
 图片来源:图虫创意
图片来源:图虫创意
一、为什么移动动端SEO变得重要
随着智能手机的普及,移动端搜索量也在暴发。有调查显示,现在google中58%的搜索是在移动设备完成,google目前也将算法调整到更专注于移动端的搜索。
因此,如果你在运营一个网站,千万不要漏了对移动端的SEO优化。
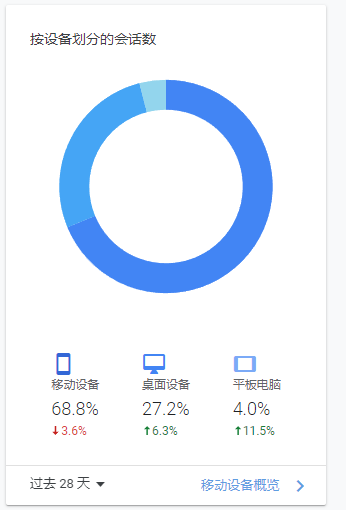
我这段时间在google分析上查看我的网站流量来源,发现从移动端过来的流量已经占到68%。早两个月前还是百分之四十几,和桌面流量相当,我预计移动端流量的占比越到后面越高。因此,我查阅了大量的资料,对我的网站移动端进行了优化。

二、首先了解一些关于移动端搜索算法的基本知识
Google的“优先将移动版网站编入索引”是什么意思?
即现在,对于桌面版内容和移动版内容,google的索引系统和排名系统,会更倾向于使用移动版本的内容。
“优先将移动版网站编入索引”并不是一套新的搜索算法,google只有一套搜索、索引系统,只是说这个算法,目前更倾向于优先索引移动端页面。
三、如何对移动端SEO进行优化
(一)构建一个适应移动设备的网站
1.选择一个自适应移动设备的模板
如果是使用shopify网站,我们在选择模板的时候,选择可以自适应移动设备的模板。现在很多建站网站的模板其实都有自适应移动设备的功能,根本不要我们自己另外建移动版网站。
选择自适应的模板,意味着无论是桌面设备,手机设备,平板设备,都是相同的网址、主题和代码,我们只需要维护一套网站版本,其他(桌面,手机,平板)都会自动跟着改变。不必维护多个版本的网站。
2.自己构建移动端网站,将你桌面网站现有的各个内容部分重新整理成适合移动设备的设计样式。
在构建移动端网站的时候,我们需要从用户需求角度出发进行设计,简化流程,让用户可以快速找到自己所需要的内容这是最重要的(即及时反馈需求)。
注意:
尽量不要选择一个和桌面网站不同域名的移动版网站。如果桌面版的域名是http://example.com,那么移动端可以是http://m.example.com。
建立的移动端网址和桌面版的网址一一对应,如果没有一一对应的,注意做好网址的重定向。
自己新建移动端网站,不仅会增加维护成本和精力,有时候还可能增加技术问题,所以最好还是使用自适应的设计。
(二)判断你的网站是否适宜在移动端进行浏览
为什么要求网站要适合在移动设备上观看:
如果网站不适应移动设备,我们在移动端看网页,就需要进行移动或者放大屏幕才能看清楚网站里面的内容,这样的体验其实并不好,可能导致用户反感,退出网页。
方法:
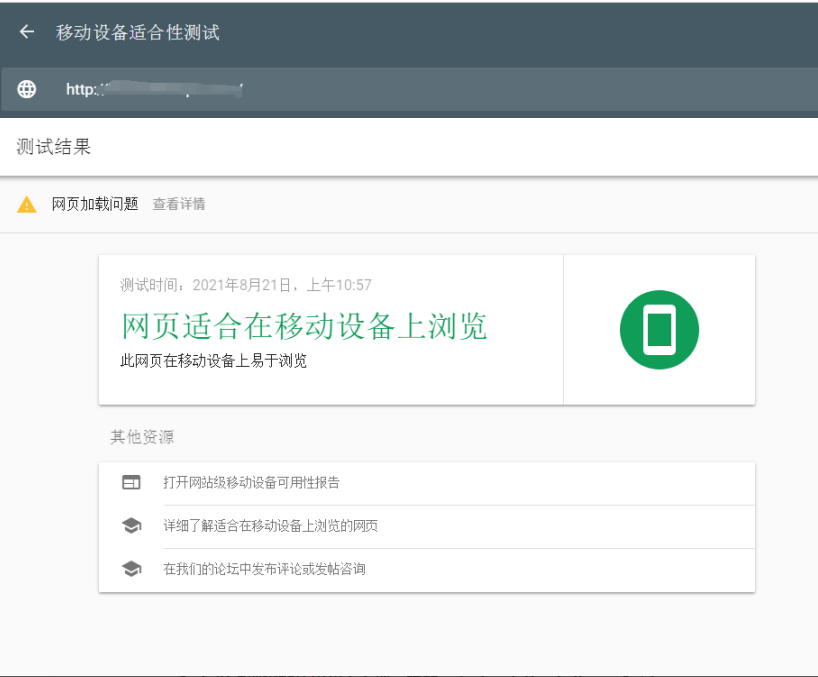
在GSC的“移动设备适合性测试”页面测试你的网站是否适合在移动端进行浏览。
一般输入网址后几十秒到一分钟就可以测试出来。

