

Google anaylitcs(以下简称GA)是一款统计独立站访客行为的工具,用户最喜欢访问什么页面,停留了多少时间,是否参与了我们制定的事件等等,这些都可以通过GA来统计。
很多亚马逊店铺的卖家也想用GA,很遗憾,GA只支持独立站,其他一切平台都不支持。
GA后台有很多数据,这些数据并不是都适合我们,如果你不想了解这么多数据的话,可以用GA后台的定制面板功能,制作一个自己的面板。
好在啊,SEO前辈们已经制作了很多实用高效的面板,我们一键导入就行了,也不用自己琢磨怎么创作了。
本文TOC
•如何导入自定义面板
•8个好用的GA面板
•如何每天让GA自动发送数据
•GA的两个版本应该如何选择
GA自定义面板有两种导入方式。
第一种就是GA官方的面板合集:
https://analytics.google.com/analytics/gallery/#landing/start/
这里收录了很多原创达人上传的GA面板数据,当然你也可以上去提交。
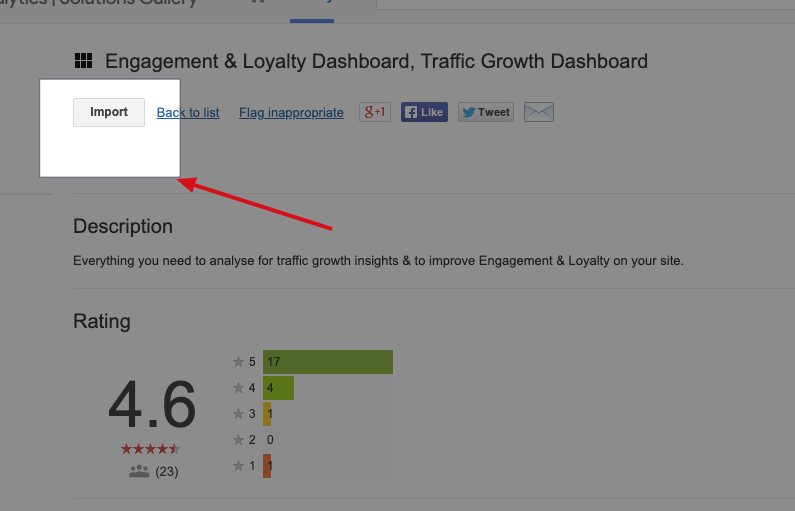
面板详情中还有其他用户的评分,可以作为一个面板好坏的参考,要导入的话,选择Import按钮即可:

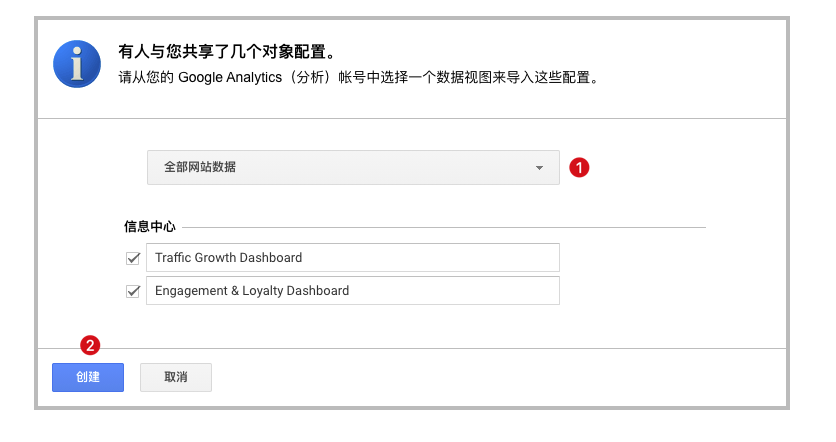
在下图1部分,选择要导入的网站,然后点击2的创建,这个面板就是你的了。

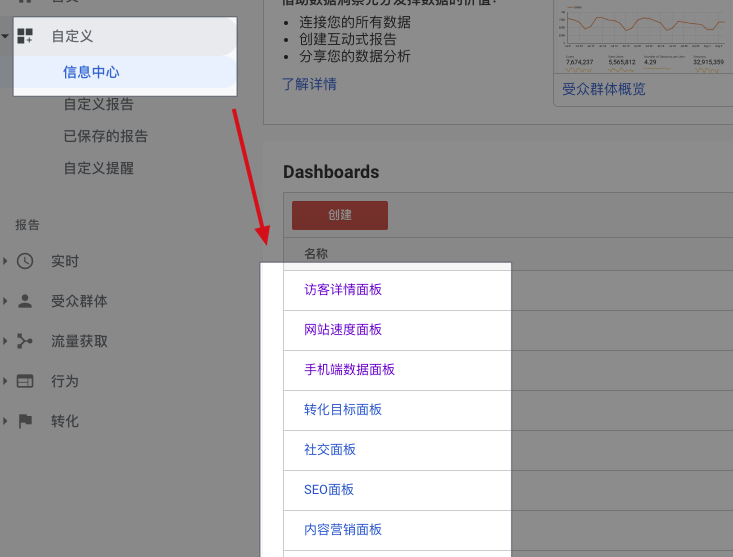
创建好了在GA后台「自定义」-「信息中心」中即可查看全部:

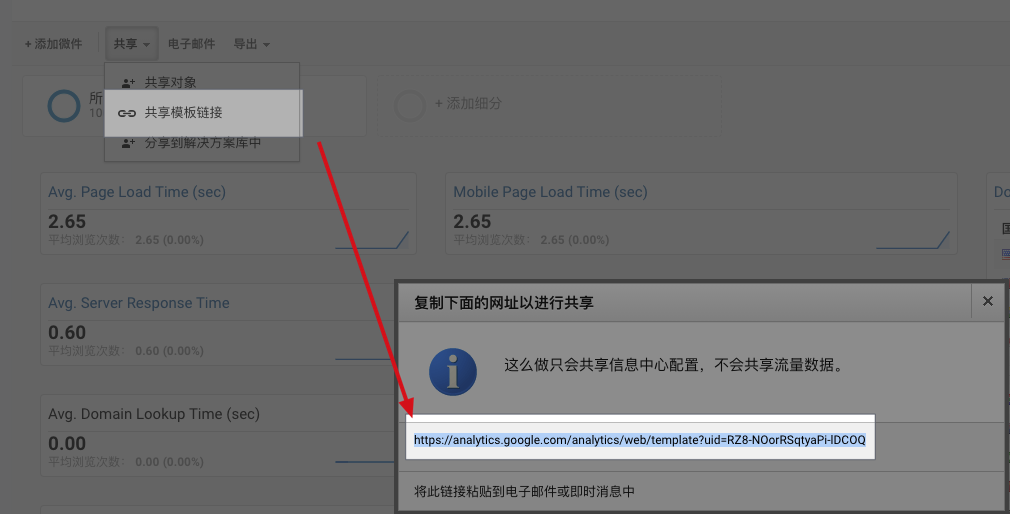
还有一个方法更简单,你可以在「信息中心」的面板详情里,点击「共享」-「共享模版链接」,复制这个链接在新窗口打开,就可以导入到其他的网站GA里。

掌握了如何导入面板之后,我们接下来就去看一下好用的8个面板。
面板地址:https://analytics.google.com/analytics/gallery/#posts/search/%3F_.start%3D10%26_.count%3D10%26_.viewId%3D9pw2EKPSRBqpVQ2iMcoB1g/
这个面板可以直接告诉你网站有多少用户,而且这些用户的来源是什么都一一罗列,可以用这个面板直观的看到以下几个信息:
•手机端访客信息,访客的使用的手机型号•用户来源,直接访问还是Google搜索还是社交外链•哪个渠道访问网站的用户最多•哪个社交网站访问的用户最多
面板地址:https://analytics.google.com/analytics/gallery/#posts/search/%3F_.viewId%3DvOudpJ2pSmmO0rEoCq8LRg/
这个面板可以详细的了解网站的访客的用户分类、地区及设备:
•哪个分类的用户访问网站最多,shopper/technology还是lifestyle•哪个手机型号的访客最多•访客在网站停了了多长时间•有多少回访访客•有多少新访客

