

在wordpress中添加导航菜单是初级的操作,但对于新手而言依旧会遇到一些问题,接下来我们就逐一讲解。
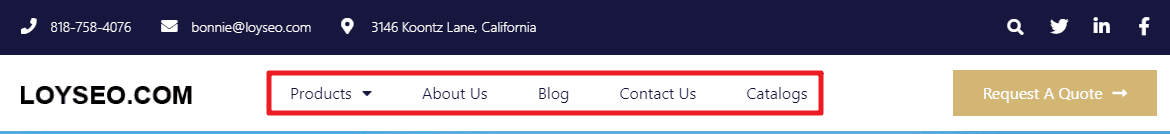
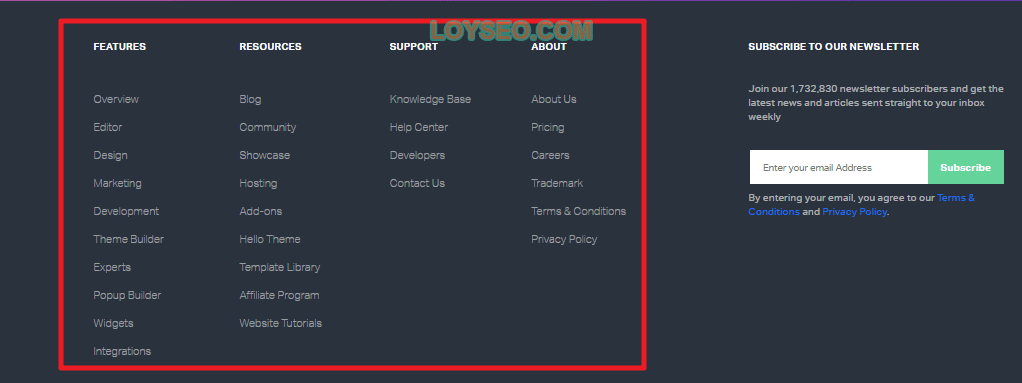
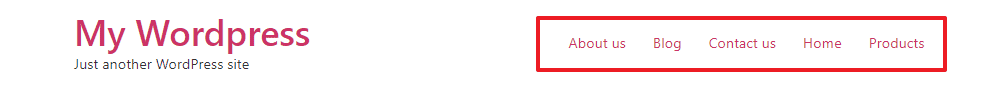
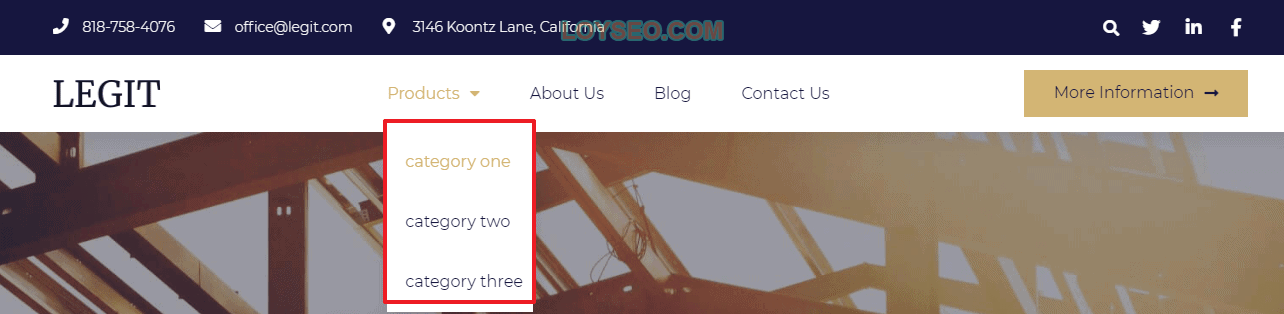
