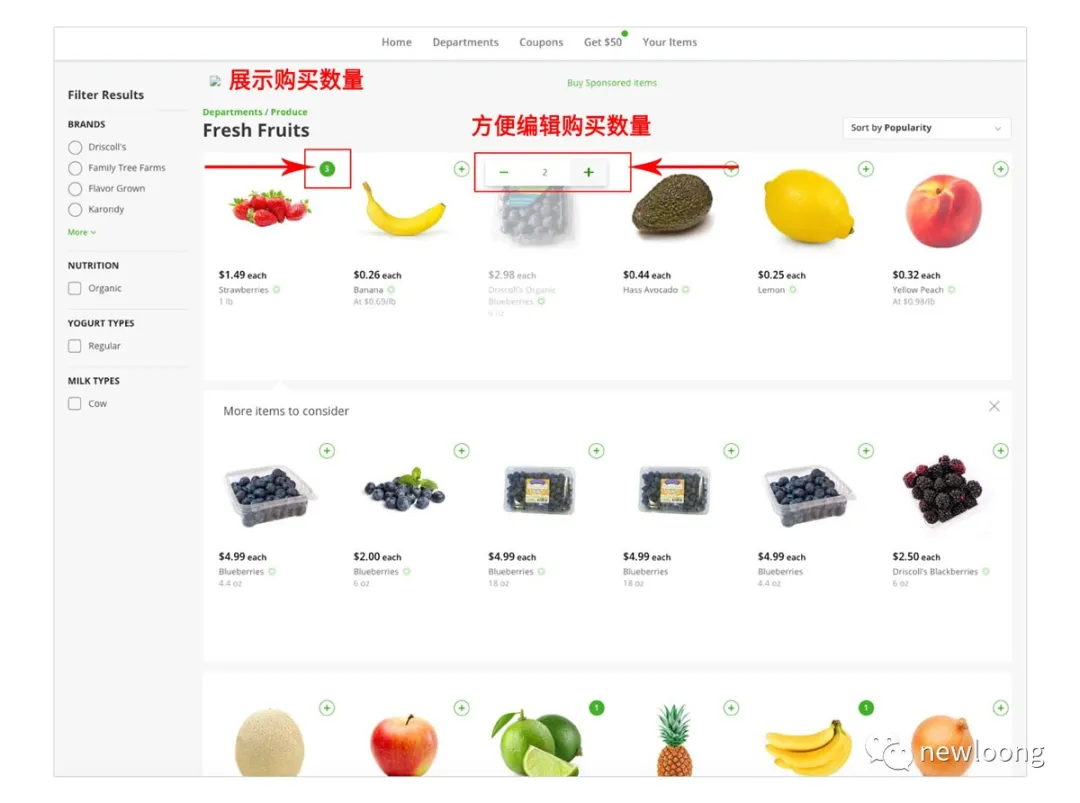
上图是instacart.com,一个用户为中心的网页设计的突出案例。在商品列表页面既可以添加到购物车并可以编辑商品数量,添加完成后数量将显示在商品旁。用户无需跳转到商品详情页即可完成购买。
以用户为中心的网页设计方法
一,研究用户需求,创建角色,编写交互方案
角色是真实用户的原型。它代表着具有相似行为,需求,目标,技能,态度等的特定人群。角色可以使您的用户栩栩如生,并更好地理解他们的问题。这种理解使设计师可以对产品功能,导航,交互,视觉设计等做出正确的决定。
要创建适当的角色,您需要对目标受众(使用产品的人员)有清晰的了解。这很重要,因为如果您不了解目标受众,很可能最终会为他们创建错误的解决方案。
在编写交互场景时,我们需要注意以下几点:
用户环境。互动发生的地方。是安静的办公空间还是喧闹的街道?
用户正在使用什么设备。它是具有大屏幕的台式计算机还是小屏幕的手机?
情绪。一个人的情绪状态是什么?用户在用户旅程的不同阶段感受。
二、创建用户旅程图和信息架构
一旦对目标受众和要解决的问题有了更深入的了解,就可以创建一个实际的解决方案了。
要为该问题创建适当的解决方案,必须全面查看用户与产品或服务的交互。大多数时候,我们希望产品/功能适合用户使用的现有生态系统/产品。这就是为什么了解典型交互的外观至关重要的原因。
用户旅程图是UX设计人员的绝佳工具,因为它能可视化用户与产品的交互方式,并允许设计人员从用户的角度查看产品。
通过故事版创作,使交互更加逼真。此外,情节提要允许您在用户旅程的不同部分传达人的情感状态。
信息架构是组织产品信息的艺术和科学。树测试是一种检查您的信息体系结构的方法。本质上,此技术是关于检查网站信息结构的。您设置了许多问题,参与者将尝试在导航结构的上下文中考虑答案。
三、验证观察用户如何与网站互动
验证不仅是过程的一步,而且还是解决方案工作过程中不断发生的活动。建议通过与实际用户的可用性测试来评估设计决策。
观察是一种非常强大的技术,可以收集有关用户的定性见解。当您观察真正的用户如何与您的产品进行交互时,您会获得许多有关对他们有效的产品的信息。有两种用于验证设计决策的技术——可用性测试和上下文查询。
可用性测试将帮助您了解用户与设计交互时面临的问题。上下文查询是一种用户研究技术,涉及在人们执行上下文任务时对其进行观察和采访。此技术是定性研究和用户访谈的结合。进行情境查询的研究人员观察参与者如何执行任务,并让他们谈论与产品交互时正在做什么。
(来源:newloong)
以上内容属作者个人观点,不代表雨果网立场!本文经原作者授权转载,转载需经原作者授权同意。
