
在 Shopify 网站运营过程中,进行竞对分析时经常会需要判断对方的网站是不是通过 Shopify 搭建的,以及如果是的话,查看它用的主题是哪一款,或者某项功能用的是哪款 App 实现的,本期内容将分别演示这三部分的方法。
在之前发布的 Shopify 视频教程全集中已经提到过判断一个网站是不是 Shopify 店铺、查找 Shopify 网站主题名称、查看 Shopify 店铺用了哪些插件 Apps 的方法,但没有专门汇总到一起,时不时仍然有同学不知道如何查看,因此发布本期内容。
1. 不借助任何工具
最简单的方法就是在网站域名后面添加
/admin
之后访问,如果进入到了 Shopify 的账号登录界面,就说明是 Shopify 网站。2. 使用工具检测
最新 Chrome 免费插件:Shopify Preview Link Copier,既能检测是否 Shopify 网站,又能一键复制 Shopify 网站任意页面的主题预览链接,在使用主题副本进行店铺装修时非常有用。
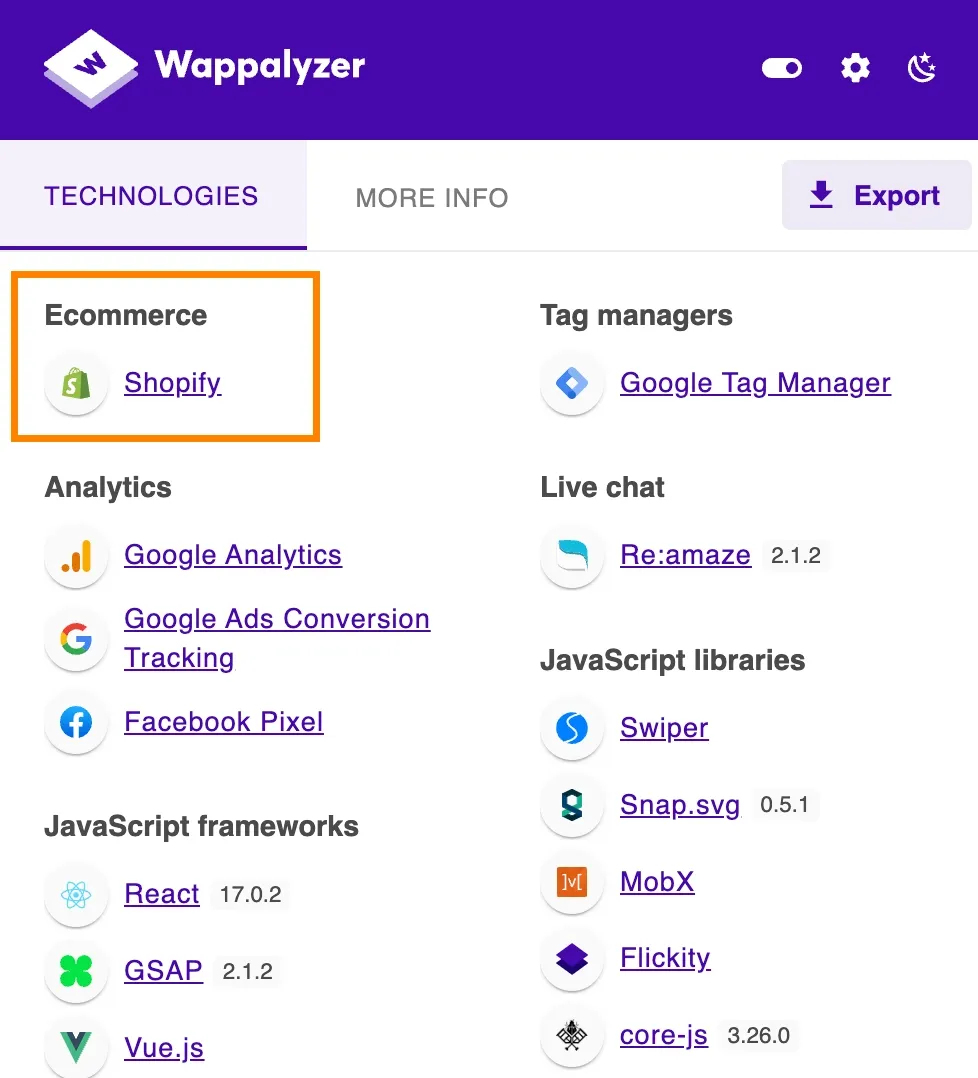
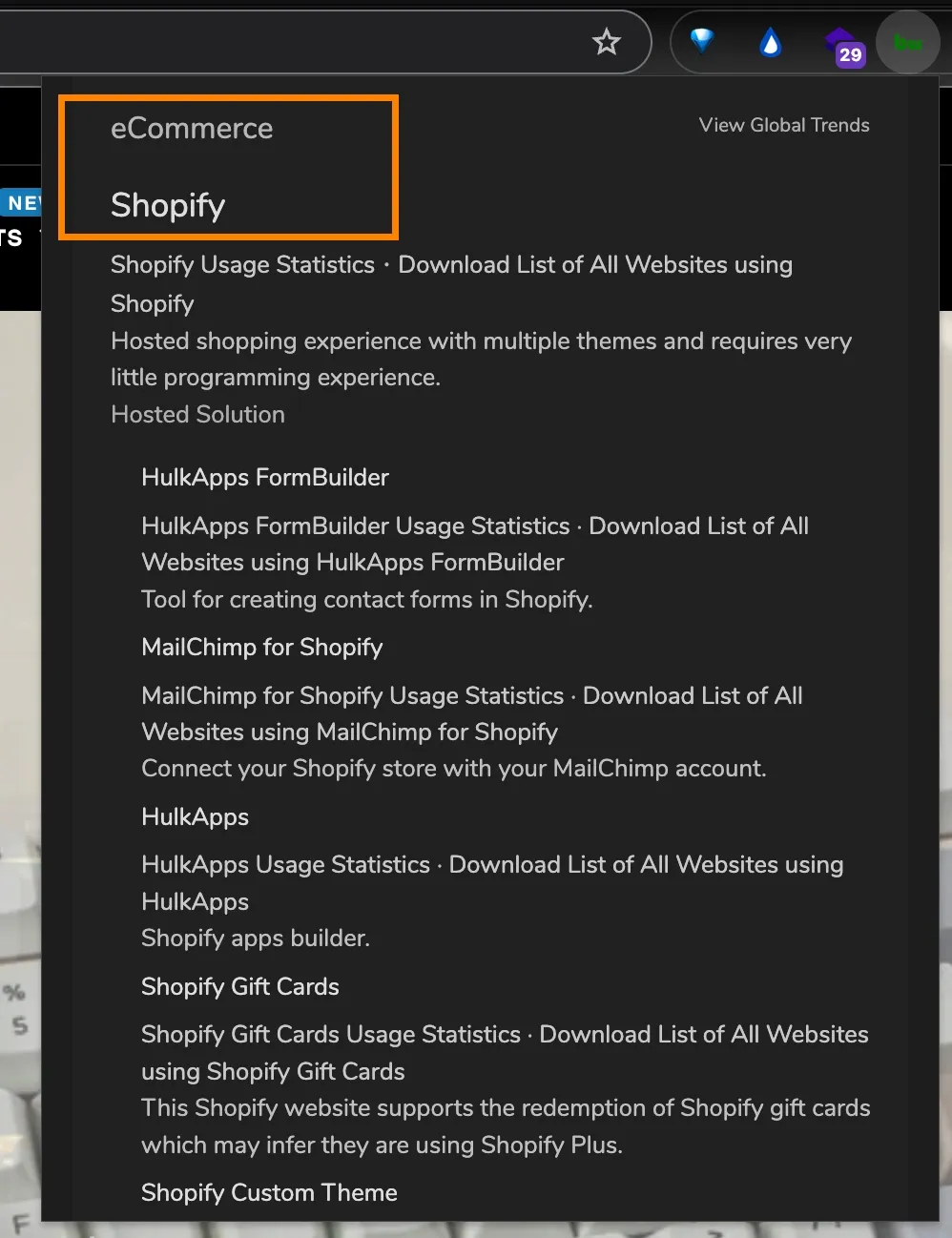
之前的视频演示过两个 Chrome 浏览器插件可以进行网站检测:

部分同学使用 Builtwith 可能会有网络问题,可以选择使用上方提到的插件。

确定了是 Shopify 店铺之后,就可以查看该网站使用的主题模板名称了。
在 Shopify 常见问题解答页面中已经提到过,点击 copy 复制以下内容,在浏览器 Console 中(中文翻译为 “控制台”)粘贴并回车即可:
"主题名:" + window.BOOMR.themeName + ", 版本号:" + window.BOOMR.themeVersion

有些店铺会修改主题代码来隐藏主题模板的名称,遇到这种情况就只能凭经验通过网站布局和功能来判断用的是哪款主题了。
通过上面提到的浏览器插件可以进行检测。
另外还有其他的浏览器插件也可以检测,不过展示的结果中有广告,没有安装的 Apps 也会展示出来,所以不推荐。
(注:本文转自 Shopify2006 教程博客,已完整转载)
(来源:Shopify2006)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
 收录于以下专栏
收录于以下专栏