你还可以查看移动端具体的加载问题,然后进行优化。

(三)让google全面抓取移动端页面,并且确保和桌面端内容一致
1. 在移动端网站使用和桌面端一样的noindex或者nofollow元标记
你在桌面端怎么设置的noindex或者nofollow元标记在移动端就怎么设置,否则google可能抓不全我们的移动版网站,无法进行索引和进行有效排名。(自适应网站没有这个烦恼)
2. 允许google抓取我们的所有内容
确保没有使用disallow屏蔽相关的内容。让google全面抓取我们的JavaScript、CSS、图片文件和其他相关的文件。
3.所有内容在窗口中可见
要确保 Googlebot 能看到网页上的所有内容,每当相关内容在窗口中可见时,延迟加载实现方案便会加载所有这些内容。
4. 向google展示全面的内容
Google说明:如果某些内容出现在页面上,默认这些内容是和用户搜索高度相关的内容,那么应该展示给用户看。
因此在移动端设置页面的时候,我们应该把所有内容都展示给用户看到,使得google看到的内容和真实用户看到的内容是一样的。
这里有个明显的例子就是网站内容的“Read more”,在移动端隐藏相关内容,用户需要点击才能看到更多的内容。
还有网站的FAQ,很多网站喜欢把FAQ列成折叠内容,用户需要点击才能看待具体的内容,这个形式在移动端可能并不那么友好。
(四)移动版和桌面版拥有相同的内容
1. 所有页面相同的元标题和元描述。
2. 所有页面相同的详情内容。
3. 相同的结构化数据。
确保用户在任何设备上看到的内容都是一样的。
(五)移动端多媒体内容的设置
1.移动端图片
(1)使用高质量的图片,不要使用小分辨率的图片,这会使得图片模糊不清。
(2)使用支持的格式。
(3)注意图片文件的大小,否则影响加载。
(4)注意图片尺寸大小,超宽问题,如果你选择了自适应的主题,一般都会自动调节,如果没有自适应要进行调节。
(5)不要使用每次加载都会改变的图片网址,google无法有效索引。
(6)图片的标题、文件名称、替代文字要和桌面版的一样。
2.移动端视频
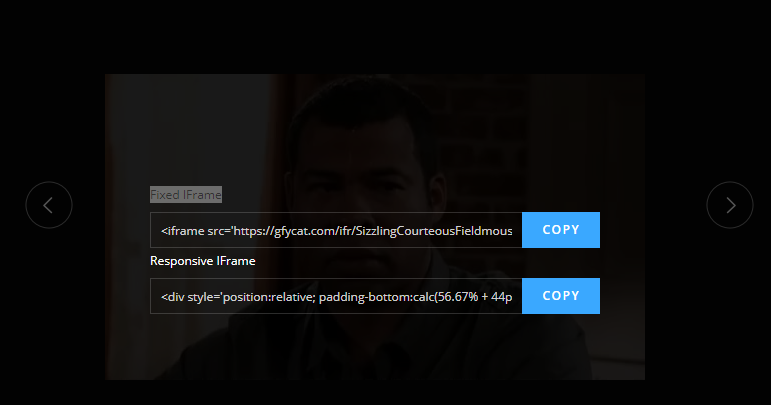
如果你是从视频平台利用<iframe......嵌入视频的,注意视频的自适应问题,youtube等平台的视频基本上都是自适应的,但是有些平台可能没有自适应,或者有些可能给你选择,这个时候一定选择自适应的代码嵌入。</iframe......
例如,我之前把gifcat上视频嵌入网站,选择Fixed IFrame嵌入视频,导致我大部分移动端页面的视频都超宽,展示不全。后来需要全部换上的自适应的代码。

