
哈喽大家好,我是Russell。好久没有给大家分享关于WP建站的干货知识了,今天给大家分享一个关于Wordpress中制作自定义表格的教程。表格在网站中的重要性不可忽视,尤其是在展示复杂数据、产品信息或价格时,经常会用到。
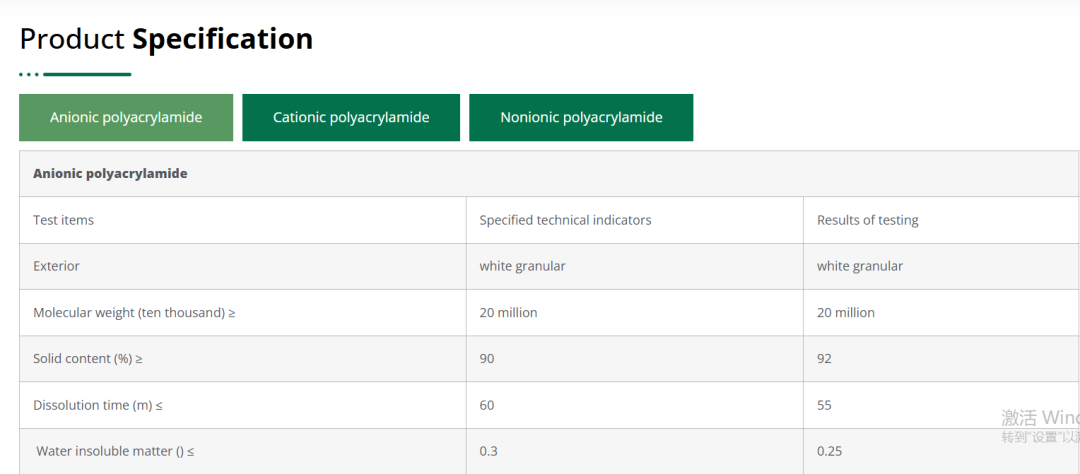
清晰展示数据表格能够将信息以结构化的形式呈现,让读者可以快速扫描和理解数据。这对于需要处理大量信息的页面尤为重要,比如产品目录、价格列表、统计数据等。

图片来源:Russell数字营销课堂
提高用户体验当用户在我们网站上浏览内容时,越能快速让他们找到想要的信息,你网站的客户留存率才会变高。通过表格的分栏和排版,用户能够快速定位到关键信息,提升网站的可读性和易用性。
增强专业感和可信度使用表格来展示数据能够提升网站的专业性,尤其是对于需要提供详细产品规格、技术参数或价格比较的网站,表格会显得更为正式和权威,增强客户的信任感。这也符合谷歌E-EAT的算法逻辑。
改善SEO表现谷歌通过抓取表格中的结构化数据,能够更好地理解网页内容。合理优化表格中的文本和结构,能够为SEO加分,增加页面的可见度。
方式一:直接在Excel中复制
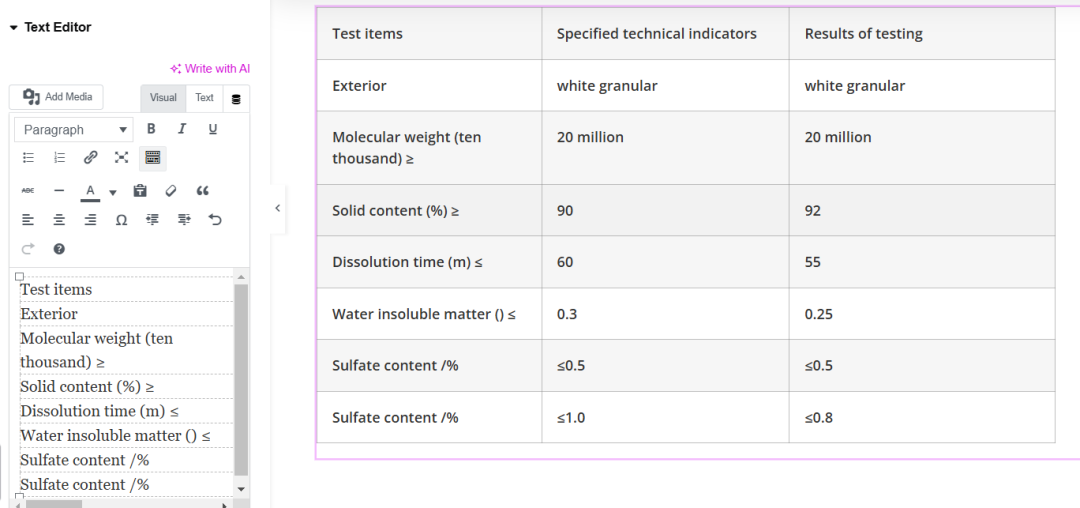
这种方式是最简单,方便的。可以在excel中复制表格,然后在文本框中粘贴。这种方式虽然方便,但是它仅仅是一个表格而已,没有办法调整表格的样式,也没有排序、搜索等功能。如果是参数表格,或者在文章中插入的表格,对表格没有什么美观、功能的要求,可以使用此方式。

