

模板站点:基于下述的教程,我制作了B2B外贸网站模板https://b2bdemo.loyseo.com/,开箱即用。
基于以上条件,再看下面的几条:
买完后暂时不用做任何配置,继续下一步骤:买存放网站用的主机Siteground。
Siteground是价格低于10美金的、性价比最高的wordpress托管主机
是Wordpress官方推荐的三大主机之一,且好评率排名第一,高达92%
价格:2020年6月18号起,创建站点不限数量的Growbig套餐,从$5.95/月涨价到$9.99/月,昔日优惠不再,之前真是白菜价,目前涨价后虽然性价比不够高了,如果资金充裕,它依旧是值得选择的主机(服务好、管理面板的功能易用),你可以前往loyseo.com查看更多主机对比与评测。
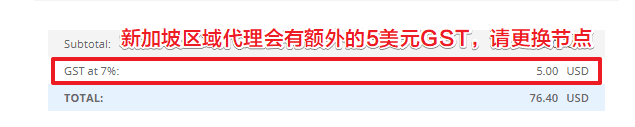
若开着代理时购买遇到问题,就关闭代理;不要用新加坡区域代理,会额外增加$5费用
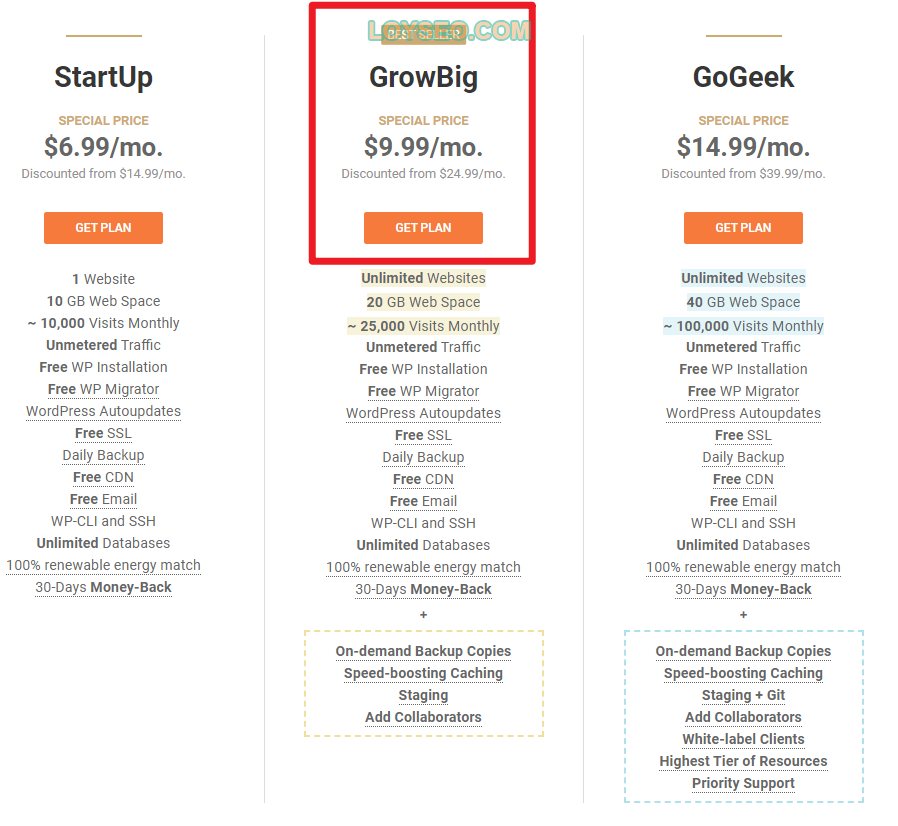
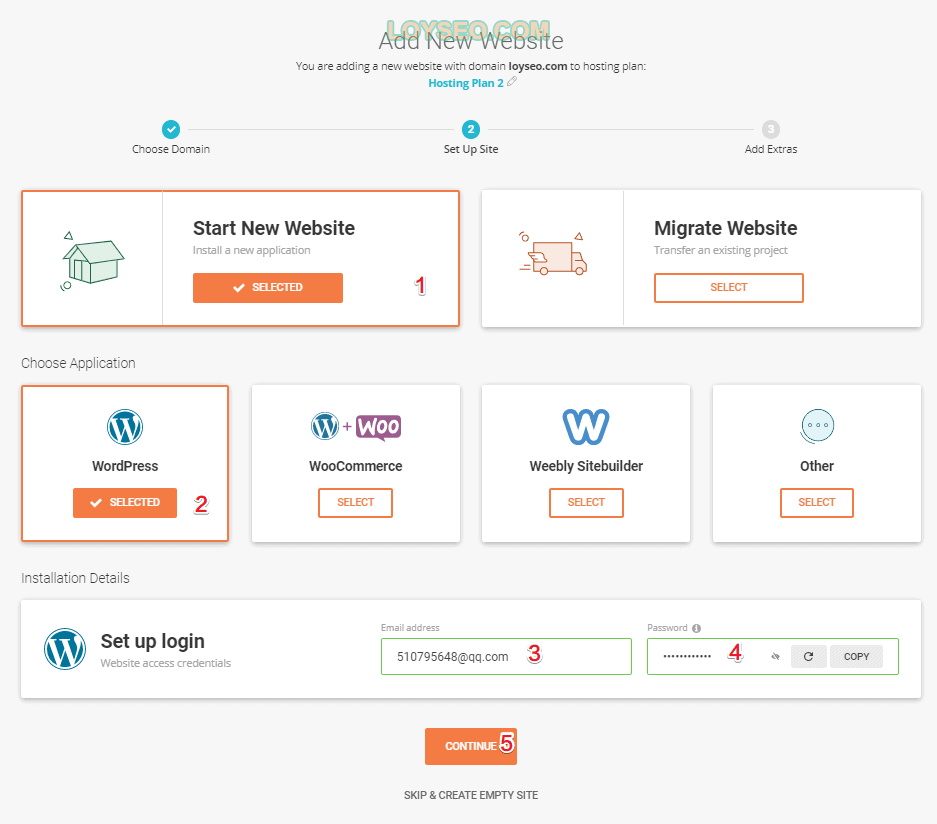
套餐 Choose Plan:点此进入后,选择GrowBig套餐,不推荐StartUp套餐,因为没有按需备份,且只能创建一个站点。

siteground plan
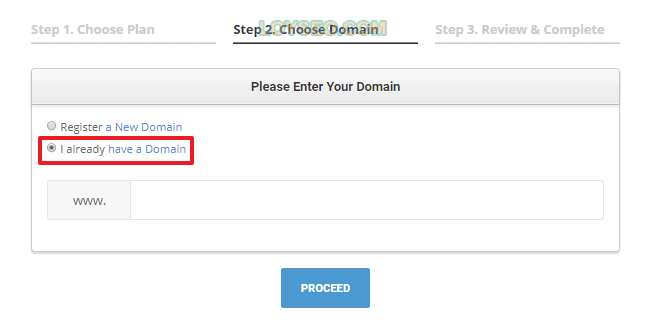
域名Choose Domain:选择I already have a Domain,输入刚才购买的域名

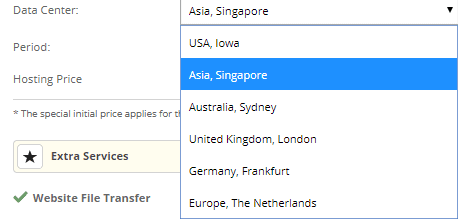
主机位置 Data center:有6个选项:美国、新加坡、澳大利亚、英国、德国、欧洲、新加坡,请选择你的主要客户区域,在主机靠近的区域速度表现相对更好一些,我的两台主机分别位于美国和新加坡



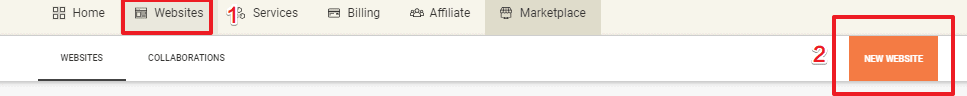
点击上图中的set up site,或者在登录siteground后,按下图序号依次操作,点击new website创建网站。

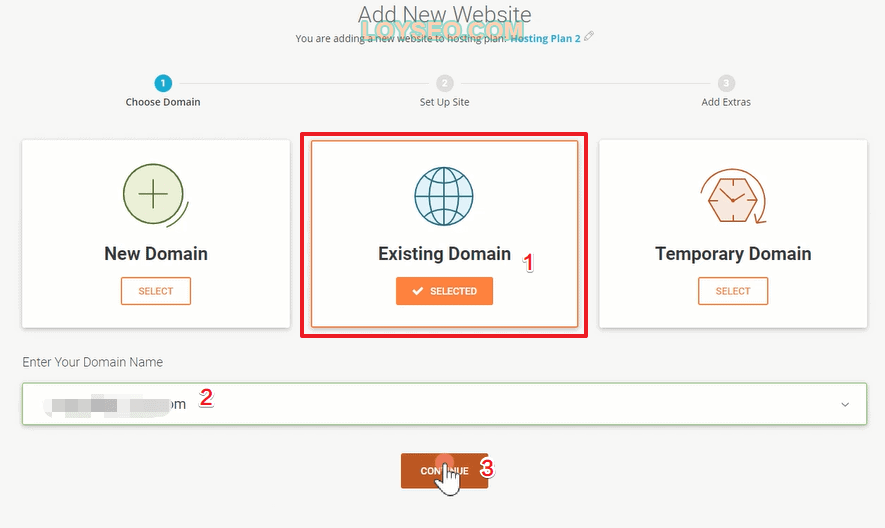
再按下图序号依次操作:1.点选域名类型,2.输入刚才购买的域名,3.提交

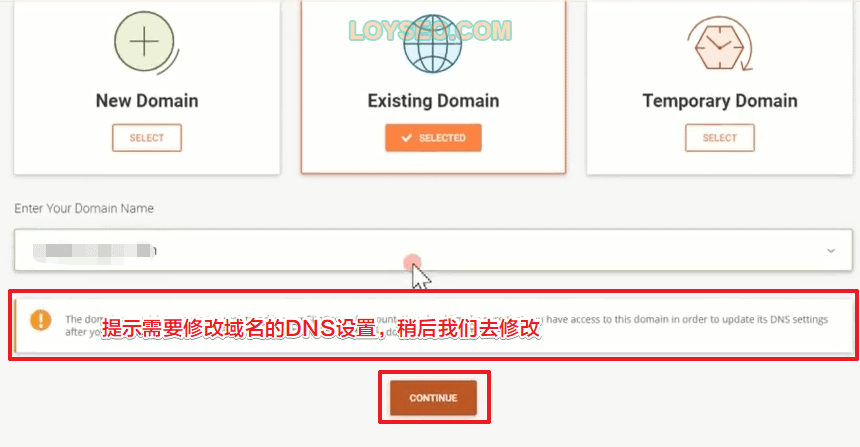
提交后,系统会提示:“站点创建完成后需要我们去修改域名的DNS设置”,稍后我们去修改,此时点击continue继续下一步

按下图序号顺序依次操作:

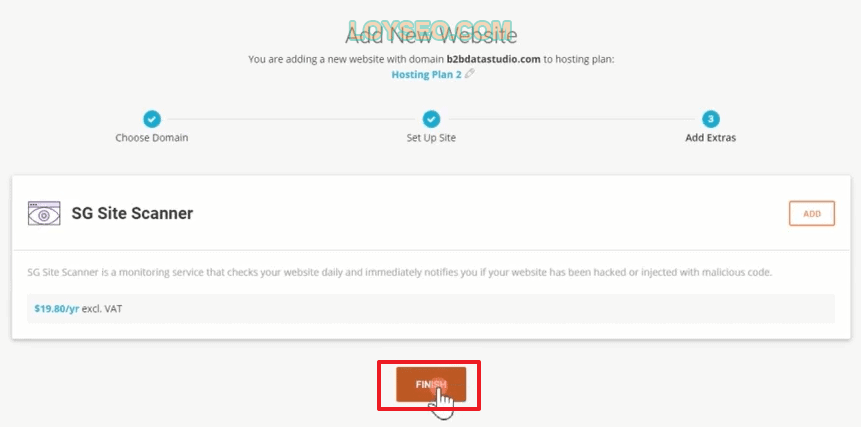
进入下图界面后,不用add付费的服务,直接点击Finish按钮,网站便开始创建,大约需要2分钟,创建完成后,系统也会发邮件通知你。

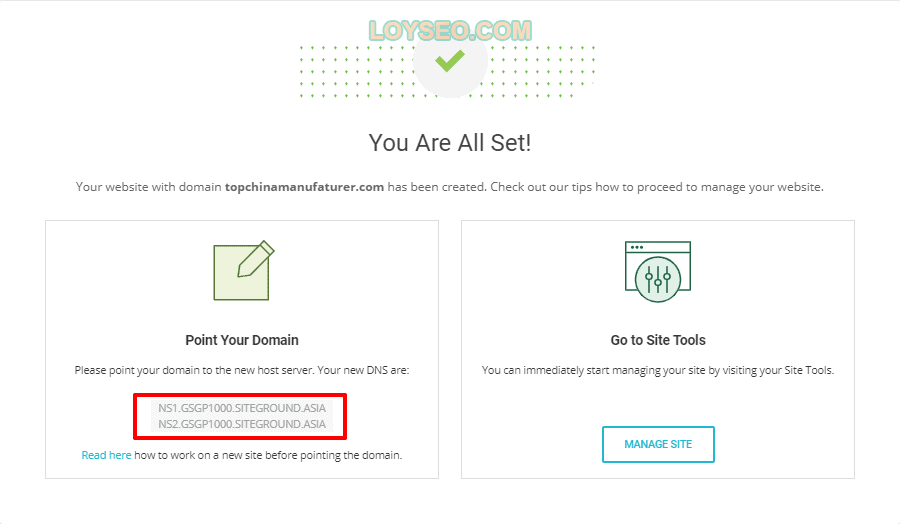
站点完成后,我们获取下图中的2条NS记录

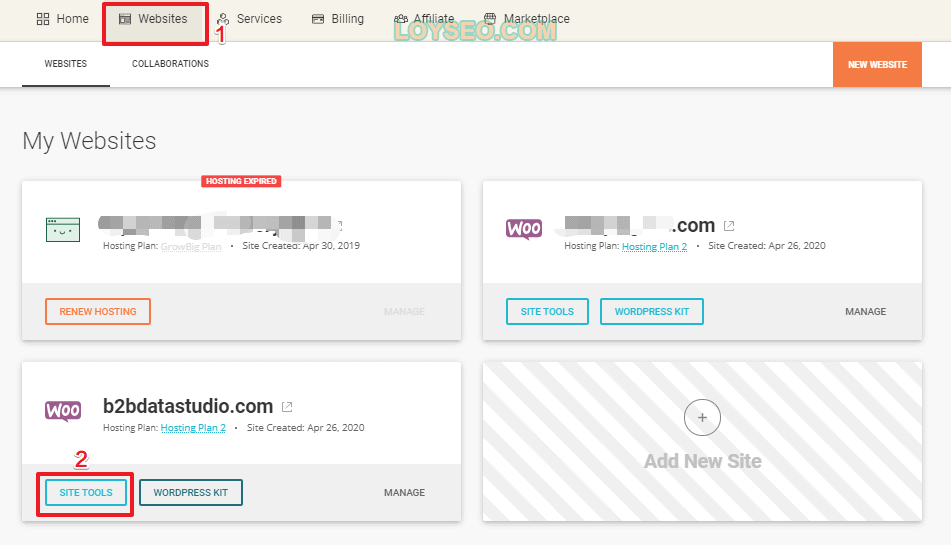
有时候安装过程会比较长,系统不会反馈上面的图,此时,你可以在收到站点创建成功的邮件通知后,在siteground中按下图序号操作,进入网站管理工具获取NS记录。

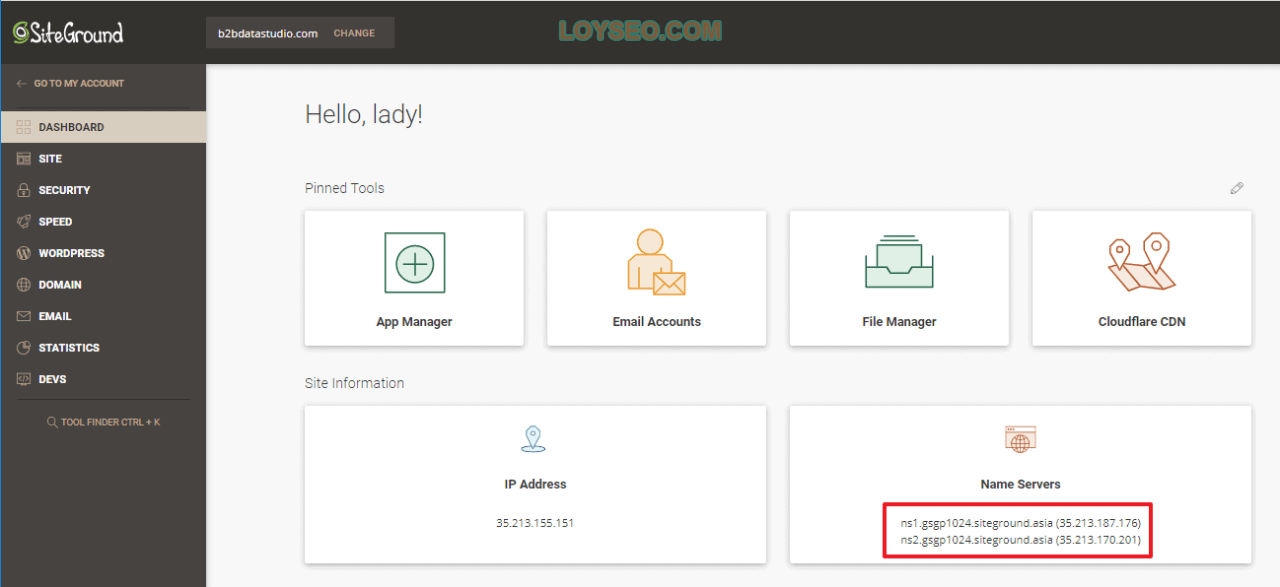
进入site tools后,将看到如下界面,我们拿着这两条name servers信息(简称NS),去修改域名的NS记录。

接下来对上文说到的三大域名注册商,分别介绍修改NS的方法。
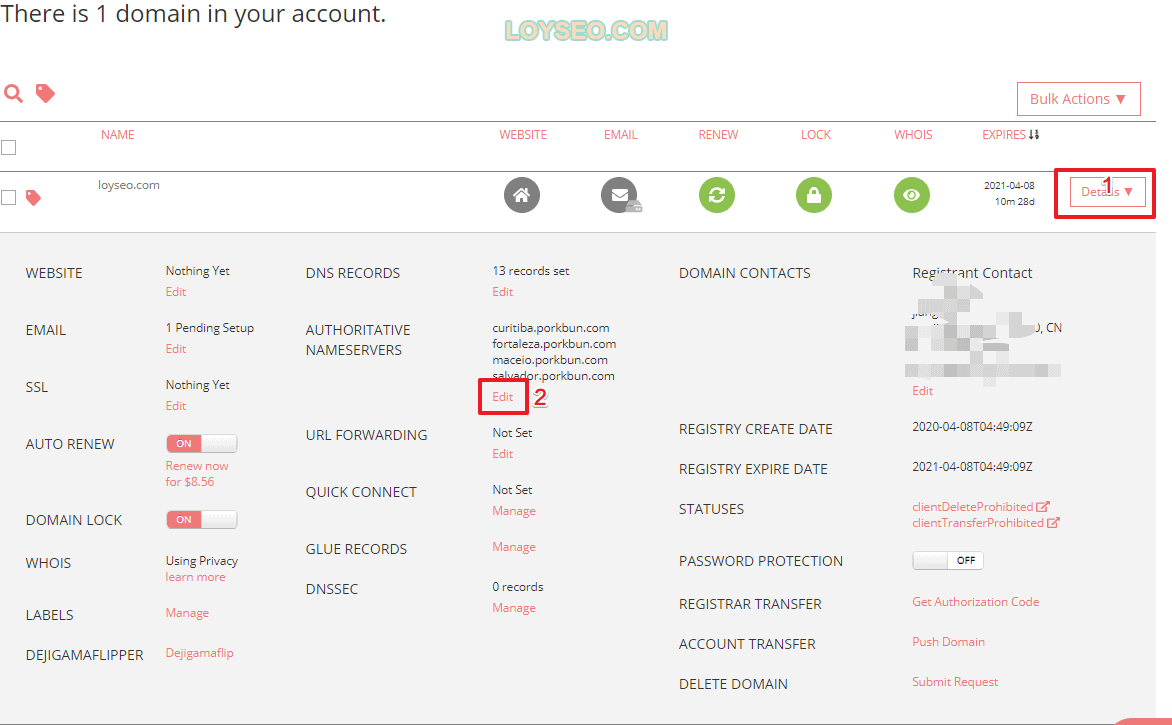
登录porkbun,进入域名管理界面
按下图序号操作,在Namesever处点击edit

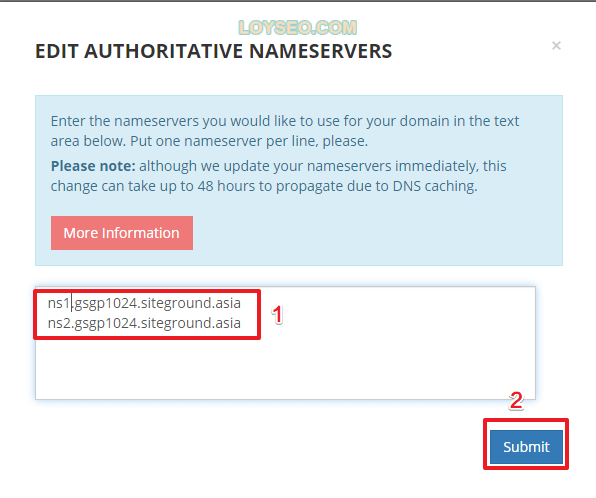
在修改界面,先清空已有的NS记录,从siteground中的复制NS记录黏贴到此处,注意不需要复制括号及其内部的IP,然后提交即可。通常需要48h生效,实际经过测试,大约5-10分钟大部分地区都能生效的。

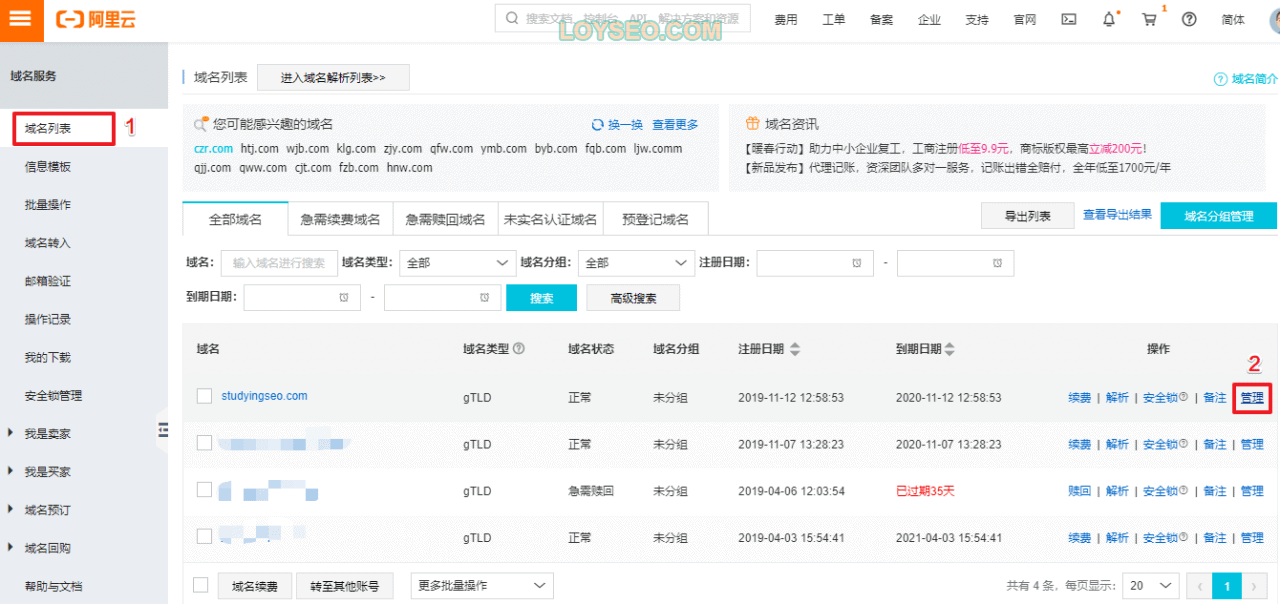
登录阿里云,进入域名管理,点击域名操作项中的管理按钮

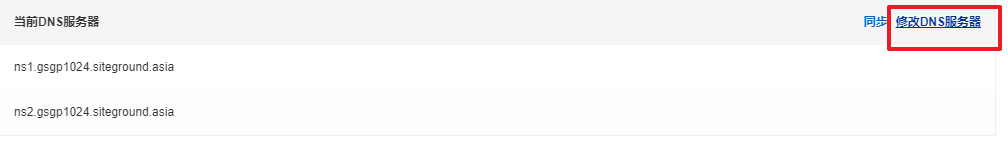
在NS服务器处,点击修改DNS按钮

继续点击修改DNS服务器

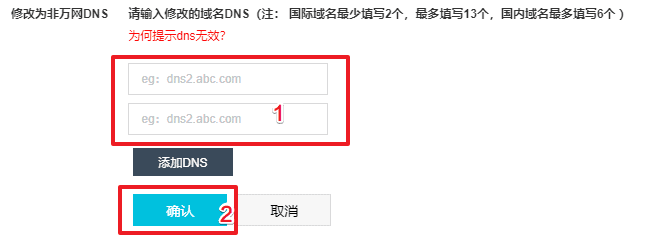
从siteground中的复制NS记录黏贴到此处,注意不需要复制括号及其内部的IP,然后提交即可。通常需要48h生效,实际经过测试,大约5-10分钟大部分地区都能生效的。

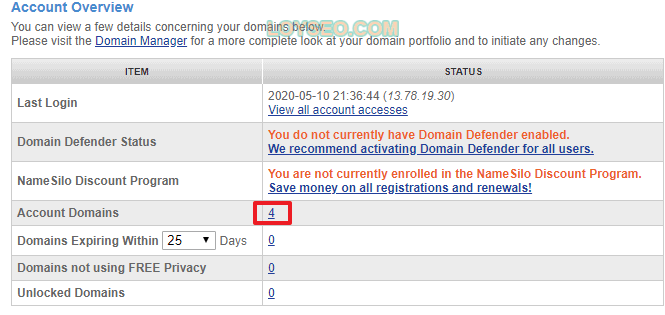
登录namesilo,点击域名数量链接,进入域名管理

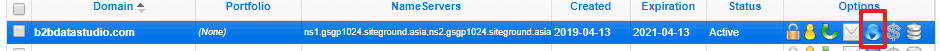
在域名列表,点击下图中的小地球按钮

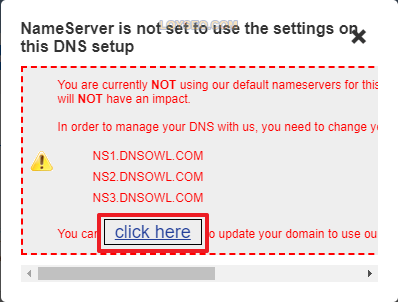
在弹出窗中点击click here

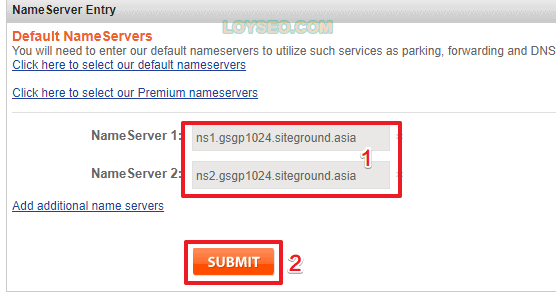
进入NS修改界面后,从siteground中的复制NS记录黏贴到此处,注意不需要复制括号及其内部的IP,然后提交即可。通常需要48h生效,实际经过测试,大约5-10分钟大部分地区都能生效的。

访问网站检测解析是否生效
在域名解析配置完毕之后,我们直接访问域名网址,试试看能否打开网站。
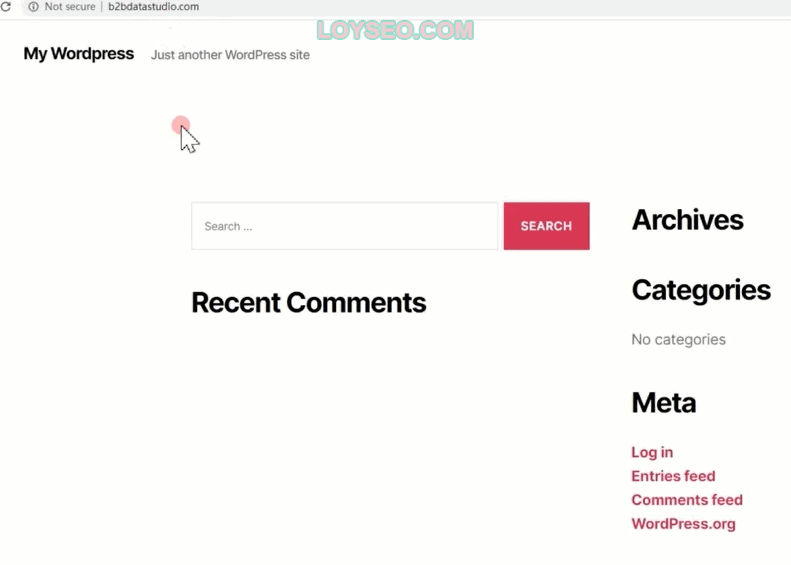
当打开网站能看到下图所示界面,说明解析生效啦。

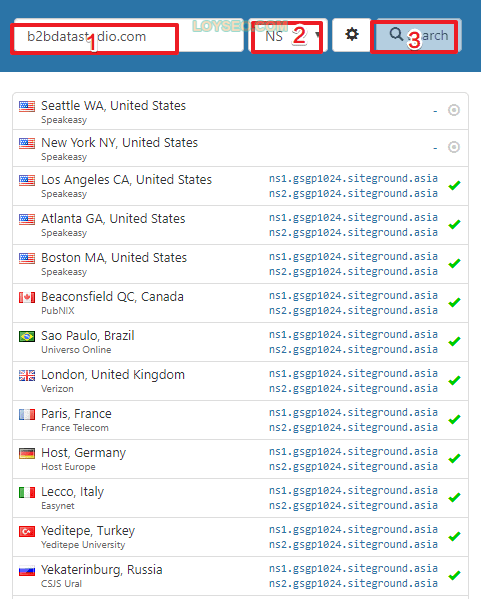
若打不开网站,则NS可能没生效,你可以通过切换代理的位置看看生效与否,也可以通过这个网站https://www.whatsmydns.net/#NS/,输入域名查看NS生效与否。

网站基础操作
安装并强制启用SSL证书
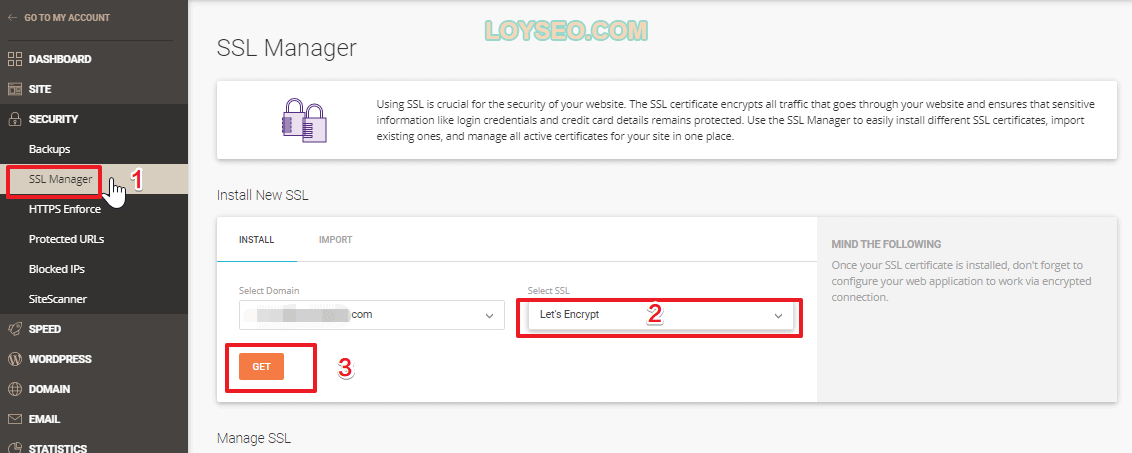
进入Siteground的site tools,进入Site》SSL manager
选择ssl为 let’s encrypt
点击get,等待安装完成后去启用

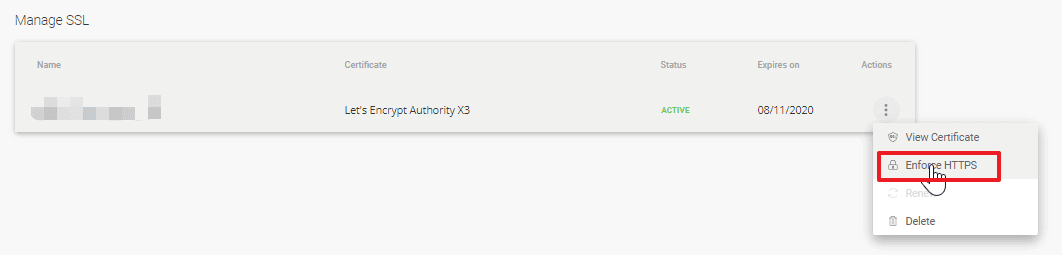
安装完成后在该界面能看到一条记录,点击操作项中的enforce https强制使用SSL

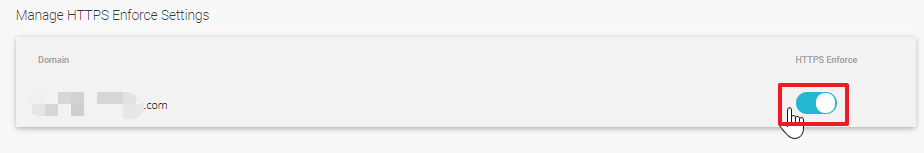
进入下个页面后,打开https enforce开关

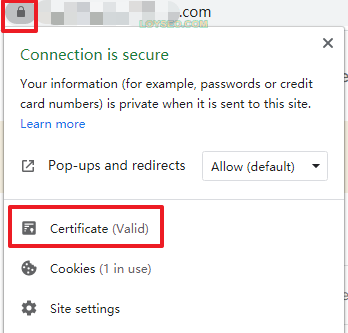
此时我们访问网站域名后,将在域名左侧发现多了一个锁状的安全图标及证书信息

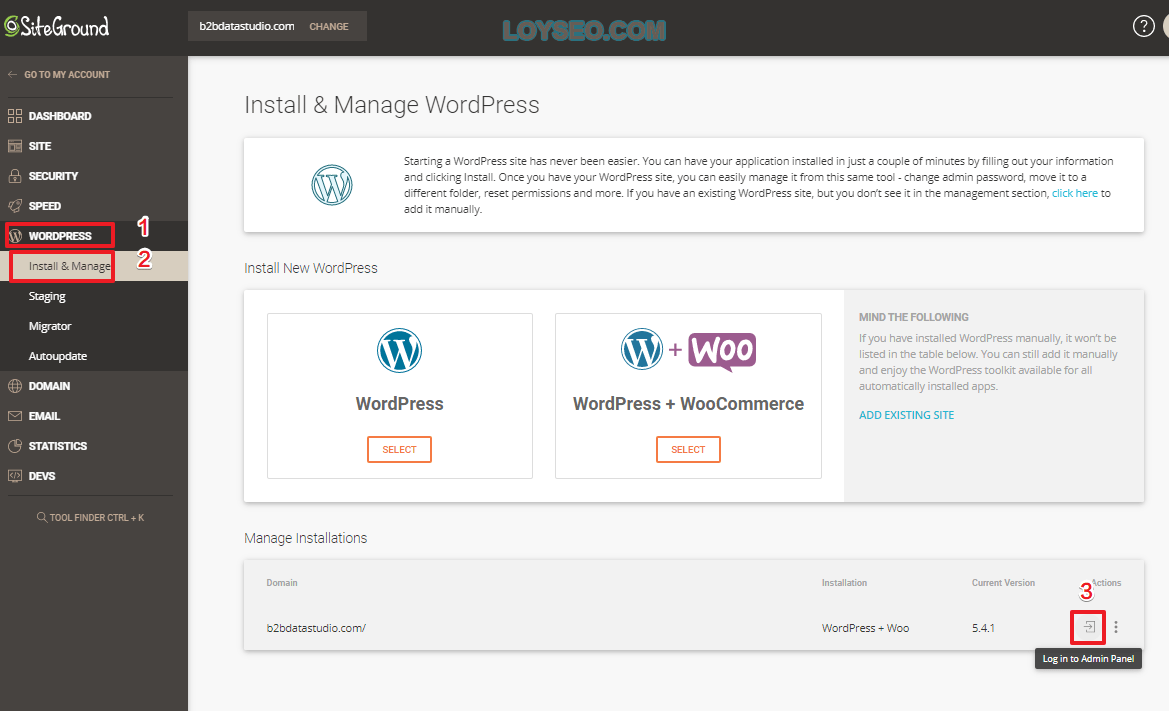
进入网站管理后台
方法1.通过网站后台管理地址进入
默认管理登录网址是:域名/wp-admin/,譬如:https://domain.com/wp-admin/;
刚刚创建完网站时,可以直接通过这个地址访问;
在后文中,我们将修改该地址以提升网站安全,届时通过自己定义的地址进入。
方法2.登录siteground的site tools,从wordpress管理面板进入

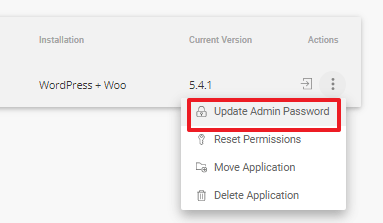
此外,此处还能进行:修改密码、删除站点等操作,忘了密码也不怕~

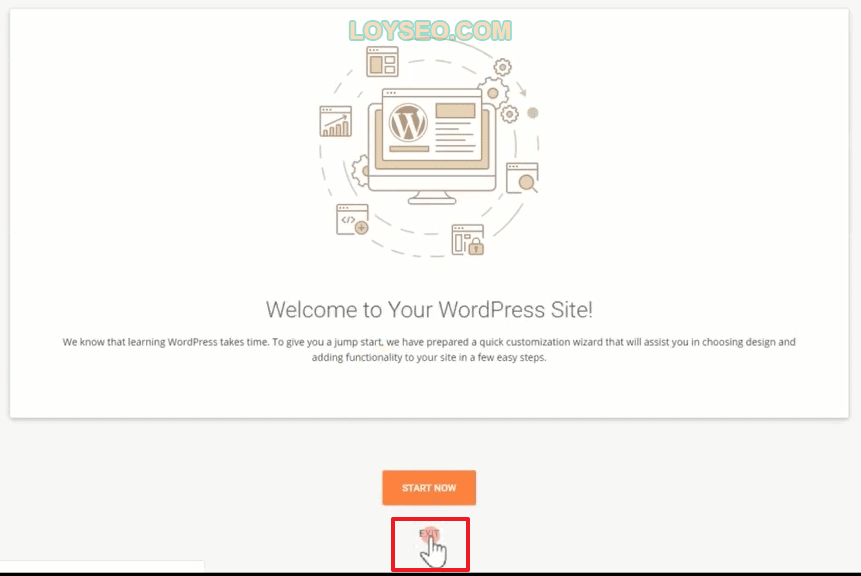
1.登录wordpress后台,跳过siteground提供的wordpress向导