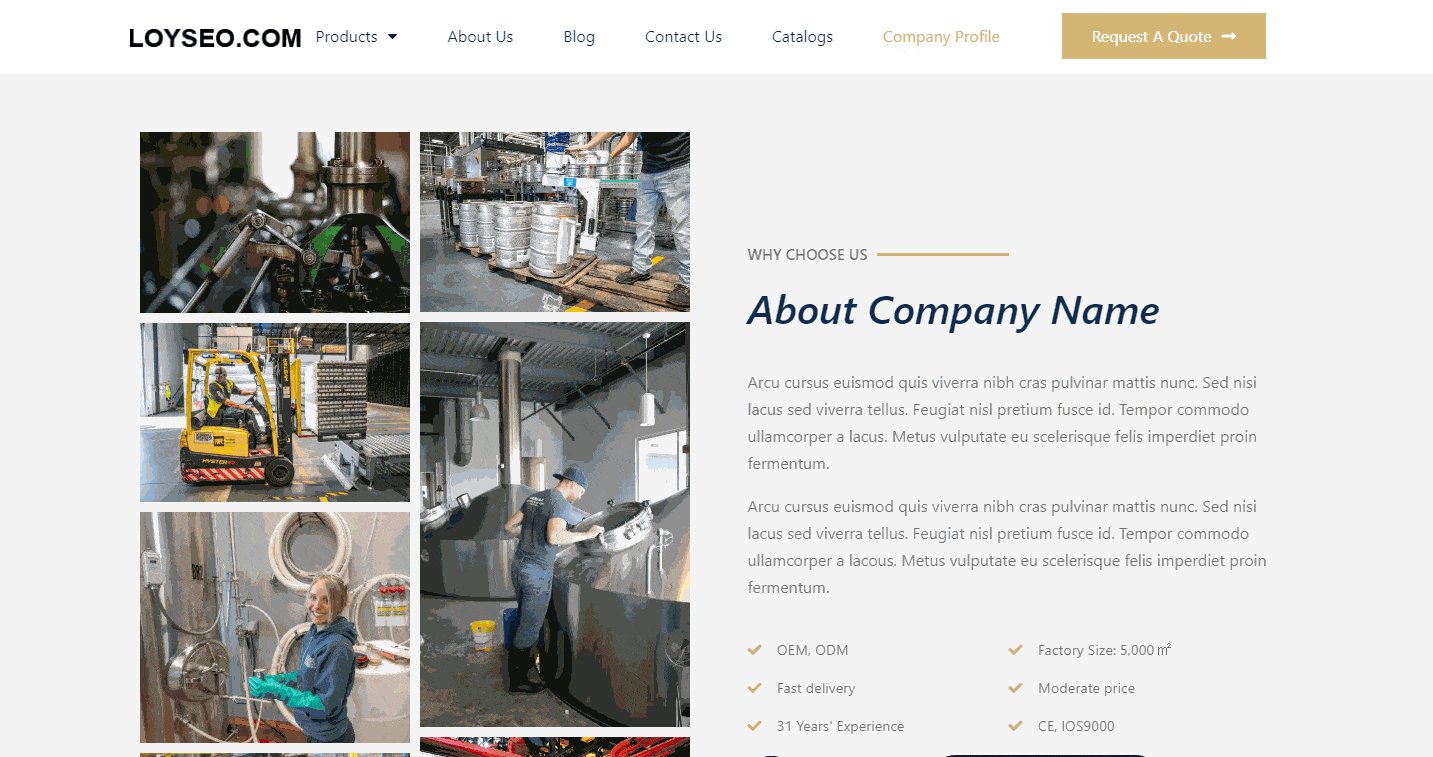
导航菜单通常位于网站的顶部和底部,用于方便用户快速打开关键页面,譬如下方两张图片,依次是顶部导航菜单和底部导航菜单。


而B2B外贸网站的导航菜单的常见构成:
Home(可省略)、Products、About us、Blog、Contact us
产品目录名(若干个)、Company profice、Blog、Contact us
其他诸如Applications、Service、Catalogs / Brochure、Video、Knowledge Center、Technology等等就按实际情况添加。
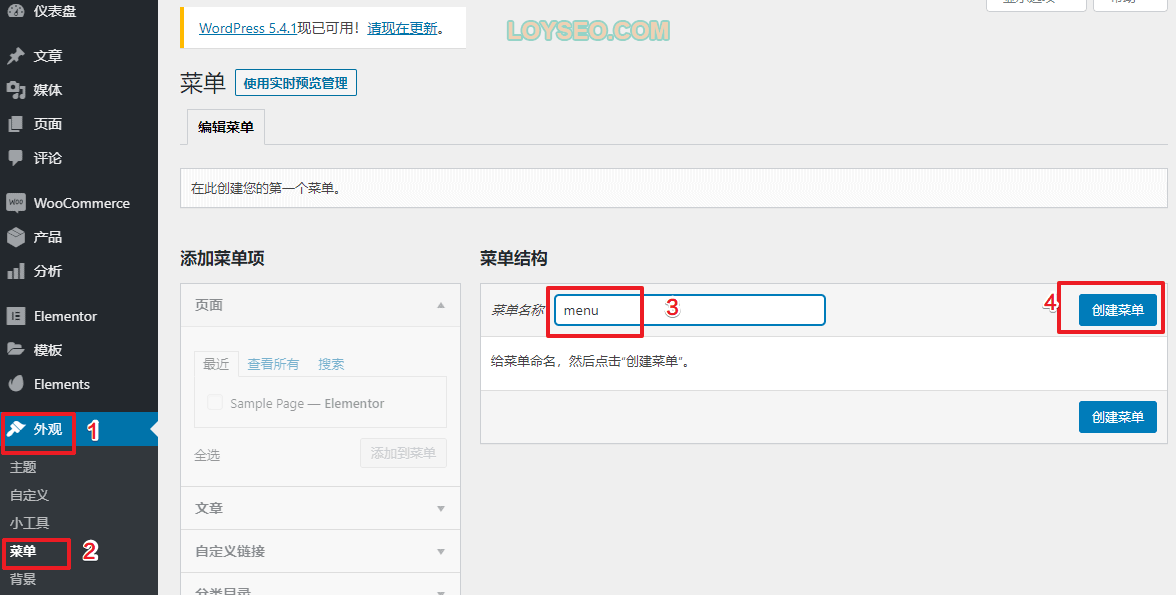
前提条件:网站中已经有页面或文章等内容,否则添加菜单时无内容可选。


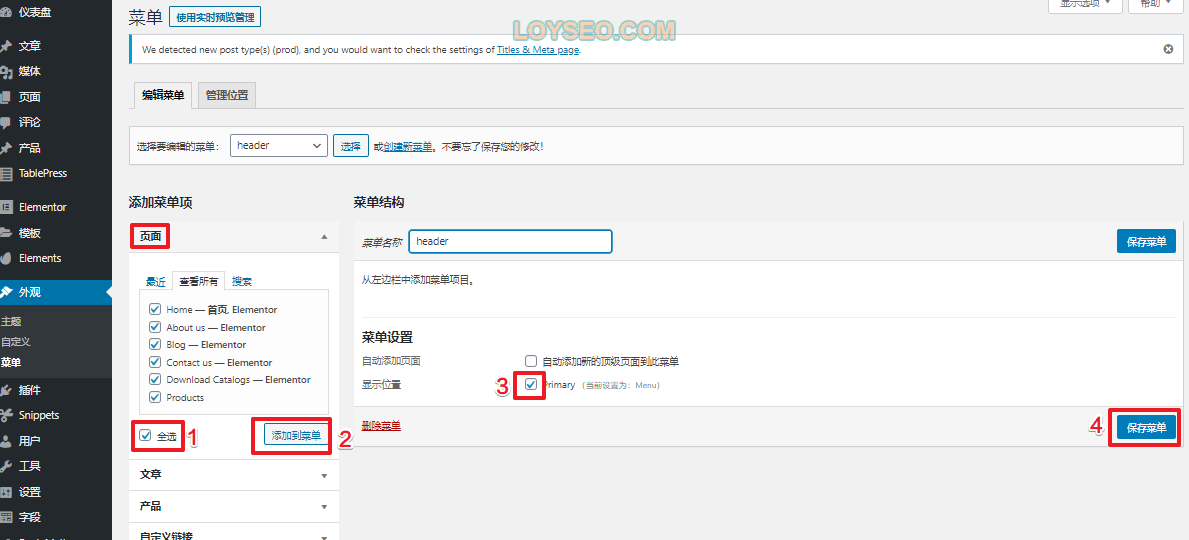
保存后打开网站,我用的是hello elementor主题,下图中红框所示便是刚才添加的主导航菜单。