图片来源:wordpress

图片来源:wordpress
方式二:利用表格插件
如果我们需要处理大量信息的页面时,比如有些产品的SKU较多,产品目录和价格列表较多。这就需要表格具有自定义、搜索或者排序功能,方便客户查找相应的数据。Wordpress中推荐的制作表格的插件:TablePress、WP Table Builder、Ninja Tables等。
 图片来源:google
图片来源:google

图片来源:google

图片来源:google
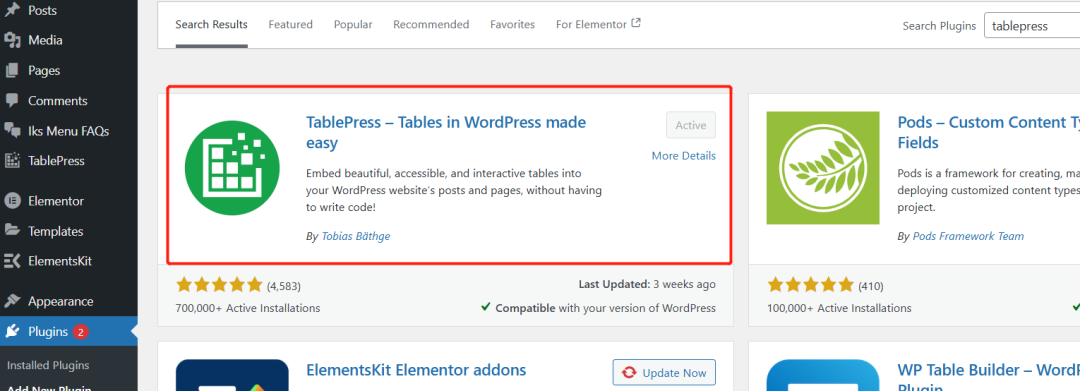
首先我们在Wordpress的插件市场里面搜索Tablepress,安装并启用插件

图片来源:wordpress
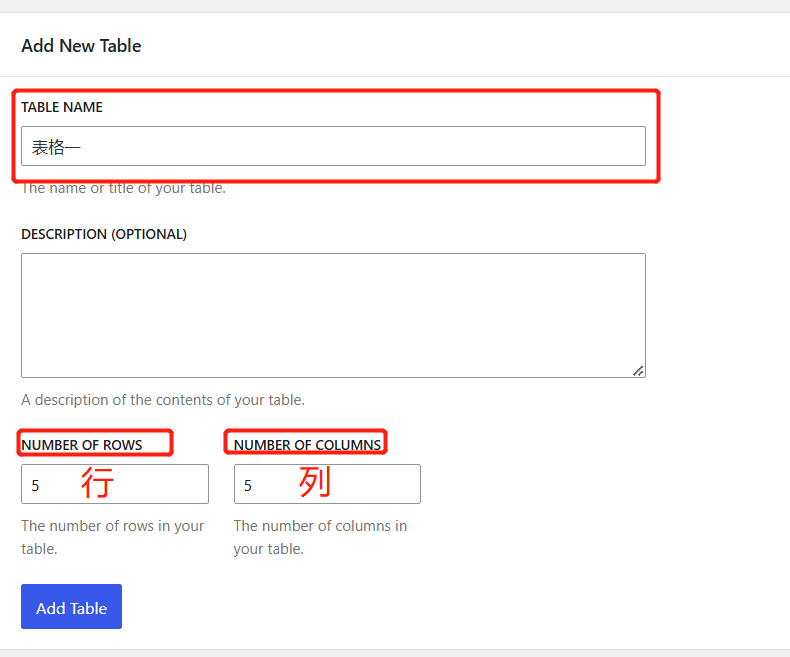
添加新表格插件激活成功后,在wordpress后台找到Tablepress,点击Add new table。添加新表格,输入表格的名称、以及列、行的数量