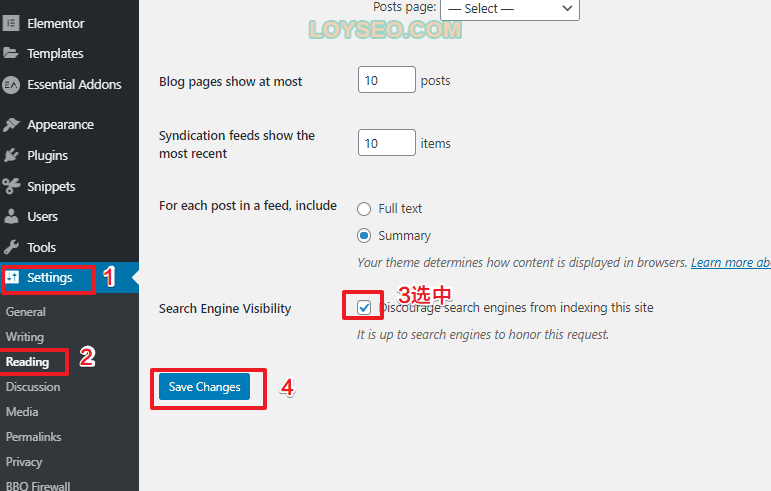
2.勾选“建议搜索引擎不收录”,在站点建完之后再去掉勾选,以便让搜索引擎收录
进入settings》reading
将search engine visibility勾选
点击save changes

3.修改后台界面语言为中文,方便使用
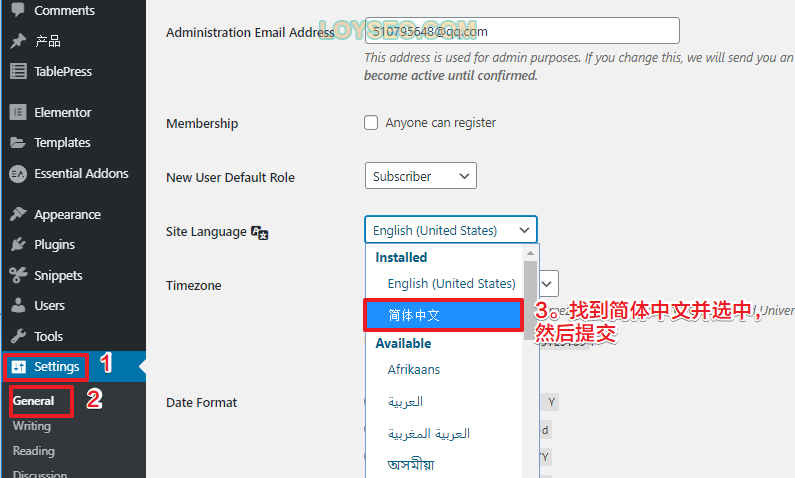
第一步,安装简体中文语言包

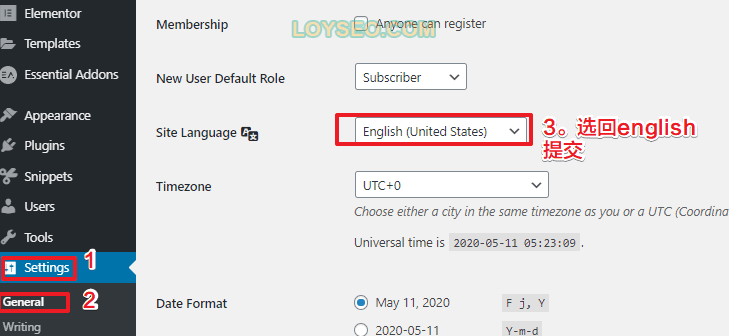
第二步,将site language改回English
如果你的站点不是英文的,而是西班牙语的,那么你就需要在这里安装西班牙语,并将site language设置为西班牙语。

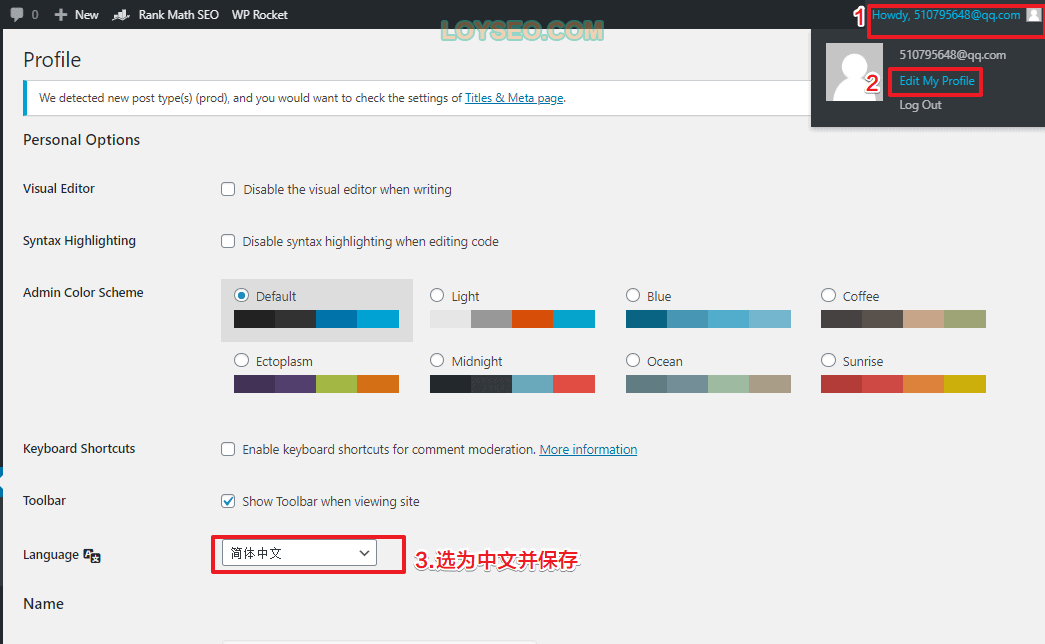
第三步,在用户处修改语言为中文
此操作确保后台是中文的,网站前台看到的依旧还是英文,或你设置的其他语言。

Hello elementor是建站可视化插件elementor的官方免费主题,很轻很快,堪比知名的Astra,并且由于是官方亲生的,两者之间的兼容性更好。
安装主题的教程如下:
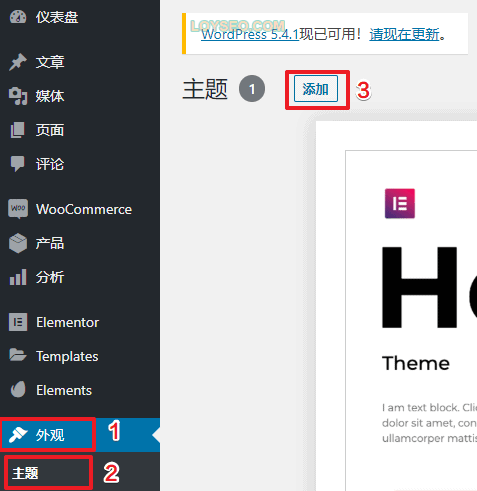
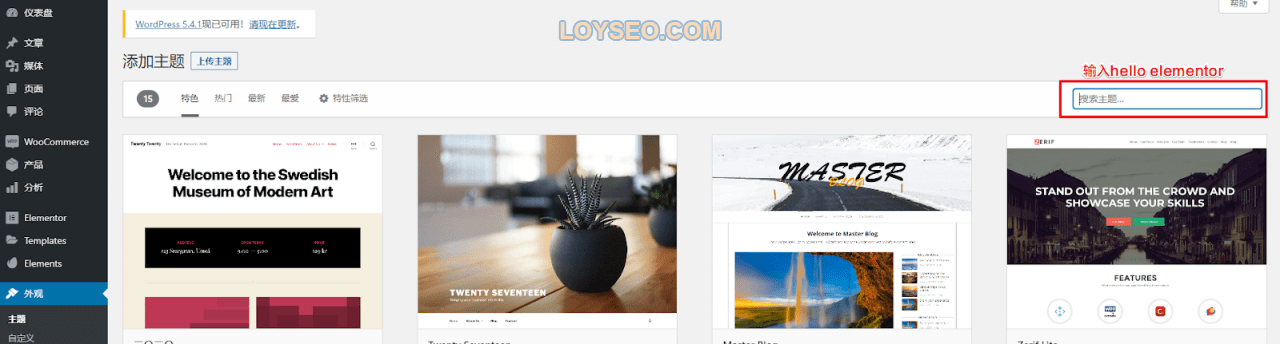
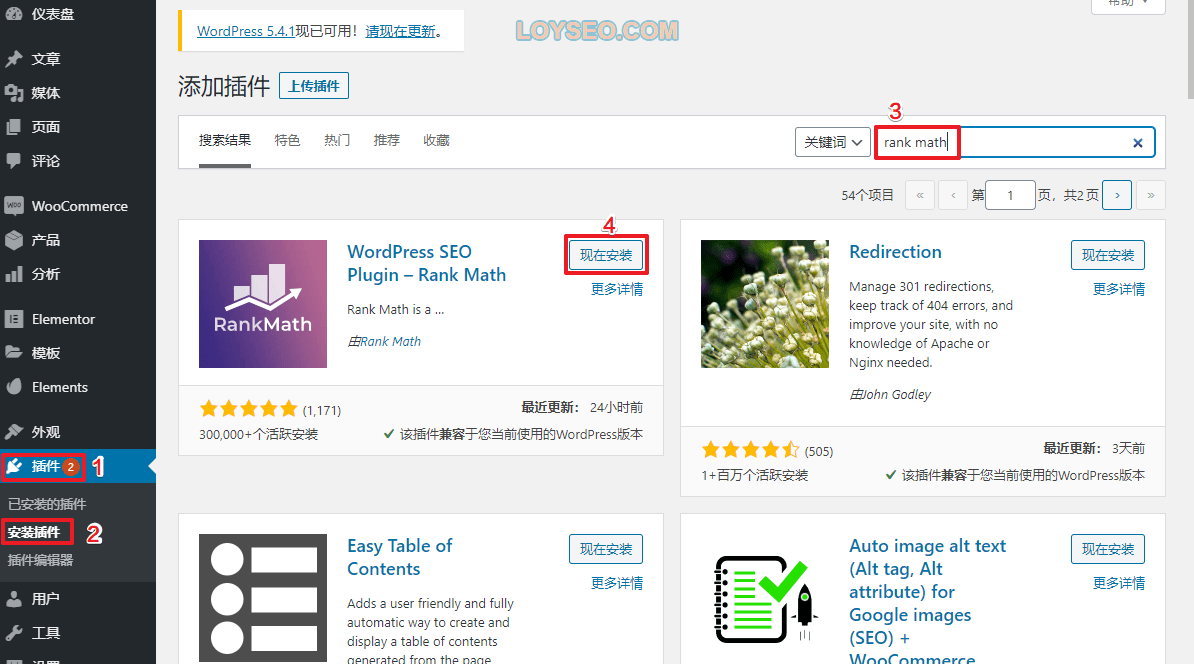
进入主题列表,点击添加按钮

输入主题名称或关键词,譬如hello elementor

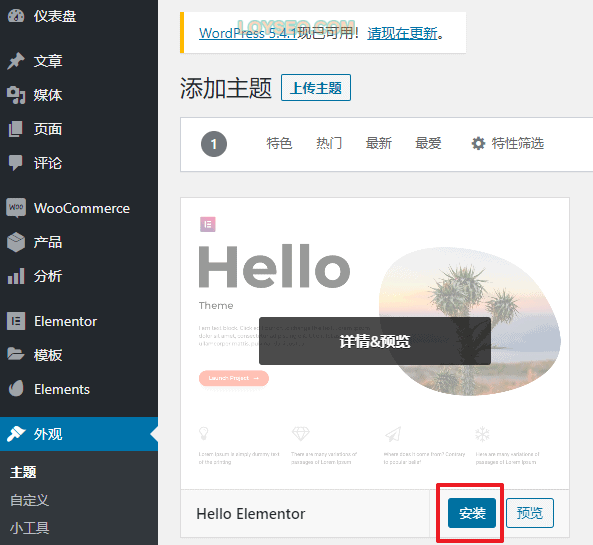
找到主题后,点击安装按钮

安装完成后,点击主题下的启用按钮

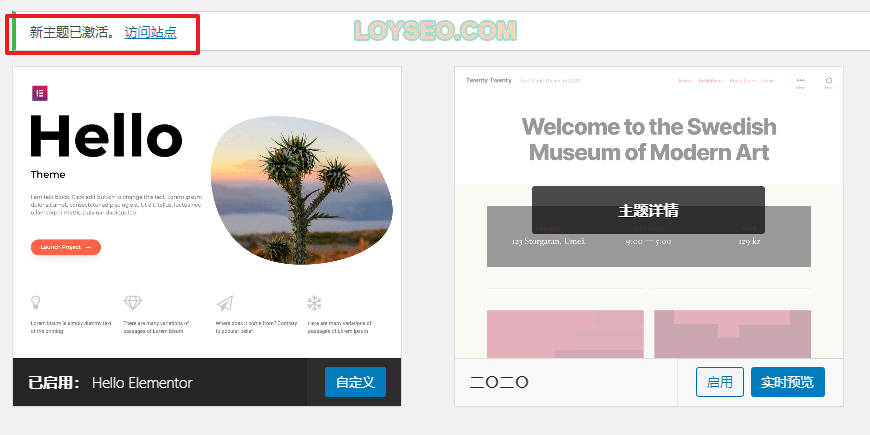
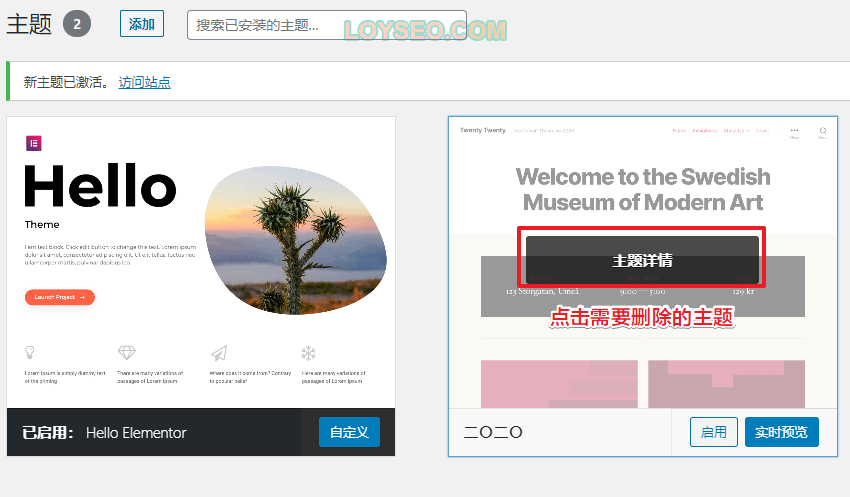
启用完成后,提示新主题已经激活,点击访问站点查看效果

安装新主题后的网站样貌,如下图所示(嗯,很简单,几乎不像一个网站的样子)

主题安装好以后,我们把用不上的系统自带主题删除
在主题页面,点选需要删除的主题

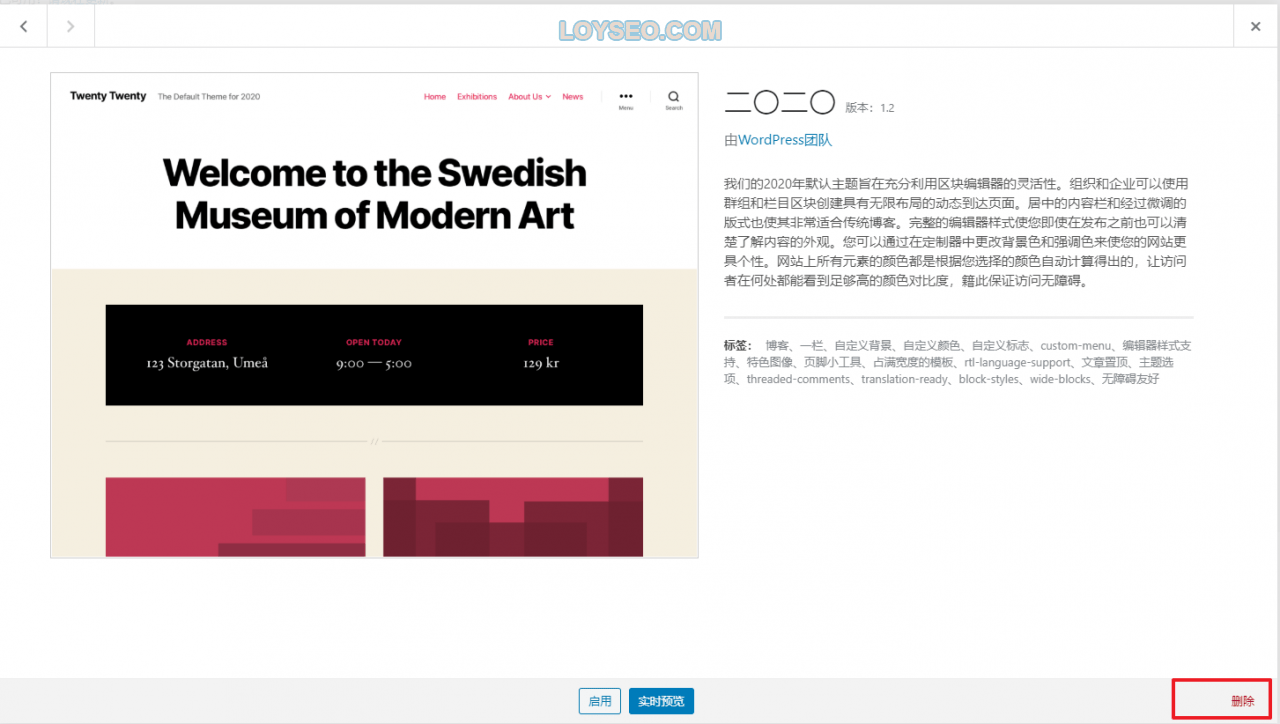
在主题详情面板上,点击右下角的删除即可。

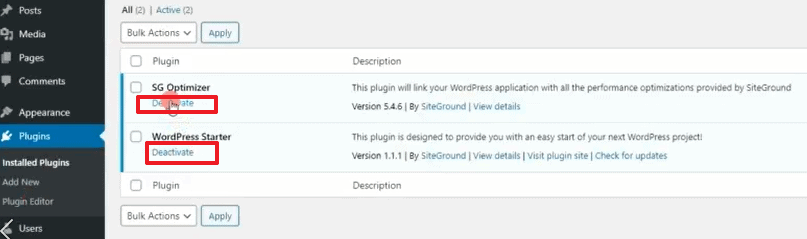
在安装建站插件之前,先把暂时不用的插件deactivate禁用,不需要的插件delete删除
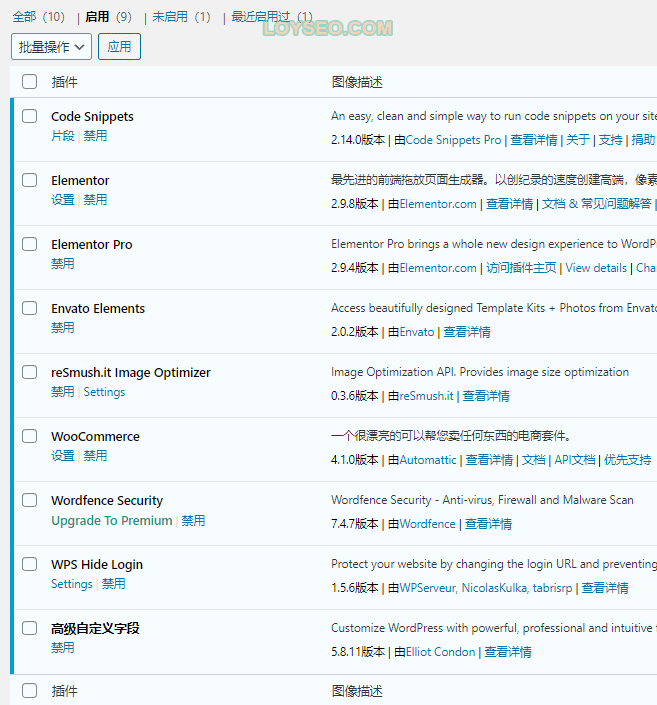
对下图中的两个插件,分别点击deactivate禁用;

然后对wordpress starter进行delete删除;

插件清单
先列一下插件清单,请认准插件名称和作者,这样就不会装错了,如果用了我的模板站点,插件就都不用安装了;自学的话,请先装免费的,付费插件不建议使用来路不明的破解版本,谨防恶意代码注入(譬如黑链)。
插件并非越多越好,选用的人多的、评价好的插件,安装够用的插件即可,过多插件会拖累网站速度,增加网站漏洞风险。
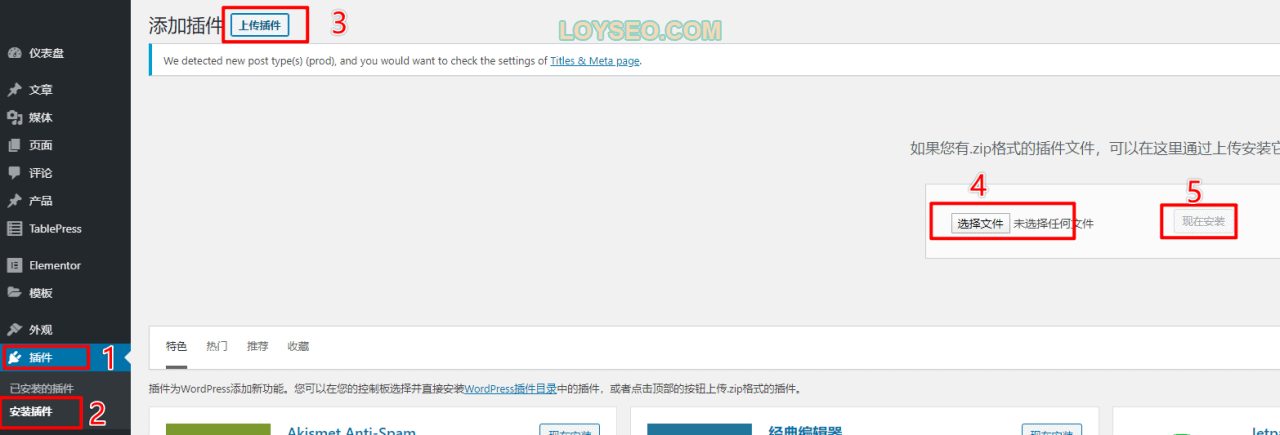
与安装主题方法的类似,步骤概述:搜索-安装-启用:

通过上传插件压缩包进行安装,步骤概述:上传-安装-启用:

下面介绍一下部分插件安装时的注意事项
安装Elementor pro
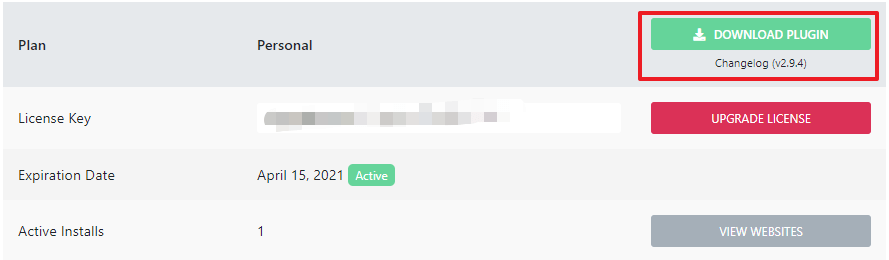
如自购,则前往https://elementor.com/购买PERSONAL版本,$49/年,30天内可退款,支持信用卡和paypal
购买完成后,登录账户下载Elementor Pro插件安装包,然后按照上文办法进行安装并启用

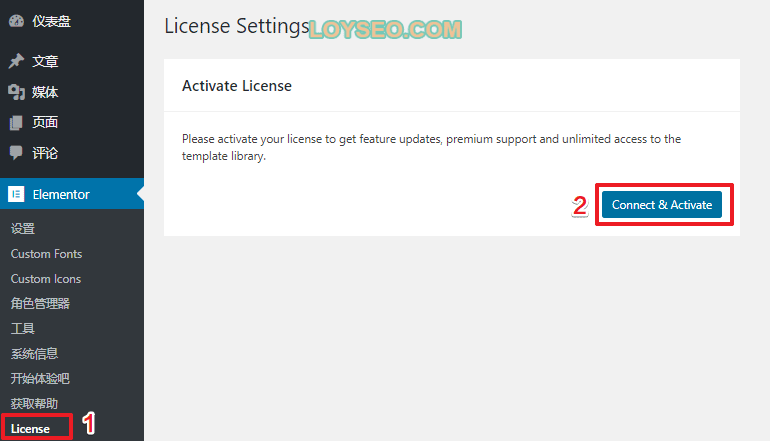
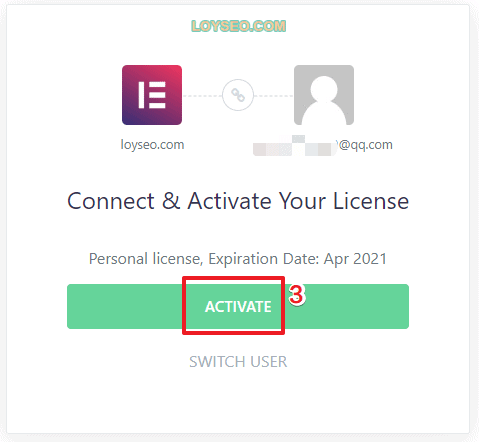
启用Elementor pro后,按照下图所示激活,不激活无法使用高级元素块以及模板功能


启用woocommerce时,将打开如下界面,直接点击not right now跳过

跳过后,回到后台界面,在上方有如下提示信息,依旧点击skip setup跳过

如果看到下图的提示文案,请继续下一步

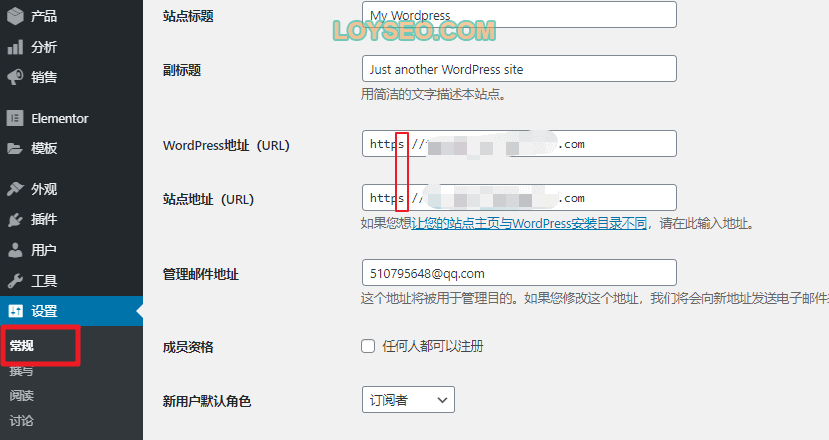
请在设置》常规中,将wordpress地址与站点地址中的http改为https,保存即可,保存后需要重新登录网站后台。

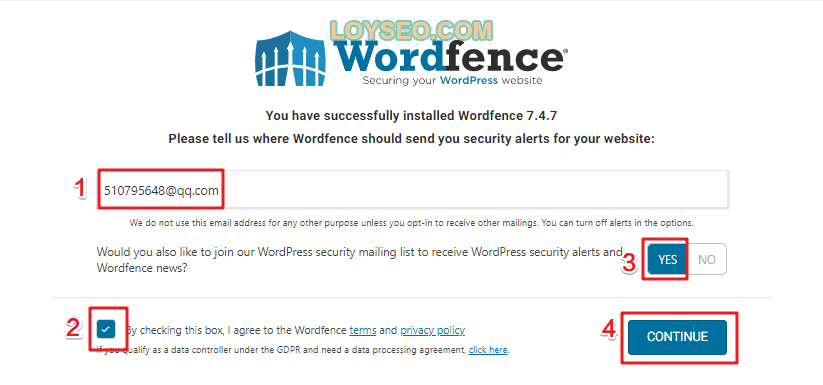
启用wordfence后会进入如下界面,按图序号所示,依次填写和选择,最后点击continue继续下一步

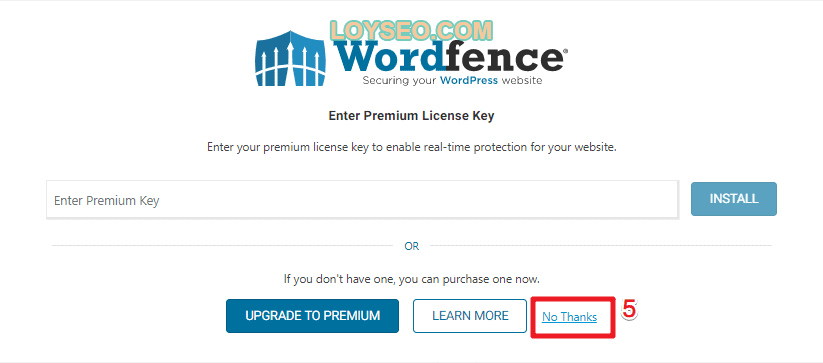
在此界面点击No thanks跳过,在站点的新生阶段只需要使用免费版的,若站点客流蒸蒸日上,就有必要考虑买付费版的了。

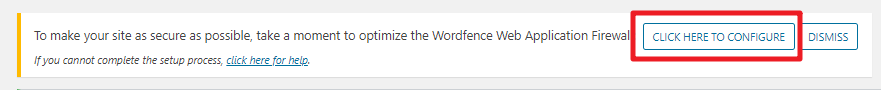
完成上一步后,回到wordpress后台将看到顶部的提示信息,点击click here to configure以设置防火墙

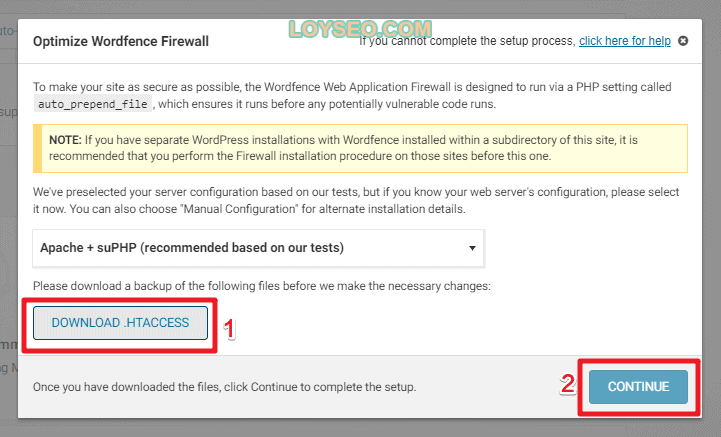
然后我们将看到如下界面,点击download .htaccess后就可以直接点击continue了

接下来就看到成功提示了,点击CLOSE即可。

回到后台还会看到这样一条提示,问我们是否要保持wordfence的自动更新,这里点击YES即可。

自此wordfence的设置就结束了,它会默默保护网站,防止恶意尝试登陆、注入等风险,有任何需要你知悉的事件都会发邮件通知你,当然这是免费版的,功力不如付费版的,也不可能防住所有风险。
相关插件:https://loyseo.com/plugins/code-snippets/
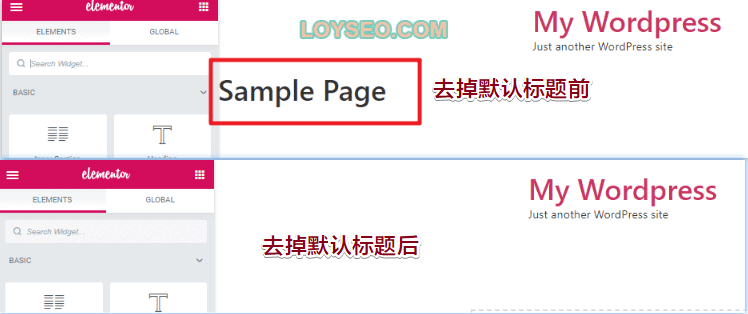
隐藏页面默认显示的标题的snippets

具体步骤如下:

禁用自动生成缩略图
如果你的服务器上也就放个把网站,图片内容也不多,这一步你可以省略不做
上传图片或导入模板时,wordpress及woocommerce会自动为图片生成很多种尺寸的图片,有不少尺寸我们压根不用上,白白占服务器空间
这些自动生成的图片并不能在wordpress的媒体库看到,需要在siteground后台查看,下图是wordpress的媒体库,只能看到原图

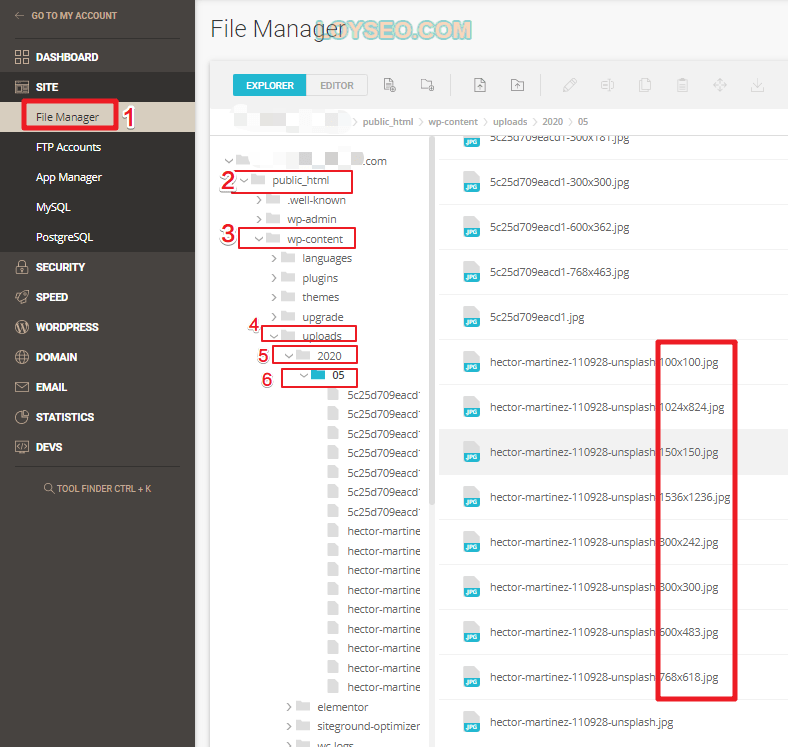
下图是siteground后台查看图片文件的方法,能看到系统为同一张图生成了很多不同尺寸的图片

所以在网站页面设计完、内容上传前,我们先禁用所有自动生成的图片;若马上可以上传内容了,我们可以根据设计情况,酌情放开部分图片尺寸,譬如在制作产品列表页时,我们用到了300*300px的图片,那么就在下面的代码中,将对应行的代码前加//注释掉或直接删除该行。
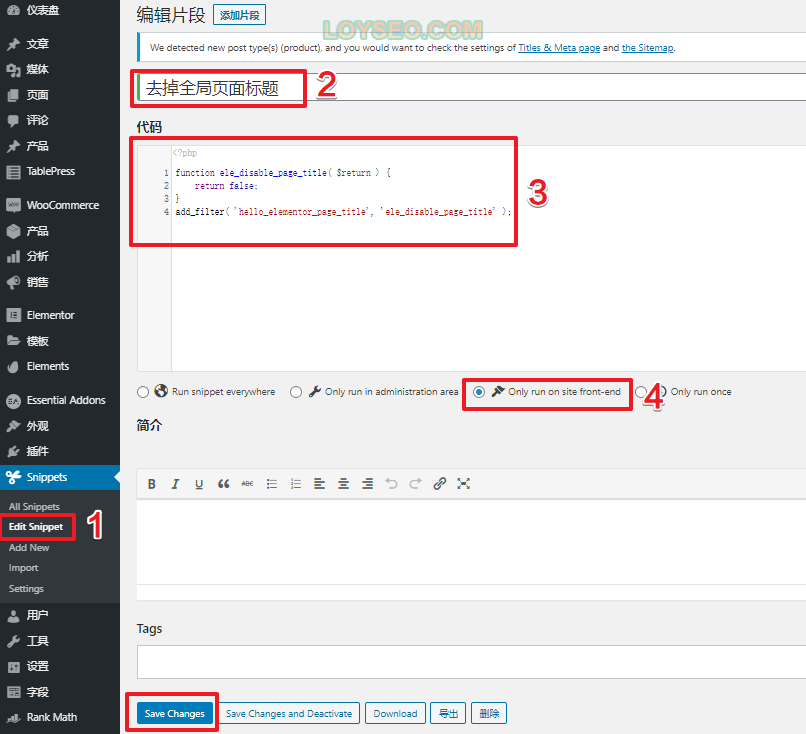
进入 Snippets > add new
输入标题,例如:禁用所有缩略图
输入如下代码
// disable generated image sizes function shapeSpace_disable_image_sizes($sizes) { unset($sizes['thumbnail']); // disable thumbnail size unset($sizes['medium']); // disable medium size unset($sizes['large']); // disable large size unset($sizes['medium_large']); // disable medium-large size unset($sizes['1536x1536']); // disable 2x medium-large size unset($sizes['2048x2048']); // disable 2x large size unset($sizes['shop_catalog']); unset($sizes['shop_single']); unset($sizes['shop_thumbnail']); unset($sizes['woocommerce_thumbnail']); unset($sizes['woocommerce_single']); unset($sizes['woocommerce_gallery_thumbnail']); return $sizes; } add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes'); // disable scaled image size add_filter('big_image_size_threshold', '__return_false'); // disable other image sizes function shapeSpace_disable_other_image_sizes() { remove_image_size('post-thumbnail'); // disable images added via set_post_thumbnail_size() remove_image_size('another-size'); // disable any other added image sizes } add_action('init', 'shapeSpace_disable_other_image_sizes');
选择 Run snippet everywhere
点击Save changes保存即可。
接下来我们要进入制作网站章节,请确认以下插件都已经安装并启用。

其中高级自定义字段插件在下文有实例,属于进阶功能,如果看过实例后,你觉得不需要对应功能,你也可以选择删除这个插件。
在创建菜单前,我们得有页面,所以我们先添加一些空白页面,页面内容之后再完成。
添加空白页面
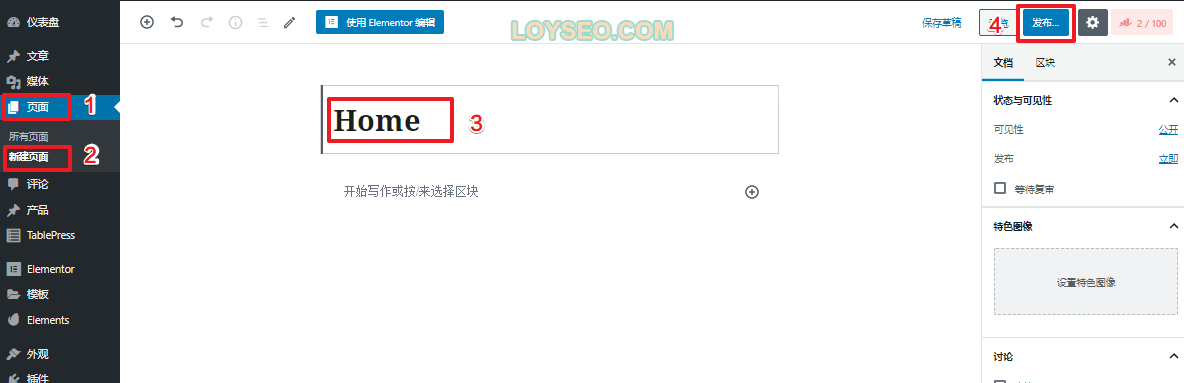
鼠标放置于页面菜单
点击新建页面
输入页面标题,例如Home
无需填写页面内容,点击发布按钮,保存成功即可。