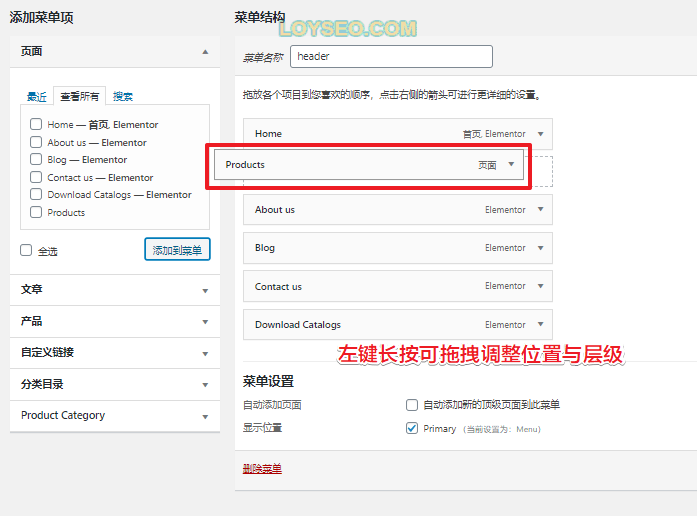
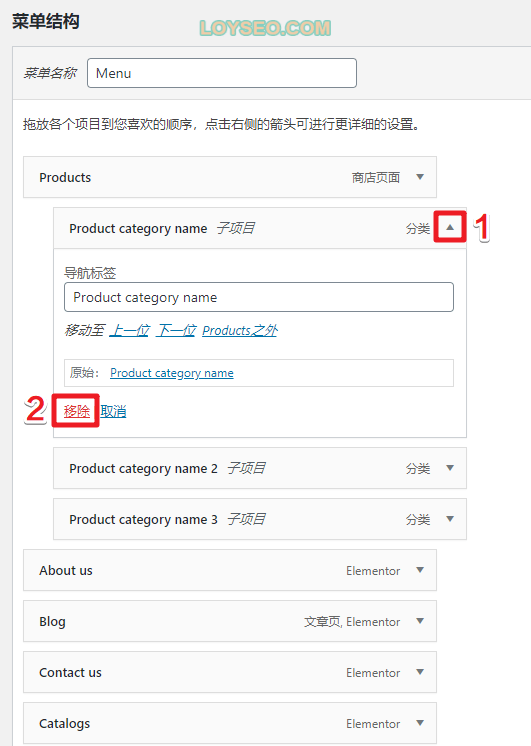
如下图所示,左键点选并长按某个菜单后,上下移动即可调整菜单的排序;左右移动菜单可以调整层级,向左移动是提升层级,向右移动是降低层级。譬如,在下一章节中,可以将产品类别降低层级,以便作为products的子菜单项。

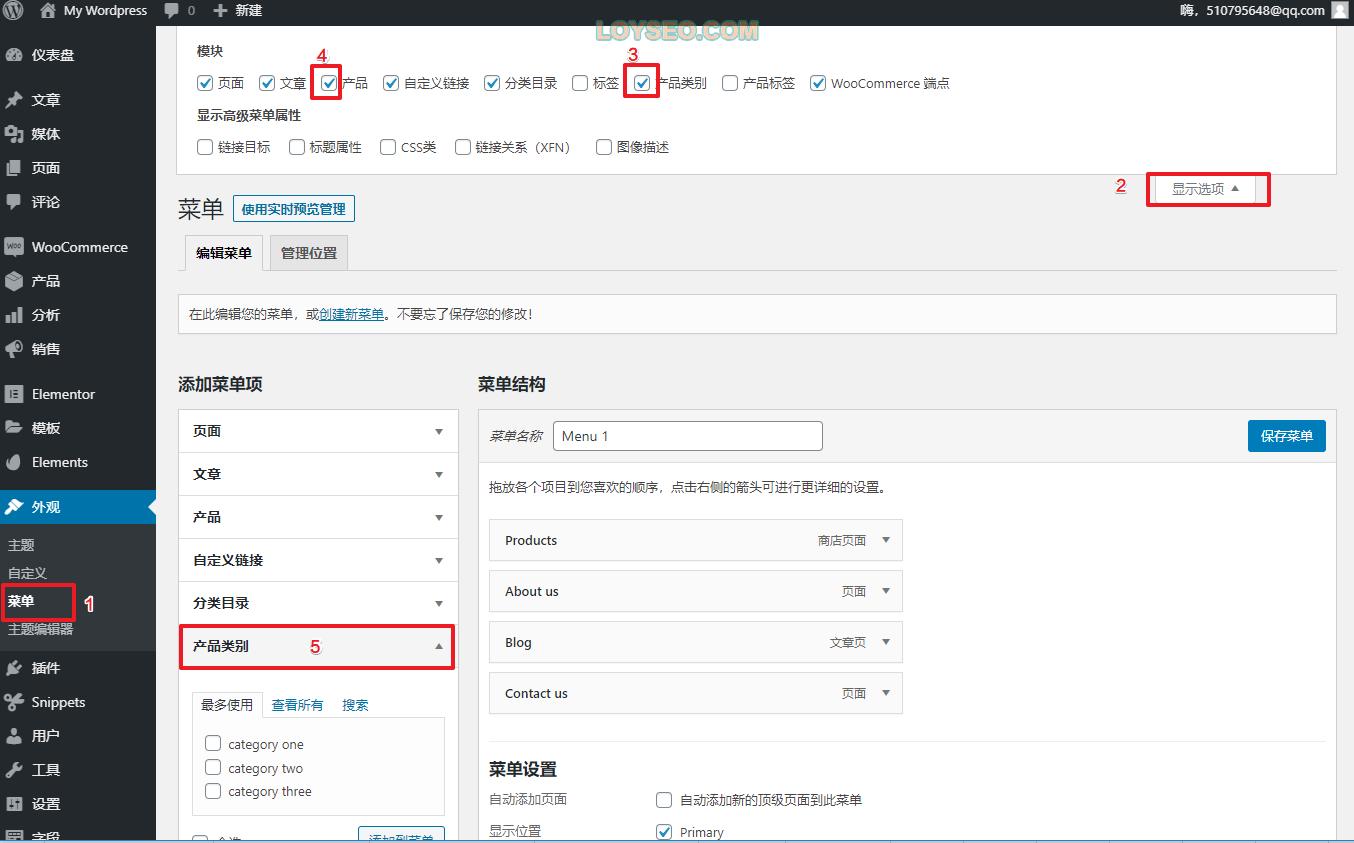