图片来源:wordpress
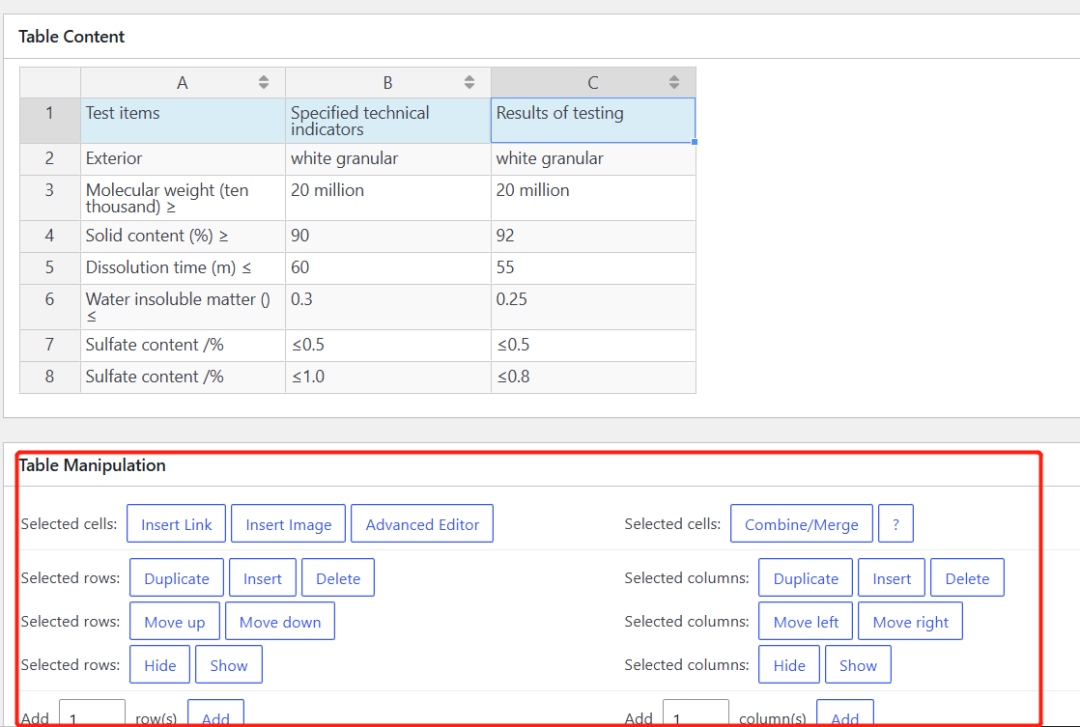
编辑表格这里编辑表格跟编辑Excel一样,也可以直接将Excel里面的内容复制粘贴进来。在table Manipulation里面,可以设置表格,包括添加删除行、列,插入图片、插入链接等等。这里我就不一一展示了,大家在使用的时候可以去尝试。

图片来源:wordpress
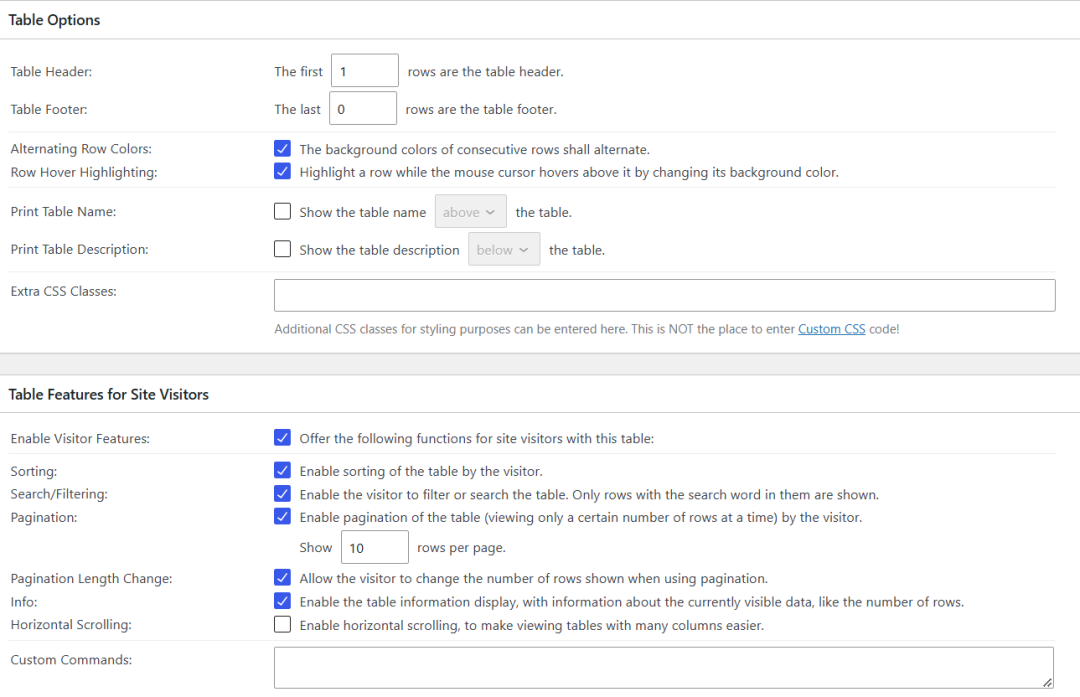
下面我们可以设置表格的选项和表格的功能,这里大家根据自己的需求进行打勾就可以,编辑完成后直接点击保存。