然后同理制作Products、About us、Contact us、Blog页面,Catalogs或其他页面。
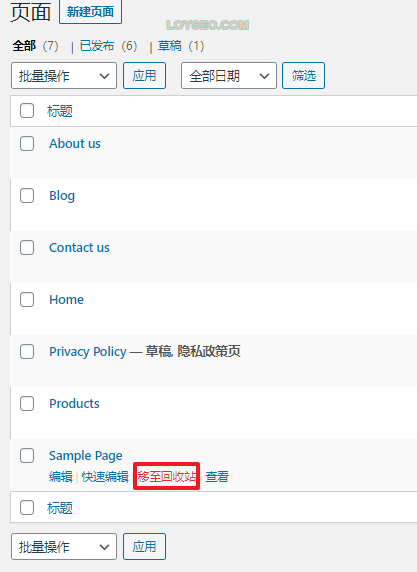
在页面列表中,将用不上的页面,如sample page移至回收站进行删除。

创建WordPress菜单
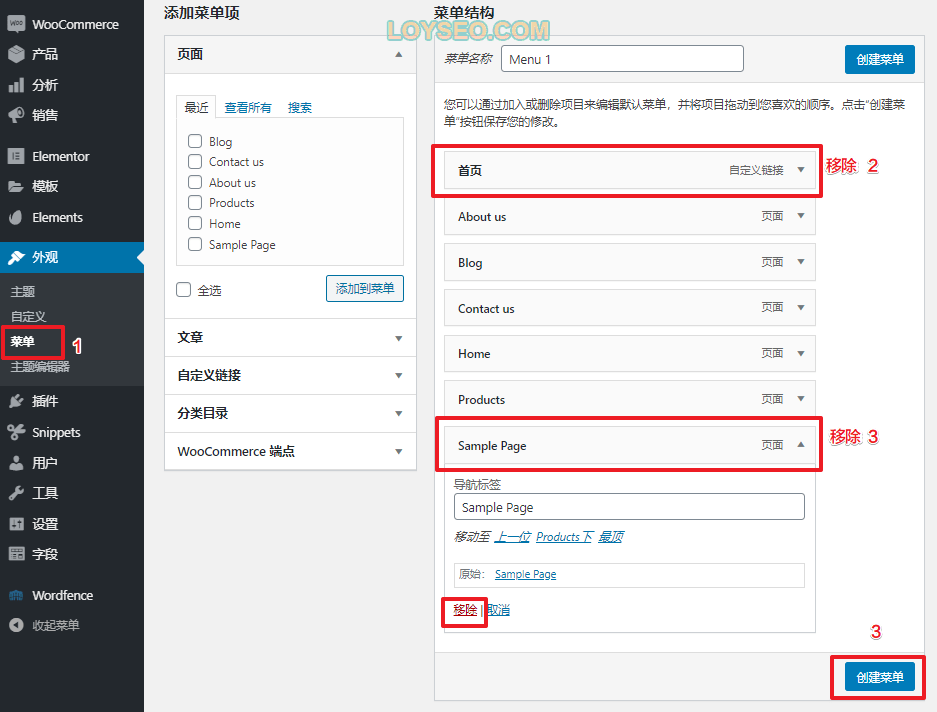
进入 外观》菜单界面,你将看到如下界面,我们将 首页、sample page分别删除,先忽略顺序问题,我们点击创建菜单按钮即可保存成功

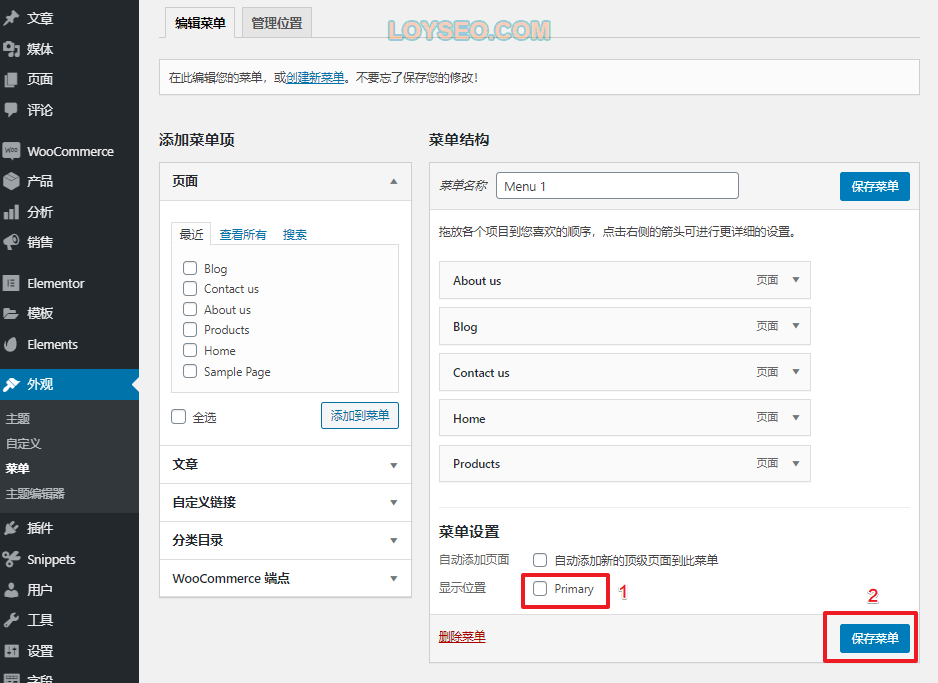
保存成功后,我们依旧还在菜单页面,此时将“显示位置”设置为primary并保存菜单,那这个菜单就能默认出现在网站导航位置了。

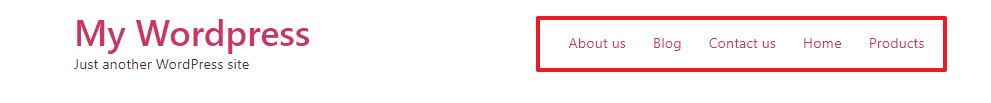
下图就是此时网站上的导航,含网站名称、副标题和菜单

接下来,我们说一下如何从头创建一个新菜单,同时会介绍菜单排序方法。
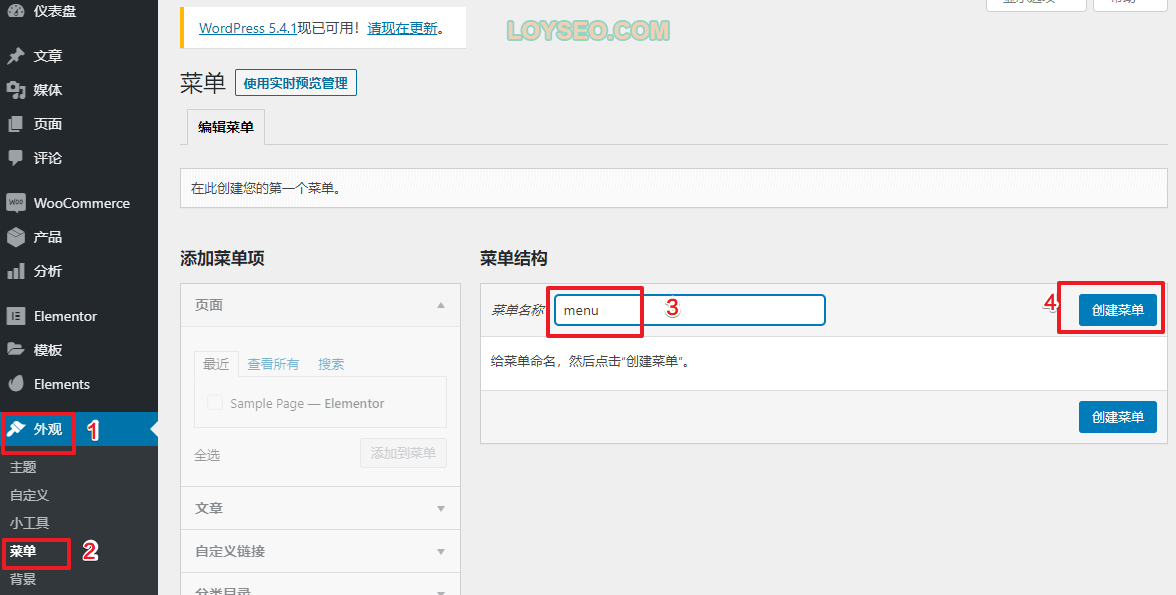
鼠标悬停于外观菜单
点击菜单
输入菜单名称,例如menu
点击创建菜单

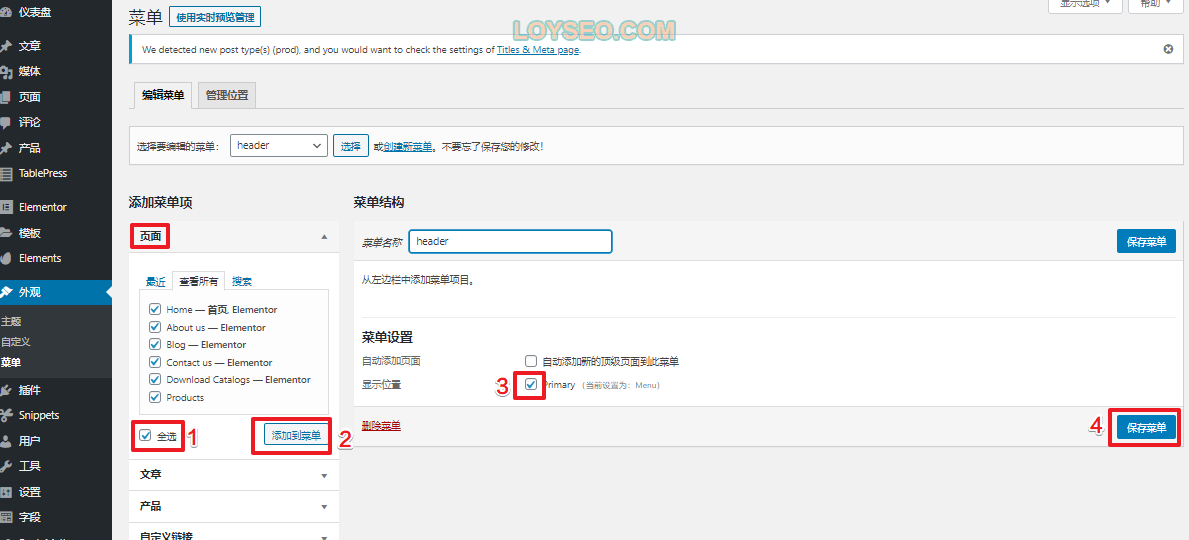
在页面标签下,全选所有刚才添加的页面,你也可以逐个勾选页面,譬如Home菜单可不选,因为点击logo可进入首页。
点击添加到菜单按钮
此处再次将显示位置设置为primary,以便接下来导入header模板后可以直接引用它
点击保存菜单

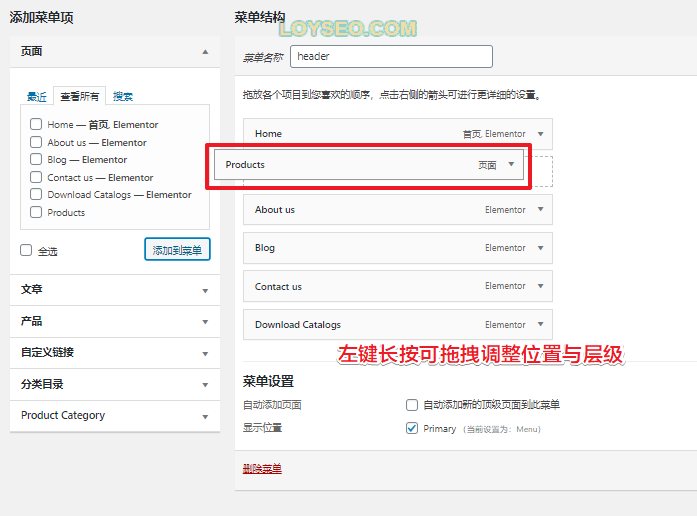
如何调整WordPress菜单顺序
如下图所示,左键点选并长按某个菜单后,上下移动即可调整排序;
左右移动可以调整层级,向左移动是提升层级,向右移动是降低层级,
譬如,以后添加了产品目录时,可以将产品目录添加到菜单,并向上移动放置于products菜单下,长按稍微向右移动,可将产品目录作为products的子菜单项。

菜单制作完成后,我们接下来制作全站通用的顶部header,并将菜单放入其中。
设置网站主页、博客页、商店页
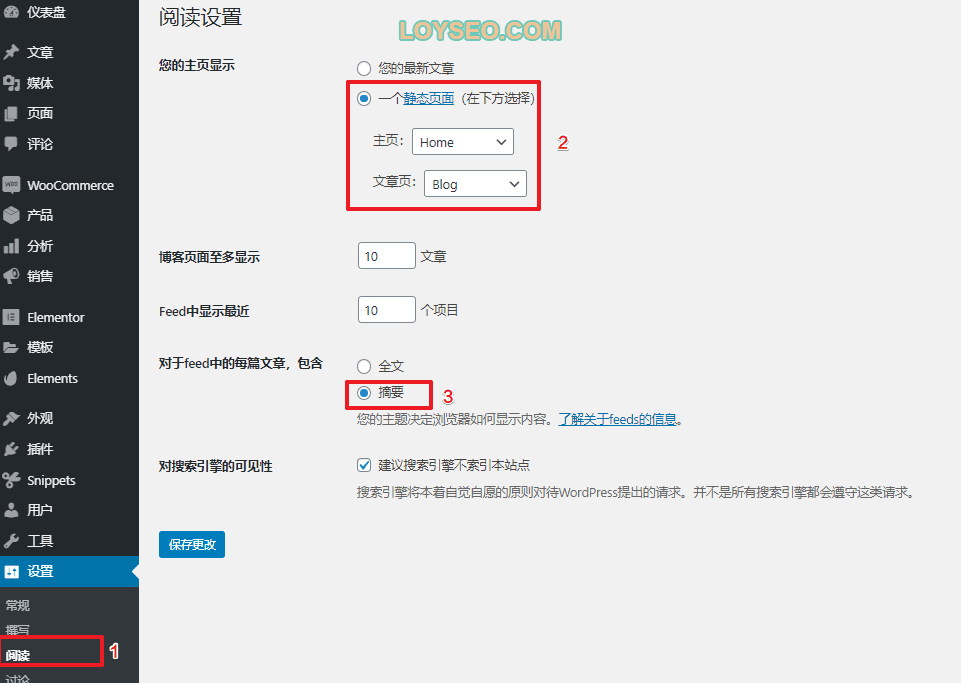
打开 设置>阅读页面
将“您的主页显示”选中“一个静态页面”,并将主页选为“Home”,这样访问网站与点击logo时默认打开的就是Home页面了,文章页设为Blog,这样发布的文章将直接出现在Blog页面;将“对feed中的每篇文章,包含”选为摘要(能提升网站速度)
点击保存更改

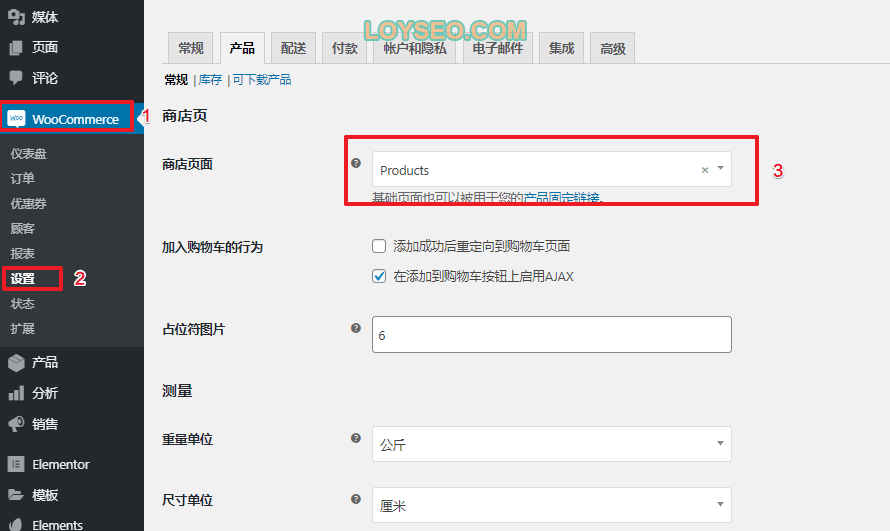
进入woocommerce》设置》产品
将商店页面设置为products页面,点击保存,这样能使得发布后的产品都出现在products页面,

使用Elementor theme builder制作顶部header
Header即导航菜单区域,操作步骤如下

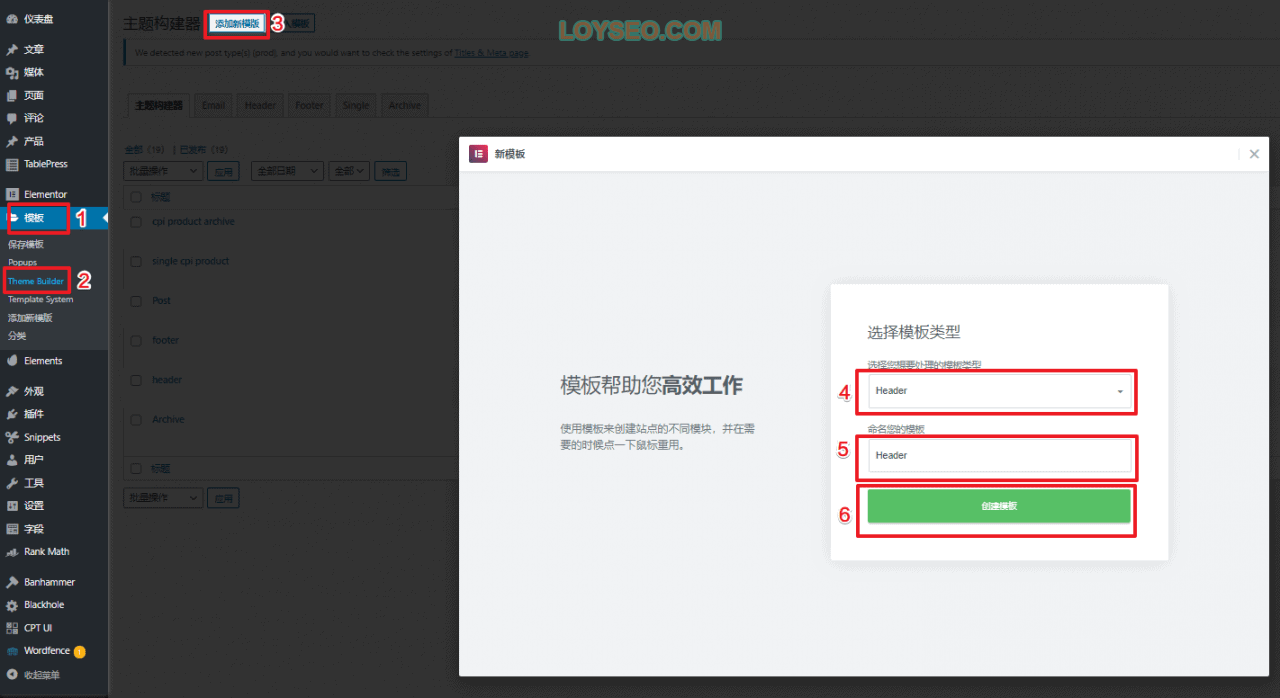
鼠标放在在“模板”菜单
点击theme builder
点击添加新模板
选择模板类型为header
输入模板名称,譬如header
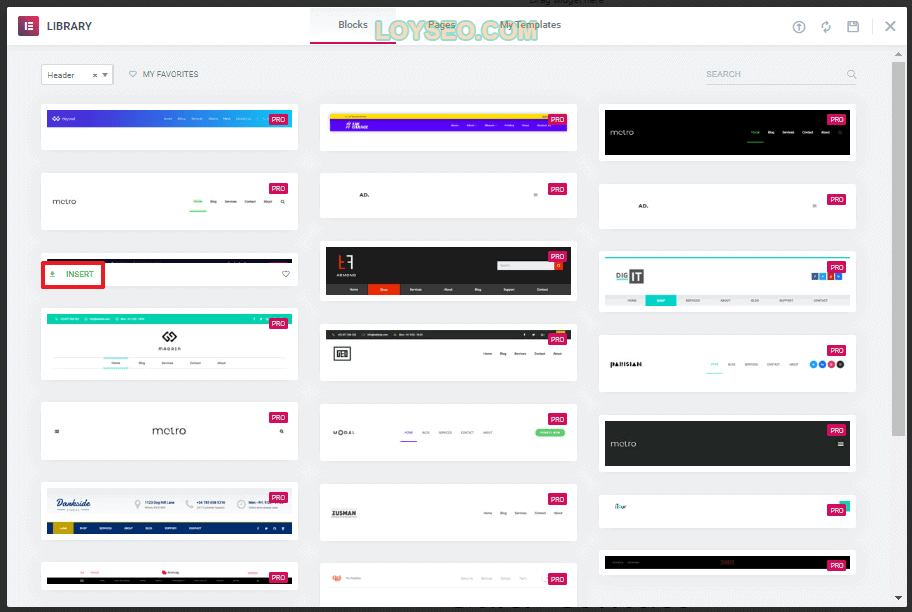
点击“创建模板”按钮,可进入下图所示的library页面:
左键移动到模板上方,将出现放大镜按钮,点击可预览模板;
选择喜欢的模板,点击insert按钮即可导入到模板中;

导入完成后,内容、logo都可以先不管,下文将介绍Elementor编辑操作的细节,待整体框架都搭建完之后,再逐一调整
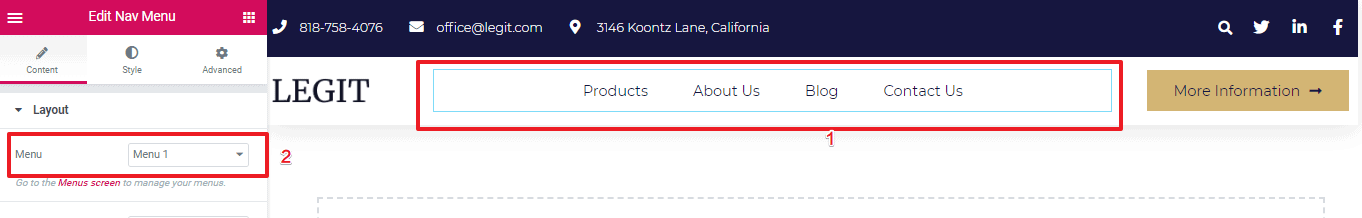
如下图所示,若你创建了多个菜单,且需要更换菜单,可以鼠标单击一下导航元素块,被选中元素块周围有蓝色线框,此时,左侧面板将会切换为:当前选中的元素块的操作面板,在面板的layout》menu中选择你所需的菜单即可。

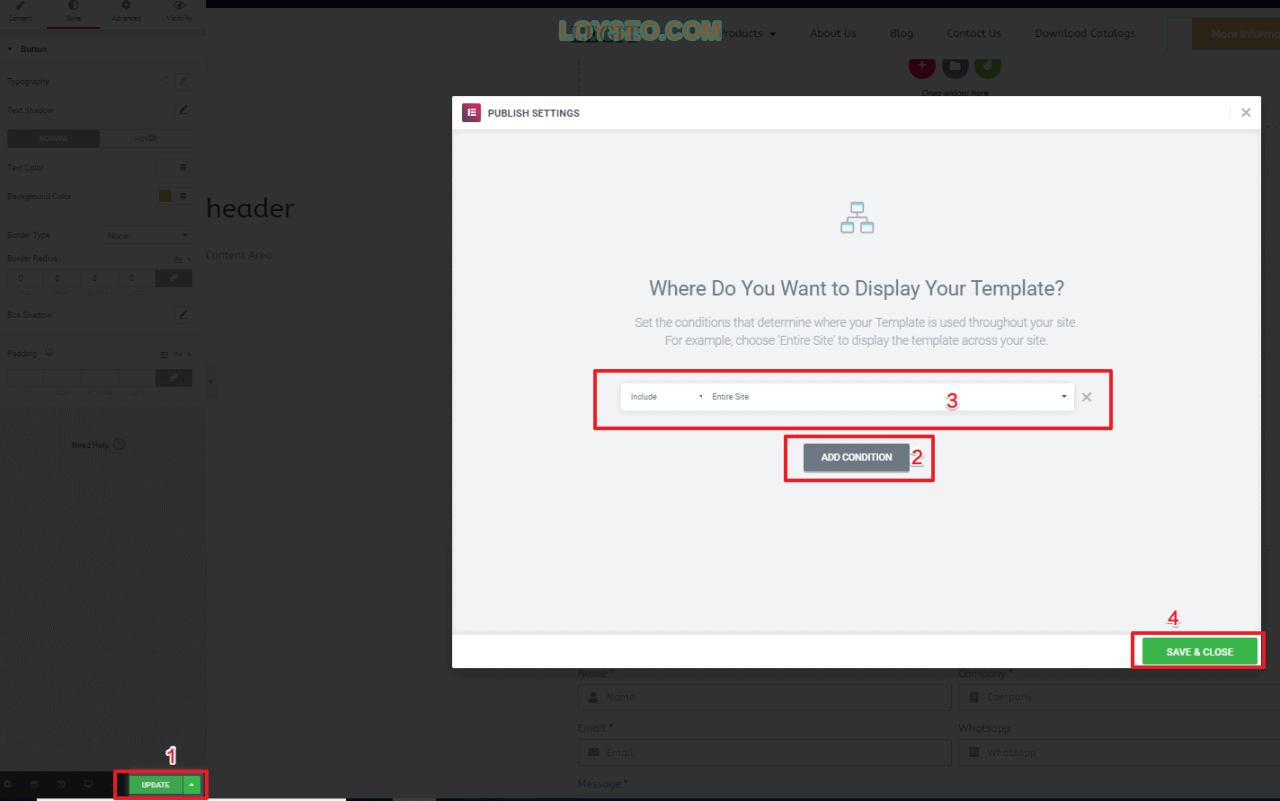
接下来是保存header模板
点击左下角的update按钮
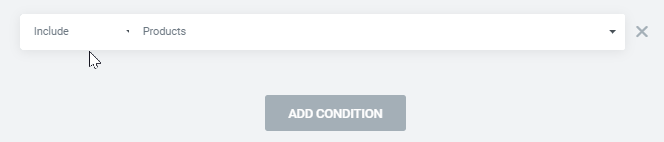
在弹出层中点击add condition
系统自动出现一个默认条件,表示全站都使用这个header;你也可以下拉菜单看看条件的构成;你也可以根据需要创建多个header,不同条件下用不同的header。
点击save&close即可

此时访问网站地址或点击publish按钮左侧的preview


使用Elementor theme builder制作底部footer

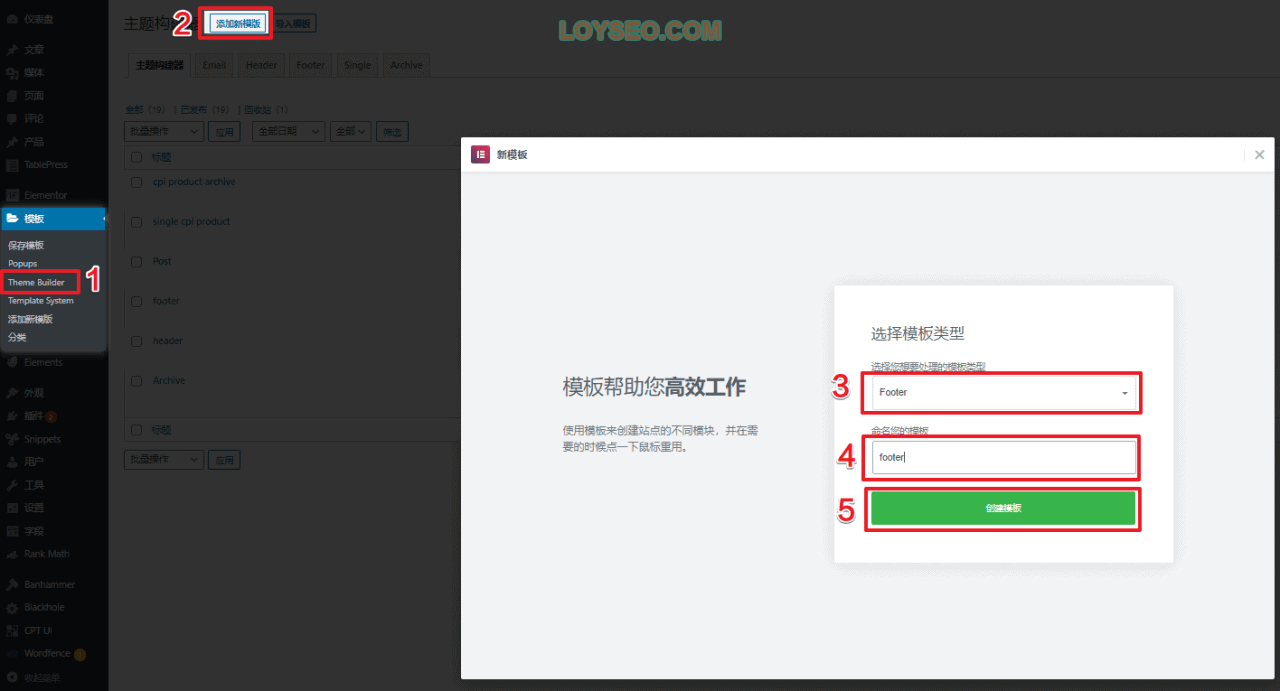
点击 模板>theme builder
点击添加新模板
选择模板类型为footer
输入模板名称,譬如footer
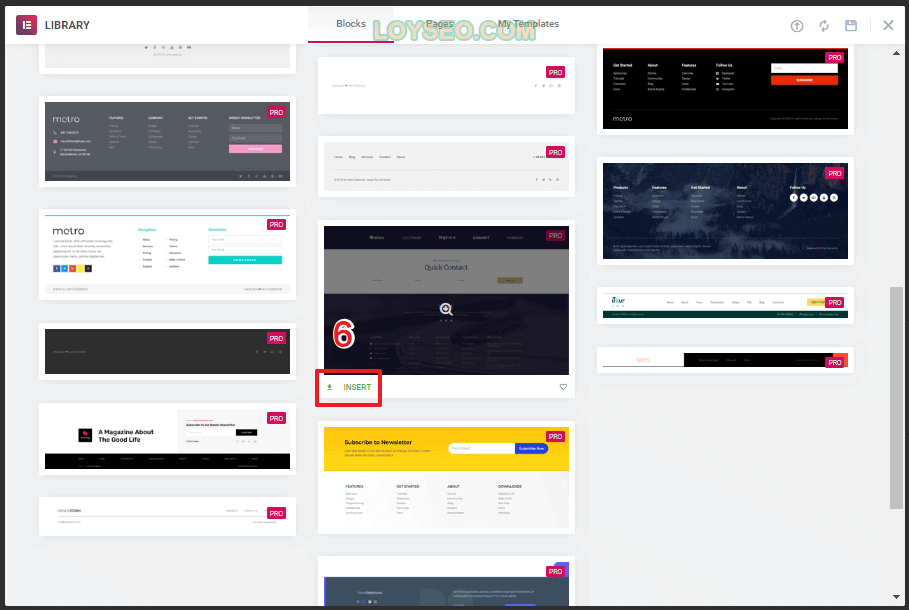
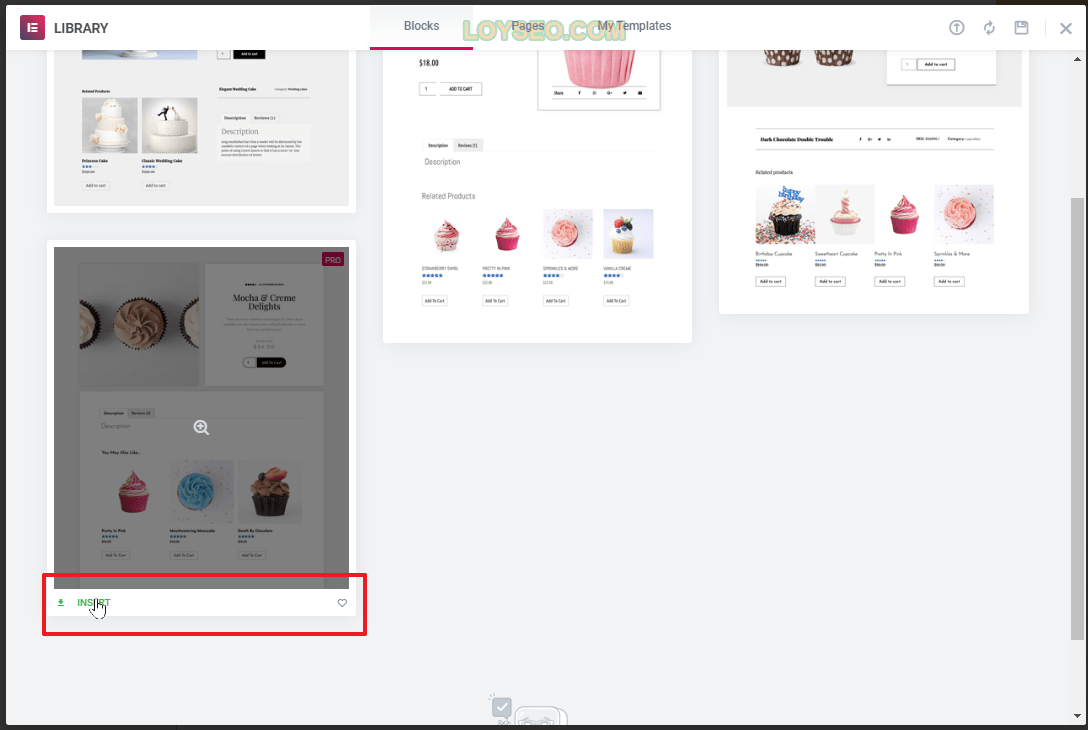
点击“创建模板”按钮,可进入下图所示的library页面
在下图的library中,左键移动到模板上方,将出现放大镜按钮,点击可预览模板;选择喜欢的或接近喜欢的模板,点击insert按钮即可导入到模板中;然后如同添加header一样,点击publish发布并点击add condtion,然后save保存。

用Elementor制作页面
网站的头尾都做好后,我们可以开始制作页面了。
首先需要对ELEMENTOR进行基础设置
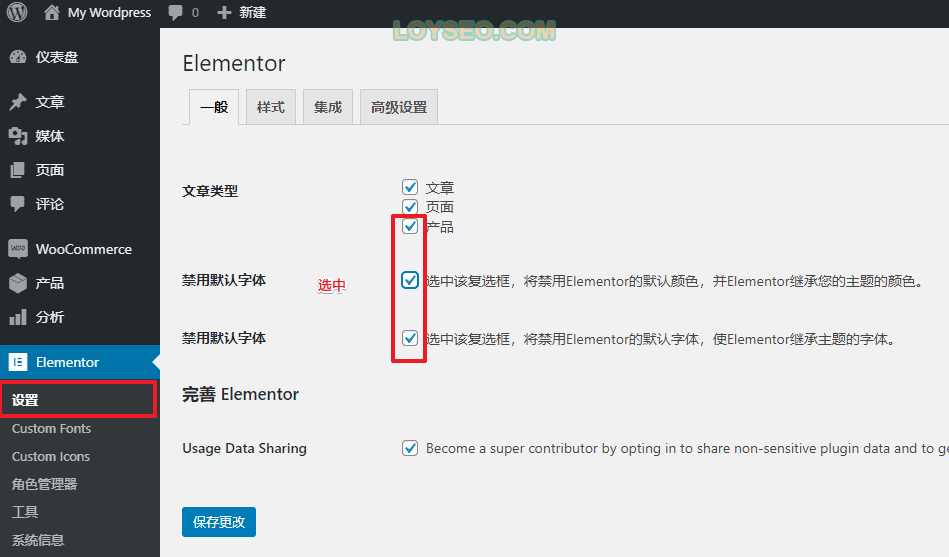
ELEMENTOR的一般设置
进入 Elementor > 设置 > 一般 页面中
在文章类型选项中,将产品勾选中,使得产品页面也可以使用Elementor编辑内容。 勾选两个禁用默认字体,这样就不会与模板的字体产生混淆了。
点击保存更改

接下来了解一下页面类别与结构
页面结构
独立页面:首页Home、公司介绍About us、联系我们Contact us
产品页面:产品首页Products、*产品列表页Products Archive、*产品详情页Single Product
博客页面:博客首页Blog、*博客列表页Archive、*博客详情页Single
未标记*的页面:在上文创建菜单时,我们已经创建了空白页面,稍后直接用Elementor编辑即可。
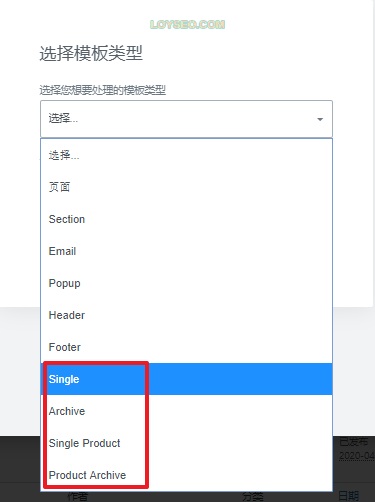
标记*的是模板页,创建方法与上文的header、footer一样,页面中文名称后方的英文,即是对应的模板类型(见下图)。

接下来开始逐一制作页面,就如同我们上文制作header一样,我们也是通过导入模板 – 整合拼接模板 – 修改模板细节的方式快速做出网站框架,记得多去看看国内网优秀同行的网站学习模仿。
制作独立页面,以首页为例
进入页面>所有页面,找到home页面,点击编辑

在编辑home界面上,点击使用Elementor编辑按钮

进入下图中的页面,页面中已经包含了之前做好的header和footer

这两个图标

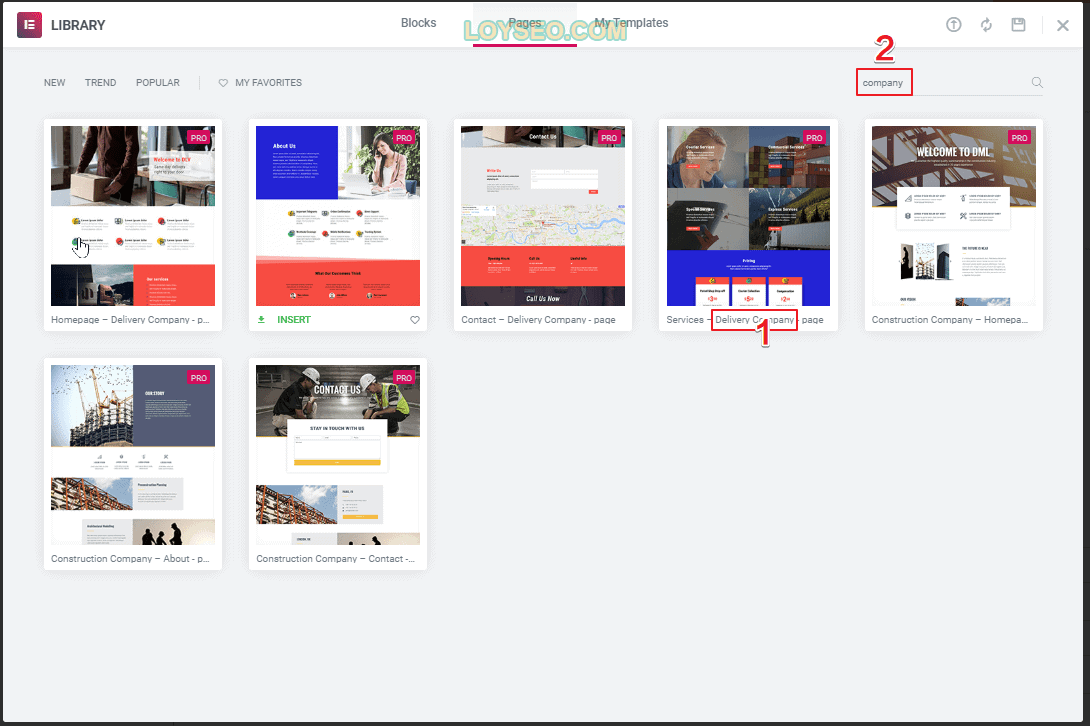
点击

也可以根据当前制作的页面类型来搜索,譬如输入homepage、contact、about,找到对应的模板;