在woocommerce中创建完产品类别后,按下图中的序号顺序操作,可以将产品、产品类别加入到“添加菜单项”栏目中,否则默认情况下,你在菜单项栏目中是看不到它们的。

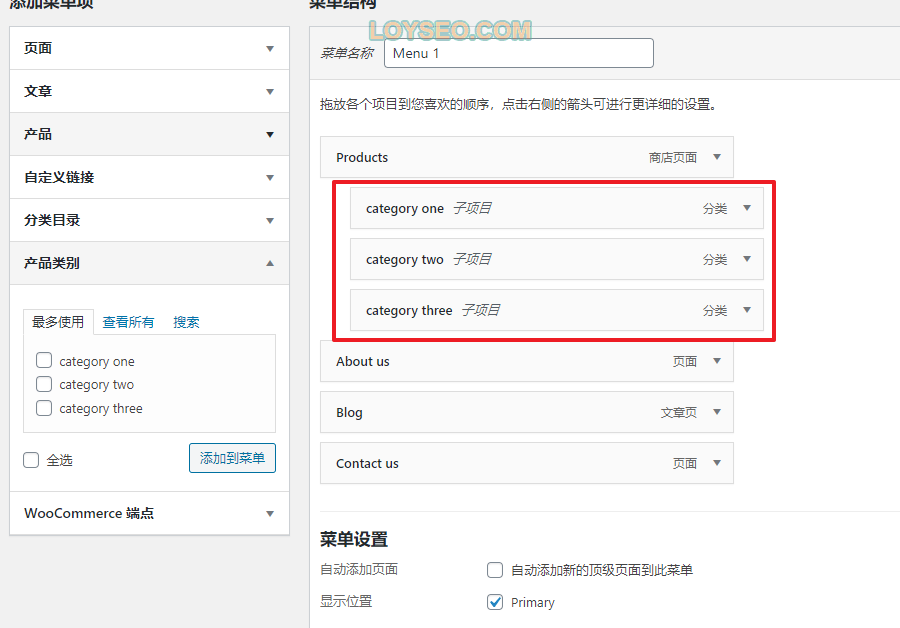
然后,按照上文教过的移动菜单的办法,将产品分类移动到Products下方作为子菜单。

保存菜单后去查看一下网站,将看到如下效果


继续参考上一张图,点击需要编辑的菜单右侧的?三角按钮,即可进入菜单的修改界面。