(1)和图片一样,视频也尽量不要选择每次加载时都会更改的视频网址。
(2)使用google支持的视频格式,不要放置不能在移动设备上播放的视频,或者需要flash才能播放的视频,这会影响用户体验。
Google建议使用 HTML5 标准标记添加视频或动画,而不是使用专有视频播放器或以不受支持的格式提供内容。
(3)将视频放在易于找到的位置,如果客户需要下滑几屏才能找到视频,这会降低用户体验。因此,我一般将视频嵌入在第一屏或者第二屏。
3.表格
在页面中插入表格时,尤其是横向比较长的表格,要注意表格的尺寸,超宽的表格在手机端会超出屏幕,显示不全。
我的网站之前在产品页面添加了尺寸信息表,没有注意表格的宽度问题(在桌面显示的很好)在移动端超宽,后来我们调整了表格的显示宽度,或者在原来的表格上加上了一个可以使得表格滚动展示的代码"scroll_tablex",这样表格就不会超屏。
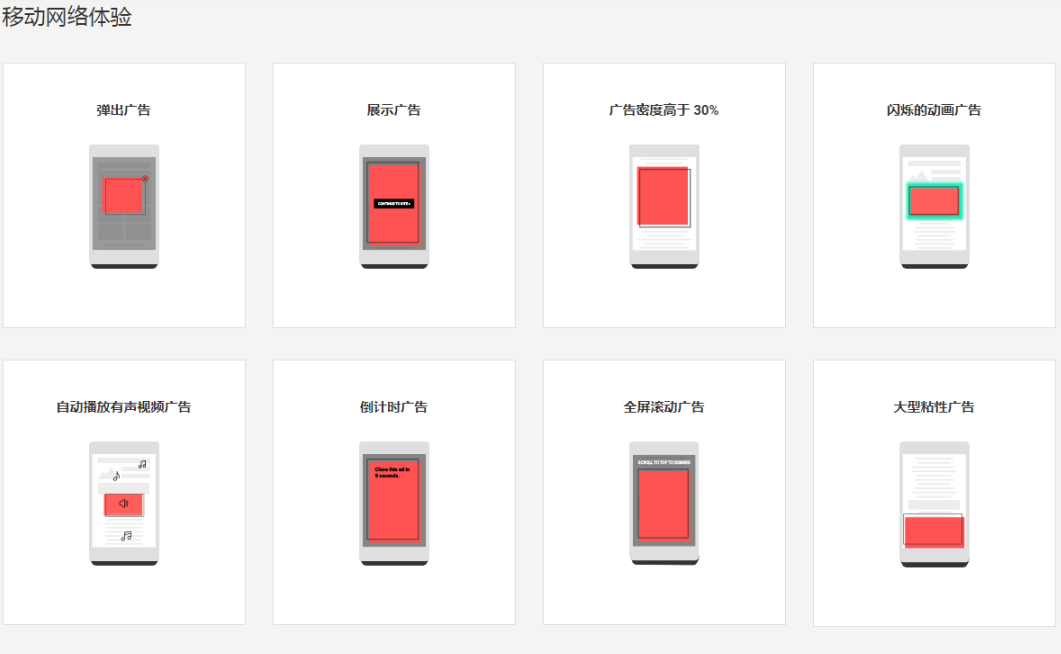
4.减少广告干扰
根据betterads.org的调查显示,在移动端,用户最不喜欢的广告形式有以下几种:

因此,确保你的网站的移动版没有放置这些类型的广告。用户体验不好的内容,对于google来说也是不好的内容。
之前我在我的移动版网站设置了邮件订阅弹窗,起初我没有意识到体验的问题,我只是想让大多访问者可以知道我们的折扣活动,并且输入邮箱获取折扣。
但有一次我用手机打开我的网站,我发现这个弹窗在网站加载完立即弹出来,并且还占了至少1/3的屏幕,我需要点击关闭才能浏览内容。
我感觉这个体验很不好,我就关闭这个功能了,改在首屏内容中加入订阅号召。
(六)提高移动端的加载速度
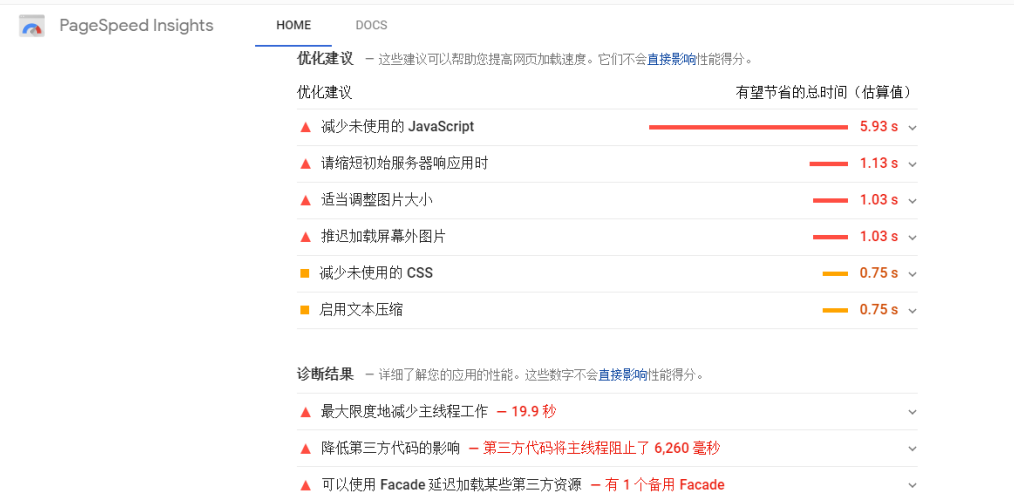
和桌面版一样,移动版网站的速度也很重要,也是排名的重要因素。使用Google PageSpeed Insights,查看移动设备网页上是否存在可能会拖慢网页加载速度的问题,修复这些问题。

提高加载速度方法:
压缩你的图像:如果你使用 WordPress,建议你安装一个图像优化器,比如Smush Image Compression。如果你使用shopify,那么可以在app store找到很多Image optimization的插件。这些显着减少了图像的文件大小,从而可以显着加快加载时间。
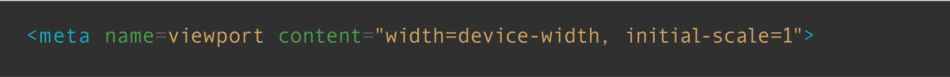
(七)设置“窗口”标签
设置窗口标签,我们的网站可以根据设备的不同改变窗口的大小,用户无论从什么设备浏览都可以得到很好的体验。(shopify使用自适应模板没有这个烦恼)
Google推荐使用“Viewport Content” 标签。

(八)移动SEO优化Tips
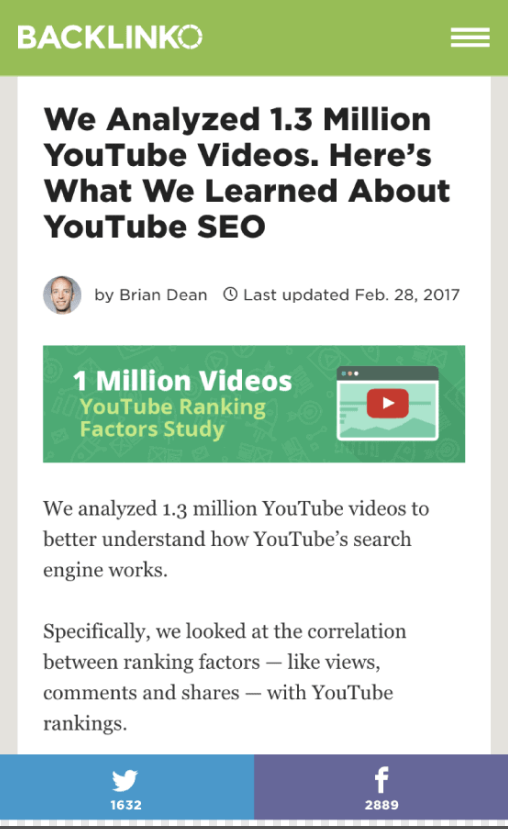
1. 缩小首屏图片,把最能解决用户需求的内容放在首屏,这和之前说的内容优化一样。
2. 移动版各个元素之间的空间尽可能可以“宽松”一些,保证各个元素之间不会相互影响,这可以在网站的模板中进行优化。
3. 将社交分享按钮设置在下边栏,可以增加用户对我们内容的社交分享。
使用Sumo工具将社交分享按钮设置在页面底部。

