

表单是网站中与用户交互的常见形式,它往往是衡量客户转化的环节。比如订阅免费的邮件通讯(电子报)需要提交表单、注册成为用户需要提交表单、在网站上发出询盘也需要填写表单…..
为什么访问者停留在网站上比较久而询盘或者转化指标不高呢?也许网站上的表单阻碍了访问者进行下去。
事实上确实如此。填写表单对于网页访问者来说是一道槛,我们在网站建设工作中不断总结,寻找更好的设计方法来帮助这一过程顺利。
影响人们完成网页表单有两个主要因素:
1、对复杂性感知:当用户看到一个新表单时,首先会估计完成它需要多少时间。用户通过扫描表单来完成此操作。感知在估算过程中起着至关重要的作用。表单的外观越复杂,用户越有可能放弃操作;
2、交互成本:用户为了达到他的目标而投入到与界面交互付出的时间和精力。交互成本与表单可用性直接相关。用户完成表单所做的努力越多,表单的可用性就越低。造成交互成本高的原因可能由于数据难以输入、无法理解某些问题的含义或错误易混淆的信息等等细节造成。
网页表单通常有以下构成:
● 输入字段:这些字段包括文本字段、密码字段、复选框、单选按钮、滑块和其他需要用户输入的字段;
● 字段标签:说明用户输入字段的含义,例如文本框前面的“你的姓名”;
● 外观和结构:这包括字段的顺序、表单在页面上的样式以及不同字段之间的逻辑关系;
● 动作按钮:表单至少有一个操作按钮(例如提交的按钮);
● 反馈信息:是将操作结果通知给用户。例如:“谢谢,表单提交成功!”或 “你提供的数字不正确”等等。
注册登录表单最佳设计细节
说明注册价值设置醒目登陆输入框
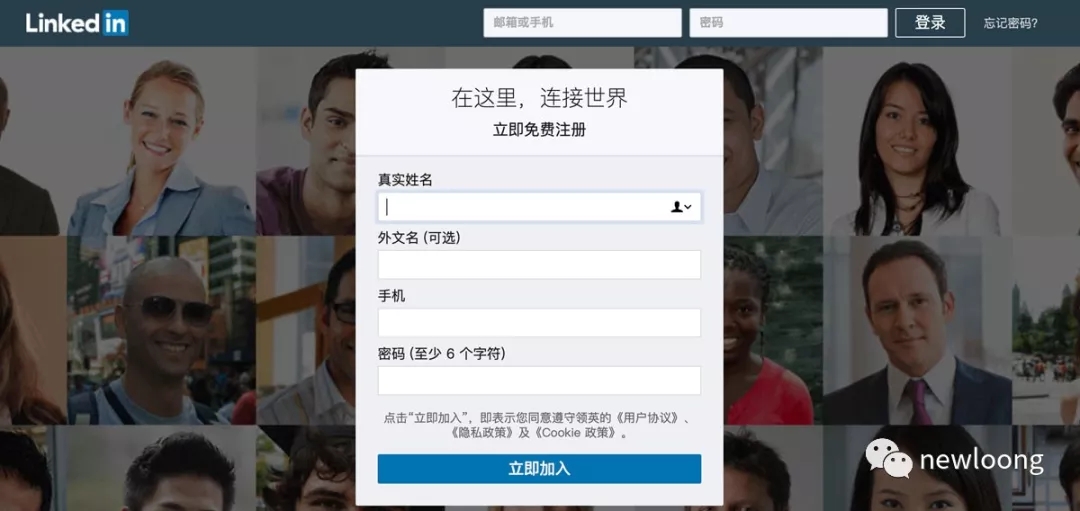
注册是用户最不想做的事情。一般来说,用明确的价值说明能够激发注册行为。例如LinkedIn的做法:

表达的价值主张:在这里,连接世界。

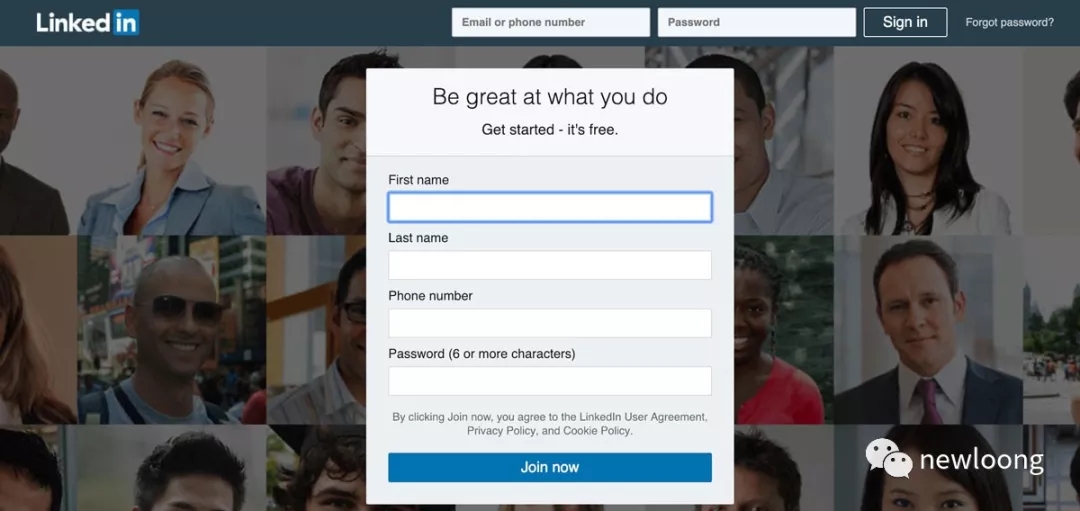
表达的价值主张:Be great at what you do。
需要用户登录的部分直接显示输入框,而不是设置“登录”链接给用户增加一次点击。这是值得提倡的做法。
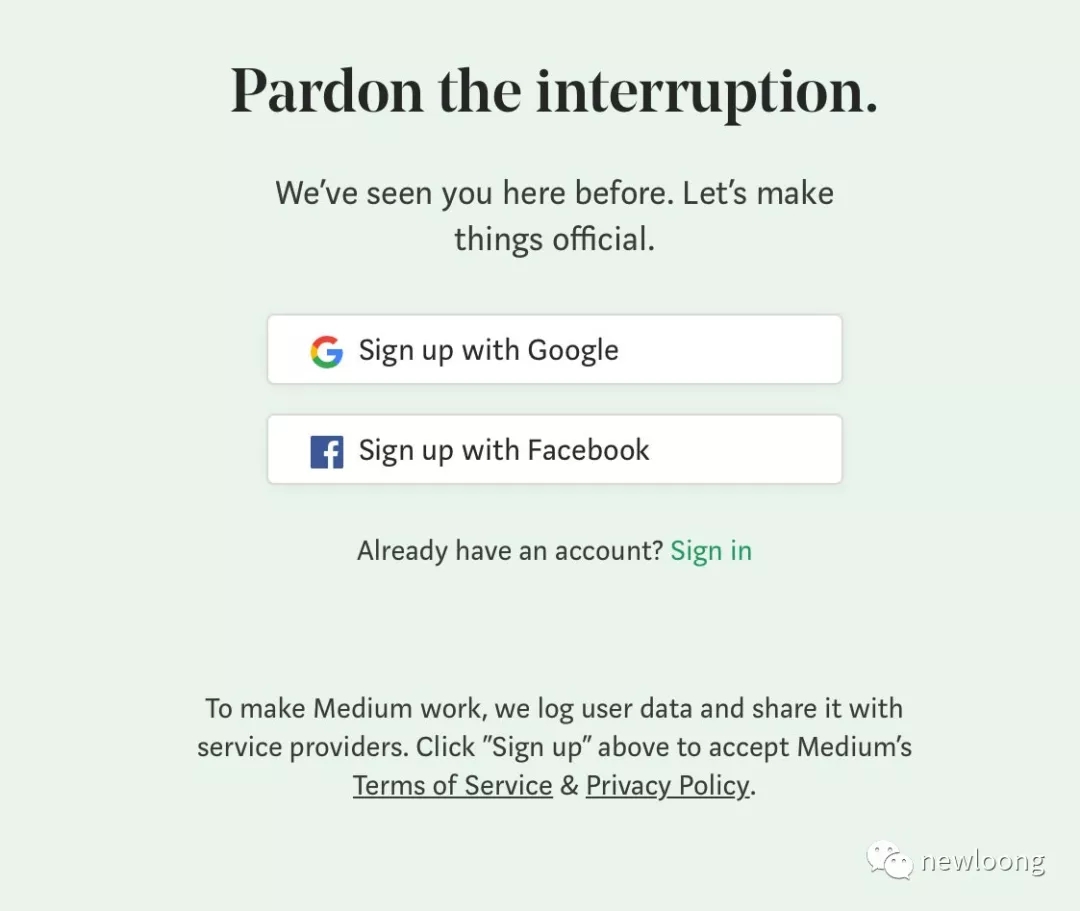
允许使用社交账号进行注册和登录网站
允许用户使用现有的社交帐户(如Facebook/Twitter/Google等等)轻松登录网站或应用程序。这给用户带了极大便利,因为记住很多密码是令人头痛的问题。凡是遇到用社交账户登录使用的网站都带给我一阵窃喜,你一定也有此感受吧:

用户名采用邮箱或手机号码
使用电子邮件地址或手机号码作为用户名。起一个新的名字会令客户困扰(输入的名字往往已被占用),用邮件地址或手机号码做用户名更简便。手机银行就是这么做的:

登录与注册功能需区分明显
过去我们常常看到网站把登录(Sign in/Login)和注册(Register/Sign up)的链接放置在一起,这样做很容易使用户混淆,尤其是英文网站把Sign in和Sign up放在一起的时候。现在尽可能将两者区别表达,如下图知乎的登录和注册(加入知乎)样式:
![]()
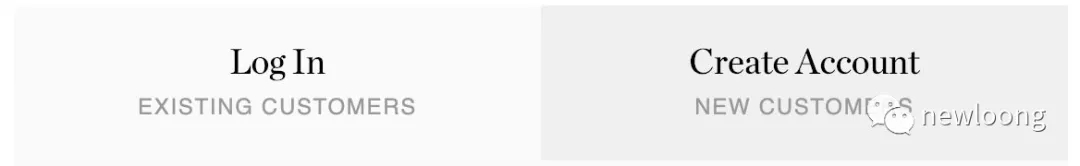
以下是一个英文购物网站的注册和登录设计,区分比较明显:

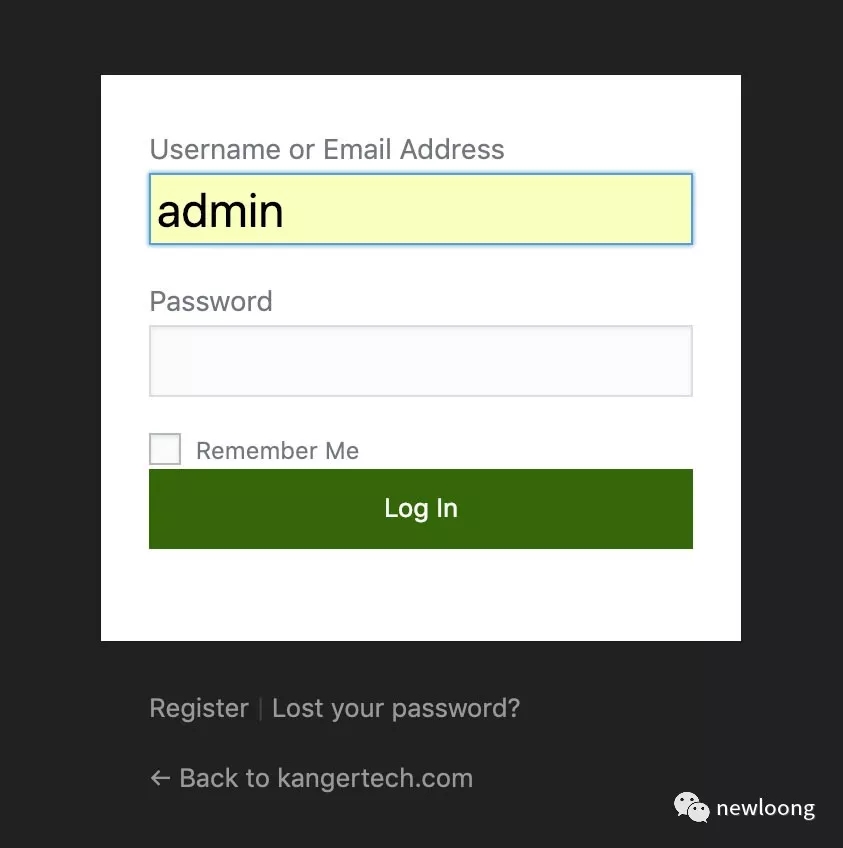
依次高亮显示输入框,允许记住用户登录信息
当用户在输入框输入内容的时候,文本框需要高亮显示以提示正在该框内工作。需要提供一个选项:Remember Me 允许该表单记住本人登录信息。然后我就不用再次花费时间登录该网站,哈哈,自由进出,感觉好极了。

