
亲爱的梨粉们,看这里吖!!!
大家好,我是雪梨🍐鸭~
今天跟大家分享如何在WooCommerce产品详情页添加产品参数表格(弹窗popup)
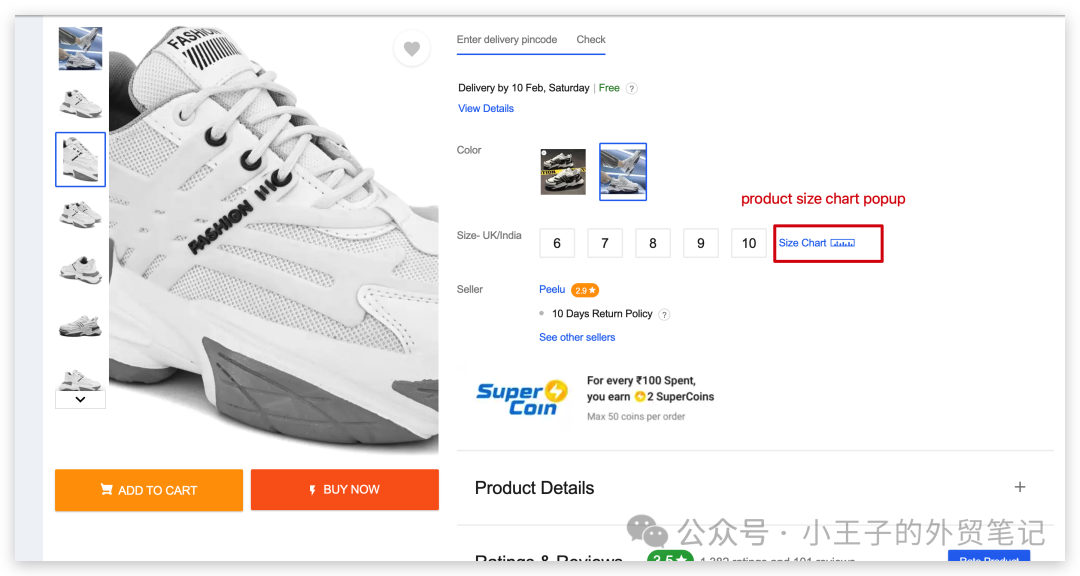
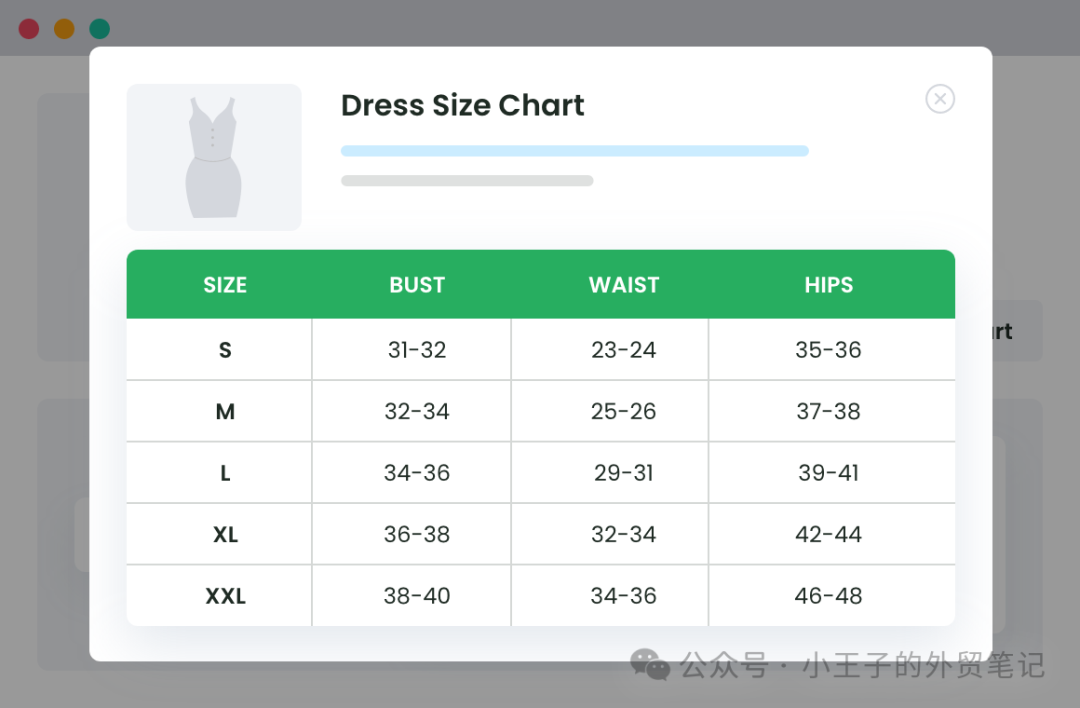
如图

