

在完成了基本的Shopify功能配置之后,我们接下来要配置和设计好我们的Shopify店铺。完成了店铺的设计和配置之后,我们的电商独立站点就可以正式上线对外了。
1.Shopify店铺主题模板选择
用Shopify来做独立站的一个好处就是:我们可以建一个独立的个人电商网站,都完全不需要去写代码,不需做后台,不需要做页面设计。
因为这一切,都是通过选择Shopify提供的模板就可以完成。
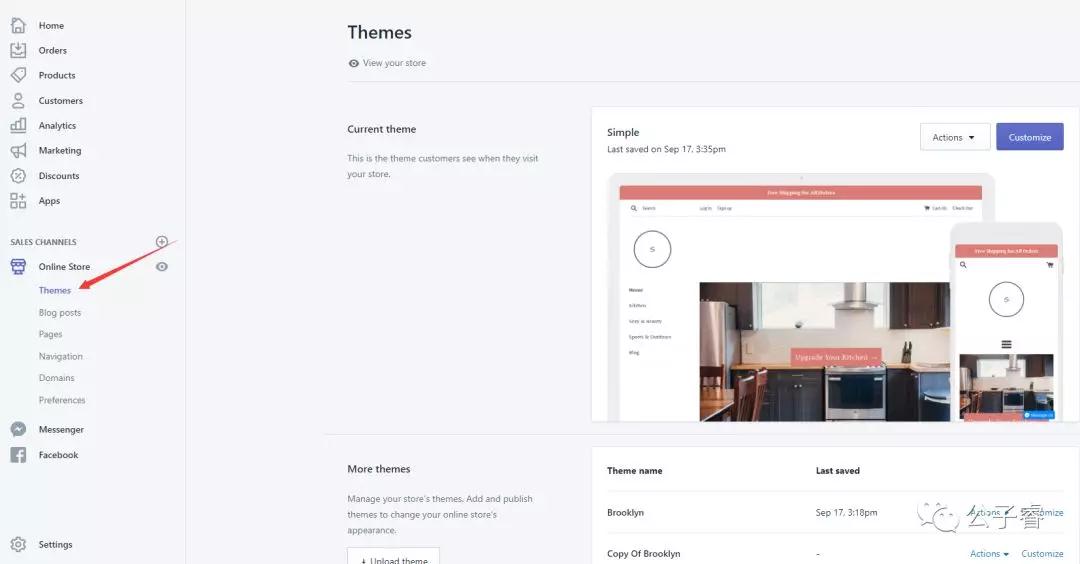
登录Shopify后,选择 Online Store 下面的 Themes ,进入主题选择。

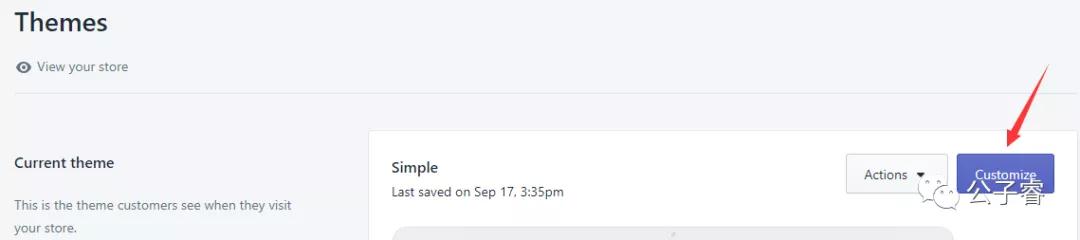
右边的 Current theme 就是你当前正在使用的主题。
我们可以到Shopify的主题商店里挑选我们需要的主题。

点击 Vistit Theme Store 进入到Shopify的主题商店。

我相信很多人刚开始来挑选主题模板时,肯定很纠结,挑花了眼。
这款不错,那款好像也很好,咦这款的设计真有特色!
恨不得把所有的主题都试过一边。

但是在这里,我想跟你说的是—— 刚开始,完全没有必要花太多时间去对主题进行精挑细选,可以说能用就行,不要太在意其他的。等你后期完全确定自己的产品和风格之后,你再回过头来想这个问题。事实上,有很多人的店铺产品是很杂的,什么类型的东西都卖,根本不可能统一的。
那么在刚开始,Shopify主题怎么选?
很简单,选一个免费的.......