图片来源:wordpress
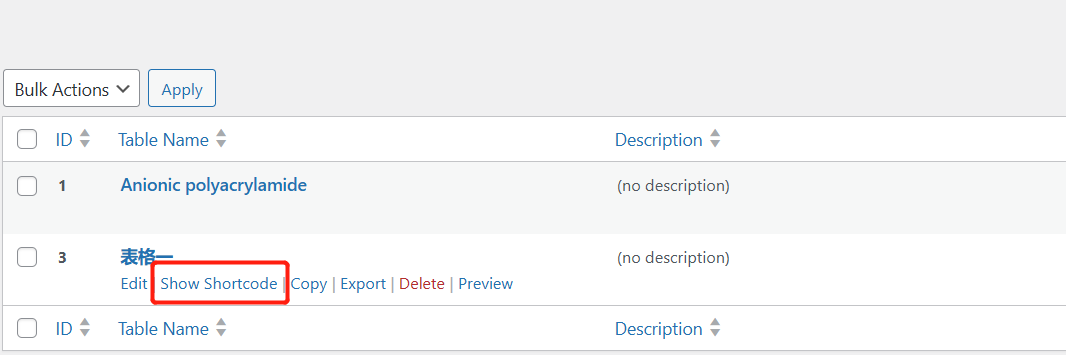
放置表格当我们编辑完成表格时,回到All Tables里面就可以看到我们刚才已经保存的表格。在下面有一个show Shortcode,点击后会有一个简码,将它进行复制。