若有喜欢的一个或多个模板,可以点击insert导入到页面中,结合实际需求进行删减调整;
下图是导入后的效果

建议不要在同一个页面导入过多模板,内容过多的页面会影响操作速度;
可以通过新建备用页面导入模板,再从页面中复制出需要的元素块到最终页面中,备用页面用完后删除掉。
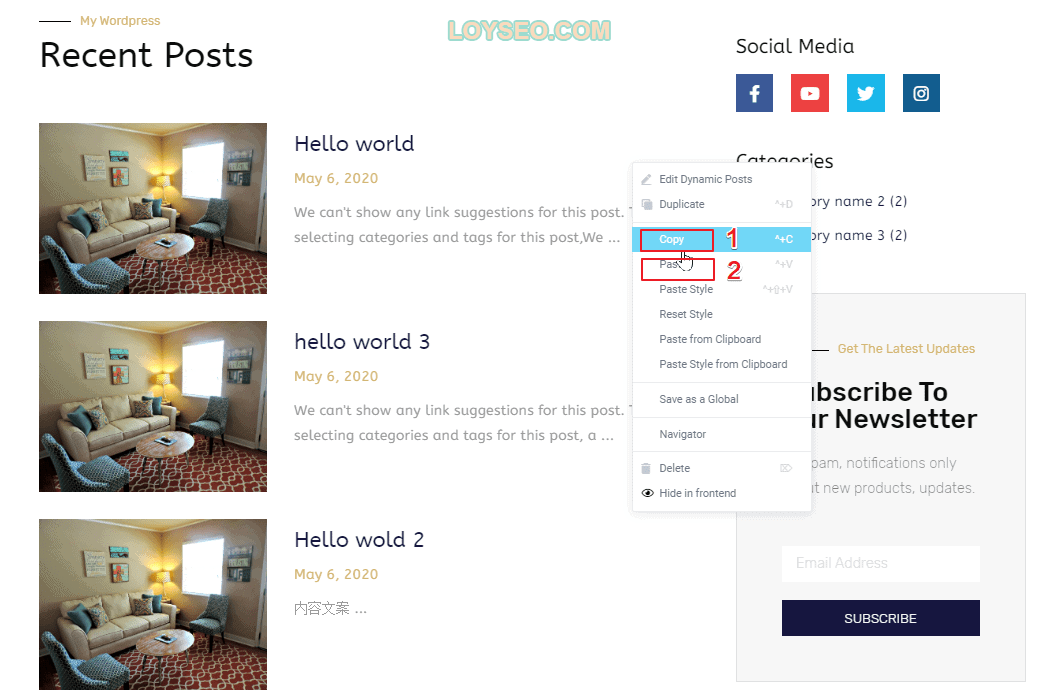
复制元素块的方法如下:
点选模块后,其周围会出现蓝色细边框,此时点击鼠标右键,点击copy复制,然后在需要放置该元素块的地方,点右键Paste黏贴。

我们还可以继续浏览envato elements的模板库获取灵感和素材,点击


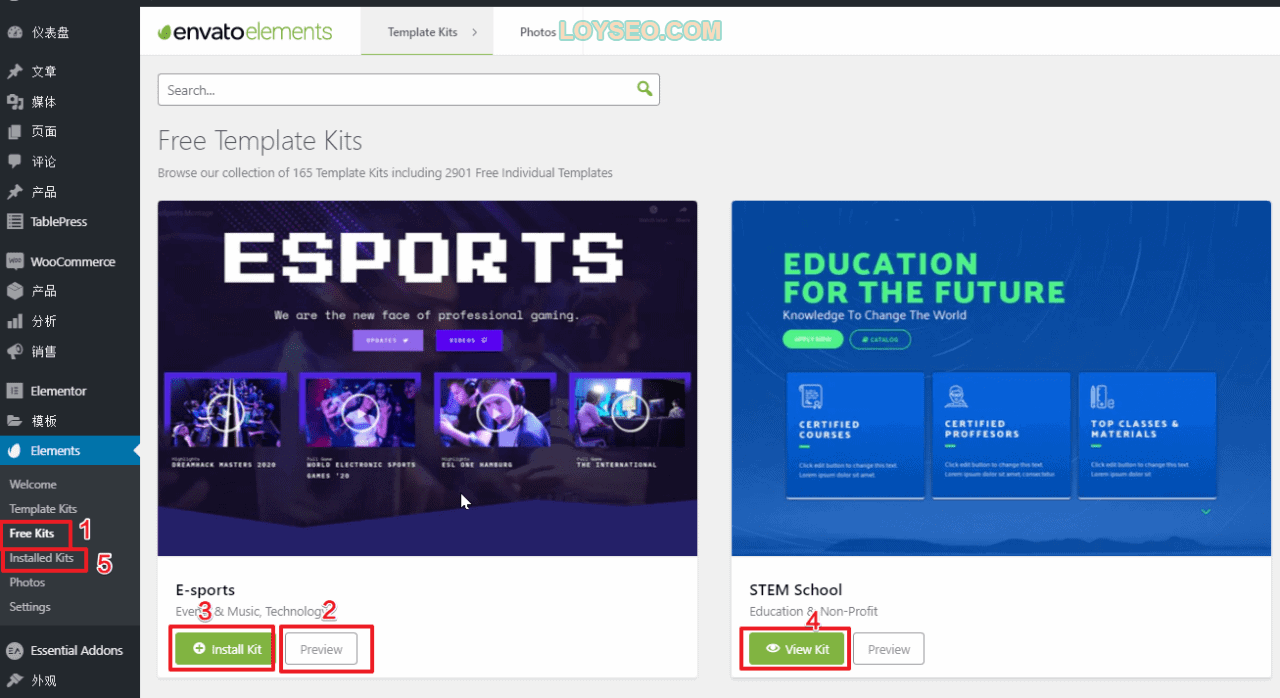
进入Elements > free kits页面
可以通过搜索名称查找网站模板,对喜欢的网站模板可以点击preview预览模板
对需要的网站模板点击install kit
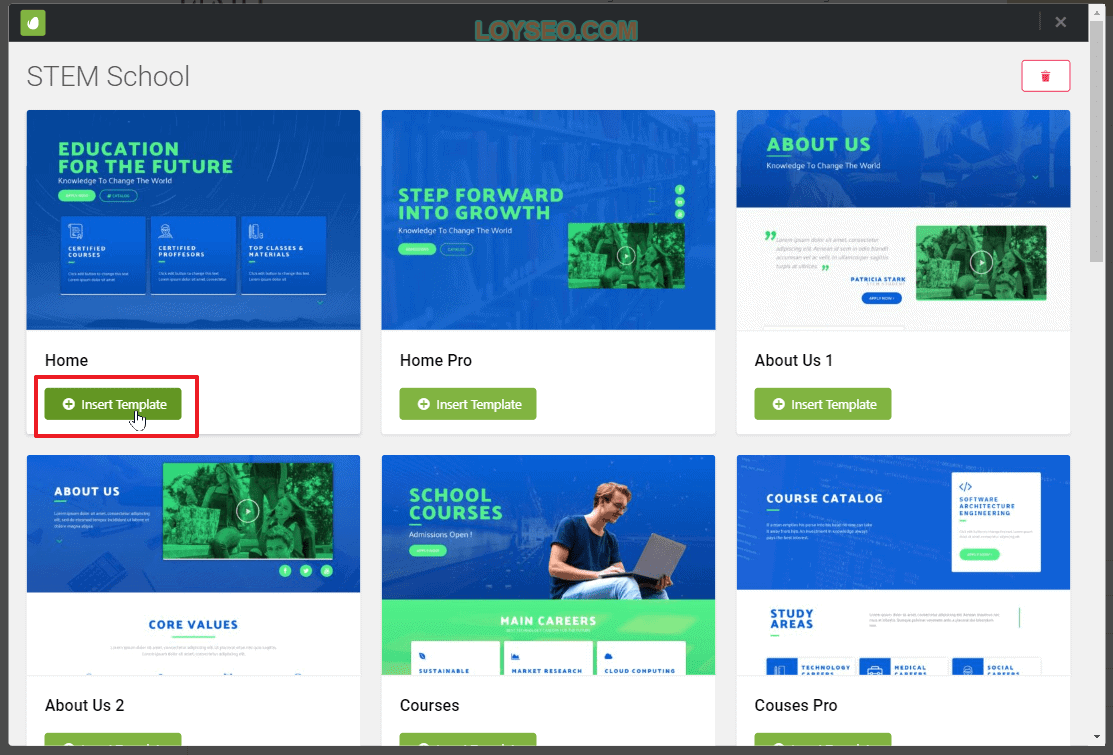
点击view kit可以查看网站模板的每个页面模板,随后可以导入页面模板
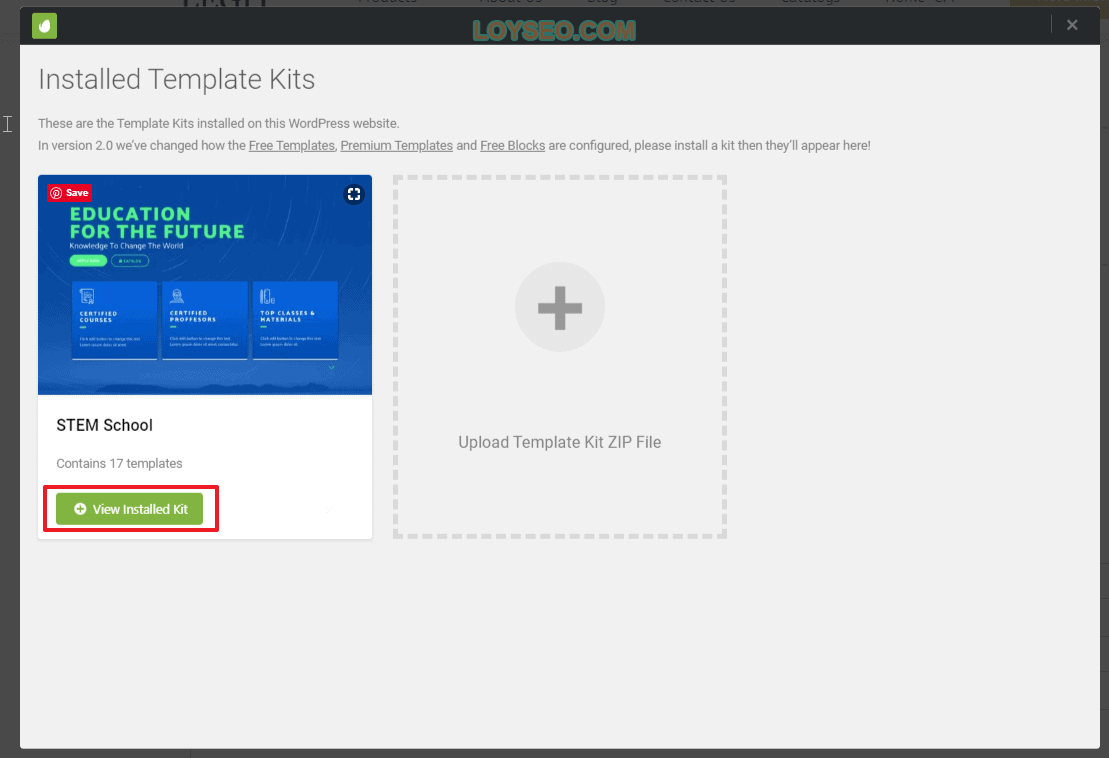
所有已安装的kits在左侧elements >install kits中可查看

ps:envato elements除free kits以外的内容都是付费的,如顶部的tab标签页中可见到的photos、template kits > premium kits;付费方式是按月订阅,16.5美元/月,订阅期间无限下载和使用,如果确实有喜欢的模板,我认为还是很划算的。
网站模板导入完毕后,我们回到编辑首页页面上,继续点击


如下图所示,找到需要导入的页面模板,点击insert template就可以将模板导入到页面中了。

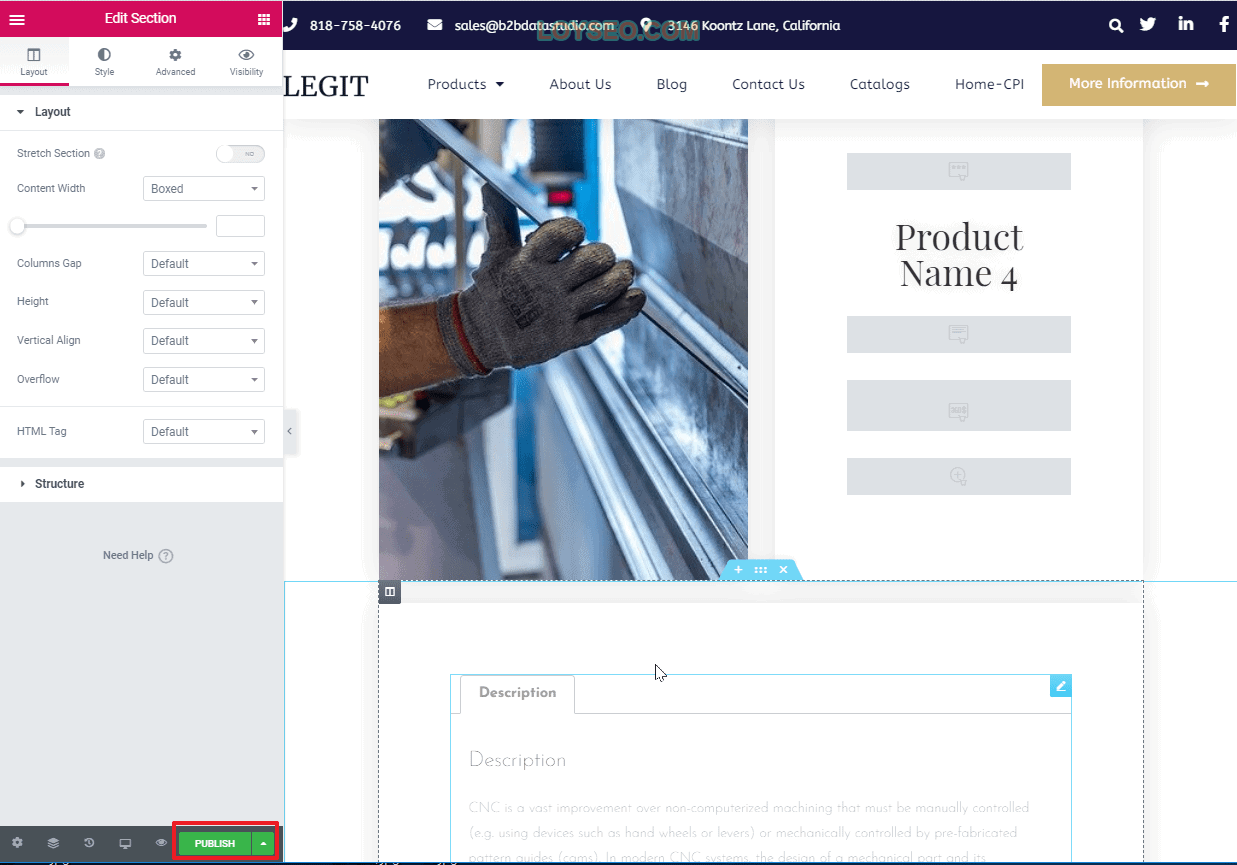
页面框架完成后,可以点击下图中的2预览看效果,也可以点击1直接发布,因为站点目前是建设期,屏蔽搜索引擎抓取,也不担心被用户看到;
若站点完成并面向客户后,涉及大面积的修改时,就不建议直接点击1发布,而是点击2预览效果,保存时,点击1publish旁边的箭头>save draft保存为草稿,在确认页面完成后,再点击发布。

其他操作项分别是:




看到这里,你可能迫不及待想自己调整一下界面上的元素,那么,你可以跳转到Elementor编辑功能教程的章节;
用上述教程,我们可依次完成首页、关于我们、联系我们的框架搭建,接下来,我们继续把产品与博客类页面框架的制作方法介绍一下,这样整站的页面结构就全部完成了,再开展细节调整所需的ELEMENTOR编辑功能教程。
制作产品页面
此阶段不用准备好产品材料,待整站设计完成后,再根据下文中的网站内容发布要点上传产品。
用woocommerce创建3个示例产品分类
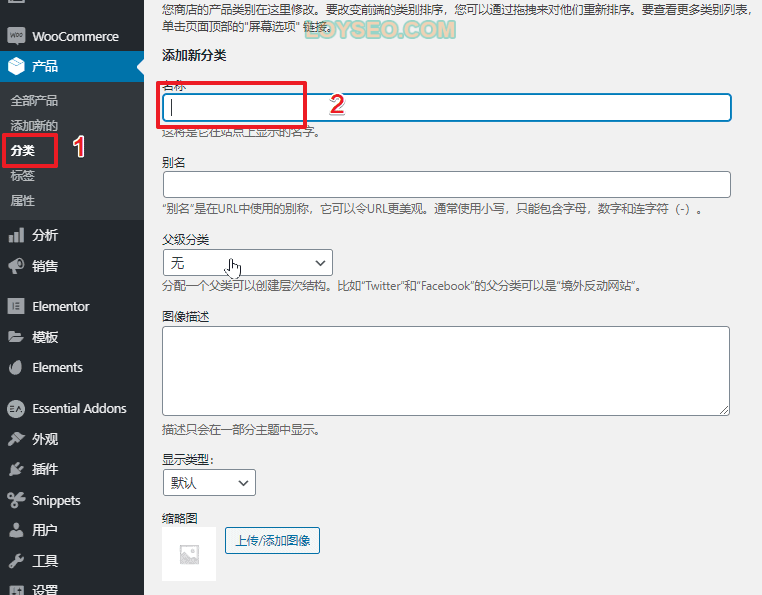
进入 产品》分类
在添加新分类中输入名称,然后直接回车即可提交
按照该方法创建3个示例分类

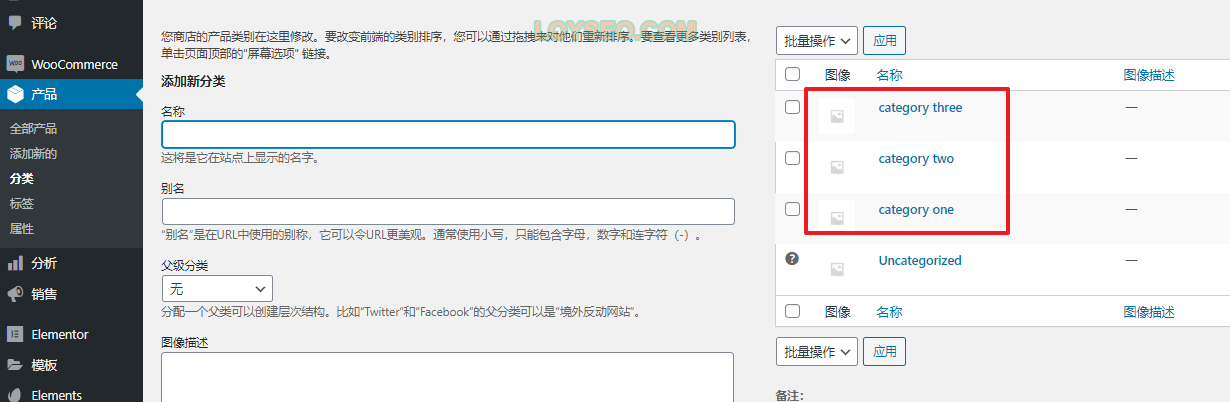
创建完毕后将在分类页面右侧的列表中看到这些分类。

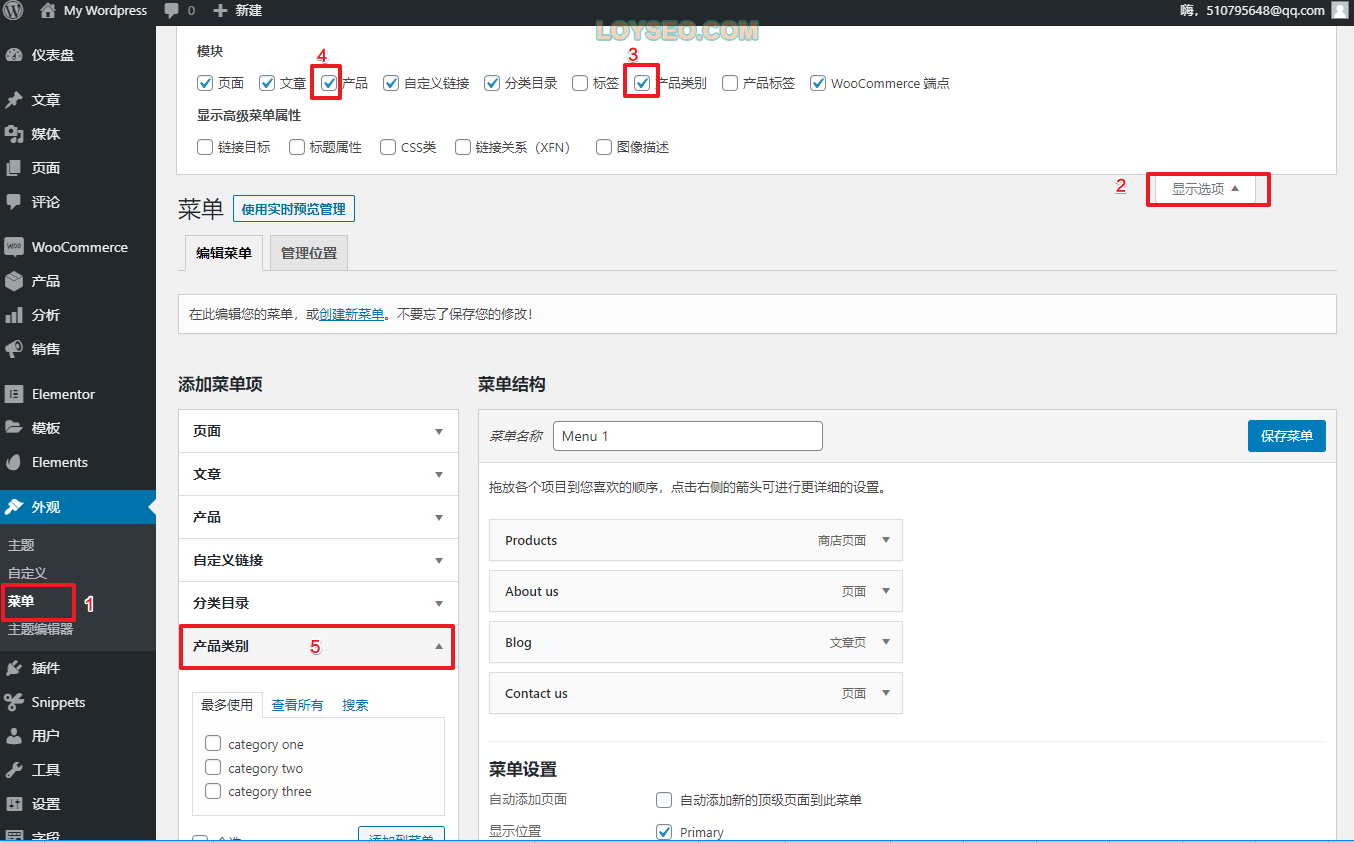
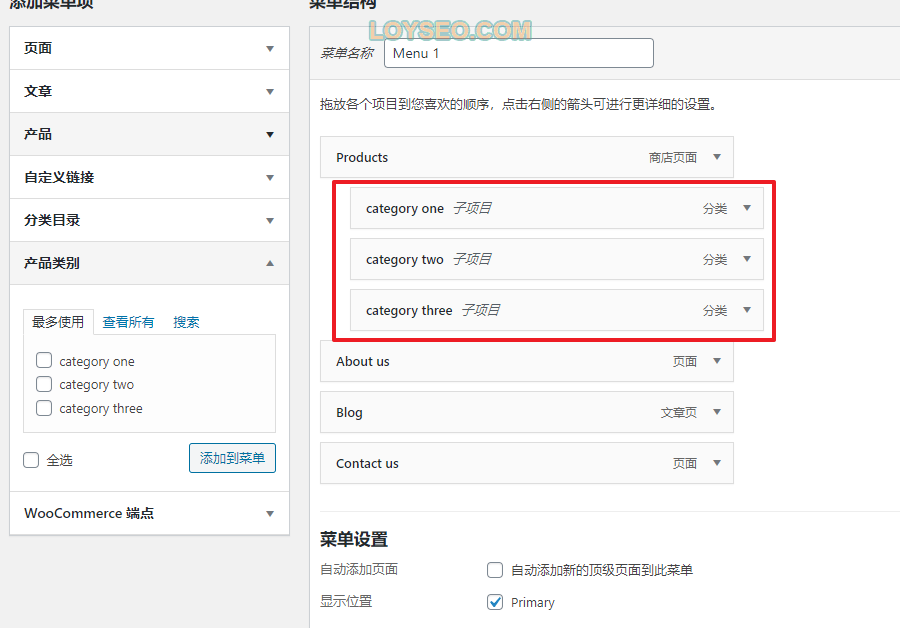
然后将这些产品目录加入到products的子菜单中,按下图中的序号顺序操作如,可以将产品、产品类别加入到“添加菜单项”栏目中,否则默认情况下,你在菜单项栏目中是看不到它们的。

然后,按照上文教过的移动菜单的办法,将产品分类放到Products下方作为子菜单。

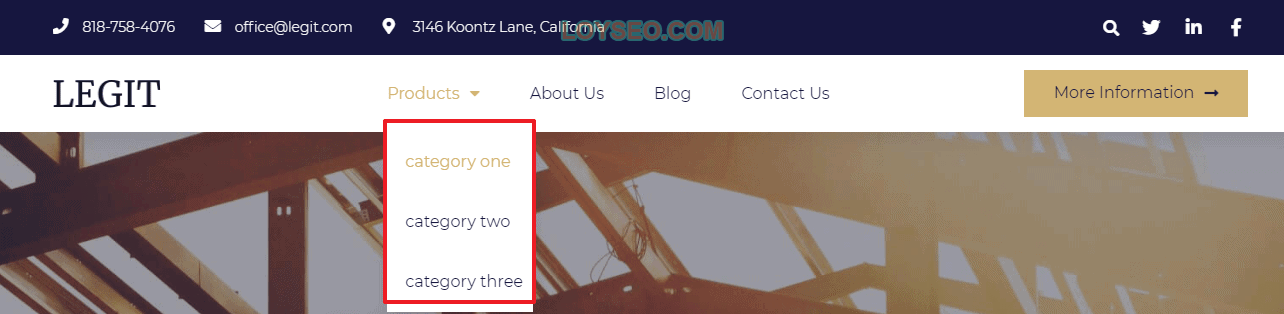
保存菜单后去查看一下,将看到如下效果

用woocommerce发布5个示例产品
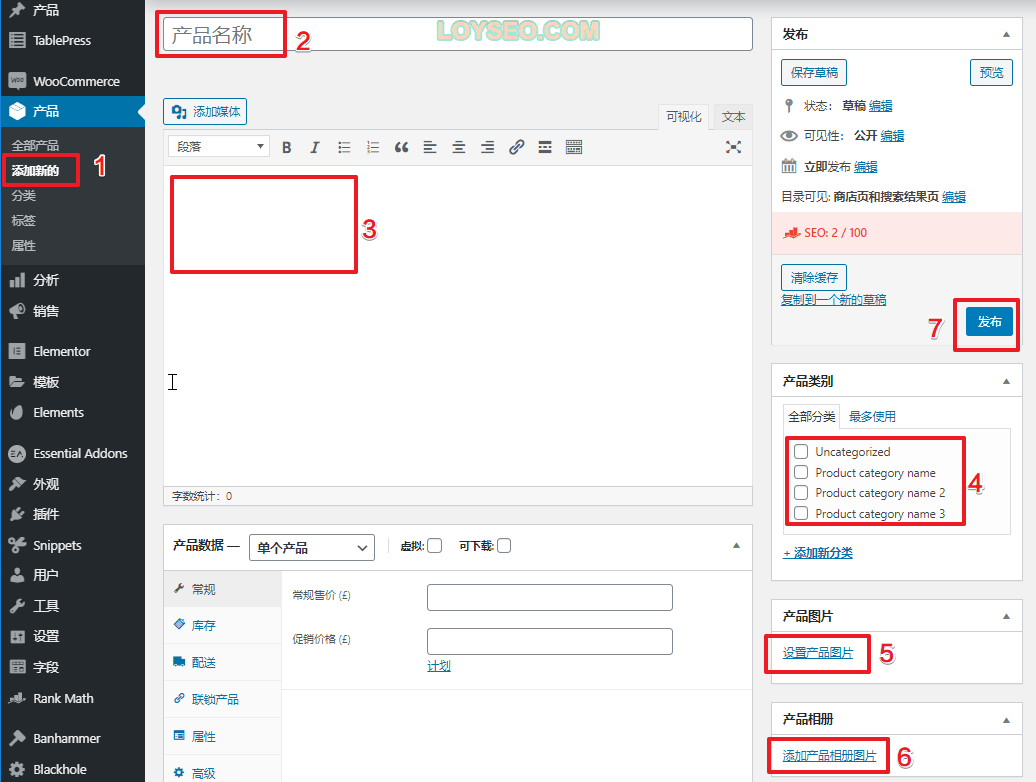
进入 产品》添加新的
输入产品名称
输入产品描述,一段无关的图文都可以
勾选多个分类
上传产品图片,可以理解为首图、封面图
选择性上传产品相册,有就传两三张,没有也没关系
点击发布

还可以继续在产品页面的下方找到产品简短描述字段,输入示例内容,稍后可用于制作产品详情页模板

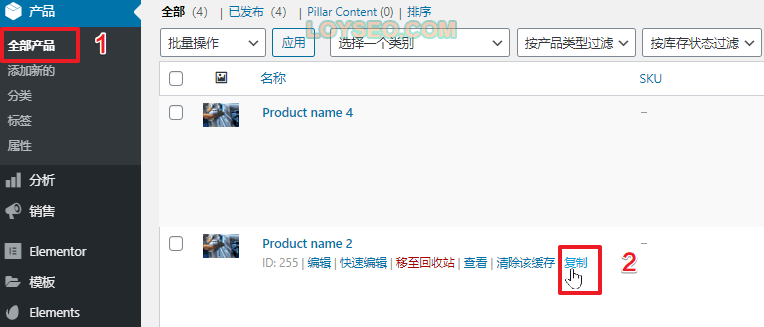
接下来我们可以采用复制产品的办法快速生成示例产品,按下图方式复制产品

复制后的产品默认是草稿状态,在页面上点击“发布”按钮即可,这样网站中才会显示。
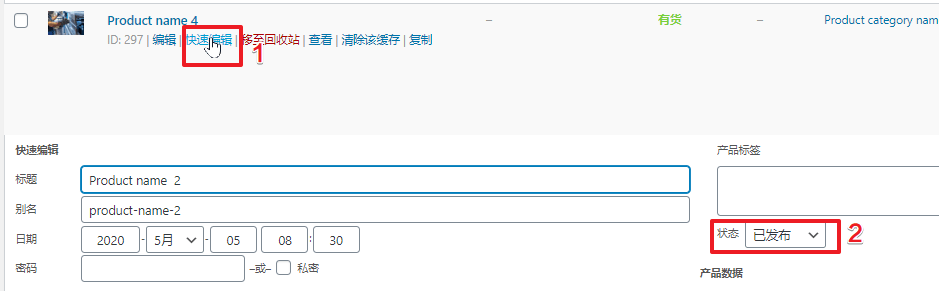
你也可以在“全部产品”页面,点击产品下方的快速编辑,在展开的面板中将状态设置为已发布,点击更新保存即可。

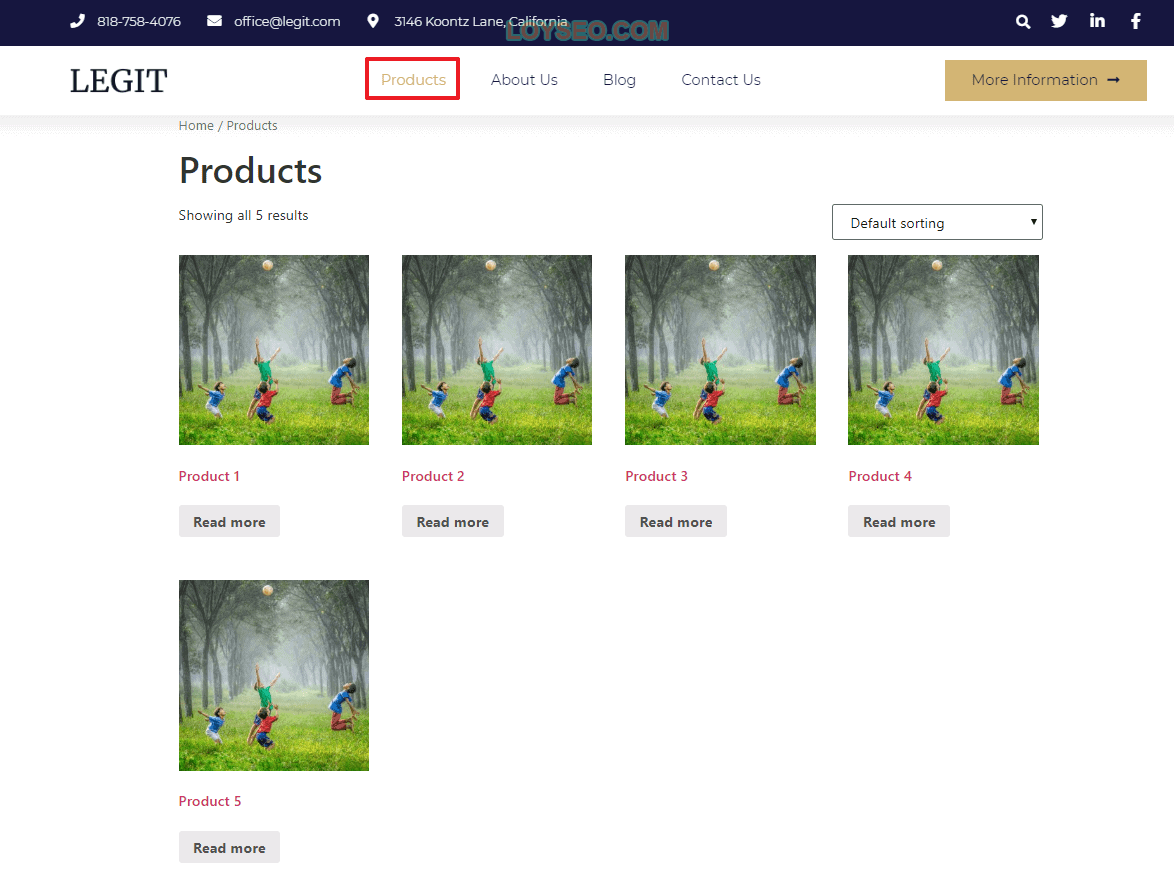
创建完5条产品后,我们可以访问网站的products页面,就能看到产品已经上架了。

你也可以点击一条产品看看目前的样子,接下来我们就去添加产品详情页的模板
用Elementor theme builder创建Single Products模板
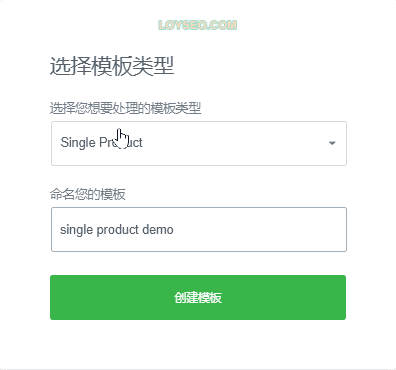
进入模板》添加新模板,选择模板类型为single product,输入模板名称,譬如single product

点击“创建模板”按钮,可进入下图所示的library页面:
左键移动到模板上方,将出现放大镜按钮,点击可预览模板;
选择喜欢的模板,点击insert按钮即可导入;

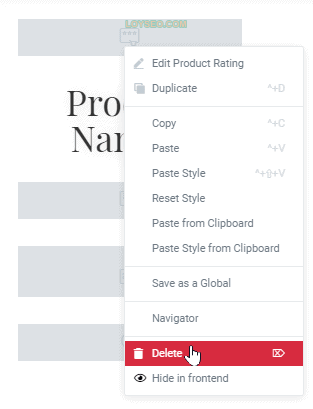
导入后,系统会自动选择一个产品数据嵌入,以便我们直观看到效果,但依然有一些看不到内容的元素,譬如价格、加入购物车,那是因为我们上传产品时没有填写对应内容,你可以挨个点击元素,查看左上角这些元素的名称,对无用的元素右键点击删除。


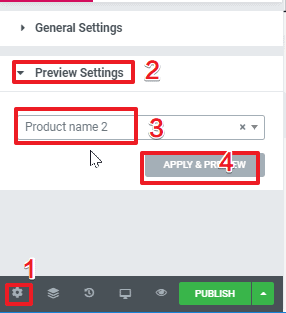
如果你想更换一个产品以预览效果,那么按照下图的数字顺序操作,以更换产品

最后,点击publish,点击add condition为include products,保存即可,然后我们就可以去预览一下效果了。

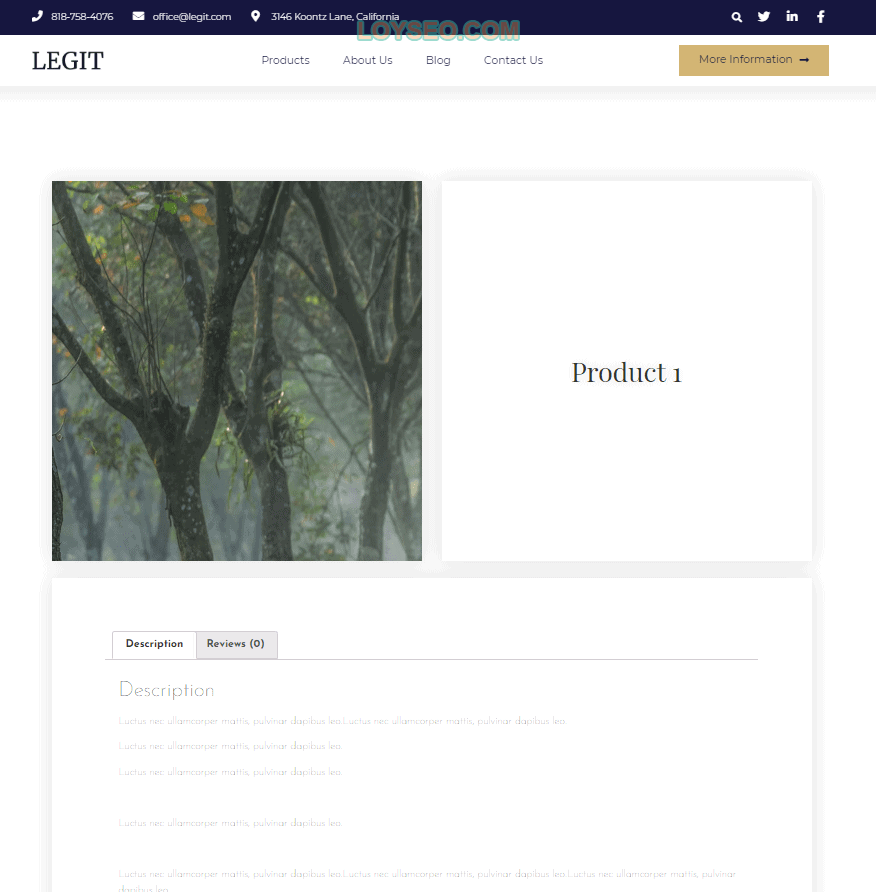
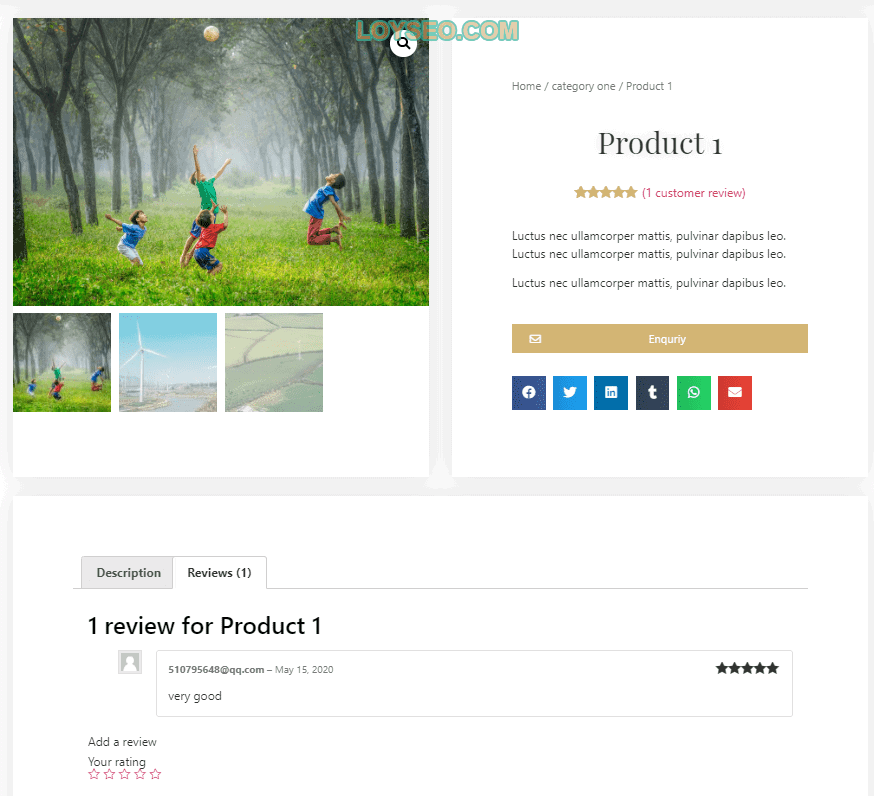
现在打开一个产品页面,是下面的样子,细节会在后文的实例中调整。