图片来源:WooCommerce截图
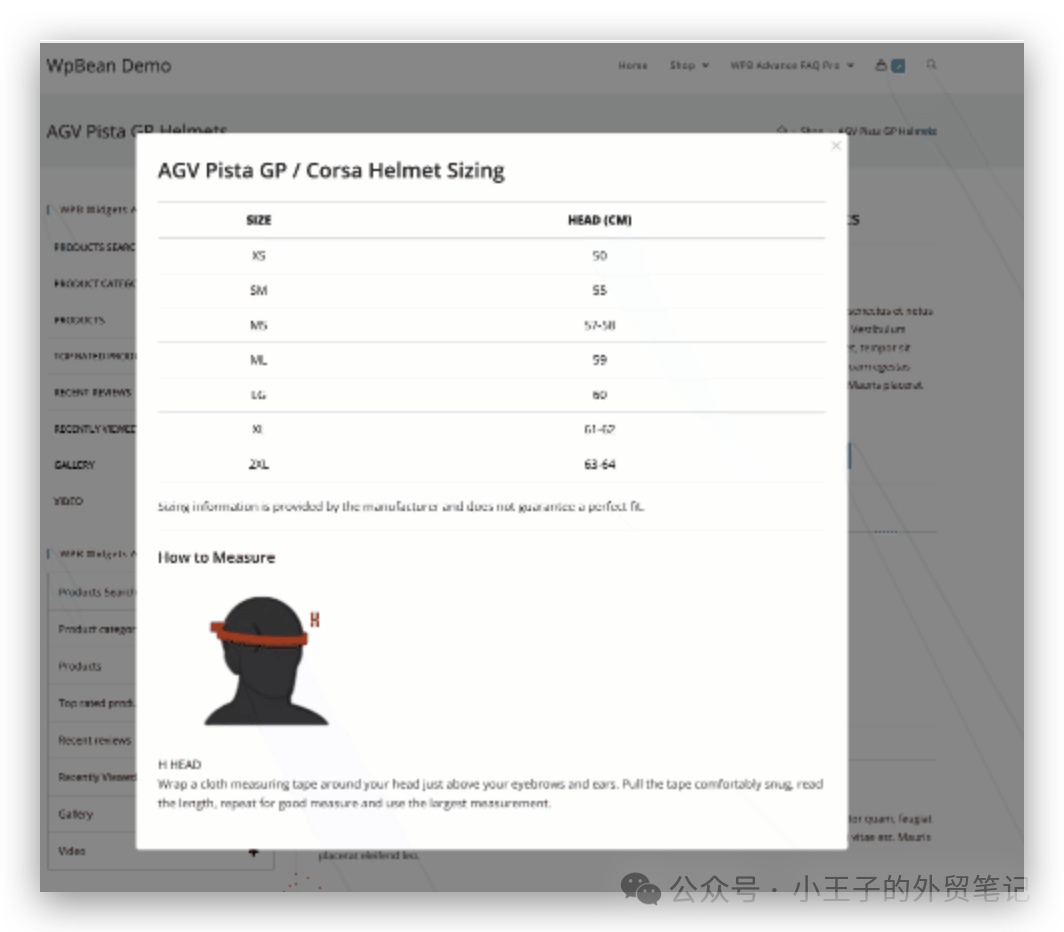
点击Size Chart就可以触发弹窗

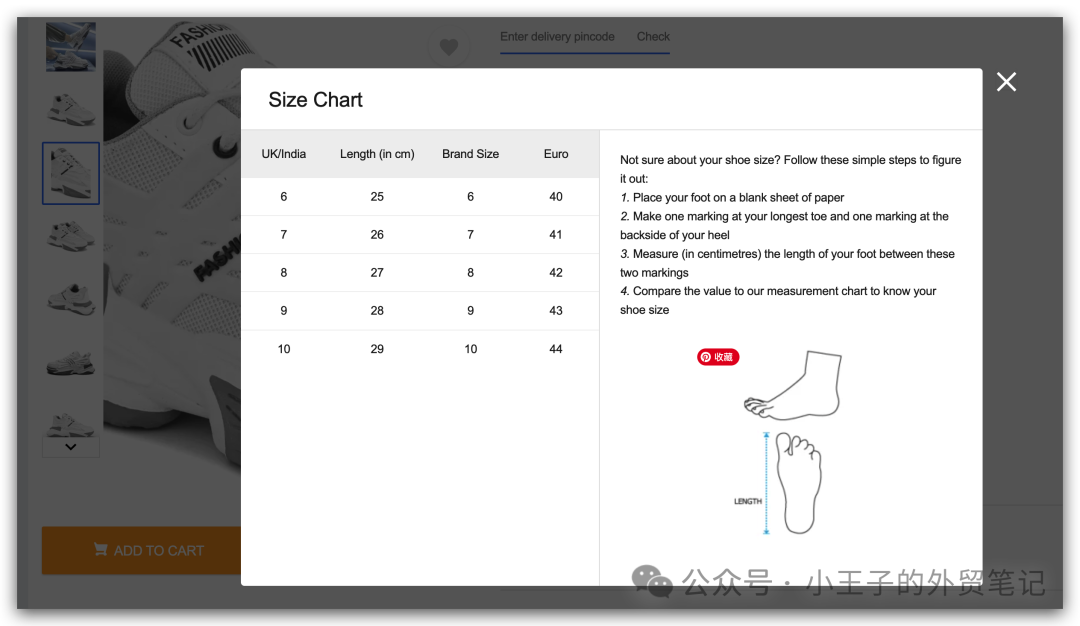
图片来源:WooCommerce截图
弹窗显示产品详细的参数以及文案描述
看看如何实现吧。
1 Elementor Popup
大家可以自行用Elementor的弹窗功能去添加(不过这个适合产品数量少的独立站)
