

产品图片是Shopify独立站电商卖家销售的工具之一,买家在无法真实地触摸网站产品时,就要借助产品图片和描述以此做出购买决策。高质量的产品图片可以提高销售,但很多卖家可能还会存在一些问题。在多数情况下,他们所销售的产品因图片过大,而加载速度太慢,导致买家不耐烦。
根据一项报告显示,如果网站加载时间超过三秒,一半以上的手机用户就会退出该网站;网站加载时间每延迟100毫秒,转化率就会降低7%;而网页加载时间每延迟两秒,跳出率就会增加103%。
但幸运的是,一个简单的HTML属性就能够提高网站性能,并提供引人注目的图片。
提供一个在屏幕上显示良好的产品图片和一个快速加载网站的解决方案可能取决于图片大小。

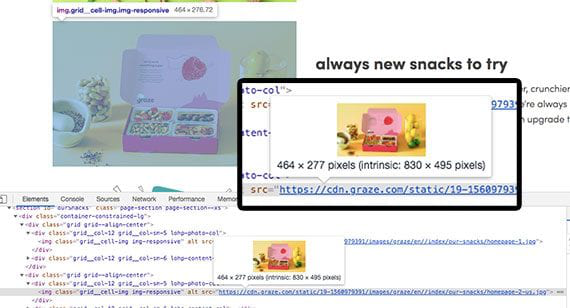
以英国健康零食品牌Graze为例,当产品图片在13英寸的MacBook Air上显示时,这些图片(就分辨率和文件大小而言)明显大于要求所需。图片在屏幕上只有464像素宽,但是却被以830像素进行传送。
整个图片(830 x 495像素)被压缩,大小约为81 KB,总像素约为41万像素。但是当图像被调整到464 x 277像素时(即显示尺寸),大小约为20 KB,总像素大约128000。
这听起来可能不多,但Graze的主页上有大约2MB的图片。如果传输的图像大小与所需大小之间的关系是恒定的,Graze可以将其主页图片负载减少1.5 MB或75%,这将显著提高移动设备的加载时间。
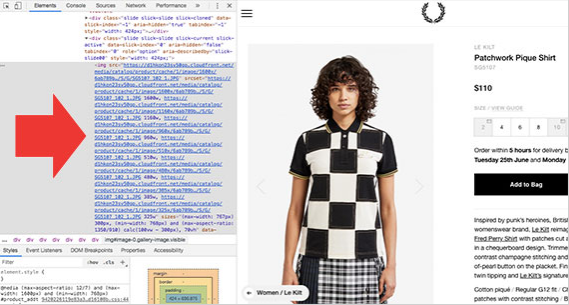
另外,再以一家在线服装零售商Fred Perry为例,该网站正在使用的是HTML srcset属性及其产品图片。实际上,这个HTML属性为网页浏览器提供了产品图片的几个版本。无论该图像是显示在大屏幕上还是小屏幕上,它都会提供适当大小的图片。

(Fred Perry网站为浏览器提供了数个产品图片选项,这些选项由srcset属性传输。)
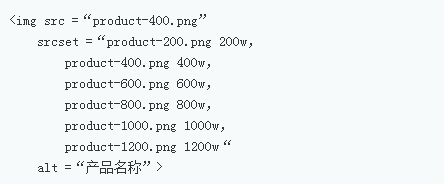
HTML srcset属性大约对90%的互联网用户可用,因为它可以与移动和桌面浏览器兼容。该属性的目的是为特定的屏幕大小提供合适的图片。

在上面的示例中,不支持srcset的浏览器只需使用src属性并传输指定的图片。因此,即使可能无法获得较好的图像,但srcset不会破坏这些旧的浏览器。
然而,绝大多数浏览器会考虑屏幕的宽度和分辨率,然后选择可用的图像。例如,如果页面显示为750像素宽,在大多数情况下浏览器将会选择“product-800”。图像仍然会比要求的大一些,但它的大小将明显比1,200像素版本或200像素版本更接近。
另外,这个过程其实是可以自动化操作的。不过根据电商平台的不同,这可能需要一些开发工作。在大多数情况下,你会上传较大的图像到电商平台中,然后脚本将创建图像的较小版本,并将它们包含在产品详细信息页面中。
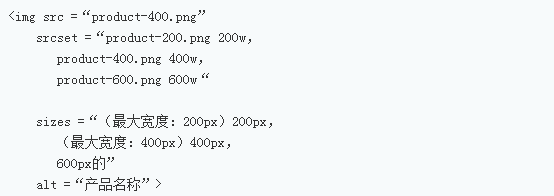
如果希望对每个屏幕大小显示的图像有更多的控制,还可以包含sizes属性。

sizes属性可以使你管理浏览器在每个断点上使用哪个图像。综上所述,srcset和sizes是提高网站性能的强大工具。
(来源:跨境喵的碎碎念)
以上内容属作者个人观点,不代表雨果网立场!本文经原作者独家授权供稿,转载需经雨果网授权同意。
