

与可以试穿服装及实物比较的实体店不同,通过网站购买服装的用户必须相信该网站能够通过图像和描述准确地展示其产品。
事实上,人们认为在网上购物与亲自购物相比,购买不合身衣服的风险要大得多。还要考虑交货(和潜在的)退货时间等因素时,可以理解为什么一些用户仍然对在线购买服装犹豫不决。
因此,服装网站为用户提供做出自信购买决定所需的一切至关重要。Premium 研究结果和用户体验基准表明,94% 的网站忽略了服装购买过程的多个关键内容。
结果,一些用户会放弃购买服装,仅仅是因为他们没有必要的信息来做出购买决定。
在本文中,将介绍服装类网站的5个最佳用户体验流程:
提供足够的尺寸信息(94% 网站没有不提供)
将产品变体合并到一个列表项中(20% 网站不这样做)
为每个尺寸变化设置按钮(63% 网站不使用)
提供人体模型上的服装产品图片(75% 网站不提供)
确保产品图片有足够的分辨率和缩放(72% 网站没有)
1、提供足够的尺寸信息(94%网站没有提供)
对于服装产品,选择正确的尺码是购买的一个非常重要的方面。如果用户对尺寸没有信心,他们可能会犹豫是否购买产品。
此外,如果正确的尺寸不易辨认,用户可能会离开网站以查找更多信息,从而冒着不再返回的风险。

图片来源:sears网站截图

图片来源:网站截图
Sears and Debenhams不提供飞行员夹克或牛仔裤的尺码指南。未能提供尺寸指南意味着许多用户将缺乏做出购买决定所需的关键信息。
尺寸不确定性是用户放弃购买的常见原因。此外,不合身的产品,无论是T恤还是晚礼服,都需要退回,这会给用户带来极大的麻烦和失望,并给网站的客户支持带来压力。

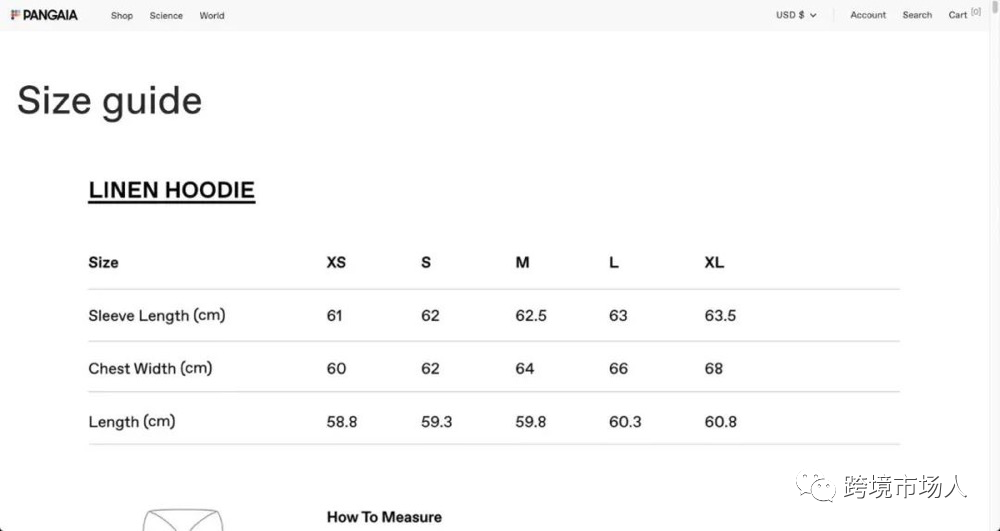
图片来源:网站截图
Pangaia 上的“尺寸指南”仅以厘米为单位列出产品尺寸。更熟悉英寸的用户以及可能不知道他们最喜欢的服装尺寸的用户,可能很难确定购买哪种尺寸。