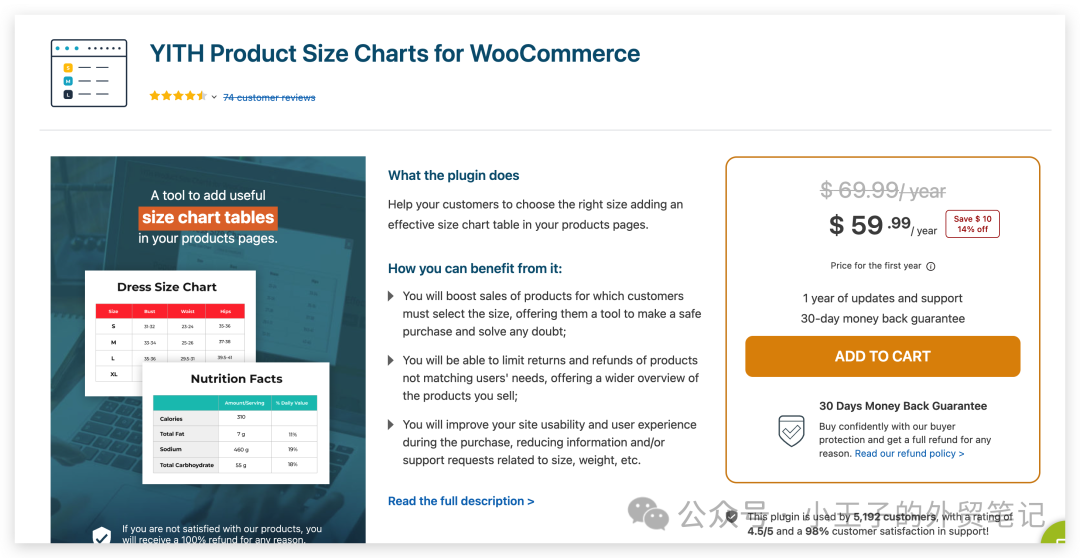
2 Product Size Charts Plugin for WooCommerce

图片来源:Product Size Charts Plugin for WooCommerce截图
此插件可以配置高级产品参数表格

图片来源:Product Size Charts Plugin for WooCommerce截图
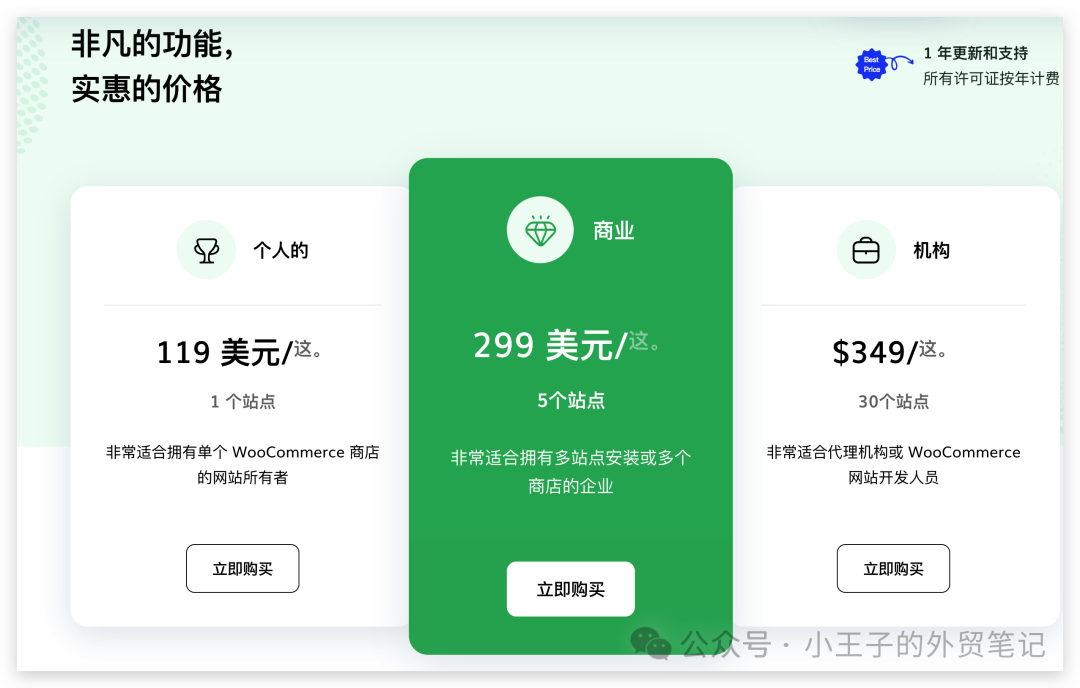
▲ 插件价格