用Elementor theme builder创建Product Archive模板
创建完产品详情页的模板后,我们开始做产品列表页的模板
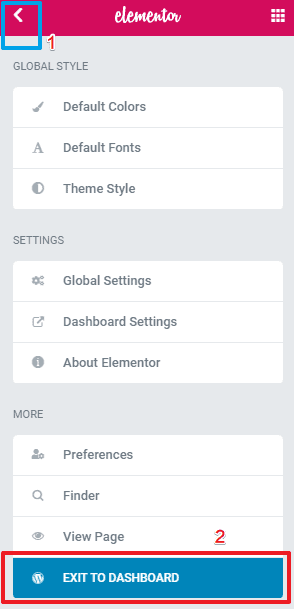
这里有个操作小说明:从刚做完的singe product模板回到wordpress后台的方式如下,点击elementor左上方的按钮后,再点击下方的exit to dashboard。

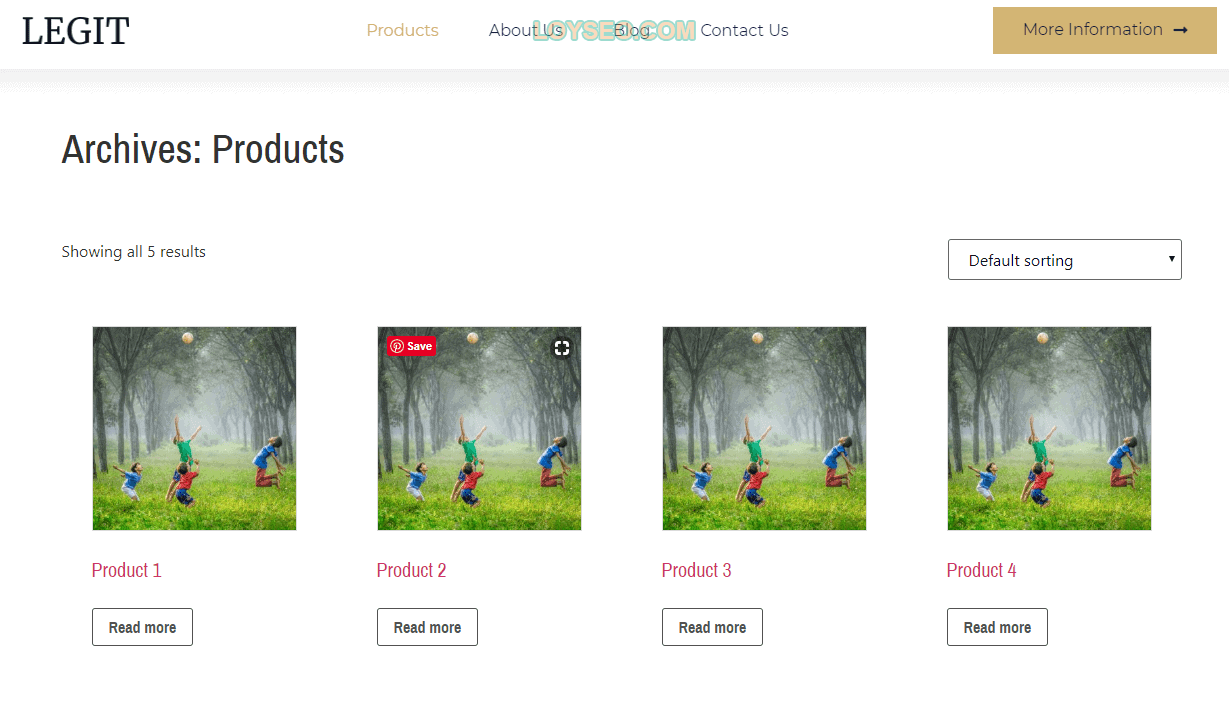
创建方法与上一节基本一样,只是模板类型选择product archive,保存时添加默认条件,发布后访问Products页面,是如下效果,Elementor的产品模板比较简约。

Elementor产品列表页示例
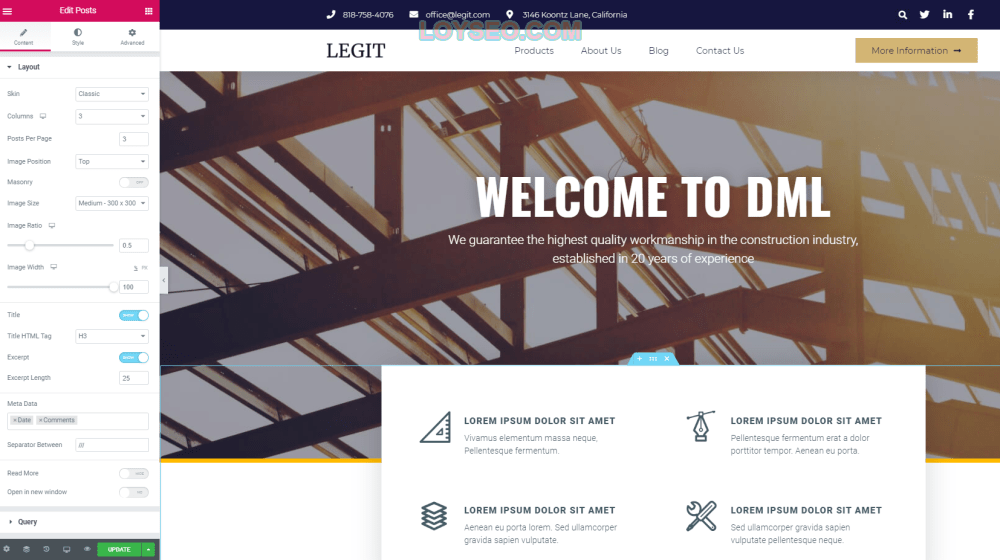
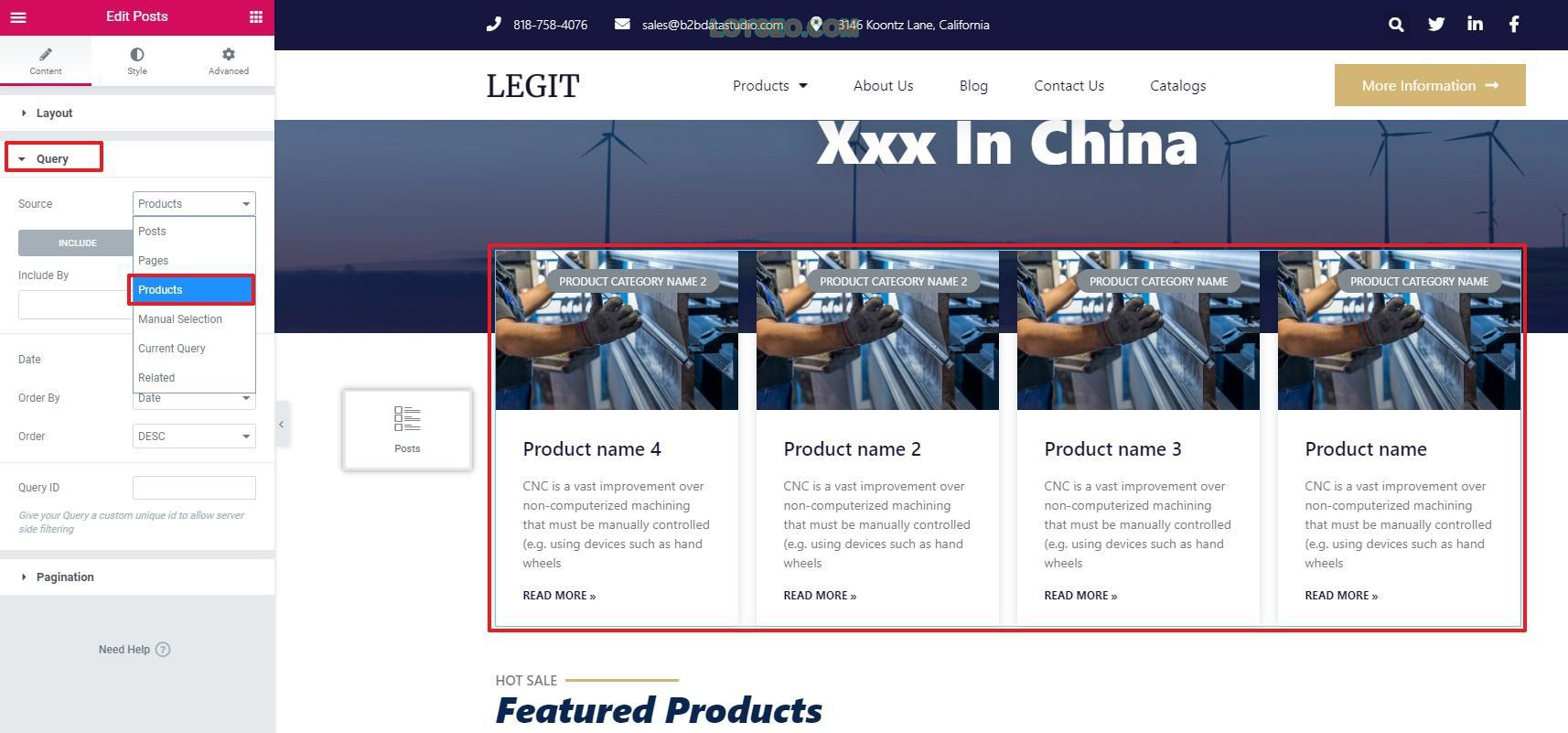
如果你想要在产品卡片里展示产品简介,那么你需要使用元素块Post,并将取值来源query从默认的Post改为Product。

Post元素块调用产品
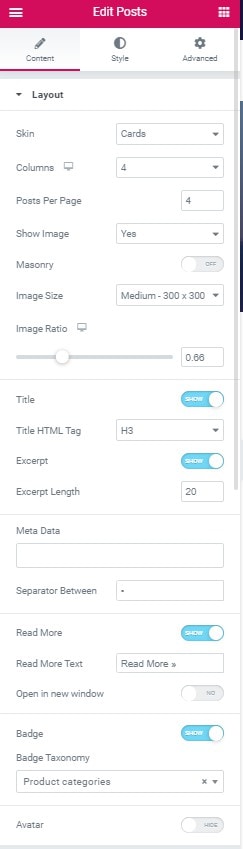
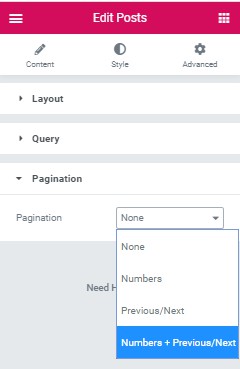
同时,将post的layout按如下图所示配置,其中excerpt为产品的简短描述,建议你在上传产品时控制好内容的字数,不要过多。下图中的posts per page是指每页文章或产品数量,你可以按需设置为8或12,产品数量较多时,还要启用 pagination翻页功能。

Post元素块设置

pagination翻页功能
制作博客页面
博客可用于发布公司新闻、行业专业知识、成功案例等等,请根据你的实际情况规划分类。持续的发布博客是有益于Google SEO继而带来客户流量的,当然,博客内容需是尽可能对你的客户群体有价值、能帮助到他们的内容,简短无料的水文不会带来积极作用。
创建文章分类及文章的方法与上文的产品无大差别,下文简要说明步骤。
创建博客2个分类
如果你没多少博客要写,也可以先不创建分类,以后内容逐渐多了,再添加。
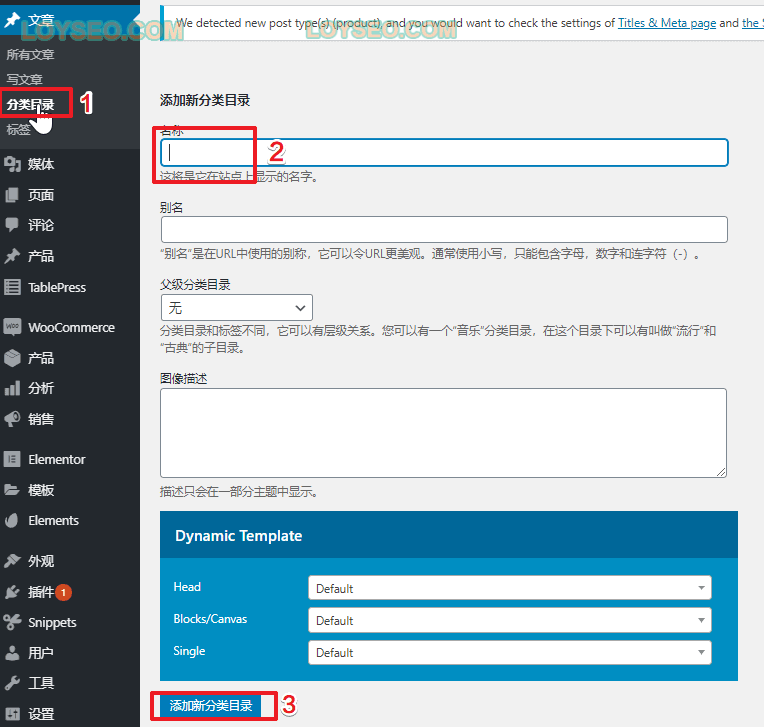
进入 文章》分类目录
在添加新分类目录中输入名称,然后直接回车或点击添加新分类目录按钮,即可提交
按照该方法创建2个示例分类,创建完成后,可以参照上文添加产品分类到菜单里的办法,将博客分类加入到Blog菜单下。

发布4篇博客
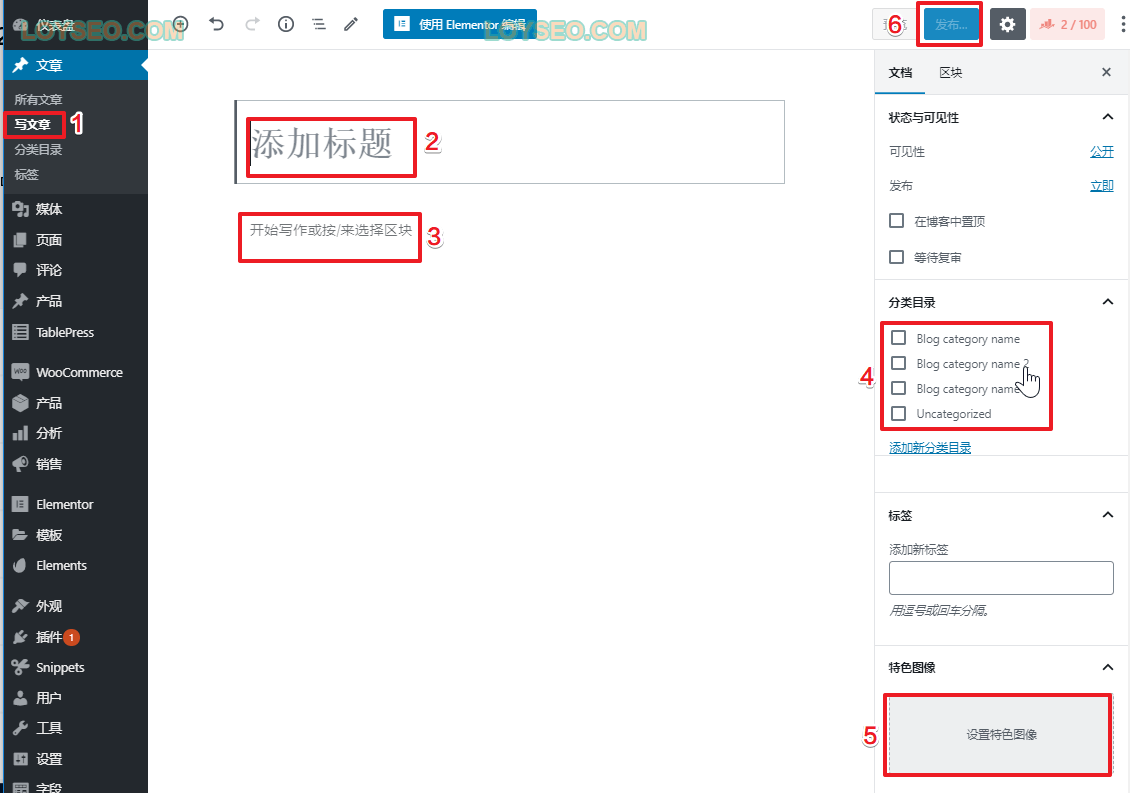
进入 文章》写文章
输入标题
输入文章描述,复制黏贴一段无关的图文都可以
勾选多个分类
上传特色图像,可以理解为首图或封面图
点击发布

文章栏目不具备复制功能,可安装插件Duplicate Post实现,鉴于示例博客数量不多,你也可以重复上述步骤,创建另外3篇示例博客
用Elementor theme builder创建Single模板
创作方法与上文的产品单页类似
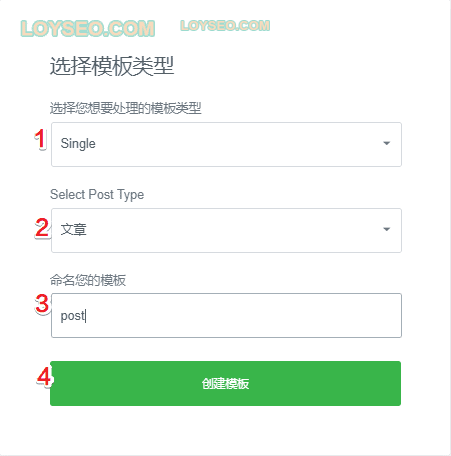
进入模板》添加新模板,选择模板类型为single,选择post type为文章,输入模板名称,譬如post,点击“创建模板”按钮,进入下一步

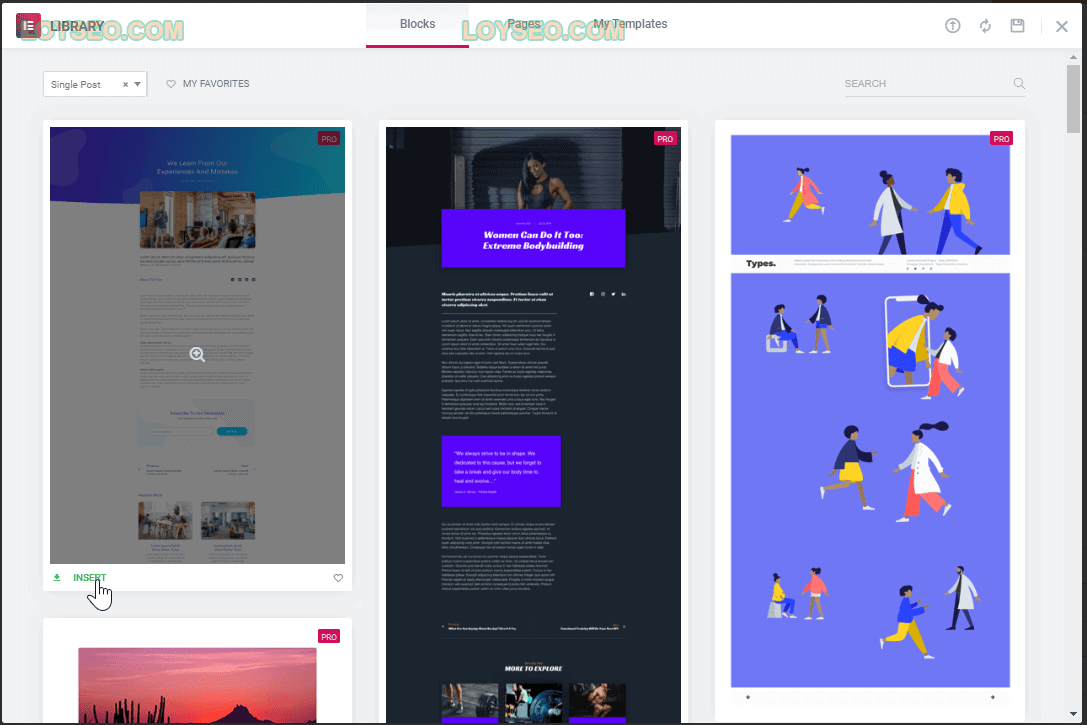
进入library页面:
左键移动到模板上方,将出现放大镜按钮,点击可预览模板;
选择喜欢的模板,点击insert按钮即可导入;
导入后,会自动选择一篇文章数据嵌入,以便我们直观看到效果

用Elementor theme builder创建Archive模板
创建完博客详情页的模板后,我们开始做博客列表页的模板,方法与上基本一样,只是模板类型选择archive即可,此处不做赘述了。
创建完成后,我们再到网站访问一下blog菜单,查看一下是否生效。
至此,我们对网站页面的结构及搭建框架的方法有了系统的认知,你是否也找到了想要参照学习的同行网站呢?仿站是对建站新手而言最快的方式,而过往我们查看、导入的精美模板,查看这些元素块的设置,是熟悉Elementor编辑功能的最快的方式。那么接下来,我们来熟悉一下Elementor的常用编辑功能。
Elementor编辑功能教程
界面分为左侧工具区域与右侧内容制作区域
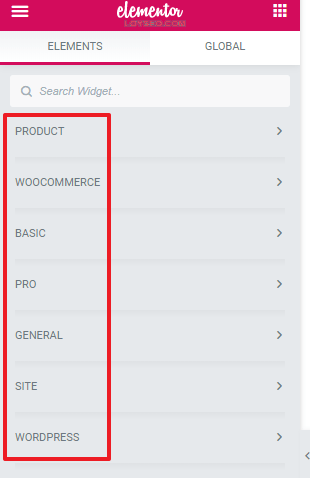
左侧工具区
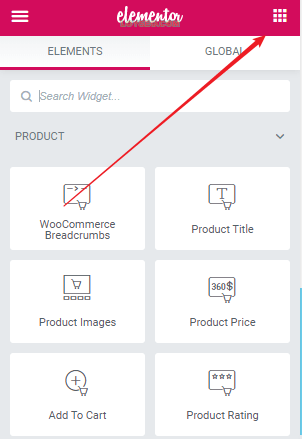
包含了所有元素、各种设置功能,点击右上角九宫格可展示所有元素。

元素分类:按Elementor的免费与付费区分,如Basic、Pro;按用途分:如woocommerce、wordpress等等。

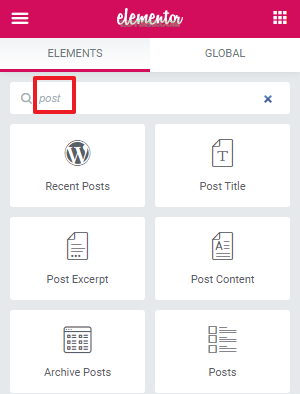
元素搜索:输入元素的英文名可快速找到对应元素。

右侧内容制作区
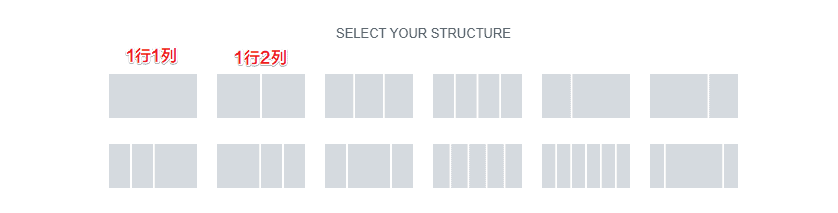
认识结构section与column
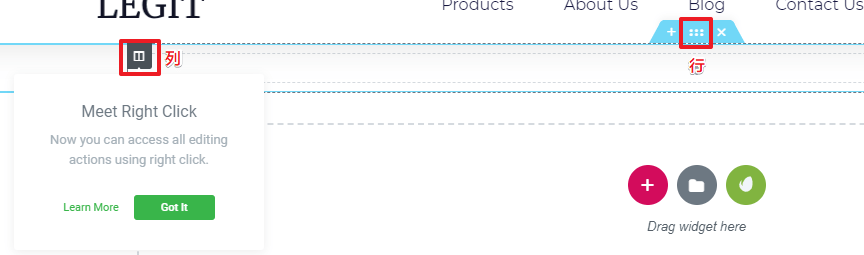
在内容区,点击


行与列都可以左键、右键操作,左键点选后,左侧工具栏将出现所选行或列的设置功能,右键点选后,可进行所选行或列的复制、黏贴、删除等操作,譬如可以通过复制列、方便的实现一行变多列。

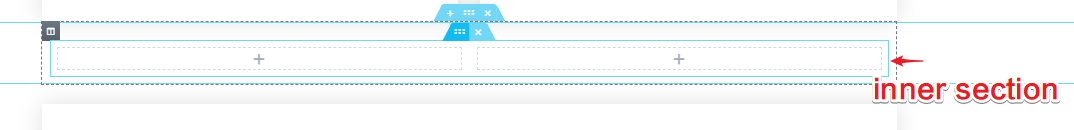
section可以进行双层嵌套,即在section内再嵌入另一个section,操作方法是从左侧找到inner setion元素块拖拽到已有的setion内部。

如何添加元素到内容区
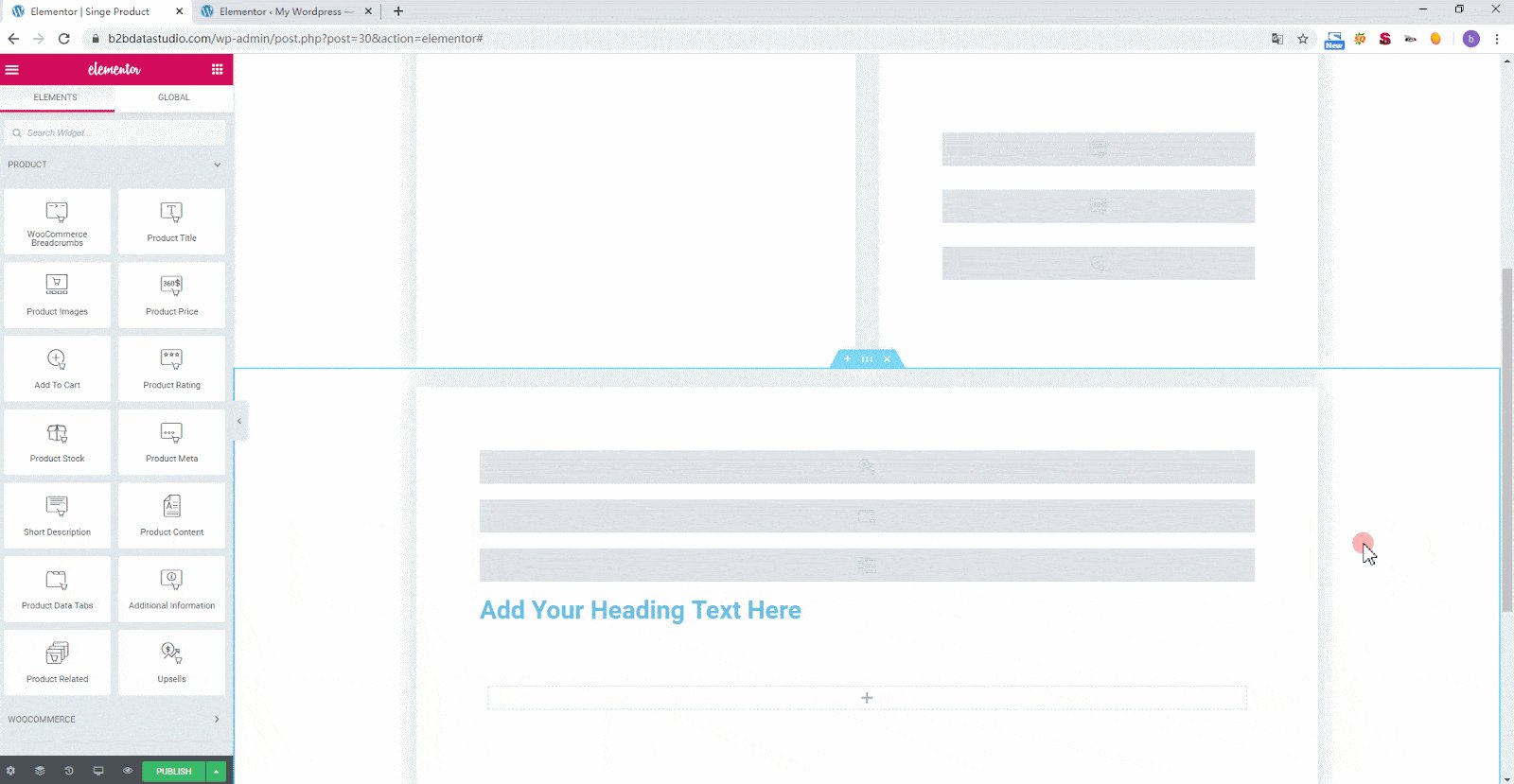
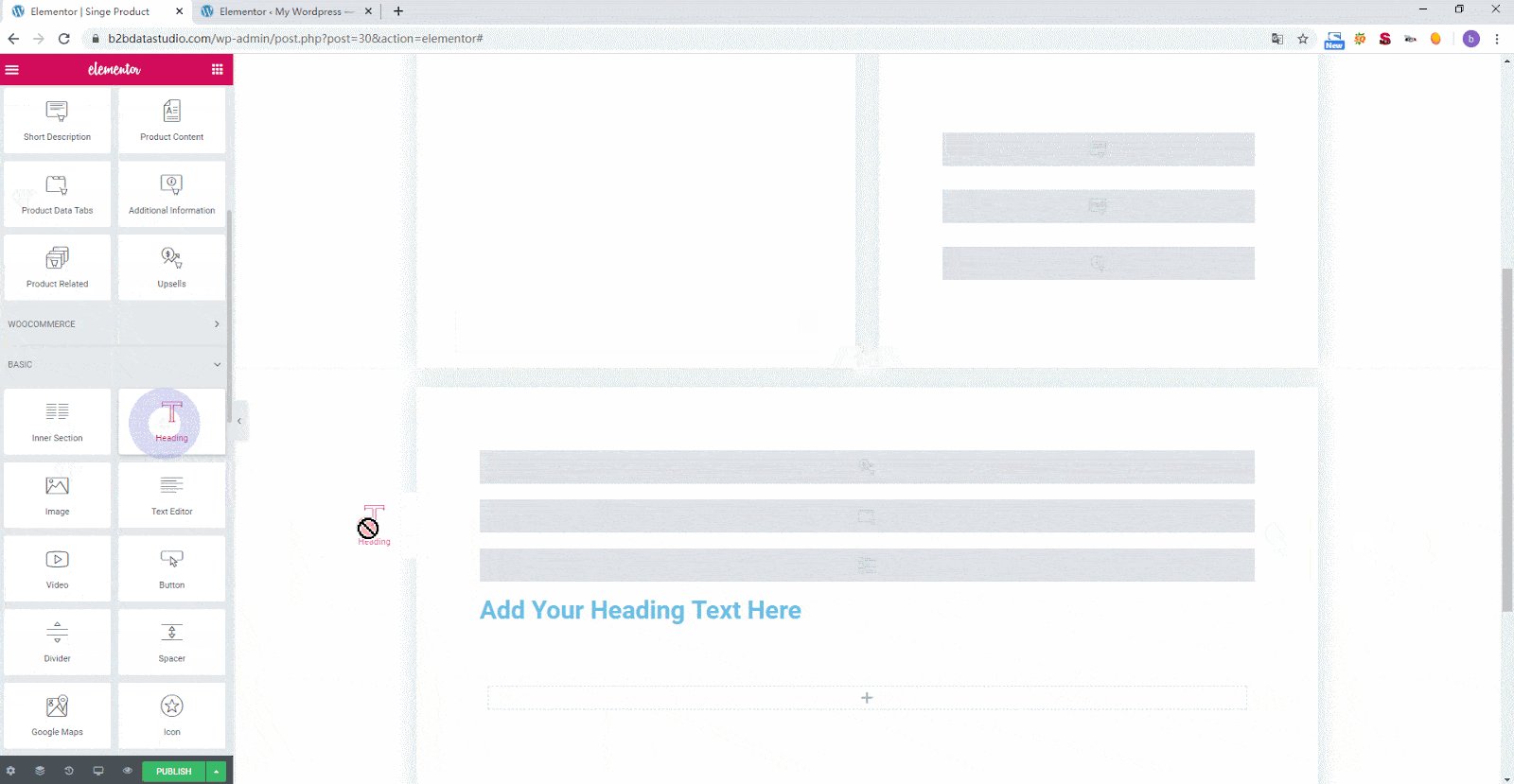
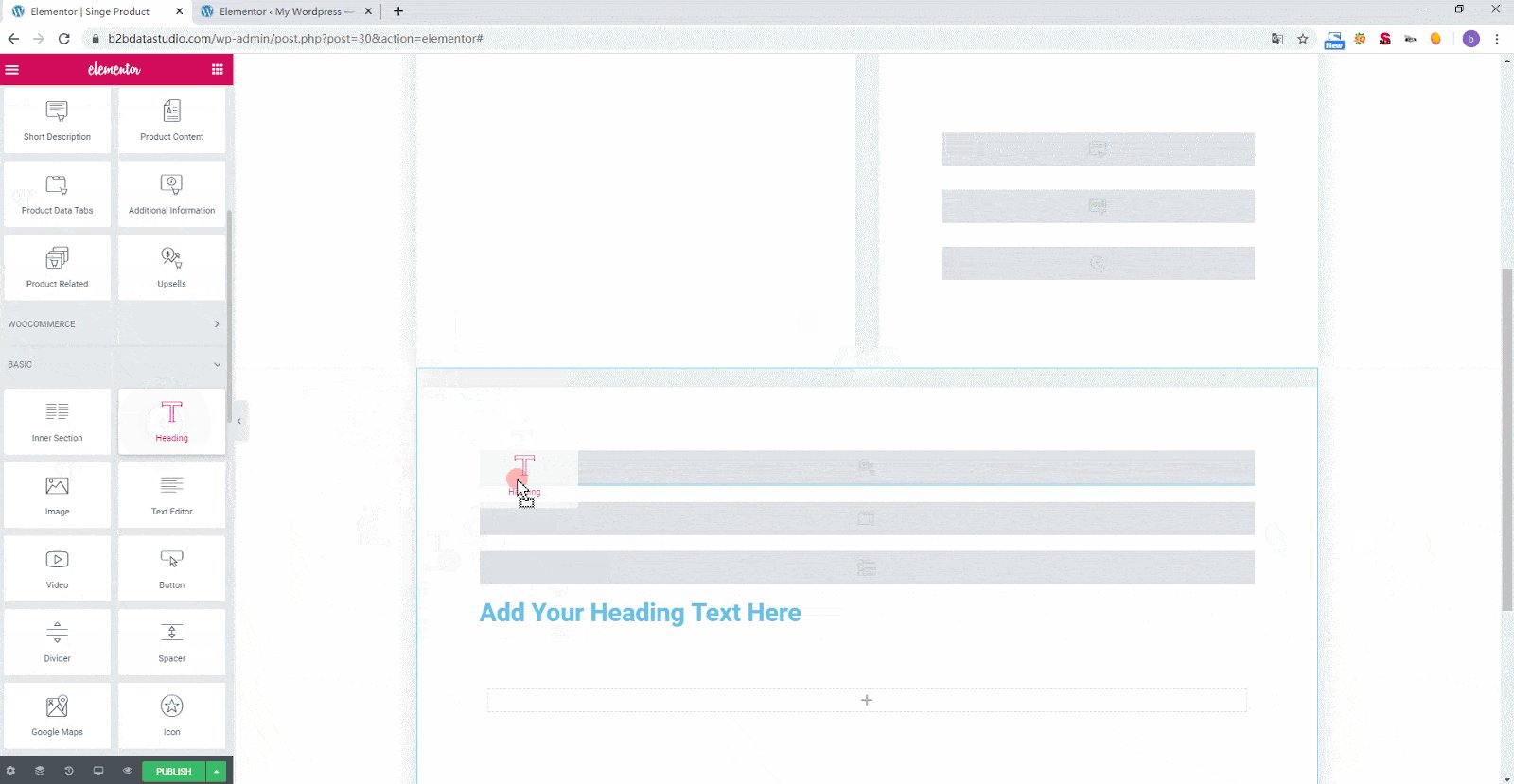
鼠标左键点选元素,长按左键,移动鼠标到右侧内容区域的section内部,或者直接拖拽到灰色虚线区域,它将自动创建一个section:
若鼠标处显示禁止图标,则此处不能插入元素;
若鼠标处显示蓝色粗横线,则元素可插入蓝色粗横线处,可挪动鼠标到目标位置后,松开左键即可

如何修改元素
左键点击元素后,左侧工具区将展示元素的修改面板,面板分为三栏:content、style、advanced,每栏里的配置项因元素不同而不同,同时又有一些共通的规律,如下。

content,即内容。通常用于修改元素的内容及内容的相关配置,如文案、图片、链接、内容数量、内容取值来源等等,也会附加尺寸、对齐等样式操作。
style,即样式。通常用于修改元素的外观,如颜色、字体样式、图片效果、其他内容效果等。
advanced,即进阶/高级。通常用于修改元素的外部间距与内部间距、动画效果、背景、边框、位置、响应式、自定义CSS。
如何修改元素在不同设备上的效果
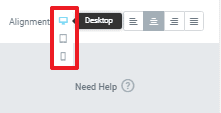
如下图所示,当你修改元素时发现:某个修改项旁边有个电脑图标,点击下拉后可展开平板、手机图标,那表示:这个修改项可以在不同设备上用不同的设置;若没有这些图标,那说明所有设备上都用相同的设置。

