

前文提要:
如何在Siteground主机中安装Wordpress以搭建外贸独立站
网站模板导入完成后,我们开始设置网站的logo、icon(显示在浏览器页卡中的小图标)、网站名称(site title)及标语(tagline)。
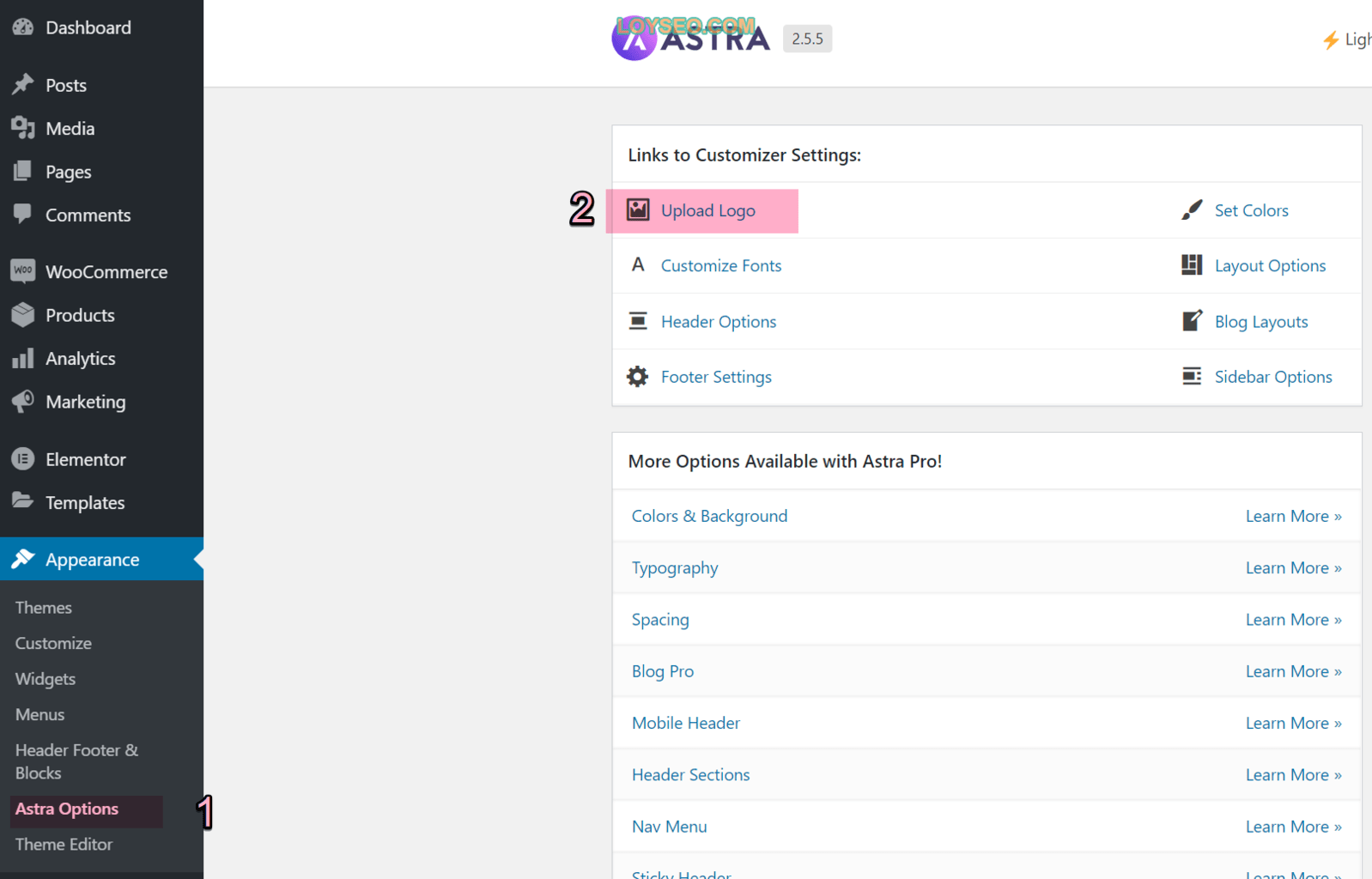
如下图所示,在appearance 》 astra option页面中,点击upload logo进入

进入后将看到下图,我们依次:
上传logo,最好用透明的png格式图片,不超过20K。
设置logo的宽度,在图中我们能看到一个小电脑图标,点击它可以切换到平板、手机设备上的logo宽度设置
上传网站图标,要求正方形512px,5K左右

我们继续设置网站的标题和标语
网站标题一般会展示在每个页面的标题中,而tagline一般展示在首页的页面标题中。
当你打开网站,把鼠标放在浏览器标签页中时,就能看到它们,具体如下图所示。

1是之前上传的site icon
2是网站名称(site title)
3是tagline

相关教程:如何在WordPress中制作导航菜单(7个功能点),你可以按照这个片教程给菜单内容进行增加、修改、删除、排序。
去掉我们用不上的页面,譬如下图中的Account、My account、Cart。

进入Appearance 》Customize 》 Header 》 Primary menu页面中,将last item in menu从woocommerce(购物图标)设置为seach(搜索图标)。


此时网站还是缺少不少功能的,譬如询盘表单、询盘邮件通知等等,请在WordPress后台直接安装这些免费插件,安装完成后记得active激活他们。
部分插件此处未提及,在后文中介绍到对应功能,再安装即可。后文我们会逐一介绍这些插件的使用教程以及用处。
(来源:B2B独立站教程Bonnie)
以上内容属作者个人观点,不代表雨果网立场!本文经原作者授权转载,转载需经原作者授权同意。