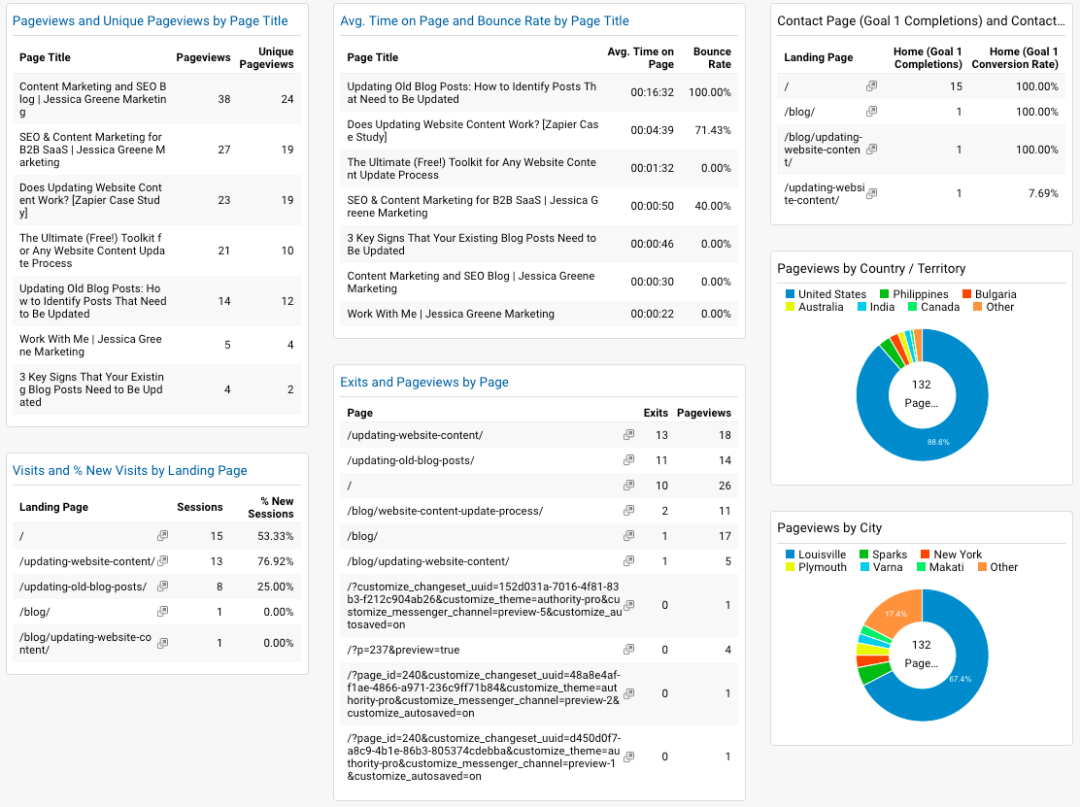
面板地址:https://analytics.google.com/analytics/gallery/#posts/search/%3F_.viewId%3DNERK546yQiWptGkae1-ihA/
通过内容营销面板,我们能了解到:
•网站目前访问最多的页面•用户退出最多次数的页面•用户停留时间•用户来自哪些国家
通过这个面板的数据,我们可以判断自己的内容营销策略是否有效,也可以及时的更新自己的网站营销方案等。

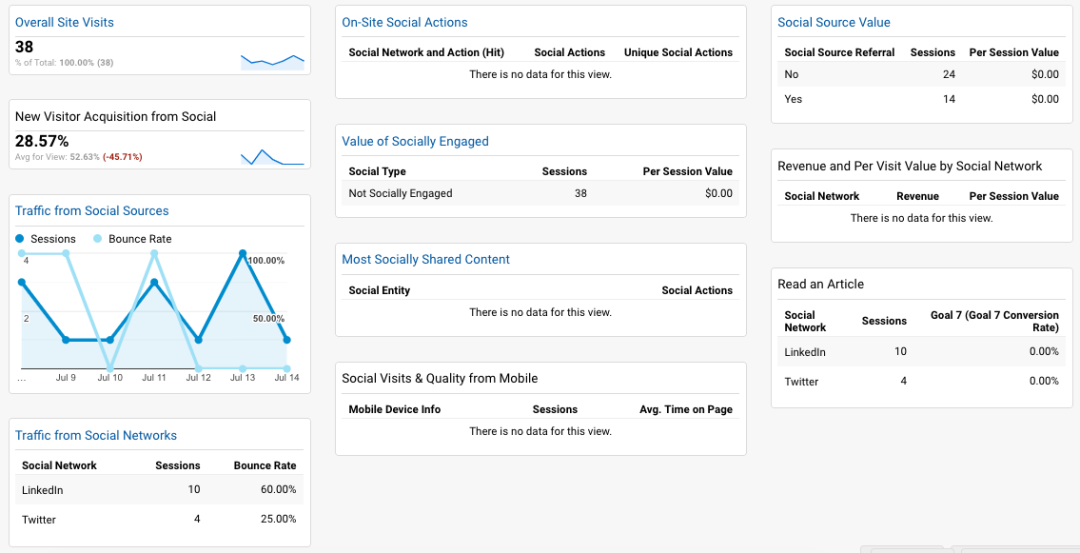
面板地址:https://analytics.google.com/analytics/gallery/#posts/search/%3F_.viewId%3DerNMqvwYQIWKDiA7dkHbJQ/
如果你的独立站流量大部分来自社交平台,这个面板不要错过,可以查看哪些社交渠道给你带来了高质量的流量,面板还可以的统计数据:
•流量来源社交平台•分享到社交平台最多的内容•哪些社交平台用户完成了目标转化•社交访问用户使用的手机型号