避免重复工作的Global元素
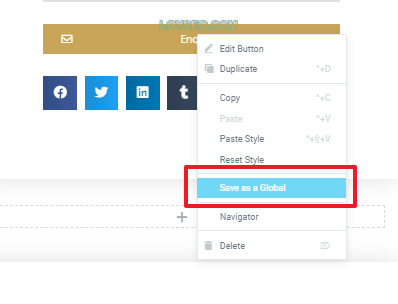
在元素上右键点击,将元素可保存为Global

给它命名并保存

需要使用时,点击左侧的global标签,像添加元素一样使用即可

修改Global元素时,其他使用这个全局元素的地方,都能被修改,节省了逐一修改的时间,常见用途:询盘的联系表单。
学习元素设置的诀窍
参照模板中模块的设置,自己模仿做一个一样的。挨个查看元素的设置项,进行反复操作试验,
以Single Product模板页面为示例调整细节
我们打开之前为产品详情页制作的single product模板,进行逐一调整
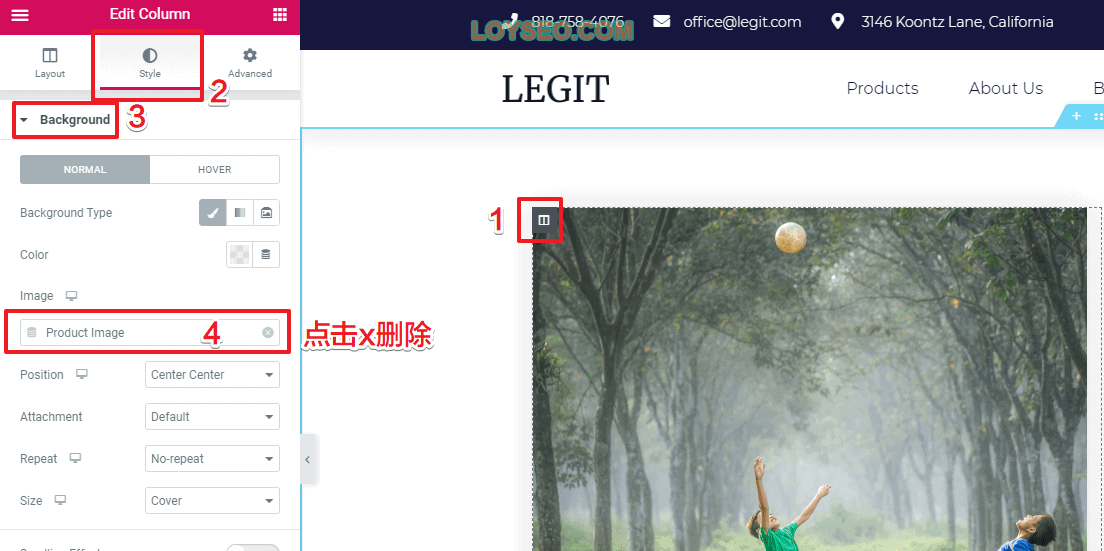
在导入的模板中,产品图片是放在背景中的,这会导致无法使用相册功能,所以我们先将产品图片从背景中删除
左键选中图片所在的列
在左侧选择style标签
点选background栏
在image中点击x删除product image,这里有个重要的细节,当你看到图标


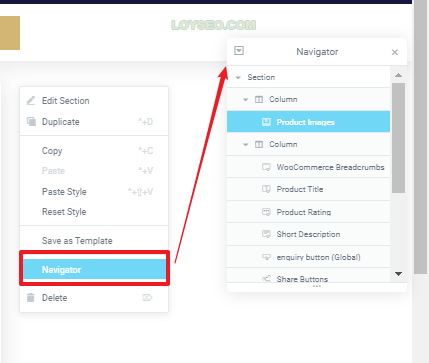
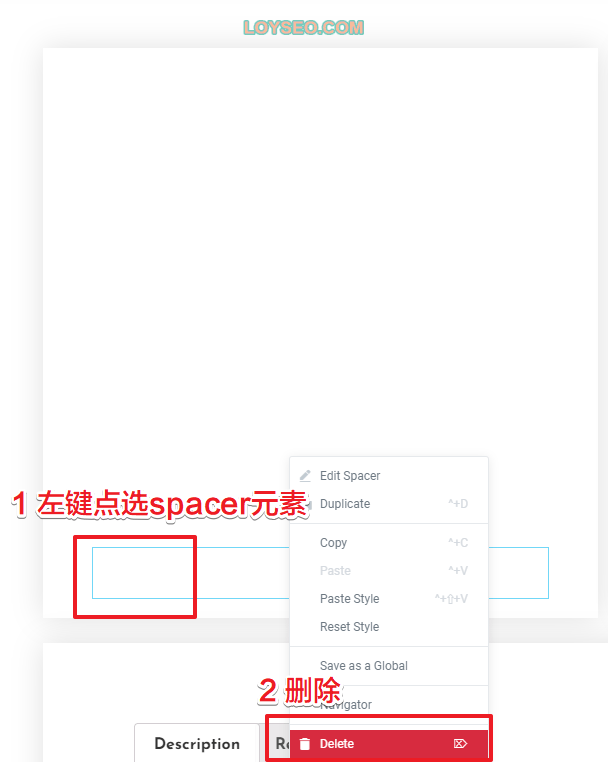
接下来,我们用navigator功能来查找不容易发现的元素(比如即将删除的spacer元素),在内容区右键后找到navigator,点击后就能看到面板了,其中按页面构成顺序依次展示了行、列、元素,这里不仅可用于查找元素,也可以操作排序功能。

我们发现此列中有个spacer元素,先删除此列中的spacer元素

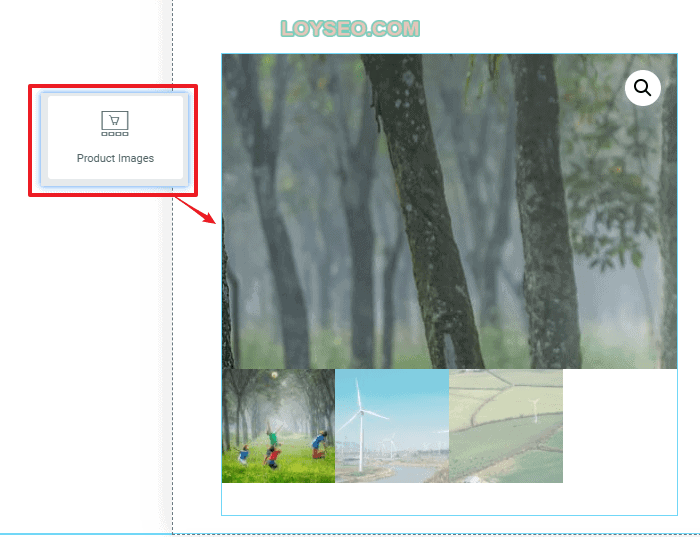
然后我们在左侧找到product images元素,并拖入该列

我们发现图片周围有大片空白,需要进行调整:
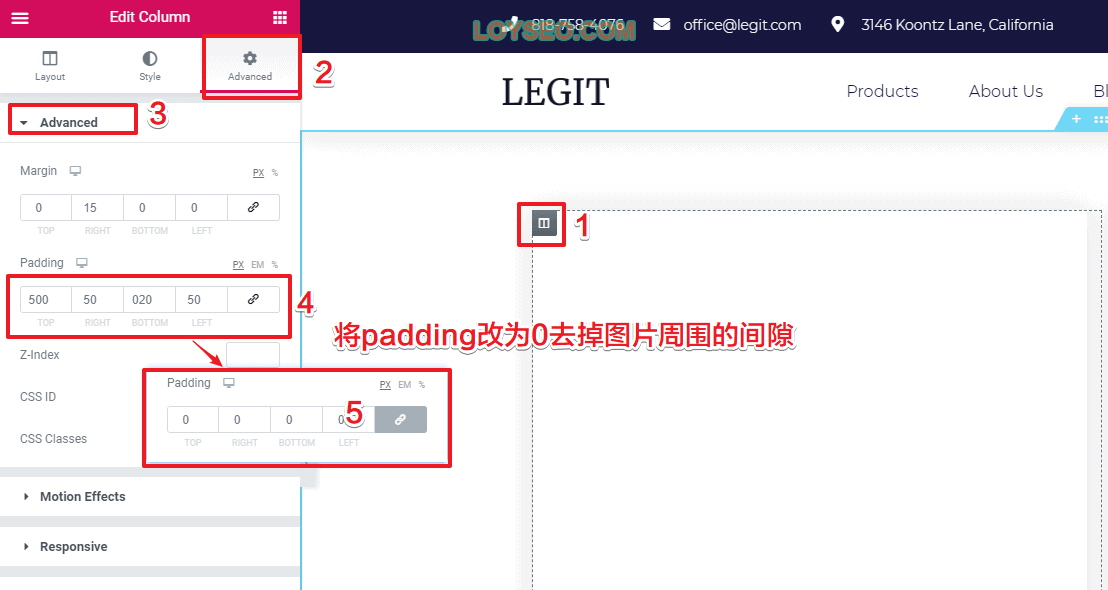
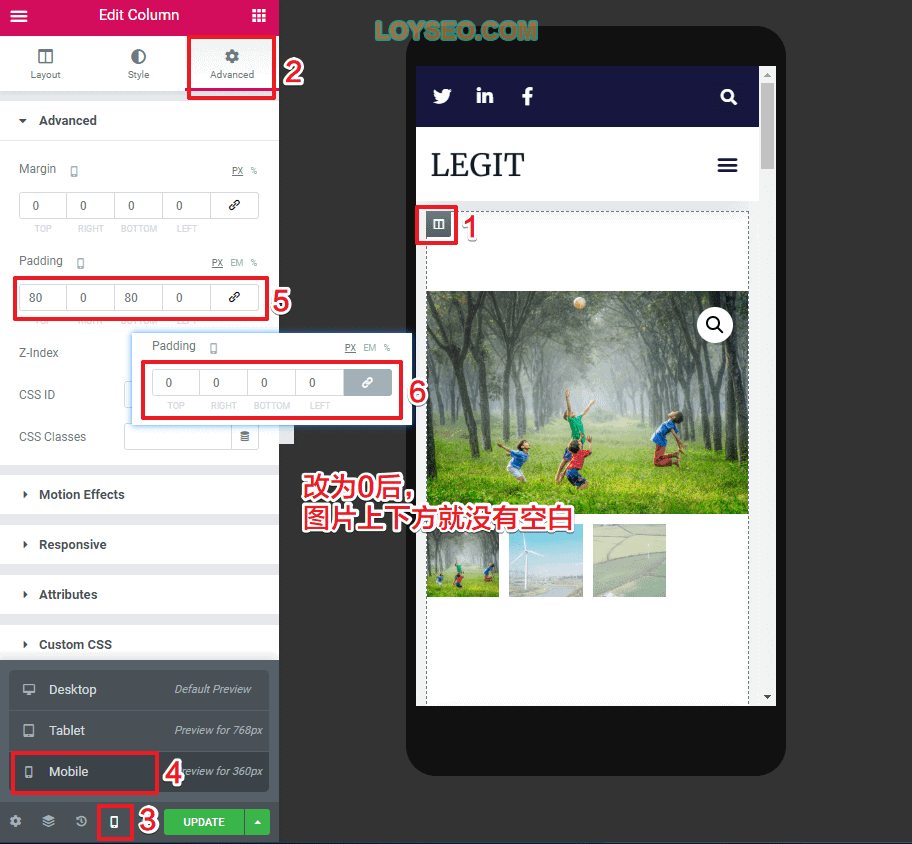
点选列
在左侧点击advanced
选中advanced栏
调整padding,padding是指列内部上下左右的内间距
将padding都改为0,你也可以选中锁链图标,它将使得4个间距值保持一致,改任一值,其他三值都一样改变;反之,解锁锁链后,就可以单独编辑每个间距值;额外说一下padding上方的margin值是所选元素与周围其他元素的外间距,请试试看吧。

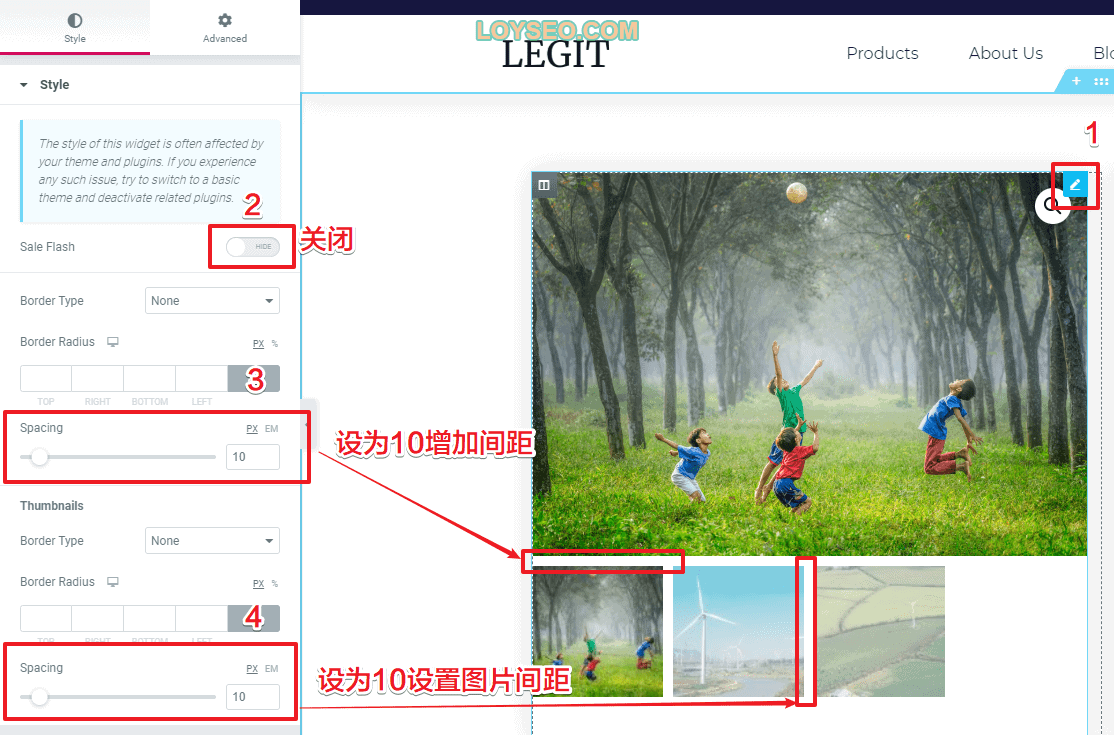
去掉间距后,我们进一步调整产品图片的设置,在前文中,我么能看到此处的产品相册图是紧贴的,此处按下图所示修改(下图是修改后的效果)
点选product image元素
将sale flash关闭
将第一个spacing设置为10px,原来是0
将第二个spacing设置为10px,原来也是0,然后就能看到如下图说是的效果了

接下来我们看下其他设备上的效果
点选列
点选左侧的advanced
点击左侧底部的设备图标
切换到平板、手机依次查看,我们发现手机端有一些空白间距
我们进行padding的调整
将padding都改为0,然后update

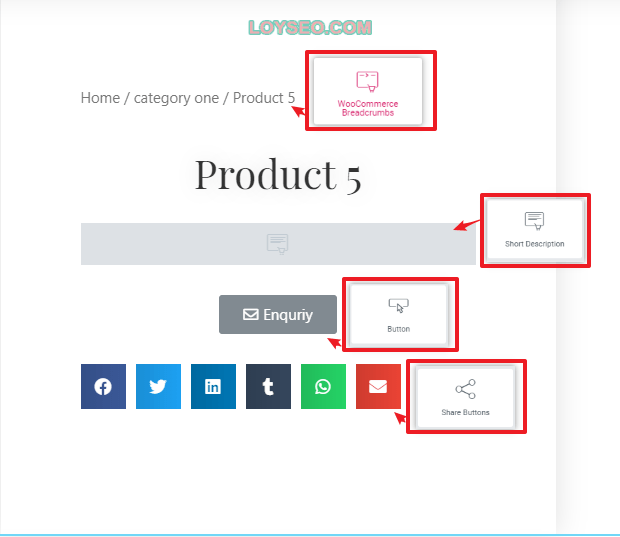
调整完产品图片后,我们调整右侧的产品简介,我在导入模板后,只保留了产品标题元素,其他的都删除了,现在我们按下图所示补充元素
从上到下依次是:面包屑、产品简述、(询盘)按钮、分享按钮

我们注意到询盘按钮的颜色与主题不符,我们不用单独去为按钮设置颜色,可以采用主题样式的办法进行全局设置,这样以后用button元素时,都有统一的效果,当然,若别处需要用到个性化设计的按钮,你可以在button元素上设置,它将覆盖默认的全局设置。
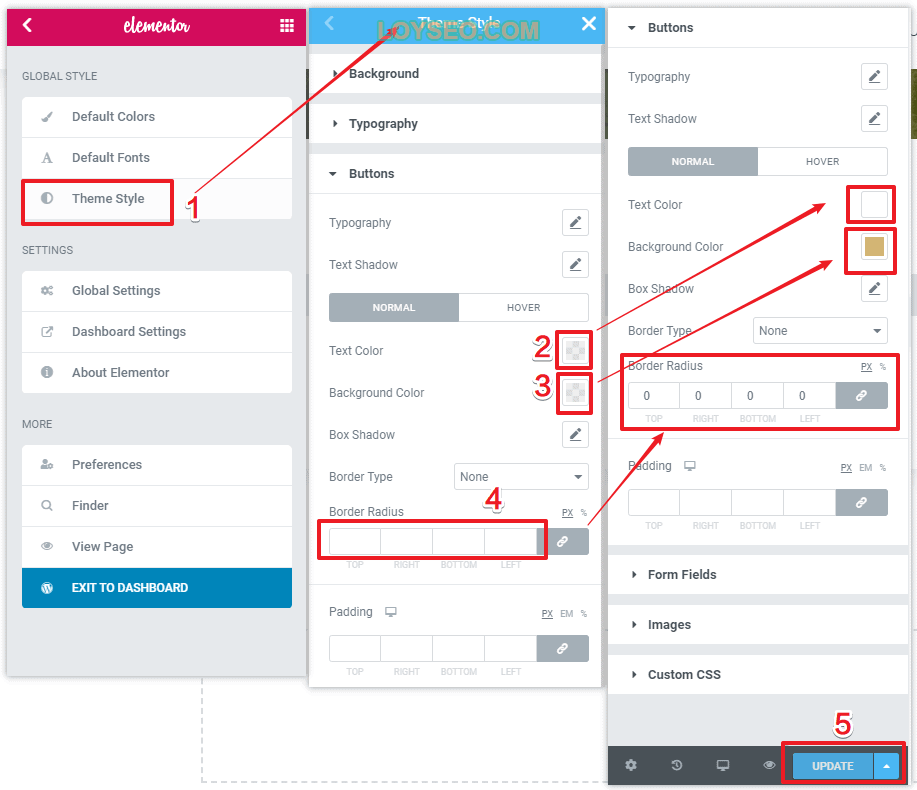
点选左侧左上角的三道杠后,再点击theme style
切换到theme style面板,点选button栏目,设置text color为白色
将background color设置为金色(或者你选的主题的颜色)
将border radius设为0 ,这将去掉按钮四角的圆弧,当然你也可以将border radius设置为更大的值,增大四角的圆弧,变成圆角按钮
记得要点击update保存样式,并点击左侧右上方的x关闭theme style回到页面编辑模式;你还可以依次浏览theme style的各项设置,譬如background用来设置所有页面的默认背景色/图;typography用来设置全局字体、标题字体等等,请挨个探索吧~

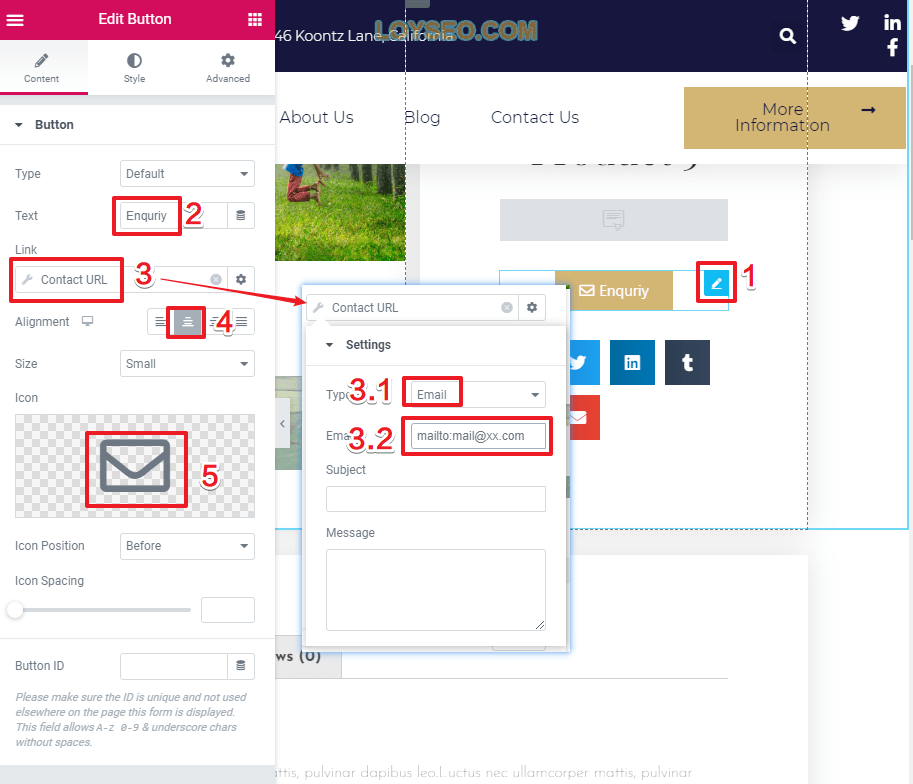
回到single product页面的编辑后,我们点击enquiry图标
在text中设置按钮上的文案,譬如enquiry
将链接link设置为contact url,
选择type为email
填写email为mailto:你接受询盘的邮箱
将alignment设置为居中对齐,你可以挨个试一下4个对齐方式的效果
选择一个icon,或者不选也可以,以上设置完成后,就将看到下图所示的按钮效果

询盘按钮除了上文的做法,还有另一种办法,稍微复杂一些
开通企业邮箱
配置发件邮箱账号,在wordpress后台安装SMTP插件并设置发件功能
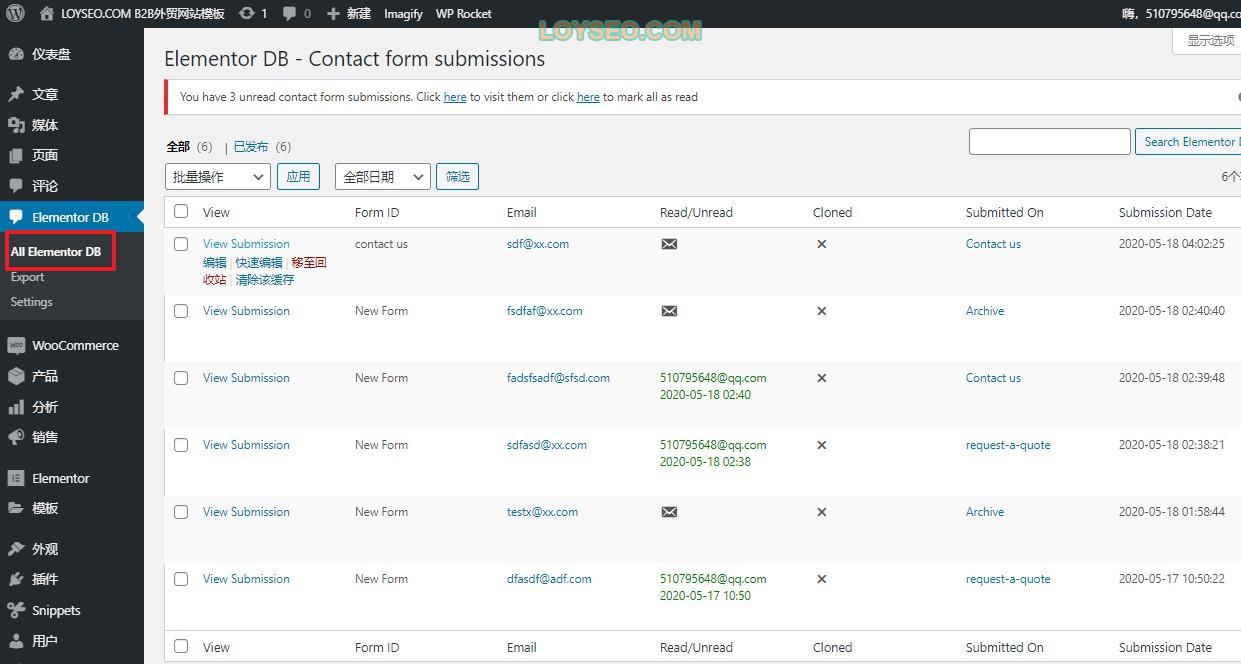
安装插件Elementor Contact Form DB并启用,用于在wordpress后台存储询盘记录
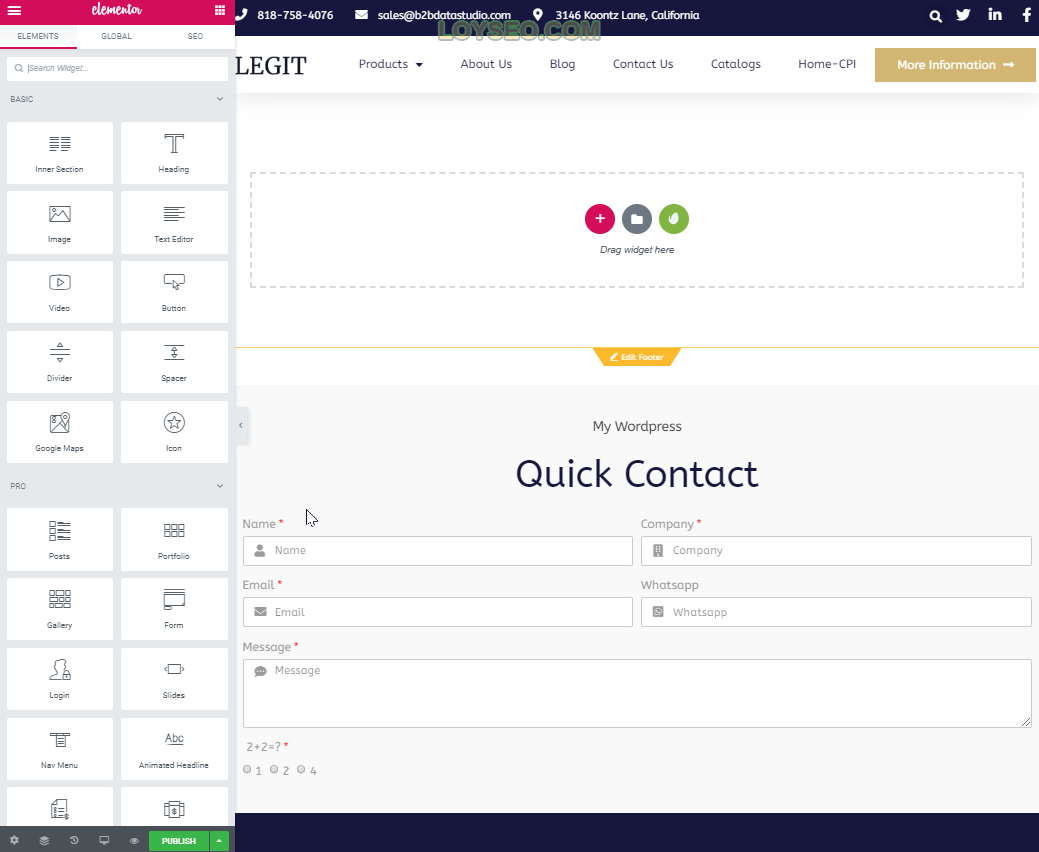
用elementor添加新模板,模板类型为popup(弹出窗),我们将在popup里放联系表单
在popup模板库里不要选择模板导入,直接点击右上角关闭
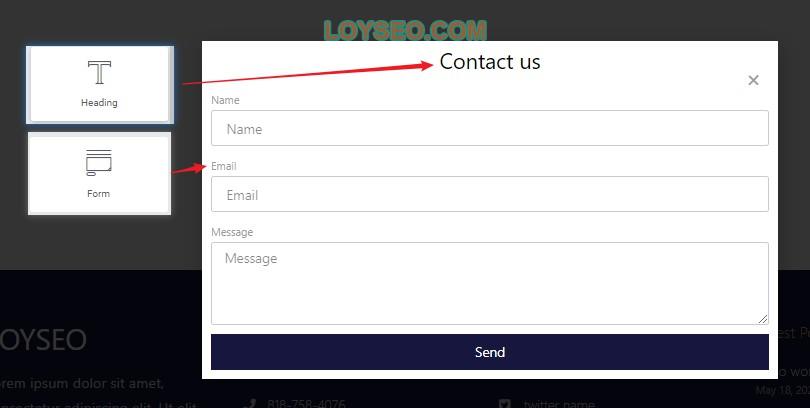
将heading和form元素加入到页面,如下图所示

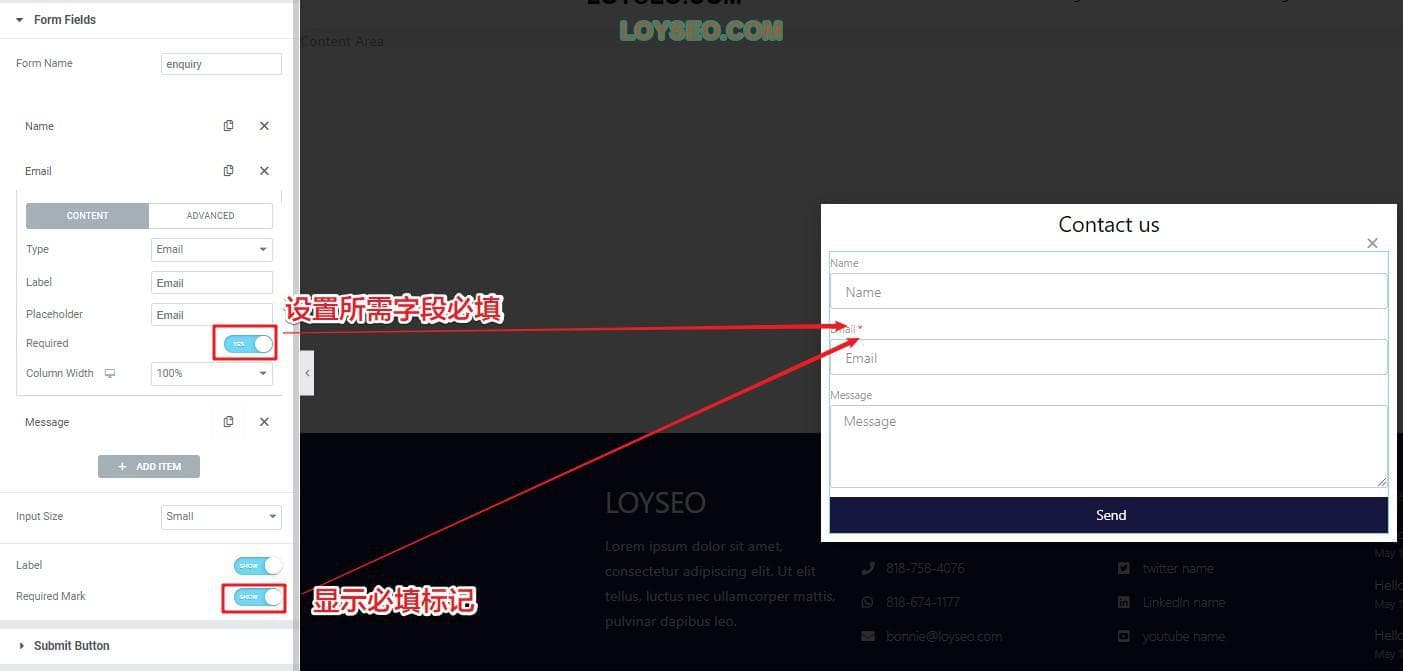
6.设置需要用户必须填写的字段,并显示*标记;你也可以在左侧新增字段,默认情况下是name、email、message三个字段,建议字段不要过多,降低用户填写难度

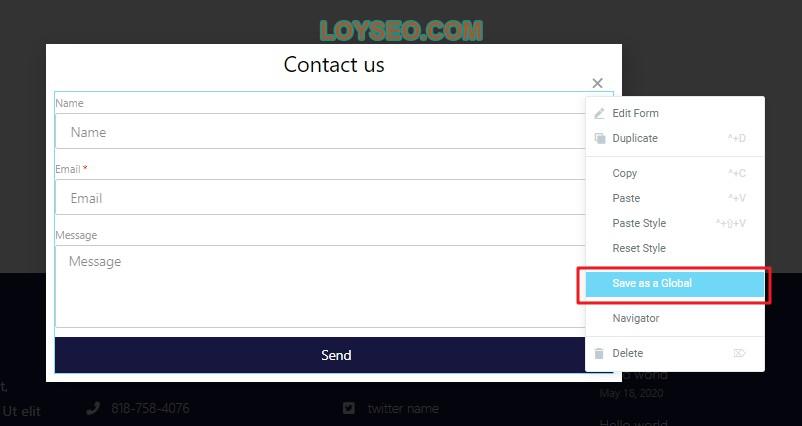
7.将调整完毕的form元素右键存储为Global元素,以便于在其他地方重复使用

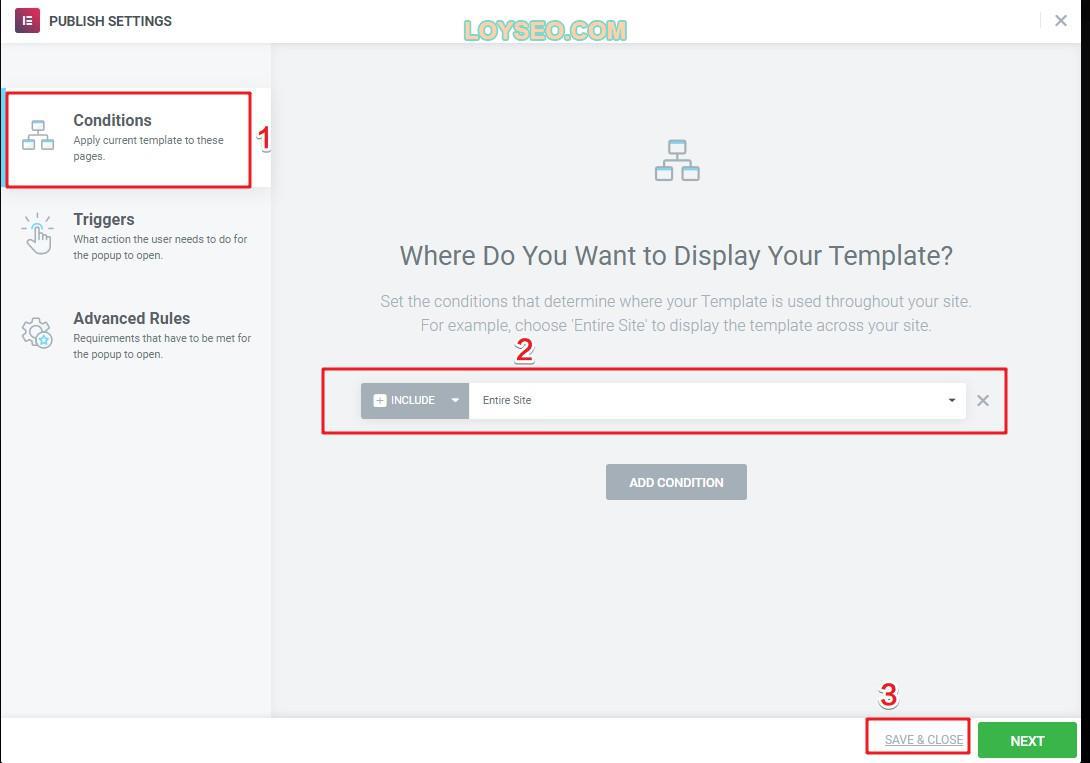
8.发布表单,并将条件设为全站,保存即可,不需要设置其他(triggers或advanced rules)

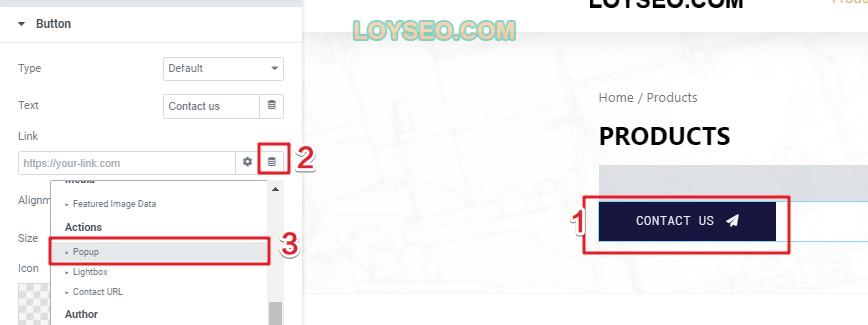
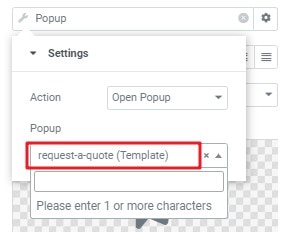
9.回到产品模板页面,点击询盘按钮(下图中我换了一个示例网站,但操作都是一样的),在左侧按钮设置中,点击link 右侧的dynamic 按钮,在下拉选项中选择popup,然后继续点击popup,在setting中搜索并选中刚才添加的popup

设置按钮的link值为popup

搜索已添加的popup名称,并选择
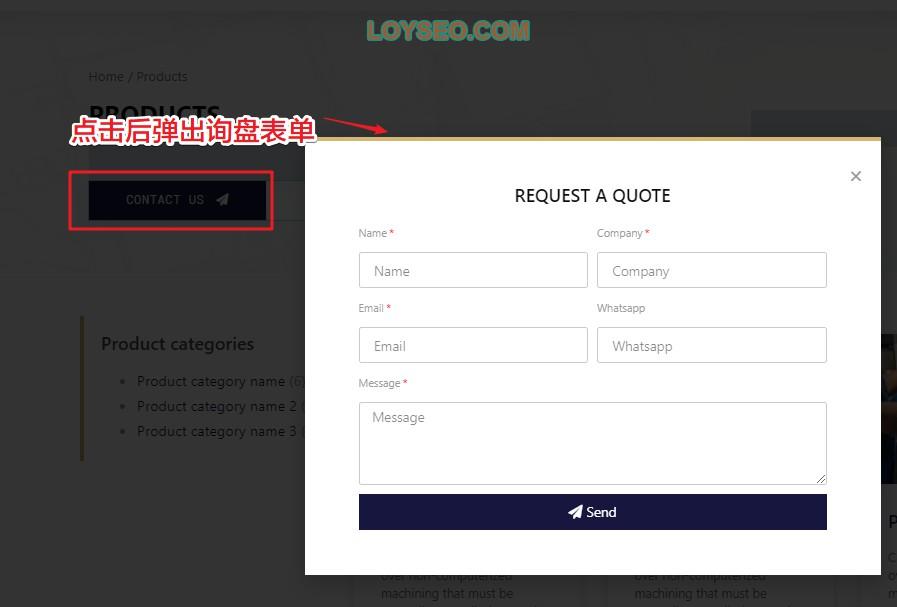
10.此时,点击询盘按钮,将可见到询盘弹出窗口