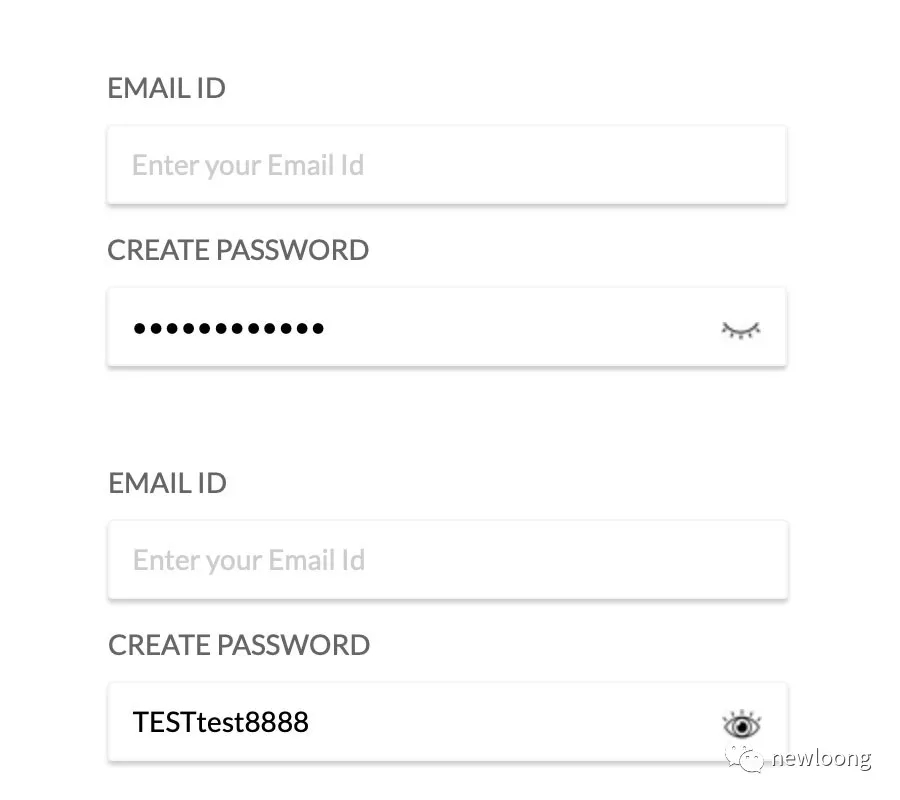
允许用户查看密码
密码总是以圆点显示,用户并不能确认输入的密码是否一定正确,所以允许密码明文显示。请看看下图表单上闭合开启的一只小眼睛,充满人性的设计。

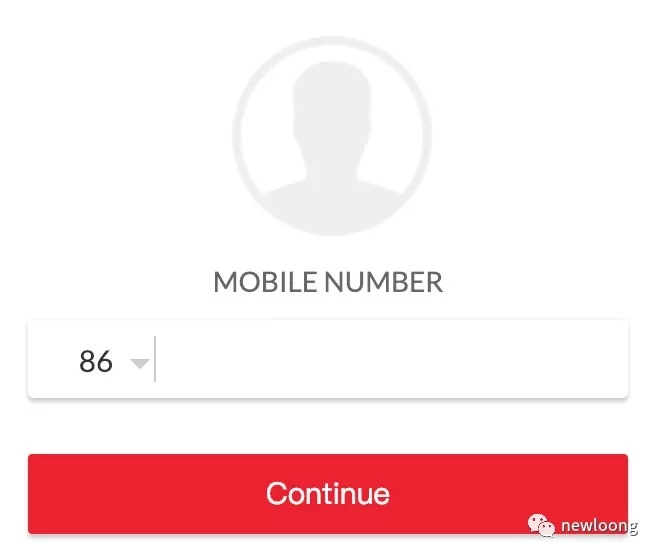
移动端用户需显示ISD代码
ISD是电话国家代码简称,对于移动端注册需考虑识别用户所在位置自动显示ISD并允许修改,如下图:

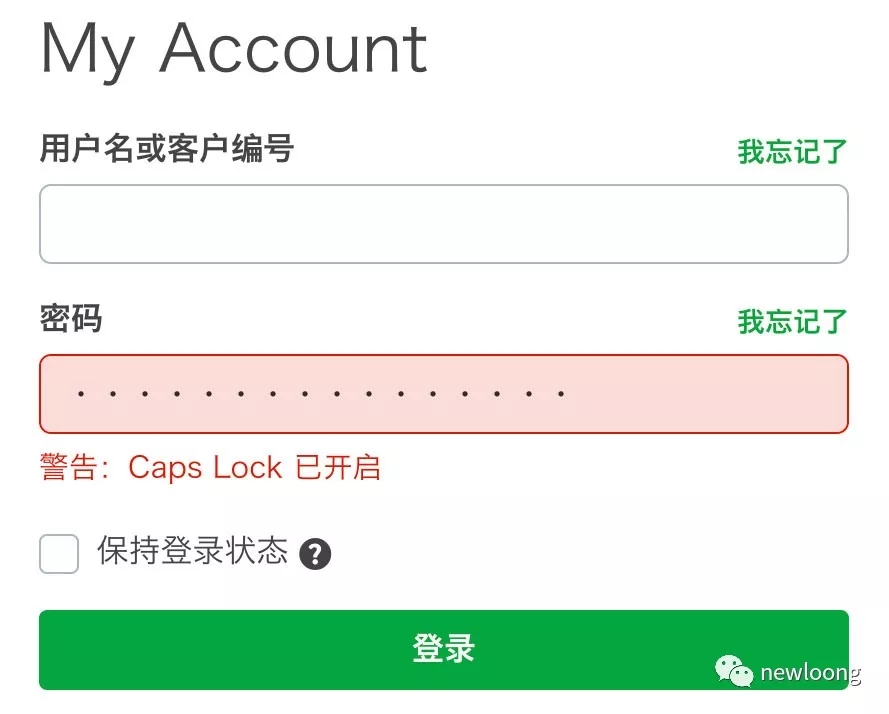
如果大写键被启用需有提示
然而,大写键被启用的提示,有此功能的表单很少见,不过从一些老牌网站上还是可以看到:

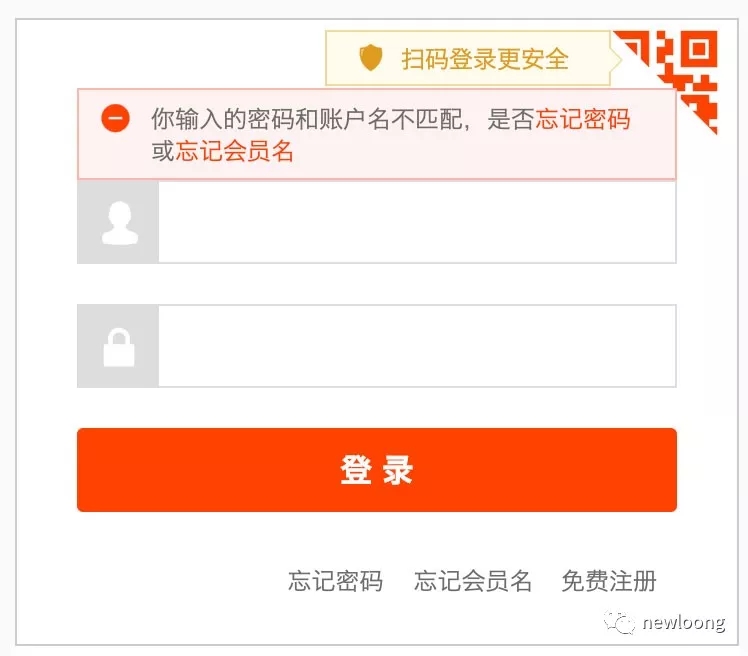
需有必要的信息提示
包括输入错误的信息提示,还包括一些重要的注意事项提示,例如以下三个表单:



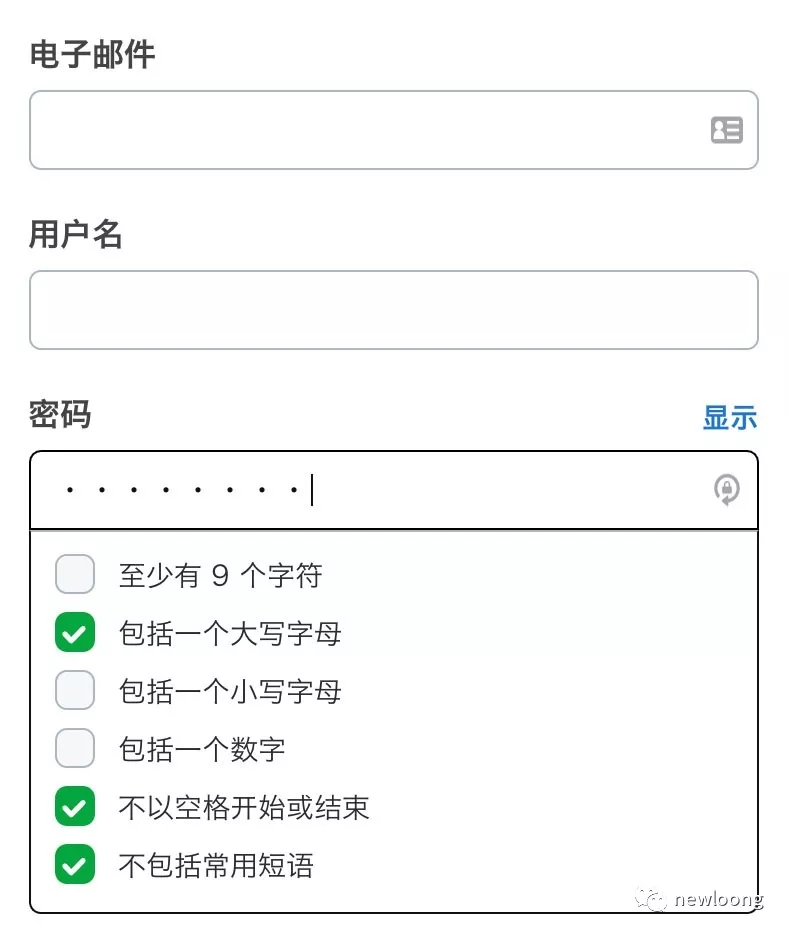
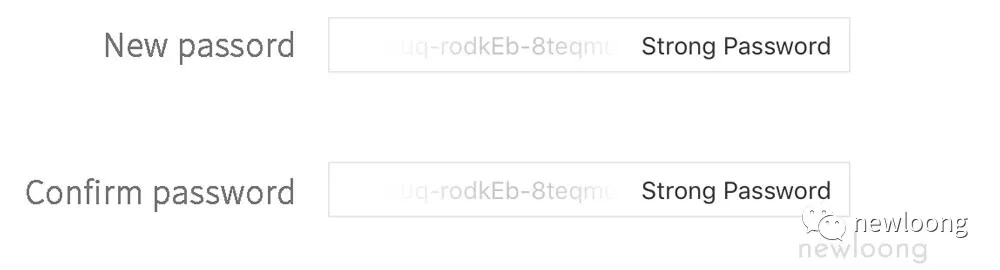
需要显示密码强壮程度

尽可能少使用下拉选项
如果你的表单中某一个项目里只有3-4个参数需要选择,就不要使用下拉框样式,这样更有利于用户体验。
还有还有……
毋须要求注册用户重复填写Email地址;如果你的表单有必须填写项和可选填写框,这时只要标注出可选项即可:

(来源:newloong)
以上内容属作者个人观点,不代表雨果网立场!本文经原作者授权转载,禁止二次转载!