需要注意的是:如果你的菜单不是自定义链接,而是直接选用的页面或产品分类等,那么,如果在此处修改了它的导航标签(即菜单的名称),会导致菜单名称固化为你在此处修改的内容,而不会自动跟随页面或产品分类名称的修改。
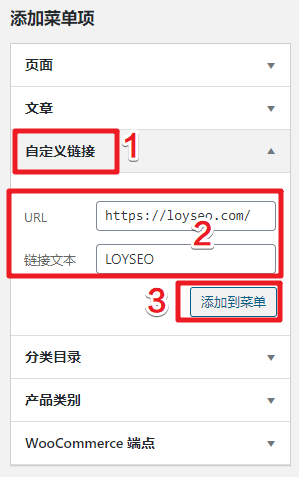
使用自定义链接菜单,可以为网站添加第三方网站的链接,譬如社交媒体、你的其他网站,操作步骤如下:

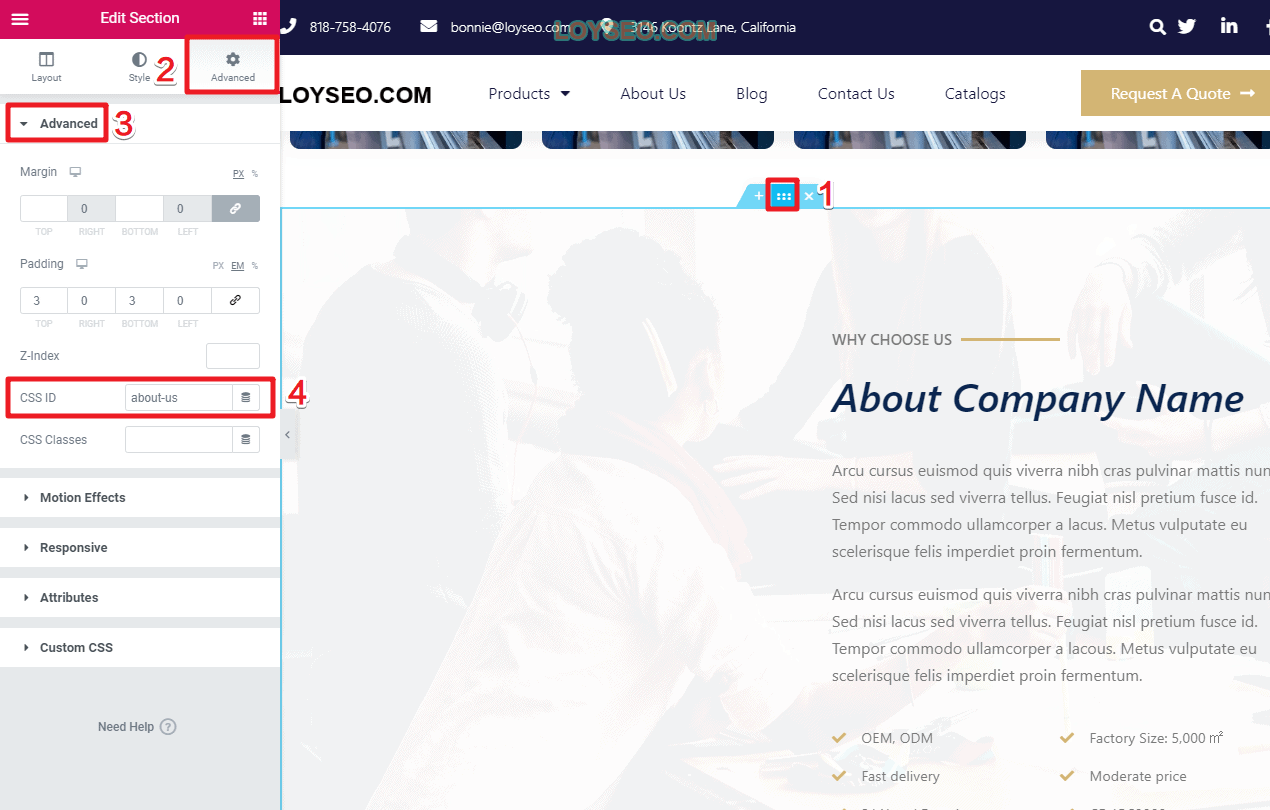