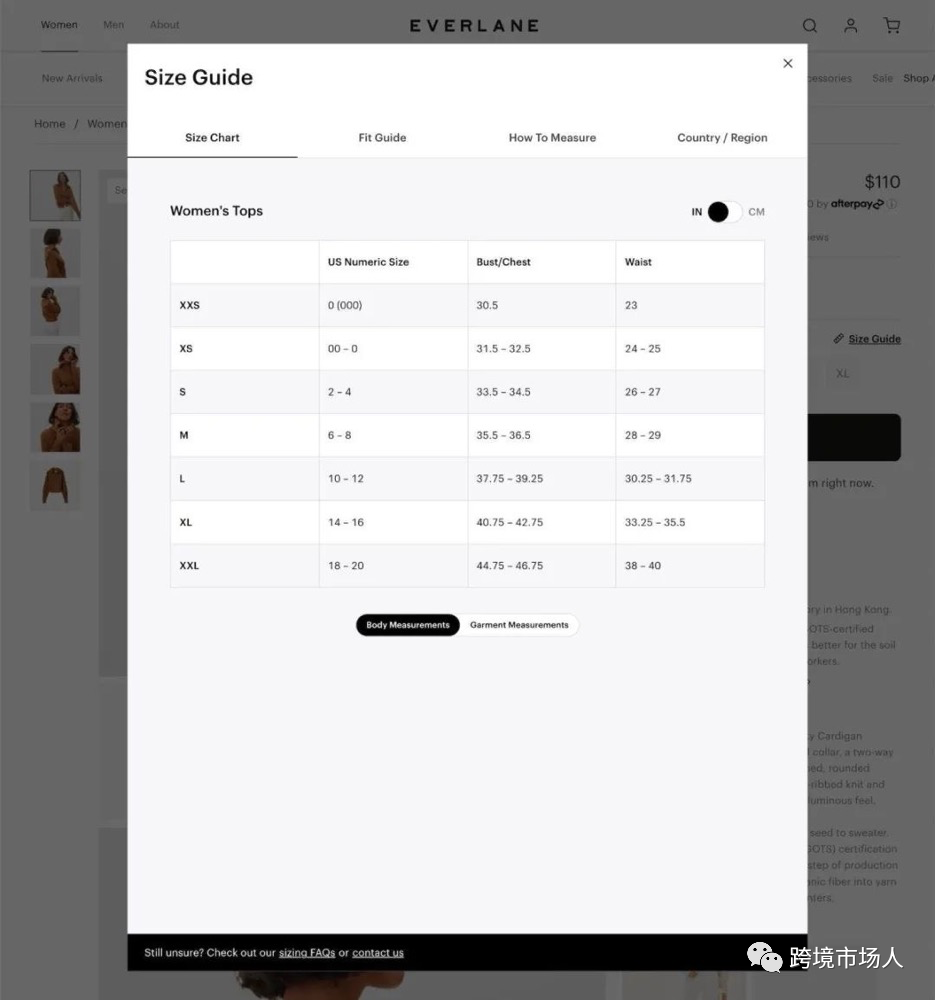
图片来源:网站截图
在Everlane,常规尺码信息与数字尺码和测量值一起列出,确保用户拥有了解可用尺码所需的信息。
Premium 研究结果表明,有 10 个细节可以确保提供足够的尺寸信息:
提供常规尺寸信息
提供数字尺寸信息
提供英寸和厘米的测量值
提供国际尺寸转换
提供进行准确测量的说明和提示
确保尺寸和测量信息与产品类型匹配
在尺码选择器附近添加指向“尺码指南”的链接
确保浏览器“返回”按钮将用户返回到产品详细信息页面
在尺码指南中包含指向客户服务的链接
考虑包括人体模型的测量
然而,94%的服装网站未能提供足够的尺码信息,从而使他们面临用户放弃网站的风险。
2、将产品变体合并到一个列表项中(20% 网站不这样做)
服装产品的变化通常是颜色和尺寸,还有其他一些不太常见的变化是用户购买决策的关键。
在产品列表中,有两种方法可以显示这些产品变体:
变化组合成一个列表项,变化通常使用缩略图下方的色板表示
变体单独显示,每个变体(例如不同颜色的衬衫)都有自己的列表项
在多轮大规模测试中,很明显有两个主要的可用性问题与显示为单独列表项的产品变体相关:
产品列表可能会因产品的变体而变得杂乱无章,使用户不堪重负,并使他们更难了解产品范围
许多用户将难以找到产品的特定变体,尤其是当变体分布在整个产品列表中时