图片来源:wordpress
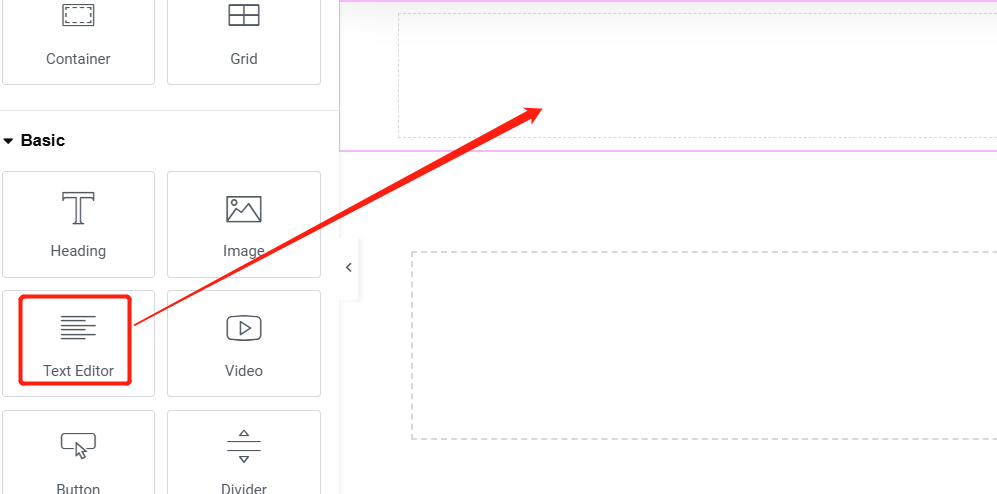
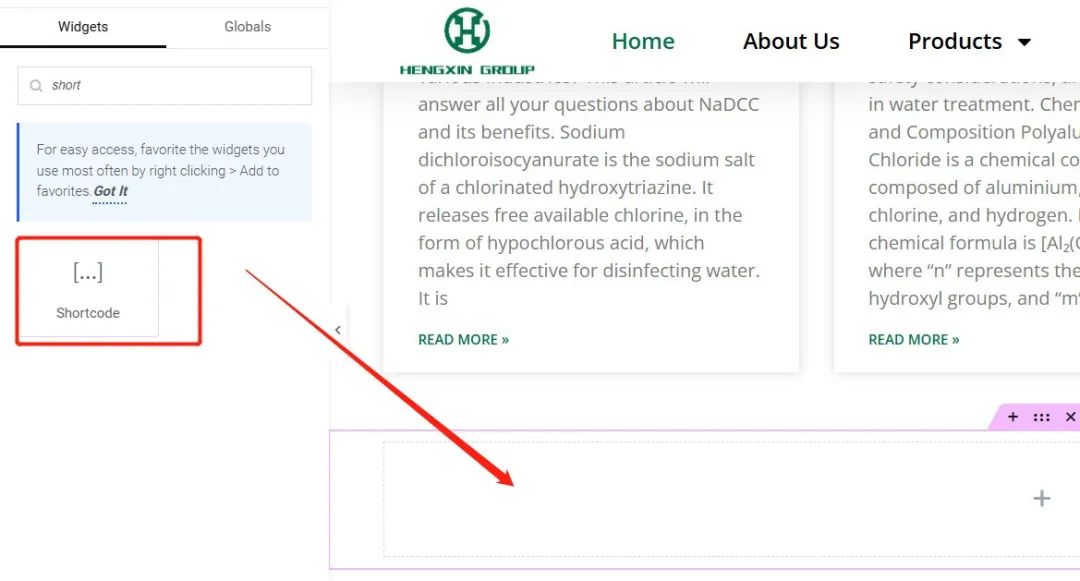
接下来我们打开需要放置表格的页面,这里我用的是Elementor编辑器,在元素里面找到shortcode元素,拖拽到相应位置。

图片来源:wordpress
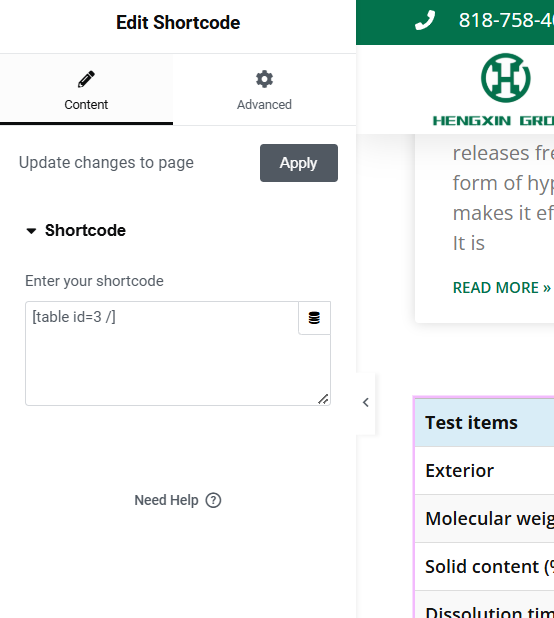
将刚才的简码,粘贴过来。这时我们的表格就已经在页面中展现出来了。

图片来源:wordpress
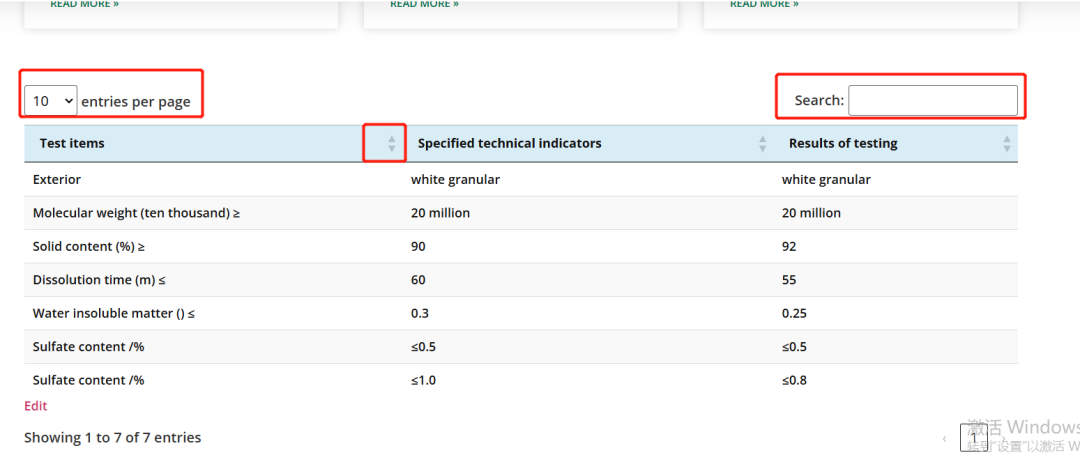
我们再去前台看一下展示效果,因为这个插件有一个小Bug,在编辑的后台没有办法显示表格的筛选及搜索功能。如果如下图显示,那就没有问题了,证明表格已经插入成功。