图片来源:Product Size Charts Plugin for WooCommerce截图
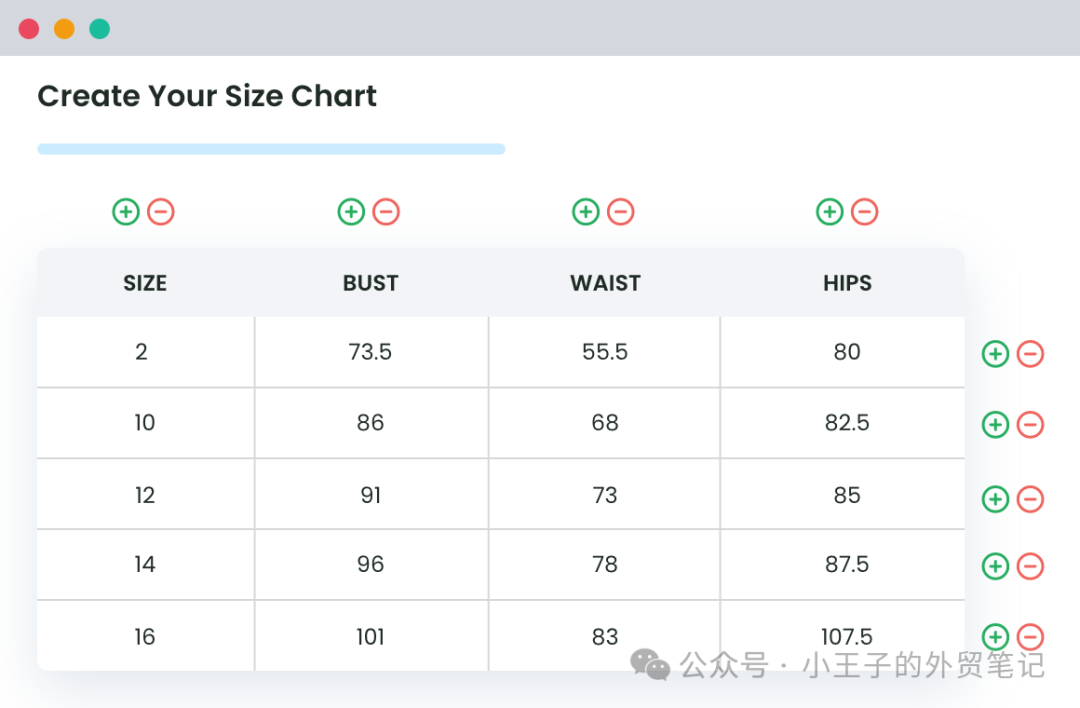
创建具有无限行和列的尺码表

图片来源:Product Size Charts Plugin for WooCommerce截图
使用我们可靠且易于导航的界面快速构建自定义尺寸的表格。
– 为尺寸图表表创建无限的行和列
– 同时快速添加或删除多行和列
– 根据您的要求添加/编辑尺码表上的多行和多列
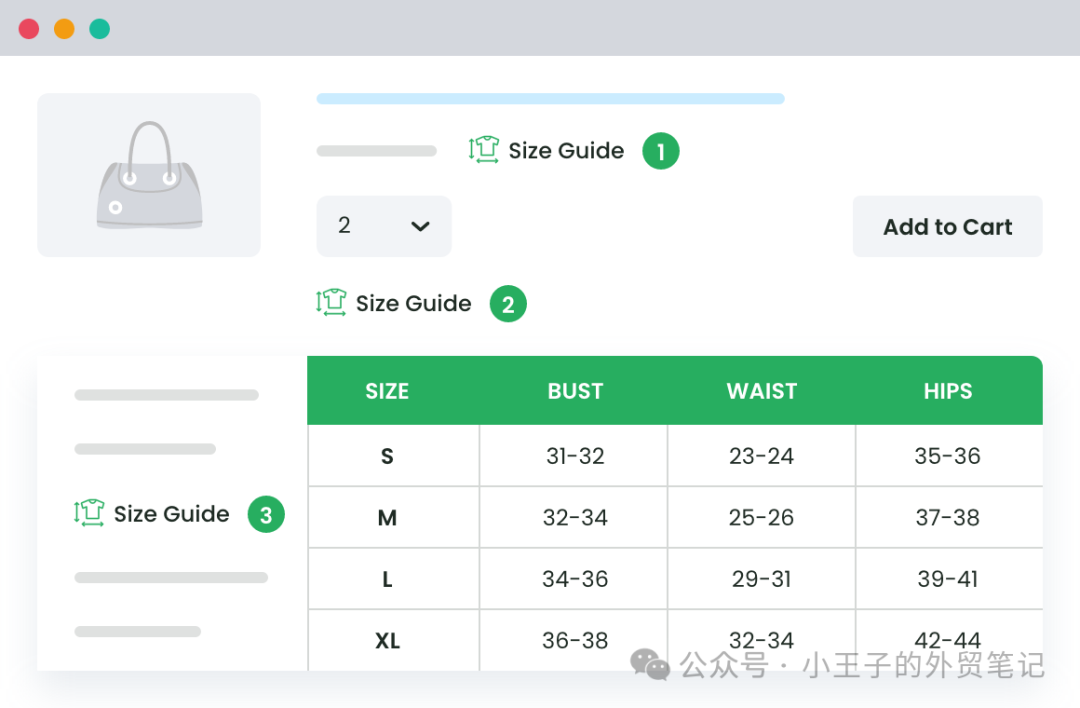
显示灵活有效的尺码表