图片来源:网站截图
一种鞋款被多次列出,只有很小的视觉变化。将视觉变化分成多个列表会使产品列表更难导航和理解,即使对于小型的直接面向消费者的目录站点也是如此。
事实上,这些问题非常严重,以至于会导致一些用户放弃该网站,因此,服装产品变体应合并到一个列表项中。
Neiman Marcus将颜色变化组合到单个列表项中。因此,产品列表不会因颜色变化而杂乱无章,从而使用户可以很好地了解产品目录。

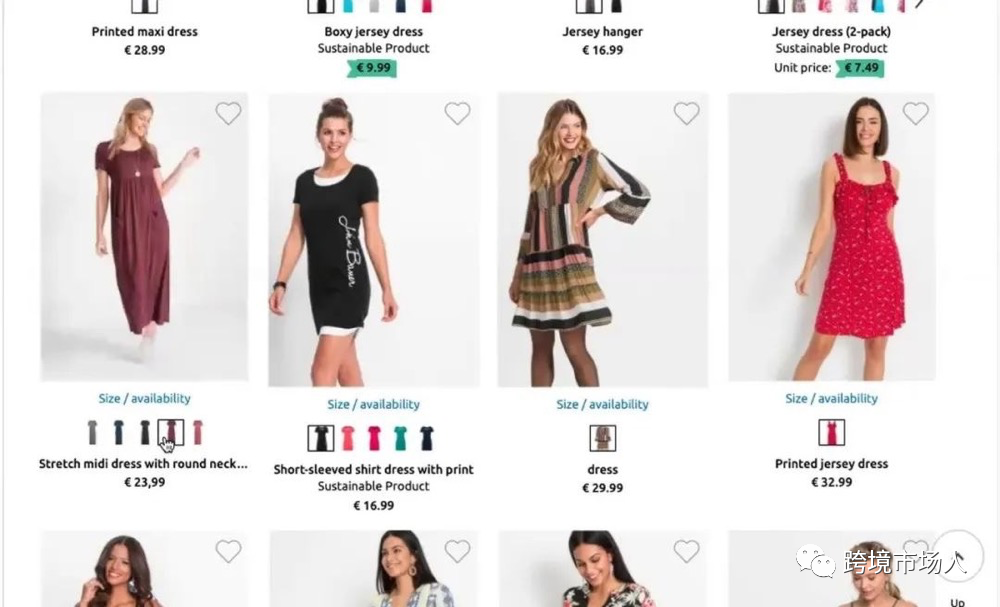
图片来源:网站截图
他们在裙子下方显示了所有颜色变体,因此如果用户喜欢某件衣服,如果知道其中有一些变化,就可以继续查看,无需打开它就可以看到它们,将颜色变化组合到一个列表项中可以节省大量时间。
当组合产品变体时,产品列表只包含独特的产品,这有助于用户更轻松地了解产品,并且用户不太可能忽略适合他们需求的变体。
在单个列表项中组合变体的一个重要先决条件是必须在产品数据库中链接变体。因此,为了确保销售来自多个供应商的产品的网站的一致性,应该对产品数据进行后处理,以链接独特产品的变体。
3、为每个尺寸变化设置按钮(63% 网站不使用)
当呈现为下拉菜单时,用户很容易完全忽略尺寸选择器。