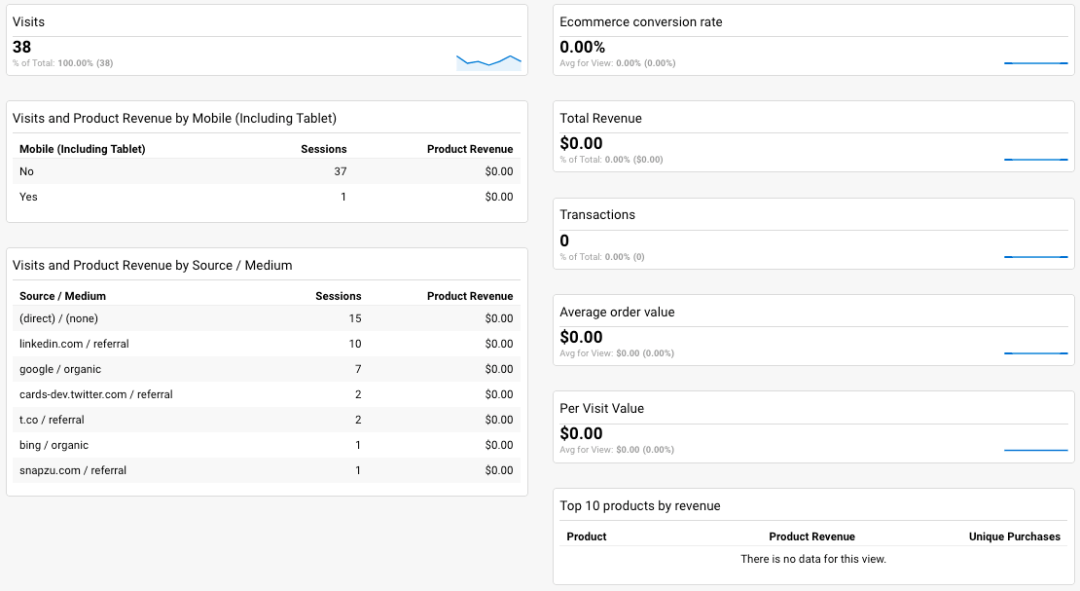
面板地址:https://analytics.google.com/analytics/gallery/#posts/search/%3F_.start%3D0%26_.count%3D10%26_.viewId%3DfJa880IAQseTLF0SddcsmQ/
如果你的网站是B2C,用户直接购买下单的商城的话,尤其是shopify搭建的网站,用这个面板可以统计到下单用户的流量来源:
•下单用户用的手机型号•下单用户是从哪个渠道推荐过来的•一般用户消费的平均金额
利用这个数据,可以直接的看到热卖的产品,然后判断得出要提高哪些产品的销量或利润。