4.优化移动端的标题和描述
移动端的标题和描述,可以比桌面端的标题和描述展示的字数更多。
标题:约78个字符
描述:约155个字符
78个字符的标题可能在桌面端会被截断,但是在手机端可能可以完全显示。
四、利用GSC优化移动端网站
(一)解决移动端网页问题
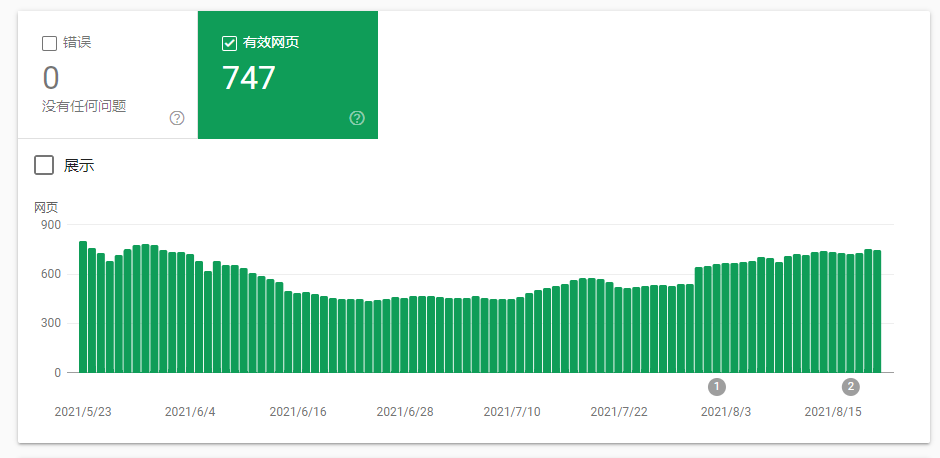
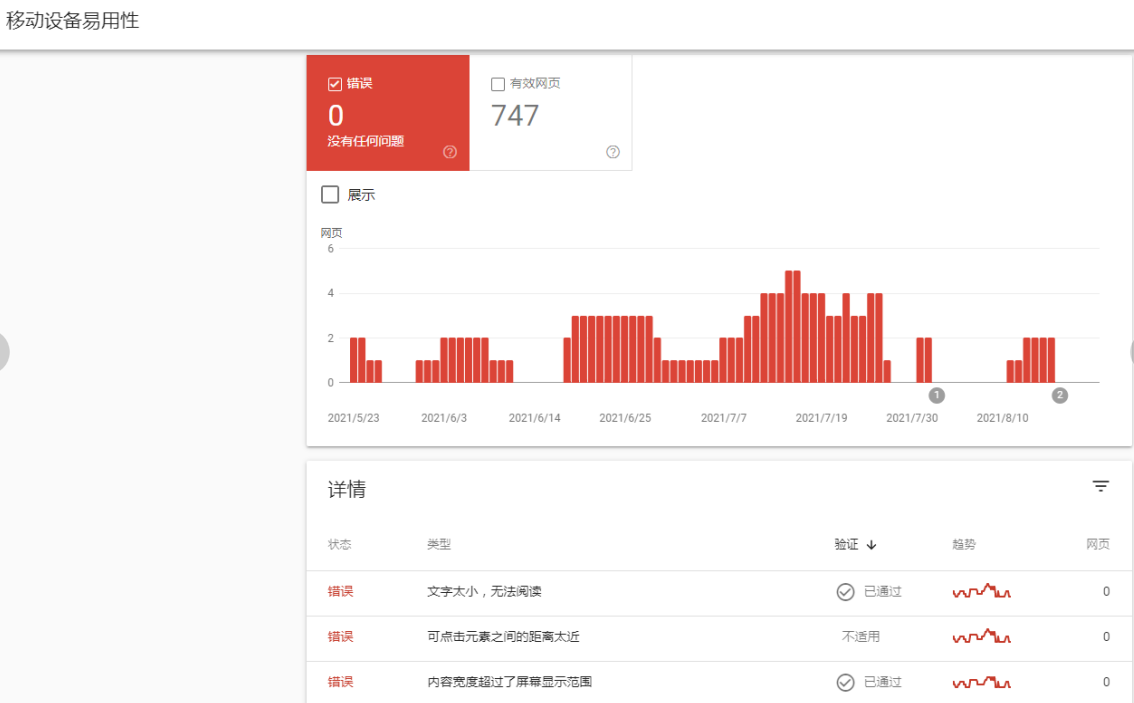
在GSC中,在“体验”栏下有“移动设备易用性”模块,点击可以发现你的网站有多少移动端有效网页,如果这里的有效网页少于“覆盖率”中的桌面端的有效网页,那么说明你的网站移动端没有优化得很好,有很多不适用移动端设备的页面,需要及时修复。