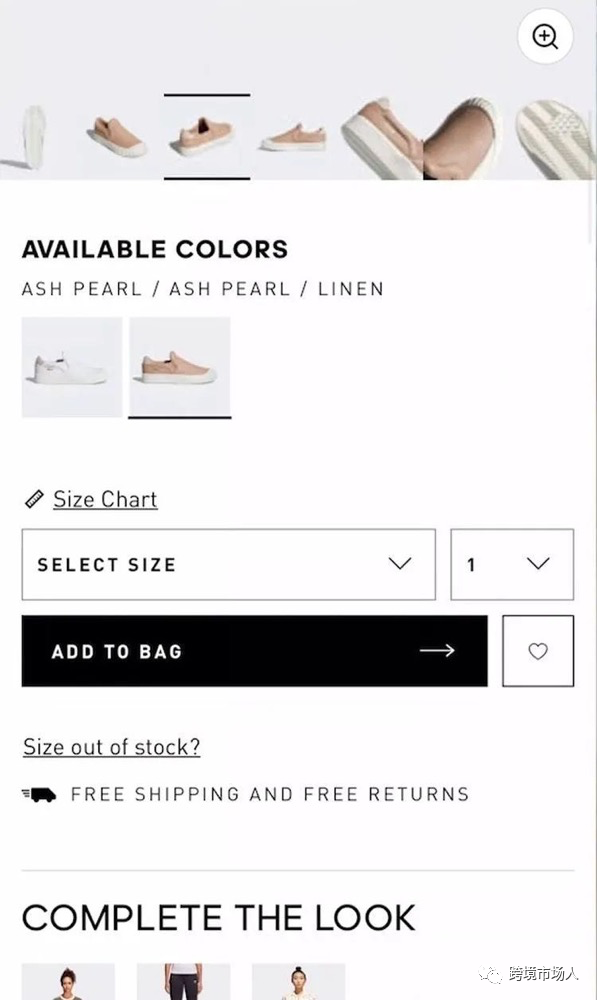
图片来源:网站截图

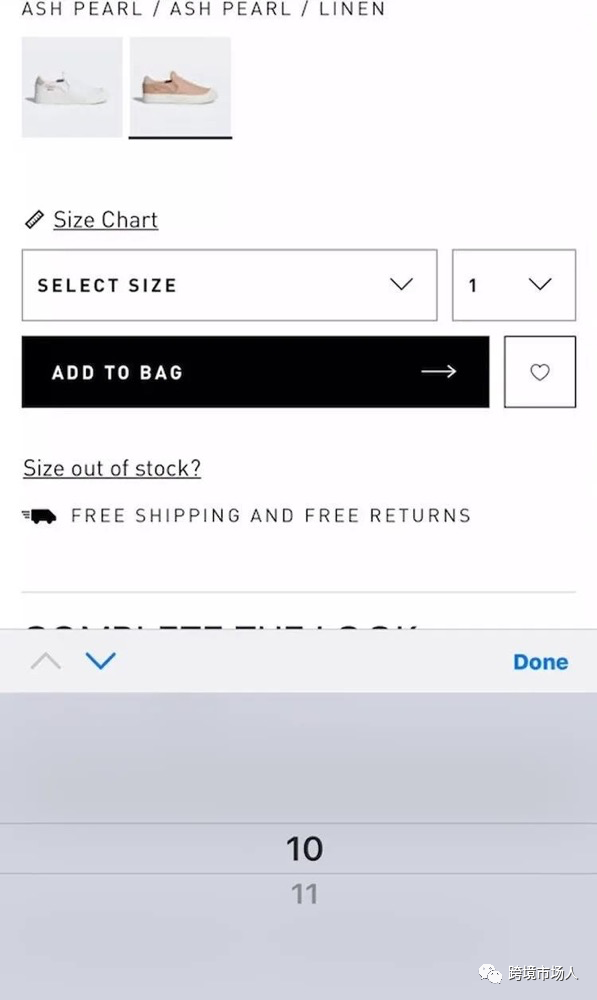
图片来源:网站截图
在菜单中隐藏尺码会使用户更难分辨哪些尺码有库存,这可能会让用户感到失望。用户在点击“添加到包”按钮之前忽略了从下拉菜单中选择尺码,导致出现错误,用户可能会忽略细微的下拉菜单。
在实践中,一些忽略尺寸选择器的用户可能会触发可避免的错误购买。
其他用户必须检查他们的尺寸是否适用于所考虑的每个变体,这是一项潜在的乏味任务,通常会导致用户简单地放弃。
Under Armour 的用户很容易确定这件连帽衫有她想要的尺寸。暴露的尺寸按钮使查看可用尺寸变得简单,而无需点击与下拉选择器。