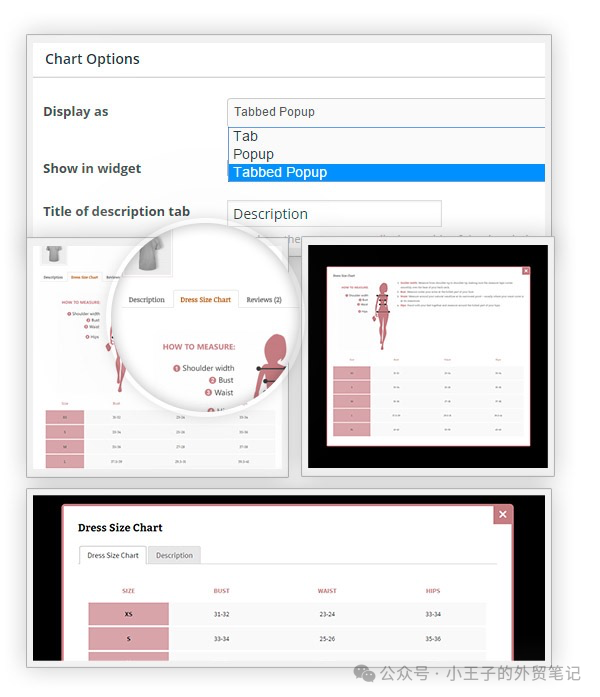
图片来源:Product Size Charts Plugin for WooCommerce截图
您可以从前端显示的各种尺码表中进行选择。他们可以:
- 弹出窗口
– 尺码表选项卡
– 添加到购物车之前/之后
– 在自定义模板上使用精心挑选的短代码

图片来源:WordPress截图
3 WPB Product Size Chart for WooCommerce

图片来源:Product Size Charts Plugin for WooCommerce截图
适用于 WooCommerce 的 WPB 产品尺码表是 WooCommerce 商店的高级尺码指南插件。可以使用此插件将尺码表添加到WooCommerce产品页面。包含先进的表格生成器,可让您轻松管理尺码表。
还可以使用自定义简码或 Elementor 页面构建器在网站上的任何位置添加尺码表按钮。单击按钮后,将会弹出一个漂亮的尺码表和内容。还可以在 WooCommerce 产品选项卡中显示尺码表和内容。
可以添加多个不同尺寸的图表,并为多个不同的产品或产品类别设置表格。
WooCommerce 尺寸图表按钮文本、颜色、尺寸和按钮位置可以通过插件设置进行更改。
WooCommerce尺码表插件有多重要?
WooCommerce 的尺码表插件对于电子商务企业来说非常重要。它为客户提供有关产品尺寸的重要信息,帮助他们做出明智的购买决策,并减少因尺寸相关问题而退货的可能性。该工具增强了整体购物体验,建立了信任,并最终有助于提高客户满意度和增加销售额。
特征
为 WooCommerce 产品尺寸指南添加无限尺寸图表。
大小表生成器最多 3 列和 5 行。
根据所选产品及其类别将尺码表添加到产品中。
在产品选项卡或弹出窗口上显示尺寸。
用于选择按钮位置的设置。
尺寸内容调整设置。
非常容易使用。
RTL 和多语言就绪。
专业功能
WooCommerce 添加具有无限行数和列数的尺寸图表。
WooCommerce 产品尺寸表:在产品编辑页面上选择预制的尺寸表。
多种表格样式预设。
高级按钮样式自定义选项。
高级弹出样式自定义选项。
尺码表的 Elementor 小部件。
终身免费更新和支持。
无需每年续订。
使用演示