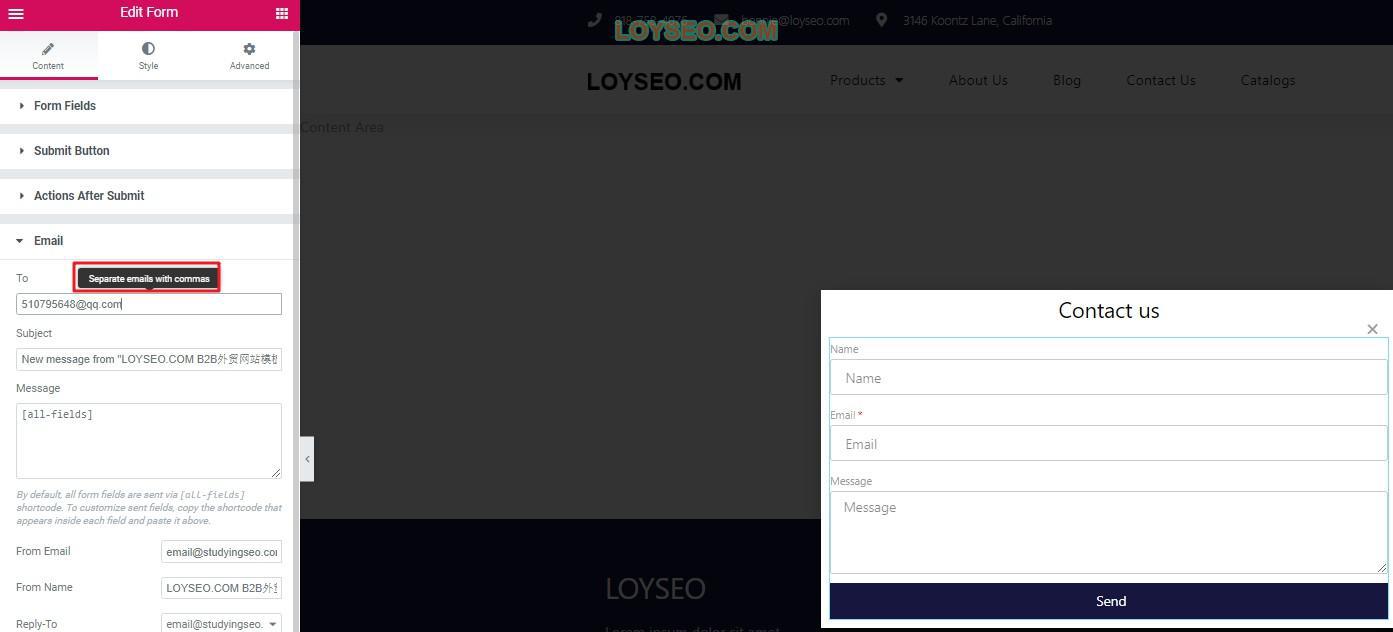
11.我们在任一产品页面提交询盘进行测试,查看是否能收到询盘邮件通知以及后台是否记录,询盘邮件将发送到你的wordpress账户邮箱里,如需添加收件邮箱,请在询盘表单中进行配置,多个邮箱之间用英文逗号间隔即可。同时,在此处也能设置通知邮件的标题、正文。

在发完测试询盘后,我们查看邮箱是否收到邮件(注意检查垃圾邮箱),同时在后台Elementor DB中查看询盘记录,如下图所示,大功告成。

接下来调整产品介绍的内容区域,主要是调整字体部分,从模板中导入的元素,通常都有自定义的设置,无法直接调用我们在theme style中的默认设置,这会导致全站的字体混杂,不仅影响观感,加载过多的字体更影响网站的速度
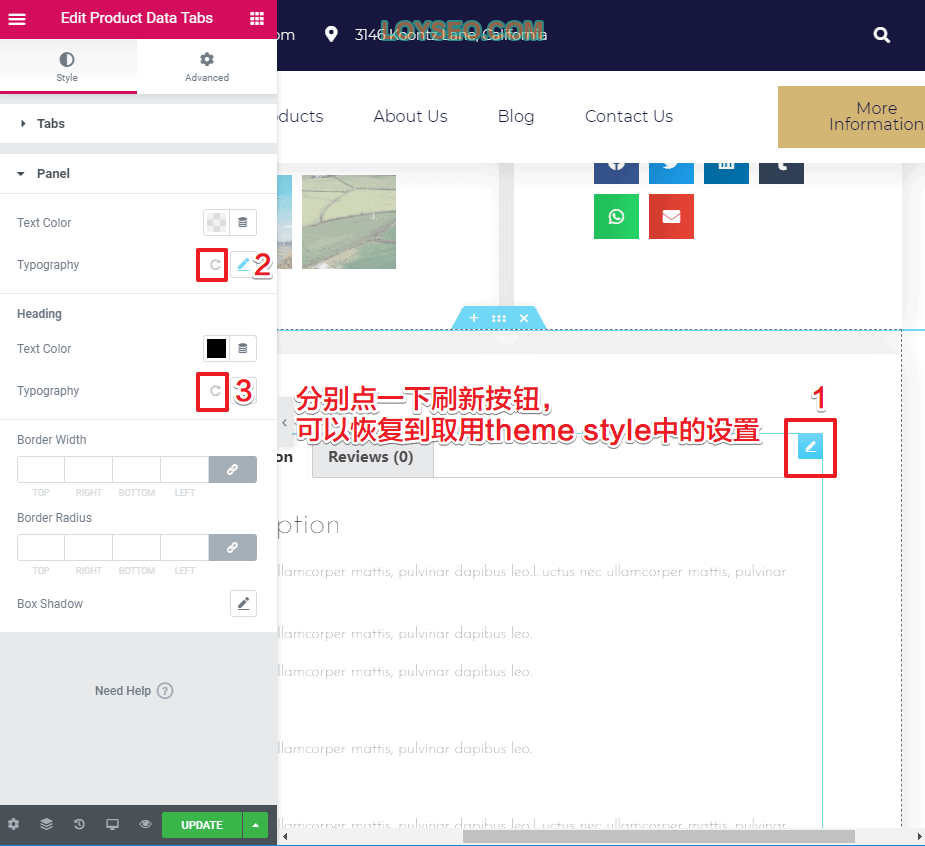
点选product data tabs元素
将panel的typography点选刷新按钮恢复themestyle中的默认设置
将heading的typography点选刷新按钮恢复themestyle中的默认设置

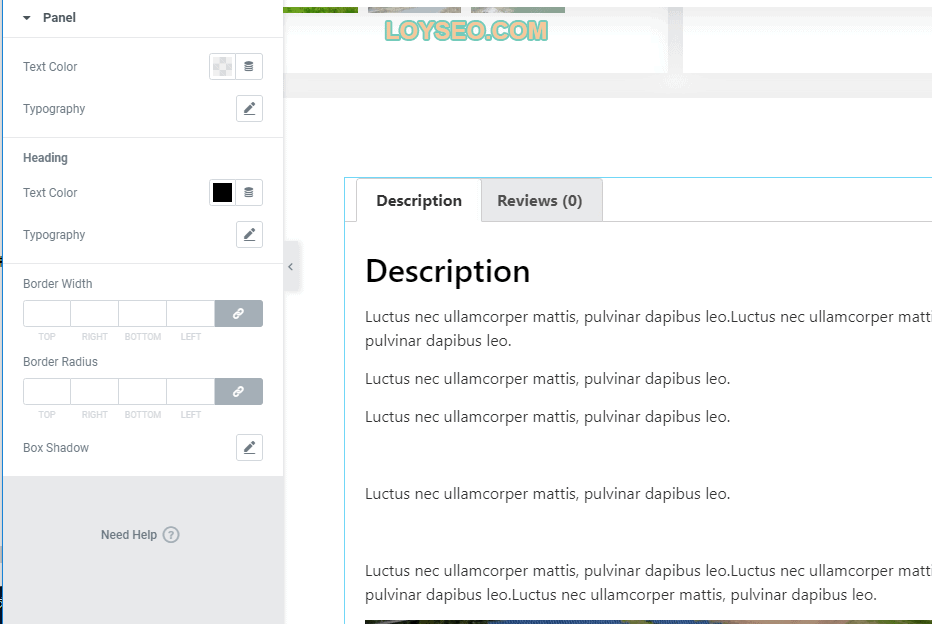
恢复默认字体后的效果如下图所示,当然也没必要所有地方都统一用默认字体,适当的自定义字体能增加美观

接下来删除下面的upsell 及其所在的section,因为咱们的B2B站点也用不上这个功能

最后,如果你希望客户能够提交产品评价,或者自己录入一些过往客户对你的产品评价,以助于更好的宣传你的产品,你可以增加product rating元素块。


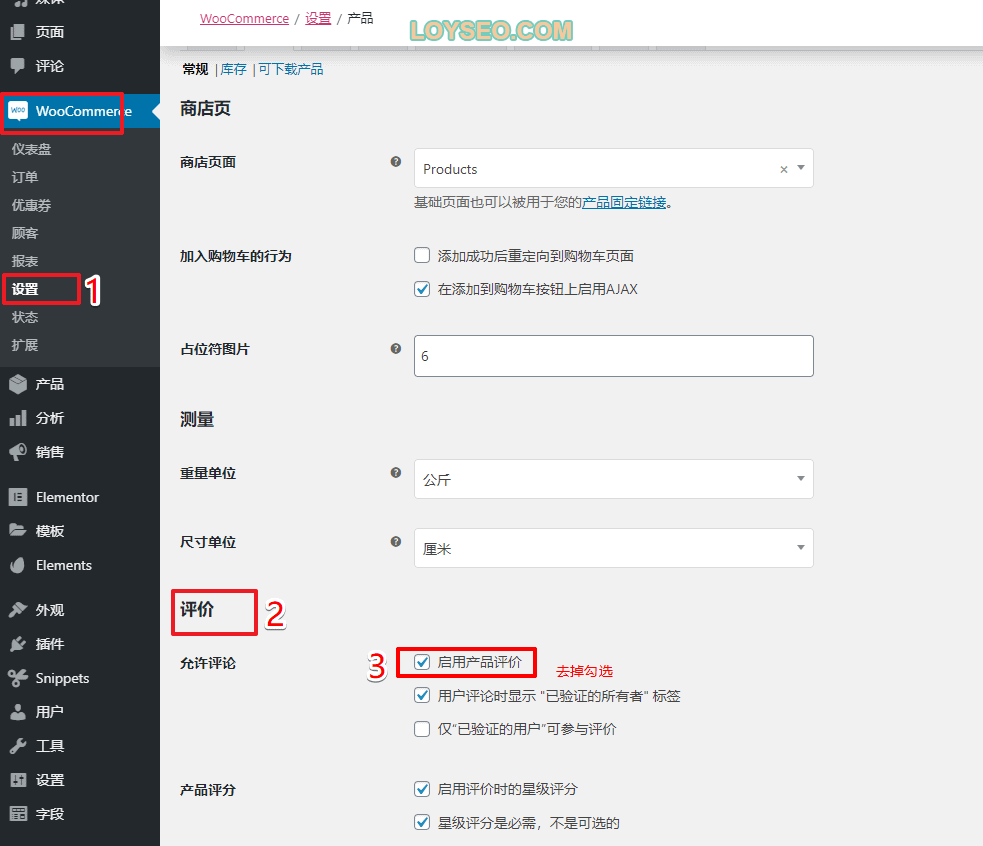
如果你不想产品页面保留评价,那么你需要按下图所示,以关闭评价功能

接下来,你可以切换到平板、手机效果下看看网页是否正常,并酌情调整。至此我们就得到了一个满足基本需求的产品详情页了,如果想要更多的高级功能,那就进入下个环节,运用advanced custom filed高级自定义字段插件,为产品自定义字段,譬如:Q&A
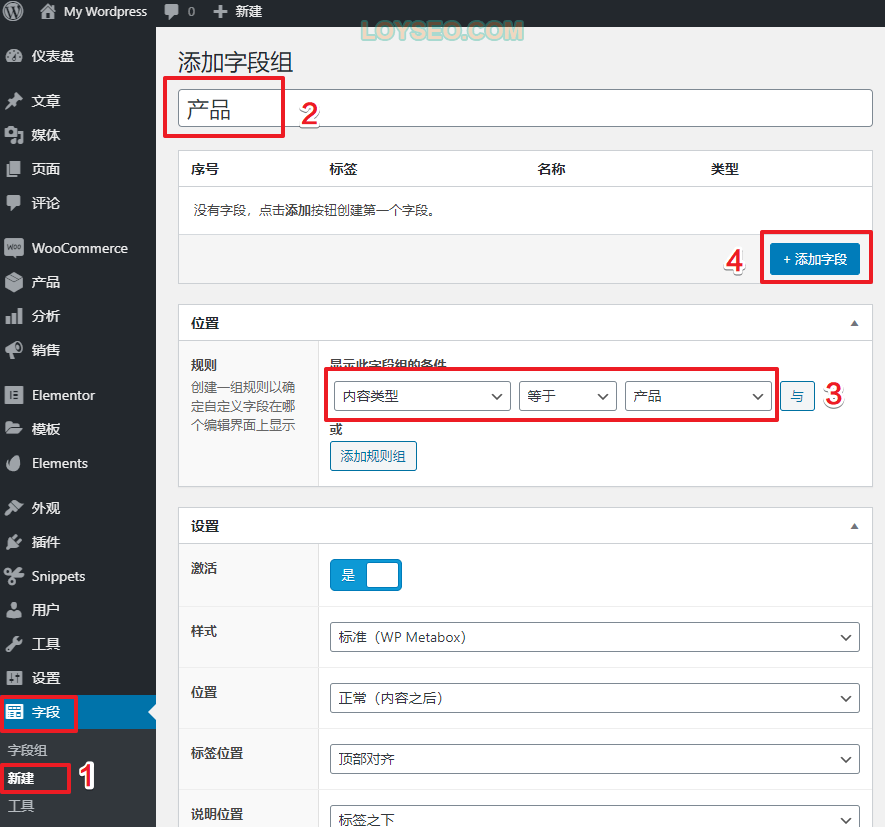
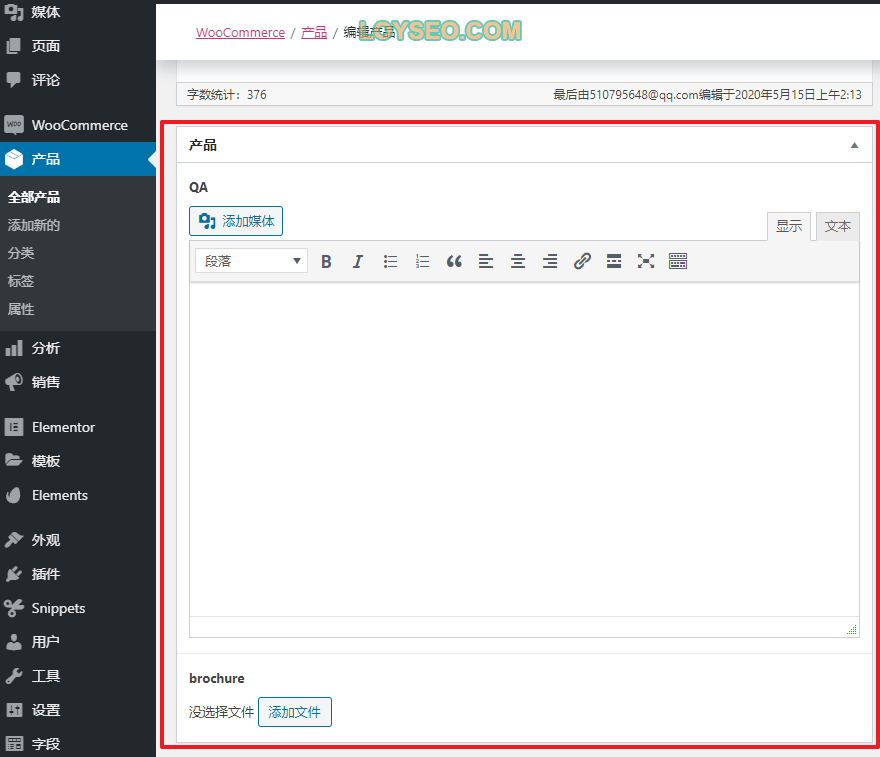
进入 字段》 新建
添加字段组名称,如产品
设置位置为:内容类型等于产品,这样能实现所有产品页面都会新增这个字段
点击添加字段

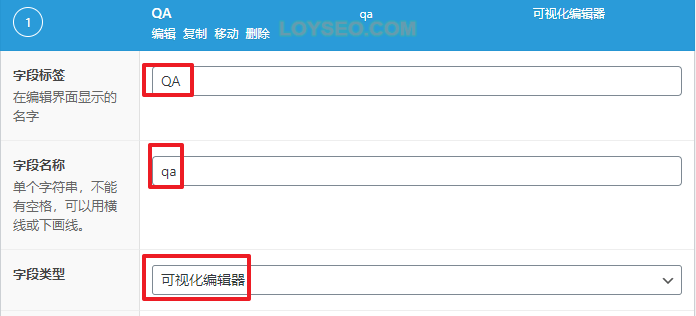
依次输入字段标签,字段名称系统会根据字段标签自动生成,建议都用英文,选择字段类型为可视化编辑器,然后保存即可

保存后我们进入产品列表,编辑任一产品,发现在页面下方新增了上述字段,你也可以参照上述办法再增加一下你需要的其他字段,譬如brochure、why choose us等等,然后在所选产品页面填充好QA的示例内容。

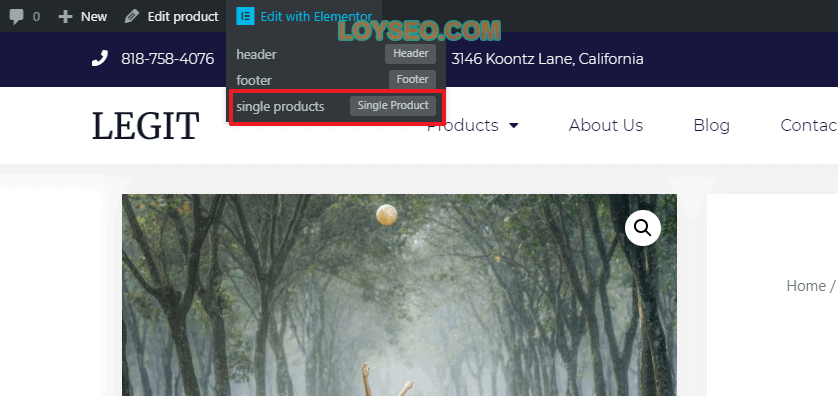
回到single product模板的编辑页面,你可以通过访问任一产品页面,在页面顶部点击edit with elementor,并在展开的下拉面板中选中当前模板进入编辑。

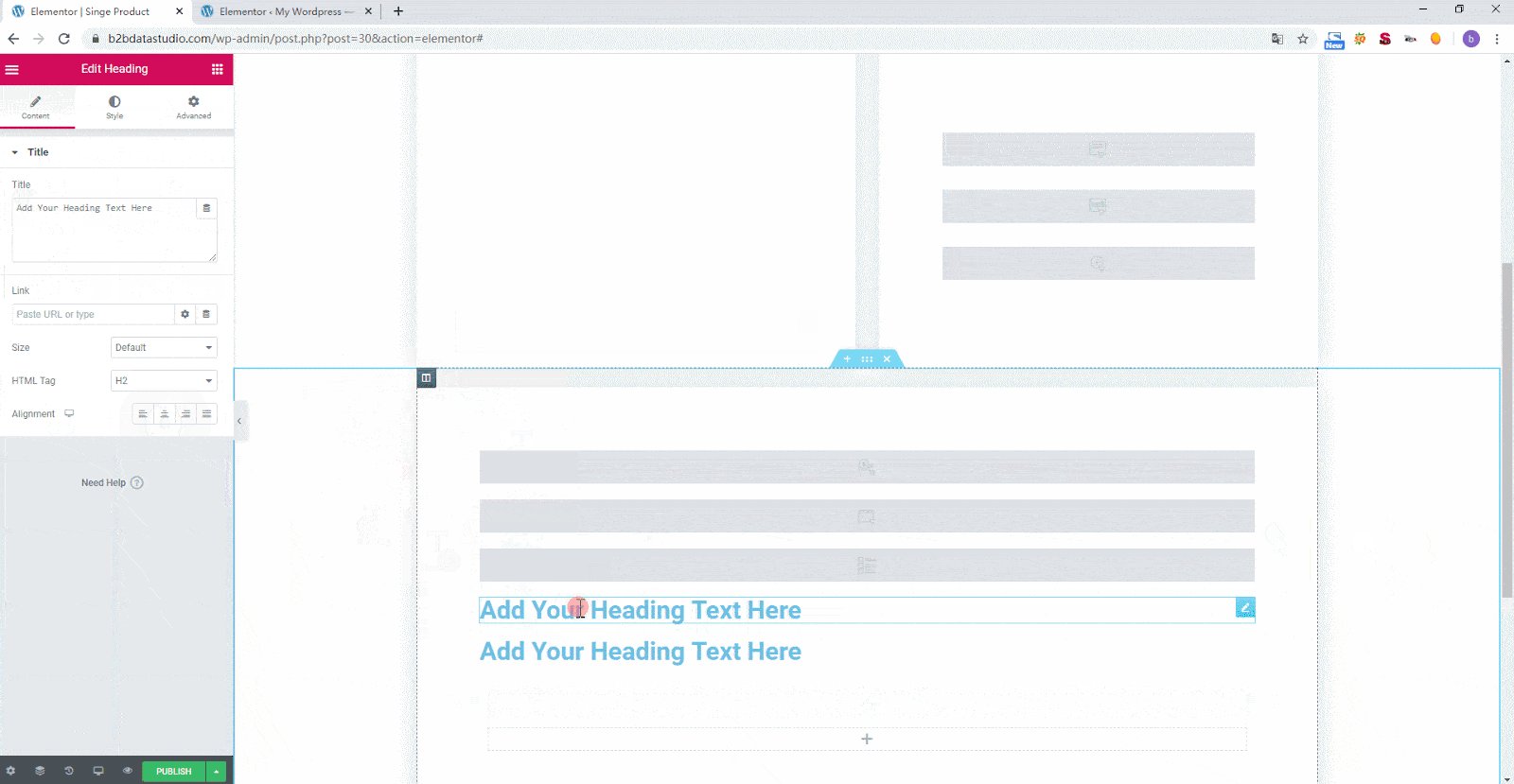
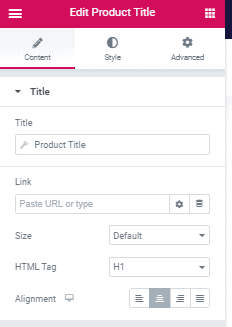
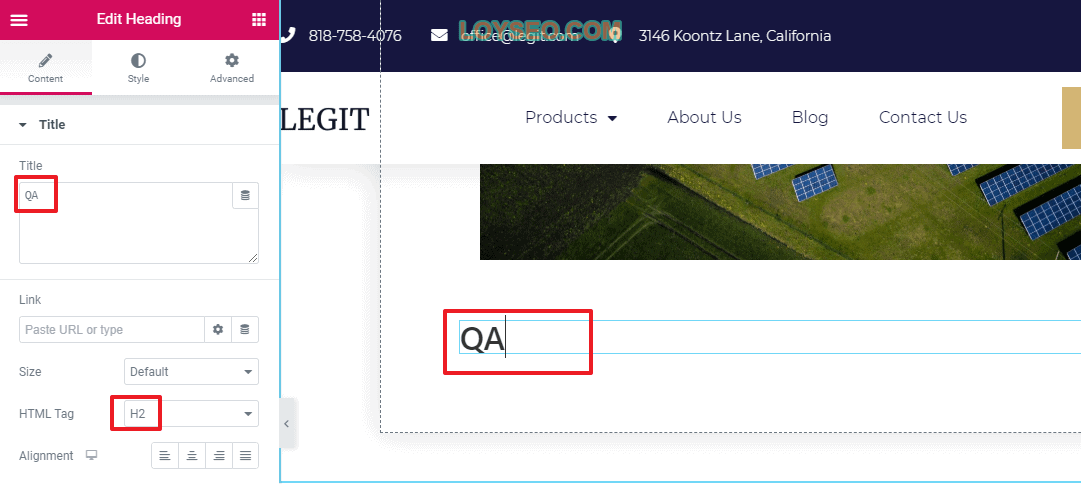
在页面的末尾加上一个heading元素,设置title为QA,默认html tag为h2,师不用修改的,一个页面可以有多个h2,但只能由1个h1,h1一般用作标题,h1-h6可以理解为章节标题的层级递进,类似总分关系,数字越小层级越高

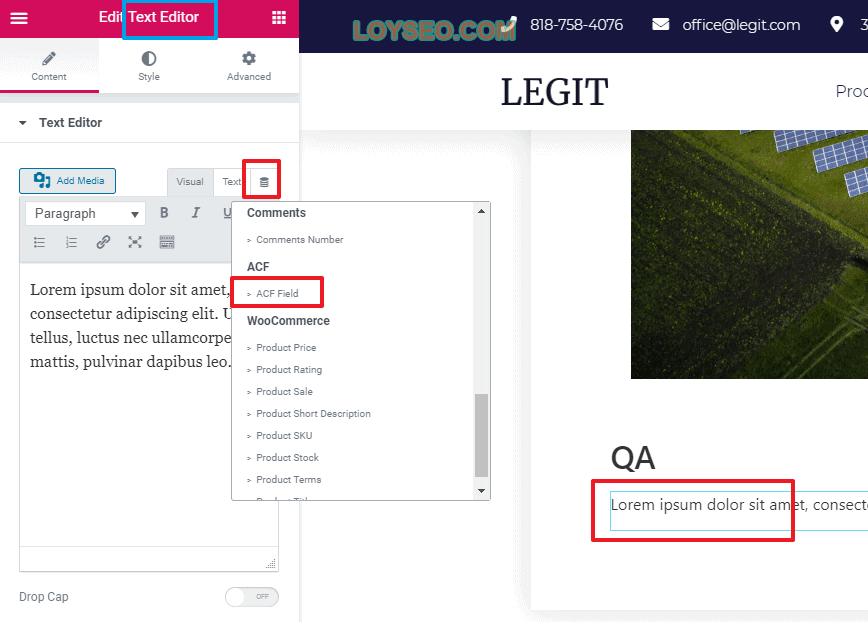
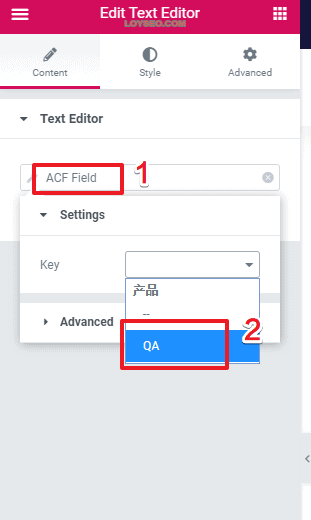
然后在heading下方再加入一个text editor元素,点击dynamic tag,选中acf field(acf 是advanced custom filed插件的首字母)

选中acf field后,在key中选择刚才添加的字段 QA

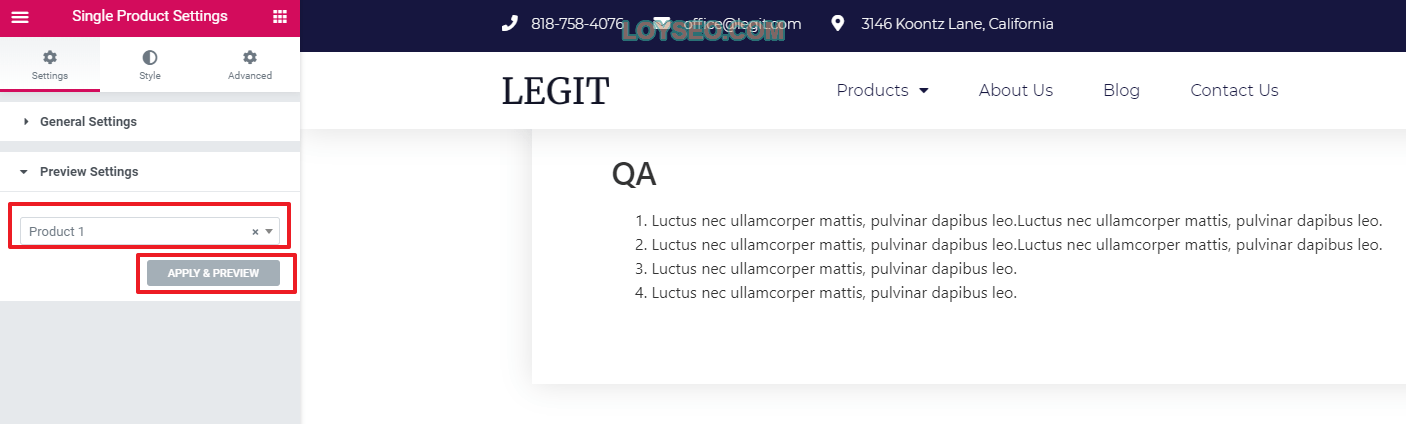
若你刚才添加了qa的产品并非当前预览的产品,则你需要点击左下角的齿轮setting一下预览的产品,点击apply&preview按钮后即可看到qa已经添加成功了。

好了,关于这个elementor编辑的详细示例就讲解到这里,其他页面请自行多多探索,如有疑问可以联系我,收集到大家的常见问题后,我会继续补充到本文中。
网站内容发布的要点
图片素材
图片命名
需按照图片本意进行英文命名,不要用中文或乱码命名,这样不利于搜索引擎理解图片的内容,譬如:产品若有多张图片,可以采用同义词进行命名
图片格式
一般是png、jpg,不同用途的图片尺寸和大小又有区别:
Logo:宽度不超过300px,大小建议在50K以内
站点图标:显示在浏览器页卡中的正方形图标,尺寸用至少512* 512,大小控制在几K。PS:如果在手机上用J将网页保存到桌面的功能时,也会用到此图标。
Banner/slider:广告图或装饰用的背景图片,宽度一般建议在1200px,若banner希望做成全宽的,那么图片用2560px宽度也是可以的,但要尽量不让图片太大,尽量控制在200K以下,以不影响清晰度为前提,越小越好。
产品图片:宽度建议在600-1200px,大小建议控制在150K以下,尽量保证图片的方向和尺寸的统一性,避免部分图片是横图,部分又是竖图。
其他图片,如证书、团队成员等:宽度建议在1200px以内,大小建议控制在150K以下。
如果要一键去除图片背景,可以用这个网站:https://www.remove.bg/
图片大小
上文中已经介绍过图片大小建议,一般我们用手机或相机拍的照片,图片都是几M以上,这会严重拖累网站速度,进而流失用户。那么如果图片过大,该怎么处理呢?
第一步:线下压缩图片
图片数量多时,用photoshop的自动批处理功能
打开photshop,打开一张图片
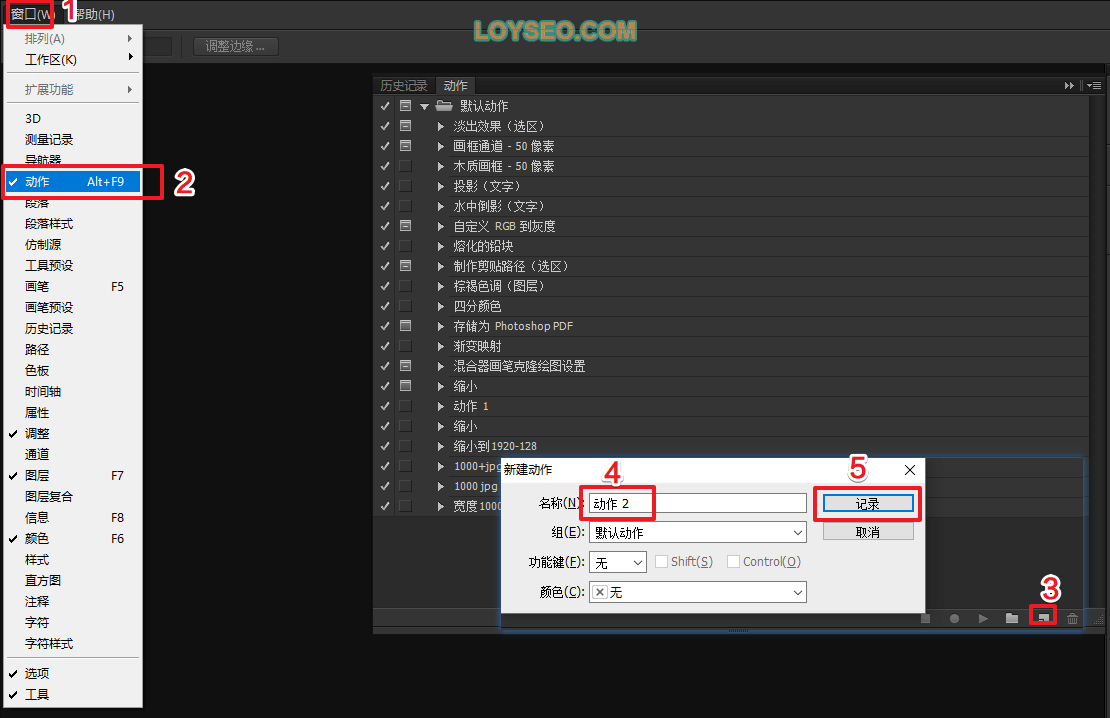
在菜单栏中,点击“窗口”,勾选“动作”,点击新建按钮,命名动作名称,确定后自动开始录制

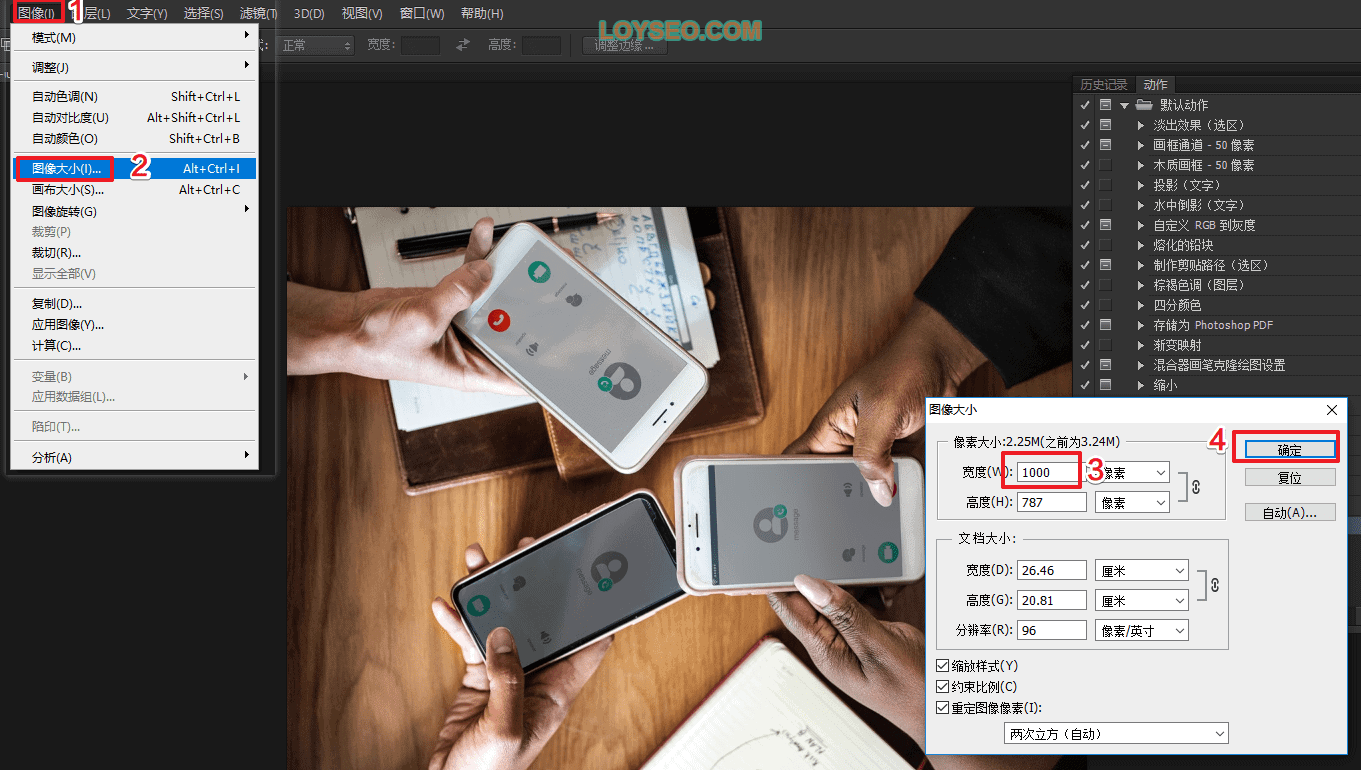
将图像大小改为目标尺寸,如1000px或1200px

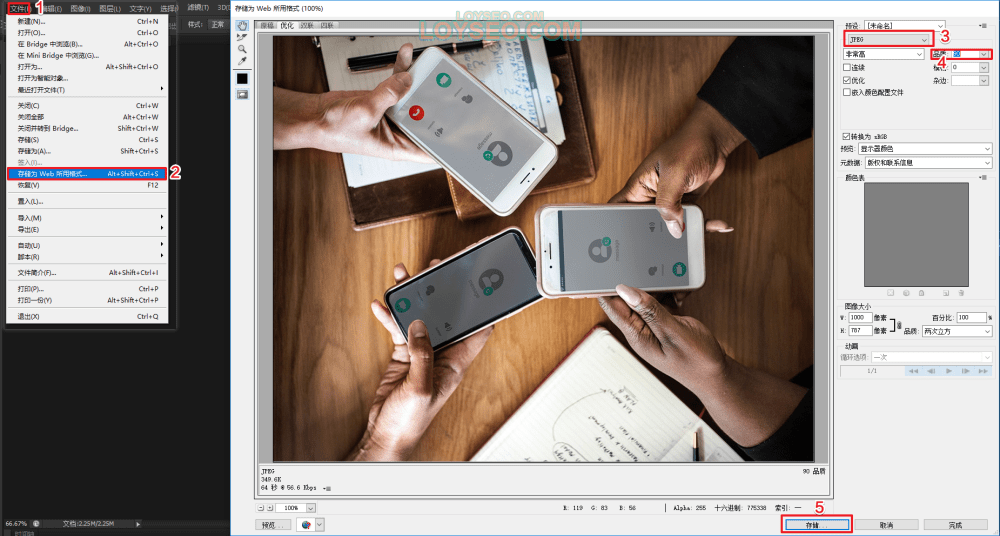
将图片存储为web格式,调整质量为90 jpg格式,存储到非原图的新文件夹内。(PS:如果你的图片需要保留透明效果,就要保持为png格式,通常png格式比jpg格式的图片要大)