这里还可以看到你的网站在移动端有什么其他问题需要进行修复。

(1)字太小,无法阅读的问题:一般是文字内容的字体太小,可以直接修改字体大小。如果是图片太小,图片上的字无法读取,修改图片尺寸,放大字体即可。
(2)可点击元素之间距离太近:调整可点击按钮和链接之间的距离,避免用户在点击自己所需要的按钮时点到相邻的元素。
(3)内容宽度超过了屏幕的显示范围:调整图片,视频和表格等自适应功能,不要超过手机屏幕。
还有很多问题的排查可以在google搜索中心的关于“优先将移动版网站编入索引”的最佳做法“移动端问题排查”内容。
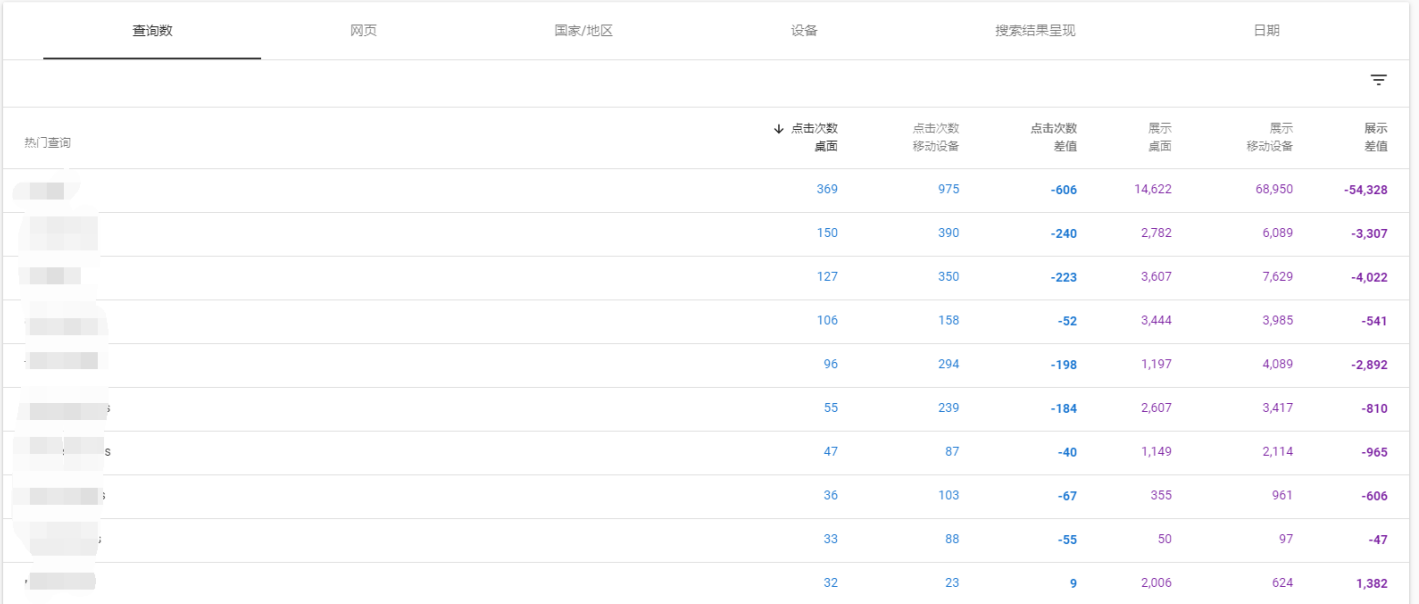
(二)优化移动端网站的点击率
查看你的移动端和桌面端的点击率