图片来源:WordPress截图
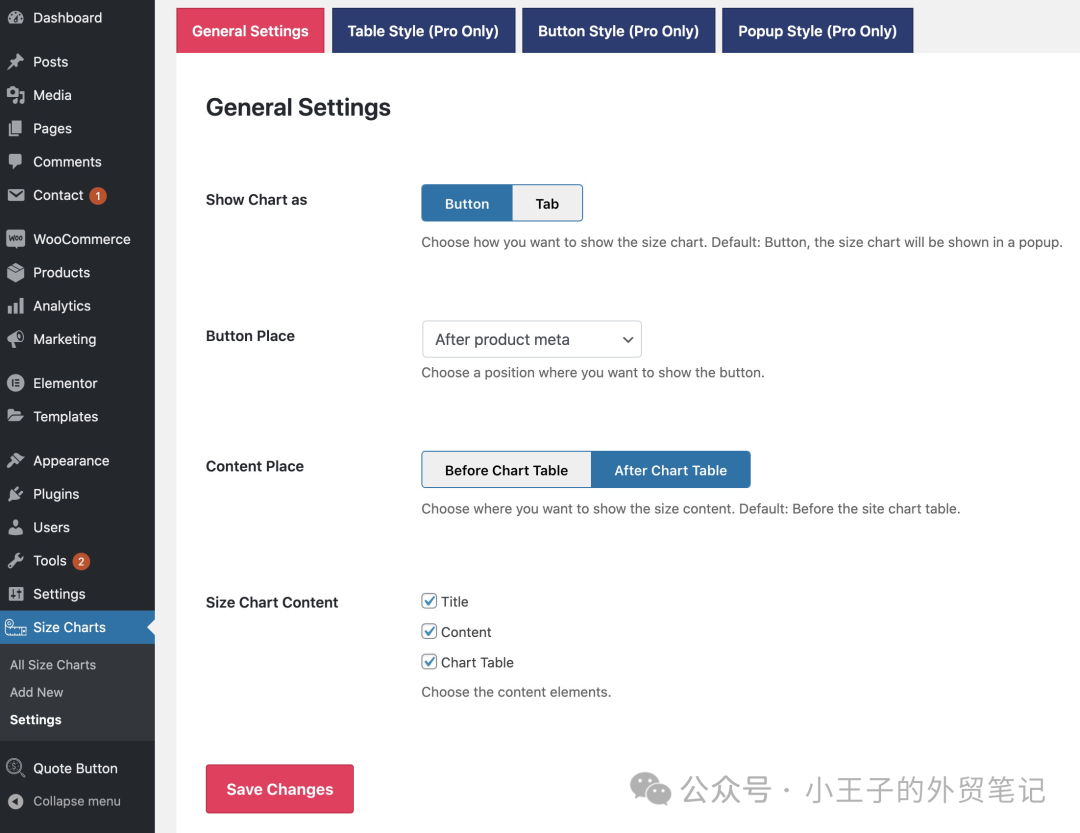
安装插件然后激活,就可以找到设置settings
设置好展示样式
Button 是按钮
Tab会展示在Product Data Tabs里面(Product Data Tabs会以后详细用一篇文章给大家介绍)