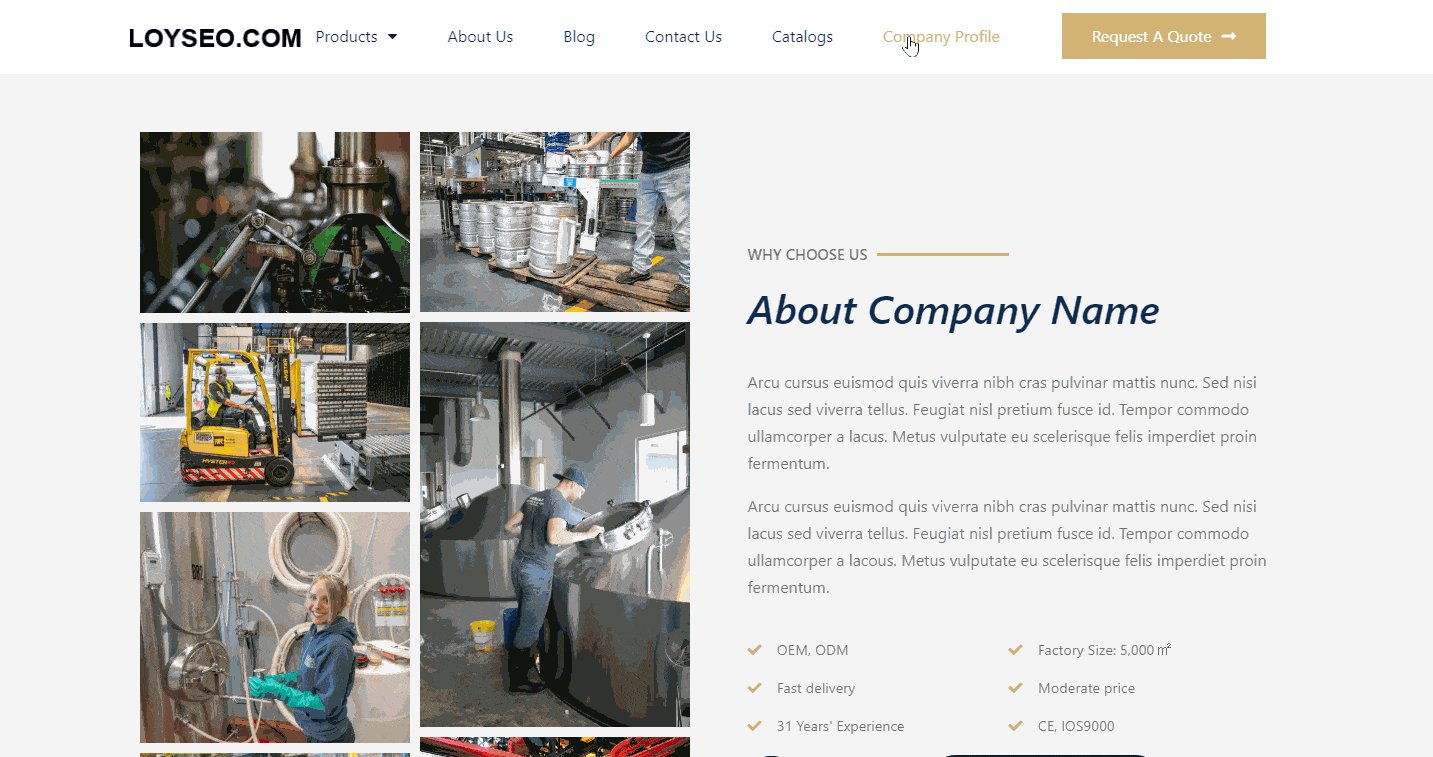
示例:网站的公司介绍没有单独的页面,若想将公司介绍菜单直接链接到首页中的公司介绍栏目,我们可以通过锚点菜单的形式,将公司介绍菜单锚定到首页的指定位置。
下文以本示例制作教程,此外,示例网页是使用Elementor pro制作的,如果你用的是其他编辑器,也是同理去寻找css id等可以作为锚点的设置项。

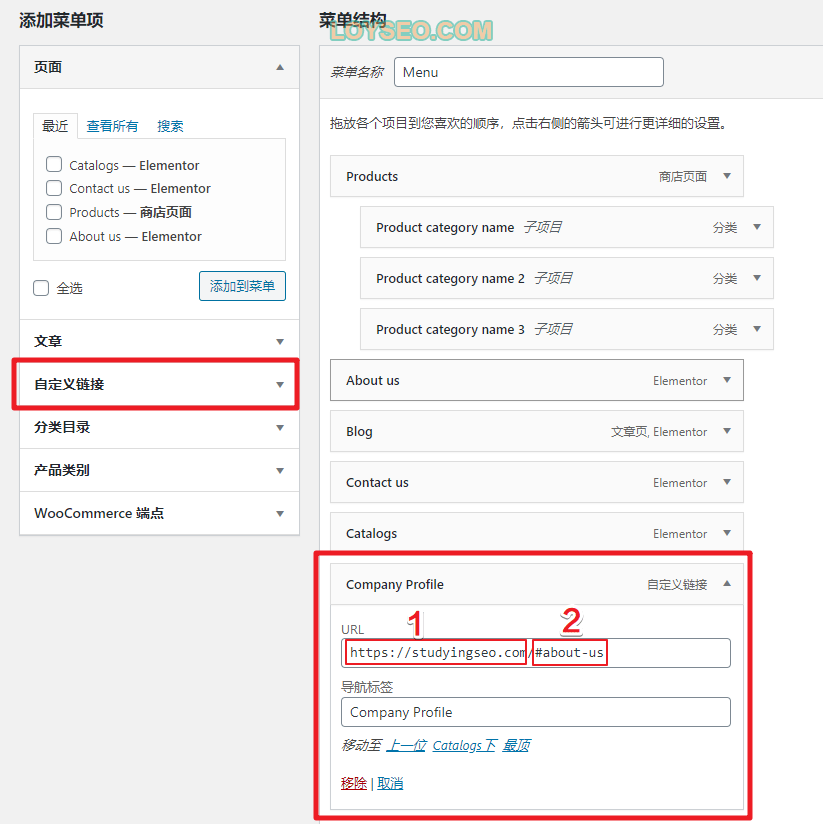
