

本文概述了一些可帮助您设置Shopify在线商店的 Brooklyn 的有用提示和最佳做法。
网站地图提示
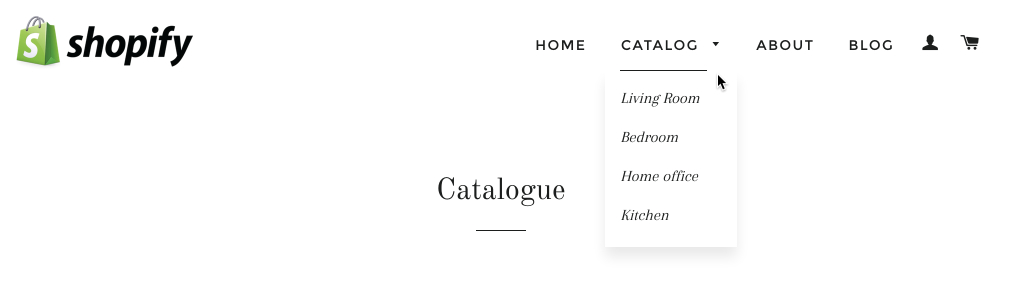
添加下拉菜单
若要在您的主菜单中添加下拉菜单,需要在网站地图页面上创建菜单。有关详细信息,请参阅在您的在线商店中设置下拉菜单。

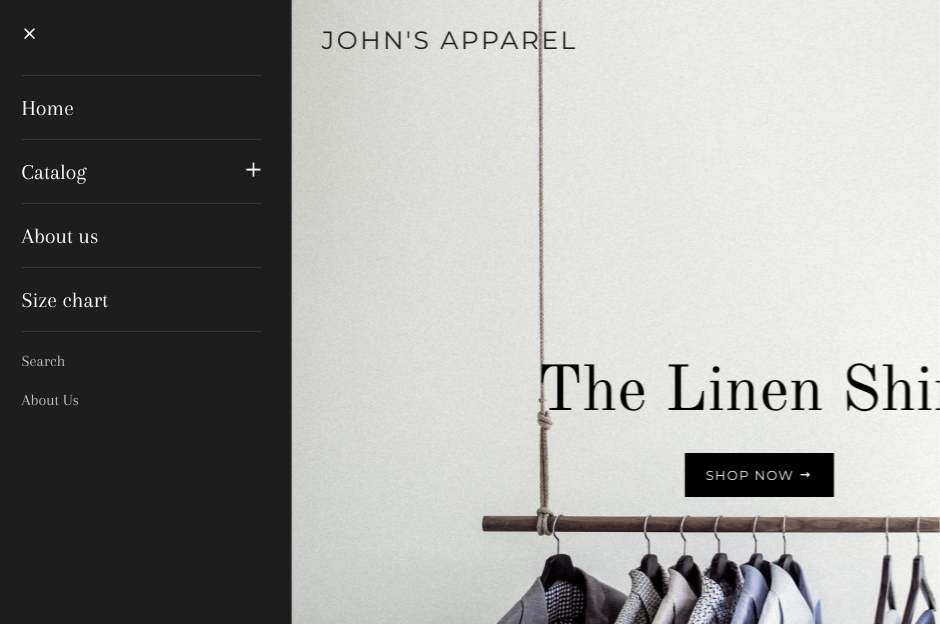
主菜单变为一个侧边栏菜单
如果您的主菜单占用了大量空间,此菜单将转换为侧边栏菜单,当您单击标头分区中的某一按钮时,会打开此侧边栏菜单:

您可以通过执行以下步骤来防止主菜单更改为侧边栏样式:
添加不超过四或五个主菜单链接。
对主菜单链接使用窄字体。可以在版式设置中更改强调文本字体。
创建字符数受限的菜单项。例如,您可以用“FAQ”代替“常见问题解答”,或者用“联系”代替“联系我们”。
图片提示
Brooklyn 的最佳产品图片类型
高分辨率图片可呈现精致且专业的效果,因此您的产品图片至少应为 1024 x 1024 px。产品图片的最佳形状是正方形。
理想情况下,您的图片应为单色背景。单色是没有阴影或高亮的纯色。您的所有图片应具有相同的背景色。
若要删除产品图片周围的框架,请在颜色设置中将产品背景色设置为透明:

幻灯片图片的最佳尺寸
Brooklyn 示范商店中显示的两张图片幻灯片的尺寸均为 1200 x 800 px。最好使所有图片幻灯片保持相同的尺寸。
小屏幕上的图片裁剪
在小型设备上,图片幻灯片将由上边缘至下边缘填充屏幕。幻灯片的大小是经过调整的,使它们的高度与设备的屏幕高度相同。为了在不使图片变形的情况下填充屏幕,幻灯片的左侧和右侧会被裁剪。
在大屏幕上,图片幻灯片的尺寸已经过了调整,使它们的宽度与浏览器窗口的宽度相匹配。为了在不使图片变形的情况下填充窗口,幻灯片的底部经过了裁剪。
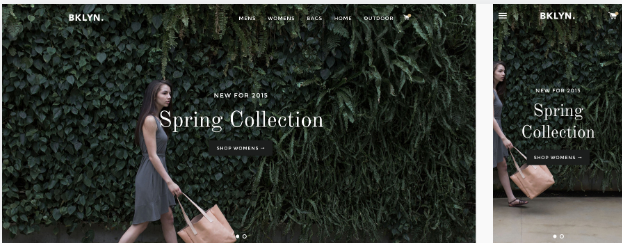
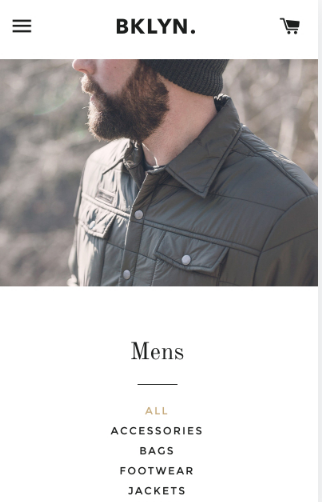
以下示例展示了同一在线商店的桌面版和移动版幻灯片:

桌面版幻灯片显示的图片宽度大于高度。对于同一图片,移动版显示相同的高度,但对图片两侧进行了裁剪,使其适应移动设备的窄屏幕。
显示产品系列的边对边图片
若要显示边对边图片,您的产品系列需要具有配图。
您可以在 Brooklyn 示范商店上查看边对边产品系列图片的外观。顶部显示的产品系列图片的尺寸为 1405 x 800 px。

桌面版幻灯片显示的图片宽度大于高度。

相同的图片在移动版中显示的高度是一样的,但在移动版中对图片两侧进行了裁剪,使它适合移动设备的窄屏幕。
为博客文章设置图片
博客文章中的第一张图片用作此博客页面的配图。您可以在撰写博客文章中了解如何向博客文章添加图片。
产品提示
向产品添加促销徽章
您可以通过设置大于常规价格的原价来为产品添加促销徽章。此徽章显示在产品系列页面上此产品的图片上方。
设置哪些产品会在产品系列页面上显得更大
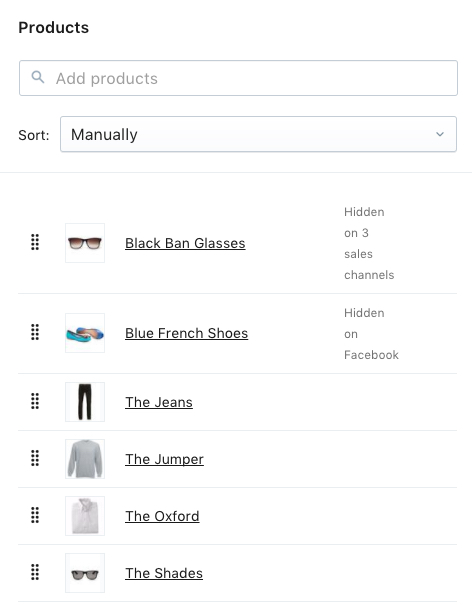
如果您将产品系列页面设置为以拼贴样式显示产品,那么您的产品有的用大图片展示,有的用小图片展示。图片的大小基于产品在产品系列中的顺序。您可以在后台更改产品在产品系列页面上的顺序。单击要编辑的产品系列,然后在产品区域中,从排序下拉菜单中选择手动。然后拖放产品,使其按您希望其在在线商店中显示的顺序排序。

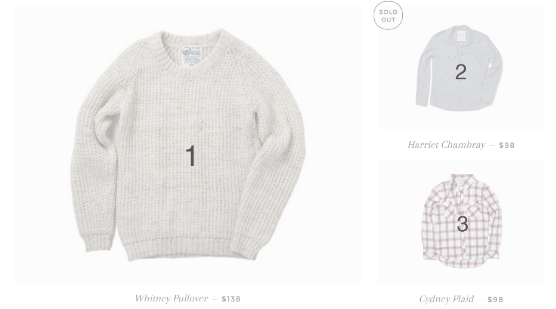
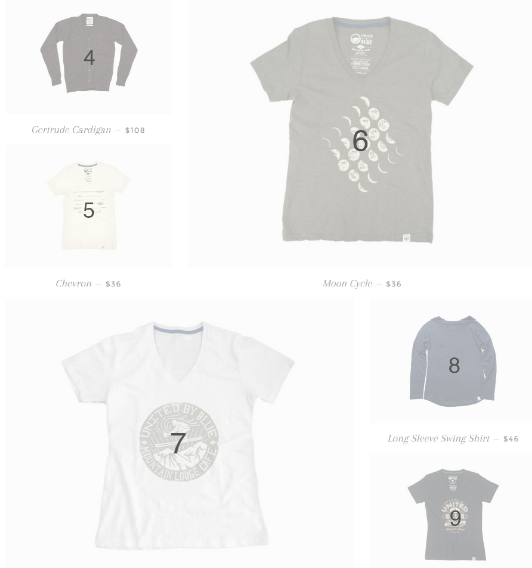
每六个产品中的第一个产品和第六个产品使用大产品图片。例如,产品系列中的第 1 个、第 6 个、第 7 个、第 12 个、第 13 个和第 18 个图片使用大图片:


以拼贴样式显示产品的产品系列页面。产品上显示有数字,说明产品顺序如何与图片大小相关。
若要显示所有相同尺寸的产品图片的一个网格,请将产品系列设置为以网格样式显示产品。
选择多属性时滚动动画
在产品页面上,如果产品描述足够简短,能够在无需滚动的情况下适应屏幕大小,那么您在选择具有图片的多属性时会看到滚动动画。如果产品描述过长,以致于在不向下滚动的情况下不能适应屏幕大小,那么只会将顶部图片替换为多属性图片,而不会出现滚动动画。
如果想显示滚动动画,则请确保产品描述简短。(来源:Shopify)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。