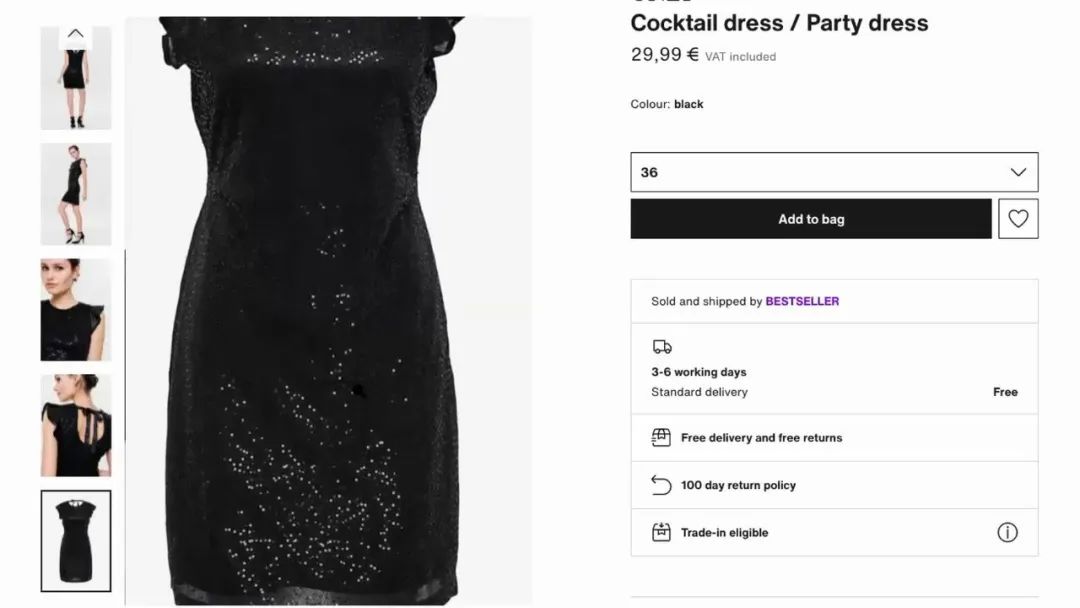
图片来源:网站截图
因此,不要使用默认隐藏尺寸选项的下拉菜单,而是使用类似按钮的选择器来显示尺寸选项,以帮助确保用户轻松看到这些关键的产品变体。
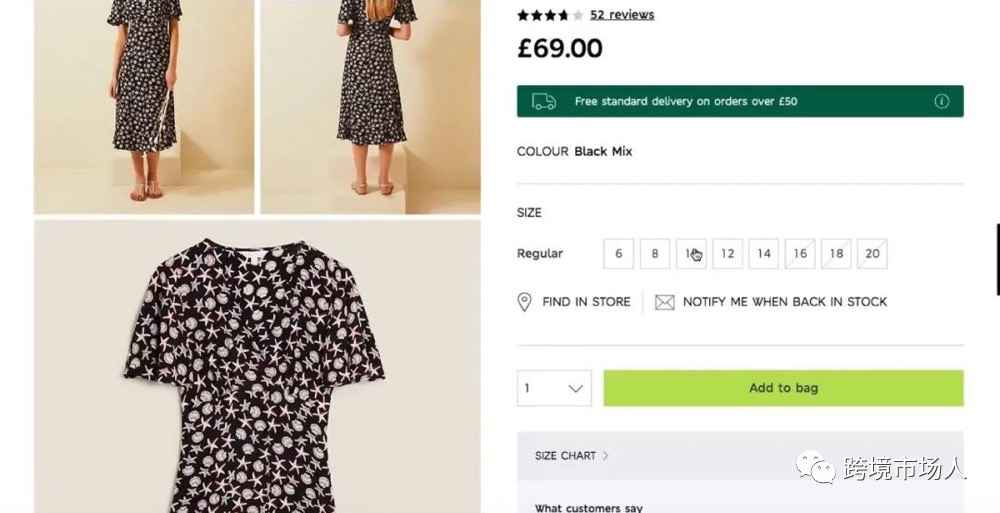
4、在人体模型上提供服装产品的图像(75% 网站不提供)
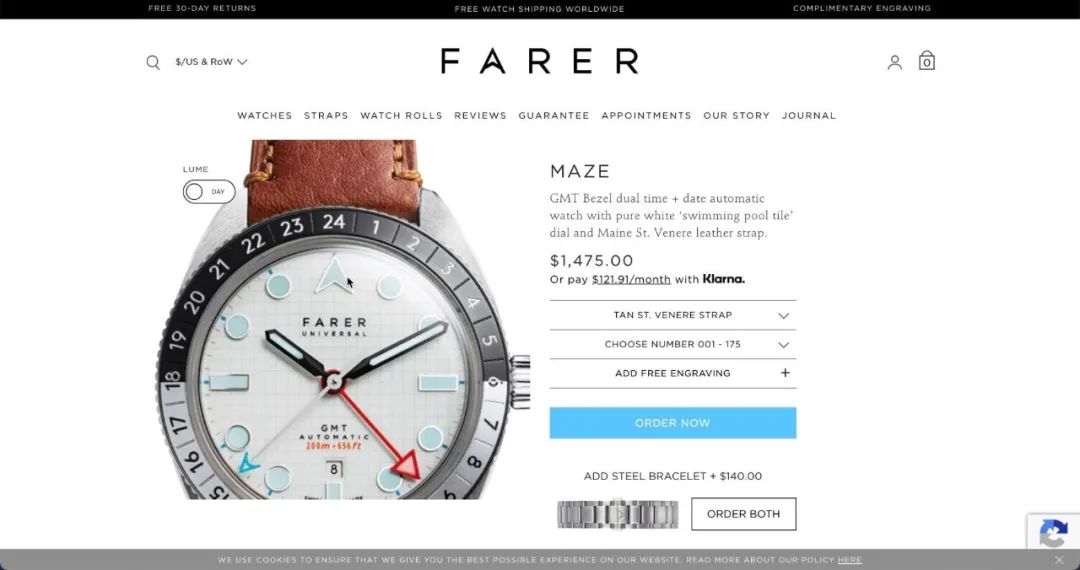
提供正确类型的服装产品图片对于用户了解关键视觉细节和做出购买特定产品决定的能力至关重要。