接下来进入菜单页面,添加自定义链接,其中URL部分由以下两部分构成
锚点内容所在页面的url
# 加上锚点内容的CSS id,即上文中的about-us,组成#about-us

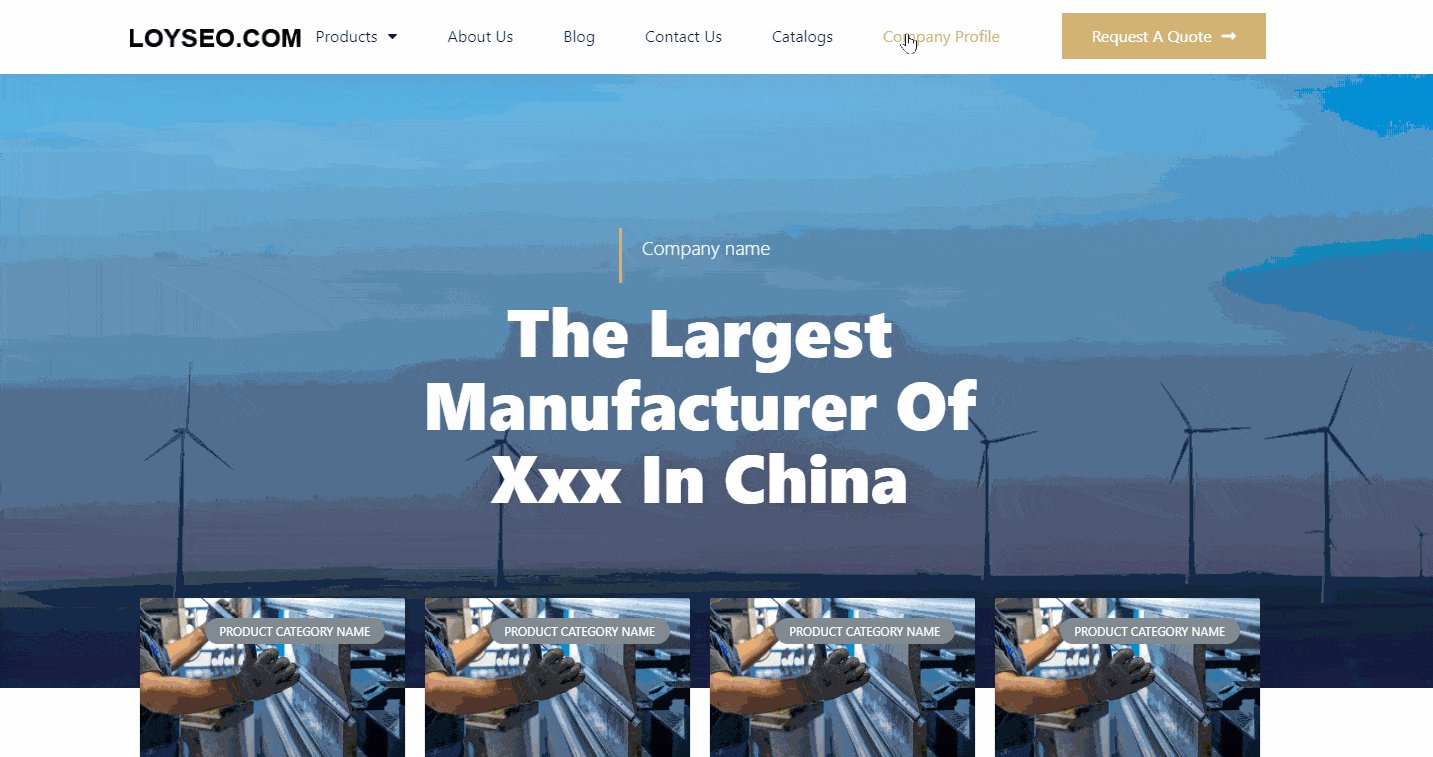
保存菜单后,我们访问网站,点击锚点菜单查看效果

(来源:B2B独立站教程Bonnie)
以上内容属作者个人观点,不代表雨果网立场!本文经原作者授权转载,转载需经原作者授权同意。
(来源:B2B独立站教程Bonnie)