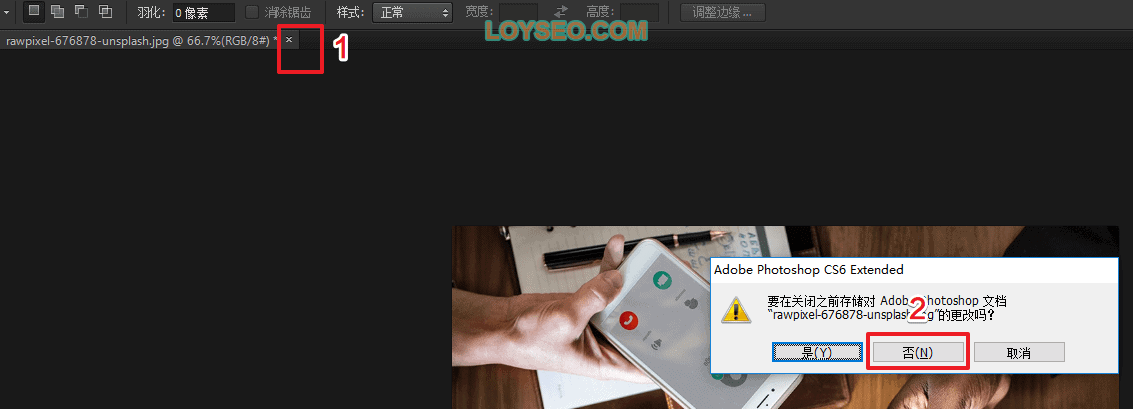
关闭图片,并点击不保存原图修改,

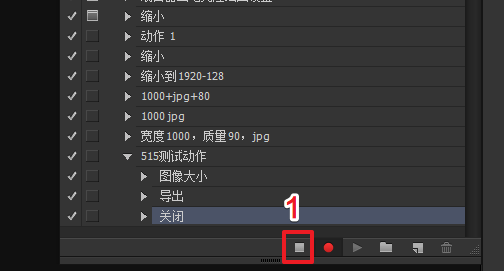
至此,动作录制完成,点击动作录制的结束按钮

接下来进行图片的批量处理,
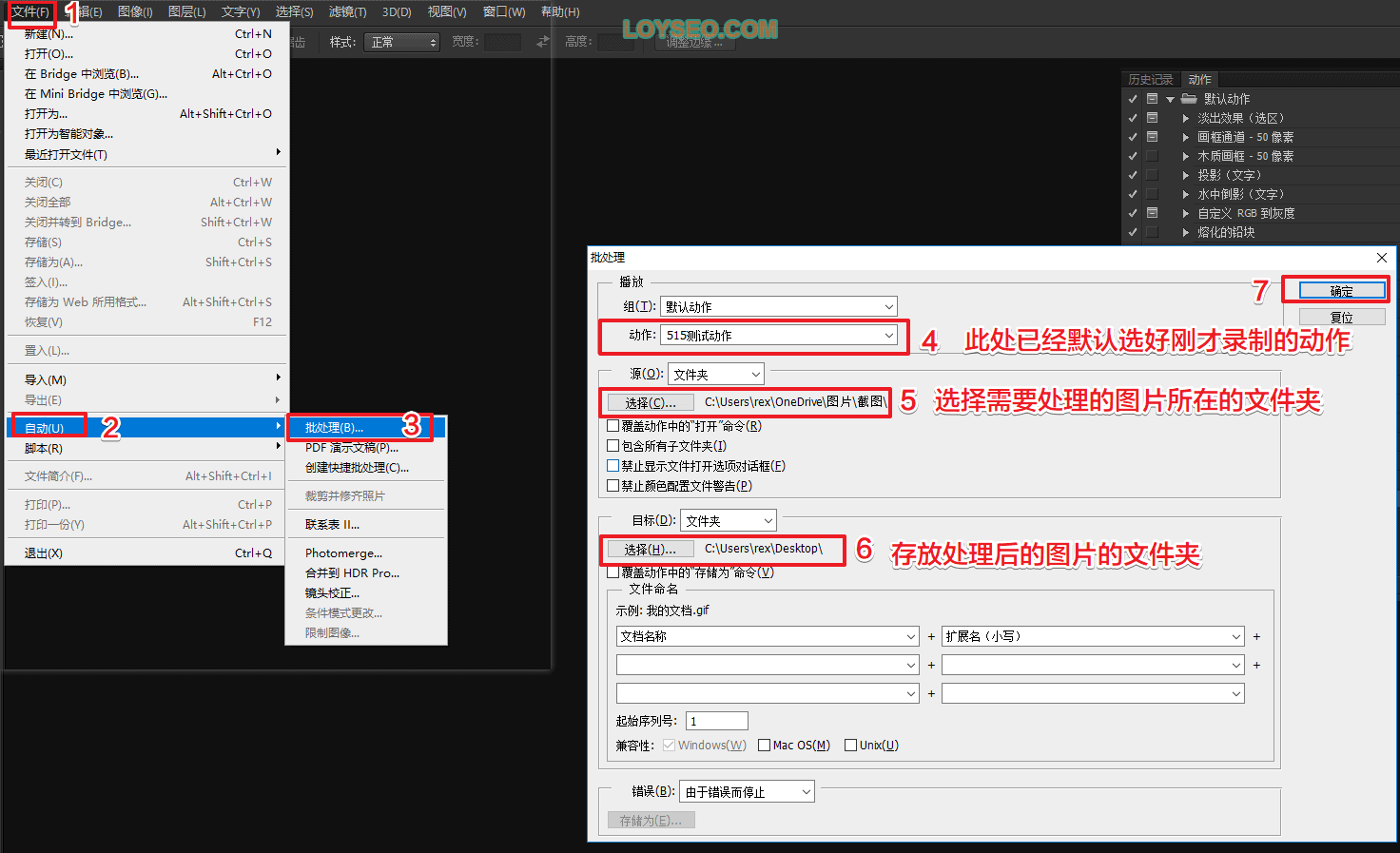
点击文件》自动》批处理
选择动作,默认已经选好刚才录制的动作
选择源件夹:选择需要处理的图片所存放的文件夹
目标文件夹:选择需要存储处理后图片的文件夹
点击确定,photoshop开始快速处理图片,处理完成后你去文件夹里验收即可

图片数量少时,用免费软件paint.net单个处理,采用下面的步骤会覆盖原图,如需保留原图,则请先复制一份原图
用paint.net打开图片
点击ctrl+r修改图像尺寸后,回车键确认
点击ctrl+s保存图片,设置质量为90,回车键确认
第二步:线上压缩图片
针对原图很大的图片,仅仅线下压缩是不够的,我们还可以继续在wordpress里进行二次压缩,你也可以用shortpixel.com网站的glossy模式压缩后,再上传到wordpress进行三次压缩(注意别压的模糊了,若是模糊了,就别压那么多次)
顺便一说:shortpixel是一款付费插件,但提供每个月少量的免费压缩额度,你也可以尝试安装这款插件试用一番,shortpixel和下文即将介绍的插件我都在用,shortpixel比本文推荐的reSmush.it image optimizer更好,在本站这么多图的压缩中,我先用的reSmush.it image optimizer(它免费),发现不够理想,就转为用shortpixel付费版本了,价格也不贵,$9.9可处理10000张图,且无时间限制。
如果你的图片在1M以内,也可以考虑直接采用线上压缩图片,而跳过第一步的线下压缩,但要试验,确认一下线上压缩后的图片大小,是符合上文建议的,或者能在100K左右。
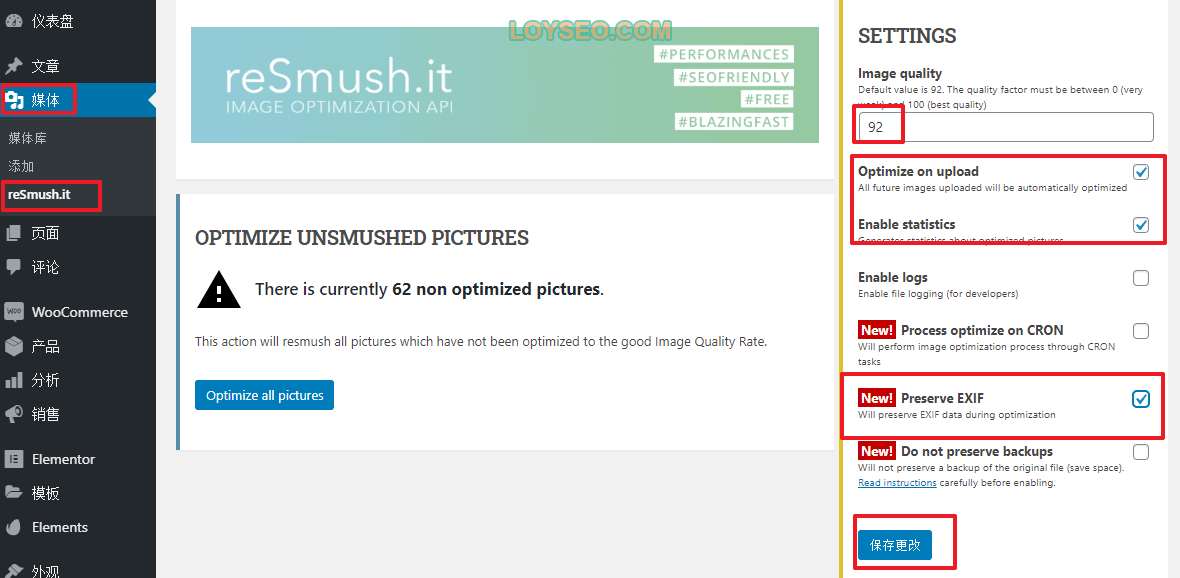
确保安装并启用了插件reSmush.it image optimizer,按下图所示配置:

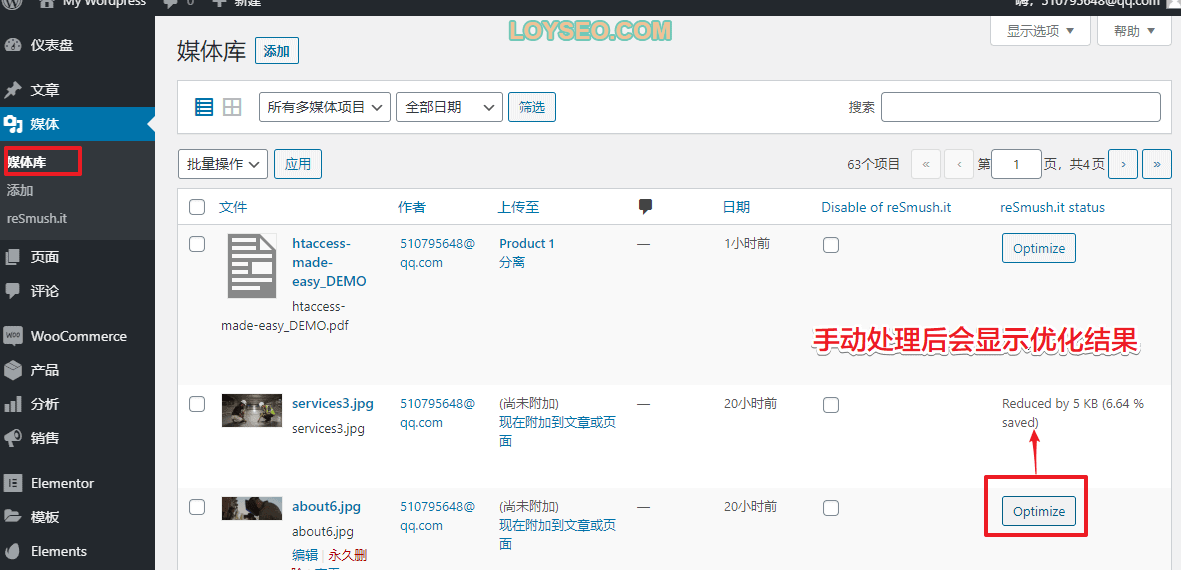
此后每次上传图片都会自动处理,若需要优化安装插件之前的图片,请在上图中点击optimize all pictures,或者在媒体库中按需手动优化。

视频素材
诸如公司介绍视频、产品介绍视频、客户评价视屏、项目实施视频等等,请不要直接上传到网站的媒体库里,当面向国外用户时,请上传到Youtube,获取视频地址并放入到网站中需要展示的地方。
如果你同时要做中文站,我的建议是另建站,把服务器放到国内,速度会更快,依旧可以用wordpress建站,只是国内建站需要备案。
文案素材
产品分类介绍、产品介绍、产品手册、产品项目信息、产品评价信息…
公司介绍文案、公司历史、公司资质、公司生产水平、公司贸易水平…
以上图文介绍信息可参照阿里巴巴国际站的同行店铺,在店铺中找到公司介绍页,它的信息结构已经被梳理的非常完善,当然你也可以参照优秀同行做准备,同时,更重要的是想目标客户之所需,内容要饱满,因为内容稀薄的页面不大会获得搜索引擎中的高排名,同时,也会降低用户的询盘意向。
页面关键词
每个页面可以理解为一篇作文,主旨就是核心关键词,就是你想要向用户传递的关键信息。
譬如,我们写一篇有关妈妈的作文,这个出题的意图就不精确,作文标题会有不同的取法:
妈妈
妈妈的手
妈妈做过的饭
我的爱做饭的妈妈
工作中的妈妈
…
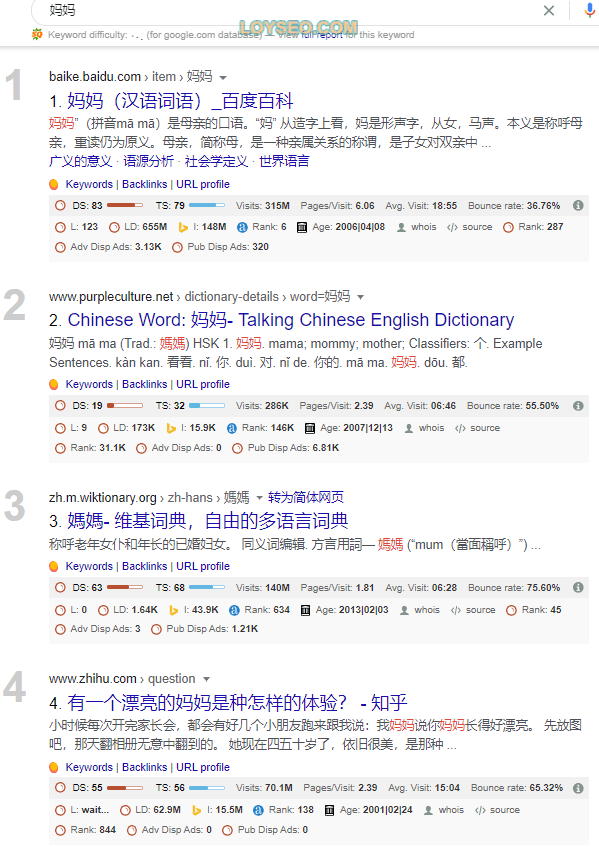
那拿着妈妈这个词去谷歌里搜索,也会呈现很多类型不一致的结果,那么这个词作为页面核心关键词是不合适的,因为意图不明确,我们要找到搜索意图明确的关键词。

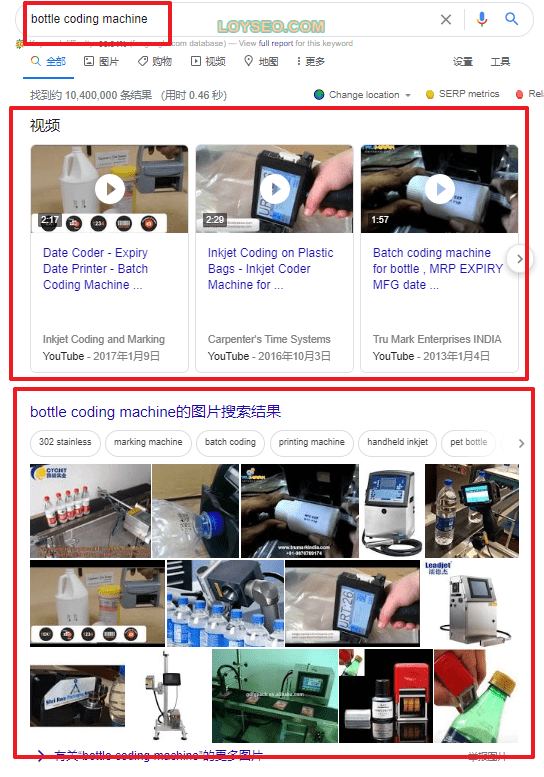
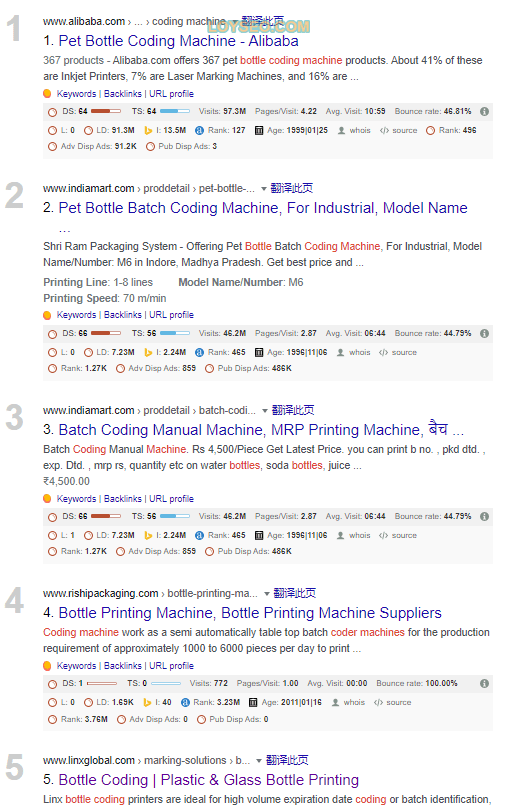
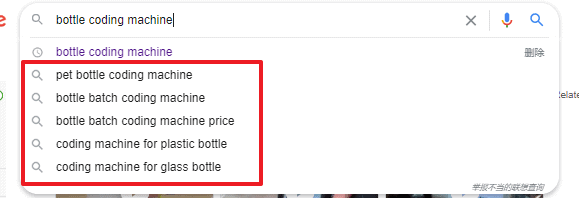
接下来以bottle coding machine为示例,在谷歌中搜索后,查看视频、图片、文字的搜索结果是否与产品趋于一致,如果大部分都一致,譬如还能看到阿里巴巴等B2B平台的搜索结果、同行的产品,那么词意是准确的。


有些人做的产品是2C的,譬如衣服的批发,那这种时候直接搜索衣服,会看到大部分是amazon等在线销售的网站,这种时候,定关键词时就要带上准确的意图词,譬如衣服批发商、衣服制造商等等。
通常一个产品可能会有多个同义名称,每个名称的用户搜索量是不一样的,这种时候,我们通常借助于工具来查询每个词的搜索量和排名难度,找寻搜索量大一些,排名难度低一些、搜索意图准确的的词。
我用的工具是Kwfinder,Ahrefs和Semrush,kwfinder评估的难度值和搜索量更接近同行的均值,但ahrefs和semrush提供了更多的关键词建议,这三款都提供免费的试用,敬请体验。
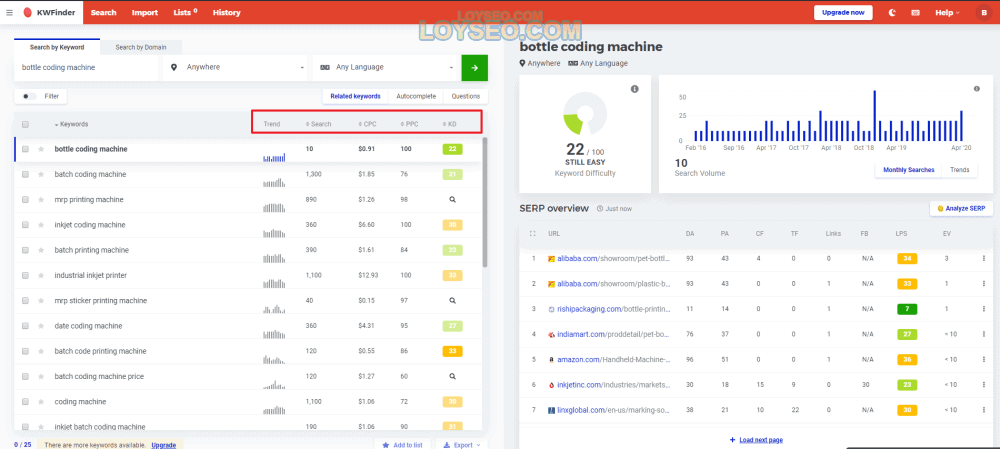
我基于目前在用的kwfinder,示意一下操作过程
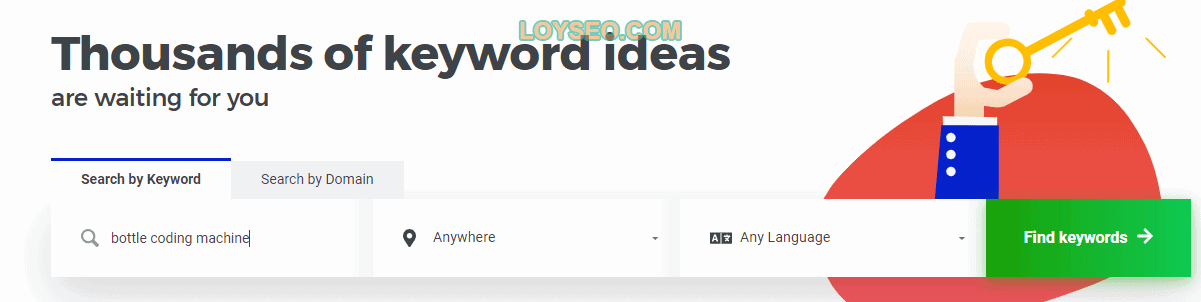
注册并登录Kwfinder,在如下页面输入关键词,点击find keywords

你将看到如下搜索结果,左边展示了相关关键词(可用于找同义词数据)、搜索量趋势(平稳上升或稳定的趋势好,走下坡路的就尽量避免)、搜索量(大的好)、付费搜索单价(价格越贵购买意图越强)、付费搜索竞争度(数值越大付费竞争越激烈)、关键词自然排名的难度值(难度越低越好,越有希望排名靠前)。右边是搜索量趋势数据与搜索结果。

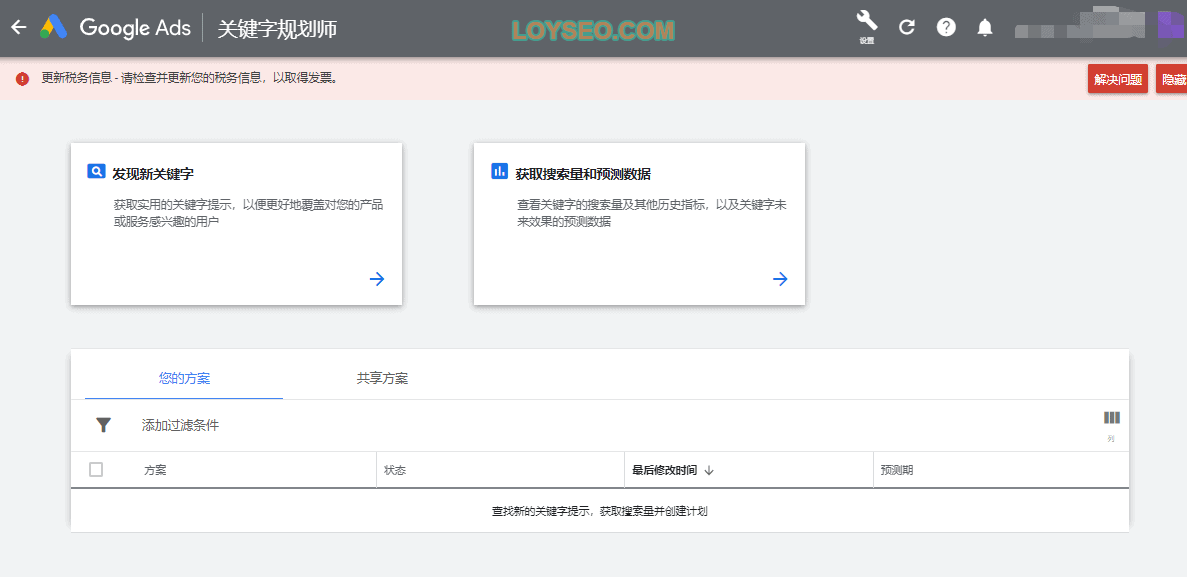
你还可以继续用谷歌提供的Google keywords planner(GKP)来查看搜索量、竞争度,它是为Google Ads服务的(谷歌付费搜索),但依旧能为我们提供很大的参考,毕竟它的数据是一手的。再使用GKP之前,我们要开通Google Ads账户,请自行处理。在进入GKP后,将看到如下界面

输入你的产品名称,设置好语言和区域(区域可以设定无,地区保留为空,即全球)

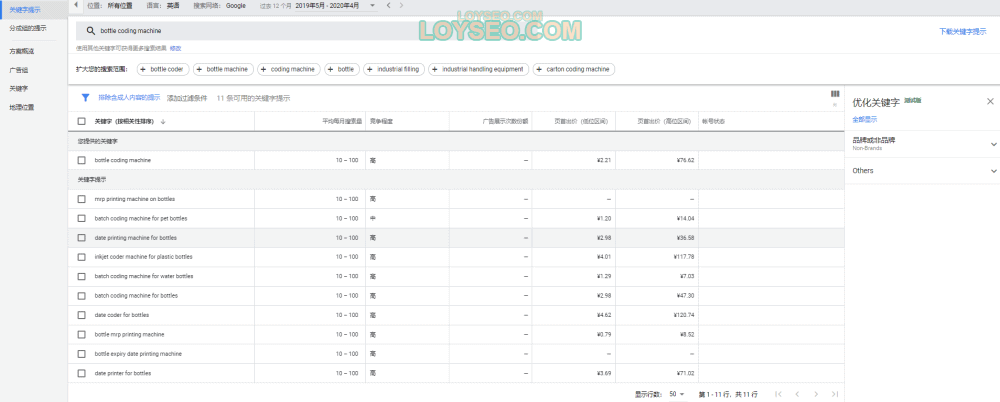
然后你将得到关键词建议、搜索量区间与竞争度(针对付费竞争)

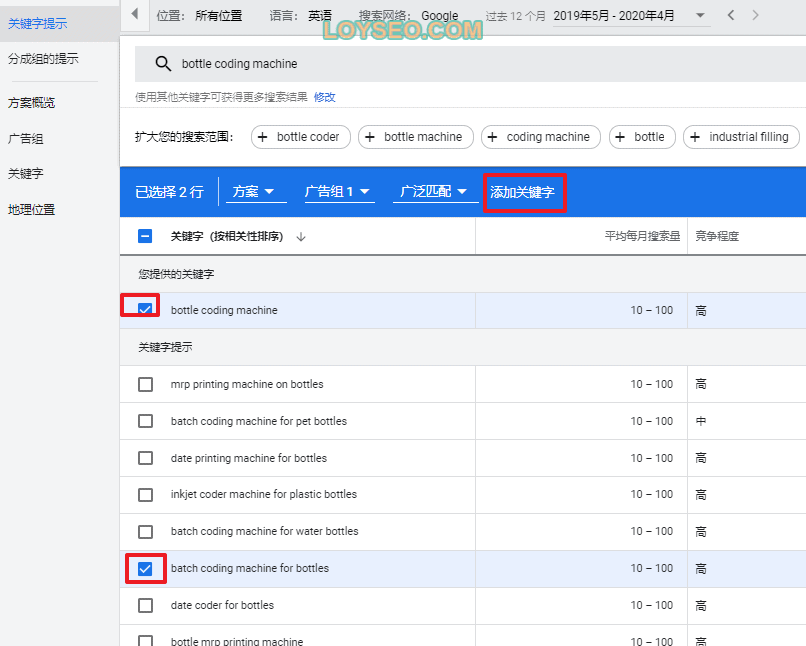
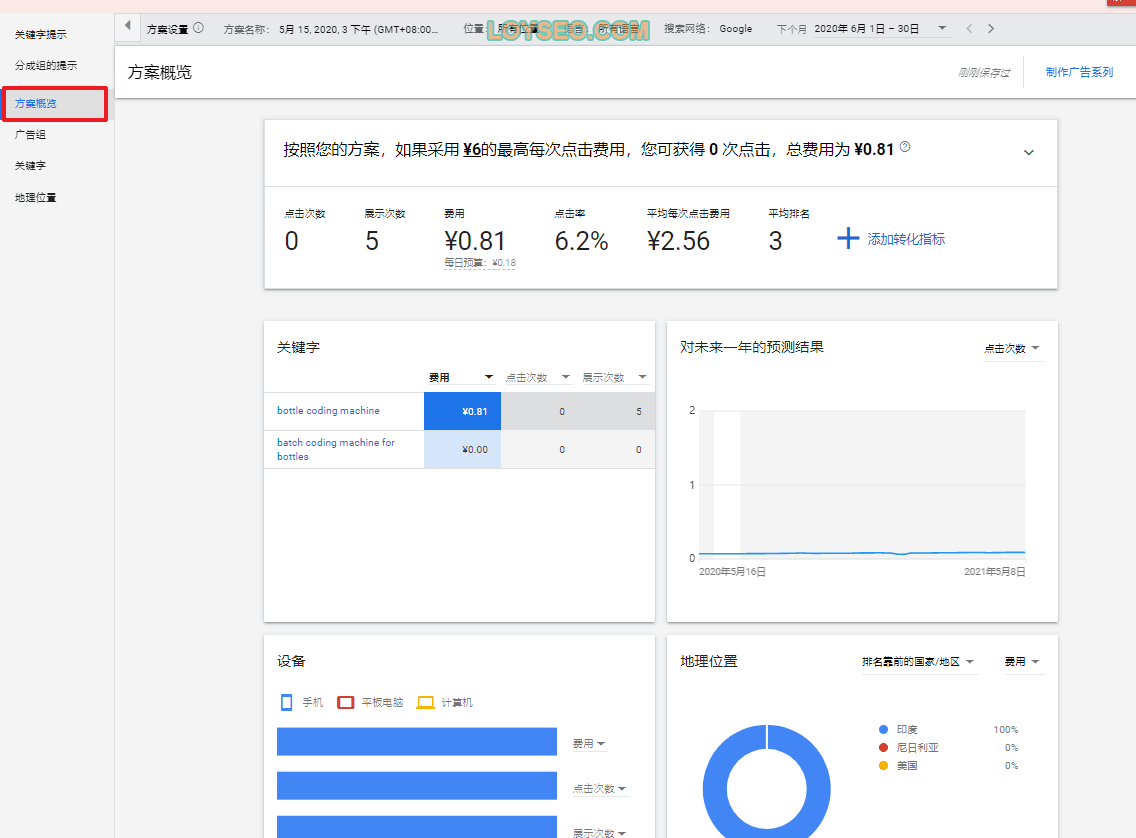
此时,若勾选关键词加入方案中,你将得到更详细的数据


此外,在谷歌搜索时,输入框下方也会给你用户搜索的相关关键词提示

你可以使用这个关键词工具快速获取和导出谷歌搜索的相关关键词。
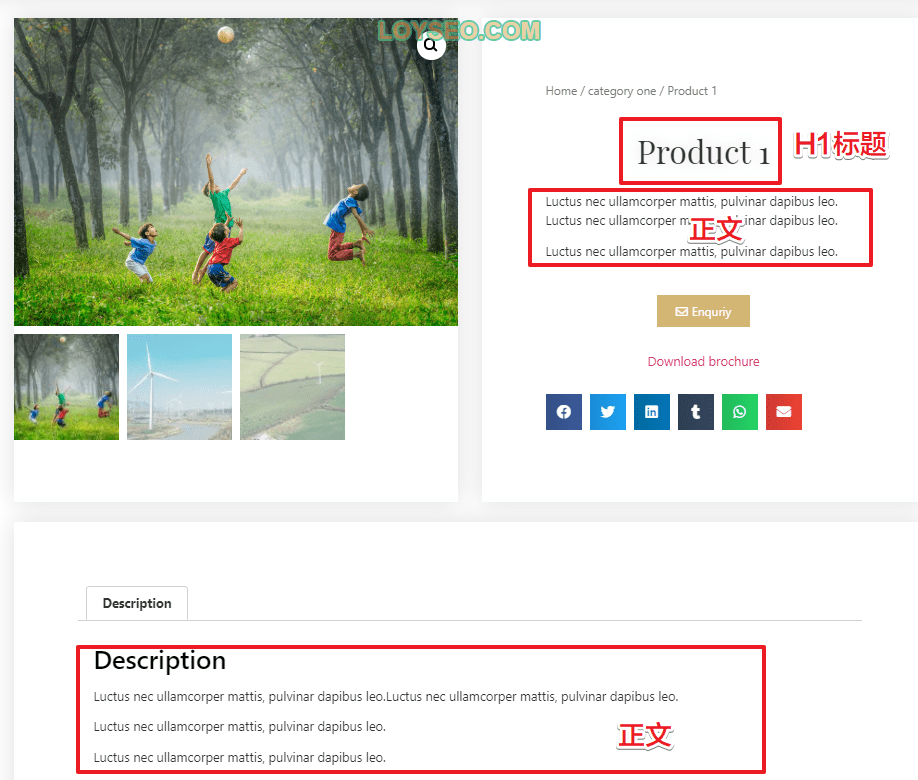
好的,说到这里,你已经知道页面关键词该怎么定了,关键词要放入页面标题(title)、页面的描述(meta description)、页面的H1标签、页面的正文中进行自然而然的布局,语句要通顺,语境要自然,别为了加关键词而堆砌,这样会遭到算法的惩罚。

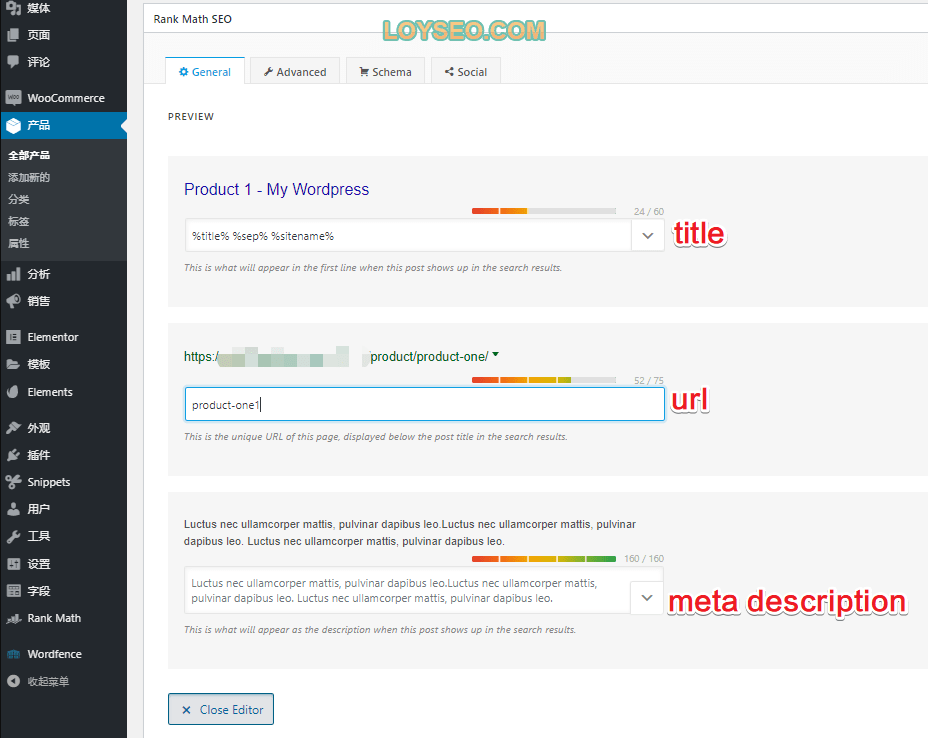
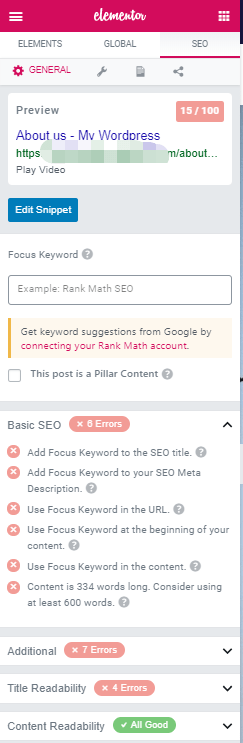
在这里提前说一下隶属于SEO模块的内容,关于页面的url、title、meta description在哪里设置,待你安装好rank math seo插件后,使用“编辑”功能进入产品、文章、页面等,在页面下方,能看到设置栏目;若页面使用了elementor编辑,在elementor界面左侧也能看到rank math设置栏目


站内基础SEO
当你的站点内容都已经填充完成,三端(电脑、平板、手机)都进行了周密的检查,我们开始站内基础SEO教程。
首先,改网站名字,之前一直没改,你也可以提前改,在上线前任何时间改动都可以。请进入wordpress后台的设置》常规页面,把站点名称改为你的品牌名称或公司简称,不要太长;副标题可以直接去掉。

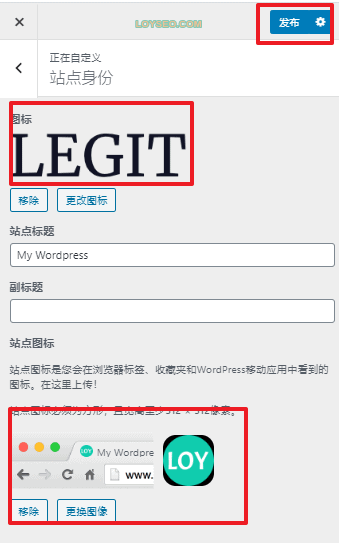
设置logo:进入外观》自定义》站点身份,上传图标(即logo)和站点图标(上文说到的512*512px),最后记得点击右上角发布

完成上述内容后,站点可上线,开放收录吧、
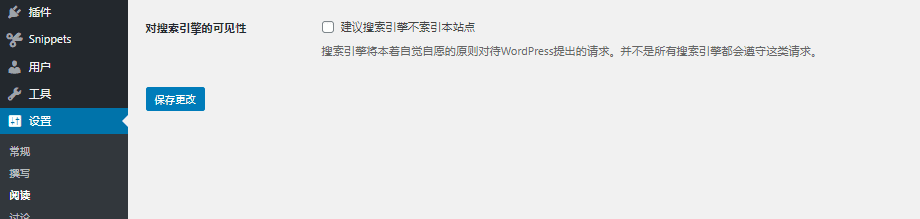
进入设置》阅读,将建议搜索引擎不索引本站点去掉勾选,保存更改

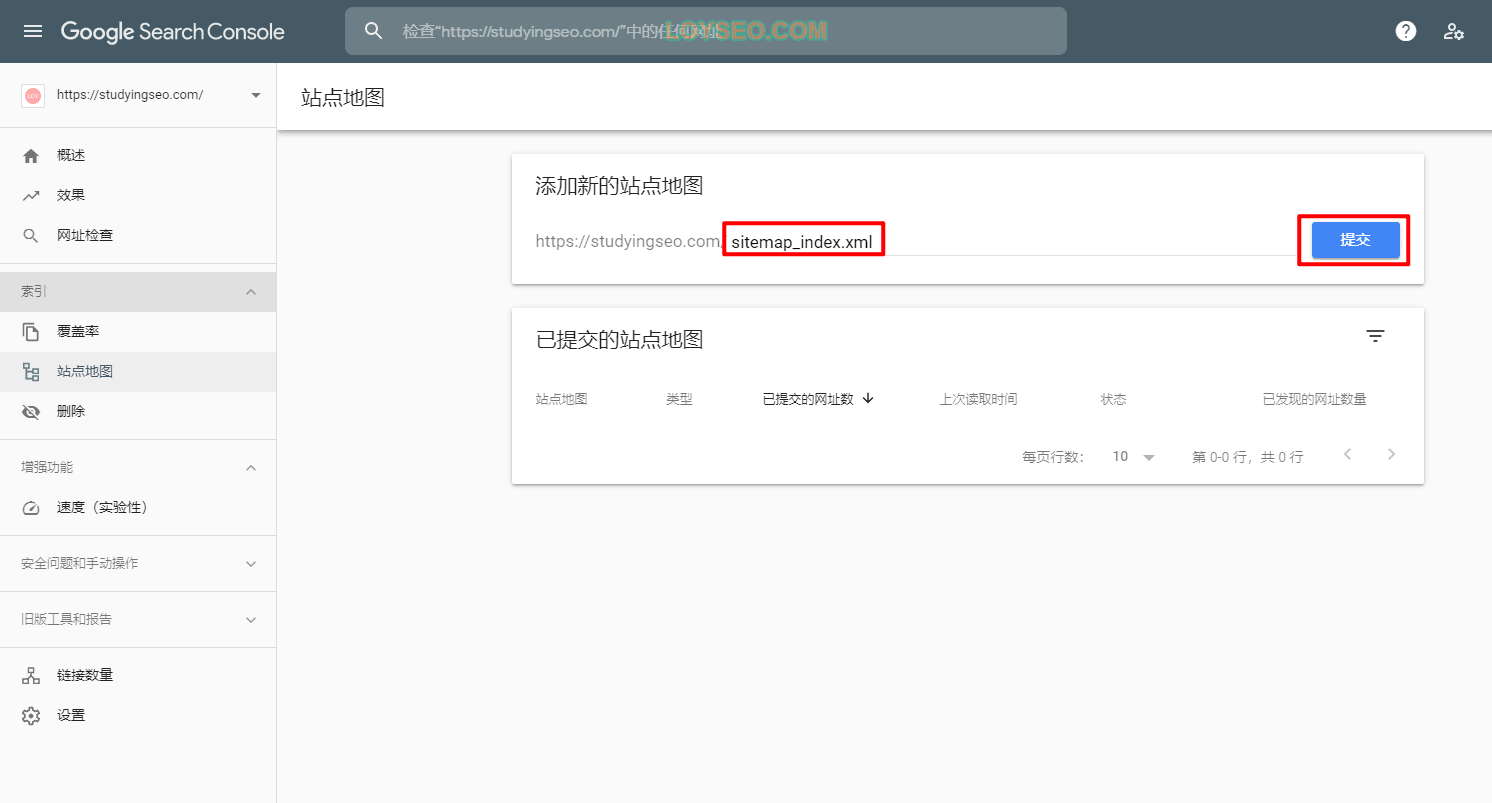
还可以进入google search console提交站点地图以助于加快收录

(来源:B2B独立站教程Bonnie)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