图片来源:网站截图
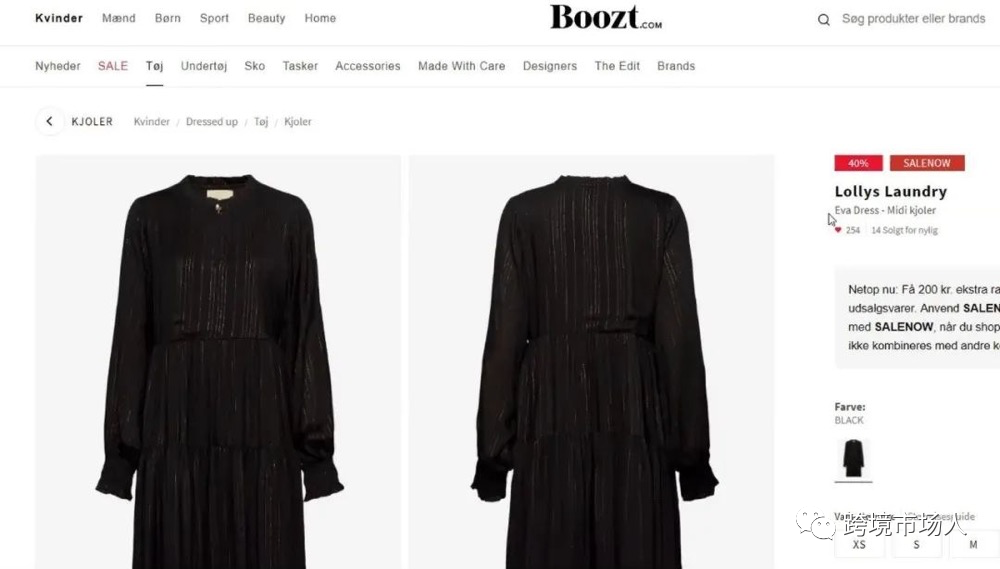
当用户真的想看到模特身上的衣服时,比如北欧网站 Boozt 的用户可能会去其他地方找到这些图像,在某些情况下,他们可能不会返回。
对于服装产品,产品在白色背景上的简单“剪切”图像根本不足以让用户了解他们的身体素质,提供的“人体模型”图像帮助用户更准确地了解产品的合身性和视觉质量。
相反,服装网站应在产品详细信息页面上提供“人体模型”图像。只有通过看到穿在人体模型身上或脸上的产品所提供的上下文,用户才能接近店内体验,因为他们将对产品有更好的视觉理解,并更有信心购买。
如果没有“人体模型”图像,用户的想象力就可以尝试想象产品在佩戴时的样子,这对于许多用户来说根本不足以让他们有足够的信心购买该产品。