图片来源:GSC

观察点击率是怎么变化的,如果你发现某个关键词的桌面点击率高过了移动端点击率,那么复制这个关键词到手机端进行搜索,查看搜索结果中竞争对手的内容形式,是否有我们可以优化自己页面的点。例如:修改元标题,元描述,以及内容形式。

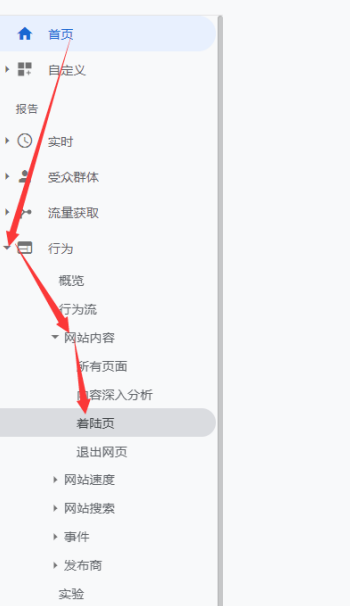
(三)在google 分析中分析移动端页面的跳出率和停留时间

选择要分析的页面

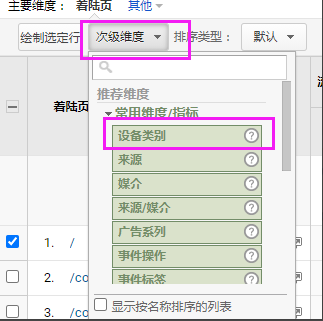
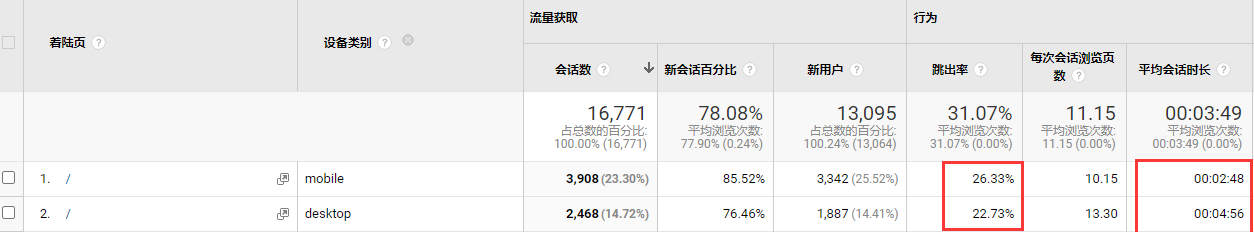
选择次要维度:设备

查看这个页面的移动端和桌面端的跳出率和平均停留时间

如果这个页面的移动端和手机端的跳出率和平均停留时间相差不大,说明移动端的优化没有什么大的问题。但是如果相差比较大,那么你需要在移动端查看这个页面,页面内容是否有什么不利于用户停留的因素存在,进行修正。
以上就是我最近优化移动端SEO使用到的一些方法和技巧。
如果你在运营一个网站,不知道移动端SEO,那么你就Out了。
如果你在运营一个网站,并且一直苦心优化桌面端SEO没有效果,查看一下你的网站的流量来源,移动端流量的占比,如果高过桌面端,那么是时候优化一下移动端SEO了。
未经授权,禁止搬运转载!
(来源:Google SEO 喵喵)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。