图片来源:wordpress
虽然我们的表格已经生成了,但是我们会发现,表格里面的字体,跟网站上的字体样式、大小都不统一,从页面的整体里面显得不协调。

图片来源:wordpress
接下来我们需要将它修改为统一的字体,这里需要用到一定的代码知识,利用CSS来实现,我已经将代码写好了,大家可以直接复制使用。
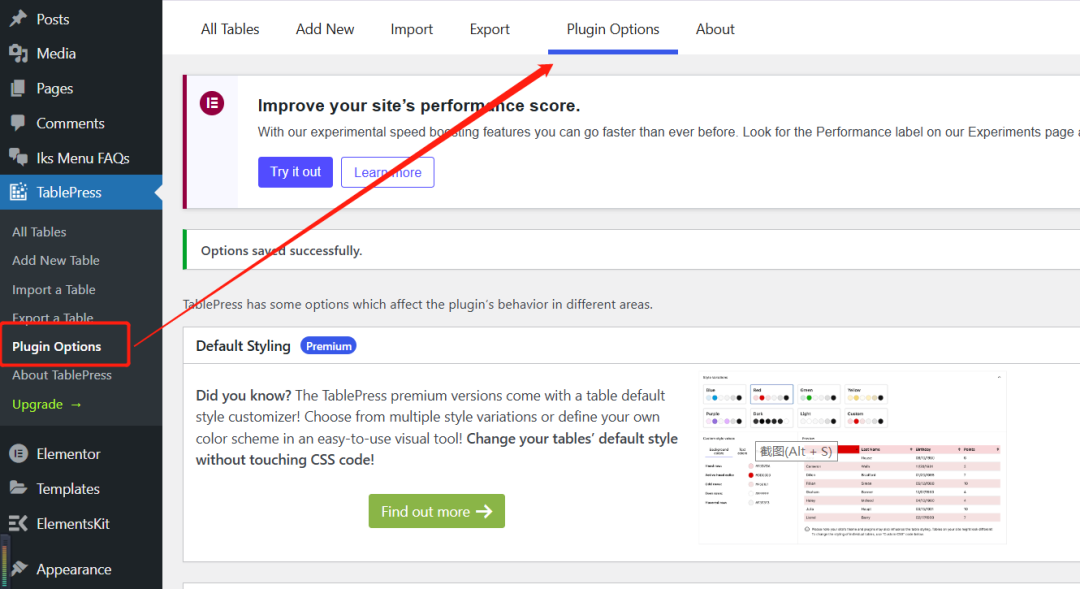
在Tablepress里面,找到Plugin Options,下滑找到Custom Styling。

图片来源:wordpress

图片来源:wordpress
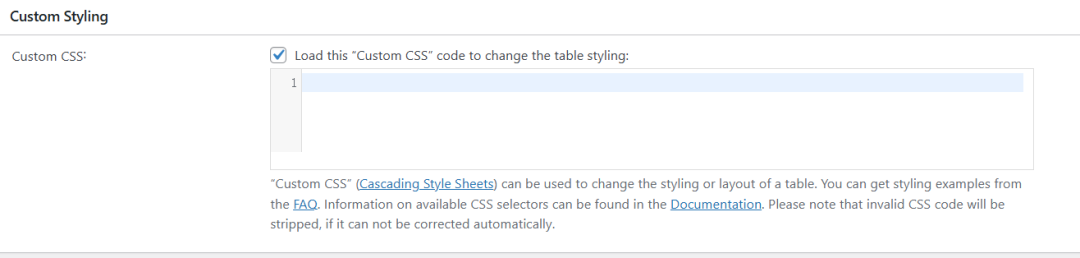
接下来将我已经写好的两段代码粘贴到里面,代码如下:
表格内文字代码:
.tablepress tbody td {
font-family: Open Sans; 修改为你网站的全局字体
font-size: 16px; 字体大小
color: #7A7A7A !important; 字体颜色
}
表头文字代码:
.tablepress thead th {
font-family: Open Sans; 修改为你网站的全局字体
font-size: 18px; 字体大小
color:#7A7A7A!important; 字体颜色
}
以上代码标黄部分为需要自己修改的部分!!修改完成后分别复制粘贴到Custom Styling里面,保存并预览样式。