图片来源:网站截图
eBags 上的这个人体模型上的包并没有让这个用户兴奋,他们发现这个人体模型的造型既便宜又令人反感。

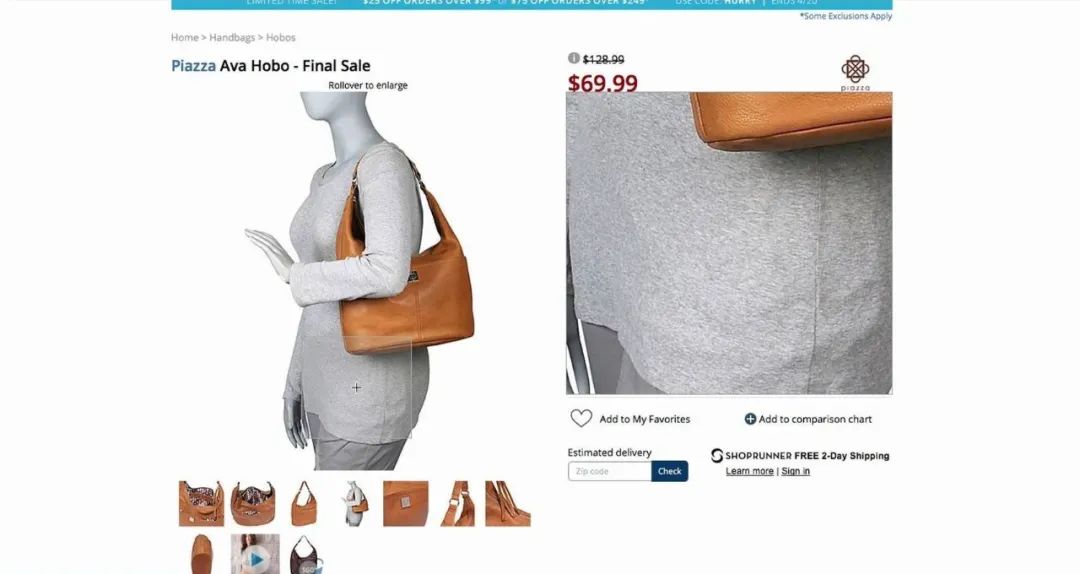
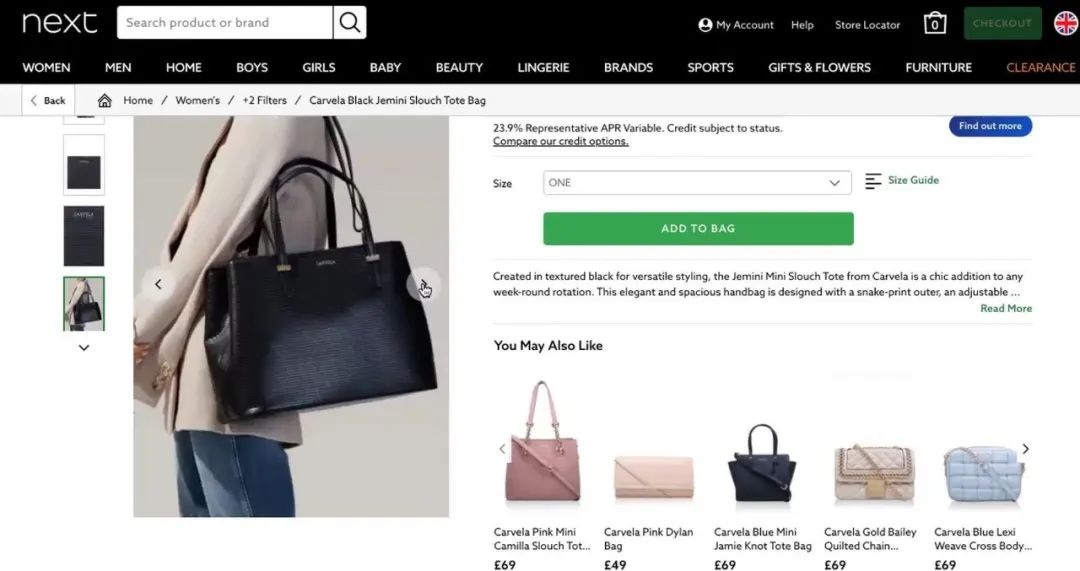
图片来源:网站截图
展示模特佩戴的手提包可以回答用户可能对其尺寸提出的任何问题,此外,人体模型或虚拟渲染的“模型”应仅作为最后的手段,因为测试参与者通常对此类图像做出负面反应。
因此,应尽可能使用真实的人体模型。
然而,75%的网站没有提供任何“人体模型”图像,或者仅提供单个图像,这不足以满足大多数用户的需求。
5、确保产品图像具有足够的分辨率和缩放比例(72% 网站没有提供)
低质量的图像会降低用户对产品的认知。照片的整体质量差会让用户跳转到其他新网站。