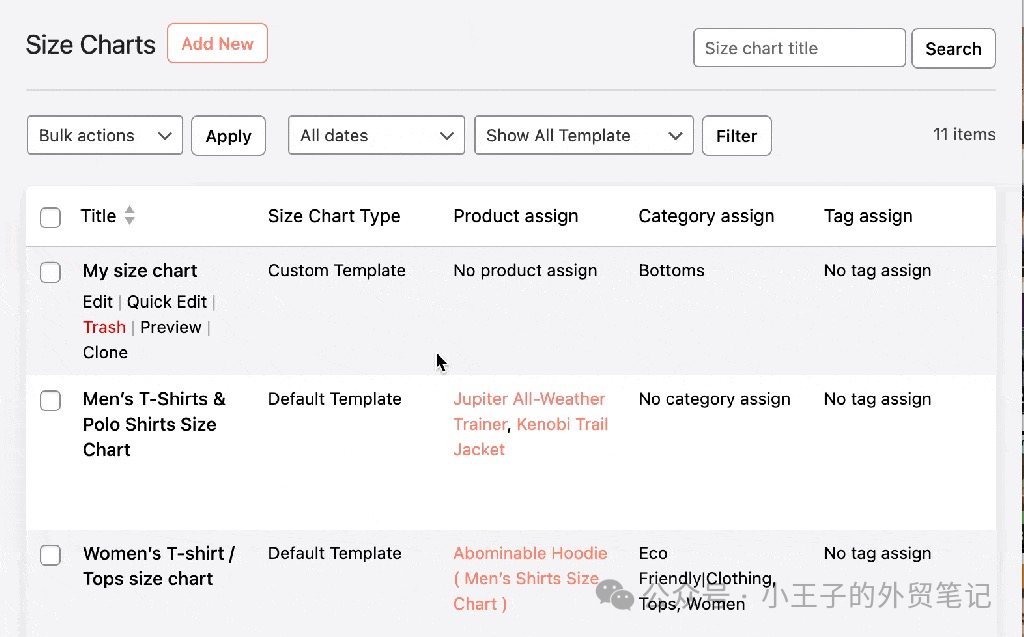
图片来源:WordPress截图
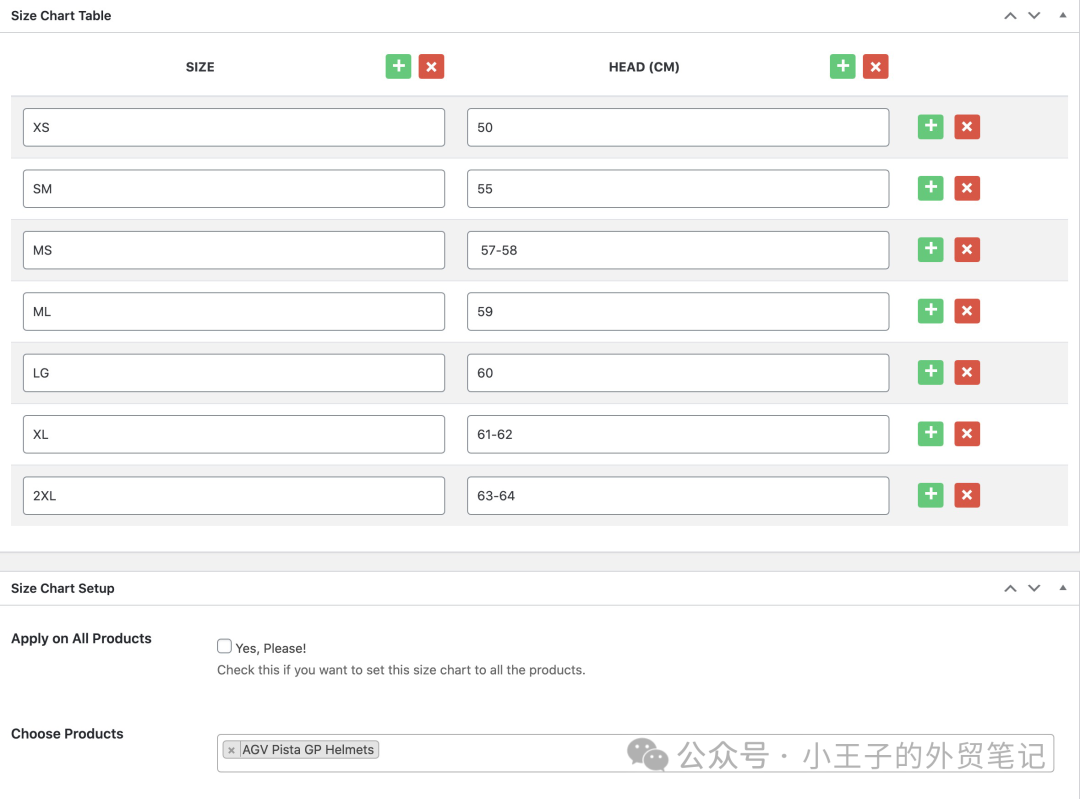
然后设置好产品参数表格,配置好覆盖到的产品

图片来源:WordPress截图
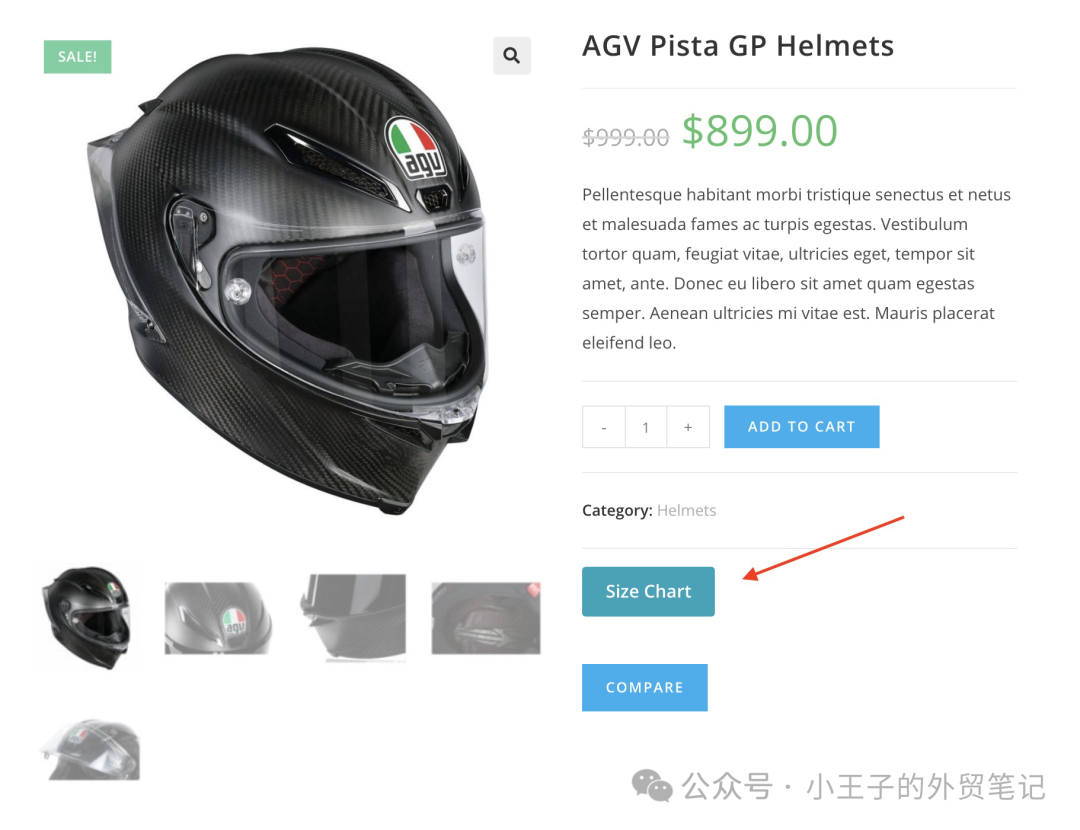
然后打开配置的产品单页,就可以看到Size Chart