面板地址:
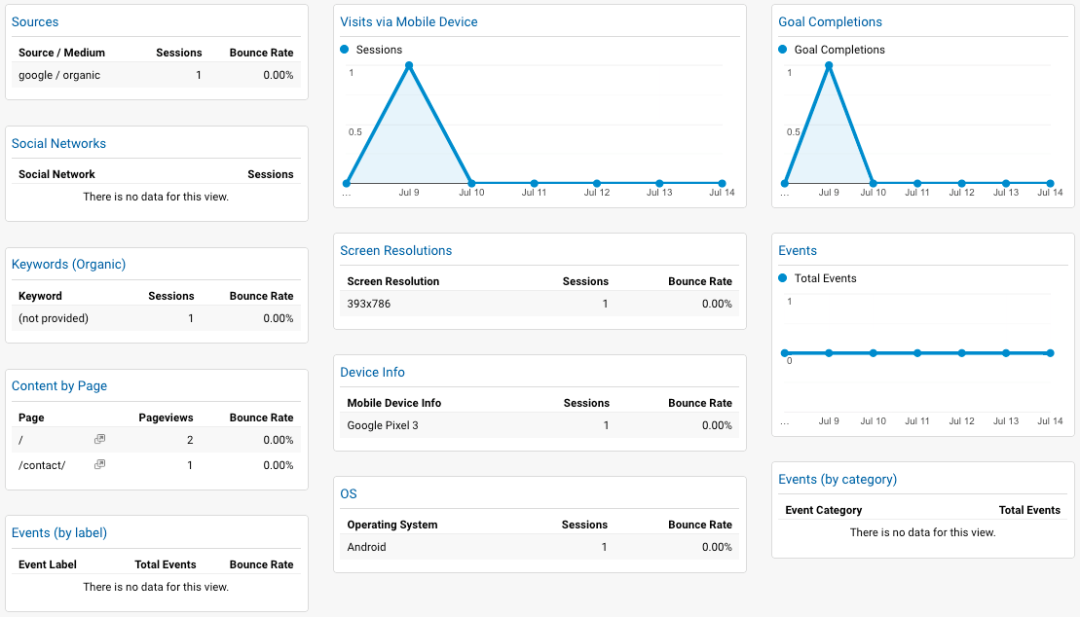
现在人手一台手机,我们亲爱的老外消费者们也不例外,所以网站手机端有没有优化好很重要,这直接影响到网站60%以上用户的用户体验,所以安装这个手机端数据面板很有必要。
这款面板可以统计:
•访问用户最多的手机端屏幕尺寸(对设计图文信息有非常大的参考价值)•手机端用户最喜欢访问的页面•用户的手机或平台型号•手机端用户完成目标比例

这款面板的资源已经过期不能直接导入了,所以我参考了制作了一个。
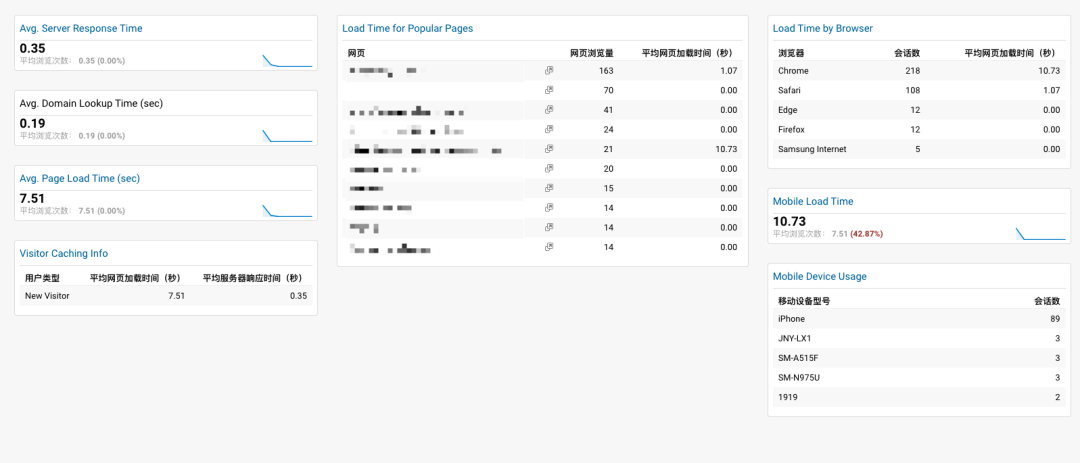
如果给所有的GA面板打分的话,我会给这个面板打💯满分,因为网站速度太重要了。网站速度不好,用户就直接走掉了,就没有接下来的一系列转化了。
通过这个面板我们可以了解以下数据:
•网站服务器平均加载时间(可以判断服务器性能)•网站域名平均加载时间(可以判断DNS是否合格,必要更换DNS)•页面平均加载时间•热门页面平均加载时间•不同浏览器平均加载网页时间•手机端平均加载时间•用户使用手机型号
有人会说,我用在线测速工具查看网站速度就行,为什么要用GA来查看网站速度呢?
因为在线测速工具只能测试即时速度,而GA测试的是平均速度,初中知识告诉我们,平均速度比即时速度更有价值,所以选GA测速!