图片来源:wordpress
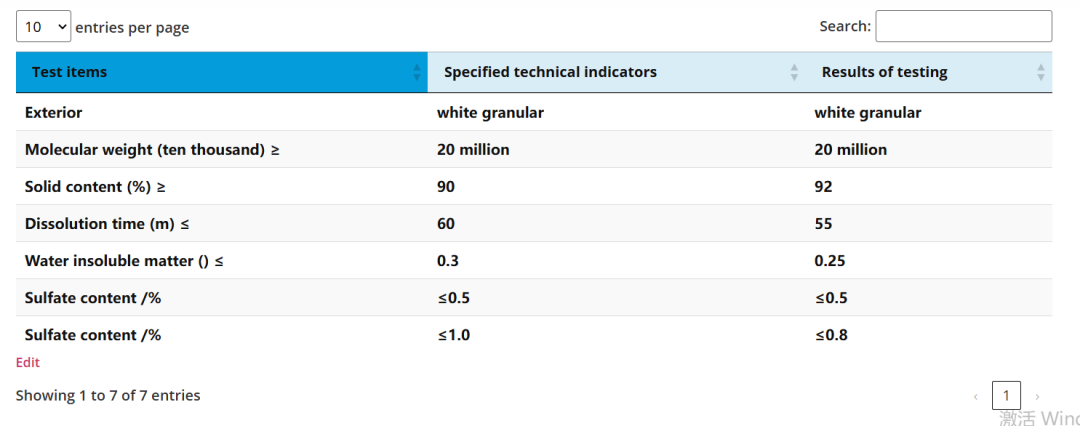
例:修改前样式:

图片来源:wordpress
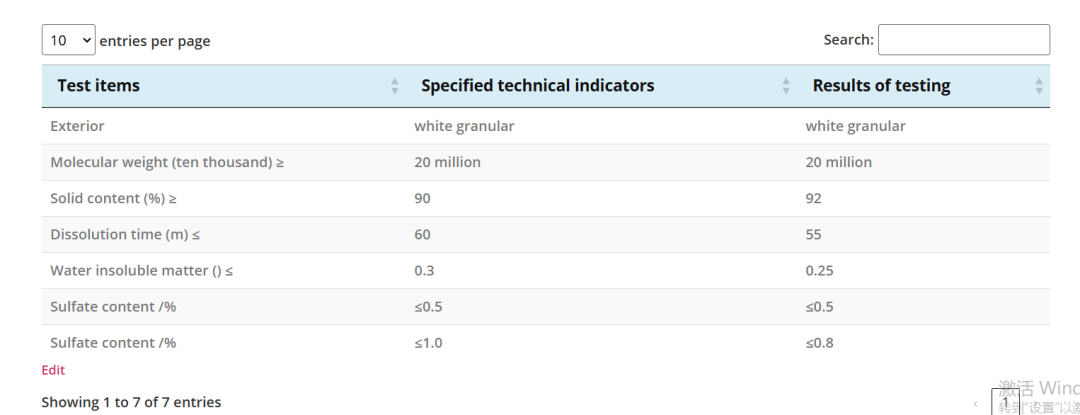
修改后样式:

图片来源:wordpress
这样就已经修改好了,与网页整体的字体样式实现了统一。
经过以上步骤,我们的自定义表格就已经添加好了,如果想要添加多种样式,方法都是一样的。我们可以利用这个插件做出各种不同的表格样式,大家在使用的过程中需要灵活运用。
以上就是我给大家带来的分享,主要内容在Tablepress这个插件的使用,难点就在于最后表格样式的调整,需要用到CSS,当然我们也可以直接用Chatgpt来实现。
(来源:Russell)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。