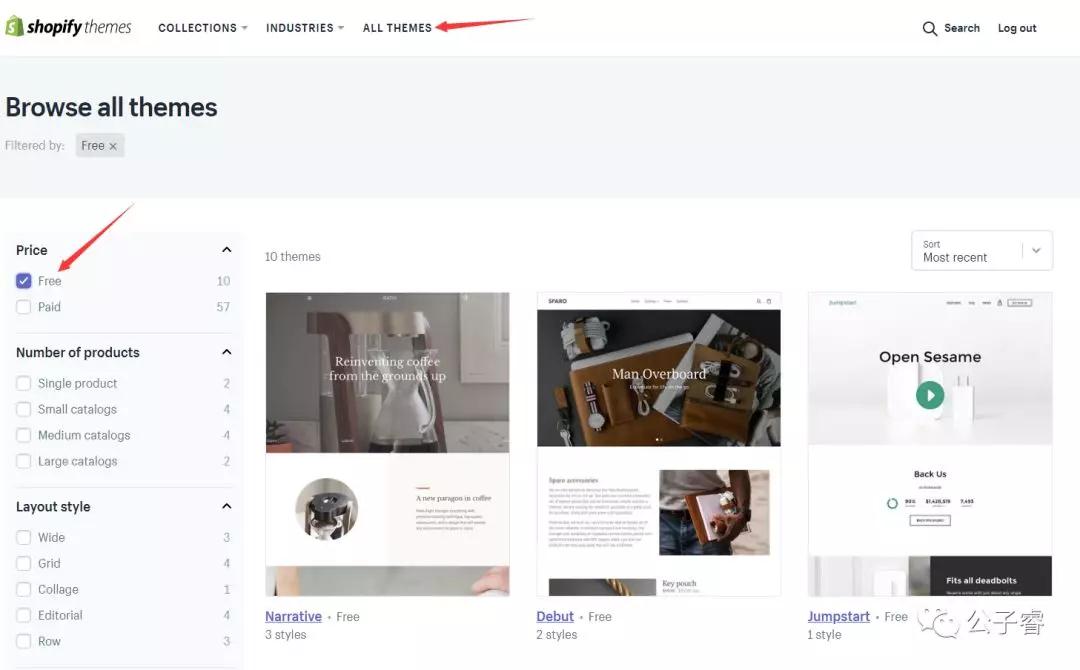
点击 ALL THEMES , 再勾选 Free 。 Shopify的主题商店上,现在有10款可以免费使用的主题。随便选一款就是了。
2.Shopify主题启用
添加好主题之后,在你的Shopify里,点击主题的 Customize,进入到主题的配置。
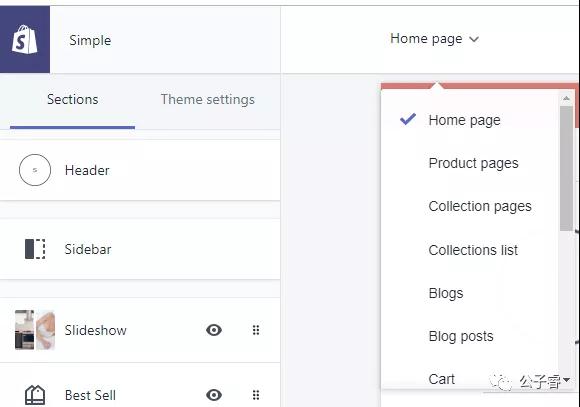
后面以Simple主题为例进行说明。