面板地址:https://analytics.google.com/analytics/gallery/#posts/search/%3F_.start%3D50%26_.count%3D10%26_.viewId%3DfpoMkPJmQPSb5OnJTjfwJw/
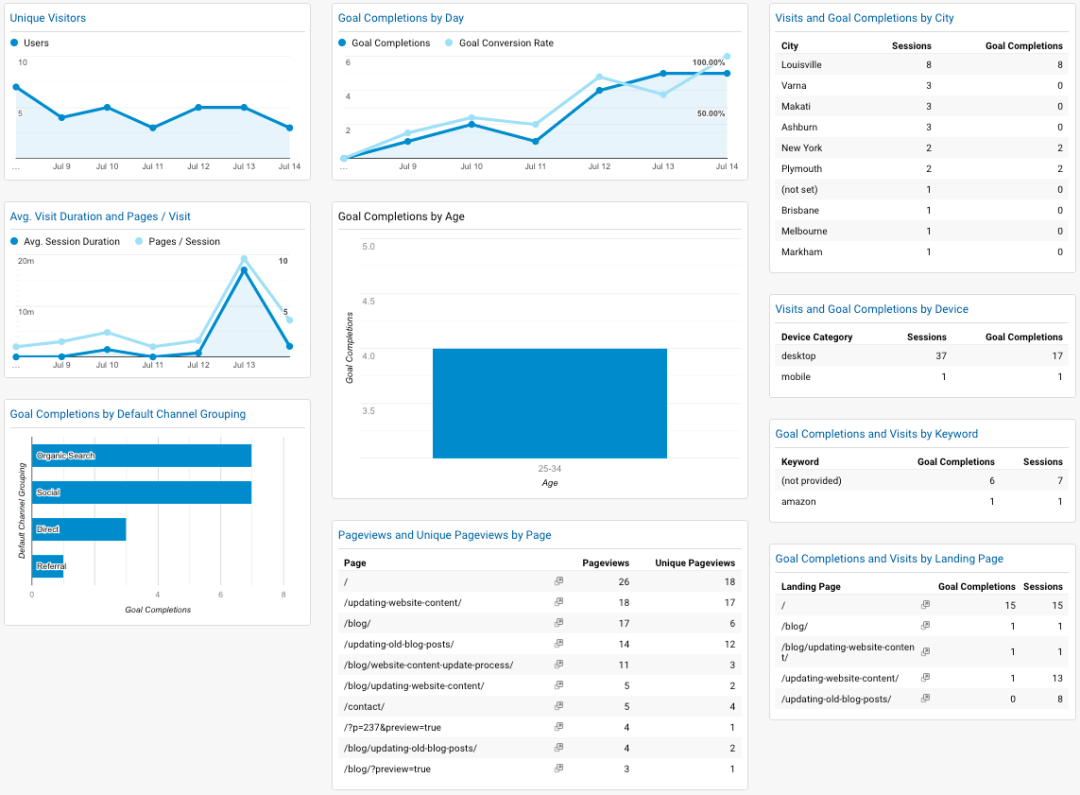
通过GA的分析,我们最终要得到的就是哪些用户完成了我们设置的目标,了解哪些渠道给我们带来最多的目标用户,也就证明了这个渠道的流量是最值钱的。面板可以统计以下数据:
•目标用户最多的来源渠道•产品目标用户最多的网站页面•目标用户所在城市•目标用户年龄段•目标用户使用的转化关键词
谷歌分析国内网站可以用,但是加载时间会很久,这样会造成数据不精准,所以不建议国内网站使用GA。
作为一个网站运营,每天必备的工作就是查看GA的数据,了解网站的流量详情,不过如果你每天觉得打开GA的后台太麻烦的话,可以使用一个工具让GA每天自动给你发送报告,而且不用科学上网哦!
这个工具就是飞书!
飞书的下载安装就不讲了,直接手机电脑商城都能找到,点进飞书的「工作台」,就能看到GA的程序了,点击绑定,飞书会每天给你发送GA报告的。