图片来源:WordPress截图
点击就可以弹出产品参数表格
4 YITH Product Size Charts for WooCommerce

图片来源:WooCommerce截图
YITH给WooCommerce开发了很多好用的插件,but都需要氪金
在产品页面中添加有效尺码图表,帮助您的客户选择合适的尺码。

图片来源:WooCommerce截图
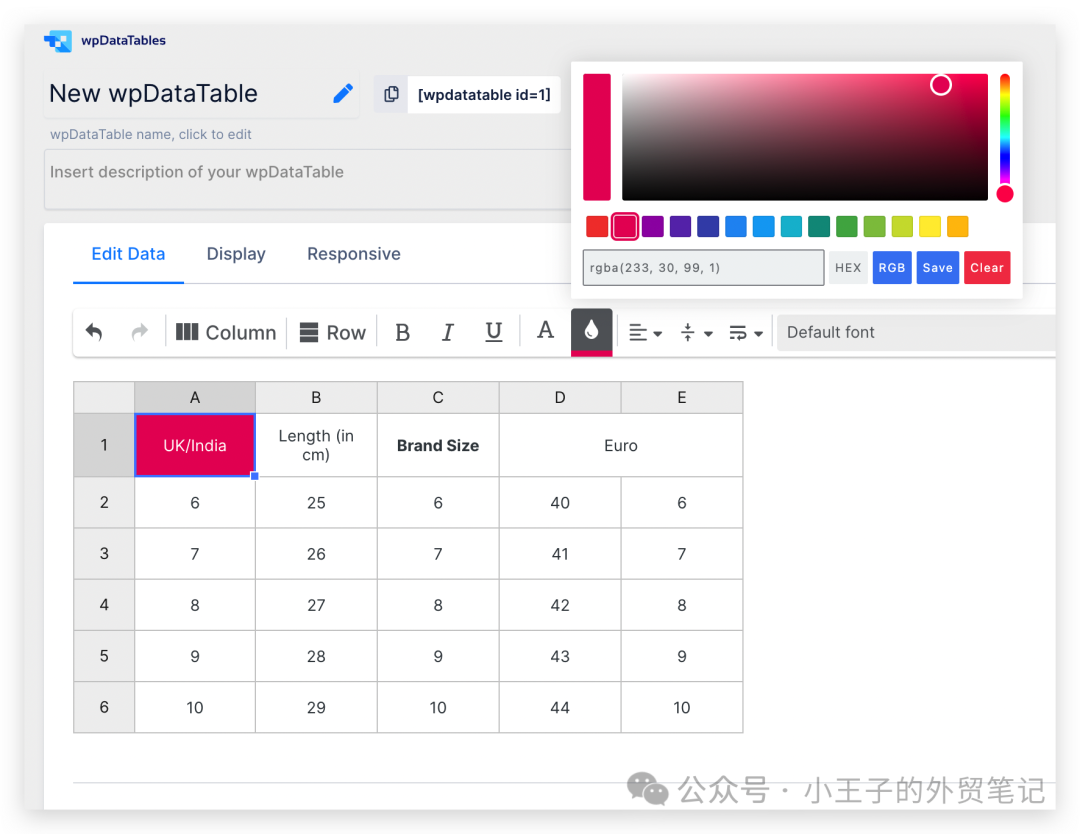
5 wpDataTables
使用wpDatatables来添加产品参数

图片来源:wpDataTables截图
然后去自由设计你的产品表格

图片来源:wpDataTables截图
最后用shortcode短代码的方式粘贴到网页任何需要的地方。(这个方法推荐,免费,简单而且很方便)
给产品添加参数表格的方法还有很多,今天就先给分享这5种吧。
以上,大家就按照自己的喜好和需求,自行选择和配置吧。
(来源:小王子的外贸笔记)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
