

使用 rich text editor
您可以使用 Shopify 的格式文本编辑器来对您在线商店上显示的文本进行格式和样式设置。
提示:
在使用格式文本编辑器时,按 enter 或 return 可以创建新的段落。若要插入换行符而不强制产生新段落,请按住 shift,然后按 enter 或 return。
(1)iPhone、Android
使用格式文本编辑器的位置
您当前可以使用 Shopify 应用中的格式文本编辑器来添加产品描述。如果您要在页面、博客或产品系列中添加文本,则需要在 Web 浏览器中通过 Shopify 后台执行此操作。
使用格式文本编辑器设置文本格式
您可以使用格式文本编辑器以多种方式设置文本格式:
1、粗体文本
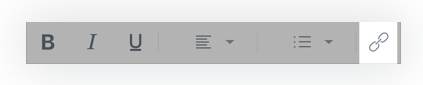
若要将文本加粗,请突出显示该文本然后点击粗体按钮:

2、斜体文本
若要将文本设置为斜体,请突出显示此文本,然后点击斜体按钮:

3、为文本添加下划线
若要为文本添加下划线,请突出显示文本,然后点击下划线按钮:

4、对齐文本
步骤:
在文本编辑器中,突出显示您要对齐的文本。
点击对齐按钮:

点击某个对齐选项以选择左对齐、居中对齐或右对齐。
提示:您可以在文本编辑器中为每一行选择不同的对齐方式选项。
4、创建列表
可以使用文本编辑器为文本添加项目符号列表和编号列表。
步骤:
在文本编辑器中,点击列表按钮以显示两个列表选项:

点击项目符号列表或编号列表选项,选择您要添加的列表类型。
输入您的列表项。在每个项目之后,点击返回以移动到下一行并输入其他项目。
完成输入列表后,请双击返回。
使用格式文本编辑器插入链接
可以使用文本编辑器向文本添加链接:
在文本编辑器中,选择要创建链接的字词。
点击链接按钮:

在插入链接屏幕中,输入链接的 URL。
输入链接标题,此标题用于实现可访问性和 SEO。
默认情况下,链接的目标内容将在同一窗口中打开。若要将链接设置为在其他窗口中打开,请启用 Open link in a new window(在新窗口打开链接)选项。
点击保存。
创建内部和外部链接:
指向您 Shopify 商店中的页面的链接称为内部链接。您可以使用短 URL 来创建内部链接。例如,URL /collections 将指向您商店的产品系列页面。
若要链接到您在线商店的特定页面(例如产品系列或产品页面),请使用 URL 格式 /page-type/page-handle。例如,若要链接到您创建的名为“Summer Collection”的产品系列,请使用 URL /collections/summer-collection。
备注:要查看产品、产品系列、页面或博客的 handle,您可以在 Shopify 后台访问它们的主页,找到搜索引擎优化部分,并单击编辑网站 SEO。
指向您 Shopify 商店以外的网站的链接称为外部链接。外部链接必须以 http:// 开头。
(2)桌面
使用格式文本编辑器的位置
您可以使用格式文本编辑器来添加或编辑您商店上多个位置中的文本:
——产品描述
——产品系列描述
——博客文章
——页面
——商店政策
使用格式文本编辑器添加 HTML
可以使用格式文本编辑器为您的博客文章、页面、产品描述和产品系列描述输入 HTML 内容。
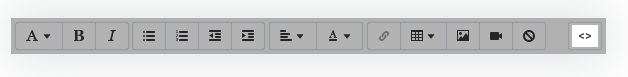
单击显示 HTML 按钮在格式文本编辑器中查看内容的 HTML 代码:

在 HTML 视图中,您可以在格式文本编辑器中对内容进行许多更改。您可以使用 HTML 添加图片、视频或表格,还可以调试或微调布局和内容样式。
嵌入媒体小组件:如果您要嵌入视频或音乐小组件,那么您首先需要将小组件托管在 YouTube、Vimeo 或 SoundCloud 等服务上。这些服务会生成嵌入代码,您可将该代码复制并粘贴到 Shopify 后台的格式文本编辑器中。
步骤:
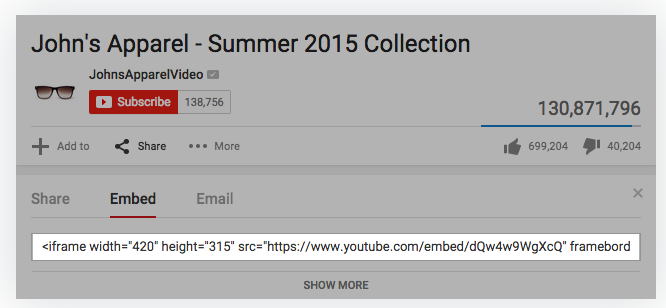
找到您想嵌入的媒体的嵌入代码:

单击嵌入代码并按 ctrl + A (PC) 或 command + A (Mac) 来选择整个嵌入代码。
通过按 ctrl + C (PC) 或 command + C (Mac) 以复制嵌入代码。
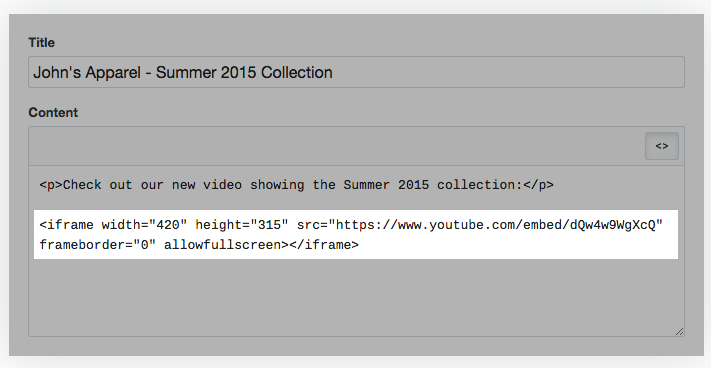
在 Shopify 后台中,单击格式文本编辑器上的显示 HTML 按钮以查看您正在编辑的内容。
通过按 ctrl + V (PC) 或 command + V (Mac) 粘贴嵌入代码。

在您正在编辑的页面上单击保存以保存更改。
使用格式文本编辑器设置文本格式
通过格式设置按钮,您可以快速创建段落、标题或块引用。使用正确的格式设置和标题级别有助于他人和搜索引擎阅读您的网站内容。
若要为文本选择格式,请突出显示此文本,然后单击格式设置按钮:

格式设置选项:
1.段落
您网站的大部分文本内容都是段落文本。段落文本的字体大小通常为 10–12 pt,但某些模版使用的是不同的字体大小。
2.标题 (1-6)
标题用于构造内容。有 6 个标题级别。标题 1 是最重要的级别,标题 6 是最不重要的级别。
3.块引用
块引用用于显示属于其他人的文本,例如书籍或网站中的引用语或摘录。
粗体文本:
若要将文本设置为粗体,请突出显示文本并单击粗体按钮:

斜体文本:
若要将文本设置为斜体,请突出显示文本并单击斜体按钮:

创建项目符号列表:
若要创建项目符号列表,请单击项目符号列表按钮:

可以键入以下内容以创建项目符号列表项:

若要创建新的列表项,请按 enter 或 return 键。若要结束使用列表,请按 enter 或 return 键两次。
创建编号列表:
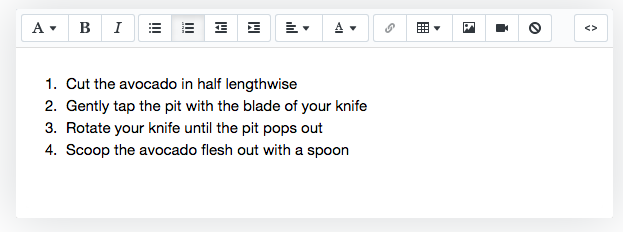
若要创建编号列表,请单击编号列表按钮:

可通过键入创建编号列表项:

若要创建新的列表项,请按 enter 或 return 键。若要结束使用列表,请按 enter 或 return 键两次。
缩进文本:
若要缩进段落,请单击缩进按钮:

缩进段落会在段落左侧产生边距
取消缩进文本:
若要取消缩进或“向左缩进”段落,请单击向左缩进按钮:

取消缩进段落会删除它任何已缩进的边距。
对齐文本:
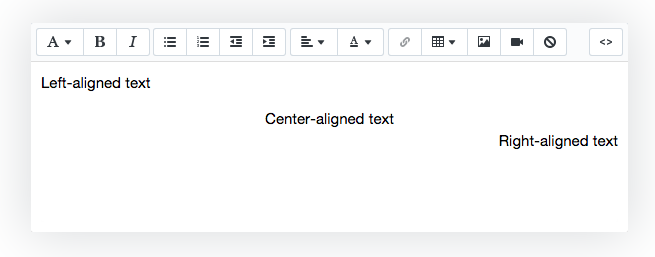
若要对齐文本,请选择文本,单击对齐方式按钮,然后选择左对齐、居中对齐或右对齐:

若要对齐文本,请选择文本,单击对齐方式按钮,然后选择左对齐、居中对齐或右对齐:

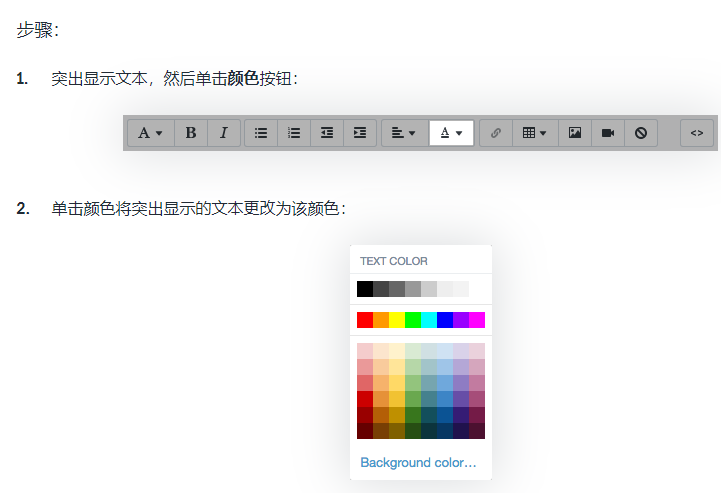
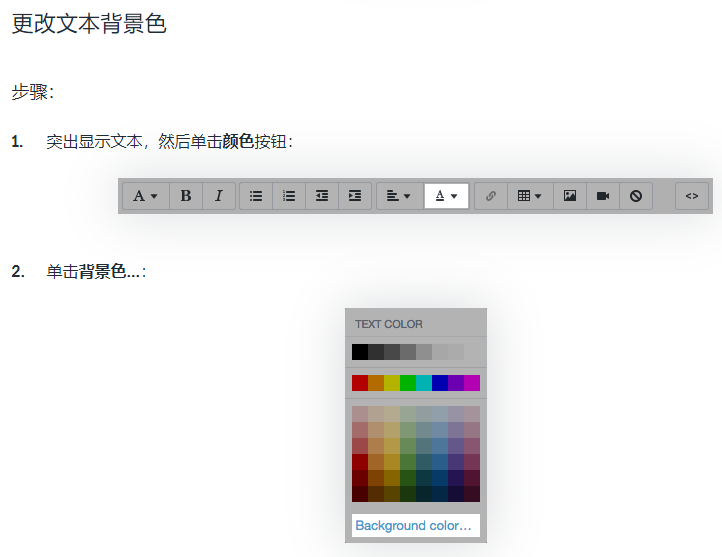
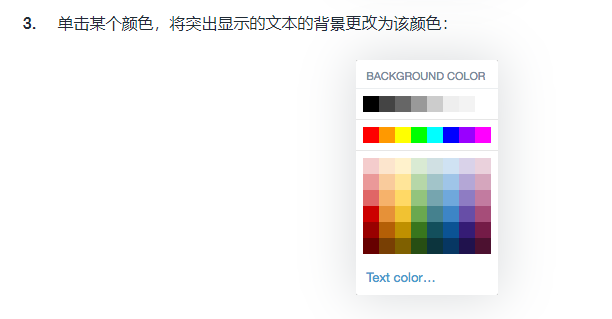
使用格式文本编辑器更改文本颜色



在格式文本编辑器中清除格式
若要从文本或图片中删除格式设置,请突出显示内容,然后单击清除格式按钮:

使用格式文本编辑器插入表格
可以使用格式文本编辑器在您的博客文章、页面、产品描述和产品系列描述中插入表格。创建表格之后,您可以将文本、图片,甚至是视频放入表格中。
步骤:
在格式文本编辑器中,单击插入表格按钮:

单击插入表格以插入表格:

这将创建包含一行和一列的表格。
创建表格后,再次单击插入表格按钮以修改表格的行和列:
在上方插入行:将光标放在一行中,然后单击此按钮在上方插入一个新行。
在下方插入行:将光标放在行中,然后单击此按钮在下方插入一个新行。
在之前插入列:将光标放在列中,然后单击此按钮在此列之前插入一个新列。
在之后插入列:将光标放在一列中,然后单击此按钮在该列之后插入一个新列。
删除行:将光标放在要删除的行中,然后单击此按钮。
删除列:将光标放在要删除的列中,然后单击此按钮。
删除表格:将光标置于表格中的任意位置,然后单击此按钮以删除整个表格。
使用格式文本编辑器插入链接
您可以使用格式文本编辑器在博客文章、页面、产品描述和产品系列描述中插入链接(超链接)。您可以添加将客户引导至您 Shopify 在线商店中的页面以及其他网站的链接。还可以添加打开电子邮件或拨打电话的链接以帮助客户与您联系。
步骤:
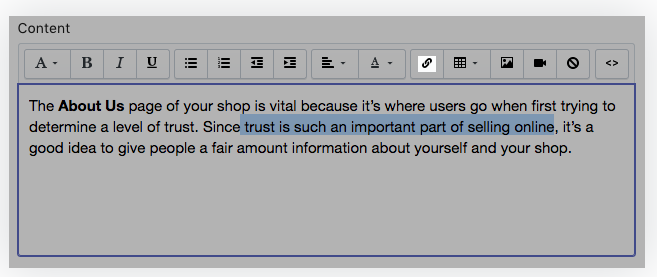
突出显示您要转变为链接的文本或图片。
单击插入链接。
在链接到字段中输入此链接的目标 URL:
- 若要链接到 Shopify 商店之外的外部网站,请输入 http:// 以及相关网址,例如 http://www.example.com。 - 若要链接到您的 Shopify 在线商店中的页面,请输入短 URL,例如 /collections/summer-collection。 - 若要创建用于打开电子邮件的链接,请在此电子邮件地址前输入 mailto:,例如,mailto:example@example.com。 - 若要创建用于拨打电话的链接,请输入 tel:,后跟电话号码,例如 tel:+0-123-456-7890。
在链接标题框中输入链接的简短描述。
使用 Open this link in(在其中打开此链接)菜单选择打开链接的方式:
- 同一窗口:此链接将在用户当前的浏览器选项卡或窗口中打开。 - 新窗口:此链接将在新的浏览器选项卡或窗口中打开。
单击插入链接将突出显示的文本转换为链接。
使用格式文本编辑器添加内部和外部链接
指向您 Shopify 商店中的页面的链接称为内部链接。您可以使用短 URL 来创建内部链接。例如,URL /collections 将指向您商店的产品系列页面。
若要链接到您在线商店的特定页面(例如产品系列或产品页面),请使用 URL 格式 /page-type/page-handle。例如,若要链接到您创建的名为“Summer Collection”的产品系列,请使用 URL /collections/summer-collection。
备注
要查看产品、产品系列、页面或博客的 handle,您可以在 Shopify 后台访问它们的主页,找到搜索引擎优化部分,并单击编辑网站 SEO。
指向 Shopify 商店外部的网站的链接被称为外部链接。需要输入完整的外部链接,并且以 http:// 开头。
链接到页面内容中的文件
上传文件后,您可以将此文件链接到格式文本编辑器中的内容,从而在产品或产品系列描述、网页或博客文章中提供下载。
步骤:
(1)桌面
在 Shopify 后台中,转到设置 > 文件。
复制要链接的文件的 URL。
在 Shopify 后台,单击要在其中添加文件的产品、产品系列、网页或博客文章。
在格式文本编辑器中,输入或选择链接文本。例如,您可以从链接文本添加指向 PDF 尺寸图表的链接, Click here to download our sizing chart.
选择链接文本。
单击插入链接:

在链接到字段中,粘贴您要链接的文件的 URL。
备注:URL 需要以 http://cdn.shopify.com/ 开头。如果看到 http://static.shopify.com,请将它替换为 http://cdn.shopify.com。
单击插入链接。在格式文本编辑器中,链接的文本显示为蓝色,并带有下划线。
(2)iPhone、Android
在 Shopify 应用中,转到商店 > 设置。
在 Store settings(商店设置)下,点击文件。
复制要链接的文件的 URL。
在 Shopify 后台,单击要在其中添加文件的产品、产品系列、网页或博客文章。
在格式文本编辑器中,输入或选择链接文本。例如,您可以从链接文本添加指向 PDF 尺寸图表的链接, Tap here to download our sizing chart.
选择链接文本。
单击插入链接:

在链接到字段中,粘贴您要链接的文件的 URL。
备注:URL 需要以 http://cdn.shopify.com/ 开头。如果看到 http://static.shopify.com,请将它替换为 http://cdn.shopify.com。
单击插入链接。在格式文本编辑器中,链接的文本显示为蓝色,并带有下划线。
使用格式文本编辑器插入图片
使用格式文本编辑器插入图片的方法分为三种。您可以:
——上传图片
——从您的产品图片中进行选择
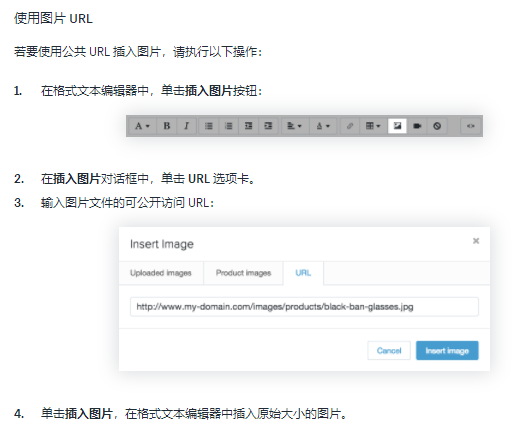
——使用公共图片 URL。
备注:虽然每个产品最多只能有 250 张相关图片(包括此产品的所有多属性),但您可以在商店的其他部分使用的图片数量没有限制。





在格式文本编辑器中移动图片并调整大小
在将图片添加到产品描述、产品系列描述、网页或博客后,您可以将它移动到内容中的其他位置。
步骤:
在 Shopify 后台中,单击包含要移动或要对大小进行调整的图片的产品、产品系列、网页或博客文章。
在格式文本编辑器中,单击图片。
进行更改:
- 若要移动图片,请单击图片并将其拖动到内容区域中的其他位置。 - 若要调整图片大小,请单击并拖动图片的一角。
单击保存。
在格式文本编辑器中编辑图片
您可以在格式文本编辑器中更改图片的大小、文本环绕方式以及对齐方式。您还可以编辑图片 URL,或者添加或编辑图片替代文本。
步骤:
在格式文本编辑器中双击图片,打开编辑图片对话框。
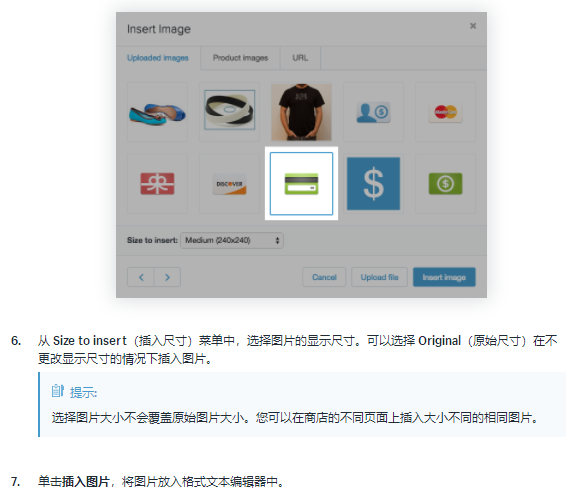
使用大小和对齐方式选项来编辑图片:
- 若要更改图片的大小,请选择一个尺寸选项。 - 若要更改图请,请使用新的图片 URL。 - 若要改善您在线商店的 SEO 和可访问性,请添加或编辑图片替代文字。 - 若要添加间距,请输入每侧所需留出的间距像素数。 - 若要更改图片的对齐方式,请从代表左对齐、居中对齐或右对齐的图标中进行选择。 - 若要添加文字环绕方式,请选中 Wrap text around image(文字环绕图片)。
单击编辑图片以保存更改。
使用格式文本编辑器插入视频
您可以使用格式文本编辑器在博客文章、页面、产品描述和产品系列描述中插入或嵌入视频。
如果您想嵌入已创建的视频,需要先将视频上传到视频流网站,例如 YouTube 或 Vimeo。
YouTube 不允许禁用相关视频,但您可以指定相关视频应与刚才播放的视频来自同一频道。
步骤:
复制视频 URL(在 PC 上按 ctrl + C,在 Mac 上按 command + C)。
提示:如果您的模版是 Brooklyn、Classic、Pop 或 Supply,那么您可以从 Youtube 或 Vimeo 复制视频的嵌入代码,然后跳到步骤 7。您的模版会自动使嵌入视频做出响应。
访问 Embed Responsively。Embed Responsively 工具可为您提供视频的改进嵌入代码。
备注:当您竖屏观看使用 Embed Responsively 代码嵌入的视频时,某些 iPhone 机型上可能出现播放问题。
在 Embed Responsively 上,单击以选择视频所在的视频网站。
将您复制的视频 URL 粘贴至 Embed Responsively 上的 Page URL(页面 URL)框中(在 PC 上按 ctrl + V,在 Mac 上按 command + V)。
单击嵌入。Embed Responsively 将为您创建嵌入代码。
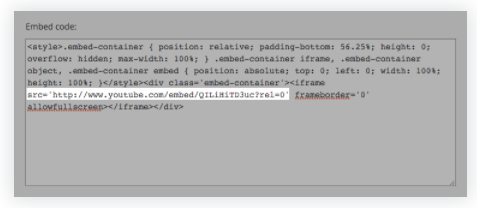
如果视频来自 YouTube 并且您只想显示来自同一 YouTube 频道中的相关视频,请在嵌入代码中找到视频的 URL。将 ?rel=0 复制并粘贴到引号内的末尾:

复制嵌入代码框内的所有代码。
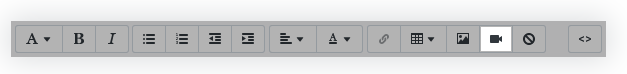
在 Shopify 后台中,单击格式文本编辑器中的插入视频按钮:

将嵌入代码粘贴到插入视频对话框中的框内。
单击插入视频。
完成后单击保存将更改保存到正在编辑的项目。
提示:您可以直接从 YouTube 中生成嵌入代码,但嵌入的视频不会对不同的屏幕大小做出响应。
使用格式文本编辑器插入音频文件
您可以使用格式文本编辑器在博客文章、页面、产品描述和产品系列描述中插入或嵌入音频文件。
步骤:
在 Shopify 后台,单击设置,然后单击文件。
单击上传文件,上传要在商店中插入或嵌入的音频文件。
从在线商店部分中,为想包含该音频文件的页面或博客文章打开格式文本编辑器。
复制 <div id="player"><audio controls="controls">,然后将代码粘贴在格式文本编辑器中,以在您的页面上嵌入音频播放器。
复制以下代码:
<source src="https://cdn.shopify.com/s/files/1/0220/2378/files/example.mp3" type="audio/mpeg" /></div>
在格式文本编辑器中,将此代码粘贴至音频播放器代码之后,然后将 https://cdn.shopify.com/s/files/1/0220/2378/files/example.mp3 替换为您将音频文件上传至 Shopify 时为该音频文件创建的 URL。您随时都可在文件页面上找到音频文件的 URL。
单击保存。
单击查看以确保您的音频文件可正常播放。
提示:您可以直接从 Soundcloud 嵌入音频文件的代码,但 Soundcloud 的音频播放器可能无法在所有设备上都能正常工作。有关详细信息,请访问 Soundcloud 的帮助中心。
在格式文本编辑器中添加或删除内部注释
您可以对不想发布到商店的内部文本使用注释标记 <!-- 和 -->。
步骤:
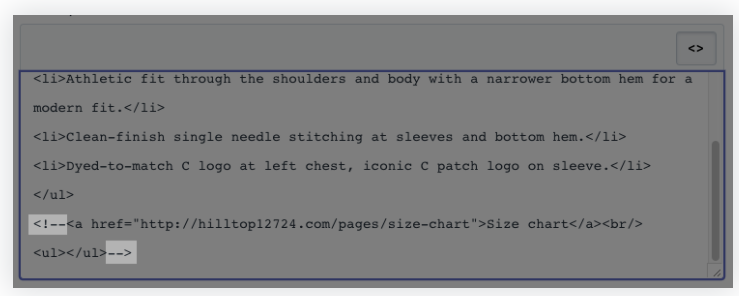
在格式文本编辑器中,单击显示 HTML 按钮。
若要添加内部注释,请将要隐藏的文本括在 <!-- 和 --> 之中。例如:<!--yourtext-->。
单击保存。
包含在注释标记中的 HTML 标记将另存为内部文本。为了使这些 HTML 标记正常工作,您需要删除其两边的注释标记 <!-- 和 -->。

(来源:Shopify)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。