Google前段时间推出了GA的最新版,叫GA4。
是你,你没有看错,名字就叫GA4,太随便了。
我经常使用的版本是第三版,叫Universal Analytics,简称UA,取名还是那么随意。
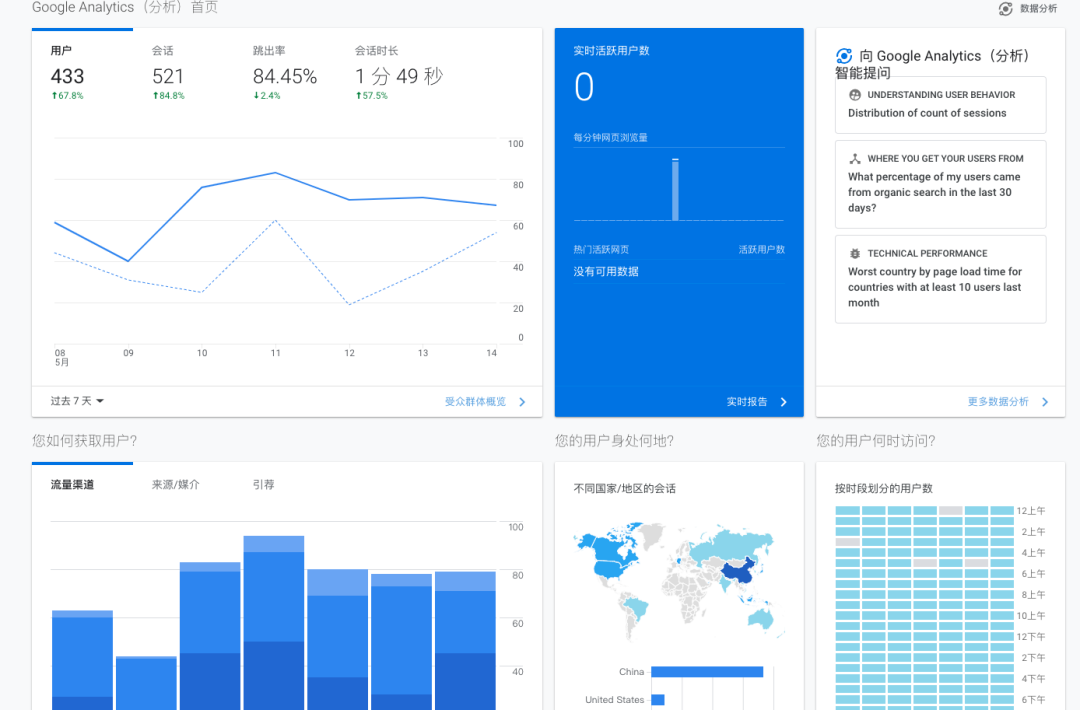
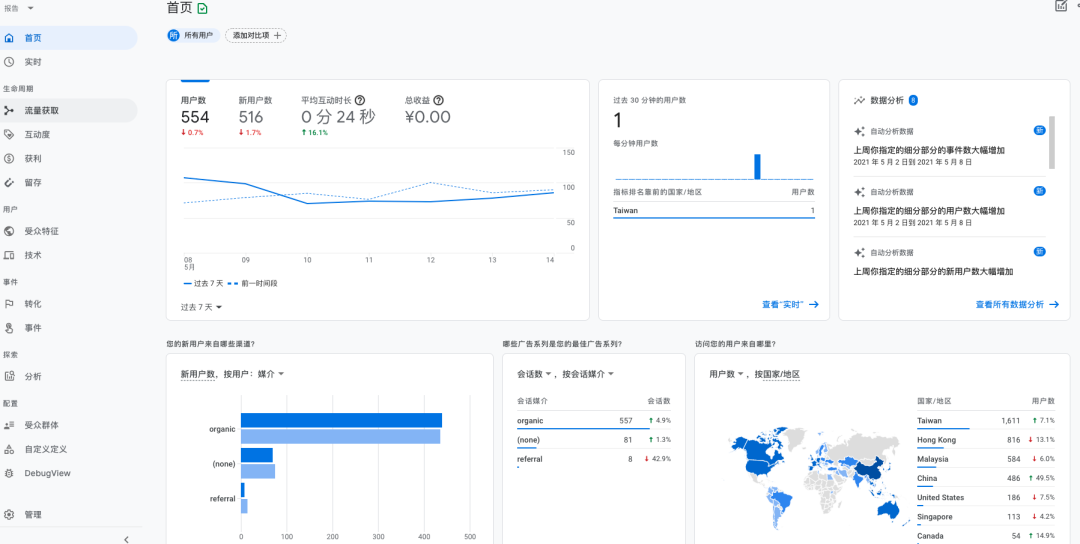
这是UA的界面:

这是GA4的界面:

两个最明显的区别就是界面不一样了!
废话,除了界面不一样之外,很多功能也不一样,因为使用UA习惯了,很多功能在GA4上不好找,有几个站点使用GA4之后真的有点痛苦的。
当然,这个是面对新鲜事物的阵痛,Google要增加你的学习成本,你不得不从,我们都要靠他吃饭。
不过还好,Google 还给我们老人家留了一手,目前新建的统计,可以让UA和GA4共存,这当然是极好的,就因为这个,我努力赞一下Google。
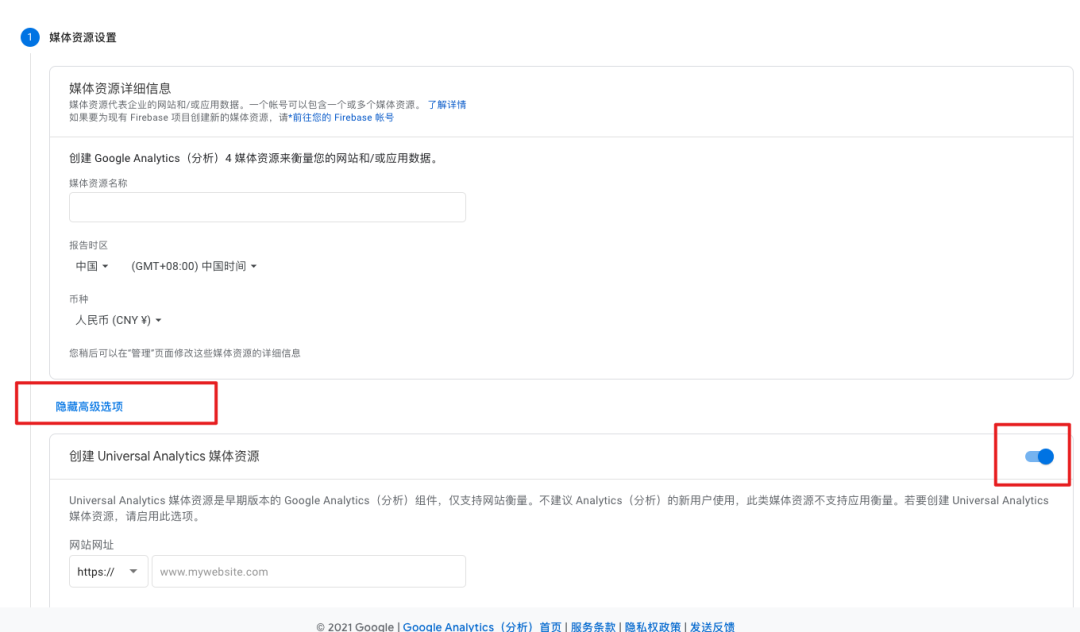
不过,这个共存状态,Google留了一个小心机,默认新建是没有UA选项的,你还需要点一下高级设置才有:

最后,陈述下我的观点,请继续使用UA一段时间,因为UA的教程很多,上面的面板只能在UA中使用,而GA4的教程不是那么完美,而且功能上有点弱鸡。
GA完结,这是Google必备应用的第三篇,想看其他Google应用的小伙伴直接点击页眉的标签就能看,或者点下方链接:
如何使用Google Trends——查看全球热度事件,选品营销神器
有用就记得点赞转发关注收藏哦!
我是Keen,一个只分享能实操的独立站干货!
(来源:keen聊独立站)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
(来源:keen聊独立站 )