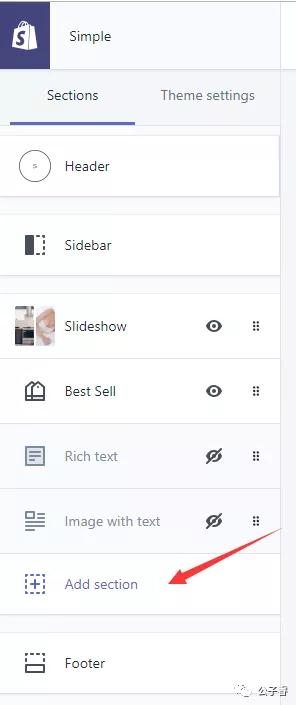
左边栏的 Sections 是用来配置你的页面的每一个模块的。
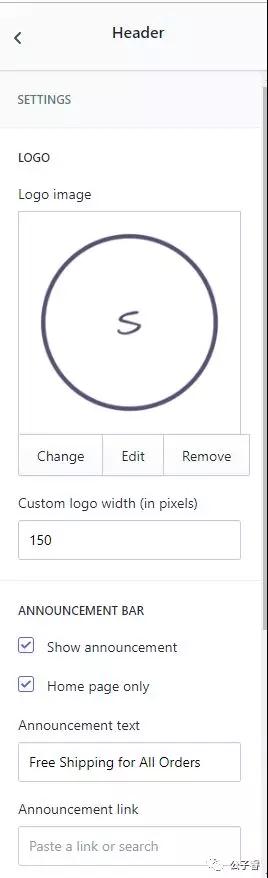
3.Header配置

LOGO处可以上传自己网站的LOGO 。关于如果方便地制作自己的logo,下面会教你。
ANNOUNCEMENT BAR 是网站公告。你可以勾选上 Show announcement , 然后在 Announcement text 里写上你要发的公告。比如告诉你访问用户全场包邮,写上“Free Shipping for All Orders”。
如果你需要公告可以点击,那你可以在Announcement link 这里填上你要跳转的网址。
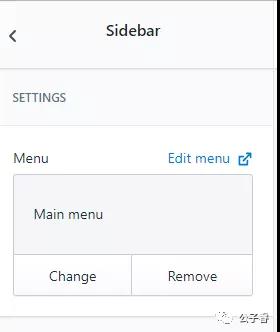
4.Sidebar配置sidebar 是你的左边栏的导航菜单。

但要设置菜单之前,你需要先配置好你的菜单列表。
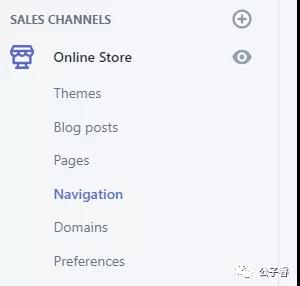
在 Online Store 里,点击 Navigation 进入到菜单导航设置。