图片来源:网站截图
对于一些人来说,无法“感受”材料会导致他们放弃产品。在许多情况下,拥有低质量图像几乎比没有图像更糟糕,因为鼓励用户以视觉方式探索产品,例如,通过产品页面图片库中的缩略图,但当他们打开较大的图像,发现它有颗粒感或像素化。
对于许多用户来说,他们认为该网站并不关心为他们提供做出购买决定所需的视觉效果,因此许多用户会放弃尝试在另一个网站上查找这些视觉信息。
分享一下和图像质量有关的两个关键问题:
图像无法放大到足够大(至少比未缩放的图像大 50%)以查看细节
图像分辨率低
任何一个问题都可能导致用户离开产品页面。

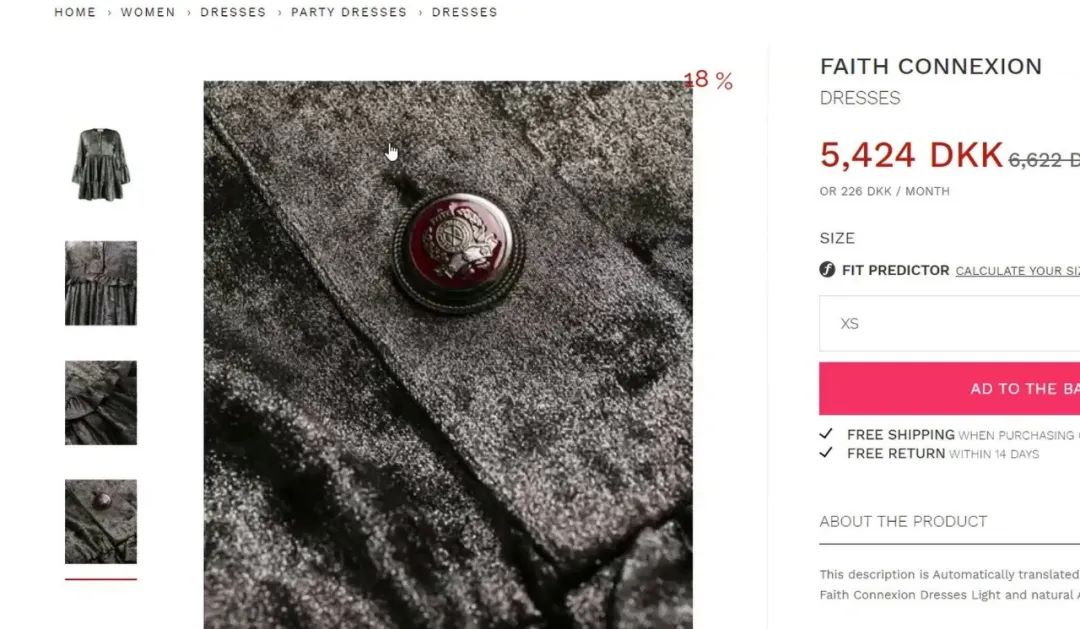
图片来源:网站截图

图片来源:网站截图
Miinto 很重视放大近距离检查这件衣服所用面料的能力。
另一方面,用户对始终拥有高分辨率产品图像的网站的看法更为积极,该网站感觉更精致、更专业,用户更有信心购买他们认为已经进行了充分视觉调查的产品。
然而,72%的网站没有为用户提供足够的产品图片缩放或分辨率。
(来源:跨境市场人)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