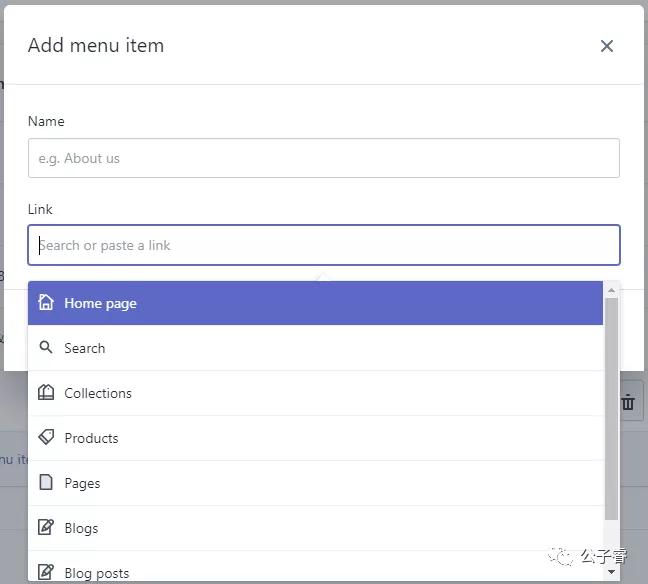
在右边的菜单配置里,点击 Add menu itme 可以为菜单添加项。

Name 是显示的名字,Link是点击这个菜单项要跳转的地方。
一般情况下,菜单的第一项我们都设置为 Home page , 接下来的是产品分类( Collections )。
当你设置好你的菜单项之后,你就可以选择配置你的菜单到你的网站导航栏了。
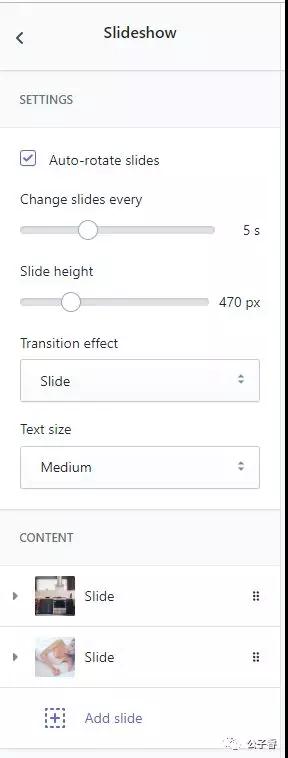
5.SlideShow配置
你可以给你的主要添加一个幻灯片轮播。

SETTINGS 是配置轮播效果的,你可以调节各个参数来得到你自己满意的效果。
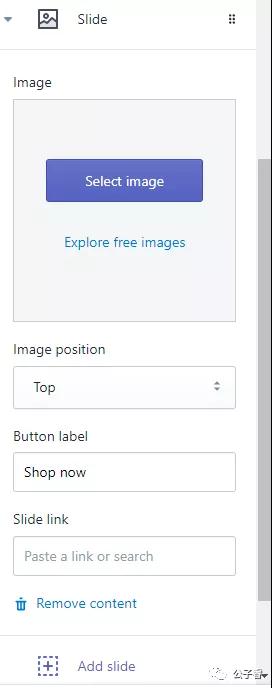
CONTENT 这块则是配置轮播的内容,点击Add Slide 可以增加一个轮播页。选择一张要展示的图片,以及点击图片后跳转的地址即可。会默认在图片上面有一个“Shop Now ”的按钮,你可以自定义这个按钮文字。

6.Featured Collection配置
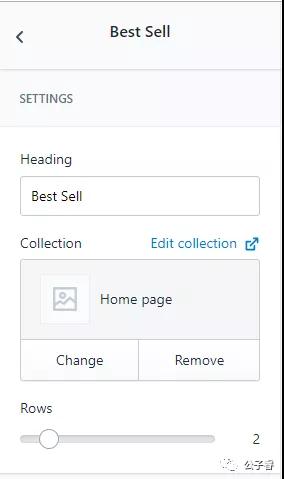
然后我们再添加一个Featured Collection , 你可以将它名称改为Best Sell。
一般情况下,放在首页的产品集,如果你已经具体的分类,那你可以给每一个产品分类添加一个Featured Collection,Heading这里填上你的产品类型的名称,Collection这里选择你建好的产品类型。
如果你Shopify店铺的产品很多很杂,那可以干脆就将全部的产品都放在一个Featured Collection里。

基本上,在你刚开始的时候,首页有轮播,有产品图片展示列表就可以了。
Add section 这里还可以添加更多更丰富的展示类型,可以在后面继续慢慢根据需要增加。

基本上,在我们完成上面的配置之后,店铺的页面配置就完成了。
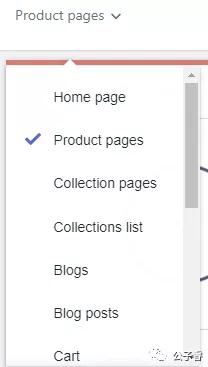
可能会有人发现,不是还是Product pages , Collection pages ,Blogs , Cart 这些页面吗?
是的,这些页面也可以,并且都需要配置,尤其是product pages 和cart 这两个页面。但在这里,单纯地用主题来配置的优化空间不大,我们需要借用Shopify插件来帮助我们去将这些页面做得更好。

OK,这样一来,Shopify店铺的设置就基本完成了。
但你是会发现,你的店铺的地址是 https://xxxx.myshopify.com , 你还需要进行域名的配置。
下一篇文章,将会介绍如何设计logo,如何配置Shopify独立域名。(来源: 公子睿)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。
